Creating summary based on radio button selection
Hi all
I have this 22 page form which has many choices of button radio. Please find attached screenshot.
My requirement is to have a summary on page 23, where all default options are mentioned. Assume that if the point 1, 6. 17 208 are marked as failed, they should be mentioned on the last page with comments.
I've browsed the forum before asking the question, however, did not find any.
I would be really helpful if you could point me in the right direction.
Best regards
Akanksha
You need to iterate over all the fields, count how many of them have the value "Fail" and then display the result in your text field.
Iterate over the fields or the other can be done with a table containing the names, or if their names are consistent ("Item1", "Item2", "Item3", etc.) then you can use a simple loop to do.
Edit: I notice that you want to display the actual names of the items that failed, not just their number. It's a little more complex.
If the descriptions of each item are not saved in a text field where you could read, you need to create some kind of data model in your script that will specify the name of each item, you could use them in the summary.
Tags: Acrobat
Similar Questions
-
Change the background fill color based on Radio button selections
Hello
I am very new script in LC, so I hit a wall on my last form. I am creating a form with a scale of 'leikert-like', however one of the stipulations (from my boss) is in this context of buttons are to be filled based radio which button is selected.
For example, Question 1 has 4 radio buttons to choose: poor, fair, good, great. If the person completing the form selects poor, I wish the poor to fill background color. If someone chooses right, I would like to than this background color to be filled, as well as the background of the poor. Good selection would fill the colors of good, fair and poor; and selecting the big would fill the four colors.
Someone has ideas of how / if possible? In my first tests, I got the button itself to change the colors, but not the background fill (which can be changed manually on the border palette).
Any ideas would be much appreciated. Thank you!
Aaron
Here is the code that you can use in the event of modification of the ExclusionGroup (title default RadioButtonList) object. It is the parent of each individual option button object.
for (var i=0;i
This also assumes that the value of each option button is sequentially numbered from 1 to however many boxes option you have.
Now, here's the thing. I'm assuming that each radio button has a different color. You might code for the colors yourself in JavaScript, but I manually chose the colors through UI Designers. Once all the colors of radio buttons have been defined, select a radio button and go see > XML Source. Where we see the
element, add the presence of the attribute = "hidden". Do this for each option button. Here's what I mean: Kyle
-
Adobe Java Script to change the field of reading to write based on radio button selection
I created a form the question asked is "Do we have a credit limit?" the user can select a Yes or not by using a radio button. If the user selects Yes we do not have a credit limit that I want the text field "CreditLimitAmount" to change the read only entry.
Here is my code, but it does not work, someone would be able to see what I'm doing wrong?
GetField ("CLYes"). Value
If {(event.target.value==="Off)"}
f.ReadOnly = false;
f.fillColor = color.white;} else {}
f.ReadOnly = true;
f.FillColor = Color.Gray;
}You have it backwards. Use this code as your radio buttons script two MouseUp and remove the code that you have applied to the text field:
var f = this.getField("CreditLimitAmount"); if (event.target.value=="CLYes") { f.readonly = false; f.fillColor = color.white; } else { f.readonly = true; f.fillColor = color.gray; } -
Achieve an image based on Radio button selection?
Hello
I created a movieclip which is simply a question and the user chooses from a list of option buttons
I created this and it works fine, but I can't understand how to set up a button "Next" or "Submit" button that, according to the choice of performed radio button, the user accesses a specific image or label.
I bought the Adobe Flash CS5 bible, but it seems to be little information on Radio control buttons, only how to put in place to test.
any help would be grateful.
Look at the the RadioButtonGroup class selectedData property. You can probably use that in any function call so that you use the property of the value assigned to the RadioButton selected. The property value you assign to the RadioButton (s) can be different picture that each would end by will. So in your event handler for the button function send, you can simply use something like: gotoAndStop (radioGroupName.selectedData);
-
Fields of text format based on radio button selection
(Beginner) I have a form, which one party uses five 5 choice of radio button. If "Choice5" is selected, I want to field 'X' (in the form) to display a red border.
I need assistance with the JavaScript code for this action.
Thank you!
A minor change...
"this.getField("X").strokeColor = event.target.valueAsString =='choice5 '? Color.Red: color.black;
... and it worked.
Gilad thanks D!
-
Status field change based on Radio button selection
I have a form that has a text field 'Status' and several radio buttons named: submitted for approval, approved, not approved, items received and distributed. I need the status of self serve option button is selected.
For example, when the 'Submit for approval' option button is selected, I want the State to be "Submitted for approval", then when the 'Authorized' option button is selected, I want to be "authorized" status and so on. How can I do this?
Thank you!
Here is one approach.
Steve
-
Nested panel based on radio button selection
And I'm back.
In Guide Builder.
I have a group of 4 buttons radio buttons. When "delete" things, I want to 'user id' display (that's its own Panel).
That's what I did and it doesn't work:
Panel 'user id' is defined in nested optional
in the display panel rules specify for this Panel - apply the display rules, add a rule.
under group or field guide, I chose the list of radio (the one above with 4 options) button.
condition of game to 'equal '.
Set the value to 'delete '.
When I saw the guide and choose 'Remove' user id Panel does not appear.Who am I lack/hurt?
Replied to your private email.
Paul
-
Radio button selections does not save
I'm creating a form of performance review. I have a section where employees need to rate themselves on a scale of 1 to 5. (1 = low, 2 = good, 3 = meets expectations, 4 = exceeds expectations, 5 = outstanding) I radio for each option buttons so that they are allowed to select a. However, when I go in, as the employee to complete the form and select the radio field I want, the selection does not record.
Is there a way to make sure the radio button selections are saved?
Or is there a better option?
Hi kellyr19545348,
Please save the PDF under the drive extended to allow other users to save the options they are checking.
Open a PDF in Acrobat
Go to file > save as other > Reader Extended PDF > allow more tools
Thank you
Abhishek
-
Radio button selected user jumps to the text field
Hello
Is there a way to blow up a user of a radio button selected in a text field. For example...
1. the user will have two options of the radio button. One option is YES and one option is no.
2. the user must choose Yes or no (must)
3. If the user selects YES (radio button), I want the shape of jump them to a text field to fill out additional information.
I was able to do this with a box, but not the radio button.
I did research online and via the forums but have not yet found a solution.
Thanks much for any direction or resources!
OK, with a checkbox or a radio button, you can use the mouse event to the top, but check the value is different. For the Yes option button where the value of the key (aka export value) is set to 'Yes', you would do something like:
Script mouse upward to a radio button
If (event.target.value = 'Yes') {}
getField("text1").setFocus ();
}
Do the same for the box but use the corresponding export value.
-
Prevent Question 2 Radio button selection until Question 1 Radio button selection
I have a script (Javascript) messagebox to appear if the user tries to make a radio button selection to question 2, when they do not have a selection to question 1. However, the message box does not prevent the selection. the radio button is selected after the messagebox goes. How to prevent this? I tried to focus on the set of question 1 of option buttons, but it does not work.
You could define question 2 in read-only or protected using 'access', until answered question 1.
-
How to manage the current line with radio button selection?
Hello world
I have an ADF page with a table and a search"" button.
I created a new attribute with VARCHAR2 (1) in the VO and dragged this attribute as the first column of the table. And changed this first column of the option button to select only a single line at a time.
By clicking on the "Search" button, I need to get the current selected row values.
How can I get the values of selected line?
What code should I write to get the values of the selected line in the method of binding the button 'search '?
All suggestions will be really useful.
Thank you.Hello Kumar,
I have a few comments on your case.
>
I created a new attribute with VARCHAR2 (1) in the t
>
1. you should create this attribute in the object of the entity, and then add it to the view object.
2-do you need this radio that a button is defined for all lines? If yes then you need handle the case where the user set several lines and clear the value of the attribute for all other lines.>
How can I get all the values of the current row in backing bean, binding of the Find method (method)?
can u please give me the code for this?
>
If you mean by the current row is the row for which the value of the selected attribute is defined (the radio button is set to the rank), then you can write a method in the viewObjectImpl class and expose it to the customer interface and call it from your bean.
Here is a sample Department table in the HR schema.//This method is written in DepartmentsViewImpl public Row getSelectedRadioRow(){ //create a second row set to not impact the row set used in ADF RowSet duplicateRowSet = this.createRowSet("duplicateRowSet"); //get the current row of the table to set it back after re-executing the VO DepartmentsViewRowImpl currentRow = (DepartmentsViewRowImpl)this.getCurrentRow(); Row[] filteredRows = duplicateRowSet.getFilteredRows("IsSelected", "1"); DepartmentsViewRowImpl row=null; if(filteredRows.length>0){ row = (DepartmentsViewRowImpl)filteredRows[0]; System.out.println("Department Name " + row.getDepartmentName()); } this.setCurrentRow(currentRow); duplicateRowSet.closeRowSet(); return row; } -
Average of the radio button selections, but exclude the equation 0
This should be simple. I've seen a lot of posts which should have led me to a Twitter.com response, but I still have trouble.
Here we go:
(1) I have 9 groups of radio buttons named: GMR1. 1_Score; GMR1. 2_Score; GMR1. 3_Score; GMR1. _Score 4; GMR1. 5_Score; GMR1. 6_Score; GMR1. 7_Score; GMR1. 8_Score; GMR1. 9_Score
(2) each group of option buttons buttons 4 with the same values in each group:
- "NA" where I put the Radio button choices under the Options tab = 0
- "Fair" where I put the button choice Radio under the Options tab = 1
- 'Good' where I put the Radio button choices under the Options tab = 2
- 'Great' where I put the Radio button choices under the Options tab = 3
Thus, the shape looks like a little at:
GMR1. 1_Score
- NA
- Just
- Good
- Large
GMR1. 2_Score
- NA
- Just
- Good
- Large
and so on. The user chooses a 1 option for each question.
My goal is to get an average that excludes the selections of NA. Compared with this average, I want to assign the specific text to appear.
If I did it in 2 steps in excel, my formulas could look like:
C7 = SUM (range) / COUNTIF (range, "> 0")
= IF (C7 < 2, "overall score is fair, IF (C7 < 3, 'Overall rating is good', IF (C7 > = 3,"overall score is great!")))
I think to that the following should work to count all selections does not match "NA" by excluding getField ("GMR1." + i + "_Score") .value == 0 a counter like the one below, but it is not!
(The here's how I'm playing the part of the excel formula COUNTIF)
****************************
var counter = 0;
for (i = 0; i < = 9; i ++)
{
If (getField ("GMR1." + i + "_Score") .value == 1) counter ++;
If (getField ("GMR1." + i + "_Score") .value == 2) count ++;
If (getField ("GMR1." + i + "_Score") .value == 3) counter ++;
}
If (counter > 0) {}
Event.Value = counter;
} else event.value = "";
****************************
The Sum (range) is simple enough using the "value is the sum "on the calculation of the properties of the text box tab.» But if I wanted, it's all happening in a block of code, then that won't work for me.
****************************
The assignment of text based on the value average; I haven't got there yet.
****************************
Help, please. There must be a way to do all this in a fairly simple code that is simply eluding me.
See if to change this instructs the following assistance:
for (i = 1; i< 10;="" i++)="">
It should have been an error in the JavaScript (Ctrl + J) console which provides clues as to what is wrong.
-
Radio button selection fills the text boxes
Another question from newbie to come! I created a product generation. There are four options different areas where only one option can be selected (to build the system they choose one option from each region, although only the first option area is mandatory). I would use radio buttons to select one of the options in each area of the option and the price to fill areas of text with the appropriate price. This will require a javascript work which is not a strong point. Below these elements is a price total (hidden in the image below), I think I understand. Any suggestions on how to ask this outing alternately to achieve the same result would be welcomed as well.
Thanks in advance!
Has created for each option button attached to it as the export price
value, and then you can use a calculation script easy to apply this value
to your text field.
-
Event based control radio button
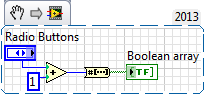
Is there an easier way to write this code and keep the same functionality?
Just use number of table of Boolean
The method works if you don't allow zero points NOTE: do not replace the Add 1 increments. We use the constasnt U32 to compel the radio button enum or vice versa just incrment the enum; enum (0.1) ++ = (1, 0) enum and enum (0.1) + 1 = U32 (1,2)
If you do not allow that zero elements remove the addition because "no selection" becomes 0
-
still trying to make more visible radio button selections
11.1.1.4 forms (us better not know because it is not certified for 2012r2 which is the machine that we could put this on.) We expect...)
in when-radio-changed before
OK after having corrected a mistake big it's the current code:
It works to set a different color when running a label radio! But there is a problem. I can't seem to
unplugged the color. When the user selects another radio button colors should change course.
For some reason any, as I get to the effect that they cannot be changed again. Any ideas?
Does anyone know how to specify < unspecified > as a color? I tried many things and no
work.
declare
currfield varchar2 (64): =: system.trigger_field;
Val varchar2 (10): = 0;
unpickedcolor varchar2 (20): = "r50g75b50";
pickedcolor varchar2 (20): = "r100g100b100";
Start
set_radio_button_property (currfield, 'CONCENTRATE0', BACKGROUND_COLOR, unpickedcolor);
set_radio_button_property (currfield, 'CONCENTRATE1', BACKGROUND_COLOR, unpickedcolor);
set_radio_button_property (currfield, 'CONCENTRATE2', BACKGROUND_COLOR, unpickedcolor);
set_radio_button_property (currfield, 'CONCENTRATE3', BACKGROUND_COLOR, unpickedcolor);
Val: = trim (name_in (currfield));
If val = '0' then
set_radio_button_property (currfield, 'CONCENTRATE0', BACKGROUND_COLOR, pickedcolor);
elsif val = "1" then
set_radio_button_property (currfield, 'CONCENTRATE1', BACKGROUND_COLOR, pickedcolor);
elsif val = "2" then
set_radio_button_property (currfield, 'CONCENTRATE2', BACKGROUND_COLOR, pickedcolor);
elsif val = "3" then
set_radio_button_property (currfield, 'CONCENTRATE3', BACKGROUND_COLOR, pickedcolor);
end if;
synchronize;
end;
I got it! Many hours trying things, doing really, really, really stupid mistakes, etc. And the answer is below.
NOTE that it is impossible to change the BACKGROUND_COLOR of the option button, because what happens is the color change _sticks_. (11.1.1.4) if the user has chosen an option button and then selects another so you have two radio buttons that have the selected color and so on. But it happens with VISUAL_ATTRIBUTE is the way to go. Here, I got a Visual attribute (which replaces the background_color) and the font size and the font defined for the radio group and that does not cause a problem. All the radio button properties have the default value and
. It comes to relax when-radio-changed before status. CURRENT and SELECTED are defined VISUAL_ATTRIBUTES.
Now, if only there were an easier way of coding this because having a zillion radio groups this is going to be one heck of a
a lot of work duty code using hard-coded radio_button_names.
declare
currfield varchar2 (64): =: system.trigger_field;
Val varchar2 (10): = 0;
Start
Val: = trim (name_in (currfield));
set_radio_button_property (currfield, 'CONCENTRATE0', VISUAL_ATTRIBUTE, 'CURRENT');
set_radio_button_property (currfield, 'CONCENTRATE1', VISUAL_ATTRIBUTE, 'CURRENT');
set_radio_button_property (currfield, 'CONCENTRATE2', VISUAL_ATTRIBUTE, 'CURRENT');
set_radio_button_property (currfield, 'CONCENTRATE3', VISUAL_ATTRIBUTE, 'CURRENT');
If val = '0' then
set_radio_button_property (currfield, 'CONCENTRATE0', VISUAL_ATTRIBUTE, 'SELECTED');
elsif val = "1" then
set_radio_button_property (currfield, 'CONCENTRATE1', VISUAL_ATTRIBUTE, 'SELECTED');
elsif val = "2" then
set_radio_button_property (currfield, 'CONCENTRATE2', VISUAL_ATTRIBUTE, 'SELECTED');
elsif val = "3" then
set_radio_button_property (currfield, 'CONCENTRATE3', VISUAL_ATTRIBUTE, 'SELECTED');
end if;
synchronize;
end;
Maybe you are looking for
-
Dungeon of virtual keyboard to appear when you use bluetooth keyboard
I use a surface 3 pro with a keyboard bluetooth as the main method of entry. The recent Firefox update keeps popping up a virtual keyboard of the system on each input field. This is a nice feature to have while no external keyboard is connected. Howe
-
Remote Desktop on pc with 2 monitors, programs previously open on the second monitor does not show
Using remote connection to a system with two monitors At work, I have a Windows XP Pro SP3 system with two screens. Sometimes, I work from home using my PC at home to connect to the network through a VPN and logging remotely and then in my work comp
-
Problems when installing a driver for my scanner
Hello! I have serious problems when you try to install a driver for my scanner - Epson Perfection V700 - on my desk. It was installed earlier, but after a reinstall of XP Pro (SP3), it seems impossible to install it again. Whenever I get an errormess
-
Photosmart Premium c410: set up printing wireless Samsung rating 5
My printer is cable connected to my desktop computer. I would like to now print wirelessly with my rating 5 android phone. I downloaded the HP ePrint-on my phone but it does not find the printer. Is this possible? Thank you! Dan
-
Add and delete a Listner folder to store
I'm developing an application with the api Folderlistner... I can get all mails from my store, I had 2 problems in my application I can't quit smoking folderlistner. use removelistner method when calling exit (system.exit) after tat my request for tr