Problems with transparent background images
Hello!
I have a transparent background (in PNG format) image and when I import it in first, is displayed with a black background. How to solve this problem? Could you help me, please?
Transparency in the dark shows.
Put an image under the image in the timeline to check if they have really no transparency.
Tags: Premiere
Similar Questions
-
Problems with a background image using as a model in gradient mesh
So, basically, I am DETERMINED to learn how to use the gradient in 5.1 mesh. I tried to do this well known exercise of red pepper (I will give the URL if someone did not.) Everything was fine until I actually tried to use the jpg background pepper itself in mode plotted as a template. The idea is to pick up the colors of the model of the pepper and then use them as color gradient mesh. No matter how I tried to make fool that just would not work. Here is a copy of a post that someone else is on this exact issue in 2012:
If you are working on a gradient mesh and use image model as a guide, you want to work in the outline preview, so you can see the art underlying to determine wht you establish and also it allows then to use the Eyedropper to sample the color of the actual photo, so it can be translated to the mesh and you can simply switch to preview mode to check your progress.
Very handy when you are working with gradient meshes if you use and which underlies the model to translate into art.
(I can find the author and the URL for the quote if necessary)
That sounds good, but sampling of the color of the photo and then actually use it on the mesh gradent points just don't seem to work for me. If they did the job for the tutorial of pepper, then there clearly must be a way! But I was not able to find it, and I spent an insane amount of time on it. any suggestions appreciated!
RealAnise wrote:
the mesh layer and the embedded layer are going in and out of mode plotted as a single unit. I tried each selected, locking and unlocking each, dating back to the modes associated, etc.. I can not even put just a layer mode plotted.
Make sure you have two separate layers (not two sublayers within the same layer). To put just the layer of mesh in tracks mode, command (window: Ctrl)-click on the eyeball. See screenshot:
-
Unwanted white halo in the Gif format with transparent background
Hello
I'm a Photoshop user for years. Before, I could do glitter GIFs with a transparent background without White halo around the edge of the image. But unfortunately, in a few months, a white edge appeared on each gif with transparent background around. For months, I have tried many methods to solve this problem, but didn't succeed. My GIFs are unusable. How can I make GIFs without white edge? Thank you for your quick response.
I send you a sample of each.
Thanks in advance!
Configuration:
PC with Win 10
Photoshop CC
With halo:
Good idea:
In other words, you did a very bad job, cutting the object of its white background, it's hard to see how poor when superimposed on a white background so I put on a black background.
Poor curout on black background
Cut out the same with an added extra layer mask.
-
Can't get picture with transparent background to appear like this
I am quite new to PES (using version 6) so thank you in advance for any help you can offer!
I have a picture and made the background transparent and saved as a GIF file. The opening, he shows up with the grid background. Good so far.
When I drag this photo of the tray inside project (where I still see the bottom of checkerd) in the picture, I am trying, it comes with a solid gray background once fallen into this image. So essentially, the background is more transparent.
How can I add this picture with transparent background to the image, I'm working on without a background / frame appear? I have combed internet and cannot find an answer and searching this forum, still coming up empty. I think the problem has to do with dragging it from the location of the project. If not, how can I get in the picture, that I'm getting?
Thank you!
Kevin
In PES 6, dragging it to the top of the location of project creates a sort of layer of passthrough. Copy and paste, or drag it to the bottom of the image window the gif in the other file in the location of the project instead.
-
Save in TIFF or PNG with transparent background
PS cc (2015.5.0) create an image with multiple layers, all with transparent when I try to save as TIFF or PNG so I can move to the WEB Site, the file does not keep the background transparent. How can I solve this.
For the WEB using the PNG.
If all your layers are transparent,
Save the png file, and then reopen the file in photoshop to check if it is registered with transparent background.
-
Unable to save in PNG with transparent background?
I try to save a file in PNG format with transparent background, but PNG is not an option on my save as a list. In the following video the instructor made guess I can't?
http://www.YouTube.com/watch?v=XKZ-IARmhsg
Choose Image - Mode.
To save an image PNG, if it's not RGB, 8-bit/channel, make sure.
Note what is shown in the title bar or the tab of the document on the instructor machine - RGB / 8.
-Christmas
-
Hey guys, I have a problem with a code. I have some divs nested inside a container for body copy dive, but I have a problem with the background of the div container behind the nested divs. I have this problem with the background, when am I going to float the nested divs.
Here's a copy of my html code as well as a copy of my related css stylesheet.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Welcome to Optimus Lens</title>
<link href="style.css" rel="stylesheet" type="text/css" />
<script type="text/javascript">
function MM_swapImgRestore() { //v3.0
var i,x,a=document.MM_sr; for(i=0;a&&i<a.length&&(x=a[i])&&x.oSrc;i++) x.src=x.oSrc;
}
function MM_preloadImages() { //v3.0
var d=document; if(d.images){ if(!d.MM_p) d.MM_p=new Array();
var i,j=d.MM_p.length,a=MM_preloadImages.arguments; for(i=0; i<a.length; i++)
if (a[i].indexOf("#")!=0){ d.MM_p[j]=new Image; d.MM_p[j++].src=a[i];}}
}
function MM_findObj(n, d) { //v4.01
var p,i,x; if(!d) d=document; if((p=n.indexOf("?"))>0&&parent.frames.length) {
d=parent.frames[n.substring(p+1)].document; n=n.substring(0,p);}
if(!(x=d[n])&&d.all) x=d.all[n]; for (i=0;!x&&i<d.forms.length;i++) x=d.forms[i][n];
for(i=0;!x&&d.layers&&i<d.layers.length;i++) x=MM_findObj(n,d.layers[i].document);
if(!x && d.getElementById) x=d.getElementById(n); return x;
}
function MM_swapImage() { //v3.0
var i,j=0,x,a=MM_swapImage.arguments; document.MM_sr=new Array; for(i=0;i<(a.length-2);i+=3)
if ((x=MM_findObj(a[i]))!=null){document.MM_sr[j++]=x; if(!x.oSrc) x.oSrc=x.src; x.src=a[i+2];}
}
</script>
<style type="text/css">
#sector {
background-repeat: no-repeat;
background-position: left;
width: 869px;
margin-top: -51px;
margin-right: auto;
margin-bottom: 0;
margin-left: auto;
}
#oag {
width: 574px;
margin-left: 23px;
float: left;
/* [disabled]position: relative; */
}
#small_col {
width: 279px;
margin-right: 23px;
float: right;
/* [disabled]position: static; */
}
</style>
</head>
<body onload="MM_preloadImages('images/home_over.jpg','images/our_mission_over.jpg','images/products_over.jpg','images/news_over.jpg','images/order_over.jpg','images/contact_over.jpg')">
<div id="CONTAINER">
<div id="header"><img src="images/header_top.png" width="916" height="39" />
<img src="images/header_logo.jpg" width="916" height="95" />
<img src="images/header_image.jpg" width="916" height="266" />
<img src="images/header_bar.jpg" width="916" height="9" />
</div>
<div id="menuContainer">
<!-- NAVIGATION -->
<ul>
<li>
<img src="images/fold_left_top.png" width="22" height="35" /><img src="images/menu_left.jpg" width="197" height="35" />
</li>
<li>
<div class="menu n1"><a href="index.php" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('home','','images/home_over.jpg',1)"><img src="images/home_up.jpg" alt="home" name="home" width="66" height="35" border="0" id="home" /></a></div></li>
<li>
<div class="menu n2"><a href="mission.php" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Our Mission','','images/our_mission_over.jpg',1)"><img src="images/our_mission_up.jpg" alt="Our Mission" name="Our Mission" width="124" height="35" border="0" id="Our Mission" /></a></div></li>
<li>
<div class="menu n3"><a href="products.php" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Products','','images/products_over.jpg',1)"><img src="images/products_up.jpg" alt="products" name="Products" width="98" height="35" border="0" id="Products" /></a></div></li>
<li>
<div class="menu n4"><a href="news.php" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('News','','images/news_over.jpg',1)"><img src="images/news_up.jpg" alt="News" name="News" width="77" height="35" border="0" id="News" /></a></div></li>
<li>
<div class="menu n5"><a href="order.php" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Order','','images/order_over.jpg',1)"><img src="images/order_up.jpg" alt="Order" name="Order" width="77" height="35" border="0" id="Order" /></a></div></li>
<li>
<div class="menu n6"><a href="contact.php" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Contact','','images/contact_over.jpg',1)"><img src="images/contact_up.jpg" alt="Contact" name="Contact" width="80" height="35" border="0" id="Contact" /></a></div></li>
<li>
<img src="images/menu_right.jpg" width="197" height="35" /><img src="images/fold_right_top.png" width="22" height="35" /> </li>
</ul>
</div>
<div id="header_bottom"><img src="images/fold_left_bottom.png" width="22" height="38" /><img src="images/header_bottom.jpg" width="916" height="38" /><img src="images/fold_right_bottom.png" width="22" height="38" />
</div>
<div id="bodycopy">
<div id="sector">
<img src="images/home/sector_top.png" width="869" height="341" alt="sector frames" />
</div>
<p> </p>
<div id="oag">
<img src="images/home/oag_join.png" width="574" height="281" alt="save with oag" />
<p> </p>
<img src="images/home/bottom.png" width="574" height="132" />
</div>
<div id="small_col">
<img src="images/home/optimize_small.png" width="279" height="132" />
<p> </p>
<img src="images/home/intuition_small.png" width="279" height="132" />
<p> </p>
<img src="images/home/intuition_small.png" width="279" height="132" />
</div>
</div>
<div id="footer"><img src="images/footer.png" width="916" height="52" />
</div>
</div>
</body>
</html>body {
margin: 0px;
background-image: url(images/background_fade_04.jpg);
background-repeat: repeat-x;
background-position: top;
background-color: #DCDCDC;
font-family: Arial, Helvetica, sans-serif;
font-size: 13px;
}
#box1 {
background-image: url(images/bodycopybox_01.png);
background-repeat: no-repeat;
background-position: left;
height: 54px;
width: 869px;
margin-top: 0;
margin-right: auto;
margin-bottom: 0;
margin-left: auto;
}
#box2 {
background-image: url(images/bodycopybox_02.png);
background-repeat: repeat-y;
background-position: left;
width: 869px;
margin-top: 0;
margin-right: auto;
margin-bottom: 0;
margin-left: auto;
}
.bodycopybox {
padding-right: 40px;
padding-left: 40px;
}
.bodycopyboxheader {
padding-right: 40px;
padding-left: 40px;
font-weight: bolder;
font-family: Arial, Helvetica, sans-serif;
font-size: 14px;
color: #21368b;
}
#box3 {
background-image: url(images/bodycopybox_04.png);
background-repeat: no-repeat;
background-position: left;
height: 31px;
width: 869px;
margin:0 auto;
}
#box4 {
background-image: url(images/bodycopybox_03.png);
background-repeat: no-repeat;
background-position: left;
height: 31px;
width: 869px;
margin:0 auto;
}
p {
margin: 0px;
}
#header_bottom {
width: 960px;
margin:0 auto;
}
#CONTAINER {
width: 100%;
margin:0 auto;
}
#header {
width: 916px;
margin:0 auto;
}
#menuContainer {
width: 960px;
margin:0 auto;
height: 35px;
}
#menuContainer ul{
list-style:none;
height:35px;
margin:0;
padding:0;
}
#menuContainer li{
float:left;
height:35px;
margin:0;
padding:0;
}
#menuContainer li a{
text-align:center;
float:none;
height:35px;
margin:0;
padding:0;
}
div.menu{position:relative;}
.n1{
width:66px;
float:left;
display:inline-block;
clear:both;
}
.n2{
width:124px;
float:left;
display:inline-block;
clear:both;
}
.n3{
width:98px;
float:left;
display:inline-block;
clear:both;
}
.n4{
width:77px;
float:left;
display:inline-block;
clear:both;
}
.n5{
width:77px;
float:left;
display:inline-block;
clear:both;
}
.n6 {
width:80px;
float:left;
display:inline-block;
clear:both;
}
#bodycopy {
background-color: #FFFFFF;
width: 916px;
padding: 0px;
margin-top: 0;
margin-right: auto;
margin-bottom: 0;
margin-left: auto;
}
#footer {
width: 916px;
margin:0 auto;
padding: 0px;
}Hey guys, I have a problem with a code. I have some divs nested inside a dive of container for the body copy, but I have a problem with the background of the div container behind the nested divs. I have this problem with the background, when am I going to float the nested divs.
I come to this quote. The background of this div container is set to white (#FFF). The other 3 that are nested inside have no defined background. There are images placed inside them, but nothing of what happened to the bottom, so if it is empty it should inherit the parent container which is white.
Can you show us a screenshot or view the page online for testing?
-
Custom with a background image button had a white area around it
Hello
I have a screen with a black background and I am trying to add a custom button with a background image on it. But the custom button has a white border around it.
Is it possible to remove this white border or black?
Thank you
Is the custom field button only focusable, or do you see it too when she does not have focus? Try drawFocus() substitution if it is only when he has developed there.
-
problem with the background intelligent transfer service
My computer is current only. I checked to see if a problem happens and ran the following messages:Potential of database of Windows Update Error 80070002 detected 0 xWindows Update needs to be repairedProblem with (BITS) Background Intelligent Transfer ServiceI'm using Windows 7 Home Basic EditionService Pack 164-bit operating systemreference http://support.microsoft.com/kb/910336
-
How to fade along with a background image.
Does anyone have a suggestion on how better to fade along with a background image, which left and right side exactly blends in the background. In addition, it should be a very gradual fade.
My image is a model of 18px 1900px X and it supposed to repeat on the y-axis. I did apply a layer mask, select from the left and the right 250 250px. Then I went to put smoth to 100% and the feather to 100px, and cut the fethers part to see the fade. It worked well, but you are still able to see the visible lines on each display of color fade. The re is a better way to fade and other image or something else I can try to make the transition to choke?
Thank you!
Looks like bands, not feather. try to work in 16-bit...
/ G -
Record a video with transparent background
is there a way of sequels to record a video with transparent background? I know that only mov and avi is supported...
But how can I do this in AE?
When you send a composition to the render queue, in the output Module Settings, choose channels: RGB + Alpha, color: Straight (Unmatted):
-
FLV player with Transparent background
Hello!
I have a question... I have a FLV with transparent background... It's the topest layer... How can I do to by clicking under the FLV where the film is transparent... Is it possible? Thank you...in AS3:
myFLVPlayer.mouseEnabled = false;
where "myFLVPlayer" is the instance name of your video player.|| EDIT |
Of course, this will make the entire non-interactive video, not only the transparent parts.
-
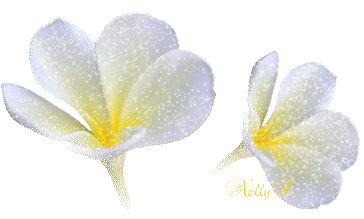
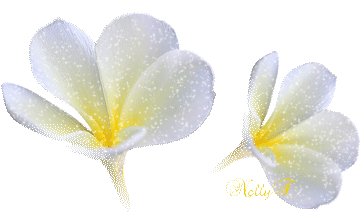
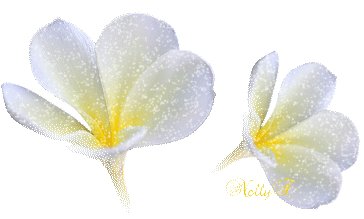
How can I import an image with transparent background .png in the Vision Assistant?
Hello
I am using the Vision Assistant of NOR. Here, I want to overlay one existing image with another. Therefore, I use the overlay Installer where can I import a .png image. If I do, I don't get
the transparent background of the back of the image, even, I was saved with a transparent background. The image is displayed with an orange background.
If I import the same image to any front panel for example, I see the picture on the right path with a transparent background. What I've done wrong? I have attached the image I want to use.
Thank you
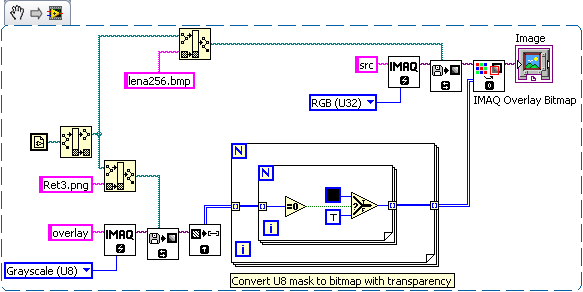
Hello! Don't know how to do this in the Vision Assistant. Try to use the overlay (bitmap) or convert your image into mask. Effect of transparency not supported in the Vision. What you can do in LabVIEW is something like this:
-
Image overlay with a transparent background - images of different sizes
Hi guys,.
I'm new on using the features of recovery and I don't know how to do what I'm looking for, so wanted to seek assistance or advice.
I have a flow from a Kinect sensor, and I want a small picture of overlay on top. The image I want to overlay is small and so I want only to cover a portion of the power unit. It also has a transparency on the small image, which I have in my overlay.
I was watching the superposition of screws and found a bitmap overlay called IMAQ - but I think that a bitmap would be no transparency so I'd end up with a white square background on the image that I'm trying to superimpose on my camera feed.
Is there an easy way to do what I need?
Thanks in advance,
Lou
vascibean wrote:
I want to import with transparency.
The following kb should be useful for you:
Which Image File Formats are capable of transparency in LabVIEW?
Use transparency in png for LabVIEW Module Vision Development files
Andrey.
-
Photoshop Image with transparent background - export gives me a white background?
Hello
OK, the hours of my life have already evolved in this one - I guess that's computers! I have a few images in Photoshop which already have transparent backgrounds, but when I try and drag the latter in a different program, they move across with a white box as their background. I tried to save as TIF, GIFF... - of all kinds, so clearly I'm missing a pretty basic step that I can't see.
Any help would be SO appreciated.
Thank you.
Doreen.
Save as a PSD or PNG, depending on whether you final output will be printed or web. Then use the Place rather than drag the image on.
Maybe you are looking for
-
BUG IOS 9.3.1 typing in SMS, imessage, or Messenger crash iphone
Dear support, since I upgraded my iphone 6 (120 GB with 80 GB still available) IOS 9.3.1 typing in SMS, imessage or Messenger crash the iphone, or the keyboard disappears or the unlocking function does not appear more! I need to turn on/off the iphon
-
Re: Satellite L355D - how to create a recovery disk?
I searched all over the forums, but does not know how to create a recovery disk works for my laptop. I know it is run from a partition on the HARD drive, but I can't figure out how to access this partition. Should there be some sort of built-in utili
-
Windows 7 USB/DVD Download Tool > > I can't clear it
My problem is the same title. Well, I delete it, but it is still on my Uninstall list I erased the with Revo Uninstaller, using the more complicated method (which deletes the unwanted file that are left) After this, I check Revo Uninstaller, so I can
-
Inspiron 7348 2-in-1 compatibility with the 16 GB modules
Does anyone have information updated on the compatibility between the 16 GB (as the indispensable CT204864BF160B) simple modules and the laptop 7348 2-in-1? Mine has a 5th gen CPU i7-5500U and is already updated to the latest version of the BIOS A08
-
Original title: Weird problem. My computer says it is connected to the network and the network is connected to the internet, but I can't access what whether the internet associated with such sites as Web and other programs which require an internet c