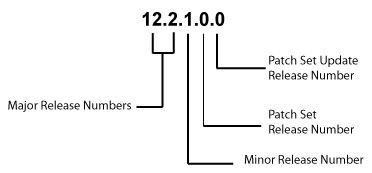
Form of 12.2.1.0, no explanation version number?
Several years ago I learned that the OAS/FMW product version number is composed as follows:
- Major version number
- Maintenance of database version number
- Version number of Maintenance FMW
- Specific component version number
- Platform specific version number
Thus 11.1.1.7.0 meant: Major Release = 11, update of database products (SQL * NET client, database repository of metadata...) = 1, update corrective = 1 FMW, FMW specific version = 7, number Number of specific version of platform = 0
The new version of the forms/States is 12.2.1.0, which would mean that the version of db products built that release is 12.2, yet the largest number of current version of Oracle DB is 12.1.
Does anyone have an explanation why the version number is 12.2.1.0 instead of 12.1.1.0?
Kind regards
Christof
Oracle has change that to the Midleware. Your's is to the Oracle database.
Check http://docs.oracle.com/middleware/1221/core/ASADM/release.htm#ASADM445
Tags: Oracle Development
Similar Questions
-
Before this version of Firefox 36.0.1, the < textarea > HTML worked in my forms. View Cart returns. In the version of 36.0.1 that they no longer work correctly. However, when I enter a carriage return, it displays a space instead of a line break. I went to test basic textarea
< textarea > name = cols 'comments' = 20 rows = 10 < / textarea >
to make sure that I was not introducing anything with other languages.
I use Windows Pro 8.1. I drove back to 35.0 Firefox and everything works fine. I installed 36.0.1 and it stops working.
I have access to another laptop also running the same version of windows and Firefox and it seems to be done as well strange things. I'm suspicious because I started to notice this immediately after a windows update last night. The laptop also known issues that he immediately after a windows update last night.
I still have another computer running a different version of windows and Firefox and it works very well. It seems that the issue is where there are windows Pro 8.1 and Firefox 36.0.1.
Guys do you have an idea what is happening here?
Thank you
JMRAUPE57The current version supports the white-space for a text box property and it is possible that the Web site uses spaces: pre instead of spaces: pre wrap.
The former will prevent Firefox of text wrapping.You can check that out in the Inspector via the context menu.
See:
The white-space property is currently working on HTML < textarea > (bug 82711) elements.
See also:
- [1050456/questions/1050456] Problems of film to 36.0
-
I downloaded the latest version, but the form page tells me to download the latest version and does not display the form!
Ok. Chrome has stopped supporting the player plug-in (for now). You'll want to download the forms by placing the cursor on the link, right click and check-in at your computer. Alternatively, you can try another browser such as Internet Explorer.
-
a form is fill automatic cvv, but not the card number
A form is the AutoFill name address phone, fair enough, it's not to remember number card, good, but it IS remembering the CVV, which is very bad.
I don't understand how this is controlled, and I don't see anything in the page source
Y at - it something I can do to this topic, or the owner of the page can do?
Thank you
Firefox will store data from AutoComplete if the input field is not an autocomplete = "off" attribute.
Firefox can recognize some specific data such as numbers of credit card through a cheque as the Luhn algorithm and omit memorization of such a number.
-
Version number Adobe Reader form
I have a form .pdf that users complete and submit to a database. Some users have older versions of the reader and the form does not work for them. They have the difficulty of updating to a newer version of the player and want to know what the oldest version of the form player will work with. Someone knows the answer or know how I can find that? I have the version more up-to-date, so I don't know how to go back to an older version to test it.
If you want to test your form with older versions of reader:
- Uninstall your current version
- Download & install an older version of navigation in the site of Adobe FTP ftp://ftp.adobe.com/pub/adobe/reader/
Even older versions (not compatible with any modern operating system) are at ftp://ftp.adobe.com/pub/adobe/acrobatreader/
-
I'm new to creating forms, please excuse my ignorance. I created a form of the 9 page in InDesign on Mac OS 10.6.8 CS6 and exported as an interactive PDF. With Acrobat 10.1.10 I checked that there are no security - everything is allowed. None of the fields on form is required. I initially had some fields mandatory but is not necessary to see if my printing problem would go. I activated the extension which allows versions of reader before 11 to save data in the form. Page 1 has fields drop down list, radio buttons, a "submit" button and text fields. The rest of the form has boxes option and text fields. Some of the people who have tried my form will say that they can print pages 2 through 9, but not on page 1. One of them is known to use Reader 10. I tried to print my form with Reader 11 on Max OX 10.6.8 and Reader 11 on Windows 8.1 and haven't seen any problems printing. What have I done wrong? Is there something on the submit button on page 1 that made old versions of the drive do not want to print this page? There is nothing of propriety or sensitive on the form, so I'll leave it for awhile in Dropbox, where someone is willing to inspect it. It is to
https://DL.dropboxusercontent.com/u/87784382/Savable_Local_Show_Report_2.PDF
I was able to find someone willing to do tests that I can not do without having to install older versions of the player on my computer. The surprising (to me) the result is that the button submit the cause of the problem. Simply removing the button submit, Reader 10 is now able to print page 1. The Send button has been implemented to make a 'mailto'. I don't know if other destinations also cause the issue of the page not print not with older versions of the reader.
-
Former Muse files will open on the sensitive version of Muse?
I just want to know, I get to start a new project.
Yes, you will be. Keep in mind that you can go back the other way, though. I would say to join the pre-release version of Muse, so you can test it now
-
In other words, how can I get version 9 without losing the XI version?
Hi Bob2,
You can download the exe for Reader 9 using this link ftp://ftp.adobe.com/pub/adobe/reader/win/9.x/9.0/uk_UA/ & then install the updates.
Kind regards
Nicos -
Former CSS does not work in the new version of Dreamweaver
I upgraded from Dreamweaver MX 2004 to the CS3 product. When I open one of my old pages in Design view, the page is not rendered correctly, even if it's just normal when I publish on the web. The aspx page uses the following style sheet: 3col_leftNav.css.
Any ideas?
Thank you
DashRabbitI figured it thanks Murray * ACE *, which reminded me to experiment with a same style sheet and the new web page. It turns out that my reference to the style sheet has a backslash in it, rather than a forwardslash.
Here's how it looked:
href = "CSS\3col_leftNav.CSS"
Here's how it should have been:
href = "CSS/3col_leftNav.CSS"
Either way works fine with Dreamweaver MX 2004. This is not the case with Dreaamweaver CS3.
Thank you!
-
APEX on Oracle 10 G database installation
Hello. One of my struggles with APEX installed at my place of work is that we lack of Oracle Database 10 g, 11 g not. This SUMMIT is not already installed on our Test Server. I don't have the technical knowledge to install APEX myself, so I need to ask a resource get the installation done. However, we have a very experienced Oracle DBA. If I had to estimate how much time the typical installation and post installation configuration would take our DBA (who has no prior experience of the APEX, but installs Oracle DBs with ease), which would be a sure to quote number?
Let me know if you have any experience with this type of installation. Thanks in advance.So, it seems we have Apache installed as part of our installation of Web Forms. Do you know if it will be suitable for use with APEX?
Should be, but mod_plsql can not be installed/configured with the edition of forms and reports Services. Get the full version number and check the documentation.
I can find basic descriptions) 1 Oracle Application Express Listener and; 2) oracle HTTP Server and mod_plsql. but I don't see anything telling me why I should pick one over the other (or both work together?)
No, they are quite distinct. The determining factors that usually would be if you were already using / licensed for OAS/OHS 10 g or one of the other web/app servers for which mod_plsql isn't available, and what else you wanted to do with the web/application server.
Are there performance differences?
Not as far as I know. So much better than the EPG.
One is easier to set up with APEX than the other?
I am not able to comment, having never used the listener of the APEX, or any of the servers used with it. I never had any problems with APEX, mod_plsql, OHS, Apache (although many with the OAS and other things - including forms!).
You are already using OAS/OSH should probably try it as your DBA already has some experience with it.
-
We use a system of assistance to work (remedy of the BMC IT Service Management). In version 12 Firefox, all fields are displayed correctly in the form. However, if I switch to a version higher than 12, some fields appear as fields of horizontal scrolling (without displaying the data in them). Therefore, I am forced to stay on version 12 for the work.
Found that it is actually a problem with the BMC Remedy system in use (version 7.1). Here are the details if anyone is interested: https://communities.bmc.com/communities/message/256456
-
After update to 7.0.1 I can't always use the tab key to move to the next field or use the shift and tab key to move to the previous field in forms. He has always worked in previous versions and it is essential for my type of work. Does anyone know of a setting to enable this? If this is not the case, can the developers of Firefox is working on this issue (please). I love Firefox but desperately need this feature to work properly. Thank you!
No - because it works in Mode safe mode, this means an extension is probably to blame. See http://support.mozilla.com/en-US/kb/Troubleshooting+extensions+and+themes
-
pointer to null when using af.form
Hi am a NPE everytime I try to use af.form
the code is
<?xml version='1.0' encoding='UTF-8'?> <jsp:root xmlns:jsp="http://java.sun.com/JSP/Page" version="2.1" xmlns:af="http://xmlns.oracle.com/adf/faces/rich" xmlns:f="http://java.sun.com/jsf/core" xmlns:h="http://java.sun.com/jsf/html"> <af:form id="f1"> <af:panelStretchLayout id="psl1" topHeight="33%" bottomHeight="33%"> <f:facet name="bottom"> <af:panelGroupLayout id="pgl2"/> </f:facet> <f:facet name="center"> <af:panelGroupLayout id="pgl1" layout="vertical" halign="center"> <af:panelFormLayout id="pfl1"> <f:facet name="footer"/> </af:panelFormLayout> </af:panelGroupLayout> </f:facet> <f:facet name="start"/> <f:facet name="end"/> <f:facet name="top"/> </af:panelStretchLayout> </af:form> </jsp:root>
am in jdeveloper 11.1.1.9.0
Add an empty af:panelGroupLayout to the superior facet of the panelStretchLayout (source code for .jsff fragment).
Exactly as you did for the inferior facet
-
Tutorials Oracle Forms and reports
Hi all
I recently started a new job in collaboration with Oracle forms and reports using PL/SQL. I have little or no experience with either, I'm looking for some tutorials online. I found the following on Udemy me begin with PL/SQL - <-moderator removed link as we do to the business side--> but I find it difficult to find some tutorials on Oracle forms and reports. Can anyone suggest where I might find some good tutorials?
Thank you
-Action Moderator: removed link to a commercial side. The user don't please add links to commercial messages to any forum OTN in side. -----
Tutorial Oracle...
Although the first two of the following links are for older versions of forms, the concepts are still valid for all versions of forms.
A tutorial on Oracle9i forms and reports
http://www.holowczak.com/Oracle/dev9i/ iSelfSchooling - Introduction to forms Oracle Forms
10g: demos, tips, and Techniques
http://SheikYerbouti.developpez.com/index_en/
http://www.SlideShare.NET/magupta26/Oracle-Forms-tutorial
http://www2.cs.uh.edu/~ceick/3480/Customized_Oracle_Forms.pdf - create custom Oracle Forms
http://www.youtube.com/watch?v=0BBiHvHzPYE - video
Tutorial for Oracle reports...
Here's some link...
1. http://docs.oracle.com/html/B14364_01/title.htm
2. http://www.scribd.com/doc/3960412/Basic2-Oracle-Reports-10g-Tutorials
3. http://report10gsanamqa.blogspot.com/2010/08/triggers-in-reports-types-of-triggers.html
Video tutorial
http://www.YouTube.com/watch?v=Fum3MJm5yKU
Hope this helps,
Hamid
-
I created the contact form in Adobe Dreamweaver and try to find a way to make it work. I don't know php and thought about using one of these sites like jotform.com, but would really like to learn php (on my list of things to learn). In the meantime, I was hoping one of my useful Dreamweaver buddies could help me. Here is my code.
Thank you in advance.
Carolyn
<! DOCTYPE html >
< html lang = "en" >
< head >
< meta charset = "UTF-8" >
< meta http-equiv = "X-UA-Compatible" content = "IE = edge" >
< meta name = "viewport" content = "width = device-width, original scale = 1" >
Temple Israel of Merrick South < /title > < title >
<!-"bootstrap"->
< link href = "css/bootstrap.css" rel = "stylesheet" > "
<! - HTML5 shim and Respond.js for IE8 take in charge of the HTML5 elements and questions from the media - >
<!-WARNING: Respond.js does not work if you view the page via file://-->
<!-[if lt IE 9] >
" < script src =" https://OSS.MaxCDN.com/html5shiv/3.7.2/html5shiv.min.js "> < / script > .
" < script src =" https://OSS.MaxCDN.com/respond/1.4.2/respond.min.js "> < / script > .
<! [endif]-->
< / head >
< body >
< div class = "container-fluid" > < / div >
<!-brand and toggle get grouped together for better mobile display->
<!-brand and toggle get grouped together for better mobile display->
< div class = "container-fluid" >
< ul class = "navbar-nav nav" >
< class li = "dropdown" > < a href = "#" class = "menu drop-down-turn" data-toggle = "dropdown" role = "button" aria-expanded = "false" > home < span class = "circumflex accent" > < / span > < /a >
< ul class = menu "drop-down" role = 'menu' >
< li > < a href = "#" > history of Temple Israel < /a > < /li >
< /ul >
< /li >
< class li = "dropdown" > < a href = "#" class = "menu drop-down-turn" data-toggle = "dropdown" role = "button" aria-expanded = "false" > about us < span class = "circumflex accent" > < / span > < /a >
< ul class = menu "drop-down" role = 'menu' >
< li > < a href = "#" > the Temple < /a > < /li >
< li > < a href = "#" > Rabbi & staff < /a > < /li >
< li > < a href = "#" > Hebrew school Principal < /a > < /li >
< /ul >
< /li >
< class li = "dropdown" > < a href = "#" class = "menu drop-down-turn" data-toggle = "dropdown" role = "button" aria-expanded = "false" > membership < span class = "circumflex accent" > < / span > < /a >
< ul class = menu "drop-down" role = 'menu' >
< li > < a href = "#" > membership @ TIOSM < /a > < /li >
< li > < a href = "#" > Board of Directors < /a > < /li >
< /ul >
< /li >
< class li = "dropdown" > < a href = "#" class = "menu drop-down-turn" data-toggle = "dropdown" role = "button" aria-expanded = "false" > Community < span class = "circumflex accent" > < / span > < /a >
< ul class = menu "drop-down" role = 'menu' >
< li > < a href = "#" > Sisterhood < /a > < /li >
< li > < a href = "#" > < /a > < /li > men's Club
< li > < a href = "#" > Tikkun Olam < /a > < /li >
< /ul >
< /li >
< class li = "dropdown" > < a href = "#" class = "menu drop-down-turn" data-toggle = "dropdown" role = "button" aria-expanded = "false" > Education < span class = "circumflex accent" > < / span > < /a >
< ul class = menu "drop-down" role = 'menu' >
< li > < a href = "#" > < /a > < /li > Sunday school
< li > < a href = "#" > Hebrew school < /a > < /li >
< li > < a href = "#" > Bar/Bat Mitzvah < /a > < /li >
< li > < a href = "#" > Adult Education < /a > < /li >
< /ul >
< /li >
< class li = "dropdown" > < a href = "#" class = "menu drop-down-turn" data-toggle = "dropdown" role = "button" aria-expanded = "false" > holidays & Festivals < span class = "circumflex accent" > < / span > < /a >
< ul class = menu "drop-down" role = 'menu' >
< li > < a href = "#" > daily Minyan < /a > < /li >
< li > < a href = "#" > Shabbat < /a > < /li >
< li > < a href = "#" > feasts < /a > < /li >
< li > < a href = "#" > Sukkot < /a > < /li >
< li > < a href = "#" > Simchat Torah < /a > < /li >
< li > < a href = "#" > Hanukkah < /a > < /li >
< li > < a href = "#" > Purim < /a > < /li >
< li > < a href = "#" > Passover < /a > < /li >
< /ul >
< /li >
< class li = "dropdown" > < a href = "#" class = "menu drop-down-turn" data-toggle = "dropdown" role = "button" aria-expanded = "false" > fundraising < span class = "circumflex accent" > < / span > < /a >
< ul class = menu "drop-down" role = 'menu' >
< li > < a href = "#" > fundraisers for Israel of Temple of South Merrick < /a > < /li >
< /ul >
< /li >
< class li = "dropdown" > < a href = "#" class = "menu drop-down-turn" data-toggle = "dropdown" role = "button" aria-expanded = "false" > next events < span class = "circumflex accent" > < / span > < /a >
< ul class = menu "drop-down" role = 'menu' >
< li > < a href = "#" > forthcoming events for Israel of Temple of South Merrick < /a > < /li >
< li > < a href = "#" > < /a > < /li >
< li > < a href = "#" > < /a > < /li >
< li > < a href = "#" > < /a > < /li >
< /ul >
< /li >
< class li = "dropdown" > < a href = "#" class = "menu drop-down-turn" data-toggle = "dropdown" role = "button" aria-expanded = "false" > calendar < span class = "circumflex accent" > < / span > < /a >
< ul class = menu "drop-down" role = 'menu' >
" < iframe src =" https://calendar.Google.com/calendar/embed?src=2040oqg3rl1llujf6aaurm68uk%40group.Calendar. google.com & ctz = America/New_York " "style ="border: 0" width = "800" height = "600" frameborder = "0" scrolling = "no" > < / iframe >
< /ul >
< /li >
< class li = "dropdown" > < a href = "#" class = "menu drop-down-turn" data-toggle = "dropdown" role = "button" aria-expanded = "false" > photo library < span class = "circumflex accent" > < / span > < /a >
< ul class = menu "drop-down" role = 'menu' >
< li > < a href = "#" > Temple Israel of Merrick South 50th anniversary < /a > < /li >
< li > < a href = "#" > Carnival of Purim 2016 Mel Polay < /a > < /li >
< li > < a href = "#" > Temple Israel of South Merrick 2016 Moving Up day < /a > < /li >
< /ul >
< /li >
< class = "dropdown" li >
< class li = "dropdown" > < a href = "#" class = "menu drop-down-turn" data-toggle = "dropdown" role = "button" aria-expanded = "false" > contact us < span class = "circumflex accent" > < / span > < /a > < /li >
< ul class = menu "drop-down" role = 'menu' >
" < script src =" https://CDN.jotfor.Ms/static/prototype.Forms.js "type =" text/javascript"> < / script > "
" < script src =" https://CDN.jotfor.Ms/static/JotForm.Forms.js?3.3.14191 "type =" text/javascript"> < / script > "
"< script src="js/jquery-1.11.2.min.js "type =" text/javascript"> < / script >
< script src = "js/bootstrap.js" type = "text/javascript" > < / script > "
< script type = "text/javascript" >
{JotForm.init (function ()}
{setTimeout (function ()}
$('input_16').hint ("ex: [email protected]'");
(}, 20);
JotForm.clearFieldOnHide = "disable";
JotForm.onSubmissionError = "jumpToFirstError";
});
< /script >
" < link href =" https://CDN.jotfor.Ms/static/formCss.CSS?3.3.14191 "rel ="stylesheet"type =" text/css"/ > "
" < link type =" text/css"rel ="stylesheet"href =" https://CDN.jotfor.Ms/CSS/styles/Nova.CSS?3.3.14191 " />
" < link type =" text/css"media ="print"rel ="stylesheet"href =" https://CDN.jotfor.Ms/CSS/PrintForm.CSS?3.3.14191 " />
< style type = "text/css" >
form-label-left {}
Width: 150px! important;
}
. Form-line {}
padding-top: 12px;
padding-bottom: 12px;
}
form-label-right {}
Width: 150px! important;
}
form-all {}
Width: 590px;
color: #555! important;
do-family: "Lucida Grande", "Lucida Sans Unicode", "Lucida without ', Verdana, without serif.
do-size: 14px;
}
. Form-radio-element label, label point-box-form, form-ranking-label, form-head {}
color: #555;
}
< / style >
" < link type =" text/css"rel ="stylesheet"href =" https://CDN.jotfor.Ms/CSS/styles/buttons/form-submit-button-light_rounded.CSS?3.3.14191 "/ > "
" < form = 'jotform form' class action = ' https://submit.JotForm.us/submit/61996126060154/ "method ="post"name = 'form_61996126060154' id = '61996126060154' accept-charset =" utf - 8 "> " "
< input type = "hidden" name = "formID" value = "61996126060154" / >
< div class = "form-all" >
< ul class = "form-section page section" >
< id = "cid_24" li class = "entry-form large" data-type = "control_head" >
< div class = 'form-header-group' >
< div class = "httal htvam header text" >
< h2 id = "header_24" class = "form-header" >
Contact form
< / h2 >
< / div >
< / div >
< /li >
< class li = data type 'form-line jf-required"="control_fullname"id ="id_15">
< class label = 'forms-labels form-label-top form-label-auto' id = 'label_15' for = "input_15" >
Your name
< span class = "form-required" >
*
</span >
< / label >
< div id = "cid_15" class = "form-entry-wide jf-required" >
< span class = 'form-sup-tag-container' style = "vertical-align: top" >
"< Input class =" validate form textbox [mandatory] "type ="text"size ="10"name =" q15_yourName [first] "id ="first_15"/ >
< class label = 'form-sup-label' ID = 'first_15' = "sublabel_first" style = "" min-height: 13px; "> name < / label >"
</span >
< span class = 'form-sup-tag-container' style = "vertical-align: top" >
"< Input class =" validate form textbox [mandatory] "type ="text"size ="15"name =" q15_yourName [last] "id ="last_15"/ >
< class label = 'form-sup-label' ID = 'last_15' = "sublabel_last" style = "" min-height: 13px; "> name < / label >"
</span >
< / div >
< /li >
< class li = data type 'form-line jf-required"="control_address"id ="id_25">
< class label = 'forms-labels form-label-top form-label-auto' id = 'label_25' for = "input_25" >
Address
< span class = "form-required" >
*
</span >
< / label >
< div id = "cid_25" class = "form-entry-wide jf-required" >
< table summary = "' undefined class ="form address table"border ="0"cellpadding ="0"cellspacing ="0">"
< b >
< td colspan = "2" >
< span class = 'form-sup-tag-container' style = "vertical-align: top" >
< input class = "validate the form textbox [mandatory] form-address-line" type = "text" name = "q25_address [addr_line1]" id = "input_25_addr_line1" / > "
< class label = 'form-sup-label' ID = 'input_25_addr_line1' = "sublabel_25_addr_line1" style = "" min-height: 13px; "> address < / label >"
</span >
< table >
< /tr >
< b >
< td colspan = "2" >
< span class = 'form-sup-tag-container' style = "vertical-align: top" >
< Input class = "form address-line form-textbox" type = "text" name = "q25_address [addr_line2]" id = "input_25_addr_line2" size = "46" / > "
< class label = 'form-sup-label' ID = 'input_25_addr_line2' = "sublabel_25_addr_line2" style = "" min-height: 13px; "> street address line 2 < / label >"
</span >
< table >
< /tr >
< b >
< td width = "50%" >
< span class = 'form-sup-tag-container' style = "vertical-align: top" >
< Input class = "validate the form textbox [mandatory] form-address-city" type = "text" name = "q25_address [City]" id = "input_25_city" size = "21" / > "
< class label = 'form-sup-label' ID = 'input_25_city' = "sublabel_25_city" style = "" min-height: 13px; ' > city < / label > "
</span >
< table >
< td >
< span class = 'form-sup-tag-container' style = "vertical-align: top" >
< Input class = "validate the form-textbox [mandatory] form-address-State" type = "text" name = "q25_address [State]" id = "input_25_state" size = "22" / > "
< class label = 'form-sup-label' ID = 'input_25_state' = "sublabel_25_state" style = "" min-height: 13px; "> State / Province < / label >"
</span >
< table >
< /tr >
< b >
< td width = "50%" >
< span class = 'form-sup-tag-container' style = "vertical-align: top" >
< Input class = "validate form textbox [mandatory] form-address-zip" type = "text" name = "[ZIP] q25_address" id = "input_25_postal" size = "10" / > "
< class label = 'form-sup-label' ID = 'input_25_postal' = "sublabel_25_postal" style = "" min-height: 13px; "> Postal / Zip Code < / label >"
</span >
< table >
< td >
< span class = 'form-sup-tag-container' style = "vertical-align: top" >
"< select class =" drop-down list form validate [mandatory] form-address-country "defaultcountry =" "name =" q25_address [country] "id ="input_25_country">
< option value = "" selected > please select < / option > "
< option value = 'United States' > United States < / option >
< option value = "Afghanistan" > Afghanistan < / option >
< option value = "Albania" > Albania < / option >
< option value = "Algeria" > Algeria < / option >
< option value = "American Samoa" > American Samoa < / option >
< option value = 'Andorra' > Andorra < / option >
< option value = 'Angola' > Angola < / option >
< option value = 'Anguilla' > Anguilla < / option >
< option value = 'Antigua and Barbuda' > Antigua and Barbuda < / option >
< option value = 'Argentina' > Argentina < / option >
< option value = "Armenia" > Armenia < / option >
< option value = "Aruba" > Aruba < / option >
< option value = "Australia" > Australia < / option >
< option value = "Austria" > Austria < / option >
< option value = "Azerbaijan" > Azerbaijan < / option >
< option value = "The Bahamas" > Bahamas < / option >
< option value = "Bahrain" > Bahrain < / option >
< option value = 'Bangladesh' > Bangladesh < / option >
< option value = "Barbados" > Barbados < / option >
< option value = "Belarus" > Belarus < / option >
< option value = "Belgium" > Belgium < / option >
< option value = "Belize" > Belize < / option >
< option value = "Bénin" > Benin < / option >
< option value = "Bermuda" > Bermuda < / option >
< option value = "Bhutan" > Bhutan < / option >
< option value = "Bolivia" > Bolivia < / option >
< option value = "Bosnia and Herzegovina" > Bosnia and Herzegovina < / option >
< option value = "Botswana" > Botswana < / option >
< option value = "Brazil" > Brazil < / option >
< option value = "Brunei" > Brunei < / option >
< option value = "Bulgaria" > Bulgaria < / option >
< option value = "Burkina Faso" > Burkina Faso < / option >
< option value = "Burundi" > Burundi < / option >
< option value = "Cambodia" > Cambodia < / option >
< option value = "Cameroon" > Cameroon < / option >
< option value = "Canada" > Canada < / option >
< option value = "Cape Verde" > Cape Verde < / option >
< option value = "Cayman Islands" > Cayman Islands < / option >
< option value = 'Central African Republic' > Central African Republic < / option >
< option value = "Chad" > Chad < / option >
< option value = "Chile" > Chile < / option >
< option value = 'People's Republic of China ' > People's Republic of China < / option >
< option value = "Republic of China" > Taiwan < / option >
< option value = "Christmas Island" > Christmas Island < / option >
< option value = 'Cocos (Keeling) Islands' > Islands Cocos (Keeling) < / option >
< option value = "Colombia" > Colombia < / option >
< option value = "Comoros" > Comoros < / option >
< option value = 'Congo' > Congo < / option >
< option value = "Cook Islands" > Cook Islands < / option >
< option value = "Costa Rica" > Costa Rica < / option >
< option value = "Côte d'Ivoire" > Cote d'Ivoire < / option >
< option value = "Croatia" > Croatia < / option >
< option value = "Cuba" > Cuba < / option >
< option value = "Cyprus" > Cyprus < / option >
< option value = "Czech Republic" > Czech Republic < / option >
< option value = "Democratic Republic of the Congo" > Democratic Republic of the Congo < / option >
< option value = "Denmark" > Denmark < / option >
< option value = 'Djibouti' > Djibouti < / option >
< option value = "Dominique" > Dominique < / option >
< option value = "" Dominican Republic"> Dominican Republic < / option >
< option value = "Ecuador" > Ecuador < / option >
< option value = "Egypt" > Egypt < / option >
< option value = "El El Salvador" > El El Salvador < / option >
< option value = "Guinea" Equatorial > Equatorial Guinea < / option >
< option value = "Eritrea" > Eritrea < / option >
< option value = "Estonia" > Estonia < / option >
< option value = "Ethiopia" > Ethiopia < / option >
< option value = "Falkland Islands" > Falkland Islands < / option >
< option value = "Faroe Islands" > Faroe Islands < / option >
< option value = "Fiji" > Fiji < / option >
< option value = "Finland" > Finland < / option >
< option value = "France" > France < / option >
< option value = "" French Polynesia"> French Polynesia < / option >
< option value = "Gabon" > Gabon < / option >
< option value = "The Gambia" > Gambia < / option >
< option value = "Georgia" > Georgia < / option >
< option value = "Germany" > Germany < / option >
< option value = "Ghana" > Ghana < / option >
< option value = "Gibraltar" > Gibraltar < / option >
< option value = "Greece" > Greece < / option >
< option value = "Greenland" > Greenland < / option >
< option value = "Grenade" > Granada < / option >
< option value = "Guadeloupe" > Guadeloupe < / option >
< option value = 'Guam' > Guam < / option >
< option value = "Guatemala" > Guatemala < / option >
< option value = "Guernsey" > Guernsey < / option >
< option value = "Guinea" > Guinea < / option >
< option value = "Guinea-Bissau" > Guinea-Bissau < / option >
< option value = "Guyana" > Guyana < / option >
< option value = 'Haïti' > Haiti < / option >
< option value = 'Honduras' > Honduras < / option >
< option value = 'Hong Kong' > Hong Kong < / option >
< option value = "Hungary" > Hungary < / option >
< option value = "Iceland" > Iceland < / option >
< option value = "India" > India < / option >
< option value = "Indonesia" > Indonesia < / option >
< option value = "Iran" > Iran < / option >
< option value = "Iraq" > Iraq < / option >
< option value = "Ireland" > Ireland < / option >
< option value = "Israël" > Israel < / option >
< option value = "Italy" > Italy < / option >
< option value = "Jamaica" > Jamaica < / option >
< option value = "Japan" > Japan < / option >
< option value = "Jersey" > Jersey < / option >
< option value = "Jordan" > Jordan < / option >
< option value = "Kazakhstan" > Kazakhstan < / option >
< option value = "Kenya" > Kenya < / option >
< option value = 'Kiribati' > Kiribati < / option >
< option value = "North Korea" > North Korea < / option >
< option value = "South Korea" > South Korea < / option >
< option value = 'Kosovo' > Kosovo < / option >
< option value = "Kuwait" > Kuwait < / option >
< option value = "Kyrgyzstan" > Kyrgyzstan < / option >
< option value = "Laos" > Laos < / option >
< option value = "Latvia" > Latvia < / option >
< option value = "Lebanon" > Lebanon < / option >
< option value = "Lesotho" > Lesotho < / option >
< option value = "Liberia" > Liberia < / option >
< option value = "Libya" > Libya < / option >
< option value = "Liechtenstein" > Liechtenstein < / option >
< option value = "Lithuania" > Lithuania < / option >
< option value = "Luxembourg" > Luxembourg < / option >
< option value = "Macau" > Macau < / option >
< option value = "Macedonia" > Macedonia < / option >
< option value = "Madagascar" > Madagascar < / option >
< option value = "Malawi" > Malawi < / option >
< option value = "Malaysia" > Malaysia < / option >
< option value = "Maldives" > Maldives < / option >
< option value = "Mali" > Mali < / option >
< option value = "Malta" > Malta < / option >
< option value = "Marshall Islands" > Marshall Islands < / option >
< option value = "Martinique" > Martinique < / option >
< option value = 'Mauritania' > Mauritania < / option >
< option value = "Mauritius" > Maurice < / option >
< option value = "Mayotte" > Mayotte < / option >
< option value = "Mexico" > Mexico < / option >
< option value = "Micronesia" > Micronesia < / option >
< option value = "Moldova" > Moldova < / option >
< option value = "Monaco" > Monaco < / option >
< option value = "Mongolia" > Mongolia < / option >
< option value = "Monténégro" > Montenegro < / option >
< option value = 'Montserrat' > Montserrat < / option >
< option value = "Morocco" > Morocco < / option >
< option value = "Mozambique" > Mozambique < / option >
< option value = "Myanmar" > Myanmar < / option >
< option value = "Nagorno-Karabakh" > Nagorno-Karabakh < / option >
< option value = "Namibia" > Namibia < / option >
< option value = "Nauru" > Nauru < / option >
< option value = "Nepal" > Nepal < / option >
< option value = "Netherlands" > Netherlands < / option >
< option value = "Netherlands Antilles" > Netherlands Antilles < / option >
< option value = "New Caledonia" > New Caledonia < / option >
< option value = "New Zealand" > New Zealand < / option >
< option value = "Nicaragua" > Nicaragua < / option >
< option value = "Niger" > Niger < / option >
< option value = "Nigeria" > Nigeria < / option >
< option value = "Niue" > Niue < / option >
< option value = 'Norfolk Island' > Norfolk Island < / option >
< option value = "Turkish Republic of Northern Cyprus" > Turkish Republic of Northern Cyprus < / option >
< option value = "Marianas" > Northern Mariana < / option >
< option value = "Norway" > Norway < / option >
< option value = 'Oman' > Oman < / option >
< option value = 'Pakistan' > Pakistan < / option >
< option value = "Palau" > Palau < / option >
< option value = "Palestine" > Palestine < / option >
< option value = "Panama" > Panama < / option >
< option value = 'Papua New Guinea' > Papua New Guinea < / option >
< option value = "Paraguay" > Paraguay < / option >
< option value = 'Peru' > Peru < / option >
< option value = "Philippines" > Philippines < / option >
< option value = "Pitcairn Islands" > Pitcairn Islands < / option >
< option value = "Poland" > Poland < / option >
< option value = "Portugal" > Portugal < / option >
< option value = "Puerto Rico" > Puerto Rico < / option >
< option value = 'Qatar' > Qatar < / option >
< option value = "Republic of Congo" > Republic of Congo < / option >
< option value = "Romania" > Romania < / option >
< option value = "Russia" > Russia < / option >
< option value = "Rwanda" > Rwanda < / option >
< option value = "Saint Barthélemy" > Saint-Barthélemy < / option >
< option value = "Helena" > Saint Helena < / option >
< option value = "Saint Kitts and Nevis" > Saint Kitts and Nevis < / option >
< option value = "Saint Lucia" > Saint Lucia < / option >
< option value = "Saint Martin" > Saint Martin < / option >
< option value = "Miquelon" > Saint Pierre and Miquelon < / option >
< option value = 'Saint - Vincent and the Grenadines' > Saint - Vincent and the Grenadines < / option >
< option value = 'Samoa' > Samoa < / option >
< option value = "San Marino" > San Marino < / option >
< option value = "Sao Tome and principle" > Sao Tomé and Príncipe < / option >
< option value = "Saudi Arabia" > Saudi Arabia < / option >
< option value = 'Sénégal' > Senegal < / option >
< option value = "Serbia" > Serbia < / option >
< option value = "Seychelles" > Seychelles < / option >
< option value = "Sierra Leone" > Sierra Leone < / option >
< option value = "Singapore" > Singapore < / option >
< option value = "Slovakia" > Slovakia < / option >
< option value = "Slovenia" > Slovenia < / option >
< option value = 'Solomon Islands' > Solomon Islands < / option >
< option value = "Somalia" > Somalia < / option >
< option value = "Somaliland" > Somaliland < / option >
< option value = "South Africa" > South Africa < / option >
< option value = "South Ossetia" > South Ossetia < / option >
< option value = "South Sudan" > South Sudan < / option >
< option value = "Spain" > Spain < / option >
< option value = "Sri Lanka" > Sri Lanka < / option >
< option value = "Sudan" > Sudan < / option >
< option value = "Suriname" > Suriname < / option >
< option value = "Svalbard" > Svalbard < / option >
< option value = 'Swaziland' > Swaziland < / option >
< option value = "Sweden" > Sweden < / option >
< option value = "Switzerland" > Switzerland < / option >
< option value = "Syria" > Syria < / option >
< option value = "Taiwan" > Taiwan < / option >
< option value = 'Tajikistan' > Tajikistan < / option >
< option value = 'Tanzania' > Tanzania < / option >
< option value = "Thailand" > Thailand < / option >
< option value = "Timor-Leste" > Timor-Leste < / option >
< option value = 'Togo' > Togo < / option >
< option value = 'Tokelau' > Tokelau < / option >
< option value = 'Tonga' > Tonga < / option >
< option value = "Transnistria Pridnestrovie" > Transnistria Pridnestrovie < / option >
< option value = "Trinidad and Tobago" > Trinidad and Tobago < / option >
< option value = "Tristan da Cunha" > Tristan da Cunha < / option >
< option value = "Tunisia" > Tunisia < / option >
< option value = "Turkey" > Turkey < / option >
< option value = 'Turkmenistan' > Turkmenistan < / option >
< option value = "Turks and Caicos Islands" > Turks and Caicos < / option >
< option value = "Tuvalu" > Tuvalu < / option >
< option value = 'Uganda' > Uganda < / option >
< option value = "Ukraine" > Ukraine < / option >
< option value = "United Arab Emirates" > UAE < / option >
< option value = "United Kingdom" > United Kingdom < / option >
< option value = "Uruguay" > Uruguay < / option >
< option value = "Uzbekistan" > Uzbekistan < / option >
< option value = 'Vanuatu' > Vanuatu < / option >
Vatican < option value = "Vatican City" > < / option >
< option value = "Venezuela" > Venezuela < / option >
< option value = "Viet Nam" > Viet Nam < / option >
< option value = "British Virgin Islands" > British Virgin Islands < / option >
< option value = "Isle of Man" > Isle of Man < / option >
< option value = "of the United States Virgin Islands" > US Virgin Islands < / option >
< option value = "Wallis and Futuna" > Wallis and Futuna < / option >
< option value = "Sahara" Western > Western Sahara < / option >
< option value = "Yémen" > Yemen < / option >
< option value = "Zambia" > Zambia < / option >
< option value = "Zimbabwe" > Zimbabwe < / option >
< option value = "other" > other < / option >
< / select >
< class label = 'form-sup-label' ID = 'input_25_country' = "sublabel_25_country" style = "" min-height: 13px; "> country < / label >"
</span >
< table >
< /tr >
< /table >
< / div >
< /li >
< class li = data type 'form-line jf-required"="control_phone"id ="id_22">
< class label = 'forms-labels form-label-top form-label-auto' id = 'label_22' for = "input_22" >
Phone number
< span class = "form-required" >
*
</span >
< / label >
< div id = "cid_22" class = "form-entry-wide jf-required" >
< span class = 'form-sup-tag-container' style = "vertical-align: top" >
"< Input class =" validate form textbox [mandatory] "type ="such"name =" q22_phoneNumber22 [field] "id ="input_22_area"size ="3">
< span class = "phone-separated" >
-
</span >
< class label = 'form-sup-label' ID = 'input_22_area' = "sublabel_area" style = "" min-height: 13px; "> IR < / label >"
</span >
< span class = 'form-sup-tag-container' style = "vertical-align: top" >
"< Input class =" validate form textbox [mandatory] "type ="such"name =" q22_phoneNumber22 [phone] "id ="input_22_phone"size ="8">
< class label = 'form-sup-label' ID = 'input_22_phone' = "sublabel_phone" style = "" min-height: 13px; "> phone number < / label >"
</span >
< / div >
< /li >
< class li = data type 'form-line jf-required"="control_email"id ="id_16">
< class label = 'forms-labels form-label-top form-label-auto' id = "label_16" for = "input_16" >
Your E-mail address
< span class = "form-required" >
*
</span >
< / label >
< div id = "cid_16" class = "form-entry-wide jf-required" >
"" < input type = "email" class = "validate form textbox [required, Email]" id = "input_16" name = "q16_yourEmail16" size = "32" value = "" / > "
< / div >
< /li >
< class li = data type 'form-line jf-required"="control_radio"id ="id_23">
< class label = 'forms-labels form-label-top form-label-auto' id = 'label_23' for = "input_23" >
Contact:
< span class = "form-required" >
*
</span >
< / label >
< div id = "cid_23" class = "form-entry-wide jf-required" >
< div class = "form-single-column" >
< span class = 'form-radio-element' style = "clear: left; ' >
< span class = "item-loving" >
</span >
< input type = "radio" class = "validate form-radio [mandatory]" id = "input_23_0" name = "q23_preferredContact" value = "Email" / > "
< label id = "label_input_23_0" for = "input_23_0" > E-mail < / label >
</span >
< span class = 'form-radio-element' style = "clear: left; ' >
< span class = "item-loving" >
</span >
< input type = "radio" class = "validate form-radio [mandatory]" id = "input_23_1" name = "q23_preferredContact" value = "Phone" / > "
< label id = "label_input_23_1" for = "input_23_1" > phone < / label >
</span >
< / div >
< / div >
< /li >
< class li = data type 'form-line jf-required"="control_checkbox"id ="id_26">
< class label = 'forms-labels form-label-top form-label-auto' id = 'label_26' for = "input_26" >
I am interested in
< span class = "form-required" >
*
</span >
< / label >
< div id = "cid_26" class = "form-entry-wide jf-required" >
< div class = "form-single-column" >
< span class = 'form-box-article' style = "clear: left; ' >
< span class = "item-loving" >
</span >
< input type = "checkbox" class = "form-checkbox validate [mandatory]" id = "input_26_0" name = value "[to] q26_iAm" = "Membership" / > "
< label id = "label_input_26_0" for = "input_26_0" > support < / label >
</span >
< span class = 'form-box-article' style = "clear: left; ' >
< span class = "item-loving" >
</span >
< input type = "checkbox" class = "form-checkbox validate [mandatory]" id = "input_26_1" name = value "[to] q26_iAm" = "Donate" / > "
< label id = "label_input_26_1" for = "input_26_1" > donate < / label >
</span >
< span class = 'form-box-article' style = "clear: left; ' >
< span class = "item-loving" >
</span >
"< input type ="checkbox"class =" form-checkbox validate [mandatory] "id ="input_26_2"name = value"[to] q26_iAm"=" volunteering for Monday Bingo "/ >
< label id = "label_input_26_2" for = "input_26_2" > volunteer for Monday Bingo < / label >
</span >
< span class = 'form-box-article' style = "clear: left; ' >
< span class = "item-loving" >
</span >
"< input type ="checkbox"class =" form-checkbox validate [mandatory] "id ="input_26_3"name = value"[to] q26_iAm"=" volunteering for Wednesday Bingo "/ >
< label id = "label_input_26_3" for = "input_26_3" > volunteer for Wednesday Bingo < / label >
</span >
< span class = 'form-box-article' style = "clear: left; ' >
< span class = "item-loving" >
</span >
< input type = "checkbox" class = "form-checkbox validate [mandatory]" id = "input_26_4" name = value "[to] q26_iAm" = "Volunteering for special events" / > "
< label id = "label_input_26_4" for = "input_26_4" > volunteering for special events < / label >
</span >
< / div >
< / div >
< /li >
< class li = data type 'form-line jf-required"="control_textarea"id ="id_17">
< class label = 'forms-labels form-label-top form-label-auto' id = 'label_17' for = "input_17" >
Your Message
< span class = "form-required" >
*
</span >
< / label >
< div id = "cid_17" class = "form-entry-wide jf-required" >
< textarea id = "input_17" class = "textarea form validate [mandatory]" name = "q17_yourMessage17" cols = "25" lines = "3" > < / textarea > "
< / div >
< /li >
< class li = data type 'form-line' = "control_button" id = "id_14" >
< div id = "cid_14" class = "entry-form large" >
< div style = "" text-align: center "class = 'form-buttons-wrapper' >"
< id button = "input_14" type = 'submit' class = "form-submit-button form-submit-button-light_rounded" >
Send
< / button >
< id button = "input_reset_14" type = "reset" class = "form-submit-reset form-submit-button-light_rounded" >
Clear form
< / button >
< / div >
< / div >
< /li >
< style li = "display: none" >
Must be empty:
< input type = "text" name = "website" value = "" / > "
< /li >
< /ul >
< / div >
< script >
JotForm.showJotFormPowered = true;
< /script >
< input type = "hidden" id = "simple_spc" name = "simple_spc" value = "61996126060154" / >
< script type = "text/javascript" >
document.getElementById("si"_+_"mple"_+_"_spc").value = "61996126060154-61996126060154";
< /script >
< / make >
< script type = "text/javascript" > JotForm.ownerView = true; < /script >
< class li = "dropdown" > < a href = "#" class = "menu drop-down-turn" data-toggle = "" >
< /a > < /li > < /ul > < /li > < /ul > < / div >
<!-/ .navbar-collapse->
<!-/ .container-fluid->
< br / >
<! - content at the top of the page - >
< div class = "top content" >
< div class = "inner-bg" >
< div class = "container < div class ="row">"
< div class = "form-box" >
< div class = "top-form" >
< div class = "left-top-form" >
< h3 > < strong > < p align = "center" > CONTACT US < /p > < / strong > < / h3 >
< p > fill the form below to send us a message: < /p >
< / div >
< div class = "form-top-right" >
< i class = "fa fa-envelope" > < / i >
< / div >
< / div >
< div class = "contact form-down form" >
< role form = 'form' action = "file:///Macintosh HD/Users/carolynjosephs/Desktop/bootstrap-contact-forms/form-1/assets/contact.php" method = "post" >
< div class = "form-group" >
< class label = 'sr only' for 'email-contact' = > name < / label >
< input type = "text" name = 'name' = 'Name'... placeholder ' class = "orders form contact name" id = "contact name" >
< / div >
< div class = "form-group" >
< class label = 'sr only' for 'contact-Home address' = > home address < / label >
< input type = "text" name = "home" = "Home address" placeholder "class ="address of contact-home-control form"id ="email-contact">
< / div >
< div class = "form-group" >
< class label = "sr only" for = "contact-Phone #" > phone # < / label >
< input type = "text" name = "phone" placeholder = "# phone...» ' class = ' orders form contact-Phone # "id ="contact-phone">
< / div >
< div class = "form-group" >
< class label = 'sr only' for 'email' = > Email < / label >
< input type = "text" name = "email" placeholder = "email..." "class ="orders on email form"id ="email">
< / div >
< div class = "form-group" >
< class label = "sr only" for = "preferred method of Contact:" > preferred method of Contact: < / label >
< input type = "text" name = "' preferred method of Contact:" placeholder = "preferred method of Contact:... "class =" ' preferred method of Contact: orders form "id =" preferred method of Contact: ">"
< p >
< label >
< input type = "radio" name = value "Interests" = "radio" id = "Interests_0" >
E-mail < / label >
< br >
< label >
< input type = "radio" name = value "Interests" = "radio" id = "Interests_1" >
Phone < / label >
< br >
< div class = "form-group" >
< class label = "sr only" for = "I am interested:" > I am interested in: < / label >
< input type = "text" name = "" I am interested: "placeholder =" I am interested in:... "class =" "I am interested in: orders form" id = "I am interested:" > "
< p >
< label >
< input type = "radio" name = value "Interests" = "radio" id = "radio" >
Member < / label >
< br >
< label >
< input type = "radio" name = value "Interests" = "radio" id = "radio_0" >
Volunteer for Monday morning Bingo < / label >
< br >
< label >
< input type = "radio" name = value "Interests" = "radio" id = "radio_1" >
Wednesday night Bingo volunteer < / label >
< br >
< label >
< input type = "radio" name = value "Interests" = "radio" id = "radio_2" >
Volunteer for special events < / label >
< br >
< label >
< input type is "radio" name is "Fundraising" value = "radio" id = "Fundraising_0" >
Fundraising < / label >
< br >
< /p >
< / div >
< div class = "form-group" >
< class label = 'sr only' for 'contact-topic' = > topic < / label >
< input type = "text" name = "subject" placeholder = "Topic"... "class ="orders on contact-subject form"id ="contact-subject">
< / div >
< div class = "form-group" >
< class label = 'sr only' for 'contact-message' = > Message < / label >
< name textarea = placeholder "message" = "Message."... "class ="contact-message form controls"id ="contact-message"> < / textarea >
< / div >
< button type = 'submit' class = 'btn' > Send message < / button >
< /p > < / div > < / form > < br / >
< h4 > < p align = "center" > Temple Israel of Merrick South < br / >
2655 clubhouse Road < br / >
Merrick, NY 11566 < br / >
(516) 378-1963 < br / >
< a href = "mailto [e-mail removed by Mod] " < /a > < br / >
" < a href =" http://www.TISOM.org "> www.tisom.org < /a > < /p > < / h4 > .
< / div >
< / div >
< / div >
< / div >
<! - Javascript - >
< script src = "file:///Macintosh HD/Users/carolynjosephs/Desktop/bootstrap-contact-forms/form-1/assets/js/jquery-1.11.1.mi n.js" > < / script >
< script src = "file:///Macintosh rap.min.js HD/users/carolynjosephs/Desktop/bootstrap-contact-forms/form-1/assets/bootstrap/js/bootst" > < / script >
< script src = "file:///Macintosh HD/Users/carolynjosephs/Desktop/bootstrap-contact-forms/form-1/assets/js/jquery.backstret ch.min.js" > < / script >
< script src = "file:///Macintosh HD/Users/carolynjosephs/Desktop/bootstrap-contact-forms/form-1/assets/js/retina-1.1.0.min .js" > < / script >
< script src = "file:///Macintosh HD/Users/carolynjosephs/Desktop/bootstrap-contact-forms/form-1/assets/js/scripts.js" > < /sc ript >
<!-[if lt IE 10] >
"< script src="assets/js/placeholder.js "> < / script >
<! [endif]-->
< / div > < / body >
< / html >
<! - jQuery (necessary to Bootstrap JavaScript plugins) - >
Moderator Note: this is the second time that I had to remove and address email of your message please take a look at your personal information and Email signatures
Take a look at this excellent tutorial Alt-Web Design & Publishing: Contact form sensitive with 3.2 Bootstrap and PHP (part 1)
Maybe you are looking for
-
How can I set up a daily playlist for podcasts on Iphone 5
How can I set up a daily playlist for podcasts on Iphone 5
-
How can I move bookmarks to a different partition, i.e. from C: to D:?
How can I move bookmarks C: partition partition D: (or other)? (At this point, if I restore C: from an image (for example, using Acronis True Image), the most recent bookmarks are lost.)
-
My Vista system has crashed into two different time after I was told to put in Vista Service Pack 1 level. The system tells me to do Service Pack 1 before I can run Windows 7 64.
-
I'm unable to access the Web site rewards club mail
I'm unable to access the Daily Mail online REWARDS CLUB site WEB TO ENTER MY NUMBER ONE
-
Re-install Windows 7 Professional after upgrade Express?
Hi all: I assembled a new computer in October 2010, by using the version of Windows 7 Home Premium system manufacturer. I still have the product key and Win7-HP disc. March 18, 2011, I upgraded the OS to Win7-Pro using the Express Upgrade feature.