To access the selected items in a ListBox control
In LabVIEW 2010, I have a ListBox control. How can I get a list of the objects that the user selected in the ListBox?
I don't see any method, property or event that would provide this information.
Thank you.
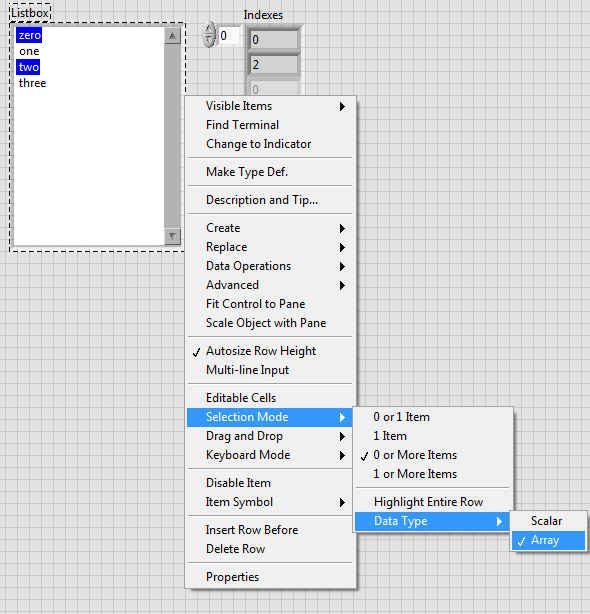
The value of the ListBox are the indexes of the selected items.
If you allow the user to select "0 or more' items, the data type will change in a table."
To get the names of the selected items (I guess that is what you want), you should India property 'element names.
Tone
Tags: NI Software
Similar Questions
-
Determine the index of the selected items in a ListBox?
Hello
I can't find a simple/direct method to determine the index of the selected item in a list box.
I feel I'm missing something, but I can't seem to figure out who (if any) returns an index number if you use it with the recall of .onChange for a ListBox control.
The following code implements that I need, but is not particularly efficient or elegant and can get confused if you introduce multiple lists to check.
Any suggestions to reproduce this behavior, even with the best code would be appreciated.
Thank you!
var RES = ' palette {text: 'Example-list' properties: {resizable: true}-} ".
NLP: Panel {orientation: 'row', preferredSize: [400 600]------}
list1: ListBox {preferredSize: [400 550], properties: {multiselect: true, numberOfColumns:2, showHeaders:true, columnTitles: ["list 1", "item 0"]}}, \
}}"
var win = new Window (res)
Win.Show)
for (i = 0; i < 10; i ++) {}
var line = win.pnl.list1.add ("point", "Same entry")
row.subItems [0] .text = ' paragraph '+ i}.
Win.PNL.List1.OnChange = function() {}
var tempArray = new Array()
for (i = 0; i < win.pnl.list1.items.length; i ++) {}
If (win.pnl.list1.items [i] .selected == true) {tempArray.push (i)}
}
selectedRow = win.pnl.list1.items var [tempArray [0]] .text
var selectedRowSubitem = win.pnl.list1.items [tempArray [0]] .subItems [0]
Alert ("selection:" + tempArray + "\n posted content:" + selectedRow + "\t" + selectedRowSubitem)
}
.. .in the same time, that should be enough
win.pnl.list1.onChange = function() { alert(this.selection.index); // for this to work set, multiselect:false }I guess you already tried and the result is 'undefined', the reason is that you have this property
multiselect:true
in this case, the selection returns an array
this.selection[0].index;
I'd give you the first selected item, even if you only have a single element selected, for all selected items to loop through all the elements in the selection table.
not sure if the wonderful guide Peter explains this (explained in the Guide to the tools), but you should read it too, he has tons of info.
-
How to replace the selected item in a tree control?
How to replace a selected item in a tree control by a new order of string?
Next time, try to be more specific.
-
How to get the index of the selected items in a listbox?
I chose several items in a list box, but I can't extract the index.
How can I do?
Hello iCat
If you have listobox in the mode of data table type, it simply returns the table of the selected index.
-
display a viewstack based on the selected item in a datagrid control
Hello
I am bit new to bending even though I have been using CF for a while but could do with what I hope, it's a simple answer to a simple question...
I have a datagrid that displays a number of columns that a 'typical' I want to be able to display a viewstack child is based on the "type" selected in the data grid. I tried a number of ways that fail, annoyingly.
the latest incarnation of the code is as follows
part of script function
private void dataGridChangeHandler(event:Event):void
{
Get the line datagrid selected item
var Type: String = event.target.selectedIndex;
Set the index of view stack
this.pagesStack.id = Type;
}<! - part datagrid - >
< mx:DataGrid id = "EpisodeDatagrid" selectable = "true" = "true" Exchange draggableColumns = "this.dataGridChangeHandler" variableRowHeight = "true" editable = "false" height = "100%" textAlign = "center" width = "100%" > "
< mx:columns >
< mx:DataGridColumn id = "startdate" dataField = "EpisodeStartdate" headerText = "Start Date" labelFunction = "dateLabelFunction" headerWordWrap = "true" / >
< mx:DataGridColumn id = "enddate" dataField = "EpisodeEnddate" headerText = "End Date" labelFunction = "dateLabelFunction" headerWordWrap = "true" / >
< mx:DataGridColumn id = dataField 'Type' = "Episodetype" headerText = "Type" headerWordWrap = "true" / >
< mx:DataGridColumn id = "Status" dataField = "EpisodeStatus" headerText = "Status" headerWordWrap = "true" itemRenderer = "active" / >
< / mx:columns >
< / mx:DataGrid ><!-Viewstack part->
< mx:HBox width = '100 percent"height ="100% ">
< mx:ViewStack id = "pagesStack" width = "555" height = "202" >
< mx:Canvas id = "DIP" label = "DIP" >
< mx:Panel x = "10" y = "10" width = "250" height = "200" layout = "absolute" >< mx:Label = "19" x = "51" text = "DIP" / >
< / mx:Panel >
< / mx:Canvas >
< mx:Canvas id = "ERASER" label = "ERASER" width = "100 percent" height = "100%" >
< mx:Label = "19" x = "51" text = "ERASER" / >
< / mx:Canvas >
< / mx:ViewStack >
< / mx:HBox >help would be very appreciated (code example would be more appreciated :)
-
COMBOX Box not displaying the selected item
Here is the code I use to try to capture and display the selected item in a ComboBox control:
private void changeProjectTypeSelection(event:Event):void {}
projectTypeChange.text += event.currentTarget.selectedItem.cboProjectType + "" +.
event.currentTarget.selectedIndex + "\n";
}
Then the ComboBox:
< mx:ComboBox fontSize = "12" x = "93" y = "83" width = "110" id = "cboProjectType" dataProvider = "{projectTypeArray}" labelField = "projectTypeName" selectedIndex = "0" click = "changeProjectTypeSelection (event)" > < / mx:ComboBox >
Then the TextInput:
< mx:TextInput id = "projectTypeChange" "248,95" = x y = "84" width = "121" / >
I know there is something wrong with ActionScript... just have not thought of it. Any suggestions would be greatly appreciated!Finally! Here is the solution:
private void changeProjectTypeSelection(event:Event):void {}
var i: int;
for (i = 0; i<>
If (projectTypeArray.getItemAt (i) .projectTypeName == event.currentTarget.selectedItem.projectTypeName) {}
projectTypeChange.text = projectTypeArray.getItemAt (i) .projectTypeName;
}
}
} -
Hey guys,.
So I tried to import some ~ 8 GB of photos on my mac, but the Photos app gives me the following message: "there isn't enough free space on the volume of your library to import the selected items. It is estimated that you need at least X.XX GB of additional free space. »
Where X.XX represents the amount of GB it says that I need but it changes everytime that I reopen the application to attempt an import.
My mac has currently 44.4 GB so I don't know why this issue is coming.
Any help would be great!
Thanks in advance,
Andres
Where is your library? If it's on an external HD and how the drive is formatted?
Have you tried to repair the library according to this document from Apple: library of your repair?
What version of PHotos do you use?
-
Satellite U300 - F2 to enter Setup, F12 to access the selection of Multiboot Menu
Hello
I recently bought a portable Satellite U300 and sometimes when I turn on the laptop the screen message says:
Press F2 to enter Setup, F12 to access the selection of Multiboot Menu
I press F2 and F12 but there is no answer.
First of all, why I get this message on the screen instead of being connected to the laptop as she normally does?Secondly, why the F2 and F12 does not?
I hope that someone can offer excellent advice!Regards, Barry
Hello Barry
This menu is available on all laptops with Phoenix BIOS version. As people say this message, choose F2 or F12, but not both at the same time.
Press F2 and keep portable start it toward the low during a few seconds and the BIOS settings should appear on the screen. It is the same with F12.
Believe me, I did this 100 times on several equipped laptops BIOS Phoenix and two options appear whenever I want to use. -
Appearance of the selected item
Overall, I like the appearance of the Explorer of Windows Vista. However, when an item is selected, the color of the selected item is so light that it is (for me) almost not visible. I can change the classic theme, but really prefer to make just the darker outline. How would I go to do this?
Hello
Panel Setup/Customize/Windows color and appearance of the control, use the slider to increase the intensity. There is no additional controls beyond that for aero colors. Good luck, Rick Rogers, aka "Crazy" - Microsoft MVP http://mvp.support.microsoft.com Windows help - www.rickrogers.org
-
How to detect when the selected item ObjectListField changed?
I expanded the ObjectListField to implement a scroller of marquee style iPod for long lines of text that will disappear from the screen. So far, I have everything works well, and it works as I expect... when it fires.
I'm having a problem to find a way to make reliable activate. It doesn't seem to be any method I can substitute or any earpiece I can use that fires when the current list item is changed. I first tried setSelectedIndex substitution. That worked sometimes, because apparently the OS is not call setSelectedIndex when he wants to change the item selected, it does something else.
Then I tried the substitution of navigationMovement and manually call the code to start the timer, but that no longer works (I was the substitution of method navigationMovement of the ListField, maybe I should have done the Manager instead?). But anyway this approach does work for the version of the storm of my application because the storm never calls navigationMovement.
Then I tried to use a fieldChangeListener, but apparently who don't get fired for the selection.
Finally in despiration I tried substitution of drawListRow, only qualifying when index equals the selectedRow. But my code of scroll calls invalidate, so of course it just causes a loop infinite drawListRow, slow down the device and not even starting the scroll, because whenever the timer is started, it cancels the old one.
Anyone have any ideas on what I can do here? Thank you.
Good end I could not fieldChangeNotify to the fire, no matter which I overrided, even with the first setting the listener. It only seems fair to shoot during the selection change event. One thing to note, I use an objectlistfield, not an ObjectChoiceField... maybe you are thinking as well to another area?
Thanks for the help anyway, in the end I was able to get the desired effect by modifying the code slightly to reuse the same animation timer rather than create a new one when the selected item changes. The timer is started in the constructor of the ListField. Works very well.
-
get the values of the selected items to RichSelectManyChoice
Hi all
I have a RichSelectManyChoice
When the user clicks on the "submit" button I want to get the values of the selected items...
----------------------------------------------------------page.jspx-----------------------------------------------------------------------------
<? XML version = "1.0" encoding = "UTF - 8"? >
" < = xmlns:jsp jsp:root ' http://Java.Sun.com/JSP/page "version ="2.1"xmlns:f =" " http://Java.Sun.com/JSF/core "
' xmlns:af = ' http://xmlns.Oracle.com/ADF/faces/rich "> "
< jsp:directive.page contentType = text/html"; Charset = UTF - 8 "/ >
< f: view >
< af:document title = "untitled1.jspx" id = "d1" > "
< af:messages id = "m1" / >
< af:form id = "f1" >
< af:panelGridLayout id = "pgl1" >
< af:gridRow height = "100%" id = "gr1" >
< af:gridCell width = '100% ' halign = "stretch" valign = "stretch" id = "gc1" >
<! - content - >
< af:selectManyChoice value = "#{bindings." CountriesView1.inputValue}.
label = "#{bindings." CountriesView1.label}"id ="smc1.
valuePassThru Binding = "#{suspect." Country}"="true">
< f: selectItems value = "#{bindings." CountriesView1.items}"id ="si1"/ >
< f: validator binding = "#{bindings." CountriesView1.validator} "/ >"
< / af:selectManyChoice >
< / af:gridCell >
< / af:gridRow >
< / af:panelGridLayout >
< text af:button = "Button 1" id = "b1" action = "#{suspect.valide}" / >
< / af:form >
< / af:document >
< / f: view >
< / jsp:root >
---------------------------------------------------------------------------------------------------------------------------------------
--------------------------------------------------------------------suspect.java-------------------------------------------------------------------
package test.view;
import com.sun.org.apache.xpath.internal.operations.String;
Import oracle.adf.view.rich.component.rich.input.RichSelectManyChoice;
public class suspect {}
RichSelectManyChoice campaign private;
String string = null;
public suspect() {}
????????????????????????????????????????
}
public void valide() {}
}
{} public void setCountry (RichSelectManyChoice country)
This.Country = country;
}
public RichSelectManyChoice {} getCountry()
back country;
}
}
---------------------------------------------------------------------------------------------------------------------------------------------------------
Anyone has an idea please?
Hello
You can use
JUCtrlListBinding listBindings = (JUCtrlListBinding) getBindings () .get ("CountriesView1");
Object [] str = listBindings.getSelectedValues ();
for (int i = 0; i)< str.length;="" i++)="">
System.out.println (STR [i]);
}
in this loop, you will get all the values of selectManyChoice, for details see Ashish Awasthi (Jdev/ADF) Blog: using the selection Multiple (component selectManyListbox & selectManyCheckbox) in ADF
hope it helps
-
How to change the background color of selection of the selected item in the drop-down box of choice?
How to change the background color of selection of the selected item in the drop-down box of choice?
By default, the selection background color like 'blue', but if I want it to be "yellow" for example, how should I do?
Thank you
The id is applied by (I think) the skin of the ChoiceBox class. You don't need to define.
You must apply the css in an external style sheet. You can apply the external style sheet to any parent of the box of your choice, or on-site (the most usual way to do it).
Example:
import java.util.ArrayList; import java.util.List; import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.control.ChoiceBox; import javafx.scene.layout.VBox; import javafx.stage.Stage; public class ChoiceBoxTest extends Application { @Override public void start(Stage primaryStage) throws Exception { primaryStage.setTitle("Example 2"); final ChoiceBoxchoiceBox = new ChoiceBox<>(); List tempResult = new ArrayList (); for (int i = 0; i < 10; i++) { tempResult.add("Item " + i); } choiceBox.getItems().setAll(tempResult); VBox root = new VBox(); root.getChildren().add(choiceBox); final Scene scene = new Scene(root, 300, 250); scene.getStylesheets().add("choiceBox.css"); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { launch(args); } } choiceBox.css:
@CHARSET "UTF-8"; #choice-box-menu-item:focused { -fx-background-color: yellow ; } #choice-box-menu-item .label { -fx-text-fill: black ; }Post edited by: James_D
-
Download the work plan of the selected item
I have the script where I select objects on the artboard multiple, but I can't seem to get advice art activates the selected item. Is this possible?
each work plan is a text element and I that they in the same position on each of their own work plans they are already a. now it fits them all to a work plan. Here's what I have so far
doc = app.activeDocument; for(i = 0; i < selection.length; i++){ var firstItemPosition = doc.selection[0].position; doc.selection[i].position = firstItemPosition; var activeArtboardIndex = doc.artboards.getActiveArtboardIndex(); alert(activeArtboardIndex); }.. .or with a "brute force" approach
// return each selected item's artboard index // carlos canto 09/28/2013 // http://forums.adobe.com/message/5721205?tstart=0#5721205 var idoc = app.activeDocument; app.userInteractionLevel = UserInteractionLevel.DONTDISPLAYALERTS; var selec = idoc.selection; var sel = []; for(i = 0; i < selec.length; i++) sel.push(selec[i]); for(j = 0; j < sel.length; j++) { idoc.selection = null; alert('selection ' + j + objectArboardIindex (sel[j])); } for(j = 0; j < sel.length; j++) sel[j].selected = true; app.userInteractionLevel = UserInteractionLevel.DISPLAYALERTS; function objectArboardIindex (obj) { var idoc = app.activeDocument; for(i=0; i -
Outline around the selected items of OCD
WebHelp. RH9
I just installed IE9 and when I run my published WebHelp and select a link in the table of contents, it displays an image dotted around the selected item. This never happened with IE8, so I was wondering if there is anyway to prevent it? Is it possible to add a "outline: no ' somewhere in the RoboHelp output (as you would in styling a CSS link) so that it does not appear?
Thank you very much
Jonathan
Hi Jonathan,.
Unfortunately, IE was a nut that is more difficult to crack than I imagined. The problem is that IE9 supports the css schema, but the table of contents is running in mode of whims so no goodness IE9 it... There is a solution, it's just not as easy as I thought. See http://www.wvanweelden.eu/robohelp/modifying_webhelp/remove_outline_in_toc for a step by step guide to get rid of the sketch.
Note: If you let me, I would use your example on my site image. It seems much better than the image for example, I added
Take a bow
Willam
-
Get an AIArtHandle for all the selected items in the doc
I'm doing what someone does in this other thread about the export in PNG.
reference: http://forums.Adobe.com/thread/320685
We have several layers (some off and locked).
I would like to pass all the selected items to the Action of Image Optimization as a group rather than optimize each. I use AIMatchingArt Suite to retrieve items selected, but it points to an array of AIArtHandles... any ideas?
That's how I ended up doing and it works. (In addition to the other code which has been referenced in the original post).
I don't know if it would work better with an ArtSet, but it works. Perhaps, if the images I'm flattening were somewhat more complicated, I would run in the duplication you mentioned.
result = sAIActionManager-> PlayActionEvent (kAISelectAllAction, kDialogOff, NULL);
result = sAIMatchingArt-> GetSelectedArt (store, & County);
If {(result)
Store = NULL;
Count = 0;
} else {}
result = sAILayer-> InsertLayer (NULL, kPlaceAboveAll, & newLayer);
If (newLayer &! result)
{
sAILayer-> SetLayerVisible (newLayer, true); See the layer
sAILayer-> SetLayerIsTemplate (newLayer, false); Mark as NOT a model layer get exported
sAILayer-> SetLayerEditable (newLayer, true);
result = sAIArt-> NewArt (kGroupArt, kPlaceAboveAll, Nile, &group);)
for (index = 0; (result == kNoErr) & (index< count="" );="" index++="" )="">
Art AIArtHandle = (* store) [index];
Copy of AIArtHandle;
Add the art group
result = sAIArt-> DuplicateArt (kPlaceInsideOnBottom, group, ©);)
}
}
}
Maybe you are looking for
-
keyboard - no light during password entry
When I turn on my Macbook Pro in a dark room, there is no light during password entry. The keypad backlight is disabled. I tried a SMC reset, but that did not help.
-
The standard warranty registration
Hello I had problems to register my netbook for the standard warranty and the site advised me to contact [email protected] to address this issue. The recording, they warned me that the purchase date is currently wrong and it can take up to a we
-
Equium M70: Size of what OS on HARD drive and partition of creation
Hi allI reinstalled my os using the provided recovery CD. The new hard drive I'm helping him right now is a WD 120 GB sata drive. My question is, what is the normal size of installation on the hard disk for the operating system? Is it possible that 6
-
Why when I run the Driver Detective must always be appear all languages of downlooad
-
Sony Handycam DCR-HC38 2.5LCD x 40 USB camcorder
How to get it and connected computer .tells me can, t connect to the driver...