EOS 6 d zoom in remote mode live view sharper?
Hello
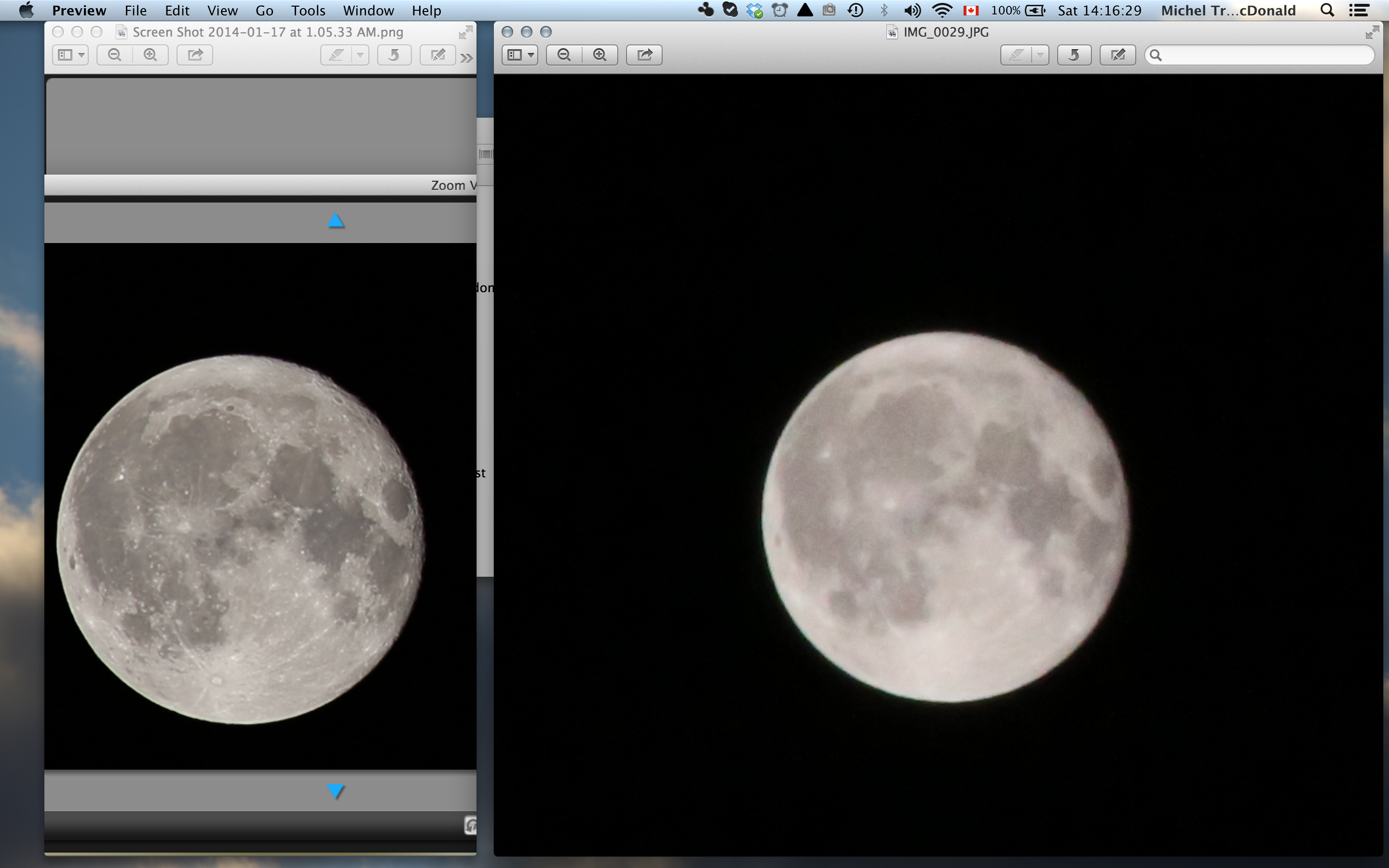
I have this Canon EF 70-300mm Zoom lens on my EOS 6 d, connected via EOS Utility Remote on my Macbook Pro running MacOS 10.9.1. Everything works very well, and I'm really impressed by the level of detail that I can achieve by zooming in on the Moon:
I thought, that looks really amazing! Imagine what the shot will look like when I break the real photo with these settings. And then I get it. This is a comparison of the screenshot of the Live View Zoom View (left) and the actual shooting (right):
I tried to change the quality of the image (I tried RAW) does not. I do not know whence the loss of details, I was wondering if anyone here had any idea about this or that she ran into similar problems.
Thank you
Michel
You can try and turn off High ISO NR? at ISO 12800, you can lose a lot of details with NR. The Moon is clear enough, you don't need an ISO high. And the Moon must be sharp, even at slow shutter speed. Try so the slow shutter speed, lower the ISO, turn off NR. Your shot looks like more on NR off focus or camera shake.
Tags: Canon Camera
Similar Questions
-
How to use mode live view in Dreamweaver CC with protect pages.
Sorry I'm french how to use mode live view in Dreamweaver CC with a protect page. display live, tell me it's unable to connect. So I need to protect my pages
Thank you
Ok. Keep .htaccess on your remote server.
In the site local files Panel, F2 (rename) to the old.htacess.htacess.
Which will disable the file .htacess on your local computer only.
Nancy O.
-
(tag div selector in mode live view in Dreamwear CC2015) is usually a blue box with the selector in a blue box in the upper left corner. Who discovers is no longer present.
Mac OS in Preferences, how can I get these to appear again?
Your screenshot shows affinity CSS file of the project seven is selected in the tabs.
Try clicking on the Source Code tab.
Nancy O.
-
Using a Canon 70 d, I can attach reliably. But is there a switch/change what I should do in LR or camera order to use mode live view? I only managed to do work once, think it's a stroke of luck.
Hi reggiel4159866,
Lightroom does not support a direct-attached.
-
My page display mode live view, but not in design mode.
In DW CC 2014 and 2015 CC DW, my page display mode live view, but not in design mode. When I switch to Design view, I see only the grid and nothing else. ????
DW, especially the latest version, requires a clean code and valid for many functions to work correctly. Chances are, there are a few code errors in your HTML view Design of the data warehouse can not handle, but browsers and the Live View can.
Run the validator at http://validator.w3.org/nu for a list of errors and correct all found your page.
If you have a clean and valid code, but the problem persists, post a link to your current page, or all of the code and css here in the forum (don't use e-mail, it will not come through) so we can take a look at what's going on.
-
Dreamweaver CC 2015 file not found error in mode live view
Hello, I use windows 7 Enterprise. Recently, I received an error file not found in mode live view when you try to open a file on my local disk.
Everything works in design mode.
I see the file on the local drive, so it's obviously there.
It is the first time that this has happened. Please notify. Thank you.
Yep, you want to be careful about spaces, special characters and capital letters in the names of files and folders regarding the web.
Everything must be tiny alpha-numeric, using hyphens or underscores instead of spaces.
-
Cannot change anything in mode live view
After the upgrade to 2015 Live View is non-interactive and basically just a browser preview, how do change you things? I can't select all objects or do anything at all in the mode live view.
too bad, you need to select 'design' in the menu drop-down menu drop-down
-
mode live view Dremweaver 2015
Hi I do not know if it was a good idea but I've just updated to 2015 of Dreamweaver. DW 2014.1.1 display live would make modules in British Colombia, but not in 2015.
I noticed that the BC extension is no longer supported for 2014.1.1 upward so I'm sure this has something to do with it.
Y at - there a trick to getting BC back on DW 2015 live mode view, or do I have to start learning the liquid for it to work better with DW now?
OK I load my files the mode live view and don't push is not to test the server.
Thanks for your help Luke you're a smart man!
-
I was wondering if I should do something that I'm not aware, or if this is normal?
I have a few pages that I wrote with PHP codes and now that I'm ready to apply the style to the pages I can't seem to be able to see the live view of my pages.
In order to access the site I am building you must first sign in (I did it in the browser but how can I log-in within the environment of Dreamweaver and able to see the result of my style in mode live view?)
Why must you connect? For development, I would disable the logon scripts session until you are ready to publish to the server.
Nancy O.
-
I use a Macbook Pro with Yosemite and can not get the mode live view to work in conjunction with my local server or with my php files.
What could be wrong? I put top/synced everything with my folder in htdocs root.
Thank you :-)
Should I switch to an IDE to develop PHP
Not necessarily. I often develop PHP in Dreamweaver, even though I have ZEND Studio (which is a great PHP IDE).
A true IDE will give you debugging tools and a large number of small features that make the code more effective.
-
How is it, I can see my div in design mode, but not in mode live view
Hello
I have a div ID called "portfolio" I see in Design view but not mode live view or on a browser. It's a small pink square and I want that round square also.
I ran through validator. He picked up a few things in the style.css which I changed and the boilerplate.css I did not. I thought auto DW creates code for mat because I don't fit this code myself.
She also rejected a lot of code in webkit, but this seems to be the standard webkit code that works elsewhere on the page.
BTW: has when is this hand brutal coding pay off in money and less heartache when Wordpress air cleaner and is easier to use? I feel that I know only HTML or CSS in terms of translating the vision to reality and with browser features everything after months and months of online courses. How long are the pros home until they reach a point of the watershed?
Here is my address: http://www.adjacentdimensionsmedia.com/home.html
Here is my html code:
< body >
< div class = "gridContainer clearfix" >
< div id = "div1" class = "fluid" > < img src = "adtitle2.png" width = "700" height = "80" alt ="" / > < / div > "
< div class = "fluid" > < div class = "box-shad" > < a href = "index.html" > < / has > < / div > ""
< / div >
< div id = 'portfolio' > portfolio < / div >
< / body >
Here is my CSS:
Shad-.box {}
top of the margin: 200px;
margin left: 100px;
Width: 900px;
height: 700px;
display: block;
background-image: url("images/Big-tree-trans1.png");
background-size: 900px 700px.
-webkit-box-shadow: 15px 15px 15px insert #000000;
box-shadow: 15px 15px 15px insert #000000;
-webkit-border-radius: 50%;
border-radius: 50%;
position: fixed;
}
. Box-shad a {}
Display: block;
Width: 900px;
height: 700px;
}
{#portfolio}
Width: 100px;
height: 100px;
margin-top: 0px;
right margin: 200px;
margin left: 200px;
margin-bottom: 0px;
border-radius: 75%;
-webkit-border-radius: 75% 75%;
background: pink;
top:-300px;
position: relative;
}
High:-300 puts this div over the top of the browser window. Fix that and you'll see the div.
-
I've had my site using dreamweaver for about a year now. I used the program of "Spectator" in my Gallery for images. However lately I have been having update problems and change the images. So yesterday I set up a gallery with the "lightbox" dreamweaver widget. Everything works well in mode live view in dreamweaver, but when I put the site to my domain now totally disappeared. It seems that the site is still in train poster linking to the simpleviewer Gallery, but there is no evidence, just a blank page. I don't know what is happening here. Through my Web host customer support has been useless. My site is
www.ryancomptonart.com
CORRECTION: I found the correct code in styles.css. The problem is solved
-
Dreamweaver problem: what is active mode live view the program block
[English]
Dreamweaver problem: where is the block active mode live view. I have to wait at least 3 minutes to restore the program, and try again to work. This only happen in a way live view. Please help with this problem is very annoying
[Spanish]
Dreamweaver problema: cuando hangs from activa Live discovered. Tengo por lo menos 3 minutos e restore el programa para wait brought Nuevo a trabajar. Esto sucede en solo a modo to display live. Please help con este problema're muy molesto
Hi Angello,
Which version of Dreamweaver, you are on?
Thank you
Preran
-
Why my document works very well in mode live view, but not after I have the load on the server?
I created a reducible outline in DreamWeaver CS5, which includes my doc, html, file outline.css and file outline.js for codes of supply.
Everything works well in mode live view... I get the image of the + - signs contour develops and reduced. But when I download 2 images, the html doc, the outline.css and the outline.js page does not work correctly. The + - signs do not appear, or the table collapses / develops. In addition, spacing between the title and the items in the outline are disabled. Any suggestions?
BTW - do you think it is a good idea for me to get css/html and javascript for Dummies? These books really help novices like me?
No, I don't think. I would recommend that you delay javascript until you have a degree of comfort with HTML & CSS. And I would not recommend the series of dummies. Personally, I don't think you could do better that for the volume of Missing Manual CS5, which teaches you in fact a good deal on DW and HTML and CSS. Also, there is a great set of online tutorials on the Adobe site and on the W3 Schools (http://www.w3schools.com) site.
-
Resize the width of the mode live view for resets overview sensitive to the top of the page
Almost every time I move the scrubber in live view to verify sensitive breakpoints are correct, it scrolls by me to the top of the page.
Unfortunately, it's a problem for the sites of scrolling a page, as the question that I am trying to fix is a path down a long page, and the only way to see the responsiveness in action is to zoom stupidly far. Y at - it an option to enable the circumvention of this off, or reasonable?
Edit: I use Mac OS on a MacBook Pro 10.10.4
MrJW gave you a good work around in Live View mode. But honestly, when I work with the reagents long pages, I saw in the browsers and keep them open while I do a few code tweaks. Then refresh browser (F5 or Ctrl + R) to check my progress. I almost never work without one or several browsers open at all times.
Right click > inspect element is another feature of good browser to use.
If you have Firefox with the Web Developer Toolbar extension, you can use Resize > sensitive view layouts to see the appearance of your page (s) on multiple devices. This is a handy feature.
In addition, you can edit the CSS in real-time to see how it effects your work and lots of other good things.
I highly recommend the FF Web Developer Toolbar. It's free. I use mine constantly.
Web Developer: Modules for Firefox
Nancy O.
Maybe you are looking for
-
Daily Kos is a site that collects over the web and passes them along. To read the articles, I click it in the list. Suddenly, about 2 or 3 weeks ago, when I clicked on an item, the page came in white with a small block in the upper right corner, sayi
-
Satellite A500 - overheating after BIOS update to 1.50
Hi, I hope someone can help me. I updated the Bios to version 1.50 a few days ago and now the laptop overheats and stops after a few minutes, when I play a game (Day of Defeat Source btw, it is not the newest and shouldn't be a problem). This problem
-
Update and Service Pack installation after system restore
Hello I am a Customer Service representative your question for Windows XP. Here's the issue: System Restore will be restoring all the Service Packs and updates installed Windows XP on a Windows XP computer or at - it need to reinstall everything afte
-
Comments - Google Chrome tabs not good display in update of Lollipop
Prior to the update of the pacifier of Xperia Z3, Google Chrome has opened new tabs in the application itself and displays a '2' on the Web page of the 1st 2nd opening new tab, but now it opens 2 new tab without a '2' and the 2nd tab can be found in
-
CLEANING OF VIRUS - LAPTOP - NOW GET THE KEY OF PRODUCT NOT VALID
Have an Aspire 7720 laptop that had a virus. Fixed now I get "invalid product key" every time I go into a document. More can not add a printer (Epson Stylus CX3800); to send a message that no software for even if I went on-line to epson.com and dow