CodePen HTML + CSS + JS in Muse
I need to find a way to put HTML + CSS + JS in Muse of Codepen.
It's what I want on my site: graphic SVG in ring with animation and tooltip
Help, please! Incidentally "insert HTML code" only works for HTML, CSS or JS.
Hi LJDezigns,
You're half right
You can insert HTML and CSS in the body of a page. If you paste the HTML code and CSS (in tags style, of course) of this page Codepen in the subject of "insert HTML" Muse, you will find that it will display a black box with that (really attractive place) the header text. I've tried it.
The problem is Javascript. I spent the age trying to JQuery UI to work on a site I'm developing, and he has not been successful. Adding additional JS libraries in the head of HTML (in the Page Properties > metadata) does not work. The injector JQuery widget only works for the addition of small JQuery code snippets to the bottom of the page.
It does that when I edit the exported HTML pages and add the JS that I want. This approach is not recommended, because it means that re-export of Muse will erase any changes in JS. And once you start doing this, you can do everything in an environment like Dreamweaver anyway. (Maybe you could do that in Dreamweaver and place it in the Muse as an iframe?)
In addition, from the looks of it, your Codepen example involves a few different JS libraries. I don't know why, but it is not all made with JQuery (the only library JS that Muse support natively).
So, in short, I don't think that this will be possible only with Muse. I would like it to be, since it would mean that I could do a lot of things I want to do! But unless Muse allows users to load additional JS libraries (and, ideally, to assign IDS and classes of items), this kind of thing will not work.
If someone smarter than me opposed to all this, I'll be happy to be proven wrong!
Tags: Adobe Muse
Similar Questions
-
How to convert a html/css site in muse
How to convert a html/css site in muse.
Hello
It is not possible to convert the html/css site in Muse. Muse only recognizes the .muse file.
Kind regards
Aish
-
Problem with html/css object in Muse
I did a project Muse and use widgets, but when I try to measure with the html/css object provided by Muse, the preview works perfectly but when I put it on Business Catalyst, the changes disappeared and he is back to normal...
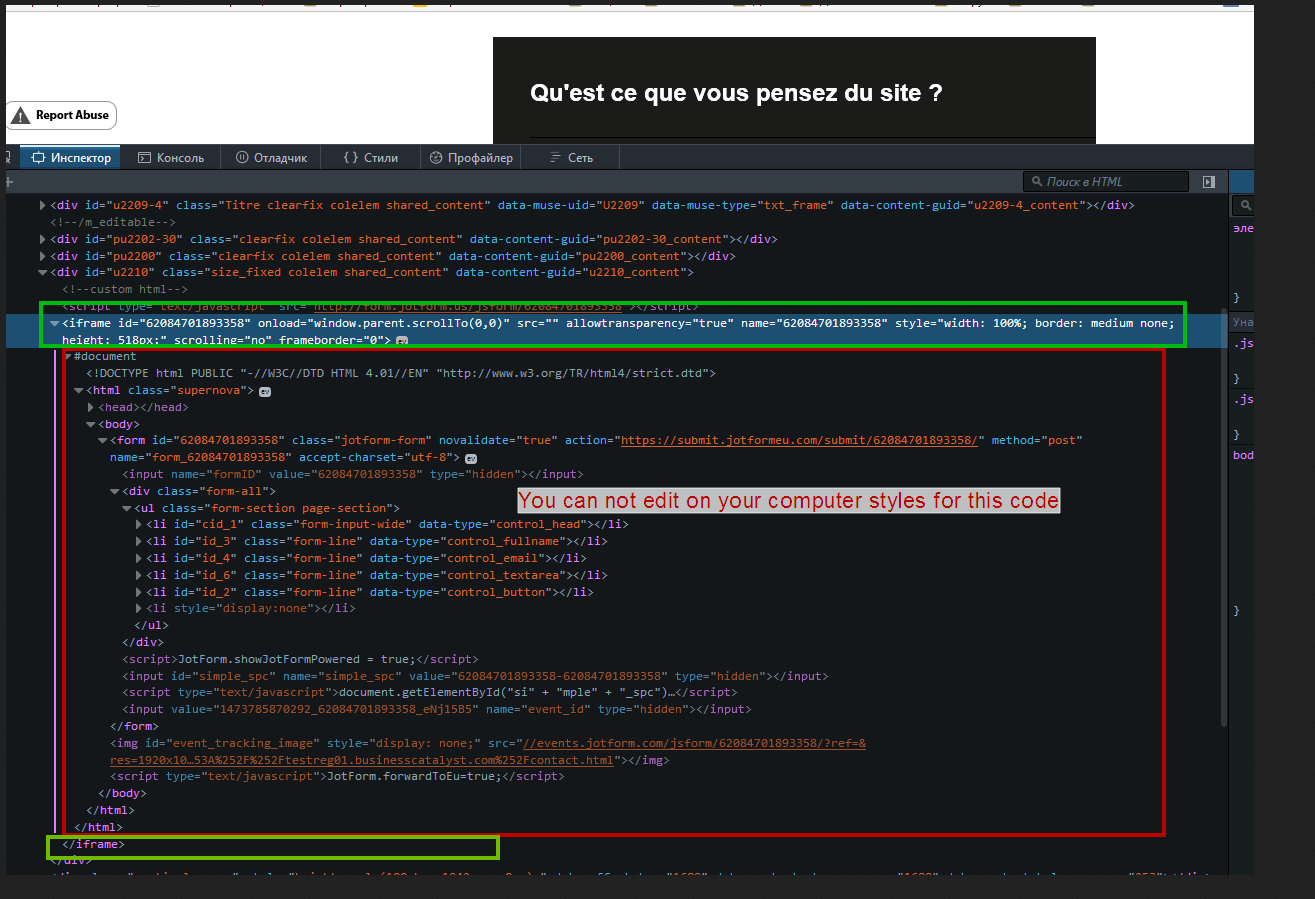
What should I do to make the CSS works?I don't know how you managed to add css to Jotform. JotForm is broadcast via iframe. Not editable any it by the css on your side. Any change in appearance, you can do in the Online Form Builder · JotForm , non-personalized css.
Well, if we talk in general. Muse never deletes the user code inserted into the head through the properties of the page. But I do not see any css custom in the source code of your website.
-
How does CodePen (html + css + js) insert Adobe Muse
Hi help me video or image sup please
Sory no speak English
How ""link "'codes' insert muse adobe?" Thank you all.
http://codepen.IO/team/lincolnloop/pen/jEzvBr
There is no difficulty with that, if you know the code at the beginner level. But if you don't know a code in general, this will be an overwhelming task for you.
-
I'm changing the border style of a marquee selection around my head. Given that Muse is not one tool online, or support of border styles other than solid (why? I have no idea).
I know it can be done by adding custom html/css, but so far, I've only managed to put a border dotted around the entire page. Some explain how I can do this please?
There is no information on the forums and youtube on this subject, and it drives me crazy.Hello
Please try following steps to make it work for you.
1. place the codes marked in page design mode and preview in the browser.
2. right click on the selection rectangle in the Navigator and select "Inspect element" (Google Chrome)
3. Once you do this, you will be able to see that well-known codes are placed in a div with an id as #u75. In this example, it is #u75.
4. it is the identifier that will target you for CSS.
5. If the CSS, you will need to add following
6. you can do a right click on the framing box in design and select "Edit HTML" and put the code before the code of renowned as mentioned below
7. click on show preview and you will get a dotted border.
Concerning
Vivek
-
Is it possible to export the html code of a muse site I'm building?
Is it possible to export the html code of a muse site I'm building?
Mac_Heibu has the right idea. When you export your site in HTML format, it creates a folder containing all of your pages. Here is an example of what the file contains. All of your HTML pages, all of your scripts, CSS, code and it will also have individual files IN your main folder of your phone or Tablet versions, as appropriate. This method allows you to upload your files to an FTP host. However, if you try to upload to an FTP server, the BEST solution would be to go file > load on the FTP host. If this helped you, please mark the correct answer in the answer of mac_heibu and don't hesitate to mark my answer as a useful answer.
-
It s difficult to integrate audio files in Muse, but possible. A widget for audio / video files to HTML for Muse is the solution.
And: Is there a way to use different sizes for the audio in Muse reader, as if it was possible in Dreamweaver? I tried different sizes, but the Audio Player, different in each browser, has always the same size.
Any idea?
Muse has not yet an audio widget.
The HTML code that you use works for some browsers.
The page that see you here:
http://www.beatricevoellmy.com/audio.html
use css to set the width of the element audio 250px.
You can add some inline CSS HTML you paste in Muse to achieve the same thing.
Hope that helps,
Lance
-
List of bullet HTML not made in Muse
When inserting HTML like this, Muse does not render the chips:
< ul >
Bullet 1 < /li > < li >
Bullet 2 < /li > < li >
Bullet 3 < /li > < li >
< /ul >
I'm missing here?
Thank you.
Paul
There is no CSS reset in muse that replaces the default list style. You need to specify the style in the code that you insert. Something like this might be,
- 1 chip
- 2 chip
- 3 chip
- Abhishek Maurya
-
Safari 9.1.3 textedit html/css not displaying does not correctly
I am trying to learn html/css and I'm going through a basis of teaching course that you type some html and css style, and then open it in Safari.
I went to textedit preferences and selected plain text, I unchecked .txt extension and saved as index.html to try it in safari, and it does not display properly, are there other settings should I set in textedit or safari so that it appears correctly. Here is my simple html text. Safari does not display the style.
< html >
< head >
< title > coffee Starbuzz < /title >
< style type = "text/css" >
{body
background-color: #d2b48c;
left margin: 20%;
right margin: 20%;
Border: 2px dotted black;
padding: 10px 10px 10px 10px
do-family: without serif.
}
< / style >
< / head >
< body >
Drinks at the coffee Starrbuzz < h1 > < / h1 >
House mix of < h2 > $ 1.49 < / h2 >
A smooth, sweet blend of < p > coffee from Mexico, Guatemala and bolivar. < /p >
< h2 > moka Caffè Latte, $2.35 < / h2 >
< p > Espresso, steamed milk chocolate syrup. < /p >
< h2 > Cappuccino, $1.89 < / h2 >
mix of espresso, steamed milk and milk foam. < /p > < p >
< h2 > the Chai, $1.85 < / h2 >
< p > a spicy drink made with black tea, spices, milk and honey < /p >
< / body >
< / html >
My iOS is 10.11.6 Safari is 9.1.3
Thank you
Mike
Have you tried to give the file an extension .css?
-
HTML + css + javascript is enough? Another example of application?
Hello!
To accept that my application is sufficient to write in html + css + javascript? like normal Web site? or I have to use other tools?
Where can I find another example of application? not "SketchPadStandard"?

What types of applications rejected RIM?
I don't know about "The Applications that provide a simple, unique, function as play sound or display a graph."
but some other advice?
BTW: I use the command line to create a * .bar, compile and run my application on the Simulator, but y at - it tool that will speed up this process?
Sorry for the many questions in one thread, rookie mistakes

Greetings!
@kubaczento, this is the forum for the development of the AIR. If you look at the works of the Web (HTML, etc.) you should head to the course on Web development forum which is side to it...
-
How convet a psd to HTML/CSS file?
How to convert a PDF file to HTML/CSS?
I found this method: download the PSD to cloud account then the window menu > extracted but the window looks like this:
I use a version of the track. Is - what the reason why this does not work?
The trial version is identical to the full version. Take a look at retrieves a Photoshop design into code in Dreamweaver | Adobe Dreamweaver tutorials CC
-
How to convert a font created in. HAVE in a format compatible with HTML/CSS.
Hello
Thanks in advance for any help with my question.
I downloaded a font on behance, and includes the original vector inside Adobe Illustrator glyphs. I tried to save the. HAVE as one. SVG to use in my HTML/CSS code for my site, but it was not appearing in the browser.
I used the function @font-face and bore the name of the police and the included local source url, but without success. I feel like I'm missing a step inside the Illustrator when I export the 'new police' or save the 'new police' as one. SVG.
Are there specific measures that I need to pass by when created by using a font on the inside. HAVE for use in HTML/CSS?
Sebastian
SVG isn't fonts, images (vector). To create a real font, you will need software such as FontLab. Otherwise compose you some text you want in artificial intelligence, export a SVG (or image pixel) and incorporate it into your page like any other image.
Mylenium
-
InContext editor works not with custom html/css (animate files adobe edge)
Hello
I just created a site of catalyst for business and I chose for my own HTML/CSS/JS site (without a template). The site is made with Adobe Edge animate and the files are already uploaded to the server.
When I connect to the admin of the catalyst business account I can see my site works but now I would like to use the incontext Editor. When I hit the edit button I see my site, but I can't change.
In my index.html file I insert scripts like '
ice:editable="html"' and 'ice:editable="*". But still the incontext editor doesn't work.Example:<div ice-editable="html" id="Stage_UIHE-Cover_cover-title-03"><p ice-editable="html" style="margin: 0px; line-height: 36px;"><span style="font-family: times_new_romanregular, sans-serif; font-size: 40px; color: rgb(255, 255, 255);">Nepal Earthquake Aftermath:</span></p>I'm doing this right? Could someone help me how to insert the tags in the right way.
Or maybe it is not possible to get the incontext Editor to work with the Edge files animate.
I hope someone can give me some answers and point me in the right direction.
Thank you!
As much as I know to Edge host sites work the script must be initialized. ICE but does not play nice with dynamic content and that's why he doesn't work for this particular site.
Don't think that there is a way around this.
Thank you
Mihai
-
How can I send a html file exported from muse like breath of e-mail with pictures and links?
My question:
How can I send a html file exported from muse like breath of e-mail with pictures and links?
I designed a 'Web site' in muse Adobe and exported in the form of html file. I don't know how to send my .html file in an email!
Best,
Nicole
Thank you!
I was actually able to publish muse about Business Catalyst and then use the generated html code to create a blast email in Mail Chimp!
-
Can I insert html objects 5 in muse?
I'm trying to insert an html object in a muse doc, something I've done many times. This object is a video w/skin, but after I paste in the code, instead of seeing the little spinning wheel treatment, there is nothing. Not even an error message. Any ideas as to what could cause this problem? Any help would be greatly appreciated.
Thank you!
Paula
The problem is probably that you have not downloaded the video on the server. When you embed the HTML code using the Insert HTML code it does not actually download the video - just the code. A gift that what is happening is that your src in code the links in a media folder. If you had downloaded through Muse, it would be in an active case. If download you through muse can change the part of the code that says media and change in assets.
Maybe you are looking for
-
iPhone 6s more app photos share your photos on facebook
SStarting last night, if I try to share photos on Facebook in the photos app, it says my photos will be posted, but they never appear on Facebook. I made sure I'm connected to Facebook in the iPhone settings and Facebook is checked as an option unde
-
Is A satellite - possible to copy a DVD on my PC?
Is it possible to copy a dvd on my pc since the dvd watching on Windows Media Player.
-
I want to delete the work of an album on my Apple tv. How please.
-
I recently removed my keys on my keyboard to clean and now after putting the keys back on the keys are hard when you enter. As to get stuck and not as smooth when you press. I hope that I just put the keys back on wrong...
-
looking for usb driver for handycam DRC-trv16e
looking for usb driver for model handycam sony dcr-trv16e