Add a link to an image
Hi all! I have my portfolio on my website... I created using Adobe Muse. I have a section for the book covers, I designed. I don't remember the terminology, but basically I have photos which, if clicked, display an enlarged below version. A customer wants the cover of his book link to its Web site. But I don't know how to do this, because it's not its own page. Is there a way to do this? Thank you.
Here is a link. I'm NOT a web designer, so be nice. :-)
Julie
If you want just the big picture of the book for access to the author's site:
Select the section target of the widget Composition used to create the book display - it will show as a target in the left of the Control Strip.
Go to the drop-down list of hyperlinks.
Type or paste the URL of the website of the author in the area of free text at the top of the menu.
Optionally, you can click the hyperlinks and specify whether you want to replace the current page or open it in a new window.
I hope this helps
David
Tags: Adobe Muse
Similar Questions
-
When I add a link to an image, he stops by aligning with text
I have my icon vertically aligned perfectly with a line of text just after it, but when I add a link to the icon, the text moves to the top of the image (not above it, but just aligned to the top of the image so that it is not centered vertically more). I'm not changing anything, but add the link. I've had this problem before and was not able to fix it...
If you have created your page from a Dreamweaver template, I'm not surprised that it created images to display: block; Here's what it does:
The element appears as a block (like headers and paragraphs). A block element has some spaces above and below and tolerate all of the HTML elements next to it
You can also (if you want to have a space above and below the picture elements) try display: inline-block; Here's what it does:
The element is placed as an element inline (on the same line as adjacent content), but it behaves like a block element
Don't forget: display: inline; is the default value.
-
Word 2008 crashes when I add a link to an image
Hi people,
I'm running OS X 10.6.8 using word for mac 2008 (version 12.3.6).
Word hangs when I insert a .png image (using the 'Insert' 'Image' 'From file... (' function to do) and add a hyperlink to this photo (either by "right click & Hyperlink", or "Insert" "Hyperlink"). This is a link to a Web page...
Now, it is not plant immediately, but only when I move the cursor over the image.
Does anyone know how to remedy this?
Thank is advanced!
Thomas
Try a reboot.
Make a backup using Time Machine or a cloning program, to ensure that data files can be recovered. Two backups are better than one.
Try to set up another admin user account to see if the same problem persists. If back to my Mac is enabled in system preferences, the guest account will not work. The intention is to see if it is specific to an account or a system wide problem. This account can be deleted later.
Isolate a problem by using a different user account
If the problem is still there, try to start safe mode using your usual account. Disconnect all devices except those necessary for the test. Shut down the computer and then put it up after a 10 second wait. Immediately after hearing the startup chime, hold down the SHIFT key and continue to hold it until the gray Apple icon and a progress bar appear. Startup is considerably slower than normal. This will reset some caches, forces a check for directory and disables all start-up and connection, among other things. When you restart normally, the initial restart may be slower than normal. If the system is operating normally, there may be 3rd party applications that pose a problem. Try to delete/disable the third-party applications after a reboot using the UN-Installer. For each disable/remove, you need to restart if you do them all at once.
-
Add a link to the images in a dynamic Image slideshow
Hello
I have a dynamic image slide show. I would like to include a link to the page for each image and pass a parameter (for example. Company_Id). I don't know how or where to do. I guess I should include the code of the link where I build the page P81_IMAGES element. Please can someone advise me how to do this. Also, if I want to have a different transition effect/slideshow style, how would accomplish this?
My Code is as follows.
I have a process with the following code where I create a page item with my images (of a collection) I want to display header.
declare
cursor c1 is CBC select c001
of apex_collections
where collection_name = "CO_IMAGES";
v_cnt number: = 0;
Start
: p81_images: = null;
for img loop c1
If v_cnt = 0 then
: p81_images: =: p81_images | ' < img src = "#WORKSPACE_IMAGES #" | IMG. CBC | "" alt = "Slideshow Image" class = "active" / > ";
on the other
: p81_images: =: p81_images | ' < img src = "#WORKSPACE_IMAGES #" | IMG. CBC | "" alt = "Slideshow Image" / > ";
end if;
v_cnt: = v_cnt + 1;
end loop;
end;
I have an HTML region where I display the slideshow using the value of element of Page (P81_IMAGES). Source area contains the following items.
< script type = "text/javascript" >
function slideSwitch() {}
var $active = $("#slideshow IMG.active");
If ($active.length == 0) $active = $("#slideshow IMG:last");
This allows to take images in their order of appearance in the tag
var $next = $active.next () .length? $active.next)
: $('#slideshow IMG:first');
$active.addClass('last-active');
$next.css ({opacity: 0.0})
.addClass ('active')
. Animate ({opacity: 1.0}, 3000, function() {})
$active.removeClass ('active last active');
});
}
{$(function()}
setInterval ("slideSwitch()", 2000);
});
< /script >
< style type = "text/css" >
/ * the value width and height to match your images * /.
{#slideshow}
position: relative;
height: 400px;
Width: 460px;
}
#slideshow IMG {}
position: absolute;
top: 0;
Left: 0;
z index: 8;
opacity: 0.0;
}
{IMG.active #slideshow
z-index: 10;
opacity: 1.0;
}
{IMG.last - active #slideshow
z index: 9;
}
< / style >
< div id = "slideshow" >
& P81_IMAGES.
< / div >
I will really appreciate it if someone can guide me here.
Concerning
Dominic
Dominic Dovale wrote:
I have a dynamic image slide show. I would like to include a link to the page for each image and pass a parameter (for example. Company_Id). I don't know how or where to do. I guess I should include the code of the link where I build the page P81_IMAGES element. Please can someone advise me how to do this. Also, if I want to have a different transition effect/slideshow style, how would accomplish this?
My Code is as follows.
I have a process with the following code where I create a page item with my images (of a collection) I want to display header.
Generate the URL of the link required as part of the collection (using the URL APEX syntax if the link is to another page in the application). Wrap the
imgitems in the link elements:declare cursor c1 is select c001 src, c002 url from apex_collections where collection_name = 'CO_IMAGES'; v_cnt number := 0; begin :p81_images := null; for img in c1 loop if v_cnt = 0 then :p81_images := :p81_images || ''; else :p81_images := :p81_images || '
'; end if; v_cnt := v_cnt + 1; end loop; end;
and change the IMG elements in jQuery and CSS selectors to
aelements:&P81_IMAGES.That said, you should probably consider to implement this requirement with a slideshow plugin regionor a classic report with a custom template for a better separation of concerns.
-
How to add a link embedded in an image
My need is to add a link to the image to my frame and then incorporate him (on chassis or document). I won't show the image.
what I've done until now is,
- I selected the image using the application of the "SDKFileHelper.h" in the sdk.
- then I converted this file to a URI.
That's all.
There are few classes for links that I discovered. ILinkManager, ILInksManaget, ILink, ILinkReosource... etc.
But there is not any good sample to see the use of those.Can you please tell me how I can integrate the image link in the frame of the document.
First place the image file in a frame.
You now once the frameRef do what suite:
LinkUID UID is Utils
()-> FindLink (frameUIDRef);. If (linkUID! = kInvalidUID)
{
ResourceUID UID is Utils
()-> FindLinkResource (frameUIDRef);. InterfacePtr
linkRes (pageItemUIDRef.GetDataBase (), resourceUID, UseDefaultIID()); {If (linkRes & {linkRes-> CanEmbed())}
linkRes-> Embed();
}
}
-
I need to add a link to the site of social media in a static image in a detailed web application.
I thought it would be...
< a href = "{tag_facebook}" > < img alt = "" src="/_assets/css/images/social-facebook.png" / > < / a > "
but this will display link beside the icon.
I tried to field "Text string (hyperlink)" type and "Text string (String)."
any help appreciated.
Thank you megan
Nope
This is the hyperlink text which makes its own anchor tag.
You must use text only for it to do what you want.
You cannot change the type and save it, you must delete and redo.
-
Add pageview tracking click-through image code
I produce prints and a biannual magazine HTML versions. Since I started using Muse a few years ago, I extracted the InDesign text and pasted into a HTML element embed code for each page content (not exactly WYSIWYG, but it works). I set up all the text directly in the Muse now to create a sensitive site. But I don't know how to include the page tracking codes that are part of the image on several pages links. Here is an example of an existing page (to the acoustic & Digital Piano buyer, fall 2015 - Piano buying Basics - Introduction):
" < a href =" "" http://4wrd.it/cxseries title "=" Yamaha, the harmony of Style and noise ' target = '_blank' onClick = "(javascript: pageTracker._trackPageview('/AdPage013/4wrd.it/cxseries');' > < img src =" images/013.jpg "width ="750"height ="990"> < / has >
The code that I need to associate with the image is the variable "onclick", used by the Publisher to charge its advertisers. Is it possible to include this variable when I add the link? Or should I use a HTML embed for each instance element?
Thank you
Julie
No Muse will accept that a link that begins with http:// , and which insert if you don't... use the second tool to insert html
-
Add a link to an external site
I want to add a link to another site that I have. Can someone tell me hodw o who using Dreamweaver CC or HTML?
Highlight the text or image you want to add a link, then in the Properties window, type the full path (http://www.yoursite.com/page.html) to your other site in the registered link.
-
link to the image slider js will not work
I'm trying to add a link to a picture in an image in slideshow banner tm_slider. The a href tag does not work. Through adding adding behavior also did not work. Add a hotspot to the .png also did not work. Any suggestions?
Nivo slider Wow load URLS.
Nancy O.
-
[FM11] Print the link to the Image and the markers of Index with the specific character Style
Hello
I'm new with scripts for Framemaker. I want to export FM docs to RTF, so I can import into InDesign. For placed images I want to insert a line of text that shows the link to the image (reference). In addition, I want to show the Index markers at the insertion location of brand with a different character Style. Can someone help me with this?
Best regards, Sjoerd
Sjoerd Hello,
A note on your method to retrieve all related graphics: this will also deal with graphics that could be linked in master pages and reference. Just to be safe against unwanted side effects, you should limit your list of charts to those in the main flow of your document.
On the tLoc: looking for really the cornerstone of the anchored frame that contains the chart. It's a little confusing that FM called the anchored frame and any graph of the same name. Even if you add a framework anchored in the text to an equation or a text box in your document, the anchored frame will appear in the list of the chart in the document. If you have a framework anchored containing an imported graphic file, you have a list of graphic objects inside the anchored frame, who himself appears in the list of graphical objects in the document.
This function should do what you want to do:
function ListGraphics (doc)
{
var had is doc. FirstGraphicInDoc;
While (had. {ObjectValid()})
If (aframe.constructor.name == "Eu") {}
image = had. FirstGraphicInFrame;
If (graphic.type is Constants.FO_Inset)
doc. AddText (had. TextLoc, graphic. InsetFile);
}
had had =. NextGraphicInDoc;
}
}
I suppose you also want to remove the anchored frames (imported image files) the text. This can be done in the same routine, but you first have to catch the next element in the linked list graphics in the doc before deleting the current. If you do not delete the first and end up with an object not valid. The method simpler and more secure to do is to create an array of items to delete. After the while loop, you delete these objects. Get the complete code looks like this:
function ListGraphics (doc)
{
var toDelete = [];
var had is doc. FirstGraphicInDoc;
While (had. {ObjectValid()})
If (aframe.constructor.name == "Eu") {}
image = had. FirstGraphicInFrame;
If (graphic.type == Constants.FO_Inset) {}
doc. AddText (had. TextLoc, graphic. InsetFile);
toDelete.push (had);
}
}
had had =. NextGraphicInDoc;
}
for (i = 0; i< todelete.length;="" i++="" )="">
toDelete [i]. Delete();
}
}
This works on a small test file created. If you are in need of more support, do not hesitate to contact me: jang to jang dot nl
-
Add url link in the 'lightbox' js style gallery
Hello
Can someone help me add a url link in the image description? I am using a gallery of "collecting" (prettyphoto) and viewers to be able to visit a site instead of going to the next image when you click on the images that are Web sites.
Code CSS that I use:
"< li > < a href="images/work/work-full1.jpg "rel =" prettyPhoto [1] "title =" Trade Show panels - 2011 "" > < img src="images/work/work-thumb1.jpg" > < /a > < /li > ".
"< li > < a href="images/work/work-full2.jpg "rel =" prettyPhoto [1] "title ="Local Resource site - Lake Wylie, SC"> < img src="images/work/work-thumb2.jpg "> < /a > < /li >"
and so on...
See the gallery in action here:
Click on the work tab.
Thanks for any help on this.
No problem! Well okay, let's try this for the link in the caption box:
In order to connect the text in the caption box, you need to convert the upper and double quotes or less than signs in your link to their HTML entities (it is because you are currently using the href link would get confused by the regular'<"s being="" used,="" so="" in="" order="" to="" keep="" them="" separated="" for="" the="" code="" to="" be="" read="" correctly,="" we="" convert="" them="" to="" their="">
For example, if your first link will look like:
-
How to add URL links in the XML file?
Hello
I have a problem with adding the URL links to the power of lightning. I use the XML file to call images, then the corrsponding links. Images are called correctly but when I try to add a link I do not receive the links, but rather to get the anchor HTML text tags. I use escape XML characters to escape HTML tags, but the results are not what I need.
I use the following code:
< preview = "miniature large.jpg" thumb = "thumb.jpg" > "
< title > <! [CDATA [Financial Services]] > < / title >
< discription > <! [CDATA [& lt; a href = & quot; ]] http://www.google.ca "> Google < / a > " [[ ]] > < / discription >
< / thumbnails >---------------------------
Output:
Images are displayed correctly, but instead get the links, I get following message:
" < a href =" http://www.Google.ca "> < /a > Google .
I need to know what I'm doing wrong. I use the proper way to add links or not?
Thanks for your time.
Use tags html directly inside CDATA - after all, what CDATA is for.
-
Hi again,
I don't know how to do this, even though I know it's a simple procedure. I added a URL link to an image and now have this blue border. How can I get rid of him?
Thank you
Add this to your css:
an img {}
border: none;
}
-
Can someone tell me why the command "add a link" page is grayed out for me? I also tried cmd + K, but it does not work.
I use version 5.6.2 on Mac OS X El Capitan 10.11.4.
Thank you.
Hi Spartacles,
With this setting in the Menu > edit > Substitutions > Smart Links
When you type something that is a valid email (in this example [email protected]) or a web URL, press ENTER, and it will automatically become an active link.
With this setting disabled (in this example [email protected]), you must first select the link, then add a link will work.
Click a link once to change:
Kind regards
Ian.
-
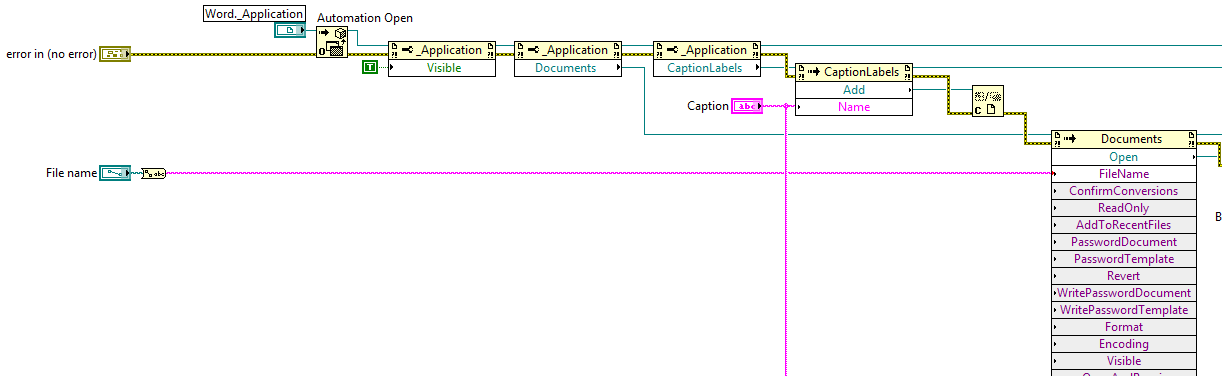
Add the legend to the image of MS Word using activex
I used LabVIEW to add an image to a bookmark in a Word document. Now I'm trying to add a caption to this image, but to have no chance. I get errors on my InsertCaption method - is "error-2146824090 occurred with the Exception has occurred in Microsoft Word: failed command" or Type mismatch, according to the settings that I use.
I browsed this forum and others, but can only find solutions for those who have the report generation toolkit, I did not.
Code is attached. Any ideas?
Justin
You must set your label before using it with the caption Insert method. You can change your VI as in attached photo to add the label you want to use for the CaptionLabels collection. You will be able to use it.
Ben64
Where > = > and < =
Où " " = "
Let me know if that helps!
Maybe you are looking for
-
Wiring of connectors in LabVIEW 2011 problems
I've just been 'bitten again"by a wiring problem with a connector for a VI in LabVIEW 2011 (I've not seen this behavior in any previous version of LabVIEW to 7.0). The question is this. I (or one of my colleagues, who also noted it), run LabVIEW 201
-
Backup Windows 7 Ultimate (64 bit) was working fine until recently. Now, I get the following: Check your backup A snapshot could not be created. Check the event logs "VSS" and "SPP" application for more information. (This has turned into a waist size
-
BlackBerry Q10 Q10 - How to copy and paste text
Hello again, always try to understand how to use Q10 The latest obstacle is that I can not understand how to select, copy and paste the text into this device. Frankly, I can find no way selection of text without the "mouse button". In addition, I can
-
Can I use private as Source IPs from a remote network IP addresses while building the IPSec tunnel?
Can I use private as Source IPs from a remote network IP addresses while building the IPSec tunnel? If not why? If so, how? Your explanation is much appreciated.
-
How to read a file of track of PeopleSoft
HelloWould be kind to explain to me how to play this trace file:PSAPPSRV.355081-1160 13.04.050.000 Cur #3.MYDOMAIN RC = 0, hard = 0.000 type Bind-5 = 18 length = value 2 = 76PSAPPSRV.355081-1161 13.04.050.000 Cur #1.MYDOMAIN RC = 0, hard = 0.000 COM

 />
/>