Measurement error of the County of edge by using the external sample clock
Hello
I'm trying to measure the number of edges (rising) on a square wave at 5 kHz with a generator function on a device of the NI PCIe-6363. I configured a channel of County of front edge of counter at the entrance of the PFI8 device. I use an external sample clock that is provided by the output of the meter of a NI USB-6211 housing channel. If I acquire for 10secs then ideally I would expect to see a total of 50000 edges measured on the meter inlet channel. However, my reading is anywhere between 49900 and 50000.
When I use the internal clock of time base to measure the edges, the measure is accurate and almost always exactly 50000. I understand that when you use the external sample clock, the precision of the measurements is subject to noise level of the clock signal. However, I checked the clock signal is stable and not very noisy. Any reason why there is an error of measurement and how tolerance should I expect when using an external sample clock compared to when you use the internal time base clock?
Also, what is best clock Frequency (with respect to the frequency of the input signal) when using an external clock?
Thank you
Noblet
Hi all
Thanks for all your sugggestions. I was using an input signal with a function generator which had a range of 8V. It turns out that the reduction of the amplitude to 5V solves the problem. I was able to get accurate numbers with the 6211 external clock.
Thank you
Noblet
Tags: NI Hardware
Similar Questions
-
NI6602 pulse width measurement: do I have to use an external sample clock?
Hello
In the example .NET 4 "MeasPulseWidthBuf_SmplClk_Cont", it is said in the comments that:
An external sample clock should be used.
Hi mola.
This specific example measures of sample-clocked pulse width. This type of measure is supported only on new hardware such as the X series cards and will not run on the 6602.
Your application that you have linked uses Implicit timing, which means that the signal is using the sample clock. In other words, at the end of each pulse duration which can be measured, the sample is deterministic locked in. So you end up with a table in the buffer of each pulse width which is seen by the meter.
Best regards
-
Synchronization of analog and digital output with the external sample clock
Hello
First of all sorry for my English, I will try to explain what I want to do.
I want my PCIe-6321 to send two custom signals (modification sawtooths) on a mirror controller. I would also like to generate output with my card at the beginning of each tooth of saw. Everything must be synchronized with an external k-clock signal of 100 kHz. The idea is that whenever the PCI receives a trigger to external clock, it sends two analog output voltages and when he received 1024 clock ticks it will also send a pic of triggering TTL. What I do is first prepare the map and after that in a loop sending and modifing the output values of the two signals and at the same time send a digital signal Boolean in each arch, so when's done it 1024 iterations of the loop I send an event to the digital port. Attached you can see.
The problem is that I don't know how to synchronize both. Can I use the sample clock just to the analog output? I can use sample for the two outputs clock, or do I need to use the output of the meter? If don't know how to use it here.
If I do nothing else bad/wrong, I would be grateful for feedback.
Thanks in advance,
PabloI don't know how but I find the solution. I'm generating more than a positive value (as I was triggered maybe very fast the oscilloscope has been absent there). If I put the sample clock of digital output to use the sampling/ao/Dev1 clock that it doesn't, but if I put to use the same source as the OD (terminal where my external clock is connected), but the trigger to start the DO to be Dev1/ao/StartTrigger this works. I don't really know why, but it does.
Thank you for your patience and your help. I put here the final code.
-
Looking for USB DAQ for AO using the external sample clock
Hi all
I'm looking for a cheap solution for the acquisition of data to select the AO using an external digital signal as sample clock, and I just realized that the USB-6001 is not a good candidate. Please someone remind the cheapest USB version for this task? There no need for high sampling rate. Thank you.
Define cheap and low sampling rate. You've already been told on the 6211.
-
External sample clock change takes a lot of time on the SMU-5186
Hello
I use the external Lv - niScope EX Clocking.vi example to define SMU-5186 using an external sample clock. However, it takes a long time, 5-6 minutes, before I can get the first block of data acquisition.
Then I run the example 'niScope EX Acquisition.vi Configured' to switch to dashboard clock. There are also 5 to 6 minutes on the first acquisition.
I think maybe the SMU-5186 made some calibration when I change the source of the clock.
Anyway is to ignore the calibration? Or make it faster?
Thank you very much
Yiming
Yiming,
Delays in acquisition are caused by calibration routines that must be performed on the engine to sample (ADC) every time that changes sampling rate. This ensures our justified precision specifications.
I don't know if you've noticed also calibration of Power-Up, which will take 5-10 minutes to complete when the unit is turned on. This is mentioned in our specifications at page 18:
http://www.NI.com/PDF/manuals/373257b.PDF#page=18
I hope this helps.
Nathan
-
I set up my printer and associated with Google Cloud Printing. I shared the printer with my daughter who is on a chromebook. When she tries to print, the printer is here and the job is sent to bu ePrint I get an error saying: "error in the external employment service". No documents are able to print. Google says that it is a problem of HP.
I deleted the printer on my behalf of girls and it re-shared and associated again, but this is not enough. On my Printers page, my daughter's google account is identified as "authorized to print." But it still does not work. Any ideas?
Thanks Jerends. I had checked all these options and none worked, so I deleted the printers and re-associates a few minutes. That did the trick. Just as the helpdesk CTR-ALT-DEL trick.
Strange thing has been/is that he used to work, but something happed to raise this issue.
In any case, thanks for your help.
-
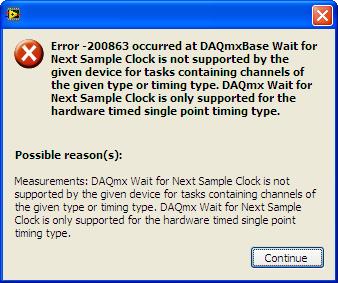
Error on wait the next sample clock
Hello
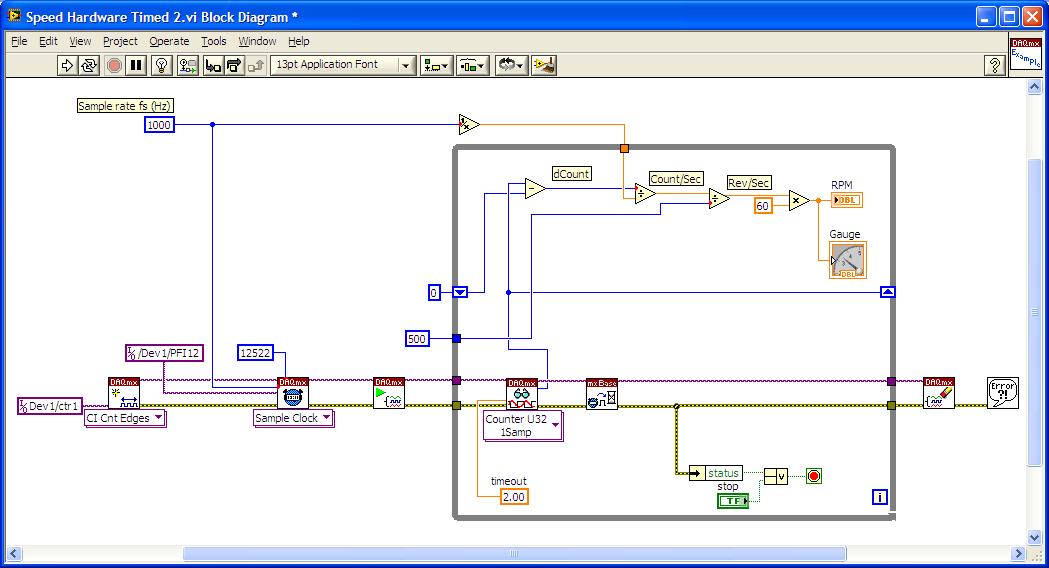
I need measure the speed using an encoder for a control application. I installed a sample external clock on CNTR0 (in another vi) and I wired CTR0_OUT to CTR1_GATE. I start the vi, then the measure of the clock vi speed sample and Labview displays the following error. I don't know what is happening, my measure is established for the sample clock and timing type single-point sample clocked by material and the error says that I do not have this? What's funny, is that the same app works if I am using the DAQ Assistant.
Thank you
David
Hey David,
I believe that the document I linked can be a problem, and I'll go ahead and make the necessary changes to be made to this document on my side.
The next issue I can see uses HWTSP on a windows machine. HWTSP is usually reserved for computers running real-time operating systems. These operating systems can ensure deterministic operations. On windows XP, windows may decide to treat another thread / process that can cause you to miss a sample (if you miss a sample that the default behavior is to throw an error).
With HWTSP, you will be difficult to get one without a real-time system faster sampling rate. Stamped acquisition will also have a large amount of latency for a control application.
Looking at your code, I recommend trying a task of sampling frequency CI On Demand. Currently, your code is the edges and conversion of frequency/RPM. In addition, because of the lag phase with your sample clock, your current configuration has an error of ±1 count. This translates to error ±1KHz (on behalf of 9 to 1 ms it would be 9 kHz, 10 would be 10 kHz, etc.). Based on mathematics in your example, you introduce ±120 rpm of error. By a frequency on the task on demand, you can ensure that whenever you call the DAQmx Read, you get the last frequency within a tick of time base error ±1. Not only it gives a better accuracy, but as long as you keep the rate of fast loop, you will ensure you get the last frequency to the fastest rate possible.
Ensure that your loop rate remains fast is to remove the loop of your acquisition processing and placing him in a parallel while loop. This is possible through the use of reporters. Local loop in Windows rates are usually in milliseconds. To get faster line rates, you might want to consider a real time operating system.
Please let me know what you think of this, and if you have any other questions, I can go into this more in detail.
-
PLL error-1074118135 could not phase-lock of the external reference clock
I tried to block the generator of signals Vectoriels PXI-5671 until its source Ref in instead of the clock on board and it is the following error is received:
Error 1074118135 has occurred to niRFSG wait until what Settled.vi
Possible reasons:
The converter has reported the following error:
Measurements: PLL could not phase block for external reference clock.
Make sure that your reference clock is connected and that it meets the specifications of the voltage and jitter. Additionally, make sure that the reference clock frequency is correctly specified.
The clock source I use is the right frequency (10 MHz) and levels (I tried + 6 dBm and + 12 dBm). However, I was never able to get the 5671 to lock to the Ref in the clock source. Any thoughts?
I haven't dived in the measure of the quality of the 10 MHz clock source that is fed to the VSG but it comes from a device of precision GPS timing, so I'm optimistic that the quality of the clock is within tolerances of the plug VSG.
Hello tsileo,
The 5671 requires that you provide it a square of 10 MHz wave which is free race to +/-0.5 ppm precision. I think that the amplitude levels look correct. I would like to confirm the accuracy of your GPS unit's clock. I also would ensure that free running clock is scheduled before the NOR-RFSG task. According to the frame that you use, you might be able to try to connect to the clock of 10 MHz of the chassis with the REF in connector just to make sure that there is not something wrong with the device.
Kind regards
Paul C.
-
with pulse width measurement external sample clock
Hi all
I use a NI 6220 (programming with ANSI C) Board and I would like to make a "unique pulse width measurement' by using a signal from the outer door and an external signal source.
The program and the card with the help of the "DAQmxCreateCIPulseWidthChan" command works only partially as expected. Namely, the outer door has worked, but the map uses the internal time of 80 MHz base signal instead of the external source connected to the source by default PIN (PFI, 8).
I tried send an another PIN PFI on the default source pin using the command 'DAQmxConnectTerms', but this did not help either.
Obviously, I'm missing something...
Best, Uli
Hi Uli,
I posted in your thread here.
Best regards
-
divide the internal sample clock (VCXO)
Hi all
I want to divide clock source internal sample of my high-speed 5122 digitizer PXI card.
5122 PXI, 200 MHz internal clcok source example. I want to taste my data at 10 MHz.
So I want to divide down the clock of internal sampling by a factor of 20.
I want to do it programmatically.
I have found no vi node or property for that (although found the node property for entry divider OR worn... but which has been used only for reference for on-board clock clock)
Help me as soon as possible...
Hi Jirav,
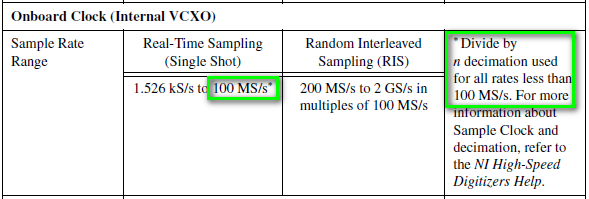
I just wanted to clear some things. The 5122 has a sampling rate 100 MECH's maximum real-time. / s (not 200 MHz as you originally suggested). To obtain a rate of 10 MHz, you would be divided down by a factor of 10. From page 13 of the document specifications NI 5122:
Just to add to what Henrik suggested, the following help topic describes the specific VI to configure horizontal properties such as the sampling frequency, he mentioned:
http://zone.NI.com/reference/en-XX/help/370592P-01/scopeviref/niscope_configure_horizontal_timing/
Most of the expedition OR SCOPE examples use the VI above and there is an entry for "min sampling rate" where you can simply specify the value "10 M" or '10000000' to get the device of sampling at a lower rate.
Note: because the digitizer allows only sampling frequencies which are an integer divide down the maximum sampling frequency, rate will always be forced to match up to the second tier legal sample. For example, if you specify '9.8435 M', it would automatically force the rate up to 10 MHz. To display the actual value that the scanner is used, you can query the property node "Actual sampling frequency" at any point in your code after the configurations have been committed digitizer. The help manual describes this property on the following page:
http://zone.NI.com/reference/en-XX/help/370592N-01/scopepropref/pniscope_actualsamplerate/
Kind regards
-
Error loading the external table
I encounter an error.
IAF.txt:
"02T001427T04206"-1
'478081' 12
'131379' 200
"158125"-100
'152040'-800
"151112"-4
'481990'-5
"150389"-300
"481136" 3
CREATE OR REPLACE DIRECTORY IAF_log_dir
LIKE 'c:\dataformats\logs\IAF\log ';
CREATE OR REPLACE DIRECTORY IAF_bad_dir
LIKE 'c:\dataformats\logs\IAF\bad ';
create table ext_IAF_table)
item_no varchar2 (15).
integer quantity
)
external organization
(
type oracle_loader
default directory user_dir
access settings
(
records delimited by newline
FIELDS TERMINATED BY WHITESPACE EVENTUALLY SURROUNDED "" "
BadFile IAF_bad_dir:'IAF%a_%p.bad'
logfile IAF_log_dir:'IAF%a_%p.log'
fields
(
item_no char (15),
external quantity integer
)
)
location ("IAF.txt")
)
reject limit unlimited;
SQL > select * from ext_iaf_table;
Select * from ext_iaf_table
*
ERROR on line 1:
ORA-29913: error in executing ODCIEXTTABLEOPEN legend
ORA-29400: data cartridge error
KUP-00554: error occurred when parsing the access settings
KUP-01005: syntax error: found "badfile": waiting for an of: "and in the column, (,»
LTrim lrtrim, ldrtrim, lack, notrim, rtrim, reject.
KUP-01007: line 3, column 1
-
PCIe-6537 County in ANSI C sample clock
I want to get the precise times of the edges on 32 digital lines using a card PCIe-6537. The card should have a sample of 50 MHz clock (minimum and 200 MHz/N N is 4). So if I can get a count of the sample clock when the any lines going from low to high, I know the time at a resolution of 20ns. Each line should have a transition from bass up per second. They should all be synchronized, it is possible that more than one line will have an advantage in the same sample clock signal.
I'm programming in Visual C++ with the DAQmx ANSI C API.
What I've tried so far, I think I need to put in place two DAQmx tasks: one to count the sample clock and one to detect transitions on the i/o 32 lines. The next problem after that is the task of transition to trigger a capture of a county on the first task.
But I can't even set up a counter stain. I think I need to call DAQmxCreateCICountEdgesChan() to create a channel for the sample clock. The example code I found (Mult_Counters_Count_Dig_Start_Trig_TIO.c) sets the name of the channel to counter with a constant:
#define COUNTER_SOURCE1 "Dev2/ctr0.
My camera is 'Dev1 '. If I try to use ' Dev1/ctr0', I get:
Measurements: Physical channel specified does not exist on this machine.
Refer to the documentation for the channels available on this device.
Device: Dev1
Name of the physical channel: ctr0Task name: Dev1CtrTask
Status code :-200170
I tried to call DAQmxGetDevCIPhysicalChans() to get the name of the channel, and I return an empty string. So I tried ' Dev1 / ' and got a similar error, unless of course
The physical channel name: empty string
Is it possible to count the sample with the 6537 clock? Or is there a better way to get the values of accurate time for transitions on the i/o lines?
Frank
As for performance, I can personally attest that I have listened 12 SMU-6537 at the maximum rate (50 MHz) with 32 lines on the disc. It seems there a configuration delivers in this case
OK, well, I don't have not sorted. She is still ongoing at only 40 MHz. But we decided to resolution 25ns is close enough for now (ran out of time for development
 ). It's another problem of implementation of the task, so I asked a question separate from the maximum of PCIe 6537 ANSI C sample clock
). It's another problem of implementation of the task, so I asked a question separate from the maximum of PCIe 6537 ANSI C sample clockSince then, with the help of the forum I got my running program, I would like to summarize the thread and the solution to my problem, in case anyone else is the rising later.
- The problem is exactly the timestamp rising edges on a set of 32 digital inputs. I expect only a couple of edges per second per channel, but I need to know when they occur (in fact the interval between the edges on different lines) as accurately as possible.
- I thought that the card could detect changes on inputs and pass a count of the sample clock pulses during an edge has occurred.
- The 6537 has no channel counter, so it will not be a feasible way
- Definition of the card to read all 32 lines on the forehead amount of sample clock allows me to write a reminder that allows you to see the status of each line on each sample clock. Because I know that the period of the sample clock, I know that the time of each sample. The reminder I have used a few loops on the pad looking for changes.
- Surprisingly, this set only 30% a single processor and 40% on the other CPU on a 2-core 2.2 GHz PC. Well, that surprised me. I don't think that the PC could handle shoveling bits that fast autour. SCP got fast enough since the last time I built a. Sample clock was 40 MHz.
- The callback uses DAQmxReadRaw (taskHandle, DAQmx_Val_Auto, 0, SampleArray, SampleArraySize, unread, & numBytesPerSamp, NULL). The documentation for it says unread will be set to the number of bytes read; It should indicate the number of samples. And I should have used DAQmxReadDigitalU32() instead in any case.
Thanks to all those who helped with my lights

Frank
-
DaqMX wait the next sample causing slow down Clock.vi
Hello
I have a question about the proper use of DaqMX wait for next sample clock.
I read channels analog voltage on a map or pcie-6259.
I would like to read as soon as possible make your comments between each of these points of single data points.
I wish I had an error generated if I miss a data point.
From reading the forums, I've gathered that the best way to do it is using the Timed Single Point material.
A simplified program that I use to test this is attached.
If I remove the DaqMX wait for next sample Clock.vi, my program seems to work.
I added a counter to check the total time is as expected.
For example, the program seems to work at the speed appropriate for 120.
However, without that vi, it seems that the program does not generate a warning if I missed a sample.
So I thought that the next sample clock waiting vi could be used to determine if a single data point has been missed using the output "is late."
However, when I add inside as shown in the joint, the program seems to slow down considerably.
At high rates as 120000, I get the error:-209802
14kHz is the approximate maximum rate before you start to make mistakes.
My question is: is this the right way to check a missed sample? I don't understand why the wait next sample Clock.vi is originally a slow down. Without this vi, the program does just what I want except that I do not have strict error control.
My confusion may be based on a lack of understanding of real-time systems. I don't think I do 'real time' as I run on an ordinary pc, so maybe I use some features that I wouldn't.
Thank you
Mike
Mike,
You should be able to read to return delays errors and warnings by setting the DAQmx real-time-> ReportMissedSamp property. I think that if you enable this, you will see errors or warnings (according to the DAQmx real-time-> ConvertLateErrorsToWarnings) in the case where you use read-only. I'm a little surprised that you have measured your application works at 120 kHz without waiting for next sample clock (WFNSC), although I'm not surprised that it would be significantly faster. I think if you call read-only, you'll read the last sample available regardless of whether you would of missed samples or not. When you call WFNSC, DAQmx will always wait for the next, if you are late or not sample clock. In this case, you will wait an additional sample clock that is not the case in read-only. Once again, I expect that, in both cases, your loop would not go to 120 kHz.
Features real-time DAQmx (hardware Timed Single Point - HWTSP) are a set of features that are optimized for a one-time operation, but also a mechanism to provide feedback as to if a request is following the acquisition. There is nothing inherently wrong with using this feature on a non real-time OS. However, planner of a non real-time OS is not going to be deterministic. This means that your app 'real time' may be interrupted for a period not confined while the BONE died in the service of other applications or everything he needs to do. DAQmx will always tell you if your application is to follow, but can do nothing to guarantee that this will happen. Thus, your request * must * tolerant bet of this type of interruption.
There are a few things to consider. If it is important that you perform the action at a given rate, then you should consider using a real-time operating system, or even with an FPGA based approach. If it is not essential to your system, you might consider using is HWTSP, where you do not declare lack samples (DAQmx simply give you the most recent example), or you could avoid HW timing all together and just use HAVE request to acquire a sample at a time. What is appropriate depends on the requirements of your application.
Hope that helps,
Dan
-
JavaScript error in the event of edge 4.0.0.min.js:171! Type of event = element?
Hi all
So I got this error trying to start simple animations in border - rectangle symbol that appears (use an opacity) when you click on a symbol of the ellipse. I use Chrome 48. In addition, I tried Preview in mozilla and opera, the results were the same. There is no error in the edge, just that of javascript of the browser console. But I need for a project to make photos or rectangles appear triggered by click or mouseover events, and that's what I can't do work. I google about this problem and the solutions I found were not working.
So, basically, I just do this in the onClick event of the ellipse:
SYM.$('rectangleSym'). Play();
or
sym.getSymbol('rectangleSym').play ();
Depends on the scope, you have the second is correct or do:
sym.getComposition () .getStage ().getSymbol('rectangleSym').play ();
-
IE8 is the error in the file edge.6.0.0.min.js with "if(b===b.window)".
I completed the first stage of a larger project on board animate and everything works in current browsers.
The last phase is to get all the files in IE8, which unfortunately has to happen. I used to have a backup for Modernizr my. SVG and I went to take the test.
In IE8 for Windows XP, I get the error 'window' is null or not an object and the error returns me to the line in the edge.6.0.0.min.js file...
if(b===b.Window)
I have no idea what to do from here, because it is written by Edge code and I don't know what that references nor understand the provisions of the code effect... of the suggestions at?
Here is the complete code for the .js file, if this helps anyone, but I'm horribly stuck with a date limit Friday so any help will be forever appreciated, including more information about that contains this file. Thank you.
(function(f, r, u) {function e (a) {return! a |}}) 'load'== a. == 'complete'a | { "uninitialized"== a}function p() {var a = c.shift (); n = 1; has? a.t.? s (function({(==a.t?w.injectCss:w.injectJs)(a.s,0,a.a,a.x,a.e,1)},0):(a(),p()«c»)): n = 0}function h (g, d, m, t, v, f, h) {function part {If(! z & & e (y.readyState) & & (q.r = z = 1,! n & & p (),)) {"img"! = g & & s (function() {k.removeChild (y)} 50);}}})} for (var b in B [d]) if (B [d] .hasOwnProperty (b)) B [d] [b] .onload (); y.OnLoad = y.onreadystatechange =null}} h = h | w.errorTimeout; var y = r.createElement (g), z = 0, A = 0, q = {t:m, d,
{e:v, a: f, h: x}; 1 = B [d] & &(A=1,B[d]=[]); 'object'is g? (y.data = d, y.setAttribute ('type',' text/css ')): (y.src = d, y.type = g); y.width = y.height ="0"; y.OnError = y.onload = y.onreadystatechange =function() {l.call (this, A)}; c.splice(t,0,q); « img »! = g & &(A|| 2 === B [d]?) ((P), k.insertBefore (, a? )) NULL: b), s (w, h)):B[d].push(y))}function l (a, b, g, d, k) {n = 0; b = b |} « j »; z b? h ('c'== b? y: m, a, b,this.i ++, g, d, k): (c.splice (this. i ++, 0, a), 1 == c.length & & p()); return ce} q() function {var a = w; a.loader = {load:l, i: 0}; return }var x = r.documentElement, s = f.setTimeout,.
b = r.GetElementsByTagName ('script') [0], d = {} m:System.NET.SocketAddress.ToString, c = [], n = 0, v =function() {}, t ="MozAppearance"in x.style, a = t & &! r.createRange (.compareNode, k = a)? x: b.parentNode, g = f.opera & & == d.call'[object Opera]'(f.opera), g =! r.attachEvent & &! g, x ="webkitAppearance"in x.style & &! ("async"in r.createElement ('script')), m = t? 'object': g | x? 'script':'img', y = g? 'script': x? "img": m, A = Array.isArray | function (a) {return'[object Array]'== d.call (a)}, z =function() {return'string'==typeof one}, E =function() {return"[object Function]"== d.call (a)},
P =function() {b & & b.parentNode |} (b = r.getElementsByTagName) ("script") [0]}, Q = [], B = {}, L = {timeout:function(a, b) {b.length & &(a.timeout=b[0]); return a}}, M, w; w =function() {function b (a) {a = a.split (".");}} var g = Q.length, c = a.pop (), d is a.length, c = {url: c, origUrl:c, prefixes: a}, m, k, n; for (k = 0; k < d; k ++) n = a [k] .split ('='), (m = L [n.shift ()]) & & (c = m (c, n)); for (k = 0; k < g; k ++) c = Q [k] (c); return c}function g (a) {a = a.split ("?")} [0] ; Return a.substr (a.lastIndexOf (".")) (+ 1)}function c (a, d, m, k, n) {var t = b (a), e = t.autoCallback; g (t.url); } If(! t.bypass) {d & &}
(d = E (d)? d: d [a] | d [k]: d [a.Split ("/") .pop () .split ("?")]) [0]]); if (t.instead) Return t.instead (a, d, m, k, n); B [t.URL] & &! 0!==t.reexecute?t.NOEXEC=!0:B[t.URL]=1;a & & m.load (t.url, forceCSS t.:! t.forceJS & &'css'== g (t.url)?) ( 'c': u, t.noexec, t.attrs, t.timeout); (E (d) |) E (e)) & & m.load (function() {q (); d & & d (t.origUrl, n, k); e & & e (t.origUrl, n, k);}) B [t.URL] = 2})}}function d (a, b) {function g (a, d) {If(""! == a & &! a)! d & & e(); else If(z (a)) d |}} (n =function() {var a = []. slice.call (arguments); t.apply (this, a); e ()}), c(a,n,b,0,k); else if (Object (a) = a) for (h en f =
function () {var b = 0, g;} for ( in a) a.hasOwnProperty (g) g & & b ++; & ({d | & b} (), has) a.hasOwnProperty (h) of back - f | {(E (n)? n =function() {var a = []. slice.call (arguments); t.apply (this, a); (e)}: n [h] =function() {return function() {var b = []. slice.call (arguments); has & & a.apply(, b); e()}}(t[h])), c (a [h], n, b, h, k))}var k=!!a.test,m=a.load||a.both,n=a.callback||v,t=n,e=a.complete||v,f,h;g (k? a.yep:a.nope,! m | |! a.complete); m & & g (m);! {m & & a.complete & & g (' ')}var m, k, n =this. yepnope.loader; if (z (a)) c (a, 0, n, 0); else if (A (a)) for (m = 0; m < a.length; ++ m) k =
a [m], z (k)? c(k,0,n,0):A (k)? w (k): object (k) = k & & d (k, n); else {Object (a) = a & & d (a, n)}; w.addPrefix =function(thefunctionof a, b) {T [a] = b}; w.addFilter = (a) {Q.push (a)}; w.errorTimeout = 1E4; == nullr.readyState & & r.addEventListener & & (r.readyState ='loading', r.addEventListener ('DOMContentLoaded', M =function() {r.removeEventListener ('DOMContentLoaded', M, 0); r.readyState ="complete"}, 0)); f.yepnope = q (); f.yepnope.executeStack = p; f.yepnope.injectJs =function(a, g, c, d, m, k) {var n = r.createElement ('script'), t, h; d = d: w.errorTimeout; n.src =}
one; for (h in c) n.setAttribute (h, c [h]); g = k? p:g | v; n.onreadystatechange = n.OnLoad =function() {! t & & e (n.readyState) & & (t = 1, g (), n.onload = n.onreadystatechange =null)}; s (function() {t |}) ((t = 1, g (1))}, d); P();m?n.OnLoad():b.parentNode.InsertBefore(n,b)}; f.yepnope.injectCss =function(a, g, c, d, m, k) {d = r.createElement ('link'); var n; g = k? p:g | v; d.href = a; d.rel ='stylesheet'; d.type =' text/css ';} for (n in c) d.setAttribute (n, c [n]); m | (P (), b.parentNode.insertBefore(d,b), s(g,0))}}) (thisdocument),
'function'! =typeof Array.prototype.forEach & & (Array.prototype.forEach =function(f) {for(var r = 0; r <this. length; r ++) f.apply (this, [this[r], r,this])}); 'function'! ==typeof String.prototype.trim & & (String.prototype.trim =function() {return thisreplace ("/ ^ \s + | \s + $/ g,' '')}); var aBootcompsLoaded = []; window. AdobeEdge = window. AdobeEdge | {};
(function(f) {definedfunction {return'[object Array]'= Object.prototype.toString.call (A)}function u (a, b) {var g; for(g = 0; a & & g < a.length; g ++) b [b.length ++] = a [g]}function e (a, b) {var g, c; }) If(r (a))for(c = a.length, g = 0; g < c; g ++) b(g,a[g]); else for (g dans a) (g) a.hasOwnProperty & & b(g,a[g])}function p {var b = V.style, g, c; for(c = 0; c < a.length; c++)If(g = a [c],Sub 0! == b [g])return! 0;} return! 1}function h (a) {a =' "+; if(!)} (G.RGBA & & 0==a.indexOf ("rgba")) {var b = a.lastIndexOf (","); 0 < b & & (a =' rgb ("+ a.substring(5,b) +" "") "" ")}return a}function part {var b;
e (,function(a, g) {null! == g & & (b =! 0)}); return! b}function q (a, b) {e (b,function(b, g) {a [b] = g}); return a}function (a) {var b={};b.num=parseFloat(a);b.units=String(a).match(/[a-zA-Z%]+$/);r(b.units) & & (b.a STI = b.units [0]); return b}function s (a) {return a.replace(/^-ms-/,"ms-" () .replace (/-([a-z] |))} {([0-9]) / GI,function(a, b) {return String (b) .toUpperCase ()})}function b (a) {var g; AdobeEdge.Notifier.call (this); this.length = 0; if (! a) return this; if (a and b instanceof ) return a; if ('chain'=typeof a) if (a=a.trim(),/^#([\w\-]+)$/.test(a)) (g =
D.getElementById (a.substring (1))) & & (this[this.length ++] = g); else if (/ < | & #? \w+; .test (a)) {this.length = g ++;} var c = a; a = document.createElement ("div"); var d = (ma.exec (c) |) ["",""]) [1] .toLowerCase (), d = da [d] | da._Default; + c.replace a.innerHTML = d [1] (na,"< $ 1 > < / $2 >"' ") + d [2]; for (c = d [0]; c - ;) a = a.lastChild; ce [g] = one}else u (D.querySelectorAll (a),this); else {g = a; c = g.length; g =null! == g & & g = g.window? 1: 1 = g.NodeType & & c? 0: r (g) |} 'function'! ==typeof g & & (0 = c |) ( 'number'=typeof c & & 0 < c & & c-1 in g); if (g) return u (,this); a.nodeType?
ce {{[this. length ++] = a:oa.call (this, a)}return this}function d (a) {return new b (a)}function constituting a Farmout {return a.parent () .hasClass (' Centre-wrapper ')}function n (a) {c (a) | a.Wrap ("< div class = 'flow-wrapper' style =" width: 1px "> < div class ="Center-wrapper"> < / div > < / div >")}function v (a, b, g, m, k, t) {function e() {var k = c (a) n = k? a.parent () .parent () .parent (): a .parent (), h is n.width (), n.height () = v, f = a.width (), l is a.height (), y = d (window) .height (), s = 1; (n ='body'= n [0].nodeName.toLowerCase ()) & &(v=y); t | (v = d (window) .height (), h = d (window) .width ());
" h = Math.round (h) v = Math.round (v); h / = f; v / = l;. the two'= b? s = Math.min (m, v):'height'= b? s = v:'width'= b & &(s=h); Sub 0! == m & & (s = Math.min (s, m, f)); Sub 0! == g & & (s = Math.max (s, g, f)); a.css (' transform - o - original "," 0 0 ""); a.CSS (' transform - ms - origin "," 0 0 ""); a.CSS (' - webkit - transform-origin "," 0 0 ""); a.CSS (' - moz - transform-origin "," 0 0 ""); a.CSS (' transform - o - original "," 0 0 ""); a.CSS ('transform-origin' "0 0""); v ="scale ("+ s +")"; a.css ("- o - transform", v); a.css (' - ms - transform ", v); a.css (' - webkit - transform ', v); a.css (' - moz - transform ', )
(v); a.CSS ("- o - transform", v); a.css ("transform", v); n & &! k | a.Parent (). Height (Math.Round (l * s)). Width (Math.Round (f * s)); {k & & (k = a.parent () .pare () nt, k.height (Math.round (l * s + a.offset () .top - k.offset () .top)))} k? d.data (a [0],"alreadyWrapped"). (d.data (a [0],"alreadyWrapped",! 0), d (window) .bind ('Resize',function() {e()}), W (function() {e()})): c (a) | (n a, d (fenêtre) .bind ('Resize',function() {e()}), e ())} Function t (a, b) {var g = d (a); (g) & & (g = g.parent ()); } Si(« tant »=== b || ( "horizontal"= b) ('position','absolute'), g.css g.css ('left margin',
( 'auto'), g.css (' margin-right ','auto'), g.css ('left','0'), ('straight','0') g.css; if (« tant »=== b || ( «verticale»=== b) g.css ('position','absolute'), g.css (' margin-top ','auto'), g.css (' margin-bottom ','auto'), g.css ('top','0'), g.css ('bottom','0')}function a() {var a =this. notify = {}; a.obs = []; a.lvl = 0}function k (a, b, g) {If(b) {g |}} (g = {}); g.methodName = b; var c = a.notifier, d = c.obs, k, m; c.lvl ++; for (k = 0; k < d.length; k ++) if (m = (m = d [k]) & &! m.deleted? m.o.:void 0) if ('function'=typeof m) m(b,a,g); else If m (m [b]) [b] (a, g); -c.LVL; if (0 = c.lvl) for (a =
d.Length, k = a - 1; 0 < = k; {(k--) .deleted d [k] & & d.splice (k, 1)}}function g (a, b, g) {var c, d, k, m, n = g?""} «:"", t = / \S + / g, e = / / g [\t\r\n\f] ; if (g? "undefined"=typeof b | " ( 'chain'=typeof b & & b:'string'=typeof b & & b) =(b|| ch. ""). match (t) | [], a.each (function(a, t) {If(d = 1 = t.nodeType & & (t.className?)}) () ""+ t.className +"' ().replace(e," "):n)) {for(m = 0; k = c [m ++];)If(g)for(;}" 0 < = d.indexOf (" "+ k +" «) ;) d=d.replace (""+ k +"","") ; else 0 > d.indexOf (""+ k +"""") & & (+= d k +""); {({{t.className = g? b? d.trim ():' ': d.trim ()}})}function m (a, b) {var g = c' # '==}
b [0], d is! c & &'. " == b [0], k = c | d?b.slice(1):b,m=/^[\w-]*$/.test(k); return null! = a & & a.nodeType == a.DOCUMENT_NODE & & m & & c? (g = a.getElementById (k))? [g]: []: 1! == a.nodeType & & 9! is a.nodeType? []: Array.prototype.slice.call (m & &! c? d? a.getElementsByClassName (k): a .getElements ByTagName (b):a.querySelectorAll(b))}function y(a,b) {b = b.replace ([/ = #-] / g,"=" #"]'");}) var g, c, d is pa.exec (b); d & & d [2]in fa & & (g = f [d [2]], c = d [3], b = d [1], c & & (d = number of c, c = isNaN (d)? c.replace (/ ^ ["'"] |))) [""] $/ g » «):d)) ; if(!b) back! g | g.Call (a, c, null) = one; If (! b |! a |)
1! == a.NodeType)return! 1; if (g = a.webkitMatchesSelector | a.mozMatchesSelector | a.oMatchesSelector | g.call(a,b); c = a.parentNode;(g=!c)) ( return a.matchesSelector) & &(c=tempParent).appendChild (a); d = ~ m(c,b).indexOf (a); g & & tempParent.removeChild (a); return d}function A (a) {a = d (a); return! (! a.width () & &! a.height ()) & &'none'! == a.css ("display")}function z (a, b, g) {function constituting a Farmout {g._l [b] =null; l (g._l) & & k (g,"assetsLoaded"{inst:a.target})}If(!)})}} Breturn AdobeEdge.supported.addEventListener); if (g & &'chain'=typeof b & &! g._l [b]) switch (a) {case 'image': a =}
new Image; a.addEventListener ('error', c); a.addEventListener ("load", c); a.src b = g._l [b] = a; Break; case "audio": a =new Audio; a.addEventListener ('error', c); a.addEventListener ('canplaythrough', c); a.src b = g._l [b] = a; Break; case {{ 'video': a = document.createElement ("video"), a.addEventListener ("error", c), a.addEventListener ('canplaythrough', c), a.src = b, g._l [b] = a}}function E (a, b) {var g = q ({name:, conf:b, apply:function(a, b) {1 =this. conf.a? a.attr (this.name, b): (1 =this. conf.cb & & (a.css ("- webkit-"+this. name, b), a.css ("- ms-"+)))}})}
this. {(name,b), a.css ("- moz -"+this. name, b), a.css ("- o -"+this. name, b)), a.css (this.name, b))}, units:function() {var b;""} Auto'! == a & &this. conf.u & & ('chain'=typeof a & & (b = x (a)), b & & b.units |) (un +=cette. conf.u)) ; return a}, prep:function(a, b, g, c, d, k, m) {void 0! == c & & b [g]?} () 0 Sub = b [g] [c] & & k & &(c=k),Sub 0! == d & & b [g] [c]? (a = b [g] [c] [d]: (a = b [g] [c],zero 0 = a & & (a =this. conf.d))): a = b [g]; 0 Sub ! == a & & (a =this.units (a), 1 =this. conf.p & & (m._getFullURL (a) b.type, m), zthis. conf.t & & (a =this. conf.t.replace ("@@0", a))); return a}, render:function(a,
(b, g) {var c =this. conf.f |} this.name; Sub 0 = b [c] | 0 Sub ! isthis. conf.o & &this. conf.o! == b.tag | 0 Sub ! isthis. conf.e & &this. conf.e = b.tag | ({(c =ce.prep (a, b, c,ce. conf.i,ce. conf.j,ce. conf.ii,g),null! == c & &Sub 0! == c & &this.apply (a, c, b, g))}}, E.prototype); E.splitUnits = x; b.x & & (g = q (g, b.x)); return g}function p {e (a,function(a, b) {S [a]new E = (a, b)})}function Q (a, b, g, c, m, n, t, v) {var h = d (document.createElement (g.tag |))} " « div »)), f = h [0] ; AdobeEdge. $.data (f, g,"domDef"); h.attr ("id", g.id); h.css ('position','absolute');
h.CSS ('margin','0px'); b & & g.symbolName & & b._applyBaseStyles (h, g.symbolName); e (S,function(b, c) {c.render(h,g,a))}; h.CSS (' - webkit - tap-highlight-color ',"rgba (0, 0, 0, 0)"); b & & b.register (f, g, b.ele? b.ele.id:""); h.addClass (h.attr ("id") +"_id"); v. k (AdobeEdge,"beginEle", {sym:b, ele:f, definition: {dom: g, style: c}}); n & & h.addClass (n); (c = document.getElementById (f.id)) & & (n = d (c) .parent ()) & & n [0] == m & & m.removeChild (c); m.children & & 0 < = t & & t < m.children.length? m.insert Before(f,m.children[t]):m.appendChild (f); AdobeEdge. $.data (f,"originalid",
g.ID); AdobeEdge. $.data (f,"symparent", b); b & & (m = f.style.webkitTransform, b.gpuAccelerate & & f.style & & ("undefined"=typeof m |)) ""===m|| ( 'none'= m)? window.edge_authoring_mode & & = f.nodeName | 'BODY' (f.style.webkitTransform =' translateZ (0) '):! f.style.zIndex & & window.edge_authoring_mode & & (f.style.zIndex = 0)); b & &(v|| k (b,"newEle", {ele:f, defn:g}));)) return h}function b (a) {abdel & & (a.t = a.t.toLowerCase (), a.type = a.t); a.cs & & (a.className = a.cs); for(var b in Y)null! = a [b] & & (a [[b] Y] = a [b], [b] =null); a.rect |} (a.rect = []); for (; 4 >)
(a.Rect.Length;) a.Rect [a.Rect.Length] = 0; a.Transform & & (1 > a.transform.length & & (a.transform [0] = [0,0,0]), 2 > a.transform.length & & (a.transform [1] = [0,0,0]), 3 > a.transform.length & & (a.transfor [m2] = [0,0,0]) 4 > a.transform.length & & (a.transform [3] = [1,1,1])); a.children & & (= a.children a.c, e (a.children,function(a, b) {B (b)}))}function L (a, b, g, c (, m, n, t) {If(m | b | b.ID) m = m | d ("." + b.ID) [0], e (g,function(l, r) {var e = Q (a, b, d, c, m, n, t ++), h = {sym:b, ele:e [0], defn:d}; d.c. & & L (a, b, d.c,Sub 0, e [0], n, 0); k (AdobeEdge,'endEle', h)})}function M (b,
g, c, d, m) {a.Call (this); c._s.push (this); q (this, {name: g, composition: c, data: b, prnt:d, tl: [, variables]: m |})} {}}) ; k (c,"newSymbol", {symbol:this, parent: d}); return ce} Function w (a, b) {If(b & & a.ci)for(var g = 0; g < a.ci.length; ++ g) {var c = a.ci [g]; c & & w (c, b)} g = (._getTimeline)? a () .getState () ._getTimeline: {play:void 0}; } Sub 0 == a.autoPlay | a.autoPlay? { Sub 0 == g.playing & & a.play (0):Sub 0 == g.playing & & a.stop(-1,!1)}function F (a, b) {var g, c; for(g to b)If(b.hasOwnProperty (g)) {c = b [g]; c.typeName = g, resume & &(c.version=c.v); c.mv & &}}
(c.minimumCompatibleVersion = c.mv); c.b & & (c.build = c.b); c.bS & & (c.baseState = c.bS); c.iS & &(c.ini tialState=c.iS); null! = c.gpu & & (c.gpuAccelerate = c.gpu); null! = c.rI & & (c.resizeInstances = c.rI); c.cn & & (c.content = c.cn); if (c.content) {var d = c.content; null! = d.sI & & (d.symbolInstances = c.content.sI); if (d.symbolInstances) for (var m = 0; m < d.symbolInstances.length; ++ m) {var k = d.symbolInstances [m]; null! = k.sN & & (k.symbolName = k.sN); null! k.a = & & (k.autoPlay = k.a); null! {{= k.x & & (k.variables = k.x)}} e (c.content.dom,function(a, b) {B (b)}); for (var n in c.content.style) c.content.style.hasOwnProperty (n) & &
B (c.content.style [n]); c.CG & & (c.centerStage = c.cg); c.stf & & (c.scaleToFit = c.stf); c.x Fokker-built & & (c.varia = c.x Fokker-built wheats); c.tt & &(c.timeline=c.tt); d = c.timeline; if (null! = d) for {{(null! = d.d & & (d.duration = d.d),null! = da & & (d.autoPlay = d.a.), d.l & & (= d. d.labels), c = 0; c < d.data.length; c++) d.data [c] & & d.data [c] [8] & & d.data [c] [8] .vt & & (d.data [c] [8] .valueTemplate = d.data [c] [8] .vt), d.data [c] & & d.data [c] [1] & &"tr"= d.data [c] [1] & & (d.data [c] [1] = Y.tr)} a.sym = b}function I (b (, c) {a.call (this); } This. $= d ; q (this, {id: b, opts: q(c||)}) {}, aa), _urlRegExp: / ^ (?: [a - z] + :)?-/-/ / I, )
_the: {}, _d: {}, _s: [], loaded:function(a, b, c) {this._d [a] =null; (this._d) & &this. ready()}, load:function(a, b) {b |} (ce._d[a]=!0) ; var c =ce; {yepnope ({load:this._getFullURL (a), callback:function(g, d, m) {b? b(a,d,m):c.loaded (a, d, m)}})}, set:function(a, b, c, d, g, m) {F(, b); } This.fnt = c; this.res = d; this.fx = m; ja (b); this.registerFonts (c); var k =ce; {g & & 0 < g.length & & g.forEach (function(a) {k.load (a)})}, _getFullURL:function() {return this. _urlRegExp.test (one)? a: (this. opts.htmlRoot |)} "") +}, definePreloader:function(a) {this.preloaderDOM =
has}, defineDownLevelStage:function(a) {this.downLevelStageDOM = a}, getStage:function() {return this.stage}, registerFonts:function(a) {If(a) b, c, g, m, k, n, t; f.fonts = f.fonts |} {var {}; for (n in one) if (a.hasOwnProperty (n) & &! f.fonts [n] & & (g = a [n]) & &""!) == g) {b = ! 1 ; for (t in f.fonts) f.fonts.hasOwnProperty (t) & & f.fonts [t] = g & & (b =! 0); if ( ! b). if (f.fonts [n] = g, b = g.indexOf (' / / use.typekit.com/ '), 0 > b & & (b = g.indexOf ("" / / use.typekit.net/ "")), 0 > b & & (b = g.indexOf ("/ / use.edgefonts.net/"), k = 0 < b, window._adobewebfontsappname_ ="Animate"), 0 < b) c =
g.indexOf (' "', b + 1"), 0 < c & & (g.substring (b, c), k = b & &"file:"= window.location.protocol & & (b ="http:"+ b), g = document.createElement ("script"), g.src =this._getFullURL (b) = g.type,' text/javascript ', document.getElementsByTagName ('head') [0] .appendChild (g), k |) (m =function() {try{window. (({Typekit.Load ()}catch(a) {window.setTimeout (m, 100)}}, window.setTimeout (m, 100))); else if (0 > g.indexOf ("< script""") & & 0 > g.indexOf ("< link ')) .append (document.createTextNode (g)) d ('head'); else if (0 > g.indexOf ("< script ')) .append (g) d ('head'); else if (b =
g.indexOf (' > '), c = g.indexOf (' \x3c/script > '), 0 < b & & 0 < c) {g = g.substring (b + 1, c); {{Try{window.eval (g)}catch(e) {}}}, getSymbols:function(a) {If(! a)return this._s; var b = []; e (this._s,function(g, c) {c.name = a & & b.push (c)});} return b}, rC:function(a) {return a}, rR:function() {this.stage & & (this.stage, one) O}, ready:function() {var a =this;} AdobeEdge.ready (function() {a.preloaderDOM & & a.preloaderDOM.script & & (new function ('e', a.preloaderDOM.script.loading)) ({event:"done", progress: 1, reason:"complete"});}) C.AdobeEdge & & C.AdobeEdge.bootstrapLoading & &
(c = c |) {}, c.bootstrapLoading =! 0); window.edge_authoring_mode. (c & & c.framework$ & & (f $c.frame work = $), window.jQuery & &(f.$=window.jQuery)); AdobeEdge.addTouchSupport (); a.bindingFn & & a.bind ingFn(f.$); var b = a.stage =new M (a.sym,'stage', a), g, m ="." + a.ID, k = d (m); k [0] | (k = .addClass (m) d ('body')); b.init (k [0],' - edgeLoad '+ a.id); b._applyBaseStyles (k,"stage"); k.CSS ('position','relative'); if (! window.edge_authoring_mode | c.sym) si (k = b.data.stage,! k |) 'height'! == k.scaleToFit & &'width'! == k.scaleToFit & &'both'! == k.scaleToFit |
n (d (m))! k | "vertical"! == k.centerStage & &'horizontal'! == k.centerStage & &'both'! == k.centerStage | (b.Ele, k.centerStage), t = k.scaleToFit | 'height' = k.scaleToFit | 'width' ( "both"= k.scaleToFit) {var m = k.content.style ["${stage} '] | k.Content.style [" ${stage} '], e, h, ca = / px | ^ $0 /; m & & m.sizeRange & & (e = m.sizeRange [0], e = ca.test (e)? parseInt (e, 10): 0, h = m.sizeRange [1], h = ca.test (h)? parseInt (h, 10)Sub :Sub 0); v (b. $("step"), k.scaleToFit, e, h,! 0, a.opts.bScaleToParent)} g =function() {If(a.launchCalled | a.opts.bootstrapLoading & &)}
! f.doPlayWhenReady) f.readyAndWaiting.push (g); else {a.launchCalled =! 0; d (' - .edgePreload '+ a.id) .css ('display','none'); d (' - .edgeLoad '+ a.id) .removeClass (' - edgeLoad '+ a.id); aBootcompsLoaded.push (a.id);} for (var c = window. AdobeEdge.bootstrapListeners.length, k = 0; k < c; k ++)try{window. AdobeEdge.bootstrapListeners [k] (a.id)}catch(m) {console.log ("bootstrap error"+ m)} c is d.Event ("compositionReady");. c.compId = a.id; d (document) .trigger (c); a.readyCalled =! 0; window.edge_authoring_mode? He's b.stopA (0):w(b,!0)}}; l (a ._l)? g (): a .addObserver ({assetsLoaded:function(a,})
({{(b) g ()}})})}, getCompId:function() {return thisuser.user}}); return ce} function N {e (H,function(b, g) {a = Math.min (g.rC (a), a)}); return a}function J (a, b) {e (H,function(g, c) {var d = c [b]; d & & d.call(c,a)})}function O (a, b) {If(a.ci)for(var g = 0; g < a.ci.length; ++ g) {var c = a.ci [g]; c & & O (c, b)} a & & a._getTimeline () (b) .tick}function K (a) {({event (:"commencer"})}function W (a) {If(U |)} ( 'complete'= D.readyState) a (); else if (D.addEventListener) {var b =. 1; D.addEventListener ('DOMContentLoaded',function(g) {U =! 0; b |})} {((), b = a! 0)},! (1); D.onreadystatechange =
function () {'complete'== document.readyState & & (U =! 0); D.onreadystatechange =null; b |} {{((), b = a! 0)}} else {D.attachEvent & & D.attachEvent ("onreadystatechange",function(b) {U =! 0; a (b)})}function set {return one & &'chain'=typeof a & & (0 < a.indexOf ('%') | 0 < a.indexOf ("em") |)} "auto"= a | « null »=== un) ? ! 1 : ! 0}function $(a) {If(! a)return 0; } If('number'=typeof a)return a; var b = a.indexOf ('px') .val; return 0 < b? (val = a.substring (0, b), parseFloat (val)):parseFloat(a)}function X (a, b, g, c, d) {var k, m, n; for(k = 0; k < a.length; k ++) m = a [k], n ="$ {}"+}
m.ID +"} ', g [n] & & (b [n] =! 0, m.rect |) (m.rect = m, m =Sub 0, m.rect |) (m.rect = [0,0,0,0])), m.rect & & (m.transform |) (m.transform = m.tf, m.tf =Sub 0, m.transform |) (m.transform = [])), m.transform [0] | (m.transform[0]=[0,0]), R(m.rect[0]) & & (Mr. transform [0] [0] = c [n] = m.transform [0], $(m.rect [0]) [0], m.rect [0] ="0px"), R(m.rect[1]) & & (m.transform [0] [1] = $ (m.rect [1]), d [n] = m.transform [0] [1] m.rect [1] ="0px"))), m.children? {X: m (m.children, b, g, c, d) & & X (m, b, g, c, d)}function ja (a) {If(! window.edge_authoring_mode)for(var b in a)If(a.hasOwnProperty (b)) {var g =}
a [b], c =Sub 0, d =Sub 0 mSub = 0, k =Sub 0, n = {}, t = {}, e = {} and h = {}; if (g.timeline) for (m = g.timeline, c = 0; c < m.data.length; c++) (k = m.data [c]) & & ('left'== k [1] |) ( 'top'== k [1]) & & R (k [7]) & & (h [k [5]] =! 0); g.content & & g.content.dom & & X (g.content.dom, e, h, n, t); if (g.timeline) for (m = g.timeline, c = 0; c < m.data.length; c++) (k = m.data [c]) & & ('left'== k [1] |) {( «top»==k[1]) & & R (k [7]) & & e [k [5]] & & ('left'= k [1]? d ='translateX':'top'= k [1] & & (d ="translateY""), k [1] = d)}}var D = document, window, S = C = {}, H = {}, aa = {imagesDir:' images / '}, ba = Array.prototype.forEach;
T, ka = [], V, U, oa = [] .push, ga = {}, da = {option: [1,'< select multiple 'multiple' = >',"< / select > '], thead: [1,'< table >','< /table >'], col: [2,'< table > < colgroup >'," < / colgroup > < / table > '], tr: [2,"< table tbody > > <","< / tbody > < / table > '], td: [3," < table tbody > < tr > > < " " < /tr > < / tbody > < / table > "" "]} , _default : [1,« »,« »]}, ma = / < ([\w:]+)/,na=/ < ( ? ! Area: br | col | embed | HR: img | Input | Link | Meta | param) (([\w:]+) [^ >] *)------/ > / gi, G = {}, Z is {}; f.doPlayWhenReady =! 1; f.readyAndWaiting = []; var qa = {columnCount:! 0, fillOpacity:! 0, fontWeight:! 0, lineHeight:! 0, opacity:! 0,}
order:! 0, orphans:! 0, widows:! 0, zIndex:! 0, zoom:! 0}, ha = {letterSpacing:0, fontWeight:400}; V = ument.createElement ("div"); the doc ba = p (["transformProperty","WebkitTransform","MozTransform","OTransform","msTransform"]); e = d.each; d.extend = q; d.data =function(a, b, g) {var c ='Babar'+ b; 2 < arguments.length & &(a[c]=g); return has [and c]}; q (a.prototype, {addObserver:function() {If(a) {var b =this. notifier.obs, g, c, g = b.length; for(c = 0; c < g; c ++)If(b [c] .o = a)return; b [g] = {o: a}}}, removeObserver:function(a) {If(a) {var b =this. notify, g = b.obs, c;}}})
for (c = 0; c < g.length; c++) if (g [c] .o = a) if (0 = b.lvl) {g.splice (c, 1); break} else g [c] .deleted =! 0}}, notifyObservers:function(a, b) {return k (the, a, b)}, removeObservers:function() {var a =this.notifier? } This. Notifier.OBS:null; ({{has & & a.splice(0,a.length)}}); b.expr = {}; var f = b.expr [': '] = {visible:function() {If((this) A)return this}, hide:function() {If(!)}} {A (this))return this}, selected:function() {If(this.selected)return this}, check:function() {If(thischecked)return this}, parent:function() {return this.parentNode}, first:function() {If(0 =)}
{{a)return this}, last:function(a, b) {If(a = b.length - 1)return this}, eq:function(a, b, c) {If(a = c)return this}, has:function(a, b, c) {If(m (this, c) .length)return this}}, pa = /(.*): (\w+)(?:\ {(([^)] +) \))?$\s*/,ra={tabindex:"tabIndex", readonly:"readOnly",'for':'htmlFor','class':'className', maxlength:"maxLength", cellspacing:"cellSpacing", cellpadding:'cellPadding', rowspan:"rowSpan", colspan:"colSpan", well:"well", frameborder:"frameBorder", contentEditable:contentEditable 'a'}; q (b.prototype, {css:function(a, b) {If(!)}}) () 1 >
(( this.length)) {If('string'==typeof a) {var c, g = s (a); } If(1 < arguments.length) {isNaN (parseFloat (b)) |! isFinite (b) |} QA [g] | (b+="px"); for (c = 0; c <this.length; c ++) ce [c] .style [g] = b; return ce} c = C.getComputedStyle? C.getComputedStyle (this[0]) [g] | ce [0] .style [g]:this[0] .style [g]; 'normal'= c & & g in ha & &(c=ha[g]); return c}If(r (a)) {var m = {}, k =this[0]; d.each (r b? r: [a],function(a, b) {var c = s (b);m[b]=k.style[c]||C.computedStyle.getPropertyValue(k)[c]});})} return m}for(g in one)this.css(g,a[g]); return this}}, prop:function(a,
(b) {a = ra [a] | one;} returns 1 in arguments? { this.each (function(c, g) {this[a] ='function'==typeof b? b.call (this, g,this[a]): b}):this[0] & &this[0] [has]}, addClass:function(a) {g (this, a); return this}, removeClass:function(a) {g (this,! 0); return this}, hasClass:function(a) {a =""+ a +""; ""} for(var b = 0, c =this.length,g=/[\t\r\n\f]/g;b < c; b ++)If(1 =this[b] .nodeType & & 0 < = (""+this[b] .className +"""").replace(g,__"_"_).indexOf (a))return! 0; return! 1}, attr:function(a, b) {If('chain'! ==typeof a |!)} ( this.length)return null; if (Sub 0 = b) return ce [0] .getAttribute (a);
this.each (function(c, g) {b? }) ({This.setAttribute (a, b):this.removeAttribute (a)}); return this}, removeAttr:function(a) {If('chain'! ==typeof a |!)} ( this.length)return null; this.each (function(b, c) {c.removeAttribute (a)}); return this}, each:function(a) {la.call (this,function(b, c) {a.call (b, c, b)}); return this},get:function() {If(this.length & & a <this.length)return this[a]}, _s:function(a, b) {If(this.length) {If(Sub 0 = a)return this[0] [b]; }} This.each (function(c, g) {this[b] = one}); return this}}, parent:function() {var a =this[0] .parentNode;}
{ return one & & 11! == a.nodeType? d (a):null}, parents:function() {for(var a =this[0], b = []; (a = a.parentNode) & & 9! == a.nodeType;) 1 = a.nodeType & & b.push (a); return b}, text:function(a) {return this._s (one,"textContent")}, html:function(a) {return this._s (one,"innerHTML")}, show:function() {return this.each (function() {'none'==this. style.display & & (this. style.display =""); })} If('none'== getComputedStyle (this,"') .getPropertyValue ("display")) {var a =this.style, b =this.nodeName, c, g; Z [b] | (c = document.createElement (b), (c) document.body.appendChild,)
{({{(g = getComputedStyle(c,__""_).getPropertyValue ('view'), c.parentNode.removeChild (c),'none'is g & & (g ="block"), Z [b] = g); a.display = Z [b]}})}, hide:function() {return this.css ('display','none')}, wrap:function() {var b ='function'==typeof a; } If(this[0] & &! b)var c = d (a). get (0), g = c.parentNode | 1 <this.length; return { this.each (function(m) {d (this).wrapAll(b?a.call(__this__,m):g? c.cloneNode(!0):c)})}, wrapAll:function(a) {If(this[0]) {for(this[0].parentElement.insertBefore (one,this[0]); a.firstElementChild;) a = a.firstElementChild; d (a) of (this) .append}return this},.
dimension:function() {var b =this[0], c = a [0]? a [0] .toUpperCase () + a.substr (1):""; if(b===b.window)return b.document.documentElement ["client"+ c]; } If(9 = b.nodeType)return Math.max (b.body ["scroll"+ c], D ["scroll"+ c], b.body ["offset"+ c], D ["offset"+ c], D ["client"+ c]); cthis.css (a) = | ""; if ('auto'! = c & & (c = x c,! c.units |)) (( 'px'== c.units))return c.num;b=b.getBoundingClientRect(); if ('width'= a) return Math.Round (b.Width); if ('height'= a) return Math.Round (b.Height)}, width:function() {return void 0! = a? } This.css ("width", one):
this.dimension ('width')}, height:function() {return void 0! = a? } {This.css ('height', a):this.dimension ('height')}, offset:function() {If(! )} This.length)return null; var a =this[0] .getBoundingClientRect (); return ({{left:a.left + window.pageXOffset, top: a.top + window.pageYOffset, width:Math.round (a.width), the hei (a.height) ght:Math.round}}, is:function() {return 0 <this.length & & y (this[0], a)}}); P ({opacity: {}, on the left: {f:"rect", i: 0, sup:"px"}, up: {f:"rect", i: 1, sup:"px"}, width: {f:"rect", i: 2, sup:"px"}, height: {f:"rect", i: 3, sup:'px'}, right: {f:"rect",})
{i: 4, sup:'px'}, down: {f:'rect', i: 5, sup:'px'}, CBC: {o:'img'f:'fill', i: 1, one: 1, p:1, x: {apply:function(a, b, c, g) {b = g? g._getFullURL (b): b; a.attr ('src', b)}}}, poster: {f:'post', o:'video', a: 1}, preload: {f:'preload', one: 1}, medsrc: {e:'img','source', a f:: 1, x: {apply:function(a b}} (, c, g) {var m; a: {m = c.type; var k = c.preload;} if (! AdobeEdge.isIOS) {var n, t; for(n = 0; n < b.length; n ++)If(t = b [n] .split ("."), t = t [Extremity-1] .toLowerCase (), AdobeEdge.supported [m] [t]) {t =! 1;}} (t =null= k |) ""==k? == 'auto'("audio"== m? g.opts.gAudioPreloadPreference:)
(g.opts.gVideoPreloadPreference):'auto'== k) & & z (m, g._getFullURL (b [n]), g); m = g._getFullURL (b [n]); { Break one}} m =Sub 0}If(d.isArray (b) & & 1! = b.length)for(m = 0; m < b.length; ++ m) k = document.createElement ("source"), d (k) .attr ('src', g._getFullURL (b [m])), a.get(0) .appendChild (k); else m? a.attr ('src', m):a.attr ('src', d.isArray (b)? g._getFullURL (b [0]):g._getFullURL(b));) {{{ "audio"== c.tag & & a.attr ("orders","block"== c.display)}}},' background-image ': {e:'img'f:'fill', i: 1, w:"url(@@0)", p:1, x: {prep:function(a, b, c, g, d, m, k) {var n; b [c] & &}}}
(n = b [c] [g]); 0 Sub ! == n & & (n = z (b.type, n, k), k._getFullURL (n), n =this. conf.t.replace ("@@0", n)); retour n}}},« background-color »: {f:« remplissage », i:0, x: {s’appliquent :function(a,b){a.css (« couleur de fond », h (b))}}}, texte : {x: {s’appliquent :fonction(a,b){a.html(b)}}},« min-width »: {f :« sizeRange », i:0},« max-width »: {f :« sizeRange », i:1},« min-height »: {f :« sizeRange », i:2},« max-height »: {f :« sizeRange », i:3}, débordement : {x: {s’appliquent :fonction(a,b){a.css (« overflow », b) ;« cachée »! == b & &« scroll »! == b || a.CSS (« text-overflow » (,«clip»)}}},' background-repeat ': {e:"img",
{ f:'fill', x: {apply:function(a, b) {b & & 1! = b.length & & (d.isArray (b [1]) | a.CSS ('background-repeat', b [6]:"no-repeat""))}}},"background-attachment": {f:"fill", i: 7, x: {apply:function(a, b) {"scroll"! == b & & a.css ("background-attachment", b)}}},"background-size": {f:"fill"i: 4, d:'100% 100% '}, autoOrient: {x: {apply:function(a, b) {AdobeEdge. $.data(a[0],"doAutoOrient",b)}}}, clip : {}, display: {},"border-top-left-radius": {f:"borderRadius", i: 0},"border-top-right-radius": {f:"borderRadius", i: 1, ii:0},"border-bottom-right-radius": {f:"borderRadius" }
i:2,ii:0},"border-bottom-left-radius":{f:"borderRadius",i:3,ii:0},"border-width":{f:"stroke",i:0,d:0,u:"px"},"border-color":{f:"stroke",i:1,d:"rgba(0,0,0,0)"},"border-style":{f:"stroke",i:2,d:"none"},cursor:{f:"cursor"},"transform-origin":{cb:1,f:"transform",i:4,x:{prep:function(a,b,c,g,d,m){if(b.transform&&void 0!=b.transform[4])return 1==b.transform[4].length?b.transform[4][0]+" 50%" {{{: b.transform [4] [0] +""+ b.transform [4] [1]}}},"font family": {f:"police", i: 0},"do-size": {f:'police', i: 1, sup:'px', x: {prep:function(a,}}
b, c, g, d, m, k) {If('text'== b.type)return g =this. conf.i, d = 0, c =this. conf.f, a = b [c] [g] [d], b = b [c] [g] [d + 1] b & &' '! = b |} (b=this.conf.u),a+b}}},"font-weight":{f:"font",i:3},"letter-spacing":{f:"textStyle",i:0},"word-spacing":{f:"textStyle",i:1},"line-height":{f:"textStyle",i:2},"text-indent":{f:"textStyle",i:3},"text-transform":{f:"textStyle",i:4},color:{f:"font",i:2,x:{apply:function(a,b){a.css("color",h(b))}}},"text-decoration":{f:"font",i:4},"font-style":{f:"font",i:5},"word-wrap":{f:"font" i:6} ,' text-align ': {f:'align'},
'spaces': {f:'rect', x: {prep:function(a, b) {If(b.font)return 7 < b.font.length? b.font [7]:b.rect}, apply:function(a, b) {d.isArray (b)?}} (! b [2] | 0 > = b [2] |) ( 'auto'== b [2]) & & (! b [3] | 0 > = b [3] |) {{( «auto»==b[3]) & & (a.css ("spaces","nowrap"), a.css ('wordWrap',' word-break ')): (a.css ('space', b),"nowrap"== b & & a.css ('wordWrap',' word-break '))}}}, volume: {f:'volume', x: {apply:function(a, b) {.volumegeta (0) = b}}}, className: {f:'uc', x: {apply:function(a, b) {a.addClass (b)}}}, controls: {a: 1}, alt: {a: 1}, title: {a: 1}, tabindex: {a: 1},
AutoPlay: {a: 1}, loop: {a: 1}, linkURL: {f:'linkURL', one: 1, x: {prep:function(a, b) {ga [a user.user [0]] = b; a .onclick [0] =function() {var a = [thisuser.user] ga; a.linkTarget? window.open (a.linkURL, a.linkTarget): window.location.href = a .linkURL}; a [0]. style.cursor ="pointer"}}}); var Y = {c:'children', from left to right:'rect', zr:"sizeRange", br:'borderRadius', cl:'clip', al:'alt', tt:"title", ti:"tabindex", cn:'orders', SR.:'source', ps:"poster", pr:"preload", cu:"cursor", ap:"autoplay", lp:'loop', n:"police", tf:"transform", sh:'boxShadow', ts:"textStyle", o:'opacity',}
{UC:'userClass's:'stroke','fill', v f::'view', fi:'filter', sN:'NomSymbole', tr:'trigger'}; q (M.prototype, a.prototype); q (M.prototype, {init:function(a, b) {var c =this[this.name] .data; c & & L (this.composition,this, c.content.dom, c.content.style, a, b)}, register:function(a, b) {}, play:function() {}}); q (I.prototype, a.prototype); I have ._playAuto = o; (function() {var ; T | (a = C.requestAnimationFrame |) C.webkitRequestAnimationFrame | E C.mozRequestAnimationFram | C.msRequestAnimationFrame | C.oRequestAnimationFrame | function (a) {C.setTimeout (a,
(17)}, T =function() {var b; b = N (0); J (b,"rP"); J (b,"rR"); J (b,"rA") ; a.call (C, T)}, a.call (C, T))}) (); G.cssTransform = p (["transformProperty","WebkitTransform","MozTransform","OTransform","msTransform"]); G.cssTransform3d = p (["perspectiveProperty","WebkitPerspective","MozPerspective","OPerspective","msPerspective"]); G.audio =function() {var a = document.createElement ("audio"), b = {}; a.canPlayType & &(b.m4a=!! a.canPlayType (' audio/mp4; codecs="mp4a.40.2» ') replace (/ No. /," "), b.aac = b.m4a, b.mp3 =!)} a.canPlayType ("audio/mpeg;"). Replace (/ No. /,)
""),b.wav=!! a.canPlayType (' audio/wav; codecs = "1" ') replace (/ No. /,""), b.ogg =! a.canPlayType (' audio/ogg; codecs = "vorbis" ') replace (/ No. /,""), b.oga = b.ogg); Return b} (); G.Video =function() {var a = document.createElement ("video"), b = {}; a.canPlayType & &(b.webm=!! a.canPlayType («vidéo/webm») replace (/ No. /,""), b.mp4 =!)} a.canPlayType ("video/mp4;"). Replace (/ No. /,""), b.ogv =! a.canPlayType (' video/ogg; codecs = "theora, vorbis" ') replace (/ No. /,""), b.ogg =! a.canPlayType (' video/ogg; codecs = "theora, vorbis" ') replace (/ No. /,"""));
Return b} (); G.customEvent =function() {If(! window.)} CustomEvent)back! 1; try { void return 0! ==new CustomEvent ('testCustomEvent',! 1! 1)} catch (a) {return!} 1}() ; G.addEventListener =Sub 0! == window.addEventListener; var a = G, here. V.style.cssText ='background - color:rgba (150,255,150,.5)'; AI = 0 == (' "+ V.style.backgroundColor) .indexOf ("rgba")? 0:! 1; his. RGBA = AI; q (f, {version:"5.0.0", Composition: I, defaultOpt:aa, $: d, a$: b, renderDOM: L, ready: W, camelize: s, splitUnits:x, loadCom position:function(a, b, c, g, m) {function n (a, g) {W (function() {var m = "})
d ("." [ + b),k=/PX|^0$/,n=c.scaleToFit,e=c.centerStage,h=c.minW,f=c.maxW,l=c.Width,s=c.Height,y=m[0] |) document.getElementsByTagName ('body') [0]; "absolute"! = y.style.position & &"relative"! = y.style.position & & (y.style.position ="on"); s & & (s = y.style.height); l & & (y.style.width=l);/^height$|^width$|^both$/.test(n) & & (h = (h) k.test? parseInt (h, 10): 0, f = k.test (f)? parseInt (f 10)Sub :Sub 0,v(d(y),n,h,f,!1,c.bScaleToParent));/^vertical$|^horizontal$|^both$/.test(e) & & t (y, e); a & & L (H [B],null, a.dom and a.style, m [0], g + b); m.removeClass (' - edgeLoad '+)
(b)})}function e() {K (function EA {a? ea & & setTimeout (ea, 20): a = {event:'loading', progress:0}; f.preloaderDOM.script & & (new function ('e', f.preloaderDOM.script.loading)) (a)}); n (f.preloaderDOM,' - edgePreload ')}function h() {n (f.downLevelStageDOM,"edgeDownLevel")}var f = H [b] AdobeEdge.compositions [b] =new = I (b, c), k (AdobeEdge,"newComp", {model: f} "); BA? (window.edge_authoring_mode |) (g? ((f.definePreloader (g), e (): f.load (a +"_edgePreload.js", e)), a & & (c & & c.bootstrapLoading? ka.push (a): window.edge_authoring_mode & & c.sym? f.load(a+))
+ c.sym):f.load ' _edge.js? symbol = '(a +"_edge.js"))): window.edge_authoring_mode | (m? {((f.defineDownLevelStage (m), h (): f.load (has +"_edgePreload.js", h))}, registerCompositionDefn:function(a, b, c, g, d, m) {H [a] .define (m, b, c, g, d)}, registerEventBinding:function(a, b) {H [a] .bindingFn = b}, getComposition:function() {return H [a]}, defineProps:P, Accessories: S, symbol: M, stating: a, isSupported:p, supported: G, isIOS:function() {var a = navigator.userAgent; return'webkitAppearance'in document.documentElement.style & &(/iPad/.test(a)|| /iPod/.test(a) |}
() /iPhone/.test(a))}, isOpera: / Opera/.test (navigator.userAgent), registerFonts:function(a) {AdobeEdge.getCurrentComposition () .registerFonts (a)}, playWhenReady:function() {f.doPlayWhenReady =! 0; for(var a = 0; a < f.readyAndWaiting.length; a ++) f.readyAndWaiting [a] ()}, _: {c:H, P:E, p:S, rE: Q, no.: k, nDN:B}});} q (f, a.prototype); (a.call (f)})(window.) AdobeEdge); window. AdobeEdge.bootstrapListeners | (window w. AdobeEdge.bootstrapListeners = []);
window. AdobeEdge.bootstrapCallback =function(f) {window. AdobeEdge.bootstrapListeners.push (f); if (0 < aBootcompsLoaded.length) for (var r = 0; r < aBootcompsLoaded.length;r++)f(aBootcompsLoaded[r])};) window.AdobeEdge.compositions | (window.AdobeEdge.compositions = [];) window. AdobeEdge.yepnope = window.yepnope;
(function(f) {function r() {f.Notifier.call (this); }}) {This.animationID =' - animID '+ r.nextID; r.nextID += 1}function u (b, d, c) {f.Animation.call (this);"function"=typeof b?} this.handler = b:'chain'=typeof b & & (this.eventType = b); this.handlerContext = c; this.data = d; this.isTrigger =! 0}function e (b, d, c, n, h) {f.Notifier.call (this); } This.animation = b; thiswhich .position = 0; this.duration =-1; this. opts = {}; l.extend (this.opts, h); this.easing ='function'=typeof n? n to n & & l.easing [n]? n: e.defaultEasing; 0 Sub ! == d & & (thiswhich .position = d). 0 Sub ! ==
c & & (this.duration = c); this.timeline =null; this.dScale = 1; this.dDuration = 0; the.done =! 1}function p {f.Animation.call (this); l.extend (this, f.Timeline.config); l.extend(, b); } This.startPositionthis.timerStartthis.timer = = = 0; this.currentPosition =-1; this.playing =Sub 0; thisthis.duration = .iteration = 0; this.interval = 1E3 /this*. FPS; this.objects = []}function h (b) {return s.test(b[1])}var l = $ f, q is {}, x = {}, s = / ^(trigger|@) $/; l.isArray =function(b) {return'[object Array]'= Object.prototype.toString.call (b)}; l.easing = l.easing |
{} ; l.extend (l.easing, {linear:function(b, d, c, n) {return c + n * b}, swing:function(b, d, c, n) {return(-Math.cos(b*Math.PI)/2+0.5)*n+c}});r.nextID=1;l.extend(r.prototype,f.Notifier.prototype);}}) l.extend (r.prototype, {constructor: r, Setup:function() (), update:function(b, d) {}, getDuration:function() {return 0}}); l.extend (u.prototype, r.prototype); l.extend (u.prototype, {constructor: u, update:function(b) {this.fired |}}) (this= .fired 0,this.handler?) this. handler.call (this.handlerContext, b,this.data):this.eventType & &this.timeline & &
this. (timeline.notifyObservers (ce.eventType, {écoulé: b, données:cette.data}))}, Setup:function(b, d) {var c =Sub 0 = b.executeTriggers |} null= b.executeTriggers; this. fired = b.startingFromCurrent & & c | ! c & &! b.executeTriggers? "backside"! == b.playDirection? b.currentPosition > = d: b.currentPosition < = d:'backside'! == b.playDirection? b.currentPosition > d: b.currentPosition < d; this. timeline = b}}); e.defaultEasing ='linear'; l.extend (e.prototype, f.Notifier.prototype); l.extend (e.prototype, {constructor: e, Setup:function(b) {this.timeline =})
b; var d =this.duration, c =null; this.animation & &this. animation.getDuration & & (c =this. animation.getDuration ()); this.dScale =-1. == d & & 0! == d ? c / d: 1; this.dDuration =-1. == d ? d; the.done =! 1; this.animation & &this. {animation.setup & &this. animation.setup (b,thiswhich .position)}, update:function(b) {If(! )} This.done) {var d =this.dDuration, c; This.animation & & (0 = d? c = 0 < = b? 1:0: (b > = d & &(b=d), 0 > = b & & (b = 0), c = l.easing [this.easing](b/d,b,0,1,d)),this. animation.update (b *this.dScale, c)); ("reverse"=this. timeline.playDirection? 0 > = b: b > = d) & &
{{ this. complete()}}, complete:function() {this= .done! 0; } This.timeline & &this. (this) timeline.updateComplete}, getPosition:function() {return this.position}, setPosition:function(b) {thiswhich .position = b}, getDuration:function() {return-1! ==this.duration? } This.duration:this.animation & &this. animation.getDuration? { this. animation.getDuration (): 0}, setDuration:function(b) {this.duration = 0 < = b? b:-1}});} p.config = {dropFrames:! 0, fps:60, pauseThreshold:250}; p.prototype.tick =function(b) {this._handleTimer (b)}; l.extend (p.prototype, r.prototype);
l.extend (p.prototype, {constructor: p, reading:function(b) {b = b |}}) {}; this.notifyObservers ('play'); this= .playing! 0; this._stop ({}); if ("undefined"=typeof b.pos |) ( null= b.pos)If("reverse"== b.playDirection) b.pos =this.currentPosition, 0 > = b.pos & & (b.pos =this. getDuration()); else if (0 >this.currentPosition |) ( this.currentPosition > =this. getDuration()) b.pos = 0; l.extend(, b); this.seek (b.pos, b); this.iteration = 0; this.timerStart = (new Date) .getTime (); this.startPosition =this.currentPosition; this.lastUpdateTime =this.timerStart;
this.firstUpdate =! 0; this. _handleTimer(); this.firstUpdate =! 1; return this}, stop:function(b) {this= .playing! 1; b & & b.bSeek? } {This.seek (b.pos, b):this._stop (b)}, get:function(b, d) {this.notifyObservers ("seek"); Thisextinguish (d); var c =this.currentPosition; this._stop (d); l.extend (this, d); 0 Sub ! == b & & (this.currentPosition = b); this.startingFromCurrent ='number'=typeof b & & c! isthis.currentPosition? 1 : ! 0; thisfacility (this); this.firstUpdate =! 0; this.updateSeek (this.currentPosition, 1, c); this.firstUpdate =! 1; return this}, add:function(b,
d, c, n, h) {b =new e (b, d, c, n, h); This.objects.push (b); this.sorted =! 1}, sort:function(b) {var d = {width: 1, height: 2,' - webkit - transform-origin ': 3,' transform-origin ': 4,"- moz - transform-origin ': 5," - ms - transformation-origin ": 6, left: 7, top: 8, down: 9, right: 10, motion: 11}; } This.sorted | (this. objects.sort (function(b, c) {var a = b.animation, k = c.animation; })) If(a | k) {If(! a)return- 1; } {If(! k)return 1;else return b.position - c.Placez; if (a.property | k.Property) {If(! a.property)return-1;} Si (! k.property) { return 1}else return b.position - c.Placez;
var g = d [a.property], m = d [k.property]; return a.sourceElements! == k.sourceElements? a.sourceElements > k.sourceElements? 1:-1: g & &(!m|| m < g)? 1: m & &(!g|| m>g)? ({- 1:b.position - c.Placez}),that.sorted =! (0); for (b = 1; b <this. objects.length; b ++) {var c =this[b-1] n, .objects =this. objects [b]; c.animation & & n.animation & & c.animation.property = n.animation.property & & c.anima tion.sourceElements = n.animation.sourceElements?} (c.animation._nextObj = n.animation, n.anima tion._prevObj = c.animation): (c.animation & & (c.animation._nextObj =null))
{(n.Animation & & (n.animation._prevObj=null))}}, getDuration:function() {var b =this.duration,this.objects,this= c = d. objects.length, n = Math.max, e, t; for(e = 0; e < c; e += 1) t = d [e], b = n (b, t.position + t.getDuration ()); return b}, getCurrentPosition:function() {return this.currentPosition}, update:function(b, d) {this. sort(); } This.notifyObservers ("PreUpdateest", {elapsed: b, easingConst:d});}) var c =this.objects, n =this. triggers, e = c.length, t = n.length, a ='backside'! ==this.playDirection,k=!1,g=!0,m=!window.edge_authoring_mode & &this.executeTriggers.
h =! Window.edge_authoring_mode & & (Sub 0 =this.executeTriggers |) ( null=this.executeTriggers), f, l, s, q, p, r; this.currentDirection = one? 'before':'backside'. for (s = 0; s < t; s += 1) if (q = n [a? s: t-s-1], p = q.animation.isTrigger & &!) (this.startingFromCurrent & &this.firstUpdate), (h & & p | m |!) ( this.firstUpdate) & &! q.animation.fired & & (a? b > = q.position:b < = q.position + q.duration)) {p =this. currentPosition = q.position; r =the. getState(); for(k = 0; k < e; k += 1) f = c [a? k: e - k-1], (l = a & &! f.opts.reverseOnly |! a & &! f.opts.forwardOnly) & &! f.anima tion.isTrigger & &}
(a? p > = f.position:p < = f.position + f.duration) & & ((l = p-f.position) | f.Duration | a |) (l = 1), f.upd ate (l)); k =! 0; q.animation.update (p); if (! { this.equalState (r)) {g =. 1; break}}If(! k)for(k = 0; k < e; k += 1) f = c [a? k: e - k-1], (l = a & &! f.opts.reverseOnly |! a & &! f.opts.forwardOnly) & &! f.Anima tion.isTrigger & & (a? b > = f.position:b < = f.position + f.duration) & & ((l = b-f.position) | f.Duration | | a |) (l = 1), f.update (l)); this.notifyObservers ('fxUpdate', {elapsed: b}); this.notifyObservers ('postUpdate', {elapsed: b, easingConst:d});}) this.notifyObservers ('update',
{elapsed: b, easingConst:d});} return g}, setLoop:function(b) {this.loopCount = b}, getState:function() {return{pos:this.currentPosition, dir:this.playDirection, playing:this.playing}}, equalState:function(b) {var d =! b.Playing, c =!} this.playing; { return b.pos =this.currentPosition & & b.dir =this.playDirection & & d = c}, _handleTimer:function(b) {b = b |} (new Date) .getTime (); var d ='backside'=this.playDirection, c = -this.timerStart - bit.iteration * (d? ) This.startPosition:this.duration -this.startPosition), d =this.startPosition +.
(d?-c); b -this.lastUpdateTime >this.pauseThreshold & & (this.timerStart += b -this.lastUpdateTime +this.interval, c = b -this.timerStart); if (this.playing) {If(this.currentPosition = d = Math.max (0, Math.min (d,this.duration)),this.update(d,1),this.lastUpdateTime = b, b = (d ="backside"=this.playDirection)? 0 <this.currentPosition:this.currentPosition <this.duration,! b) {If(this.loopCount & & (this.iteration += 1,this.notifyObservers ('iterationComplete', {elapsed: c, count:this.iteration}),«forever»=this.loopCount |))}} this.iteration <
(( this.loopCount)) {c =this. objects; b = c.length; for(d = 0; d < b; d += 1) c [d] = .done! 1;} this. tick(); return} this. stop(); {{{ this.notifyObservers ("complete", {elapsed: c})}}else this.notifyObservers ('fxUpdate', {elapsed: c})}, Setup:function(b) {f.Animation.prototype.setup.call(, b); } This.triggers = []; b =this.objects; var d =ce. objects.length, c, n; for (c = 0; c < d; c += 1) n = b [c], n.done =! 1, (this) n.setup, n.animation.isTrigger & &this.triggers.push (n); { this.duration =this. getDuration()}, updateComplete:function(b) {b.done =! 0}, _stop:function(b) {b & &}
b.dontNotify | this.notifyObservers ('stop'); this.timer & & not (this.timer) clearTimeout(). thisthis.timer = .timerStart = 0; return this}}) ; p.prototype.updateSeek = p.prototype.update; f.Animation = r; f.TimelineObject = e; f.Timeline = p; f.Timeline.createTimeline =function(b) {return new f.Timeline (b)}; f.Timeline.createTween =function(b) {var d = q [b]; return d? d.func.apply (d.context, Array.prototype.slice.call (arguments, 1)):null}; f.Timeline.addTweenType =function(b, d, c) {q [b] = {func:d, context:c}}; f.Timeline.addTweenProperty =function(b,
(d) {x [b] = d}; f.Timeline.getTweenType =function(b) {return x [b] |} 'style'} ; f.Timeline.createTrigger =function(b, d) {return new u(b,d,arguments[arguments.length-1])}; f.Timeline.isTrigger = h; f.Timeline.isTween =function(b) {return! h (b)}; f.Timeline.createTL =function(b, d, c) {var n = f.Timeline.createTimeline (), e = b.length, t, a, k, g; k = b.duration? b.duration:0;} var m; n.duration = k; c & & c.loop & & n.setLoop (c.loop); for (c = 0; c < e; c += 1) t = b [c], a =null, k = - 1, h (t)? (g = t.slice (3.5), g.push (d), a = f.Timeline.createTrigger.apply (null, g), g = t [5],)
m ='none'): t [1] & & (k = x [t [1]] |) ( 'style', g = [k, t [1]] .concat (t.slice (5)), a = f.Timeline.createTween.apply (null, g), k = t [3], m = t [4], g = t [8]), a & & (a.id = t [0], n.add(a,t[2],k,m,g)); )(window.) ( return n}} AdobeEdge);
(function(f) {var r = f. $; r.easing.jswing = r.easing.swing; r.extend (r.easing, {def:"easeOutQuad", swing:function(f, e, d, h, l) {return r.easing [r.easing.def](f,e,p,h,l)}, easeInQuad:function(f, e, d, h, l) {return h * (e / l =) * e + p}, easeOutQuad:function(f, e, d, h, l) {*(e/=l)returnh * (e-2) + p}, easeInOutQuad:function(f, e, d, h, l) {return 1 > (e / = l/2)? h/2 * e * e + p}})}) {: h/2 * (-EI * (e-2)-1) + p}, easeInCubic:function(f, e, d, h, l) {return h * (e / l =) * e * e + p}, easeOutCubic:function(f, e, d, h, l) {return h * ((e = e/l-1) * e * e + 1) + p}, easeInOutCubic:function(f, e, p, h,
(l) {return 1 > (e / l/2 =)? h/2 * e * e * e + p:h / 2 * ((e-=2) * e * e + 2) + p}, easeInQuart:function(f, e, d, h, l) {return h * (e / = l) * e * e * e + p}, easeOutQuart:function(f, e, d, h, l) {returnh * ((e = e/l-1) * e * e * e-1) + p}, easeInOutQuart:function(f, e, d, h, l) {return 1 > (e / = l/2)? h/2 * e * e * e * e + p} {: h/2 * ((e-=2) * e * e * e-2) + p}, easeInQuint:function(f, e, d, h, l) {return h * (e / = l) * e * e * e * e + p}, easeOutQuint:function(f, e, d, h, l) {return h * ((e = e/l-1) * e * e * e * e + 1) + p}, easeInOutQuint:function(f, e, d, h, l) {return 1 > (e / l/2 =)? h/2 * e * e * e * e * e + p} {: h/2 * ((e-=2) * e * e * e * e + 2) + p}, easeInSine:function(e,
e, p, h, l) {(return- h*Math.cos(e/l*(Math.PI/2)) + h + p}, easeOutSine:function(f, e, d, h, l) {return h*Math.sin(e/l*(Math.PI/2)) + p}, easeInOutSine:function(f, e, d, h, l) {returnh/2 * (Math.cos (Math.PI * e/l)-1) + p}, easeInExpo:function(f, e, d, h, l) {return 0 == e?:h*Math.pow(2,10*(e/l-1)) + p p} , easeOutExpo:function(f, e, d, h, l) {return e == l? p + h:h * (-Math.pow (2, -10 * e/l) + 1) + p}, easeInOutExpo:function(f, e, d, h, l) {return 0 == e? p:e == l? p + h: 1 > (e/=l/2)?h/2*Math.pow(2,10*(e-1)) + p:h / 2 * (-Math.pow (2, -10 *-e) + 2) + p}, eas eInCirc:function(f, e, p, h l) {returnh *}
{(Math.sqrt (1--(e / = l) * e)-1) + p}, easeOutCirc:function(f, e, d, h, l) {return h * Math.sqrt (1--(e = e/l-1) * e) + p}, easeInOutCirc:function(f, e, d, h, l) {return 1 > (e/=l/2)?-h/2*(Math.sqrt(1-e*e)-1)+p:h/2*(Math.sqrt(1-(e-=2 *) + 1)) e + p}, easeInElastic:function(f, e, d, h, l) {f = 1.70158; var q = 0} r = h; if (0 == e) return p; if (1 ==(e/=l)) return p + h; q | (q = 0.3 * l); r < Math.abs (h)? (r=h,f=q/4):f=q/(2*Math.PI)*Math.asin(h/r); return-(r * Math.pow (2, 10 * (e-=1))*Math.sin(2*(e*l-f)*Math.PI/q)) + p}, easeOutElastic:function(f, e, d, h, l) {f = 1.70158; var q = 0, r = h;})
if (0 == e) return p; if (1 ==(e/=l)) return p + h; q | (q = 0.3 * l); r < Math.abs (h)? (r=h,f=q/4):f=q/(2*Math.PI)*Math.asin(h/r); { Return r * Math.pow (2, -10 * e) * Math.sin (2 * (e * incl..) * Math.PI / q) + h + p}, easeInOutElastic:function(e, e, d, h, l) {f = 1.70158; var q = 0, r = h;} if (0 == e) return p; if (2 ==(e/=l/2)) return p + h; q | (q = 0.3 * l * 1.5); r < Math.abs (h)? (r=h,f=q/4):f=q/(2*Math.PI)*Math.asin(h/r); { return 1 > e?-0,5 * r * Math.pow (2, 10 * (e = 1)) * Math.sin (2 * (e * incl..) * Math.PI / q) + p:r * Math.pow (2, -10 *(e-=1)) * Math.sin (2 * (e * incl..) * Math.PI / q) * 0.5 + h + p}, easeInBack:function(e,
e, d, h, l, q) {void 0 == q & & (q = 1.70158); return h * (e / l =) * e * ((q+1) * e-q) + p}, easeOutBack:function(f, e, d, h, l, q) {void 0 == q & & (q = 1.70158); return h * ((e = e/l-1) * e * ((q+1) * e + q) + 1) + p}, easeInOutBack:function(f, e, d, h, l, q) {void 0 == q & & (q = 1.70158); return 1 > (e / = l/2)? h/2 * e * e * (((q * = 1,525) + 1) * e-q) + p} {: h / 2 * ((e-=2) * e * (((q * = 1,525) + 1) * e + q) + 2) + p}, easeIn Bounce:function(f, e, d, h, l) {return h - r.easing.easeOutBounce (f, l-e, 0, h, l) + p}, easeOutBounce:function(f, e, d, h, l) {return(e / = l) < 1/2.75?7.5625*h*e*e+p: e < 2/2.75? h * (7.5625* (e = 1.5/2.75)*e+0.75)+))}
p:e < 2.5/2.75?h* (7.5625* (e = 2.25/2.75)*e+0.9375)+p:h* (7.5625* ({e = 2.625/2.75)*e+0.984375)+p}, easeInOutBounce:function(e, e, d, h, l) {return e < l/2?0.5*r.easing.easeInBounce(f,2*e,0,h,l)+p:0.5*r.easing.easeOutBounce(f,2*e-l,0,h,l}) + 0.5 * h + p}})})(window.)) AdobeEdge);
(function(f) {function r (a, b) {return b? b +'_'+ a: has +'_'+ k ++}function u (a) {a.length & &(a=a[0]); return has? a.edgeSymbol:null}function e (a, b) {.}}) Length & & (a = a [0]); {a & & (a.edgeSymbol = b)}function p {var b, c, d, k = a.length; } If(n.isArray (a))for(b = [], d = 0; d < d; k ++) c = a [d], b [d] =null! = c & &'object'=typeof c? (c) p: c; else for (a d in b = {}) a.hasOwnProperty (d) & &'prototype'! == d & & (c = a [d], b [d] =null! = c & &"object"=typeof c? p (c): c); return b}function h (a) {a = a.data [b.SID]; return a.timeline? a.timeline.data:null}function part {a = a.data [b.SID];
{ return a.timeline? a.timeline.duration:0}function q (a, b, c) {function d (a, b) {for(k = 0; k <.)}} Length; (k += 1) {If(a [k] user.user = b)return a [k]; {{If(a [k] .children)return (a [k] .children, b)}return null} b = b.replace (/ [-{\}------$] "/ g,' ''); a = a.data [b.SID]; var k; if (a = a.content? a.content.dom:null) if (b = d (a, b)) if (a = f.props [c]) Return a.prep (null, b, c, a.i, a.j.); return null} Function x (a, b, c, d, k) {return['generated','place', d, k,'linear', a, [[b.x, b.y, 0, 0], [c.x Fokker-built, c.y, 0, 0]]]}function s (b, c) {var d, k; c & & (b.tlCached =Sub 0); var n = h (b);} if ( ! n). return null;
n.Duration = l (b); n.dirty & & b.tlCached & & (d = b.tlCached.currentPosition, k = b.tlCached.notifier.o bs, b.tlCached =Sub 0); if (! b.tlCached) {var e, v is b.data [b.name] .timeline, s, p = {}, r = {}, u, w, F = n.duration, I; e = b.data [b.name]; var N; s = n.Length; for (w = n.length - 1; 0 < = w; w-) "injected"= n [w] [0] & & n.splice (w, 1); s = n.length; 'number'! ==typeof e.timeline.duration & & (e.timeline.duration = 0); for (N = 0; N < s; N++)(w=n[N]) & & a (w) & & (u = w [5], p [u] |) (p [u] = []), p [u] .push (w), u = u +": '+ ("query"= w [1]?'location': w [1]), [u] r | (r [u] = []), r [u] .push (w)),
w & & a (w) & & (I = o [3] | 0, F = Math.Max (F, w [2] + I)); p = Math.max (e.timeline.duration, F); w =function(a, b) {return a [2] b [2]}; for ( in r u) (u) r.hasOwnProperty & & r [u] extinguish (w); for (u in r) r.hasOwnProperty (u) & & (w = r [u] [0], 0 < w [2] & & (e = q (b, w [5], w [1]),null== e & & (e = w [6]),'place'= w [1]?)) () w = r [u] [0], s = {x: w [6] [0] [0], y: w [6] [0] [1]}, e = x (w [5], s, s, 0, Math.Max(0,w[2]-1)), e [0] ='injected', n.push (e)):void 0! == e & & (w = f.cloneJSONObject (r [u] [0]), [6] w = w [7] = e, w [3] = w [2], w [2] = 0, w [0] ='injected', w [8] & &' '! = .valueTemplate w [8] & &'string'==typeof e & & (= .valueTemplate w [8])
' '), n.push (w))), s = r [u] .length-1, 0 < = s & & (w = r [u] [s], [2] e = w + w [3], e < F & & ('place'= w [1]?)) (s = w [6]) .length-1, s = {x: w [6] [s] [0], y: w [6] [s] [1]}, e = x (w [5], s, s, e, p-e), e [0] ='injected'): (e = f.cloneJSONObject (r [u] [s]), e [6] = w [7], e [2] = p, e [3] = 0, e [0] ='injected', e [8] = e [8] |) {}, e [8] .reverseOnly =! 0), n.push (e))); F < p & & (w = ['injected','-an_resting ', F, p - F,'linear',' ${stage} ','0','100'], n.push (w)); b.tlCached = t.createTL (n, b, {loop:v.loop});}) n.dirty & &(b.tlCached.currentPosition =d,b.tlCached.notifier.obs=k|| b.tlCached.notifier.obs);
b.tlCached.sort ()}}function b (a, b) {If('chain'=typeof b) {var c = a.data? a.data [b.SID]: 0;}} return {(c=c?c.timeline:0) & & c.labels? c.labels [b]: 0}return b}function d (a) {var b = a, c;'chain' (=typeof a & & - 1!==a.search(/\$\{/) & & (b=a.search(/\$\{/),c=a.search(/\}/),b=a.slice(b+2,c),'string'=typeof b & & (b = f.trimString (b), b = b.replace (/ [""] / g, "")));} Return b} function c (a, b) {for ("var c = a, k; b & &"string "= typeof c & & - 1!")} == c.search (/ \ $------{/}) ;) k = d (c), c = 0 Sub = b [k]? void 0:c.replace (/------$------{[^-]}] {*------} / b [k]); return c} var n = window.jQuery?
window.jQuery:f. $v = f.Symbol, t = f.Timeline, a = t.isTween, k = 0; v._makeUniqueID = r; f.symbol = v; v.get= v.getSymbol = u; v.setSymbol = e; f.addObserver ({newComp:function(a, b) {b.comp.addObserver ({newSymbol:function(a, b) {b.symbol.addObserver ({newEle:function(a, b) {var c = n (b.ele), g = b.defn, d = a.composition; g.userClass & & c.addClass (g.userClass); f. $.data (c [0],'definition', g); g.symbolName & & (new v (d.sym g.symbolName = g}})}})}}) (, d, a), g.init (c [0]), a.ci = a.ci | [], a.ci.push (g), g.prnt = (a)}})}})}}); f.CL oneJSONObject = p; s = v.bldTL; v.p2n = b; f.trimString =
function (a) {return a.replace (/ ^ \s + | \s + $/ g,"")}; d = v.parseVariableName; v.substituteVariables = c; n.extend (v.prototype, {init:function(a, b) {var c =this[this.name] .data, d = n (a), k = d [0] user.user, t; }}) This. gpuAccelerate = c.gpuAccelerate; "undefined"=typeof this.gpuAccelerate & & (this.gpuAccelerate =! 0); this.gpuAccelerate =this.gpuAccelerate & & f.supported.cssTransform3d; this.variablesthis.variables = | {}; this._variablesthis._variables = | {} ; a = a | n("." + b) [0] ; this.autoPlay = c.timeline? c.timeline.autoPlay:! 1; e (a,ce) ; if (this= .ele
(a) k & &' '! == k || (k = r ('stage'), d [0] user.user = k), t ="#"+ k,this._variables [k] isthis. _variables.stage = t,this. _variables.symbolStage = t,this. _variables.symbolSelector = t, d.css ("position","absolute"), d.css (' z-index ','0'); if (c) {f.renderDOM (this.composition,this, c.content.dom, c.content.style, a, b);} var c = c.content.style, h, v.; for (h in c) if ("${symbolSelector}"! = h & & c.hasOwnProperty (h) & & (d=h,k=/^\$\{/,k.test(d)?) () d = d.Replace (k,""), d = d.replace ({/------} /,""), dthis.find = $(d)):d=f.$(d),d))for(v in f._.p) f._.p.hasOwnProperty (v) & & f._.p [v] even (d,
c [h],this.composition)} h = {symbol:this, element:this.ele, performDefaultAction:! 0}; n.extend (h,Sub 0); { this.notifyObservers ("creationComplete", h)}, lookupSelector:function(a) {If('chain'=typeof a)try{return c ("$ {}"+ one +"")} "(,this._variables)}catch(b) {}}, getSymbolTypeName:function() {return this.name}, getComposition:function() {return this.composition}, are looking for$:function(a) {a = a.split (" "); } var b =this._variables [[0]]; if (2 > a.length |! b) return b? f$ (b):null; b = f.$ (b); if (! b |! b.Length) return null; a.splice (0,1); a = a.join (' ");
return {(b = u (b))? b.find$ (a):void 0}, $:function() {var b = a; } If('chain'=typeof a)try{(-1===a.search(/\$\{/)?} {((b =this.lookupSelector (a)),'undefined'=typeof b & &(b=a)): b = c (a,this._variables)}catch(k) {}void 0 = b & & (b = d (a)); { return f.$ (b)}, register:function(a, b, c) {var d = b.id; c = r(d,c); } {This._variables [d] ="#"+ c; b.oldId = b.id; a.id = c}, seek:function(a, b) {s (this); {This(a, b).tlCached.seek}, play:function(a, c, and d) {s (this); This.tlCached & & (a b (this, a) =this. tlCached.play ({pos: one, variables:this._variables, executeTriggers:c,}))
{(playDirection:d}))}, stop:function(a, c) {s (this); {This.tlCached & & (a = b (this, a),this. tlCached.stop ({pos: a, variable:this._variables, executeTriggers:c, bseek:Sub 0! = a}))}, playReverse:function(a, b) {this(a, b,"reverse") .play}, isPlaying:function() {var a =this. _getTimeline(); return a & &! a.Playing}, isPlayDirectionReverse:function() {var a =this. _getTimeline(); return & &'backside'= a.currentDirection? 0:! 1}, getTimelinePosition:function() {return this. getPosition()} , getPosition:function() {s (this); return this.tlCached?
{ this. tlCached.getCurrentPosition (): 0}, getDuration:function() {s (this); {If(this.tlCached)return this. tlCached.getDuration ()}, getLabelPosition:function(a) {return b (this, a)}, _getTimeline:function() {s (this); return this.tlCached}, _rebuild:function() {s (this,! 0)}, getTimelineData:function() {return (this) h}, getTLD:function() {return this. getTimelineData()}, _applyBaseStyles:function(a, b) {var c =this[b] .data; If(c.content & & c.content.style & & c.content.style [' ${symbolSelector} ']) {var c = c.content.style [' ${symbolSelector} '],}
d; if (a & & a [0]) for (d in f._.p) if (f._.p.hasOwnProperty (d)) {If('width'== d |)} ( 'height'== d) {var k = a [0] .style [d]; } If(null! = k & &""!) = k & &"auto"! ({({{{(= k)continue} f._.p [d] even (a, c,this.composition)}}}, getAutoPlay:function() {return this.autoPlay}, setAutoPlay:function() {this.autoPlay = one}})})(window.) AdobeEdge);
(function(f) {function r (h, l, q, p, s, b) {f.Animation.call (this); }}) This.name ="prop tween"; thisthis.elements = q = .sourceElements; this.deferElementResolution =! 0; this.tweenType = e [h]; this.updateTriggered =! 1; this.property = l; this.fromValue = p; thiss = .toValue; this.duration = 1E3; thisthis.tokens =this=null.valueTemplate = .fromValues; b & & u.extend(, b); this.deferElementResolutionthis.deferElementResolution = | ( 'chain'=typeof q & & - 1!==q.search(/\$\{[^\{\}]+\}/); this.deferElementResolution | (this.elements =this.resolveElementSelector (q));
this.toValues = q = []; p =this.parseValue (s); var d; u.isArray (s) | (s = [s]) ; p & & 0! == p.length | (p = s); h = p.length; for (s = 0; s < h; s += 1) b = p [s], [l] f.props & & (b = f.props [t] .units (b)), d = {},'string'=typeof b? (d.value = parseFloat (b.replace (/ % [a-zA-Z] + $/,""")), d.unit = b.replace (/ ^-?)) [ 0-9] * (\. [ 0-9] +) ? ((/,' '), isNaN (d.value) & & (d.value = b, d.unit ="""")): ('number'=typeof b & & (b = parseFloat (b)), d.value = b, d.unit =""), q.push (d); if (null! =this.fromValue) for (l =this.fromValues = [], (s =this.parseValue (this.fromValue)) & & 0 < s.length?) this.fromValue =
(this.fromValue) s:u.IsArray | (this.fromValue [this.fromValue] =), h =this. fromValue.length, s = 0; s < h; s += 1) b =this.fromValue [s],'string'=typeof b? ([e] l = parseFloat (b.replace (/ % [a-zA-Z] + $/,""")), isNaN (l [s]) & & (l [s] = b)): ('number'=typeof b & & (b = parseFloat (b)), l [s] = b); if (thisfilter) for ((thefilter) u.isArray |) (thisfilter = [thisfilter]), l =this. filter, h = l.length, s = 0; s < h; s += 1)'chain'=typeof l [s] & & (l [s] = Math [l [f]]),'function'! ==typeof l [s] & & (l [e] =null); { this.valueTemplate & & (this.tokens =this.parseTemplate (this.valueTemplate))}
var u = $ f, e = {style: 0, attribute: 1 property: 2}, p ="webkitAppearance"in document.documentElement.style; f.trimString =function(e) {return e.replace (/ ^ \s + | \s + $/ g,"")}; r.Token =function(e, f) {this.value = e; This. isPlaceholder = f}; r.parseVariableName =function(e) {var l = e, q;'chain' (=typeof e & & - 1!==e.search(/\$\{/) & & (l=e.search(/\$\{/),q=e.search(/\}/),l=e.slice(l+2,q),'string'=typeof l & & (l = f.trimString (l), l = l.replace (/ ["'"] "/ g," "")));} return l}; r.substituteVariables = function (e, f) {for (var q = e, p; f & & "string" = typeof q & &)}
-1! == q.search (/ \ $\ {/}) ;) p = r.parseVariableName (q), q =Sub 0 = f [p]? ([Sub 0:q.replace(/\$\{[^\}]*\}/,f[p]); Return q}; u.extend (r.prototype, f.Animation.prototype); u.extend (r.prototype, {constructor: r, Setup:function(e) {this.updateTriggered =! 1; }}) This.timeline = e; { this.animData =Sub 0}, update:function(e, f) {var q =this(.getElementSet), p =this, s isthis.tweenType, b =this.property, d; This.updateTriggered | (this= .updateTriggered 0,this. setupForAnimation()); q.each (function(c, n) {var v = p.getPropertyTweenData (n, s, b), t, a, k, g, m,})
q, r; if (v.animationID = p.animationID) {t = v.fromValues, a = v.toValues, v = v.tokens; k = p.filter, g = t.leng e; m = []; for (d = 0; d < g; d += 1) q = t [d], r = a [d], q ='string'=typeof q? 0 = f & & 0 < p.duration? q:r.value:q + (r.value - q) * f, k & & k [d] & & (q = k [d] (q, p,this, b, r.unit, e)),'number'=typeof q & & 1 > q & & (q = q.toFixed (6)), m.push(q+r.unit), t = p.formatValue (m); if (0 < t.length) v = t; else if (v) {t = v.length; a = []; for (d = 0; d < t; 1) k = v [d], k.isPlaceholder? a.push += d (m [k.value]): a .push (k.value); {v = a.join (' ')}else v = m.join ("'); (this, s, b, v) p.setValue.call; p.notifyObservers ('onUpdate',
{(({écoulé: element, propriété: b, e, valeur: v, easingConst:f:cette})}})}, setValue:function(e, f, q) {switch(e) {case 0:e = u (this); e.css (f, q); p & &' background-size '= f? e.css (' - webkit - background-size ", q):'view'= f & &"AUDIO"==this.nodeName & & e.attr ('orders','none'= q? )}} NULL:'orders'); Break; case 1:this.setAttribute (f, q); Break; {{ case 2:this[f] = q}}, getDuration:function() {return this.duration}, resolveElementSelector:function() {var e = r.substituteVariables (this.elements,this. timeline.variables); e |} (e =this.elements);/^\$\{/.test(e) & &
(e ="bad_selector"); return u (e)}, getElementSet:function() {var e =this.animationID f; This. timeline.animData =this. timeline.animData | {} ; (f =this. timeline.animData [e]). (f =this. timeline.animData [e] =this.deferElementResolution?) ( this. resolveElementSelector():this.elements); f return }, getValue:function(e, f) {var q; switch(f) {box 0:q = u (this) .css (e); break; case 1:q isthis.getAttribute (e);. Break; {{ case 2: q = (this[e]) String}return q}, setupForAnimation:function() {var e =this, fthis.tweenType, q =this= .property; } This() .each (function(p) .getElementSet,
(s) {var b = e.getPropertyTweenData (s, f, q), d, c, n, v; b.animationID = e.animationID; b.toValues = e.toValues; b.tokens = e.tokens; } If(e.fromValues) b.fromValues = e.fromValues; else if (d = e.getValue.call (this, q, f),Sub 0 = d & & (d ="0"), (c = e.parseValue (d)) & & 0 < c.length) for (b = b.fromValues = [], d = c.length, n = 0; n < d; n += 1) v = c [n], b [n] ='string'=typeof v? parseFloat (v.replace (/ % [a-zA-Z] + $/,""")): v, isNaN (b [n]) & &(b[n]=v); ( else b.fromValues=[parseFloat (d (/ [a-zA-Z] % + $/,"»))]})}, parseTemplate:function(e) {var f = e.length, q = [], p = 0, s =
/@@[0-9]+@@/g,b=null; for (p < f & & (b = s.exec (e)); b ;) b.index! == p & & q.push (new r.Token (e.substring (p, b.index),! 1)), q.push (new r.Token (parseInt (replace b [0] (/ @ / g,""), 10),! 0)), p = s.lastIndex, b =null, p < f & & (b = s.exec (e);)) p < f & & q.push (new r.Token (e.substring (p, f),! 1)); return q}, parseValue:function(e) {return[]}, formatValue:function(e) {return""}, getPropertyTweenData:function(e, l, q) {var p = $ f..} data (e,"tweenData"); p | (p = {}, f. . data (e,"tweendata", p)); (e = p [l]) | $ (e = p [l] = {}); (l = e [q]) | (l = e [q] = {animationID:-1});}) return l}});
f.PropertyTween = r; f.Timeline.addTweenType ('style',function(e, f, p, u, s) {return new r ('style', e, f, p, u, s)}); AdobeEdge.Timeline.addTweenType ("attribute",function(e, f, p, u, s) {return new r ("attribute", e, f, p, u, s)}); ({AdobeEdge.Timeline.addTweenType ('property',function(e, f, p, u, s) {return new r ('well', e, f, p, u, s)}); f.Timeline.addTweenProperty ('volume','property')})(window.) AdobeEdge);
(function(f) {var r = $ f, u =function(e) {this.handlers = {}; }}) This. timeline = e}; u.Register =function(e, f, h) {var l = e.updateFinalizer;'undefined'=typeof l & & (e.updateFinalizer = l, l =new (e), e.addObserver (l)); l.handlers [f] = h}; u.unRegister =function(e, f) {var h = e.updateFinalizer;"undefined"! ==typeof h & &Remove h.handlers [f]}; r.extend (u.prototype, {_finalizeUpdate:function(e, f) {var h = {elapsed: e, context: f}, l; for(l in this.handlers)If(this.handlers.hasOwnProperty (l)) {var q =this.handlers [l]; }}) {If(the.handlers q.onFinalUpdate) q.onFinalUpdate (h)} =.
{}, postUpdate:function(e, f) {this._finalizeUpdate (f.elapsed, f.context)}, complete:function(e) {this.timeline & &this. timeline.removeObserver (this); } This. (timeline.updateFinalizer=_0}}); f.UpdateFinalizer =Sub u})(window.) AdobeEdge);
(function(f) {function r (b, d, e) {var f = l.event.the [d]; e & & f.teardown & & f.teardown.call (b, d, e); var f = b.AnListeners = b.AnListeners |}}) {}, a, k ; a = f [d] = f [d] | []; if (null! = e) for (b.removeEventListener? b.removeEventListener(d,e):b.detachEvent & & b.detachEvent (d, e), k = f.le ngth-1; 0 < = k; k-) a [k] = e & & f.splice (k, 1); { another d & & (f [d] .forEach (function(a) {b.removeEventListener? b.removeEventListener(d,a): b.detachEvent & & b.detachEvent(d,a)}), f [d] = [])}function u (b, d, e, f) {hasfunction {If(2 < = a.length & &'object'=typeof a [0] & &'object'=)}}
typeof a [1] & &'onError'! == a [1] .Guy) {var g; g = l.Event ("onError"); b & & (g.compId = b.getComposition () .compId);g.originalEvent=a[1];document.dispatchEvent(g)} w indow.console.log ("Javascript error in the event handler.} Type of event = "(+ d)}var k = b [f [0]], g;" return 'function'=typeof k? ('element'= d? g =function() {var d; d = Array.prototype.slice.call (arguments); d.unshift (b); }) If(2 < = d.length & &'object'=typeof d [0] & &'object'=typeof d [1] & &'compositionReady'= d [1] game & &'chain'=typeof d [1] .compId & &'object'=typeof d [0] .composition & &)
d [1] .compId! == d [0].composition.ID)return null; try {return k.apply (b, d)} catch (g) {d}}:'timeline'= d? g =function(g, e) {var f, t; t = e & & e.methodName & & /^trig_/.test (e.methodName)? l.Event ("trigger"): l.Event (d); e & & l.extend (t, e As EventArgs) f = Array.prototype.slice.call (arguments); t.timeline = g; ; e f.splic (0,0,t); f.unshift (b) try{return k.apply (b, f)}catch(v) {a (f)}}:'symbol'= d & & (g =function(b, c) {var g e, f; e = c & & c; c.methodName? l.Event (c.methodName): l.Event (d) & & (l.extend (e, c), e c.variableValu & &(f=c.variableValue)); g = Array.prototype.slice.call (arguments);
g.splice (0,0,e,f); g.unshift (b); try {return k.apply (b, g)} catch {{(t) a (g)}}), g):null}function e (b, d) {var e = d [0], f = s [e [0]], a; f & & (a = u (b, e [0], e [1], d.slice (1))) & & f.apply (b, [a] .concat (e.slice (1)))}function p (b, d) {d = d | b.Data [b.Name] .actions |} { ;} l.extend (b, d)}function h(b,n,v,t,a,k) {var g = f.getComposition (b) .sym [n], m = x ("binding"); v = [[k, v, t], m]; var h;} if (g & & (g.actions = g.actions |)) {}, g.actions [m] = a, g.bindings = g.bindings | [], g.bindings.push (v) = f.getComposition (b)) b & & (b.addObserver (d), b = b.getSymbols ()))of(g = b.length,
k = 0; (k < g;k++) t = b [k], h = t.name, n = h & & (h = {}, h [m] = a, p(t,h), e(t,v))}var l = $ f, q is f.Symbol, x = f.Symbol._makeUniqueID, s = f.triggerDict = {timeline:function(b, d, e) {If(b) {[e] d = b, d = {}; var f =this._getTimeline (); f.addObserver (d)}}, element:function(b, d, e) {If(b)If('document'= d) l (document) .bind (e}} ,b) ; else si ('window'= d) l (window) .bind (e, b); else (({var f=/^\$\{/;f.test(d) & & (d = d.replace (f,' "" '), d=d.replace(/\)},"')); {{{(dthis.find = $(d)) & & d.bind (e, b)}}, symbol:function(b, d, e) {b & & (d = {}, d [e] = b,this.addObserver (d))}}, b, d; l.Event =
function (b) {If(f.supported.customEvent)return new CustomEvent(b,{bubbles:!0,cancelable:!0});) var d = document.createEvent ('Event'); d.initEvent(b,!0,!0); return d}; leventthe Group {}; levent.the group {};. l.extend (f.An$ .prototype, {bind:function(b, d) {this.each (function(e, f) {var a = l.event.the [b]; a & & a.setup & & a.setup.call (f, b, d); f.addEventListener? f.addEventListener(b,d):f.a ttachEvent & & f.attachEvent (b, d); a = f.AnListeners = f.AnListeners |})}}) {} ; a [b] = a [b] | [] ; ({a [b] .push (d)}); return this}, unbind:function(b, d) {this.each (function(e,
(f) {r (f, b, d)}); return this}, trigger:function(b) {var d = document; } This[0] & & (d =this[0]); d.dispatchEvent (b); return this}}) ; b = {creationComplete:function(b, d) {p (b); var f; f = b.data [b.name] .bindings |}} []; var t = f.length, a, k; for (a = 0; a < t;a++)k=f[a],e(b,k)}};) d = {newSymbol:function(c, d) {d.symbol.addObserver (b)}}; q.bindElementAction =function(b, d, e, f, a) {h (b, d, e, f, a,'element')}; q.bindTimelineAction =function(b, d, e, f, a) {h (b, d, e, f,"timeline")}; q.bindTriggerAction =function(b, d, e, t, a) {var k = f.getComposition (b) .sym [d], g;
{k & & (k = k.timeline? k.timeline.data:null) & & (g = x ('trig'), t = ['trigger', t, g, g], k.push (t), k.dirty is! 0, h (b, d, e, g, a,"chronology"), k.dirty =! 1)}; q.bindSymbolAction =function(b, d, e, f) {h (b, d,"", e, f,"symbol")}; q.bindVariableAction =function(b, d, e, f) {h (b, d,"","variableChanged:"+ e, f,"symbol")}; l.extend (q.prototype, {executeSymbolAction:function(b, d) {If(!)}}) () 'object'! ==typeof d | 3 > d.length)) {var e = d [0], f =this. $d [1], a = d [2];! f: 1 > f.length |} (f = q.getSymbol (f [0])) & & e & & (a & &"object"=typeof a |) {{(un =null), f [e] .apply (f a)),}}, eSA:function(b,
(d) {this.executeSymbolAction (b, d)}})}) (window. AdobeEdge);
(function(f, r, u) {document.createEvent & & (f.addTouchSupport =function() {var e = f. $, p = f.An$; e.fn = e.fn |})}) {} ; e.each ("touchstart touchmove touchstart blow swipeleft swiperight".split (""),function(b, d) {p.prototype [d] = e.fn [d] =function(b) {return b? }}) {This.bind (d, b):this.trigger (d)}; e.attrFn & &(e.attrFn[d]=!0)}); var h ="ontouchend"in the document, l =! h & & r.navigator.msPointerEnabled, q = h? "touchstart":"mousedown", x = h? "touchstart":"mouseup", s = h? "touchmove":"mousemove"; e.event. Special.swipe = {scrollSupressionThreshold:30, durationThreshold:1E3,
horizontalDistanceThreshold:30, verticalDistanceThreshold:75, swipeEvent:e.Event ("swipe"), swipeLeftEvent:e.Event ("swipeleft"), swipeRightEvent:e.Event ("swiperight"), setup:function() {If(! )} This.setupDone) {var b = e (this); l & & b.css (' - ms - touch-action ',' pan-y pinch-zoom double-tap-zoom '); b.bind (q,function(d) {function c (d) {b.unbind (x, c); b.unbind (f, s); t & & a & & a.time - t.time < e.event. special.swipe.durationThreshold & & Math.abs(t.coords[0]-a.coords[0]) > e.event. special.swipe.horizontalDistanceThreshold & & Math.abs (t.coords [1]-)}})}
a.coords [1]) < e.event. {special.swipe.verticalDistanceThreshold & & b.trigger(e.__event__.special.swipe.swipeEvent).trigger (t.coords [0] > a.coords [0]? e.event. special.swipe.swipeLeftEvent:e.event. special.swipe.swipeRightEvent); t = a = u}function FB {If(t) {var c = b.touches? b.touches [0]:b.originalEvent.touches? b.originalEvent.touches [0]: b; a = {time: (new Date) .getTime (), coords: [c.pageX, c.pageY]};}} Math.ABS(t.coords[0]-a.coords[0]) > e.event. {{special.swipe.scrollSupressionThreshold & & b.preventDefault ()}} h = d.touches? d.touches [0var ]:
d.originalEvent.touches? d.originalEvent.touches [0]: d, t = {time: (new Date) .getTime (), coords:[h.pageX,h.pageY],origin:e(d.target)},a;b.bind(s,f).bind(x,c)});} this.setupDone =! 0}}} ; (e.each_({swipeleft_:__"swipe"__,_swiperight_:__"swipe"__},__fonction__(b,_d) {e.event.the [b] = {Setup:function() {.bind (d, e.noop) e (this)}, remove:function(b, f, h) {e (b) .unbind (d)}}})})})(AdobeEdge,window);
(function(f) {function r(b,c,a,k,g,e) {null! == s [c] & & (this.superProperty s = .cssProp, b = s [c] [c] game,"color"= b? f.ColorTween & & (p.extend (this, f.ColorTween.prototype), p.extend (this, d), f.ColorTween.call (this, b, c, a, k, g, e)): (p.extend (this, h.prototype), p.extend (this, d), f.PropertyTween.call (this, b, c, a, k, g, e))); }}) {This.name ="subpropertyTween"}function u() {var b = $ f..} data (thiselement,thisprop); {b & & r.applySubproperty (the. element, b, b.tween)}function e (b, c) {var a = b [0], k =this.name, g = $ f..} data (a, .cssProp s [k]); g | (g = d.buildProp.call ({superProperty: s [k] .cssProp},))
( a), f$.data(a,s[k].cssProp,g)); g [k] = c;g.onFinalUpdate.call({element:a,prop:s[k].cssProp})}var p = $ f, h is f.PropertyTween, l = f.UpdateFinalizer, q, x {'box-shadow': {def:'box-shadow',' ' - webkit - box-shadow ':'boxShadow.color boxShadow.offsetH boxShadow.offsetV boxShadow.blur boxShadow.spread boxShadow.inset'.split (""),'- moz - box - shadow':'boxShadow.color boxShadow.offsetH boxShadow.offsetV boxShadow.blur boxShadow.spread boxShadow.inset'.split (""),'box-shadow':'boxShadow.color boxShadow.offsetH boxShadow.offsetV boxShadow.blur boxShadow.spread boxShadow.inset'.split ("")}, }
'text-shadow': {def:'text-shadow','text-shadow': ['textShadow.color','textShadow.offsetH',' textShadow.offsetV',' textShadow.blur']}, filter: {def:'- webkit - filter','- webkit - filter':' filter.invert rotation filter.hue filter.contrast filter.saturate filter.brightness filter.sepia filter.grayscale filter.blur filter.drop - shadow.color filter.drop - shadow.offsetH filter.drop - shadow.offsetV filter.drop - shadow.blur '.split (""),'- moz - filter':' filter.invert rotation filter.hue filter.contrast filter.saturate filter.brightness filter.sepia filter.grayscale filter.blur filter.drop - shadow.color filter.drop - shadow.offsetH filter.drop - shadow.offsetV filter.drop - shadow.blur '.split (""),}
{{ filter:"filter.invert rotation filter.hue filter.contrast filter.saturate filter.brightness filter.sepia filter.grayscale filter.blur filter.drop - shadow.color filter.drop - shadow.offsetH filter.drop - shadow.offsetV filter.drop - shadow.blur".split ("")},'background-size': {def:'background-size','background-size': ['background - size.x','background - size.y']},'background-position': {def:'background-position','background-position': ['background - position.x','background - position.y']}}, s = {'boxShadow.offsetH': {cssProp:'box-shadow' }}
type:"style",def:"0px",u:"px",i:1},"boxShadow.offsetV":{cssProp:"box-shadow",type:"style",def:"0px",u:"px",i:2},"boxShadow.blur":{cssProp:"box-shadow",type:"style",def:"0px",u:"px",i:3},"boxShadow.spread":{cssProp:"box-shadow",type:"style",def:"0px",u:"px",i:4},"boxShadow.color":{cssProp:"box-shadow",type:"color",def:"rgba(0,0,0,0)",i:5},"boxShadow.inset":{cssProp:"box-shadow",def:"",i:0},"textShadow.offsetH":{cssProp:"text-shadow",type:"style" def {:"0px"u:"px", i: 1},'textShadow.offsetV': {cssProp:'text-shadow' }
type:"style",def:"0px",u:"px",i:2},"textShadow.blur":{cssProp:"text-shadow",type:"style",def:"0px",u:"px",i:3},"textShadow.color":{cssProp:"text-shadow",type:"color",def:"rgba(0,0,0,0)",i:0},"filter.drop-shadow.color":{cssProp:"filter",type:"color",def:"rgba(0,0,0,0)",strReplace:"drop-shadow(%1",combinedNum:4,i:8},"filter.drop-shadow.offsetH":{cssProp:"filter",type:"style",def:"0px",u:"px",i:9},"filter.drop-shadow.offsetV":{cssProp:"filter",type:"style",def:"0px" de sup {: 'px', i: 10},' filter.drop - shadow.blur ': {cssProp:'filter', }
type:"style",def:"0px",strReplace:"%1)",u:"px",i:11},"filter.grayscale":{cssProp:"filter",type:"style",def:"0",strReplace:"grayscale(%1)",i:6},"filter.sepia":{cssProp:"filter",type:"style",def:"0",strReplace:"sepia(%1)",i:5},"filter.saturate":{cssProp:"filter",type:"style",def:"1",strReplace:"saturate(%1)",i:3},"filter.hue-rotate":{cssProp:"filter",type:"style",def:"0deg",strReplace:"hue-rotate(%1)",u:"deg",i:1},"filter.invert" : {cssProp:"filter", type:'style', def:'0', strReplace:'invert (%1)', i: 0},'filter.brightness': {cssProp:'filter', }
type:"style",def:"0",strReplace:"brightness(%1)",i:4},"filter.contrast":{cssProp:"filter",type:"style",def:"1",strReplace:"contrast(%1)",i:2},"filter.blur":{cssProp:"filter",type:"style",def:"0px",strReplace:"blur(%1)",u:"px",i:7},"background-position.x":{cssProp:"background-position",type:"style",def:"0px",u:"px",i:2,domProp:"fill"},"background-position.y":{cssProp:"background-position",type:"style",def:"0px",u:"px",i:3,domProp:"fill"} ,'background - size.x': {cssProp:'background-size', type:'style', }
{{def: sup: i: 4,'%',' 100% ', domProp:'fill'},"background - size.y": {cssProp:' background-size ', type:'style', def: sup:'%',' 100% ', domProp, i: 5:'fill'}}, b = 1, d = {setValue:function(b, c, a) {f. $.data (this, s [c] .cssProp) [c] = a}, getValue:function(b, c) {$ f..}} {data (this, s [b] .cssProp)}, setupForAnimation:function() {var b =this; } This.getElementSet () .each (function() {var c = f. $.data (this, b.superProperty); c |}) (c=b.buildProp_(__ce_), f. $.data (this, b.superProperty, c))}) ; (this) h.prototype.setupForAnimation.call}, buildProp:function(c) {var d = {},
k =this.superProperty, g = f.getSubProps (c, k); for (d to g) g.hasOwnProperty (d) & & (a [d] = g [d]); a.id =this.superProperty + b; b += 1; a.element = c; a.prop k = a.onFinalUpdate = u; return a}, update:function(b, c) {h.prototype.update.call (this, b, c); var a =this() .getElementSet, d =this, g =this.property, e =this. tweenType; a.each (function() {If((this, e, g) d.getPropertyTweenData .animationID = d.animationID) {var a = $ f..}})} data(, d.superProperty); a.timeline = d.timeline; a.tween = d; (l.Register (d.timeline,a.id,a)}})}}; r.Pro totype.constructor = r;
f.getSubProps =function(b, c) {var a = p (b), d, g; for(g in x [c])If(x [c] .hasOwnProperty (g) & & (d = a.css (g)) & &""!)} == d & &"none"! == d) {If(c ==) {g = x [c] [g]; d = d.replace'filter'(/, \s*/g,","); var a = [], e =Sub 0; a = (e=d.match(/invert\((.*?)}} [["filter.invert"] \)/))?e[1]:null; a = (e=d.match(/hue-rotate\((.*?) [[' filter.hue - rotation '] \)/))?e[1]:null; a = (e=d.match(/contrast\((.*?) [["filter.contrast"] \)/))?e[1]:null; a = (e=d.match(/saturate\((.*?) [["filter.saturate"] \)/))?e[1]:null; a = (e=d.match(/brightness\((.*?) (((['filter.brightness']-) /))?
e [1]:null; a = (e=d.match(/sepia\((.*?) [["filter.sepia"] \)/))?e[1]:null; a = (e=d.match(/grayscale\((.*?) [["filter.grayscale"] \)/))?e[1]:null; a = (e=d.match(/blur\((.*?) [["filter.blur"] \)/))?e[1]:null; (d=(e=d.match(/drop-shadow\((.*?\)\s*.*?) \)/))?e[1]. Split (""): [null,null,null,null;] an [' filter.drop - shadow.color '] = d [0]; an [' filter.drop - shadow.offsetH '] = d [1]; an [' filter.drop - shadow.offsetV '] = d [2]; an [' filter.drop - shadow.blur '] = d [3]; d = [] ; e =Sub 0; for (e = 0; e < g.length; e += 1) r [l [e]] = a [[e] g] | s .def [[e] g]; return d} a = d; g = x [c] [g];
a = a.Replace (/, \s*/g,","); a = a.split ("'); d = [] ; e =Sub 0; for (e = 0; e < g.length; e += 1) r [l [e]] = a [e] | s .def [[e] g]; { return d}return[]}; r.getSubType =function(b) {return s [b]? s [b] game: 0}; r.getStyle =void function(b) {return s [b]? s [b] .cssProp: 0}; r.applySubproperty =void function(b, c, a) {var d, g, e, f = p (b); for(g in x [c.prop])If('def'! == g & & x [c.prop] .hasOwnProperty (g)) {d =""; var n =! 0;}} for (b = 0; b < x [c.prop] [g] .length; b += 1) {e = c [x [c.prop] [g] [b]]; Sub 0 = e & &(e=s[x[c.prop][g][b]].def);} if ("combinedNum"in s [x [c.prop] [g] [b]]) for (var n =
! 0, h = b; h < b + s [x [c.prop] [g] [b]] .combinedNum; ++ h) 0! == c [x [c.prop] [g] [hSub ]] & & c [x [c.prop] [g] [h]]! s = [x [c.prop] [g] [h]] .def & & (n=!1);x[c.prop][g][b].match(/^filter./) & & e == s [x [c.prop] [g] [b]] .def & & n | {("strReplace"in s [x [c.prop] [g] [b]] & & (e = s [x [c.prop] [g] [b]].strReplace.replace ("%1", e)), d += e, b! == x [c.prop] [g] .length-1 & & (+= d"""))} (window.edge_authoring_mode & & g = x [c.prop] .def |!) {Window.edge_authoring_mode) & & f.css (g, d)} a & & a.notifier.obs.length & & a.notifyObservers ("onUpdate", {elapsed: 0, easingConst:0, property: g, value: d})
(Element:f[0]})}; f.SubpropertyTween = r; f.Timeline.addTweenType ('subproperty',function(b, c, a, d, g) {return new r ('subproperty', b, c, a, d, g)}); var c, n; for (q s) c = {}, s.hasOwnProperty (q) & & (f.Timeline.addTweenProperty (q,"Subproperty""), n = s [q] c [q] = {f: n.domProp |}) (f.camelize_(n.cssProp), i: NI, j: n.j, def:n.def}, u s [q] & & (u c [q] s = [q] .u), f.defineProps (c), f._.p [q] .apply = e)}) (window. AdobeEdge);
(function(f) {function r(b,a,c,d,e,n) {f.PropertyTween.call (this, b, a, c, d, e, n); }}) {This.name ="transformTween"}function u (b) {var a = 0;'chain'=typeof b? a = parseFloat (b.replace (/ % [a-zA-Z] + $/,""")):'number'=typeof b & &(a=b);} return a}function e(b,a,c) {If(Sub 0 = a)return c; If(Sub 0 = c)return a; var d = u (a), (c) e = u, n; if ( ! d). return c; if ( ! e). Return a; a = f.splitUnits (a) .units; c = f.splitUnits (c) .units; n = a; a! == c & & ('%'= a & & (n = c, d = d/100 * b),'%'= c & & (e = e / 100 * b)); return d + e + n}function p() {}var h = $ f, l = f.PropertyTween, q =
f.UpdateFinalizer,x=Math.cos,s=Math.PI/180,b,d='translateX translateY, translateZ scaleX scaleY rotateX, rotateY, rotateZ Scewx skewY'.split (' "); b = f.supported = f.supported | {}; var c = 1, n = {translate3d:0, translation: 0, translateX: 0, translateY:0, translateZ:0, rotation: 1, rotateZ: 1, rotateX:1, rotateY:1, rotate3d:1, tilt: 2, skewX:2, transformations: 2, scale3d:3, scale: 3, scaleX:3, scaleY: 3, scaleZ:3, point of view: 4}, v ="webkitAppearance"in document.documentElement.style; b.cssTransform = f.isSupported (["transformProperty","WebkitTransform",
'MozTransform','OTransform','msTransform']); b.cssTransform3d is f.isSupported (["perspectiveProperty","WebkitPerspective","MozPerspective","OPerspective","msPerspective"]);. f.An$.prototype.hasClass = f.An$.prototype.hasClass | function (b) {If(this[0]) {var a = (this[0] .className |)}} ""). Split(/\s+/), c; for (c = 0; c < a.length; c += 1) if (b = a [c]) return! 0}return! 1}; r.removeData =function(b) {var a = f. $.data (b, r.dataName); a & & (a.timeline & & q.unRegister (a.timeline, a.id), $ f..)} (data (ame b,r.dataN,Sub 0))}; r.getNumber = u; r.splitUnits =
f.splitUnits; r.applyTransform =function(b, a, c, and d) {void 0! == f.applyCount & & (f.applyCount += 1); b = h (b); var m: n =! 0, l, p; d & & (n =! d.dontForceZ); m = e (1, a.translateX, a.motionTranslateX); l = e (1, a.translateY, a.motionTranslateY); d = e (1, a.rotateZ, a.motionRotateZ); p = f.supported.cssTransform3d; v?} (m =«translate ("+ m +",) ' "+ l +') ', l = u (a.translateZ) (0. == l || (n) & & p & & (m +="translateZ ("+ a.translateZ +"" ")" "), m +=" turn ("'+ d +'") ", p & & (l = u (a.rotateY), 0!" == l & & (m +="rotateY ("+ a.rotateY +"" ")" "), l = u (a.rotateX), 0. == l & & (m +="rotateX ("+ a.rotateX +"" ")" ")).
a.skewX & &'0deg'! == a.skewX & & (m +="Scewx ("+ a.skewX +"" ")" "), a.skewY & &'0deg'! == a.skewY & & (m +="skewY ("+ a.skewY +"" ")" "), m +=" scale ("+ a.scaleX +","+ a.scaleY +" ")", l = u (a.scaleZ), 1. == l & & p & & (m +="scaleZ ("+ a.scaleZ +"" ")" "),! (window.edge_authoring_mode & & p & & b.css («-webkit-transform-style»,«chasse gardée-3d»), b.css (' - webkit - transform ', m)): (p = u (a.rotateX), n = u (a.rotateY), n = a.scaleX * x(s*n), p = a.scaleY * x(s*p), m ="translate ("+ m +",) '+ l +" ")"+ (' turn ("+ d +") '), a.skewX & &'0deg'! == a.skewX & & (m +="Scewx ("+ a.skewX +"" ")" "), a.skewY & &'0deg'! == a.skewY & &
(m +="skewY ("+ a.skewY +"" ")" "), m +=" scale ("+ n +","+ p +" ")", b.css (' - moz - transform ', m), b.css ("- o - transform", m), b.css ("- ms - turn", m), b.css ("msTransform", m)); " {c & & c.notifier.obs.length & & c.notifyObservers ("onUpdate", {elapsed: 0, easingConst:0, property:'transform', value: m, element:b [0]}); b.css ("transform", m)}; r.dataName ="EdgeTransformData"; h.extend (r.prototype, l.prototype); h.extend (r.prototype, {constructor: r, Setup:function(b) {this.timeline = b; }) This= .updateTriggered! 1}, setValue:function(b, a, c) {f. $.data (this, r.dataName) [a] =}
c}, getValue:function(b, a) {f. $.data (this, r.dataName)}, setupForAnimation:function() {var b =this, a; } This.getElementSet () .each (function() {a = f. $.data (this, r.dataName); a |}) (a=b.buildTransformData_(__ce_), f. $.data (this, r.dataName, a))}) ; l.prototype.setupForAnimation.call (this)}, update:function(b, a) {l.prototype.update.call (this, b, a); var c =this.getElementSet (), d =this, e =this.property, n =this. tweenType; c.each (function() {var a; d.getPropertyTweenData (this, n, e) .animationID = d.animationID & & (a = f. $.data (this, r.dataName),)})}
a.Timeline = d.Timeline, a.Tween = d, q.Register(d.Timeline,a.ID,a))})}, buildTransformData:function(b) {var a = f.parseCanonicalTransform (b); a |} (a = {translateX:'0px', translateY:'0px', translateZ:'0px', scaleX:1, scaleY: 1, scaleZ:1, rotateX:'0deg', rotateY:'0deg', rotateZ:'0deg', skewXZ:0, skewXY:0, skewYZ:0, Scewx:'0deg', transformations:'0deg'}, a.matrix & & a.matrixdelete ); null= a & & (a = {}); a.id ="transform_"+ c; c += 1; a.element = b; a.onFinalUpdate = q.prototype.applyTransform; return a}, buildDefaultTransformData:function(b) {var a = {translateX:'0px',}}
{translateY:'0px', translateZ:'0px', scaleX:1, scaleY: 1, scaleZ:1, rotateX:'0deg', rotateY:'0deg', rotateZ:'0deg', skewXZ:0, skewXY:0, skewYZ:0, Scewx:'0deg', transformations:'0deg'}; a.ID ="transform_"+ c; c += 1; a.element = b; a.onFinalUpdate = q.prototype.applyTransform; return a}}); f.getTransform =function(b) {b = h (b); var a = b [0] .style, c; v & & ((c=b[0].style.webkitTransform) |)} (c = b.css) (("- webkit - transform")) ; if (c) return c;(c=b[0].style.msTransform) | (c = b.css ("- ms - turn")); c | (c = b.css ('msTransform')); c | (c = a.MozTransform); c. (c = a [' - moz - transform ']);
c | (c = b.css (' - moz - transform ')); c | (c = a.oTransform); c. (c = b.css ("- o - transform")); c | (c = a.transform); c. (c = b.css ("transform")); c return | ""}; f.parseCanonicalTransform =function(b, a) {var c = ('chain'= a?a:f.getTransform(b)).match(/(\w+\s*\([^\)]*\)typeof ) (/ g), d = {}, e = {}, h, s, l;} if ( ! c). return null; e.translateX ='0px'; e.translateY ='0px'; e.translateZ ='0px'; 1 = e.scaleX; e.scaleY = 1; e.scaleZ = 1; e.rotateX ="0deg"; e.rotateY ="0deg"; e.rotateZ ="0deg"; e.skewXZ = 0; e.skewXY = 0; e.skewYZ = 0; e.skewX ="0deg"; e.skewY ="0deg"; for (h = 0; h <)
c.Length; h += 1) {s = c [h] .match(/\w+/); If(d [s [0]] | 0 > n [s [0]])return null; l = c [h] everyone (/ \ ([^-])] *------) /); l = l [0] replace (/ [\ (\)] "/ g,' ''); l = l.split (","); switch (s [0]) {case 'matrix':return null;} case "translate3d": e.translateX = l [0]; e.translateY = 1 < l.length? l [1]:'0px'; e.translateZ = 2 < l.length? l [2]:'0px'; d.translate3d = d.translate = d.translateX = d.translateY = d.translateZ =! 0; Break; case 'translate': e.translateX = l [0]; e.translateY = 1 < l.length? l [1]:'0px'; d.translate3d = d.translate = d.translateX = d.translateY =! 0; Break; case "translateX": e.translateX =
l [0]; d.translate3d = d.translate = d.translateX =! 0; Break; case "translateY": e.translateY = l [0]; d.translate3d = d.translate = d.translateY =! 0; Break; case "translateZ": e.translateZ = l [0]; d.translate3d = d.translateZ =! 0; Break; case "rotate3d": d.rotate3d = d.rotate = d.rotateX = d.rotateY = d.rotateZ =! 0return ,null; case "rotateX": e.rotateX = l [0]; d.rotate3d = d.rotateX =! 0; Break; case "rotateY": e.rotateY = l [0]; d.rotate3d = d.rotateY =! 0; Break; case "rotateZ":case "rotation": e.rotateZ = l [0]; d.rotate3d = d.rotate = d.rotateZ =! 0; Break; case "crosswise": e.skewX =
l [0]; e.SkewY = 1 < l.length? l [1]:'0px'; d.skew = d.skewX = d.skewY =! 0; Break; case "Scewx": e.skewX = l [0]; d.skew = d.skewX =! 0; Break; case "skewY": e.skewY = l [0]; d.skew = d.skewY =! 0; Break; case 'scale3d': l [0] = e.scaleX; 1 = e.scaleY < l.length? l [1]: 1; e.scaleZ = 2 < l.length? l [2]: 1; d.scale3d = d.scale = DS = d.scaleY = d.scaleZ = caleX! 0; Break; case 'ladder': l [0] = e.scaleX; 1 = e.scaleY < l.length? l [1]: l [0]; d.scale = d.scaleX = d.scaleY =! 0; Break; case "scaleX": l [0] = e.scaleX; d.scale3d = d.scale = d.scaleX =! 0; Break; case "scaleY": e.scaleY = l [0]; d.scale3d = d.scale =
d.scaleY =! 0; Break; case "scale": e.scaleZ = l [0]; d.scale3d = d.scaleZ =! 0; Break; case {{{ "perspective": d.perspective =! 0}} e}; r = f.TransformTween;return h.extend (q.prototype, {applyTransform:function(b) {var a = f. $.data (this. element, r.dataName); has & & b & & r.applyTransform (this. element, a, a.tween, b.context)}}); p.applySubprop =function(b, a) {var c = b [0], d =this.name, e = r.prototype.buildTransformData (c); e [d] = a; r.applyTransform (c, e,null, {})}; f.Timeline.addTweenType ('transform',function(b, a, c and e d) {return new r ("transform", b, a, c)})
d, e)}); for (b = 0; b < d.length; b += 1) f.Timeline.addTweenProperty (d [b],"transform"); f.defineProps ({translateX: {f:"transform", i: 0, d: 0, u:"px"}, translateY: {f:"transform", i: 0, d: 1, u:"px"}, translateZ: {f:"transform", i: 0, d: 2, sup:"px"}, rotateZ: {f:"transform", i: 1, d: 0, u:"deg"}, rotateX: {f:"transform", i: 1, d: 1, u:"deg"}, rotateY: {f:"transform", i: 1, d: 2, u:'deg'}, Scewx: {f:'transform', i: 2, d: 0, u:"deg"}, transformations: {f:'transform' }) {, i: 2, d: 1, u:"deg"}, scaleX: {f:'transform', i: 3, j: 0}, scaleY: {f:'transform', i: 3, d: 1}, scaleZ: {f:'transform', i: 3}
j:2}}); for (b_=_0_;_b_<_d.length;b_+=_1) f._.p [d [b]] .apply = p.applySubprop}) (window. AdobeEdge);
(function(f){function r(){if(!x){var a=document.createElement("div"),a=h(a),e,g;a.css("background-color","transparent");g=a.css("background-color");a.css("background-color","rgb(100, 100, 100)");e=a.css("background-color");s=e!==g;a.css("background-color","transparent");a.css("background-color","hsl(100, 100%, 100%)");e=a.css("background-color");b=e!==g;a.css("background-color","transparent");a.css("background-color","rgba(100, 100, 100,.5)");e=a.css("background-color");d=e!==g;a.css("background-color" ,
( "transparent") ; a.CSS (' background-color ','hsla (100, 100%, 100%., 5) ») ; c; e = a.css ('background colour') = e! == g ; x = ! 0}}function u (a, b, c, d, e, n) {f.PropertyTween.call (this, a, b, c and d, e, n); } This.name ="colorTween"; r()}function e (a) {return 0 > a? a 1:1 < a? a-1: a}function p (a, b, c, d) {return d < v? a + c * d: 0.5 > d? b:d < t? a + c * (t & d): a}:var = $ f., l is ['color',' background-color ',' border-color '], q, x! 1, s =! 1, b =! 1 D =! 1 C, =! 1, n = 1/3, v = 1/6, t = 2/3; h.extend (u.prototype, f.PropertyTween.protot type); h.extend (u.prototype, {constructor: u, getValue:function(a,})
(b) {return h (this) .css (a)}, setValue:function(a, b, c) {.css (b, c) h (this)}, parseValue:function() {var b = (a), c = f.parseColorValue / rgb/gi, d = / hsl/im; } If(b & & b.colorFunction & & b.values) {a = b.values, b = b.colorFunction; } If(b.match (c))If(this.animationColorSpace & &'HSL'=this.animationColorSpace) c = {r:a[0],g:a[1],b:a[2]},(c=f.rgbToHSL(c))? 3 < a.length? (a = a [3], a = [s.h., c.s., c.l, a]): a = [s.h., c.s., c.l]: a = []; else if (! ( this.animationColorSpace)this.animationColorSpace ="RGB"; else {If('RGB'! ==this.animationColorSpace)return a} else if (b.match (d)) if (this.animationColorSpace & &)
( "RGB"=this.animationColorSpace) c = {h:a[0],s:a[1],l:a[2]},(c=f.hslToRGB(c))? 3 < a.length? (a = a [3], a = [c.r, CG limits, c.b, a]): a = [c.r, CG limits, c.b]: a = []; else if (! ( this.animationColorSpace)this.animationColorSpace ="HSL"; else if ("HSL"! ==this.animationColorSpace) &(a[3]=1); {{& a; 3 = a.length return return a}}, formatValue:function(a) {r (); If(a) {var b, e, n,""} HSL"=this.animationColorSpace & & c? (b="hsl",a=4===a.length&&c?b+"a("+a[0]+","+a[1]+"%,"+a[2]+"%,"+a[3]+")":b+"("+a[0]+","+a[1]+"%,"+a[2]+"%)"):d? (b ="rgb", a = 4 = a.length & & d?)
b +« un ("+ [0] +" %, »+ a [1] +« % »,+ un [2] +« %, »+ un [3] +«) »: b +"("+ [0] +"%, »[1] + «, » + un [2] +%« % »)) : (b = [0,] e = a [1], n = a [2],« HSL »===cette.animationColorSpace & & (a=f.hslToRGB ({h : a [0], g : a [1], b : a [2]}), b=a.r,e=a.g, n=a.b), un = 65536 * Mat h.floor(2.55*b)+256*Math.floor(2.55*e)+Math.floor(2.55*n) , un =« # »+ a.toString(16)) ; return a}}}); f.ColorTween = u; f.Color = {formatValue:u.prototype.formatValue, parseValue:u.prototype. parseValue}; f.parseColorValue =function() {If(a) {var b=[],c,d,e=/^\s*#([a-fA-F0-9])([a-fA-F0-9]) ([a-fA-F0-9]) \s*$ /, f = / rgb/IM,}}
n = / HSL / GI;(d=/^\s*#([a-FA-F0-9]{2})([a-FA-F0-9]{2})([a-FA-F0-9]{2})\s*$/.exec(a))? (b = [go eInt(d[1],16)/255 * 100, 100/255 * parseInt(d[2],16), parseInt(d[3],16)/255 * 100], c ="rgb"): (d = e.exec (a))? (b = [parseInt(d[1]+d[1],16)/255 * 100, parseInt(d[2]+d[2],16)/255 * 100, parseInt (d [3] + d [3], 16) / 255 * 100], c ="rgb"):"transparent"= a & & (b = [0,0,0,0], c ="rgb"); c | (c = a.toString (.match(/\w+/)), (c) h.isArray? c = c [0]: c | (c_=__""_), (d = a.toString (match) (/------([\d %, \.\s]*\)/)) & & 0 < d.length & & (d=d[0].replace(/[\(\)] "/ g,' ''))); if (0 = b.length) if (c.match (f)) if ((e=))
/ ^ \s * ([0-9] {1,3}) \s*,\s*([0-9]{1,3})\s*,\s*([0-9]{1,3})\s* (?:, \s* ([0-9] (?: \.))) [0-9] +) ?) \s*)? (($/ .exec (d)) & & 4 < e.length =) {for(a = 0; 3 > a; a += 1) b [a] = e [a + 1] / 255 * 100; 4 < e.length & & (e [4] |)} {(e[4]=1), b [3] = e [4])}else{If((d = / ^ \s * ([0-9] {1,3} (?: \.))))} [0-9] +) ?) \s*%\s*,\s* ([0-9] {1,3} (?: \.)) [0-9] +) ?) \s*%\s*,\s* ([0-9] {1, 3} (?: \.)) [0-9] +) ?) \s*%\s*(?:,\s*([0-9](?:\. [0-9] +) ?) (\s*)?$/.exec(d)) & & 4 < = d.length)for(5 < = d.length & & (d.length = 5, d [4] |)) (d [4] = 1)), a = 0; has < d.length - 1; (un += 1) b [a] = d [a + 1]}else If(c.match (n) & & (d = / ^ \s * ([0-9] {1,3} (?: \.)))) [0-9] +) ?) \s*,\s* ([0-9] {1,3} (?: \.)) [0-9] +) ?) \s*%\s*,\s* ([0-9] {1,3} (?: \.)) [0-9] +) ?) \s*%\s*(?:,\s*([0-9](?:\. [0-9] +) ?) \s*)?$/.exec(d)) & &
4 < = d.length)for(5 < = d.length & & (d.length = 5, d [4] |)) (d [4] = 1)), a = 0; has < d.length - 1; a += 1) b [a] = d [a + 1]; if (b) for (a = 0; a < 1E4/b.length; a += 1) b [a] = Math.round (1E4 * b [a]). return {{{colorFunction:c, values: b}}}; f.hslToRGB =function() {If(null= a | 0 > a.s. | 100 < a.s. | 0 > a.l | 100 < a.l)return null;} for (; 360 < a.h;) a.h-= 360; for (; 0 > a.h;) a.h = 360 + a.h; var b={},c=a.h/360,d=a.s/100;a=a.l/100; var f, h, l; 0 = d? b = b = a b.b: (d = 0.5 > = a? a *(1+d): a + d - a * d, a = 2 * a-d, f = f (c + n), h = e (c), c = e (c - n), l = 6 * (d - a), b = p (a, d, l, f), b = p (a, d, l, h), b.b = p (a, d, l, c)); b.r = Math.min (100 *)
b.r, 100); b = Math.min (100 * b, 100); b.b = Math.min (100 * b.b, 100); b = Math.round (1E4 * b) / 1E4; b.g=math.round(1E4*b.g)/1E4;b.b=math.round(1E4*b.b) / 1E4; return b}; f.rgbToHSL =function() {If(null= a | 0 > a.r | 100 < a.r | 0 > a.g | 100 < a.g | 0 > a.b | 100 < a.b)return null;} var b={h:0,s:0,l:0},c=a.r/100,d=a.g/100;a=a.b/100; var e = Math.max (c, d, a), f = Math.min (c, d, a), n; b. =(e+f)/2; e > f & & 0 < b.l & & (n = e-f, b = 0.5 > = b.? n /(e+f): n / (2-e-f), BH = e = a? 4 + (c - d) / n: e = d? 2 + (a - c) / n:(d-a) n, b.h * = 60, 360 b.h < b.h? b.h = 360:0 > & & (b. h = 360 + BH)); b.s = Math.min (100 *)
b.s, 100); b. = Math.min (100 * b., 100); BH = Math.round (1E4 * BH) /1E4;b.s=Math.round (1E4 * b) / 1E4; b. = Math.round (1E4 * b.l) / 1E4; return b}; f.colorToSupported =function() {r (); If(! d & & / rgba/.test (a) |! s & & / rgb/.test (a) |! c & & / hsla/.test (a) |! b & & / hsl/.test (a)) {var e = f.parseColorValue (a) values, g, h, n; If(4 < e.length = & & 0.5 > e [3])return'transparent'; g=e[0];n=e[1];h=e[2];/HSL/.test(a) & & (a = f.hslToRGB ({h:e [0], g:e [1] b:e [2]}), g = a.r, n = a.g, h is a .b); g = Math.floor (2.55 * g); n = Math.floor (2.55 * n); h = Math.floor (2.55 * h); g =(15<g?"":"0") +
g.toString (16); n = (15 < n?"":"0") + n.toString (16); h = (15 < h?"":"0") + h.toString (16); {{a =' # '+ g + n + h}return }; f.Timeline.addTweenType ('color',function(a, b, c and d, e) {u new return ('color', a, b, c and d, e)}); for (q_=_0_;_q_<_l.length;q_+=_1) f.Timeline.addTweenProperty (l [q],"color")})(window.) AdobeEdge);
{{((function(f) {function r (b) {If(document.documentElement.style.hasOwnProperty ("webkitAppearance")) {var d = e (b) .css (' - webkit - transform '); d.match(/translateZ/}}}) | d.match(/Matrix3D/) | e (b) .css (' - webkit - transform ", d +' translateZ (0) ')}}function u (b, d, c, n, l, s) {var a =null, k, g; 2 < = l.length & & e.isArray (l [1]) & & 2 < = n.length & & e.isArray (n [1])? a = 1:2 < = l.length & & e.isArray (l [4]) & & 2 < = n.length & & e.isArray (n [4]) & &(a=)} (4); Si ()for(k = n [a] .length < l [a] .length? n [a]: l [a], g = k = l [a]? n [a]: l [a], a = k.length; has < g.length; a += 1) k [a] = k [a-1]; (thisf.PropertyTween.call,
b, d, c, n, l, s); this.name ="" GradientTween""; this.tweenType = h [b]}var e = $ f, p = f.PropertyTween, h = {gradient: 0}, l = {' background-image ': {cssProp:' background-image ', def:"0px", sup:'px', i: 1}}, q, x = f. _ .apply .p [' background-image '], s = _ f.. p [' background-image '] .prep; f.forceGPU = r; e.extend (u.prototype, p.prototype), e.extend (u.prototype, {constructor: u, setupForAnimation:function() {this.getElementSet () .each (function() {r (this)}); p.prototype.setupForAnimation.call (this)}, getValue:function(b, d) {return e (this) .css (b)}, setValuePre:function(b,})
(d, c) {e (this) .css ("- webkit-"& c d) e (this) .css (d,"- moz-"+ c) e (this) .css (d,"- ms-"+ c); e (this) .css (d),"- o -"+ c}, setValue:function(b, d, c) {.css (d, c) e (this)}, update:function(b, d) {var c =this(.getElementSet), e =this, f =this.tweenType, h, a, k, g, m, s, q = l [this.property] .cssProp; } This.updateTriggered | (this= .updateTriggered 0,this. setupForAnimation()); c.each (function() {var c = e.getPropertyTweenData (this, f, e.property), l, If([c.animationID = e.animationID]) {a = c.fromValues, k = c.toValues, g = e.filter, m = a.length; s =]; for(h = 0; h < m; += h)}})
(1) l = a c [h], is [h] k, l is'chain'=typeof l? 0 = d & & 0 < e.duration? l:c.value:l + (c.value - l) * d, g & & g [h] & & (l = g [h] (l, e,this, q, c.unit, b)),'number'=typeof l & & 1 > l & & (l = l.toFixed (6)), s.push (l + c.unit); c = e.formatValuePre (s); l = e.formatValue (s); (e.setV aluePre.call (cette f,q,c); e.setValue.call (this, f, q, l); e.notifyObservers ('onUpdate', {elapsed: b, easingConst:d, property: q, value: the element:this})}})}, parseValue:function(b) {function d (a, b) {If(1 < a [b] .length)return a [b] [1]; var ;c=0===b?0:b===a.length-1?100:(d(a,b-1)+d(a,b+1)) c /}}
2; a [b] .push (c); c return }If(b & &!) () 2 > b.length)) {"string"=typeof b & & (b = JSON.parse (b)); var c =null, n =null, h =null, l =null, an isnull, k = [], g is! 1, m = [], s; e.isArray(b[1])?} (c = b [0], n = b [1], b [2] & & (g = b [2])): (h = [b [0], b [1]], l = b [2], [3] a = b, n = n [4], b [5], & &(g=b[5])); for (b = 0; b < n.length; b += 1) if (s = f.Color.parseValue (n [0] [b], b)) k = k.concat (s), k.push (d (n, b)); if ((c = {angle: c, colorstops:k, centerPoint:h, ellipse: l mesure: une, répétant: g}) & & c.colorstops) return null! is c.angle? : c.centerPoint m = m.concat (c.angle) & & (m = m.concat (c.centerPoint), m =
({m.Concat ([c.Ellipse, c.extent])), m = m.Concat (c.ColorStops), m.Concat (c.Repeating)}}, formatVal EU:function(b) {return f.formatGradient(b,!1)}, formatValuePre:function(b) {return f.formatGradient(b,!0)}}); f.GradientTween = u; f.Gradient = {parseValue:u.prototype.parseValue}; f.formatGradient =function(b, d) {If(b) {var c ="", e =null, h,l,a;2===b.length%5?}} () e = 1, c = c +"degraded (linear)"+ ((d? b [0]:(450-b[0]) %360) +"deg",)): (e = 4, c +='gradient (radial)', c = d? c + (b [0] +'%','%'+ b [1] + (1 == b [2]?""))) Ellipse »:« cercle ») +"«+ b [3] +«, ») : c + (b [3] +
" "+(1==b[2]?" Ellipse »:« cercle »)« à »+ b [0] + « » + b [1] +%« % »)) ; 1 == b [b.length - 1] & & (c ="extensible-"+ c); if (! (12 > b.length | 0! ==(b.Length-e-1) %5))) {a=Math.Floor((b.Length-e-1)/5); for (h = 0; h <; h += 1) l = 5 * h + e, c + = f.Color.formatValue (b.slice (l, l + 4)),-1! == b [l + 4] & & (ch. +=""+ b [l + 4] +"%"), h ! == a-1 & & (ch. +=","); retour c +=«) »}}} ; f.Timeline.addTweenType ('gradient',function(b, d, c, e, f) {return new u ("degraded", b, d, c, e, f)}); f._.p ["background-image"] .apply =function(b, d) {var c, e; If('chain'=typeof d)return x.call (f._.p, ["background-image"],
(b, d); c = f.gradient.ParseValue (d); e = f.formatGradient (c,! 1); c = f.formatGradient (c,! 0); {b.css (' background-image ','- webkit -'+ c); b.css (' background-image ','- moz -'+ c); b.css (' background-image ','- ms -'+ c); b.css (' background-image ','- o -'+ c); b.css (' background-image ', e)}; f._.p [' background-image '] .prep =function(b, d, c, e, h, l, a) {return void 0 == d [c] |} { 'chain'=typeof d [c] [e]? s.call(f._.p[__"background-image"__],b,d,c,e,h,l,a):d [c] [e]}; for (q) l.hasOwnProperty (q_ _en_ _l) & & f.Timeline.addTweenProperty (q,"gradient")})(window.) AdobeEdge);
(function(f) {function r (b, d, c, e, f, h) {x.call (this, b,'query', c,Sub 0,Sub 0, h); }}) This.name ="motionTween";(this.path = e) & & 1 < e.length & & 6 > e [0] .length & & (e [0] [4] = e [0] [5] = 0, e [e.length - 1] .splice (2,0,0,0)); this. keyframes = []; b = document.createElement ("div"); c = q (b); null! == document.body & & document.body.appendChild (b); c.CSS ('left','-9999px ") .css ("width","100px"); c.CSS (' transform-origin ',' 50% 50% ') .css ("- webkit - transform-origin ',' 50% 50% ') .css (" - moz - transform-origin ',' 50% 50% ') .css ("- ms - transformation-origin ',' 50% 50% ') .css (" transform - o - origin ",)
« 50 % 50 % ») ; d = c.css ('transform-origin'). c.CSS (' - webkit - transform-origin '). c.CSS (' - moz - transform-origin '). c.CSS (' - ms - transform-origin '). c.CSS (' transform - o - original "); c.CSS ('border-width' '10px') .css ('border-style' 'solid'); c = c.css ('transform-origin'). c.CSS (' - webkit - transform-origin '). c.CSS (' - moz - transform-origin '). c.CSS (' - ms - transform-origin '). c.CSS (' transform - o - original "); null ! == b.parentNode & & (b) b.parentNode.removeChild; ce { .originIncludesBorders = d! == c} function u (b, d, c) {try{If(b [0] = d [0] & & b [1] = )}}
(d[1])returns{x: p [0], y: d [1]}}catch(e) {var f = {}, h = c * c, a = h * c, k = 2 * a - 3 * h + 1; c = a - 2 * h + c; var g =-2 * 3 a + * h, h = a - h; f.x = k * b [0] + c * b [2] + g * d [0] + h * d [4]; f.y = k * b [1] + c * b [3] + g * d [1] + h * d [5]; return f}function e (b, d, c) {If(b [0] = d [0] & & b [1] = d [1])return{dx:0, dy:0}; var e = {}, f = c * c, h = 6 * f - 6 * c, a = 3 * f - 4 * c + 1, k = f *-6 + 6 * c; c = 3 * f - 2 * c;} var f = b [3], g = d [5]; e.dx = h * b [0] + a * b [2] + k * d [0] + c * d [4]; e.dy = [1] h * b + a * f + k * d [1] + c * g; return e}function p (b, d) {var c = b .x - d .x, e = b.y - Nathalie; return Math.sqrt (c * c + e * e)}function h (b, d, c, e, f) {var l = Math.floor ([e] c .b), a = ([e] c .b +)}
c[e+1].b)/2-l,k=u(b,d,a),g=0;p({x:(c[e].x+c[e+1].x)/2,y:(c[e].y+c[e+1].y)/2},k) > f & & (k.b = a + l, c.splice(e+1,0,k), g = h (b, d, c, e + 1, f), g = g + h(b,d,c,e,f) + 1); lbfunction return g} {var d, c, e, f, l, a, k, g; for(d = 0; d < b.length - 1; d ++) {f = [0,0, 3 * b [d].upper.x, 3 * b [d].upper.y, 3 * b [d].lower.x, 3 * b [d].lower.y]; l = [1, 1, 3 * b [j + 1].upper.x, 3 * b [j + 1].upper.y, 3 * (1-b [j + 1].lower.x), 3 * (1-b [j + 1].lower.y)]; a = []; for(c = 0; 5 > c; c ++) e = c/4}} k = {b:e}, g = u (f, l, e), k.x is g.x, k.y = g.y, k.b = e, has [and c] = k; a: {c = a; e = p (c [c.length - 1], c [0]); var m = kSub = 0, s = m =Sub 0; g =}
.x .x - c c [c.length - 1] [0]; var q = there there - c c [c.length - 1] [0]; for (k = 1; k < c.length - 1; k ++) if (m = {x: c [k] .x - c [0] .x, there there - c [0] y: c [k]}, m = MX * g + m.y * q, s = e * p c [k], c [0], 0.005 < Math.abs (Math.ac os(m/s))) {c = ! 1 ; Break a} c =! 0}If(c) a.splice (1.3); else for (c = 0; 4 > c; c ++) e = 3 - c, h (f, l, a, e, 0.01); f = b [d]; l = 1; s = m = q = g = k = e = c =Sub 0; for (c = 0; c <.) Length-1; c ++) 0 < [c + 1] .x - a [c] .x & & (l=Math.min(l,a[c+1].x-a[c].x));k=Math.ceil(1/l); g = 1/k; q = [] ; m = 0; q [0] = {t: 0, e:0}; for (c = 0; c < k; c ++) {for(e = c * g; e > a [m + 1] .x & & m < a.length - 2 ;) m ++; s = a [m + 1] there; 0 < a [m + 1] .x .x - a [m] & &)}
(s=a[m].y+(e-a[m].x)*(a[m+1].y-a[m].y)/(a[m+1].x-a[m].x)); q [c] = {t:e, e:s}} 1 > .t q [q.length - 1] & & (q [q.length] = {var q =:1,e:1});f.easingTable=q}} t $ f, x = f.TransformTween, s = f.UpdateFinalizer;})} q.extend (r.prototype, x.prototype); q.extend (r .prototype, {constructor: r, getValue:function(b, d) {}, setupForAnimation:function() {x.prototype.setupForAnimation.call (this); }}) This.points | (this. setUpPoints(),this.setUpLen2bMap (), l (this.keyframes)); this.deltas | Window.edge_authoring_mode | (this.getElementSet () .each (function() {var b =
(this) q, c = f. $.data (this,"p_x"). 'left', e = f. $.data (this,"p_y"). 'top', h = q (this.parentElement), l = + parseFloat (b.css (c)). 0, a = + parseFloat (b.CSS (e)). 0; '%'= f $.data (this,"u_x") & & (l = l/100 * + h.width ()); '%'= f $.data (this,"u_y") & & (a = a/100 * + h.height ()); f. $ (this"deltaX", l) .data; f. $.data (this,"deltaY", a); b.CSS(c,__"0px"_).CSS (e,"0px")}),that.deltas =! (0); for (var b =this; b._prevObj & & (2! = b._prevObj.path.length | b._prevObj.Path [0] [0]! == b._prevObj.path [1] [0]: b. _prevObj.path [0] [1]! == b._prevObj.path [1] [1]);) b = b._prevObj;
b = e(b.Path[0],b.Path[1],1e-6); this.deltaRotate=180*Math.atan2(b.dx,b.dy)/Math.PI}, computeEasing:function(b) {var d = b /this=. getDuration(),this.keyframes; var c = 0, e, f, h;} for (e = 0; e < d.length - 1 & &!) (c = e, b < = d [e + 1] .t); e ++) ; e = d [c] .easingTable; f = d [c + 1] l - d [c] l; b = (b - d [c]. t)/(d[c+1].t-d[c].t);h=Math.floor(b/(e[1].t-e[0].t));h=Math.min(e.length-2,Math.max(h,0)); { return d[c].l+(e[h].e+(b-e[h].t)*(e[h+1].e-e[h].e)/(e[h+1].t-e[h].t)) * f}, originInPx:function(b) {var d, c = {}, e is b.width (), h = b.height (), l, one; d = (b.css (' transform-origin "" ') |)}
b.CSS (' - webkit - transform-origin '). b.CSS (' - moz - transform-origin '). b.CSS (' - ms - transform-origin '). b.CSS (' transform - o - original "). "50% 50%"). Split (' "); 0 < d [0] .indexOf ('%')? (l = parseFloat (d [0].substring(0,d[0].length-1)) / 100, a = parseFloat (d [1] .substring (0, d [1] .the ngth-1))/100,c.x=e*l,c.y=h*a):(c.x=parseFloat(d[0].substring(0,d[0].length-2)), c.y = parseFl oat (d [1].substring(0,d[1].length-2))); this.originIncludesBorders | (l = l | c.x Fokker-built/e, a = a | c.y/h,d=f.splitUnits (b.css (' border-left-width ')) .num + f.splitUnits (b.css ("border-right-width")) .num |)
0, d * = l, b = f.splitUnits (b.css (' border-top-width ')) .num + f.splitUnits (b.css ("border-bottom-width")) .num | 0, c.x Fokker-built += d, c.y += b * a); return c}, update:function(b, d, c) {this.updateTriggered |} (this= .updateTriggered 0,this.setupForAnimation (c)); c =this.getElementSet (c); var h =this, l =this.property, p =this.tweenType, a =this.findSegment (d), k isthis.path, g =this.easeToB (d), m isthis.points [this.points.length-1] l, r, g = Math.min (1, Math.max (0, g - a));r=Math.max(1E-6,Math.min(0.999999,g)); var A = u (k [a], [a + 1] k, g), a = f (k [a], k [a + 1], r), g = 180 *.
Math.atan2 (a.dx, a.dy) Math.PI, z, E; this._prevObj & & 2 = k.length & & k [0] [0] = k [1] [0] & & k [0] [1] = k [1] [1]? (E =! 0, z = 0): z =this.deltaRotate-g; if (0 > d | 1 < d) k = Math.atan2 (a.dy, a.dx), a 1 = < d? d 1:d, A.x += Math.cos (k) * m * a, A.y += Math.sin (k) * m * a; c. each (function() {var a = q (this), c = h.getPropertyTweenData (this, p, l), e = f. $.data (, x.dataName), g =this. parentElement, k; e.tween = h; }) If(c.animationID = h.animationID) {var a = h.originInPx (a), c = f. $.data (this,'p_x') |} 'left', m = $.data (this,"p_y"). 'top', r = A.x, u = A.y, y = f.$ .data(,"u_x").
"px", J = f. $.data (this,"u_y"). "px", O =! window.edge_authoring_mode, K = f.$ .data (this,"doAutoOrient"), K ="true"= K? 0:'false'= K? 1: k; O & & (k = q (g), g = k.width (), k = k.height (),'%'= y & & (r = r/100 * g),'%'= J & & (u = u/100 * k)); r +='right'= c? a. x:-1 * a.x; u +=« bas »=== m ? a. there:-1 * a.y; O & & (r = 0, u = 0); r = 0. == r & & 1E-6 > Math.abs (r)? r.toFixed (6): r.toString (); u = 0! == u & & 1E-6 > Math.abs (u)? u.toFixed (6): u.toString (); E | (K || (z = 0), z = 0.01 < Math.abs (z)? z: 0, f. $.data (this,"motionRotateZ", z +'deg'), h.setValue.call (thisSub 0,"motionRotateZ", z +)
(( 'deg'), s.Register (h.timeline, e.id, e)); O? {({{((h.setValue.call (cetteSub 0,"motionTranslateX", r +"px"), h.setValue.call (thisSub 0,"motionTranslateY", u +'px'), s.Register (h.timeline, e.id, e)):(q(this) .css (c, r + y), h.notifyObservers ('onUpdate', {elapsed:b, easingConst:d, property:c, value: r + y, element:e.tween}), q (this) .css (m, u + J), h.notifyObservers ('onUpdate', {elapsed: b, easingConst:d, property: m, value: u + J, element:this}))}})}, findSegment:function(b) {b =this.len2b (b *this.points [this.points.length - 1] l); b = Math.floor (b);}
return {Math.min (Math.Max(b,0),this.path.length - 2)}, easeToB:function(b) {return this.len2b (b *this.points [this.points.length - 1] l)}, setUpLen2bMap:function() {var b = 0, d, c, e = 60 *this.getDuration () / 1E3, f =this= [], h =this.points .len2bMap, a; for(d = 0; d < h.length - 1; d ++) l h [d] = b, b += p (h - h [d], [j + 1]); c = h [h.length - 1] l = b;} this.len2bStep = e = c/e; d = b = 0; if (0, c) {for(; b < = c ;){for(; d < h.length - 1 & & b > h [j + 1] l ;) d += 1; ))} If(d > = h.length - 1)break; a = h [d] .b + (b - h [d] .l) *(h[d+1].b-h[d].b) / (l - h h [j + 1] [d] l); f.push ({l:b, b: a}); b += e} f [f.length-1] .b <
h [h.length - 1] .b & & f.push ({t:h[h.length-1].l,b:h[h.length-1].b})}else f.push({l:0,b:h[0].b})}, setUpPoints:function() {var b =this.path, d, c, e, f; ) This.points = []; for (d = 0; d < b.length - 1; d ++) for (c = 0; 5 > c; c ++) if (4 > c | d = b.Length - 2) f = c/4, e = {b:d + f}, f = u (b [d], b [j + 1], f), provable = f.x, e.y = f.y,this.points.push (e); for (d = 1; d < b.length; d ++) for (f = b.length - d-1, c = 0; 4 > c; c ++) e = 3 - c + 4 * f, h (b [f], b [f + 1],this.points, e, 2); return this.points}, len2b:function(b) {this.len2bMap |} this. setUpLen2bMap(); var d =this.len2bMap,c=Math.min(Math.max(0,Math.floor(b/
((( this.len2bStep)),this.len2bMap.length - 2); return 0 = d.length? 0:1 = d.length? d [0]. ({{b: (b - d [c] l) * (d [c + 1] .b - d [c] .b) / (d [c + 1] l - d l [c]) + d [c] .b}}); f.MotionTween = r; f.Timeline.addTweenType ('query',function(b, d, c, e, f, h) {return new r ('motion', b, d, c, e, f, h)}); f.Timeline.addTweenProperty ('motion','movement'); (f.Timeline.addTweenProperty ('place','movement')})(window.) AdobeEdge);
(function(f) {function r (e, b, d, c, f, l) {If(d & & c & & e & & e._s & & e.sym & & e.sym [d]) {var p = [], a;'object'==typeof c? a = c:(a=b.find$(c)) |}}}) (a = b.$ (c)); a.each (function() {var a = h (this), b is document.createElement ("div"), c = ._children (one), r = {}, u, x; x = q.getParentSymbol (this,! 0); }) If(u =new q(e.sym,d,e,x,l))(f|| 0 === f) & & a._children () .eq (f) [0]? 0 > f? ch.. insertAfterdownload(f) (b): ch. insertBeforedownload(f) (b): a .append (b), u.opts = u.opts | (), h.extend (u.opts, r), u.init (b), u._applyBas eStyles ((b), d (h), (x.ci = x.ci |) ([]) .push (u), p.push (u)}); e.readyCalled & &
p.forEach (function() {x._playAuto (a,! 0); a.getSymbolElement () .css ("position","relative")}); return p}}function u (e, b) {var d, c = b.getSymbolElementNode () user.user; for(d = e.length - 1; 0 < = d; - d) e [d] .getSymbolElementNode (user.user = c) & & e.splice (d, 1)}function e (f, b) {b = b |} []; var d = f.parentNode; f & & 1 = f.nodeType & & (b.push (d), e(d,b)); return b}function p (e, b) {b = b |} {}; var d = e.composition? e.composition._s:null, c = {}, f = h.Event ("beforeDeletion"); h.extend (f, {Symbol:e,element:e.ele,performDefaultAction:!0});}) c & & h.extend (f, c); c = e.ci;
if (d & & (e.notifyObservers ("beforeDeletion", f), f.performDefaultAction)) {e.stop (0);} if {{(c) for (; 0 < c.length;) p (c [0], b); e.prnt & & e.prnt.ci & & u (e.prnt.ci, e), u (e.composition._s, e); e.composit ionSub = 0; e.prnt = 0; d = e.ele; q.setSymbol (h (d)Sub [0],Sub 0); b._keepElement? h (d) .empty (): () .remove (d) h e.tlCached =null; e.ele =null; e.removeObservers ()}} var h = x = f.Composition; q = f.Symbol, $l = f.An, $ f. h.extend (l.prototype, {_parents:function() {var f = []; }}) This.each (function(b, d) {e (d, f)}); return SP (FRA)}, _children:function() {var e = [];
this.each (function(b, d) {for(var c = e, c = c |)}) [], f is d.firstElementChild;f;)c.push(f),f=f.nextElementSibling}); return ({SP (ang)}, eq:function(e) {return (this[e]) h}, add:function(e) {var b =this; h (e) .each (function(d, c) {b.each (function(b, d) {d.appendChild (c)})})}}); q.getParentSymbol =function(e, b) {var d = h (e), c = d._parents (), f = c.length, l; If((l = q.getSymbol (d [0])) & & b)return l; for (d = 0; d < f; d ++) if (l = q.getSymbol (c [d])) return l; return null} ; h.extend (l.prototype, {void:function() {var e; }) This.each (function(b, d) {for(e = d.firstChild; e;) d.removeChild (e),})
(e=d.firstChild})}, remove:function() {var e; This. empty(); ({{ this.each (function(b, d) {(e=d.parentNode) & & e.removeChild (d)})}}); h.extend (q.prototype, {deleteSymbol:function(e) {return p(e)}, createChildSymbol:function(e, b, d, c) {If(e & & b) {"var f;' object'==typeof b? f = b: (fthis.find = $(b)) |}}}) (f =ce. $(b)) ; if (f & & f [0] & & (e = r (.composition,this,this, e, b, d, c))) {{ Return e.forEach (function(b) {}), e [0]}}, getVariable:function(e) {return this[e] .variables}, setVariable:function(e, b) {this. variables [e] = b; window.edge_authoring_mode & &}
(this._variables [e] = b); if (e) {var d =this.getVariable (e), c ="variableChanged:"+ e, d = {variableValue:d}, f = h.Event (c); h.extend (f, {symbol:this, element:this.ele, performDefaultAction:! 0}); h.extend (f, d);} { this.notifyObservers (c, f)}return this}, getSymbol:function(e) {e =this. $(e); return q.getSymbol (e)}, getParentSymbol:function() {return q.getParentSymbol (this.ele,! 1)}, getChildSymbols:function() {return this.ci? } {This. ci.slice (0): []}, playAll:function() {this. play(); for(var e =this(.getChildSymbols, b = 0; b) < e.length; b ++) e [b] .playAll ()}.
stopAll:function(e, b) {this.stop (e, b); for(var d =this(.getChildSymbols, c = 0; c) < d.length; c++) d [c] .stopAll (e, b)}, getSymbolElementNode:function() {return this.ele}, getSymbolElement:function() {return f. $(this.ele)}, _executeMediaAction:function(e, b) {If(!)} () 'object'! ==typeof b | 3 > b.length)) {var d = b [0], c =this. $(b[1]) [0]; } If(c & & d) {var f = b [2]; e & &'object'=typeof f |} (f =null); 'play'= d? {{(f & & 0 < f.length & &«nombre»===typeof f [0] & & (c.currentTime=f[0]), c.play ()):'pause'= d & & c.pause ()}}}, _executeSymbolAction:function(e,
b){if(!( 'object'! ==typeof b | 3 > b.length)) {var d = b [0], c = f.Symbol. } Download(this. $(b[1])); if (c & & d) {var = b [2] h; h & &'object'=typeof h |} (h =null); ({c [d] .apply (c, h)}}}, eMA:function(e, b) {this._executeMediaAction (e, b)}}); q.prototype.getParameter = q.prototype.getVariable; ({q.prototype. setParameter = q.prototype.setVariable; h.extend (x.prototype, {createSymbolChild:function(e, b, d, c) {return r (this,this.stage, e, b, d, c)}, removeSymbol:function(e, b) {If(this.symbolInstances) {var d = q.get(e); d & & d.deleteSymbol (b)}}})}) (window. AdobeEdge);
OK... as usual, I didn't get no help here, but if anyone runs into this problem, the solution was that the command window was causing the error because IE8 does not recognize the responsiveness. The thing was this piece of code added to the upper part of the script in the file index.html...
It detects all versions of IE, especially useful as IE 10 and later versions have not been called by a number more
function detectIE() {}
UA = window.navigator.userAgent var;
MSIE = ua.indexOf ('MSIE') var;
If (msie > 0) {}
IE 10 or more-online version of back number
return parseInt (ua.substring (msie + 5, ua.indexOf ('.))) (((', msie)), 10);
}
Trident var = ua.indexOf('Trident/');
If (trident > 0) {}
IE 11 => the version number of return
var rv = ua.indexOf('rv:');
return parseInt (ua.substring (rv + 3, ua.indexOf ('.))) (((', rv)), 10);
}
edge of the var = ua.indexOf('Edge/');
If (m > 0) {}
IE 12 => version number of return
return parseInt (ua.substring (edge + 5, ua.indexOf ('.))) (((', edge)), 10);
}
other browser
Returns false;
}
var scaleString = "width";
{if (detectIE () == 8)}
Alert ("this is IE8");
scaleString = 'none ';
}
else {}
scaleString = "width";
}
The variable scaleString then goes into the code already present in the index file replacing "width" (in my case, it could also be used for height and at the same time).
scaleToFit: scaleString,
Maybe you are looking for
-
iOS 10.0.2 works do not with 2014 Subaru Forester
My iPhone running iOS 10.0.2 6 will only play music sporadically both when plugged into the console via USB and Bluetooth. The same thing with 6 of my wife.
-
Connection problems SSID with several VLANs
Hi all I'm having a little problem getting a device to associate with an access point and enter an IP via DHCP on a particular SSID. This access point has two VLANs, with two different SSID configured. The configuration is locked. For some reason I c
-
Uninstall windows media player
How to uninstall wmp on widows 7 OS Thank you
-
How can I install HP Director with Windows7?
Pavilion series g, HP Officejet 5510 all-in-One, Windows 7 64 bit. My printer works fine. With my old computer, my OS is XP. I got the HP Director and photo and hp help Imaging. Can I install this software with Windows 7?
-
Desktop Adobe CC do not recognize my installed applications. Windows 7
Re-installed. several times the same result.As you can see PsCC and Lightroom are there and will work perfectly and my account is showing that I have these apps but CC Office simply refuses to believe...