How to change the width of the div CSS from the Center?
Very basic question here, but I'm relatively new to DW. Please use the following url for reference: www.pawnpawn.com.
Basically, I inherited the site of a previous Designer, who is no longer available. All I want to do is expand the container with our Services, how it works, etc so that contact us either on the same line with the rest. I know how to expand the container in CSS, but it grows to the right instead of from the Center. Here is the original code, without the new specification of width:
#nav {}
display: block;
text-align: center;
border-top: 1px solid #d3d3d3;
border-bottom: 1px solid #d3d3d3;
margin: auto 10px 0;
min-height: 35px;
Padding: 12px 0 0;
If I add "width: 1100px;" he broadens it properly, but not Center. I tried "align: center;" but it was just a guess, and it does not work.
Any help would be greatly appreciated, thanks in advance and sorry for this fundamental question!
MP
Line 24 of skeleton.css says
. Container {position: relative;} Width: 960px; margin: 0 auto; padding: 0; }
If you change the width, you will get what you want. The problem is that the entire page will be the new width. You then have the choice either redevelop available to suit or wrap the rest of the page in another container with the width of origin.
Tags: Dreamweaver
Similar Questions
-
Tool to scale ~ how to change the center point by default?
How can I change the default center point? I want it to appear, for example, at the bottom of the objects, instead of the Center. Thank you!
Hi Francine
I think you can see that the alignment (in the Control Strip) point determines where the transformations begin to.
-
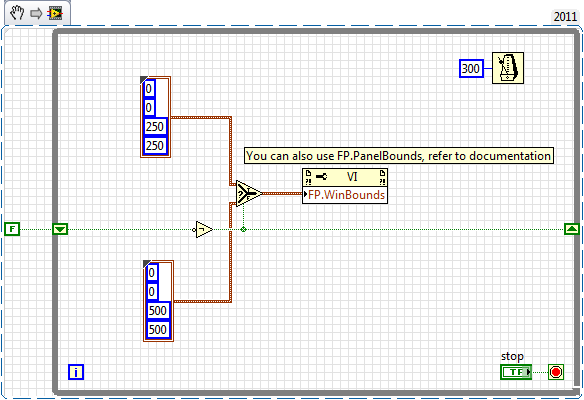
How to change the runtime of height and width of the front panel
How to change the front height and width during execution. Basically, I want to decide height or width according to some parameters that I'm in the moment of execution.
Ed johnsold was first

-
Hello
Happy New Year to ALL
On the Login area:
I would like to know how to change the size of the region of Login and its place.
For example: Login area should have a = 600 height and width = 100 and should be on the right side, not in the center of the screen.
This problem concerns oracle12, apex 4.2 and html5 theme.
Ziut
Ziut wrote:
Hello
for example: apex.oracle.com
workspace: tb2, tb2/tb2
App = 23705
My comp (for example):
style = "height: 600px;" Width: 100px; »
This is only an example. Theme 26.
Ziut
Ziut,
This is the closest I could come to your comp. The simplest implementation, I found was:
- A region has added to the Information
- Place the Login area in a Sidebar area model
- Kept the two regions in the same Point on the screen and the same grid.
I have attempted to substitute the CSS for the Login region but made very little progress and make a slurry in a perspective of support. You should always keep in mind that another person will have to support your claim, a day, and play the more you with him, it may be more difficult to maintain if it is not well documented.
Here's my demo:
Username and password are all two - demo
https://Apex.Oracle.com/pls/Apex/f?p=11956:101
Jeff
-
How to change the Spry CSS tab
I like to use these old screens provided with the former DW Spry tab. I just looked in DW CC and it looks like they aren't there and more. But anyway, I made one for my client. Now, they want to get one of the tabs on the far right of the margin. See the image below:
I don't know yet if it's possible to do and if someone has done this before, can you tell me what code I need to change in the CSS? I would have joined the CSS file, but it seems that you cannot attach files in this forum, so I've copied below.
Please offer any means to change the color of the tabs, etc. - I just need to know how - or at all - this tab can be moved to the right.
Thanks, Guy deaf
PS I'm sorry that the CSS code does not correctly appear in this forum. When I type this message, looks like it will display line-by-line, but it's not. I'm sorry.
---------------------------------------------
@charset "UTF-8"; /* SpryTabbedPanels.css - version 0.6 - Spry Pre-Release 1.6.1 */ /* Copyright (c) 2006. Adobe Systems Incorporated. All rights reserved. */ /* Horizontal Tabbed Panels * * The default style for a TabbedPanels widget places all tab buttons * (left aligned) above the content panel. */ /* This is the selector for the main TabbedPanels container. For our * default style, this container does not contribute anything visually, * but it is floated left to make sure that any floating or clearing done * with any of its child elements are contained completely within the * TabbedPanels container, to minimize any impact or undesireable * interaction with other floated elements on the page that may be used * for layout. * * If you want to constrain the width of the TabbedPanels widget, set a * width on the TabbedPanels container. By default, the TabbedPanels widget * expands horizontally to fill up available space. * * The name of the class ("TabbedPanels") used in this selector is not * necessary to make the widget function. You can use any class name you * want to style the TabbedPanels container. */ .TabbedPanels { overflow: hidden; margin: 0px; padding: 0px; clear: none; width: 100%; /* IE Hack to force proper layout when preceded by a paragraph. (hasLayout Bug)*/ } /* This is the selector for the TabGroup. The TabGroup container houses * all of the tab buttons for each tabbed panel in the widget. This container * does not contribute anything visually to the look of the widget for our * default style. * * The name of the class ("TabbedPanelsTabGroup") used in this selector is not * necessary to make the widget function. You can use any class name you * want to style the TabGroup container. */ .TabbedPanelsTabGroup { margin: 0px; padding: 0px; } /* This is the selector for the TabbedPanelsTab. This container houses * the title for the panel. This is also the tab "button" that the user clicks * on to activate the corresponding content panel so that it appears on top * of the other tabbed panels contained in the widget. * * For our default style, each tab is positioned relatively 1 pixel down from * where it wold normally render. This allows each tab to overlap the content * panel that renders below it. Each tab is rendered with a 1 pixel bottom * border that has a color that matches the top border of the current content * panel. This gives the appearance that the tab is being drawn behind the * content panel. * * The name of the class ("TabbedPanelsTab") used in this selector is not * necessary to make the widget function. You can use any class name you want * to style this tab container. */ .TabbedPanelsTab { position: relative; top: 1px; float: left; padding: 5px 20px; margin: 0px 1px 0px 0px; font: bold 12px sans-serif; background-color: #f1c185; list-style: none; border-left: solid 1px #CCC; border-bottom: solid 1px #999; border-top: solid 1px #999; border-right: solid 1px #999; border-radius: 5px 5px 0px 0px; -moz-user-select: none; -khtml-user-select: none; cursor: pointer; } /* This selector is an example of how to change the appearnce of a tab button * container as the mouse enters it. The class "TabbedPanelsTabHover" is * programatically added and removed from the tab element as the mouse enters * and exits the container. */ .TabbedPanelsTabHover { background-color: #ffd197; } /* This selector is an example of how to change the appearance of a tab button * container after the user has clicked on it to activate a content panel. * The class "TabbedPanelsTabSelected" is programatically added and removed * from the tab element as the user clicks on the tab button containers in * the widget. * * As mentioned above, for our default style, tab buttons are positioned * 1 pixel down from where it would normally render. When the tab button is * selected, we change its bottom border to match the background color of the * content panel so that it looks like the tab is part of the content panel. */ .TabbedPanelsTabSelected { background-color: #ffe9cd; border-bottom: 1px solid #EEE; } /* This selector is an example of how to make a link inside of a tab button * look like normal text. Users may want to use links inside of a tab button * so that when it gets focus, the text *inside* the tab button gets a focus * ring around it, instead of the focus ring around the entire tab. */ .TabbedPanelsTab a { color: black; text-decoration: none; } /* This is the selector for the ContentGroup. The ContentGroup container houses * all of the content panels for each tabbed panel in the widget. For our * default style, this container provides the background color and borders that * surround the content. * * The name of the class ("TabbedPanelsContentGroup") used in this selector is * not necessary to make the widget function. You can use any class name you * want to style the ContentGroup container. */ .TabbedPanelsContentGroup { clear: both; border-top: solid 1px #999; background-color: #FFF; } /* This is the selector for the Content panel. The Content panel holds the * content for a single tabbed panel. For our default style, this container * provides some padding, so that the content is not pushed up against the * widget borders. * * The name of the class ("TabbedPanelsContent") used in this selector is * not necessary to make the widget function. You can use any class name you * want to style the Content container. */ .TabbedPanelsContent { overflow: hidden; padding: 4px; } /* This selector is an example of how to change the appearnce of the currently * active container panel. The class "TabbedPanelsContentVisible" is * programatically added and removed from the content element as the panel * is activated/deactivated. */ .TabbedPanelsContentVisible { } /* Vertical Tabbed Panels * * The following rules override some of the default rules above so that the * TabbedPanels widget renders with its tab buttons along the left side of * the currently active content panel. * * With the rules defined below, the only change that will have to be made * to switch a horizontal tabbed panels widget to a vertical tabbed panels * widget, is to use the "VTabbedPanels" class on the top-level widget * container element, instead of "TabbedPanels". */ .VTabbedPanels { overflow: hidden; zoom: 1; } /* This selector floats the TabGroup so that the tab buttons it contains * render to the left of the active content panel. A border is drawn around * the group container to make it look like a list container. */ .VTabbedPanels .TabbedPanelsTabGroup { float: left; width: 10em; height: 20em; background-color: #EEE; position: relative; border-top: solid 1px #999; border-right: solid 1px #999; border-left: solid 1px #CCC; border-bottom: solid 1px #CCC; } /* This selector disables the float property that is placed on each tab button * by the default TabbedPanelsTab selector rule above. It also draws a bottom * border for the tab. The tab button will get its left and right border from * the TabGroup, and its top border from the TabGroup or tab button above it. */ .VTabbedPanels .TabbedPanelsTab { float: none; margin: 0px; border-top: none; border-left: none; border-right: none; } /* This selector disables the float property that is placed on each tab button * by the default TabbedPanelsTab selector rule above. It also draws a bottom * border for the tab. The tab button will get its left and right border from * the TabGroup, and its top border from the TabGroup or tab button above it. */ .VTabbedPanels .TabbedPanelsTabSelected { background-color: #EEE; border-bottom: solid 1px #999; } /* This selector floats the content panels for the widget so that they * render to the right of the tabbed buttons. */ .VTabbedPanels .TabbedPanelsContentGroup { clear: none; float: left; padding: 0px; width: 30em; height: 20em; } /* Styles for Printing */ @media print { .TabbedPanels { overflow: visible !important; } .TabbedPanelsContentGroup { display: block !important; overflow: visible !important; height: auto !important; } .TabbedPanelsContent { overflow: visible !important; display: block !important; clear:both !important; } .TabbedPanelsTab { overflow: visible !important; display: block !important; clear:both !important; } }!-[CodeBlockStart:dffe5525-a787-4a98-a87f-f24554b12141]-->@charset 'UTF-8'; / * SpryTabbedPanels.css - 0.6 - pre-release Spry 1.6.1 version * / / * Copyright (c) 2006] Adobe Systems Incorporated. All rights reserved. * / / * Horizontal tabbed panels * the default style for a TabbedPanels widget puts all the tab buttons * (stalled left) above the content panel. * / / * This is the selector for the main container of TabbedPanels. For our * style by default, this container does not contribute anything visually, * but it is floated to the left to ensure that all floating or compensation done * with any which of her children the elements lie entirely within the limits the * TabbedPanels container, in order to minimize any impact or unwanted * interaction with other floating elements on the page which may be used * for page layout. * If you want to limit the width of the widget TabbedPanels, define a * width of the container TabbedPanels. By default, the widget TabbedPanels * extends horizontally to fill the available space. * The name of the class ("TabbedPanels") used in this selector is not * necessary to make the widget service. You can use a class name, you * want to style the TabbedPanels container. */ . TabbedPanels {overflow: hidden;} margin: 0px; padding: 0px; Clear: none; Width: 100%; / * Hack IE to force the layout correct when preceded by a paragraph. (hasLayout bug) * /} / * this is the selector for the TabGroup. The container of TabGroup houses * all buttons on the tab for each tabs in the widget panel. This container * does not contribute to what both visually in the appearance of the widget for our * default style. * The name of the class ("TabbedPanelsTabGroup") used in this selector is not * necessary to make the widget service. You can use a class name, you * want to style the TabGroup container. */ . TabbedPanelsTabGroup {margin: 0px;} padding: 0px; } / * This is the selector for the TabbedPanelsTab. This container houses * the title of the Panel. It is also tab 'button' that the user clicks on * to activate the corresponding content panel so that it appears on top * of the other tabs in the widget panels. * For our style by default, each tab is positioned relatively 1 pixel down from * where it would normally. This allows each tab overlap content * panel that renders underneath. Each tab is rendered with a background of 1 pixel * border which has a color that corresponds to the upper edge of the current content * panel. This gives the appearance that the tab is drawn behind the * content panel. * The name of the class ("TabbedPanelsTab") used in this selector is not * necessary to make the widget service. You can use any class name you want * to style the tab container. */ . TabbedPanelsTab {position: relative;} Top: 1px; float: left; padding: 5px 20px; margin: 0px 1px 0px 0px; Police: bold 12px without serif. background-color: #f1c185; list-style: none; border-left: 1px solid #CCC; border-bottom: 1px solid #999; border-top: 1px solid #999; border-right: 1px solid #999; border-radius: 5px 0px 5px 0px; -moz-user-select: none; -khtml-user-select: none; cursor: pointer; } / * This selector is an example how to change the appearance of a button in the tab * container as the mouse enters in the it. The class is "TabbedPanelsTabHover" * programatically add and remove the element tab as the mouse between in * in and out of the container. */ . TabbedPanelsTabHover {background-color: #ffd197 ;} / * this selector is an example how to do to change the appearance of a button in the tab * container after the user has clicked on it to activate a content panel.} * The 'TabbedPanelsTabSelected' class is programmatically added and removed * the tab element as long as the user clicks button tab containers in * the widget. * As mentioned above, for our style by default, the tab buttons are positioned * 1 pixel down where he would normally. What is the tab key * selected, we change its bottom border to match the background color of the * content panel so that it looks like the tab is the content panel. */ . TabbedPanelsTabSelected {background-color: #ffe9cd;} border-bottom: 1px solid #EEE; } / * This selector is an example of how to make a link inside a tab button * look like normal text. Users may want to use the links within a tab button * so that when it gets the focus, the text * inside * the tab button gets a focus * ring around it, instead of the ring around the whole tab. * /. TabbedPanelsTab a {color: black;} text-decoration: none; } / * This is the selector for the ContentGroup. The ContentGroup container houses * all panels of content for each tabs in the widget panel. For our * style by default, this container provides the background color and borders that * surround content. * The name of the class ("TabbedPanelsContentGroup") used in this selector is * not necessary to make the widget function. You can use a class name, you * want to style the ContentGroup container. */ . TabbedPanelsContentGroup {clear: both;} border-top: 1px solid #999; background-color: #FFF; } / * This is the selector for the content panel. The content panel contains the * content for a single panel tabs. For our default style, this container * provides some padding, so that content is not pushed upward against the * widget borders. * The name of the class ("TabbedPanelsContent") used in this selector is * not necessary to make the widget function. You can use a class name, you * want to style the content container. */ . TabbedPanelsContent {overflow: hidden;} padding: 4px; } / * This selector is an example of how to change the appearance of the currently * active panel container. The class is "TabbedPanelsContentVisible" * programatically added and removed from the content as the Panel item * is enabled/disabled. */ . TabbedPanelsContentVisible {} / * vertical tabbed panels * following rules override some of the default rules above so that the * TabbedPanels widget is rendered with its buttons on the tab on the left of * the active content panel. * With the rules defined below, the only change that will be made * to move a widget panels to horizontal tabs to vertical tabbed panels * widget, is to use the 'VTabbedPanels' class on the top-level widget * element container, instead of "TabbedPanels. */ . VTabbedPanels {overflow: hidden;} Zoom: 1; } / * This selector floats the TabGroup so that the tab buttons it contains * make left of active content panel. A border is drawn around * the group container to make it look like a container from the list. */ . VTabbedPanels. TabbedPanelsTabGroup {float: left;} Width: 10em; height: 20em; background-color: #EEE; position: relative; border-top: 1px solid #999; border-right: 1px solid #999; border-left: 1px solid #CCC; border-bottom: 1px solid #CCC; } / * This selector disables the float property that is placed on each button of the tab * by the rule above TabbedPanelsTab default selector. He also draws a background * border for the tab. The tab button will get his left and right border of * the TabGroup and its superior border of the tab above it or button TabGroup. */ . VTabbedPanels. TabbedPanelsTab {float: none;} margin: 0px; border-top: none; border-left: none; border-right: none; } / * This selector disables the float property that is placed on each button of the tab * by the rule above TabbedPanelsTab default selector. He also draws a background * border for the tab. The tab button will get his left and right border of * the TabGroup and its superior border of the tab above it or button TabGroup. */ . VTabbedPanels. TabbedPanelsTabSelected {background-color: #EEE;} border-bottom: 1px solid #999; } / * This selector fleet contained signs of the widget while they * make it to the right of the tabs buttons. */ . VTabbedPanels. TabbedPanelsContentGroup {clear: none;} float: left; padding: 0px; Width: 30em; height: 20em; } / * Printing styles * / @media print {.} TabbedPanels {overflow: visible! important;}. TabbedPanelsContentGroup {display: block! important;} overflow: visible! important; height: auto! important; } . TabbedPanelsContent {overflow: visible! important;} display: block! important; clear: both! important; } . TabbedPanelsTab {overflow: visible! important;} display: block! important; clear: both! important; } }
Add the class like below:
- Open Ocean
-
How to change the tag page layouts
I'm trying to change my great model produced. When adding the tag related products he puts them with horrible HTML full of Tables etc. I can't seam to figure out how to change the layout for the tags. What Miss me?
{module_facebookcomments, url ="http://www.impactnations.org/{tag_itemurl_nolink}", moduleTemplateGroup = "Default", local = 'en_US', message = '2', width is '500', olorScheme = 'light' c}{tag_name}
- Price:
{tag_saleprice}
- {tag_attributes}
- {tag_grouping}
- Quantity: {tag_addtocartinputfield}
- {tag_buynow}
Description
{tag_description}Related products
{tag_relatedproducts}You have a few options with the configuration of the tag:
But what makes a tag on is what you have to work with.
- Price:
-
How to change the default orientation?
Hello
I am new to Adobe Flash Builder and am currently a mobile application for a school project. I was wondering how to change the default application in landscape mode orientation. I tried to go into my app.xml and change the proportions in mode landscape with no luck, and it is very difficult to find answers on the internet. I would greatly appreciate your help.
Code HomeView.mxml:
<? XML version = "1.0" encoding = "utf-8"? >
" < = xmlns:fx s:View ' http://ns.Adobe.com/MXML/2009 "
xmlns:s = "library://ns.adobe.com/flex/spark".
actionBarVisible = "false" tabBarVisible = "false" title = "HomeView" >
< fx:Declarations >
< / fx:Declarations >
< s:Image left = "0" right = "0" top = low "0" = "0" scaleMode = 'zoom' smooth = 'true '.
smoothingQuality = 'high' source="@Embed('file:///C:/Users/Owner/Downloads/48127-solarsystem-teaser.jpg')" / > "
< s:Button = "-5" x = "0" width = "410" height = "1504.
skinClass = "spark.skins.mobile.TransparentNavigationButtonSkin" click ="navigator.pushView (Sun)" / > "
< s:Button = "444" x = "852" width = '80' height = '80 '.
skinClass = "spark.skins.mobile.TransparentNavigationButtonSkin" click ="navigator.pushView (Mercury)" / > "
< s:Button "628" = x y = "742" width = "120" height = "124".
skinClass = "spark.skins.mobile.TransparentNavigationButtonSkin" click ="navigator.pushView (Venus)" / > "
< s:Button "836" = x y = "632" width = "127" height = "117".
skinClass = "spark.skins.mobile.TransparentNavigationButtonSkin" click ="navigator.pushView (Earth)" / > "
< s:Button "994" = x y = "506" width = "99" height = "96".
skinClass = "spark.skins.mobile.TransparentNavigationButtonSkin" click ="navigator.pushView (March)" / > "
< s:Button "1255" = x y = "464" width = "298" height = "279".
skinClass = "spark.skins.mobile.TransparentNavigationButtonSkin" click ="navigator.pushView (Jupiter)" / > "
< s:Button "1626" = x y = '302' width = '274' height = '270 '.
skinClass = "spark.skins.mobile.TransparentNavigationButtonSkin" click ="navigator.pushView (Saturn)" / > "
< s:Button "1965" = x y = "196" width = "175" height = "174".
skinClass = "spark.skins.mobile.TransparentNavigationButtonSkin" click ="navigator.pushView (Uranus)" / > "
< s:Button "2201" = x y = "66" width = "175" height = "174".
skinClass = "spark.skins.mobile.TransparentNavigationButtonSkin" click ="navigator.pushView (Neptune)" / > "
< / s:View >
App.xml code:
<!-the original proportions of the application at the launch ('portrait' or 'landscape').
As an option. Mobile only. By default, it is the natural orientation of the device->
<!-landscape < aspectRatio > < / aspectRatio >->
<!-if the app will start to auto-orienter the launch. As an option. Mobile
only. Default value false->
<!-false < autoOrients > < / autoOrients >->
I need to make sure the app is constantly in the landscape.
Thanks again.
8 student
In XML, while is a comment. You must remove the :
landscape fake -
How to change the length of line objects
Hi all
How to change the length of the line objects.
I know how to change the width or height of the elements.
Utils < Facade::IGeometryFacade > ()--> (ResizeItems)
itemList,
Transform::PasteboardCoordinates (),
Geometry::OuterStrokeBounds (),
refPoint, Geometry::ResizeTo (newWidth, newHeight)
);I know the new length and PMrect of the line item before moving.
What I want to know is how to get the new width and height of this.
Thank you.
Fujimori - Satoru
Find your old address of trigonometry and read the part about the Pythagorean theorem. This will give the scale factor you need to get the old PMRect to the new
-
How to change the iPhone camera shutter sound 7
How to change the iPhone camera shutter sound 7?
Hello
To adjust the volume of the sound of the camera shutter:
- Use the settings ringer and alerts:
- On iPhone 7 and iPhone 7 more, go to: settings > sounds and haptic.
- (Other models, go to settings > sounds).
- Or turn mute off / on using the switch on the side of your iPhone's ring/silent.
- (The mute function is disabled in some countries).
- Use the settings ringer and alerts:
-
How to change the number of minutes for the exercise of the activity of the application
How to change the number of minutes for the exercise of the activity of the application
Hello
It is not currently possible to change the goal of daily exercise.
If you want to suggest that Apple consider adding this option, you can submit a request here:
-
Our phone will make more phone calls, and we do not know how to change the settings to restore the capabilities of phoning.
Greetings jenniferfrom46,
From your post, I see that you are unable to make phone calls. I count on the ability to use my phone a lot to make calls, so I can understand your concern. I will be happy to provide you with some information for you.
If you can not make or receive calls on your iPhone, this article goes on measures to take to help with the issue you are experiencing.
Have a good!
-
How to change the color of pre-rendered screen.
My question is how to change the color of the page that is displayed before a site is fully charged. So let's say I go to a site where the background color is red. Before the end of Firefox loading it will appear as white. Also yes I have known that I have an add-on which changes the default color of YouTube. However the first picture comes on all websites no matter if their background is white or not.
You can try the userChrome.css code or elegant.
Add code to the file userChrome.css below default @namespace.
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* only needed once */ browser {background-color:#f0f0f0!important}The file userChrome.css (UI) customization and userContent.css (Web sites) are located in the folder of chrome in the Firefox profile folder.
You can use this button to go to the current Firefox profile folder:
- Help > troubleshooting information > profile directory: see file (Linux: open the directory;) Mac: View in the Finder)
- http://KB.mozillazine.org/Profile_folder_-_Firefox
- Create the folder chrome (lowercase) in the .default < xxxxxxxx > profile folder if the folder does not exist
- Use a text editor like Notepad to create a userChrome.css (new) file in the folder chrome (file name is case sensitive)
- Paste the code in the userChrome.css file in the Editor window
- Make sure that the userChrome.css file starts with the default @namespace line
- Make sure that you select "All files" and not "text files" when you save the file via "save file as" in the text editor as userChrome.css.
Otherwise, Windows can add a hidden .txt file extension and you end up with one does not not userChrome.css.txt file
-
How to change the sequence of films in iMovie Theater
By exporting iMovie projects in iMovie Theater, the sequence of films is determined by the time of download. How to change the sequence of films in iMovie Theater list?
HI, breeaz,
I have not found a way to change the sequence of films shown in the movie screen.
If you access your movies in the Finder folder, then Ctrl-click on the folder of the theatre, you will find your movies to the poster
in the alphabetical order in archival records. I was not able to manually rearrange it. They can be rearranged in some categories, through the view menu item at the top of the screen and the changes applied to the entire window, but it was not carrying at the display of iMovie. In General, I'd like to make changes to the structure of iMovie in the finder. It can cause serious problems.
Best,
Rich
-
It is difficult to see how to change the color of the scrollbar in gray on gray background?
It is difficult to see how to change the color of the scrollbar in gray on gray background?
I think you should probably use an extension or theme to replace the default colors.
If you are not interested in all the changes that might come with a new theme, is the next extension compatible with Linux?
-
How to change the background of the playlist window colors in iTunes
The background color of my playlist 'window' in iTunes is black, which is difficult to read. How to change the background of all the playlists to a light color.
All the indications are that the selected background colors are random and cannot be changed. If someone knows a way to change them please let us know.
-
How to change the color of the mailbox that contains new messages
I have Thunderbird sort my incoming mail into different mailboxes based on different criteria.
Until recently, the arrival of new messages in any box, the title of this box (in the list, the left pane) became Red - which makes it easy for me to identify what boxes necessary to my attention. For some reason, it stopped. The incremental number indicating the number of unread to messages always changes, but the color of title remains black.
Someone knows how to change the behavior in order to highlight the mailboxes containing new messages please?
Thank you...
by using a theme? or a userchrome file?
Delete the following in your css spry as file its in the ' query print media "and has no effect on the screen - have added you it to the wrong place."
{.alignRight}
position: relative;
Top: 1px;
float: right! important;
padding: 5px 20px;
margin: 0px 1px 0px 0px;
Police: bold 12px without serif.
background-color: #f1c185;
list-style: none;
border-left: 1px solid #CCC;
border-bottom: 1px solid #999;
border-top: 1px solid #999;
border-right: 1px solid #999;
border-radius: 5px 0px 5px 0px;
-moz-user-select: none;
-khtml-user-select: none;
cursor: pointer;
}
Add the below css just above the press query written:
{.alignRight}
float: right! important;
}
/ * Print styles * /.
@media print {}
Maybe you are looking for
-
I want to have Firefox stop invites me for an update. How can I do this? I just continue to select "Ask Me later". Is there a more permanent solution?
-
Mid operating system are Windows 7 Ultimate
-
I install Windows xp sp2 and insert the product key but it says it failed.
Hi, this is Rohit.I have a big problem I have buy windows xp sp3, and after 6 months or more my o/s computer corrupted, then I install Windows xp sp2 and insert the product key but it says that it is fail... So please tell me what I can do... Please
-
Comparison of select in reverse
Is there a function like the comparison select but in reverse. I want to do is send an entry to one of the two outputs based on a Boolean condition.
-
I use a linksys WAP54G distribute throughout my house to my ISP router wireless is not wireless. I tried to change the password on WAP, but somehow I can't access using the default IP and the password. Unfortunately, I have reset the linksys and it n