Background color / loading time.
Amateur and newbie here. Need some explanations and help by experts. Really appreciate your time.I created movies simple slide shows to present 2 or 3 fading jpg.
I screwed my pages using Dreamweaver. Average size of the swf file is 200 KB.
My page is dark colored and I would avoid the white shape behind my flash slide show just prior to loading. In slow connections are sometimes 2 to 3 seconds.
I tried different things, but can not find the right way. My file is too big?
What I have to preload anything?
Thank you.
Chris.
C70 wrote:
> I see, I could just insert my
> bgcolor = "#303064."
> in the following generated by Dreamweaver:
>
>
>
>
"> codebase =" http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#ve
> large = 7, 0, 19, 0 "width ="540"height ="360">
>
>
>
>
sure Chris
Just add
and in line with embed
width = "540" height = "360" bgcolor = "#99cc00" loop = "false"...
--
Best regards
Urami
--
"Eat a live Toad in the morning and nothing worse will happen to you for the rest of the day."
If you want to send me a message - DO NOT LAUGH at MY ADDRESS
Tags: Adobe Animate
Similar Questions
-
Why don't my background image load times?
Recently, I met a problem on trying to connect to my computer after you have turned it on. The background & only the image background load, no bar of tasks, icons or possibility of anything else that disable via the use of ctrl + alt + del to access the Windows Task Manager. I ran cc cleaner after that I was finally able to connect & no problem was found real seriously. How I finally managed to make it work is intriguing however still further. After reboot & turn off several times, I gave up & just disconnected from the session. So I thought heck with it and tried to log in again to the login screen, which you know it worked! I still don't know what's going on & would appreciate any input I could get. Of course to reinstall XP came out because I never had the drive to it. It's a 9 years so I guess I should wait for it, even if I need to extend the life a little more until I can build a new 1 in the next few weeks. I also noticed on display sometimes Task Manager, it will take a few seconds to load the CPU & Page File use. I don't know if this minor slow behavior is related to logging in & start problem or not. Apart from this well that my computer works fine, very few errors or not at all. I ran the scan free antivirus Prevex, MSE, Norton, Hitman Pro & the MRT.exe already on my computer, which all are still I'm clean. However, if I am infected somehow I don't know how I can detect even let a solitaire get rid of because if it cannot detect my possible infection even I don't know what will. So yes, you know what might happen or how can I fix / keep him from happening again?
After the Windows Logo appears or after you log in to Windows, a Windows XP computer cannot display the wallpaper, a black screen or a blue screen
http://support.Microsoft.com/kb/318027 -
Pick color with the eyedropper loads in the background color
I'm not sure what would have caused this, but now all of a sudden, whenever I click on a color with the eyedropper tool, it loads this color in the background color instead of the sample of foreground. If I hold down the Option key and click, it loads in the sample of foreground, then the behavior is backwards. How to switch this back?
It looks like somehow the default color sample is activated in the color Panel.
In photoshop, go to the window > color
Then click on the foreground swatch to make that the default.
The default color chart always has a white or grey outside line.
-
My background color changes when I try to apply it. I put the color using the color picker. Then I try to create a new document with the same background color. But that change of a very different color. What I am doing wrong? I've used the previous procedure, several times, without this problem.
The new document has a different color profile. Make sure that they are the same.
The same result of RGB numbers in different colors in different color spaces. Or in other words, the color space defines the specific color produced by a certain set of numbers.
-
Load the images in the slide show before ugly background color
I'm doing a site based on a template Freeccs. This particular model was chosen because my client wants a slideshow on each page, and it is one that is generated by javascript.
The problem is the following: such as load images for the slideshow, a bright red background color fills the space where the images will be displayed on-screen.
Can someone tell me how to change the red background to something less distracting, like a dark gray? I guess that the javascript code sets the color, but I don't know javascript.
Thanks in advance for any help you can give me.
Richard
Your background color for col1 is red...
-
How to speed up site load times?
Can someone tell me how to speed up site load times?
I know that the affects of size of image loading time... more tips?
If you could take a look at my site and tell me how bad it is that would be great!
(1) do not use GIF images. The only time where .gif must always be used would be for small moving images (which, IMO, is a questionable practice 'design'). Muse won't touch a GIF image. It will be passed through. Image http://www.ligacreative.com/images/ieva-lc.gif your site into an image of 35 million pixels (HUGE). It is the only represent 4 seconds to download on the connection time average US broadband. Convert to PNG or JPEG, and replace the image within the Muse and Muse will be resize and recompress the image to the output of a small fraction of its current size of file.
(2) use JPG of an image that is photographic in nature.
(3) use the PNG for images that are generated by computer (i.e. images with hard edges or areas of color United, where the JPEG compression is likely to put objects in the image). If you have this type of images, deselect "Convert PNG" opaque in JPEG in the properties of the Site.
(4) use the PNG for images that contain areas totally or partially transparent (as JPEG doesn't support transparency).
(5) avoid having transparency in photographic images when possible. If you can cook the background color in the image, do. An opaque image can be JPEG. If there is no transparency in the image, it should be PNG (or GIF). For a photographic image PNG is about 5 times more grand and so 5 times longer to download than a comparable JPEG.
(6) to resize the images as images of background fill for browser filling, fill the page or fill to an object of width 100% browser before importing. Muse does not automatically resize these images, then you must decide what your site maximum screen width Web will be targeting and resize these images outside Muse prior to importation.
-
To change the background color. Using Dreamweaver CS4
I can't change the background color [greenish gray color], a table, a web page... Please see http://www.urefillit.com/index2.html can use some help here... I also note that the background foliage is slow loading... Any suggestions as to what caused the delay of loading?
Thanks in advance!
Using CS4... The Code is as follows:
"< html xmlns ="http://www.w3.org/1999/xhtml"lang ="fr"XML: lang ="fr">"
< head >
< meta name = "msvalidate.01" content = "F33B6715B987C15F0176AAFDA87BE459" / > "
< name meta = "generator" content = "HTML Tidy for Linux (to March 25, 2009), see www.w3.org"/ >
< title > Urefillit produces and sells Octenol, luring Asian Tiger and Kaboom products replacement type < /title >
< meta http-equiv = "Content-Type" content = text/html"; charset = utf-8 "/ >"
< name meta = "Description" content = "we focus on providing high quality products and a commitment to customer satisfaction - we will do everything we can to meet your expectations for the fight against mosquitoes best price and quality and Kaboom replacement type products available in the market today" / >
< meta name = "Keywords" content = "Octenol, Lure, Asian Tiger mosquito lure, Kaboom refills, killing mosquitoes mosquito magnet machine" / >
< name meta = "Robots" content = "index, follow" / >
< style type = "text/css" >
/ * < ! [CDATA [* /]]
{body
background-image: url(images/SambucusBlackLaceFoliage.jpg);
background-color: #FFCC66;
}
Body.C7 {background-attachment: fixed}
div. C6 {text-align: center}
p.C5 {do-family: Arial; do-size: 70%; text-align: center}
span. C4 {do-family: Arial; size are: 70 %}}
span. C3 {do-family: Courier}
p.C2 {text-align: center}
span. C1 {do-family: Courier; do-size: 120 %}}
/*]]>*/
. C7 table tr {.c11}
background-color: #F60;
do-size: 18px;
}
TR .c11 table tr td p {}
do-family: "Times New Roman", Times, serif;
font size: 16pt;
}
. C7 table tr .c11 table tr td p {}
do-family: "Times New Roman", Times, serif;
font-size: XL;
}
. C7 table tr .c11 table tr td p {}
do-family: "Times New Roman", Times, serif;
font size: 16pt;
}
. C7 table tr .c11 #table2 tr th {}
background-color: #0F6;
}
/*]]>*/
< / style >"< script src ="file:///C|/Scripts/swfobject_modified.js"type =" text/javascript">"
< /script >
< style type = "text/css" >
/ * < ! [CDATA [* /]]
table. C16 {background-color: #FFD9B3}
p.C15 {text-autospace: none ;}}
Th.C14 {background-color: #00FF99}
TD. C13 {background-color: #00FF99}
Th.C12 {background-color: #FF6666}
H2. C11 {make-size: 120 %}}
span. C10 {make-size: 150 %}}
span. C9 {text-decoration: underline}
div. C8 {make-size: 70%; text-align: right}
TD. C7 {background-color: #003399}
p.C6 {text-decoration: underline}
table. C5 {background-color: #FFCC66}
TD. C4 {background-color: #FFFFFF}
div. C3 {text-align: center}
{table. C2}
background-color: #0F6;
do-size: 18px;
}
Th.C1 {background-color: #FFFFFF}
. C7 tr table th {} .c7
color: #008040;
}
. C7 tr th .c7 table {strong}
Color: #000;
}
. C7 tr table th {} .c7
Color: #000;
}
. C7 tr table th .c1 {strong}
color: #008000;
}
/*]]>*/
< / style >< style type = "text/css" >
/ * < ! [CDATA [* /]]
{body
background-color: #FFCC33;
}
Th.C1 {background-color: #FFCC66}
/*]]>*/
Th.C11 {background-color: #FFFFFF}
{Th.C11}
background-color: #F93;
position: relative;
left: auto;
top: auto;
right: auto;
bottom: auto;
visibility: visible;
Width: auto;
}
. C7 table tr .c11 #table2 tr e .c2 a strong {.c3
Color: #00F;
}
. C7 table tr .c11 #table2 tr td a {}
Color: #00F;
}
. C7 table tr .c11 #table2 tr td a {}
Color: #00F;
}
. C7 table tr .c11 #table2 tr td p {}
Color: #00F;
}
. BLUE {color: #00F;}
}
. BLUE {color: #00F;}
}
. Blue {color: #00F;}
}
. Blue {color: #00F;}
}
p.C1 {text-align: center}
p.C13 {do-size: 80%; text-align: center}
p.C71 {margin-right: 0;}
margin-left: 0;
font-size: 9.5pt;
do-family: "Comic Sans MS";
color: #000040;
}
span. C101 {make-size: 80 %}}
span. C12 {do-family: Courier New, Courier, monospace}
span. C6 {do-family: Arial}
< / style >< style type = "text/css" >
/ * < ! [CDATA [* /]]
IMG. C16 {border: 0; width: 88px; height: 31px}
span. C15 {make-size: 120 %}}
div. C14 {color: #FFFFFF; do-size: 150%; text-align: center}
span. C13 {make-size: 18.0pt; color: #B90D09 ;}}
Strong.C12 {text-decoration: underline}
span. C11 {do-family: "Comic Sans MS"; color: red ;}}
EM. C10 {text-decoration: underline}
span. C9 {color: red ;}}
table. C8 {background-color: #006600}
TD. C7 {background-color: #006600}
span. C6 {make-size: 150%; text-decoration: underline}
p.C5 {text-decoration: underline}
p.C4 {text-align: center; text-decoration: underline}
p.C3 {text-align: center}
span. C2 {text-decoration: underline}
div. C1 {text-align: center}
/*]]>*/
. C7 table tr .c11 #table2 tr td p {}
Color: #00F;
}
{.eight}
Color: #F00;
}
< / style >< style type = "text/css" >
/ * < ! [CDATA [* /]]
<!--
{p.MsoNormal}
margin-top: 0;
margin-right: 0;
margin-bottom: 10.0pt;
margin-left: 0;
line-height: 115%;
font-size: 11.0pt;
font family: 'Calibri', 'sans-serif ';
}
. C7 table tr .c11 strong .c5 u span {}
color: #008080;
}
. C7 table tr .c11 p u em {}
Color: #00F;
}
. C7 table tr .c11 p em {} u
Color: #00F;
}
. Table tr .c11 tr td table C7. C7.C6 .c10 {}
do-family: 'Courier New', Courier, monospace;
}
. Table tr .c11 tr td table C7. U solid MsoNormal span {}
Color: #00F;
}
. Table tr .c11 tr td table C7. U solid MsoNormal span {}
do-family: "Times New Roman", Times, serif;
}
. C7 table table tr td p u .c11 tr {strong}
do-family: "Times New Roman", Times, serif;
}
. C7 table table tr td p u .c11 tr {strong}
do-family: "Times New Roman", Times, serif;
}
. C7 table table tr td p u .c11 tr {strong}
do-size: 16px;
}
. C7 table tr .c11 table tr td p {}
do-size: 10px;
}
. C7 table tr .c11 table tr td p {}
do-size: 12px;
}
. C7 table tr .c11 table tr td p {}
do-size: 12px;
}
. C7 table tr .c11 table tr td p {}
do-size: 12px;
}
. Table tr .c11 tr td table C7. U solid MsoNormal span {}
color: #000040;
}
. C7 table tr .c11 .c7 tbody tr e a {}
Color: #000;
}
. C7 table tr .c11 #table2 tr td a {}
Color: #000;
}
. C7 table tr .c11 #table2 tr e .c2 {a}
Color: #000;
do-size: 18px;
}
. C7 table tr .c11 #table2 tr e a {}
Color: #000;
do-size: 18px;
}
. C7 table tr .c11 p u police strong {}
color: #B80738;
}
. C7 table tr .c11 u p strong {}
color: #B80738;
}
. C7 table table tr td p u .c11 tr {strong}
font size: 24 PX.
}
. C7 table tr .c11 table tr td p {}
font size: 16pt;
}
. C7 table tr .c11. MsoNormal span {}
font size: 24 PX.
}
. C7 table tr .c11. MsoNormal span {}
font size: 24 PX.
}
. C7 table tr .c11. MsoNormal span {}
font size: 24 PX.
}
. C7 table tr .c11 #table2 tr th {}
do-size: 16px;
}
. C7 table tr .c11 #table2 tr e p a {}
do-size: 18px;
}
. C7 table tr .c11 #table2 tr e p a {}
do-size: 18px;
}
. C7 table tr .c11 #table2 tr e p a {}
do-size: 18px;
}
. Table tr .c11 tr td table C7. MsoNormal {a}
do-size: 18px;
}
. Table tr .c11 tr td table C7. MsoNormal {a}
font size: 24 PX.
}
. C7 table tr .c11. MsoNormal span {}
font size: 24 PX.
}
. C7 table tr .c11 tr table th a {}
font size: 18pt;
}
->
/*]]>*/
< / style >< style type = "text/css" >
/ * < ! [CDATA [* /]]
table. C11 {background-color: #0033FF}
Th.C10 {background-color: #8D8D5E}
span. C9 {do-family: "Times New Roman", "serif"; font-size: 18pt ;}}
p.C8 {line-height: normal; margin-bottom: .0001pt; text-align: center}
p.C7 {; do-family: "Times New Roman", "serif"; do-size: 14pt; text-align: center}
p.C6 {; do-family: "Times New Roman", "serif"; color: #00F; font size: 18pt; font style: italic; text-align: center}
span. C5 {make-style: italic}
span. C4 {line-height: 115%; do-family: "Times New Roman", "serif"; font-size: 16.0pt ;}}
p.C3 {text-align: center}
Strong.C2 {text-decoration: underline}
Th.C1 {background-color: #FFFFFF}
/*]]>*/
< / style >
< / head >
< body >
/*
<! [CDATA [* /]]
& amp; amp; Lt;! --
#Layer1 {position: absolute;}
Width: 110px;
height: 34px;
z-index: 1;
left: 430px;
top: 1116px;
visibility: visible ;}
#Layer2 {position: absolute;}
Width: 170px;
height: 33px;
z-index: 1;
left: 536px;
top: 652px ;}
p.C7 {color: #000000; do-family: Arial; size are: 80 %}}
-& amp; amp; GT;
/ *]] >
"* / < script src ="file:///C|/Scripts/AC_RunActiveContent.js"type =" text/javascript">"
< /script >
< table class = "c11" width = "1250" border = "15" align = "center" cellpadding = "5" >
< b >
< width th = "888" height = "2254" align = "center" valign = "top" class = "c10 c11" scope = "col" >
< p > < br / >
< img src = "images/webpagepicture.jpg" alt = "Header of WEB PAGE" width = "1267" height = "212" border = "6" align = "middle" / > < br / > < / p > "
< table width = "1188" border = "6" align = "center" class = "c2" id = "table2" >
< b >
< th width = "143" scope = "col" >
< p > < a href = "OctenolLure.html" > < /a > Octenol bait < /p > ""
< /th >
< th width = "145" scope = "col" > < a href = "FlowtronTypeLure.html" > FlowtronTypeLure < /a > < /th >
< th width = "145" scope = "col" >
< p > < a href = "AsianTiger.html" > < / a > < a href = "AsianTiger.html" > Asian Tiger Lure < /a > < /p > "
< /th >
< th width = "146" scope = "col" > < a href = "Combolure.html" > Combo Lure < /a > < br / > ""
(Octenol & amp; Lactic acid) < /th >
< th width = "146" scope = "col" >
< p > < a href = "SkeeterVacLure.html" > attractant Lure < /a > < /p > ""
< /th >
< th width = "145" scope = "col" >
< class p = "c2" > < a href = "mosquitomagnettroubleshootingguide.html" > Mosquito Magnet < /a > < /p > ""
< class p = "c2" > < a href = "mosquitomagnettroubleshootingguide.html" > Guide to repair < /a > < /p > ""
< /th >
< td width = "145" align = "center" valign = "middle" scope = "col" > < a href = "Kaboom.html" > Kaboom < /a > < a href = "/ Kaboom.html" > < /a > < table > tablets replacement ""
"< th = height"111"width ="104"align ="center"valign ="middle"scope ="col"> < a href ="https://www.paypal.com/us/verified/pal=sales%40urefillit%2ecom"target ="_blank"" > < img src = "https://www.paypal.com/en_US/i/icon/verification_seal.gif" alt = "Official PayPal seal" width = "98" height = "108" border = "0" align = "top" / > < /a > < br / >
< br / > < /th >
< /tr >
< /table >
< br / >
< table width = "282" border = '20' align = "center" cellpadding = "0" >
< b >
"< class th ="c1"width ="128"scope ="col"> < img src="images/flying%20mosquito.gif "alt =" "* Please DESCRIBE THIS IMAGE *" width = "97" height = "75" / > < /th > "
< class th = "c1" width = "104" scope = "col" > < a href = "#" onClick = "window.open ('https://www.sitelock.com/verify.php?site=www.urefillit.com ',' SiteLock ',' width = 600, height = 6 00, left = 160, high = 170'); " "> < img src="//shield.sitelock.com/shield/ www.urefillit.com "alt ="security Web site"align ="absmiddle"title ="SiteLock"/ > < /a > < /th >
< /tr >
< /table >
< p > <! - start RatePoint Site Seal - please, do not change->
<! - end RatePoint Site Seal - please, do not change->
<! - start RatePoint subscription tool - please, do not change->
<! - end RatePoint subscription tool - please, do not change->
======================================================================================</p >
< table width = "1002" border = "0" align = "center" >
< b >
< td width = "996" >
< class p = 'c3' > < strong class = "c2" > all about Urefillit, LLC < facilities > < / p >
< class p = 'c3' > < span class = 'c4' > Urefillit, LLC prides itself on the quality and consistency of its fine products, that are designed, produced and manufactured in the USA. Production control of quality to the final shipment, our highly qualified team ensures the best quality and reliable service for our customers. We focus on providing high quality products and a commitment to the satisfaction of the customer. We will do everything that we can to meet your expectations for the best price and quality mosquito lures, Kaboom replacement tablets and tablets of bromine available on the market today. With a variety of offerings to choose from, we are sure you will be happy with your purchase. Thank you for visiting our website and if you have any comments or questions, do not hesitate to contact us. We hope to see you soon! </span > < br / > < / p >
< class p 'c3' = > < img src = "images/made_in_USA.jpg" width = "221" height = "228" alt = "usa" / > < br / > "
< br / > < / p >
<p class="c3">****************************************************************************** *************<br />
< br / > < / p >
< class p 'c6' = > REFUND POLICY: < span class = "c5" > our number one goal is your satisfaction. If our product is not as advertised you can then return item unused for a refund. 25% restocking fee may apply. Buyer pays return shipping fees. Elements of special and international orders DO NOT qualify for a refund. < / span > < br / >
< br / > < / p >
< class p = "c7" > < img src = "images/ebay-top-rated-seller - tracking.jpg" width = "230" height = "158" alt = "" * Please DESCRIBE THIS IMAGE * "" / > < a href = "http://feedback.ebay.com/ws/eBayISAPI.dll?ViewFeedback2 & amp; userid = fjp800 & amp; ftab = Feedbac kAsSeller" > < br / >
Check out our E - Bay feedback < /a > < /p >
< class p = "c7" > < br / >
****************************************************************************************** ********************<br /></p>
< table >
< /tr >
< /table >
< table width = "1002" border = "0" align = "center" >
< b >
< td width = "996" >
< class p = 'c3' > < strong class = "c2" > using Octenol to attract mosquitoes < br / > < / strong > < br / > < / p >
< class p 'c3' = > Octenol is a natural chemical that occurs naturally as a by-product of the plants and animals that eat a lot of vegetables produce. If carbon dioxide is mixed with octenol, it turned to be an attractant for several species of mosquitoes. There are other insects like the fire of the ships and the fire ships which are also attracted to this perfume. It turned out to be a very effective product, especially for the fire ships. < br / >
< br / >
< img src = "images/12137165-cartoon - stop - mosquito.jpg" width = "168" height = "168" alt = "mosquito" / > < br / >
< br / >
Octenol is also a pesticide ingredient which is used to attract mosquitoes and flies that bite. He does not kill insects; It only attracts them. It can be used in combination with other products and devices that kill once they are successfully attracted the device. It is important to know that no pests are also lured and destroyed by some of the features. < br / >
< br / >
If octenol is ingested, there is a possibility of toxicity. However, it is not harmful in the air to humans, animals or the environment. It is extremely important that it is kept safely of children to avoid the risk of ingestion. Placement of repulsion and the device used to catch biting insects must be carefully considered. It should be kept safely away from children and pets. < br / > < / p >
< class p 'c3' = > to be more effective in the fight against mosquitoes, the bait should be placed between the breeding grounds for the mosquito and the area where the people. There are limits of beach that reaches the attractant and this needs to be seen in the implementation of the trap also. < br / > < / p >
< table >
< /tr >
< /table >
"< a href ="http://www.startlogic.com/join/index.bml?AffID=626972 & amp; cid = 592 "" > < br / > < / has > = ""
"< p > < img src ="images/americanatural_1875_97577.gif"width ="234"height ="118"alt =" * Please DESCRIBE THIS IMAGE * "/ > < / p >
< p > contemplating the purchase of a trap? If so, compare the following pitfalls before making a purchase: < /p >
"< a href ="http://www.bluerhino.com/BRWEB/Outdoor-Living-Products/Mosquito-Traps.aspx "> attractant < /a>"
< table class = "c6" border = "0" align = "center" >
< tbody >
< b >
< td align = "center" >
"< div class ="c3"> < a href ="http://www.mosquitomagnet.com/ "> Mosquito magnet < /a > < / div >"
< table >
< /tr >
< / tbody >
< /table >
< table class = "c6" border = "0" align = "center" >
< tbody >
< b >
< td >
"< div class ="c3"> < a href ="http://www.megacatch.com/ "> mega-taking < / has > < / div>"
< table >
< /tr >
< / tbody >
< /table >
< table class = "c6" border = "0" align = "center" >
< tbody >
< b >
< td >
"< div class = 'c3' > < a href ="http://koolatrononline.stores.yahoo.net/mosquito-control.html "> Koolatron < / a > < / div>"
< table >
< /tr >
< / tbody >
< /table >
< table class = "c6" border = "0" align = "center" >
< tbody >
< b >
< td width = "273" >
"< div class ="c3"> < a href ="http://www.mosquitocontroltrap.com/comparisons "> Mosquito comparison of trap < /a > < / div >"
< table >
< /tr >< / tbody >
< /table >
< p > < br / > < / p >
< table width = "126" border = '20' align = "center" cellpadding = "0" >
< b >
"< class th ="c1"scope ="col"> < a href ="mailto:[email protected] "> email Urefillit < /a > < /th >"
< /tr >
< /table >
< br / >
< class p = 'c8' > < / p >
< class p = 'c8' > < span class = 'c9' > Urefillit, LLC < br / >
800 shore Drive East < br / >
Oldsmar, Florida 34677-4402 </span > < / p >
< class p = 'c8' > < / p >
"< p > < a href ="http://validator.w3.org/check?uri=referer "" > < img src = "http://www.w3.org/Icons/valid-xhtml10" alt = "Valid XHTML 1.0" Transitional height = "31" width = "88" / > < /a > < br / > < / p >
< p > < / p >
< /th >
< /tr >
< /table >
< script type = "text/javascript" >
<! [CDATA]
<!--
swfobject.registerObject ("FlashID");
->
[]] >
< /script >
< / body >
< / html >Why all the CDATA tags in your styles? You don't need them there and they create problems.
You have considered all this reconstruction without tables? A large part of your code looks like it comes from MS Word which is not optimal for the web.
The background image is + 1000px of wide and 374,01 KB (382 985 bytes). For the fastest loading backgrounds, consider using Gradients in CSS or small, seamless tiles and repeating to fill the viewport.
Honestly, I don't see anything here that couldn't be done better & much more effectively with a formatting table-less CSS. You want me to show you how?
Nancy O.
-
PS CC 2014 Color Sets background Color Picker
When I updated to CC PS, 2014, the color chooser has changed. Whenever I select a color, it defines the selection background color, foreground color, and I can't find a way to change this without having to hit the 'x' button each time to turn on manually, or hold down Option while making the initial selection.
Does anyone know how to fix this?
There is a setting that governs what color is changed during an operation color collection.
Follow these steps:
1. choose the command window - color to make the Panel visible color.
2. click on the sample of foreground.
Defines the following color collection to load the foreground color. I suspect that lately, you clicked on the background sample.
Unfortunately, I just noticed the indication on the way there the value is now almost invisible with a dark background selected. Look closely... There is a slight change in the structure around the color chart showing who is selected.
-Christmas
-
My container background color doesn't show through?
I'm working in Dreamweaver for the first time and I am relatively new to coding in general. I have my background color container value white, but instead of my body see through color. Here is my HTML, css and a screenshot of what it looks like now. I searched the Web for solutions for hours with success today, I appreciate any assistance!
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>ThoroughQuest Acres</title> <link href="styles/thoroughquest.css" rel="stylesheet" type="text/css" /> <script src="Scripts/AC_RunActiveContent.js" type="text/javascript"></script> <script src="SpryAssets/SpryMenuBar.js" type="text/javascript"></script> <script type="text/javascript"> <!-- function MM_timelinePlay(tmLnName, myID) { //v1.2 //Copyright 1998, 1999, 2000, 2001, 2002, 2003, 2004 Macromedia, Inc. All rights reserved. var i,j,tmLn,props,keyFrm,sprite,numKeyFr,firstKeyFr,propNum,theObj,firstTime=false; if (document.MM_Time == null) MM_initTimelines(); //if *very* 1st time tmLn = document.MM_Time[tmLnName]; if (myID == null) { myID = ++tmLn.ID; firstTime=true;}//if new call, incr ID if (myID == tmLn.ID) { //if Im newest setTimeout('MM_timelinePlay("'+tmLnName+'",'+myID+')',tmLn.delay); fNew = ++tmLn.curFrame; for (i=0; i<tmLn.length; i++) { sprite = tmLn[i]; if (sprite.charAt(0) == 's') { if (sprite.obj) { numKeyFr = sprite.keyFrames.length; firstKeyFr = sprite.keyFrames[0]; if (fNew >= firstKeyFr && fNew <= sprite.keyFrames[numKeyFr-1]) {//in range keyFrm=1; for (j=0; j<sprite.values.length; j++) { props = sprite.values[j]; if (numKeyFr != props.length) { if (props.prop2 == null) sprite.obj[props.prop] = props[fNew-firstKeyFr]; else sprite.obj[props.prop2][props.prop] = props[fNew-firstKeyFr]; } else { while (keyFrm<numKeyFr && fNew>=sprite.keyFrames[keyFrm]) keyFrm++; if (firstTime || fNew==sprite.keyFrames[keyFrm-1]) { if (props.prop2 == null) sprite.obj[props.prop] = props[keyFrm-1]; else sprite.obj[props.prop2][props.prop] = props[keyFrm-1]; } } } } } } else if (sprite.charAt(0)=='b' && fNew == sprite.frame) eval(sprite.value); if (fNew > tmLn.lastFrame) tmLn.ID = 0; } } } function MM_timelineGoto(tmLnName, fNew, numGotos) { //v2.0 //Copyright 1998, 1999, 2000, 2001, 2002, 2003, 2004 Macromedia, Inc. All rights reserved. var i,j,tmLn,props,keyFrm,sprite,numKeyFr,firstKeyFr,lastKeyFr,propNum,theObj; if (document.MM_Time == null) MM_initTimelines(); //if *very* 1st time tmLn = document.MM_Time[tmLnName]; if (numGotos != null) if (tmLn.gotoCount == null) tmLn.gotoCount = 1; else if (tmLn.gotoCount++ >= numGotos) {tmLn.gotoCount=0; return} jmpFwd = (fNew > tmLn.curFrame); for (i = 0; i < tmLn.length; i++) { sprite = (jmpFwd)? tmLn[i] : tmLn[(tmLn.length-1)-i]; //count bkwds if jumping back if (sprite.charAt(0) == "s") { numKeyFr = sprite.keyFrames.length; firstKeyFr = sprite.keyFrames[0]; lastKeyFr = sprite.keyFrames[numKeyFr - 1]; if ((jmpFwd && fNew<firstKeyFr) || (!jmpFwd && lastKeyFr<fNew)) continue; //skip if untouchd for (keyFrm=1; keyFrm<numKeyFr && fNew>=sprite.keyFrames[keyFrm]; keyFrm++); for (j=0; j<sprite.values.length; j++) { props = sprite.values[j]; if (numKeyFr == props.length) propNum = keyFrm-1 //keyframes only else propNum = Math.min(Math.max(0,fNew-firstKeyFr),props.length-1); //or keep in legal range if (sprite.obj != null) { if (props.prop2 == null) sprite.obj[props.prop] = props[propNum]; else sprite.obj[props.prop2][props.prop] = props[propNum]; } } } else if (sprite.charAt(0)=='b' && fNew == sprite.frame) eval(sprite.value); } tmLn.curFrame = fNew; if (tmLn.ID == 0) eval('MM_timelinePlay(tmLnName)'); } function MM_initTimelines() { //v4.0 //MM_initTimelines() Copyright 1997 Macromedia, Inc. All rights reserved. var ns = navigator.appName == "Netscape"; var ns4 = (ns && parseInt(navigator.appVersion) == 4); var ns5 = (ns && parseInt(navigator.appVersion) > 4); var macIE5 = (navigator.platform ? (navigator.platform == "MacPPC") : false) && (navigator.appName == "Microsoft Internet Explorer") && (parseInt(navigator.appVersion) >= 4); document.MM_Time = new Array(2); document.MM_Time[0] = new Array(2); document.MM_Time["Timeline1"] = document.MM_Time[0]; document.MM_Time[0].MM_Name = "Timeline1"; document.MM_Time[0].fps = 15; document.MM_Time[0][0] = new String("sprite"); document.MM_Time[0][0].slot = 1; if (ns4) document.MM_Time[0][0].obj = document["Image1"]; else if (ns5) document.MM_Time[0][0].obj = document.getElementById("Image1"); else document.MM_Time[0][0].obj = document["Image1"]; document.MM_Time[0][0].keyFrames = new Array(1, 5, 10, 15, 20, 25, 30, 35, 40, 45, 50); document.MM_Time[0][0].values = new Array(1); document.MM_Time[0][0].values[0] = new Array("images/slideshow_right/ss_right_1.jpg","images/slideshow_right/ss_right_2.jpg","images/slideshow_right/ss_right_3.jpg","images/slideshow_right/ss_right_4.jpg","images/slideshow_right/ss_right_5.jpg","images/slideshow_right/ss_right_6.jpg","images/slideshow_right/ss_right_7.jpg","images/slideshow_right/ss_right_8.jpg","images/slideshow_right/ss_right_9.jpg","images/slideshow_right/ss_right_10.jpg","images/slideshow_right/ss_right_1.jpg"); document.MM_Time[0][0].values[0].prop = "src"; document.MM_Time[0][1] = new String("behavior"); document.MM_Time[0][1].frame = 26; document.MM_Time[0][1].value = "MM_timelineGoto('Timeline1','1')"; document.MM_Time[0].lastFrame = 50; document.MM_Time[1] = new Array(1); document.MM_Time["Timeline2"] = document.MM_Time[1]; document.MM_Time[1].MM_Name = "Timeline2"; document.MM_Time[1].fps = 15; document.MM_Time[1][0] = new String("sprite"); document.MM_Time[1][0].slot = 1; if (ns4) document.MM_Time[1][0].obj = document["Image2"]; else if (ns5) document.MM_Time[1][0].obj = document.getElementById("Image2"); else document.MM_Time[1][0].obj = document["Image2"]; document.MM_Time[1][0].keyFrames = new Array(1, 5, 10, 15, 20, 25, 30, 35, 40, 45, 50); document.MM_Time[1][0].values = new Array(1); document.MM_Time[1][0].values[0] = new Array("images/slideshow_left/ss_left_1.jpg","images/slideshow_left/ss_left_2.jpg","images/slideshow_left/ss_left_3.jpg","images/slideshow_left/ss_left_4.jpg","images/slideshow_left/ss_left_5.jpg","images/slideshow_left/ss_left_6.jpg","images/slideshow_left/ss_left_7.JPG","images/slideshow_left/ss_left_8.JPG","images/slideshow_left/ss_left_9.jpg","images/slideshow_left/ss_left_10.jpg","images/slideshow_left/ss_left_1.jpg"); document.MM_Time[1][0].values[0].prop = "src"; document.MM_Time[1].lastFrame = 50; for (i=0; i<document.MM_Time.length; i++) { document.MM_Time[i].ID = null; document.MM_Time[i].curFrame = 0; document.MM_Time[i].delay = 1000/document.MM_Time[i].fps; } } //--> </script> <link href="styles/tqa_menu.css" rel="stylesheet" type="text/css" /> </head> <body onload="MM_timelinePlay('Timeline1')"> <div id="container"> <div id="logo"><img src="images/TQA_Header_Logo.gif" alt="TQA Logo" /></div> <div id="left_slideshow"><img src="images/slideshow_left/ss_left_1.jpg" alt="Secret" name="Image2" /></div> <div id="right_slideshow"><img src="images/slideshow_right/ss_right_1.jpg" alt="Shania Field" name="Image1" /></div> <div id="navigation"> <ul id="tqa_menu" class="MenuBarHorizontal"> <li><a href="index2.html">Home</a></li> <li><a class="MenuBarItemSubmenu" href="#">About Us</a> <ul> <li><a href="facility.html">Facility</a></li> <li><a href="staff.html">Staff</a></li> </ul> </li> <li><a class="MenuBarItemSubmenu" href="#">Services</a> <ul> <li><a href="boarding.html">Boarding</a> </li> <li><a href="lessons_training.html">Lessons & Training</a></li> <li><a href="swim_therapy.html">Swim Therapy</a></li> </ul> </li> <li><a href="sales.html">Sales & Leasing</a></li> <li><a href="#" class="MenuBarItemSubmenu">Horse Shows</a> <ul> <li><a href="showing.html">2012 Season</a></li> <li><a href="open_series.html">TQA Open Series</a></li> </ul> </li> <li><a href="news.html">News</a></li> <li><a href="contact.html">Contact</a></li> </ul> </div> <div id="left_column"><p> </p><h2>Upcoming Events</h2> <p><strong>*NIHJA Year End Banquet</strong><br />Friday, November 18th, 2011<br />Cocktails 6pm, Dinner 7pm</p> <p><strong>*Girl's Night Out</strong><br />Sunday, November 20th, 2011<br />7pm-9pm</p> <p><strong>*TQA/SOF Holiday Party</strong><br />Saturday, December 10th, 2011<br />7pm-10pm<br /><i>Click Here</i> for more information!</p></div> <div id="main_content"> <div id="Faded_Logo"><img src="images/Logo_Faded.gif" height="175" width="175" alt="TQA" /></div> <h1>Welcome to ThoroughQuest Acres</h1> <h4> </h4> <h3>ThoroughQuest Acres is a hunter/jumper training facility committed to the full development of both horse and rider, and you will find a strong incorporation of dressage in all of our training, providing the suppleness and balance needed for a truly successful jumping team. We are set back off the main road on 15 beautiful acres. ThoroughQuest is a family-owned business that takes pride in it's professional, knowledgeable staff and providing a warm, welcoming environment.</h3> <h3>Conveniently located in Port Barrington, IL, easily acessible from Chicago's northwest suburbs and just 45min from downtown Chicago.</h3> </div> <div id="footer"><p>© 2011 ThoroughQuest Acres<span class="separator">|</span>28044 W Roberts Rd<span class="separator">|</span>Port Barrington, IL<span class="separator">|</span>60010<span class="separator">|</span>T 847.452.1789<span class="separator">|</span>F 630.365.1379</p></div> </div> <script type="text/javascript"> <!-- var MenuBar1 = new Spry.Widget.MenuBar("tqa_menu", {imgDown:"SpryAssets/SpryMenuBarDownHover.gif", imgRight:"SpryAssets/SpryMenuBarRightHover.gif"}); //--> </script> </body> </html>@charset "UTF-8"; /* CSS Document */ body { background-color: #FFFFFF; background-image: url(../images/grey_bg_painted.jpg); background-repeat: repeat; height: 100%; } #container { position: relative; width: 1093px; height: 100%; margin: 0 auto; background: #ffffff; } html>body div#container { height: auto; min-height: 100%; } #logo { position: relative; top: 0px; left: 0px; height: 300px; width: 1093px; z-index: 10; } #left_slideshow { float: left; width: 547px; height: 263px; margin: -132px 0 0 0; border-top: 5px; border-bottom: 40px solid #000000; } #right_slideshow { float: left; width: 546px; height: 263px; margin: -132px 0 0 0; border-top: 5px; border-bottom: 40px solid #000000; } #tqa_menu { position: absolute; left: 0px; top: 438px; font-family: Verdana, Arial, Helvetica, sans-serif; height: 35px; } #left_column { float: left; display: inline; width: 25%; } #main_content { float: left; width: 75%; z-index: 10; } #Faded_Logo { position: absolute; left: 900px; bottom: -1030px; } #footer { position: absolute; bottom: -1093px; left: 1px; background: transparent url(../images/TQA_Footer_Gradient.jpg) no-repeat; height: 50px; width: 1093px; } div#footer p { text-align: center; padding: 25px 0 0 0; color: #fff; margin: 0 0 0 -20px; font: 11pt "Trebuchet MS", verdana, arial, sans-serif; } div#footer .separator { color: #000000; margin: 0 10px; } h1 { font-family: "Monotype Corsiva", cursive, sans-serif; font-size: 24pt; font-style: italic; font-weight: bold; color: #990000; letter-spacing: 0.25em; margin-left: 30px; } h2 { font-family: "Monotype Corsiva", cursive, sans-serif; font-size: 20pt; font-style: italic; font-weight: bold; color: #000000; margin-left: 20%; margin-right: 10px; line-height: 100%; word-spacing: 0.25em; } h3 { font-family: Geneva, Arial, Helvetica, sans-serif; font-size: 12pt; font-style: normal; font-weight: normal; color: #000000; margin-left: 20px; margin-right: 10px; line-height: 180%; word-spacing: 0.25em; } p { font-family: Geneva, Arial, Helvetica, sans-serif; font-size: 10pt; color: #000000; margin-left: 30px; line-height: 100%; }twise89 wrote:
I noticed that my page was loading my footer seems to lie behind the images of the first two
Add clear: both; in the 'footer' (as illustrated below) css selector
#footer {}
Background: transparent url (.. / images/TQA_Footer_Gradient.jpg) no-repeat;
Clear: both;
}
-
Preload the screen background color! How?
Hi all
I changed the background color of my Native blue to black flex application.
But when I start it up, first it shows the Preloader in its native blue, after the application loads, it can change black background.
How do I change the color of the complete native, so even loading, it shows my favorite color.
Thanks in advanceChange the "bgColor" property in the HTML wrapper file. next time, you will not be able to see the default flex color.
Hope that helps.
Surendra. -
When I turn on my iPhone 6 screen shows only the background color, the icon usage and the reception icon.
The iPhone's battery is fully charged? Otherwise, load it, and then try again.
If it is busy, go in recovery mode as explained here. You may need to try to get into the mode of recovery once more to succeed.
If you are unable to update or restore your iPhone, iPad or iPod touch - Apple supports
-
I just upgraded to Firefox 42.0 and, unlike previous versions, the setting of background color in 'Content' no longer works. In the settings page, the indicator 'Background colour' changes the color I choose (not white) in the choice of color theme, but each time I open an empty window background color is always white. Then, when I return to the Setup page to verify that the indicator still shows the color that I chose. And I have check the box 'Use the system color' or not there are tick, the result remains the same: the background color of an empty window is always white.
It is a problem I've never met before. I would like to know why.
Thanks for any help.
You can make only one rule:
@-moz-document url(about:blank), url(about:newtab){ html,body {background-color: #ccc !important } } -
New background color of folders
I changed the background color in a single folder, but since then, my folder Macintosh HD and others have the same background color. I changed it to white, but every time when I make new folder that has the default background color. How can I change this back? I use OS X Yosemite 10.10.5
What third-party app do you use for this?
-
images and background colors either not displayed at all or only sometimes
For example, http://www.bpwcal.org looks fine in Explorer but in Firefox 3.6.10 the background color and/or image does not load. I did not have this problem in previous versions of Firefox.
Try to clear your browser's cache.
Tools > clear recent history... - details and of course Cache hit only is selected, and then select all and click the clear now button.
-
Hi all
I always thought that a tab control on a Panel set to use Windows Visual Style for controls can have two background color of tab pages:
- Some shade of light gray / white when tabs appear on the top of the control
- The Panel background color if the tabs are on the other sides of the contrl
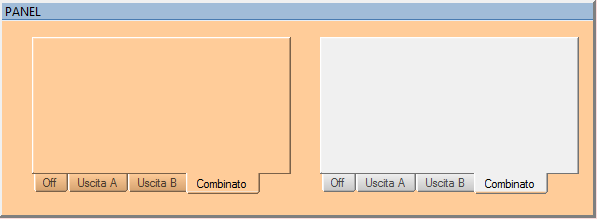
I found, however, a tab control that behaves differently, always showing the white background regardless of the position of the tabs: table below compares the control tab on the left, behaving 'normally', with the one on the right which is white. Consider color background of the pages tab cannot be defined in the IUR editor since the control follows the theme of Windows (this remains true for both controls).
Now, I don't know how I got this


Does anyone have an idea on how to do it?
I enclose the above sample Panel to allow you to test.
I found it initially on CVI 2009SP1 on Win7 with CVI2012SP1 TIME machine, but the control displays the same beaviour on CVI2012SP1 too.
Roberto,
Maybe I misunderstood, as I CVI2013 and therefore cannot make a direct comparison, but I was able to get the same color... Have you tried to deselect 'Use Windows Visual Style for controls', change the color and then re - activate the checkbox? That worked for me...
Maybe you are looking for
-
I can't my home screen of application icons to rotate for landscape longer. Is there a setting somewhere that I could have messed up is that?
-
for awhile there I literally lose all my emoticons are not yet on my keyboard nor and tried for centuries to recover, but I don't know why or how they simply disappeared...
-
Het expensive HP Presario CQ57 staat op offline conitnu.
IK wil draadloos printen. printer staat op offline continuous. Is een ander laptop geen problems. Hoe ik zorg haal maaltijd om online you good printen? HEB via START printerinstellingengeopend, maar kon geen onlineactiviteit vinden.
-
Sansa Clip, Linux and my laptop
My husband changed our main Linux home computer, while my laptop is still a windows machine. I like to keep the laptop the same, and I don't think that my husband is ready to go back to windows for the main computer. I have several clips, and I seem
-
Pavilion Dv7-3110ea: Dv7-3110ea wifi not working after reinstalling windows
Hello. I reinstaled windows on my laptop and now the wifi does not work... I cannot turn on wifi... only bluetooth... I think I need to reinstall the drivers, but I don't know where I can find them. Any help please?