Scrollable image with effect of scrolling fix
I use Indesign CS6 to create a page layout.
I know, if we put three pages in a page layout using fix scroll, pages effect from page to page, not scroll scroll.
What happens if I want to use this effect to 'Frame' floating inside a page?
Let say I have organize three photos, grouped, then paste into a framework for the effect of scrolling, when structure I drag the image it scrolling until the last photo shows and stop is just indicated half of these photos. (pls see attached photo).
I want it is: when suddenly the scroll frame user images once second in evidence and shutdown, blow again, third photo shows upwards and the judgment, as the effect of scrolling fix available, we can see the first photo moving upward and the following image shows the bottom fading does not effect.
I want to learn it so I can put some products in a floating framework, then the user can drag to see the product one by one.
Help, please. Thank you.
I can't think that you can do in native mode of the DPS tool. HTML slideshow with vertical sweep is possible
Tags: Digital Publishing Suite
Similar Questions
-
How can I associate an image with the custom scroll bar
Hey all
I want to combine an image to scroll with my text, I use custom scrolling of the tutorial from zaxist here: http://forums.Adobe.com/message/5425717#5425717
so I wonder if it is possible to combine an image to scroll with my text by the CC as in this example here:
http://Manos.malihu.gr/Tuts/custom-scrollbar-plugin/complete_examples.html
If please see the first example, the site does not document if it is possble to do with edge but am sure that it is possible that I don't know how to combine an image
Please let me know someone
Thank you for all
OK, never mind people I've sorted it had my image to scroll with my text it was not so complicated, I had just to point were my image was by the following
Look at the example 1st here of what I'm trying to do
http://Manos.malihu.gr/Tuts/custom-scrollbar-plugin/complete_examples. HTML
St
-
My screen shows only 1/4 of the image. I can scroll to get up and down. How can I fix?
My screen shows only 1/4 of the image. I can scroll to get up and down. How can I fix?
Hello
- You did changes to the computer before the show?
- The problem occurs with a particular application or any application?
- If this happens with a particular application, then what is the name of the application?
Method 1:
Check if the Magnifier is enabled on your computer. Check out the link and follow the steps to change the size of the screen. Check whether the problem is resolved.
Turn on and adjust the Magnifier
http://Windows.Microsoft.com/en-us/Windows-XP/help/turn-on-MagnifierMethod 2:
This problem may also cause if a computer monitor or the screen resolution is changed. Check out the link and follow the steps to change the resolution. Check if the problem persists.To change the screen resolution, see the link:
Change your screen resolution
http://Windows.Microsoft.com/en-us/Windows-XP/help/change-screen-resolutionTo change the monitor resolution, see the link:Change the resolution of your monitor
http://Windows.Microsoft.com/en-us/Windows-XP/help/Setup/change-monitor-resolution -
Scrolling of images with a link.
I hope this makes sense...
Basically, I added an image scrolling widget on my web page. On some images I added, there must be a link to this particular image, but when I put a link saying "Click here for more information" for example, it still shows on the other images he travels.
Is there a way I can put a link on the image to scroll it needs, and so that it can disappear when a different picture shows?
Hello
Pin the link will not solve your problem, because you want the link to display this image. Try unpin the connection and use the same effects of scrolling with your link.
This should solve your problem.
Kind regards
Rohit Nair
-
How to draw an image with reflection effect?
Hi!, someone know how to draw an image with reflex effect?. I develop in JDE 4.7 with the simulator of the storm. I want to put a picture below a reflex effect as Apple Inc. and normal. My request is a CLDC and I use a MainScrren class, this is an example of what I want to draw:

Angel
Hello
I found the code on the net, it works very well on j2me that even can be used also in blackberry below.
public static Image createShadow(Image image) { int newX = image.getWidth(); int newY = image.getHeight()/2; int out[] = new int[newX*newY]; int row[] = new int[newX]; for (int iy = 0; iy < newY; iy++) { image.getRGB(row,0,newX,0,iy+newY,newX,1); for (int i = 0; i < row.length; i++) { out[((newY-1)*newX-iy*newX)+i] = row[i] & ( (127*iy/newY)<< 24 | 0xffffff); } } return Image.createRGBImage(out,newX,newY,true); }Hope this will solve you problem.
Please let me know if it solves your problem or not.
-
No Muse CC 2015 no effect of scrolling with breakpoints?
With the new Muse how do you work around not being able to use effects of scrolling with several breakpoints?
theDogger! @
Scroll effects are currently not supported for sensitive sites in Adobe Muse. The team works to this effort for a future update. Stay tuned.
-
Greetings! Tell me please, when new, the latest version of Adobe Muse 2015.1 can use the scroll effects (parallax scrolling) to create sensitive political sites with a flexible page width?
-
How to make the same effect of scrolling like Tumblr (beginning Web page) with Adobe Muse?
How to make the same effect of scrolling like Tumblr (beginning Web page) with Adobe Muse?
I used Adobe Muse since the day it first came out, I played with the timings and effects of scrolling a lot. Tumblr landing page scrolling is very nice, I can see why you want a similar effect. Something similar could be created using the scrolling in AdobeMuse effects, especially if you familiarize yourself with the scrolling of the transparency. Start with a color block simple try it scroll up to double speed, then add items to the next page with the scrolling transparencies. Best practical work, use layers to do this, it makes things so much easier when you need to edit the page.
Once you have played with the effects of scroll, you will begin to note how the elements of the Tumblr page can be re-created. This will be a sharp learning curve, but very doable in Muse for a similar effect. You will have a number of layers with page elements and new blocks of color on each layer when your done, fine tweaking the movement of scrolling and timings will make perfect. Good luck.
If not, try adding an animation on board, you can create a Web page in Adobe Edge, but again... probably much more involved learning with this option.
-
Issue of scrolling image with text wrap.
When you group multiple images with a single column of text in a scrolling text block, the functionality of text wrapping (was applied also to all the picture frames) only works for the first image. For all of the following images, the text wrapping is ignored. Ideas for a solution?
Anchor online images for the text to wrap to work, is not not ideal.
but there are enough options to make it work. That it was always a little weird
never considered a bug, been around for centuries.
-
Effects of scrolling is dead on the muse reactive adobe version
Scrolling effects no longer works with a fluid page width. They cannot give a nice update us and take an effects a little scroll that enough is used. Please, it is urgent to esta address update.
P.S. If you want to use scrolling effects must use a page with a fixed width. REALLY?
Blow in... blow on. And calmly once more, breathe... breathe.
Act as if the Muse is sensitive yet and continue to use the effects of scroll...
You just may not combine them into a single page, yet.
Of course, it is in the works, but it is a solid thread hard time because scrolling effects depend on a lot where the elements are exactly. And with a fluid design, blocks of text may grow or shorten when they get close or more wide, while pushing or pulling upward. It is the nature of the beast HTML. If you are never sure of the exact position of an element. It takes a lot of re - thinking on the concept of scrolling effects in Muse, but I bet that the team will come back with a solution.
In the meantime, it's a choice, but also a mixture: use effects scroll in pages not fluid and/or create alternative arrangements the old way (separate office and plans mobile and put on the page) and fluid design of pages without scrolling effects. These pages can both live in a single Web site. And don't forget the good old pinning !
-
The effect of scrolling has changed
Hello
I am a user of Lausanne, hope you understand my problem.
"pour that scrolling effects can be enabled, your page must Aperta a single breakpoint fixed"
Google translation:
'' le scrolling the effects can be activated, your page must have a single point rigid stop. "
Does it means that we can make that a single fixed point the effect of scrolling?
This is an example with a lot of objects scroll on our old site:
http://www.gawson.com/shop.html
Please us heeeelps =)
See you soon
Scrolling effects has not changed at all. But cannot use the fluid pages with more a breakpoint at this time. This will be possible future updates.
-
Effects of scrolling in Muse CC 2015
Fluid width in effect of scrolling does not work. Will it be fixed soon?
It is in the works, but it's a hard to split nut. Because the effects of scrolling (especially the design of it) depend on a lot where the elements are exactly. And with a fluid design, blocks of text may grow or shorten when they get close or more wide, while pushing or pulling upward. It is the nature of the beast HTML . If you are not sure about the exact position of an element. It takes a lot of re - thinking on the concept of scrolling effects, but I bet that the team will come back with a solution.
In the meantime, it's a choice: or use the effects of roll and create some alternative layouts (the old way, for example, your document of a page, or just the homepage in separate from desktop and mobile versions) and use a fluid design and a good old pinning for other pages.
-
Effect of scrolling Jigsaw prevent the user to be able to move to the next item
Hello
I used effects similar to former DPS items, but now it is really difficult to swipe to the next article with a large scroll frame that covers the majority of a page. Is this related to the OS7 update? Adobe has an example of this 'jigsaw' effect in the application of DPS tips (Advanced DPS Tips - Jigsaw scrolling effect overlays), and it seems to work perfectly without a hitch. Any ideas why this effect can be reproduced with the current version of the DPS/OS7? Am I missing something obvious? Thank you!
Darin
Is your scrolling horizontal or vertical frame? If it is vertical, you should be able to go to the next page. If it is horizontal, a bug currently prevents you from swipe to the next article (or to the next page in an article "flattened"). This bug should be fixed in the January 11 release.
-
How can I import an image with transparent background .png in the Vision Assistant?
Hello
I am using the Vision Assistant of NOR. Here, I want to overlay one existing image with another. Therefore, I use the overlay Installer where can I import a .png image. If I do, I don't get
the transparent background of the back of the image, even, I was saved with a transparent background. The image is displayed with an orange background.
If I import the same image to any front panel for example, I see the picture on the right path with a transparent background. What I've done wrong? I have attached the image I want to use.
Thank you
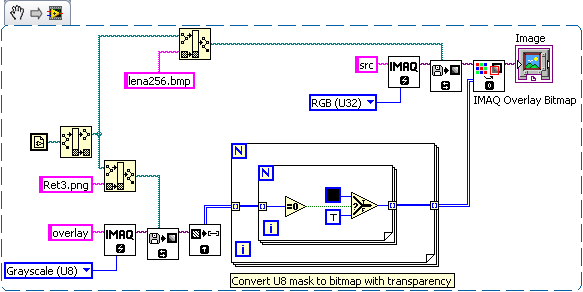
Hello! Don't know how to do this in the Vision Assistant. Try to use the overlay (bitmap) or convert your image into mask. Effect of transparency not supported in the Vision. What you can do in LabVIEW is something like this:
-
Rolling/down shifiting image with low level acquisition of VI
Hello
I do image with low level VI acquisition acquisition. The series of captured images appear as an image rolling/down shift. Each image is captured moves down again and again. If frame 1 a row of pixels is 0 when the row wherever the 100 frame is captured rank 1 is at line 100, giving the impression of the image slowly moving down.
I enclose a small program through which I am able to reproduce the problem. The help of a 1426 PCI capture card and an impressive camera (double IPX-2M30H-L).
Can someone tell me please what is wrong with this program and how I could fix this?
Thank you
Sandeep
Maybe you are looking for
-
Not supported format - Blu - Ray will not play on HP Pavilion
I have a HP Pavilion dv7 Notebook PC WA794UA #ABA CNF0162R76. Whenever I try to play a Blu - Ray disc in my Blu - Ray player, I get an "Unsupported Format" Message in HP MediaSmart DVD Player. What I am doing wrong?
-
combat arms - not enough memory
I did some research and it seems that 64-bit of the system that has lots of ram it becomes out-of-memory error. I am on vista 64-bit home edition and I have 8 GB of ram. After playing combat arms for like 30 minutes or more, I have a popup memory o
-
LENOVO... where are the drivers for Windows 7?
With Windows 7 scheduled release date in a little more than 2 weeks which are plans for LENOVO drivers? I have Ideapad U330 and would like to know when (and if) I can wait to see the drivers for my laptop. Brand would be nice if you could shed some l
-
How to install on my external hard drive which is my lightroom 4?
After downloading how it installs?
-
Vs Photoshop Elements - Functionlity CC
In the elements, I could create a new right of document on the file menu in Clipboard. I could also click pixels in my document to select that layer, rather than take control, likely to by selecting the layer I want to from a list. I also fully under