SMB disabled button
SMB gray button - 'no hurry', samba is pressed after update to os 6.5
purge the $ reinstall samba given effect
Tags: Netgear
Similar Questions
-
'Disable' button in Photoshop CS4 is grey preventing disabling
I want to deactivate Photoshop CS4 on an Imac. Unfortunately I'm wrong uninstalled instead. Realizing my mistake, I reinstalled the Photoshop but the 'disable' button is grayed out now and so I can't move to the button "deactivate permanently" which would complement the work. Does anyone know the way around that?
Try the suggestions listed here.
Mylenium
-
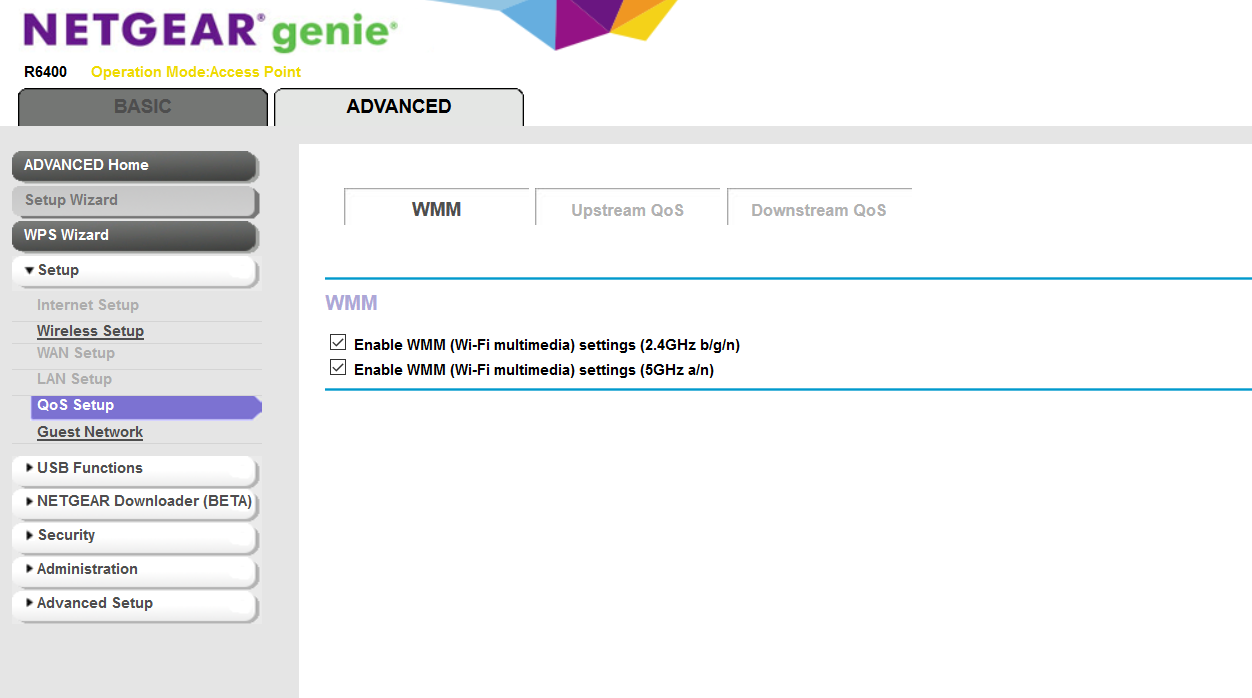
Upstream and downstream buttons are disabled in Netgear genius, this function is not available.
My understanding is that it has QOS.
Thank you.
If used in a different mode that the router THAT QOS will be disabled
-
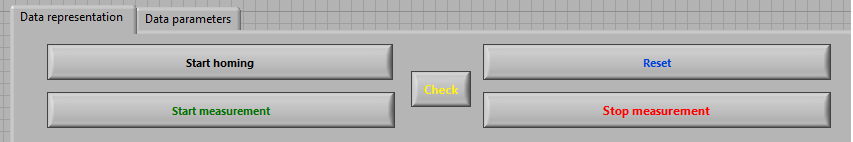
I want to add a deactivation of the function of the buttons in my VI.
For example, when I first run the program, I want to just my "Check" button to be functional.
The other 4 buttons be disabled, only until the key 'control '.
Is this possible?
Your help will be very appreciated.
Write on the same property node value Enabled.
Lynn
-
Lov selection Disable button in the OPS
Hi all
Based on the value of selection LOV I need to disable a submit in OFA button, please help me.
Thank you all for the reply, I have solved this problem by creating the PVO and assigned the Boolean value to the button to activate and deactivate the feature and captured the event LOV and new ther I checked the value and based on this condition, I deactivated and activated the button.
Thnaks
-
Dynamic Actions disable button based on the text field
Hello
Sorry if this has already been asked but I checked and could not find a job.
«I'm trying to disable / enable a button "view" among the elements of this region from if a text field has a value or.» I created a dynamic action for this but its not working only partially. I can get the button to be disabled or enabled when I leave the text field, but what I'm trying to do is to get the State of button to change as soon as I start to type in the text field or return to people with disabilities if the text is deleted.
I don't know that I'm missing something simple and help you can give is greatly appreciated.
I use APEX 4.1 and that's how I got the dynamic action implementation, I tried different but no event types to give them action I want.
I also install an example (details below)
Event - change
Selection type - point
Article (s) - P1_TEXT
Condition - is null
Real Action
Action - disable
Fires when the result of the event is - real
Fire on the loading of the Page - Y
Items affected - button
Article (s) - P1_BUTTON
Action of false
Action - Enable
Fires when the result of the event is - fake
Fire on the loading of the Page - Y
Items affected - button
Article (s) - P1_BUTTON
workspace - show_issue
user_name - show_issue
password - show_issue
app_id - 61707
http://Apex.Oracle.com/pls/Apex/f?p=61707:1
It works as expected if you change the event of 'Change' for 'key version?
-
JavaScript, pulling on the disabled button also
Experts,
I have a button that has a clientListener that takes a javascript. The js disables the button. So far its good, but the problem occurs if the user clicks on the button disabled js fires again.
isn't this strange?<af:commandToolbarButton text="Update Profile" id="ctbUpdate" actionListener="#{viewScope.CustomerProfilePageBean.toggleButton}" binding="#{viewScope.CustomerProfilePageBean.updateButton}"> <af:clientListener method="toggleSplitter" type="click"/> </af:commandToolbarButton>
thnks
11.1.1.5 JdevIt is not strange, but stupid...
Also happens when using af:showPopupBehaviour with type = 'click '...
I would like to know where is it worth it to work like this?
Try using the type = 'action' on af:clientListener, he works for af:showPopUpBehaviour... -
Hello
I would turn off my buttons
BT01 bt02 bt03
I take an example with button bt01.
When you hover over bt01 you can see lapalm
but when you unroll bt01 and after that you drive directly on new bt01
(without flipping bt02 or before bt03)
I would like to DISABLE the lapalm.play () of the action;
the bt01 button (I put t want the Palm to play again)How is that possible?
This is the code
the stage size
var largeurScene:uint = stage.stageWidth;
var hauteurScene:uint = stage.stageHeight;
BT01 is a button called clpix01
var bt01:clpix01 = new clpix01();
BT01.x = 110;
BT01.y = 200;
The mouse cursor takes the form of a main overview of the button
BT01.buttonMode = true;
addChild (bt01);
BT02 has a button named clpix02
var bt02:clpix02 = new clpix02();
BT02.x = 110;
BT02.y = 250;
The mouse cursor takes the form of a main overview of the button
BT02.buttonMode = true;
addChild (bt02);
BT03 has a button named clpix03
var bt03:clpix03 = new clpix03();
BT03.x = 110;
BT03.y = 300;
The mouse cursor takes the form of a main overview of the button
BT03.buttonMode = true;
addChild (bt03);
worse is a clip called pool (pool in English)
var pool: pool = new piscine();
PIs.x = 300;
PIs.y = 0;
addChild (pis);
LaPalm is a clip called lapalm
var lapalm:lapalmyre = new lapalmyre();
LaPalm.x = 300;
LaPalm.y = 0;
addChild (law);
LaPalm.Visible = false;PON is a clip called ponta
var pon: ponta = new ponta();
PON.x = 300;
PON.y = 0;
addChild (pon);
PON. Visible = false;PRT is a port called clip
var prt:port = new port();
PRT.x = 300;
PRT.y = 0;
addChild (RTP);
PRT. Visible = false;BT01. Stop();
BT02. Stop();
BT03. Stop();mouse over
BT01.addEventListener (MouseEvent.MOUSE_OVER, auSurvolSurbt01);
function auSurvolSurbt01(e:Event) {}
BT01.gotoAndStop (2);
BT02.gotoAndStop (1);
BT03.gotoAndStop (1);
addChild (law);
LaPalm.Visible = true;
LaPalm.Play ();
}
mouse over
BT02.addEventListener (MouseEvent.MOUSE_OVER, auSurvolSurbt02);
function auSurvolSurbt02(e:Event) {}
BT02.gotoAndStop (2);
BT01.gotoAndStop (1);
BT03.gotoAndStop (1);
addChild (pon);
PON. Play();
PON. Visible = true;
}
mouse over
BT03.addEventListener (MouseEvent.MOUSE_OVER, auSurvolSurbt03);
function auSurvolSurbt03(e:Event) {}
BT03.gotoAndStop (2);
BT01.gotoAndStop (1);
BT02.gotoAndStop (1);
addChild (RTP);
PRT. Visible = true;
PRT. Play();
}If roll over the other buttons resets bt01 turning ability, then you must have code that does this. What you might want to do instead of what is offered, is to have a state variable for each button that you assign true to start, and when you overthrow a button, it is the state variable is turned to false and you use this variable in the same way as what is offered instead to use the visible property. Then, when you rollover another button you reset the other variable button in status true again.
var bt01OkayToPlay:Boolean = true;
mouse over
BT01.addEventListener (MouseEvent.MOUSE_OVER, auSurvolSurbt01);
function auSurvolSurbt01(e:Event) {}
BT01.gotoAndStop (2);
BT02.gotoAndStop (1);
BT03.gotoAndStop (1);
addChild (law);
{if (bt01OkayToPlay)}resetStatuses(); Reset all first
bt01OkayToPlay = false;
LaPalm.Visible = true;
LaPalm.Play ();
}
}function resetStatuses (): void {}
reset status
bt01OkayToPlay = true;
bt02OkayToPlay = true;
bt03OkayToPlay = true;
reset the visibilities
LaPalm.Visible = false;
PON. Visible = false;
PRT. Visible = false;
}
-
I need disable button next to defult
can I disable the next butoon of defult in specific slide that the user cannot rely on him?
-What are you trying to do?
http://www.raisingaimee.co.UK/temp/hideshowdemo.htm
I did two widgets AS2 one to hide the button on the other to show it again
Insert the widget to hide on the frame that you want to hide the next button, and then use the widget to show on the frame you want what he re appear
Download hideshownextbutton.zip by http://www.raisingaimee.co.uk/temp/
Paul
-
Drag the feature disabling button actions within a movieclip
I build an interactive map and I encountered a problem. The map is draggable and I have a start and stop race function slide like an onEnterFrame function that limits how far you can drag the map. The map is displayed inside a hidden box. On the map is a lot of places that, rolled once more should appear a small dialog box with the contact information. My problem is that it only works when I disabled drag functions. When the drag functions run the buttons inside the clip map all stop working. How can I get around this?
Drag the feature:
Start dragging the sequence
map_mc.onPress = function() {}
this.startDrag ();
};Stop dragging the sequence
map_mc.onRelease = function() {}
this.stopDrag ();
};onEnterFrame = function() {}
Limit player at the stage//
If (mc_map._x < = - 1400) {}
mc_map._x = - 1400;
}Lower limit
If (mc_map._y < = - 400) {}
mc_map._y = - 400;
}Limit to the left
If (mc_map._x > = 50) {}
mc_map._x = 50;
}Upper limit
If (mc_map._y > = 50) {}
mc_map._y = 50;
}
}Example of function button:
Distributors
santafespringsDI_btn.onRelease = function() {}
distributorLabels_mc.gotoAndStop (11);
distributorLabels_mc._x = _root._xmouse + 10;
distributorLabels_mc._y = _root._xmouse - 80;
}
santafespringsDI_btn.onRollOver = function() {}
distributorLabels_mc.gotoAndStop (11);
distributorLabels_mc._x = _root._xmouse + 10;
distributorLabels_mc._y = _root._xmouse - 80;
}
close_btn.onRelease = function() {}
distributorLabels_mc.gotoAndStop (1);
}If you do what I say, you will be dragging the film which contains everything that [using startDrag (this._parent) on the background], so in the film will travel with her. I'll post a link to an example (this same issue was raised recently so I created one).
-
I'm working on a quiz as an assignment at school. Therefore, of course, that I don't know a lot about the ActionScripts a flash from start class. After load my quiz and you arrive at the table of contents, I want only one active button. After you have completed the first section of the quiz I want the first button become disabled and the next button to become enabled and continue in this way all the way to total score button. I have tried a lot of different things, but they failed. I tried this and this that I didn't know how to implement the last of them. I also tried to use listeners here, but also, I didn't know how to implement that. I downloaded my fla file, so you can get a better idea of what I'm trying to do. You can download it here.
I sent my teacher and that's what he said...
Quote:
To answer your question-
To create a button disabled until something is done, use a variable and an if statement. You create a variable for each section of the questionnaire and set it to 'no '. The last issue of each section would set the variable "Yes". The buttons to the sections would have an if statement and only go to the questions if the variable said 'yes '.The button would have a script that says-
{We (Press)}
If (_root. Variable == 'Yes') {}
gotoAndStop (12);
}
}That would go only for the framework 12 if the variable is "Yes", otherwise it would do nothing when it is selected.
-
Conditionally disable buttons radio on tableSelectOne
ADF 10 g
Hello
is it possible to conditionally disable radio buttons af:tableSelectOne on a per line basis?
Thank you
MikeHello
Yes, and I answered this question yesterday already
Frank
-
How to disable buttons lunch fast?
Hello
My hp laptop 584029 can operate with the lanuch of quich button. For example, when I press F3, the noise increses and the volume bar displayed on the screen. But when I play the game, I want to just do F3 is attacking, the noise has increased, it's so boring!
If someone can help me, when press F3, spacy normal function and when press Fn + F3 noise has increased? Thank you very much!
Hello
Shut down the laptop. Tap away at the esc you key start Notepad to open the Start Menu. Select the Bios (usually f10) option, and then change the figure in the document at the following link.
http://support.HP.com/us-en/document/c02035108
Kind regards
DP - K
-
Windows disabled button shortcut
The "Windows key + W" shortcut to switch from one window to the other does not work on my computer (had my computer for more than two years and just discovered this utility)? How can I activate this shortcut? I noticed the Windows button + other keys activates some other shortcuts, but not this one.
Where have you seen this shortcut?
As far as I know Win-logo + tabs... show and scroll through the other windows.
It will be winner-logo + Alt + tabs...
CTRL + tabs... and allows to scroll the tabs open in one window.
-
How can I hide submit them and disable button "on success" event for question slides?
Hello
I use the "successful" event on the question slides to show a caption for the image and text and a button of smart shape to allow the user to continue to his own time to the next question. The problem is I can't hide submit and clear buttons and I cannot conceal their with a smart shape...
Does anyone have advice?
Thank you!
It's just the way by default that work all the Captivate questionnaire slides. The default slide elements of questionnaire, including the "submit" button and the Clear button, are always at the level of the top layer, no matter what YOU add to the slide.
My suggestion would be that maybe you should consider using the actions on the success or on the last attempt to go to a different slide in total BEFORE then go to the next question quiz. Then you can do what you want on this non-quiz slide.
Maybe you are looking for
-
Call for cold scam to allow remote access to my computer
I was cold called by telephone by a person claiming to work using Windows. I was invited to allow remote access check for errors from the window and was invited to make a Paypal payment for a renewal of my windows. This payment would require me to en
-
Unpack problems email migration
I just bought a windows system 8 and I am trying to move my files from 1 pc to another. He said that there is a download of email migration. When I try to download it says unzip the file. When I do this it says file is unzipped but does not open.
-
BlackBerry Z10 GMAIL account only for access to the calendar creation
I wanted to ask you members of the jury if they had experience with this, before I ruin my Z10. I need to access a Google Calendar and pour the contents in my calendar on the Z10 constantly updated. Otherwise, I use the software Link with USB with Ou
-
Access point connection of cables to 1130 AG
Hi all I need information on the physical connection cable between the 1130ag Access Point and router WRT54g. Also the 1130ag Access Point to the computer to load the Cisco IOS. Thank you Siva
-
Tech advanced necessary: parsing line-by-line Event Viewer to solve 5-10 RECURRING PROBLEMS/ERRORS?
Please, only experienced technicians, ready to assess errors AND line by line stay with it until this that completely resolved, examine the data files to: http://sdrv.ms/1aBs7yl