fixed vertical layout for mobile
Hi, I made the mobile site of the design using the muse of adobe. I want to keep the fixed vertical layout, how can I set to disable the auto rotation funcation for mobile only?
Thank you
Andy
Hello
I think you want to restrict the focus of the site when opened in the browser of the phone vertically.
With native features of Muse, we cannot stop change orientation when the user turn the phone in landscape mode, but can be done using custom code.
Port view allows you to change the orientation of the site in the browser on the device. Its not desirable to restrict users from using the direction that they want to use the site, but you can try the suggestions listed in the documents:
e http://StackOverflow.com/questions/10975387/mobile-site-force-Landscape-only-no-auto-rotat
http://StackOverflow.com/questions/3501510/blocking-device-rotation-on-mobile-Web-pages
http://StackOverflow.com/questions/6052400/disable-Auto-rotate-in-jQuery-mobile-or-phonega p
If this isn't what you are looking for, please let me know.
Thank you
Sanjit
Tags: Adobe Muse
Similar Questions
-
I have two different problems with my mobile version:
1 - when I see the galaxy s3 version default internet application all the layout became a mess with large elements of distance, some texts are not align and things like that. But when I came back to dream all right.
2 - my site is locked on the left side of the windown, I saw on a blog in the code window, but did not work.
Someone knows how to fix it?
Have a look here:
Re: Text - box height problem tool text & confusion
See the response of Zak Williamson to the bottom of the net. Your problem may be similar to what I lived and shortening of the text box has been resolved.
I hope this helps.
John
-
How to force the format landscape for mobile devices (phone & pad)?
Hello, I am designing a new Web page in muse. It will be necessary for this layout, view the page in landscape format (mobile / ipad & iphone). is there an opinion to force the format landscape for mobile devices? whereas even if the device is in portrait format, the site will be displayed in landscape format? support told me that I will have to add the code. could you tell me the code and how do I insert this to my page? Thanks for your help
This might help you:
-
Hello.
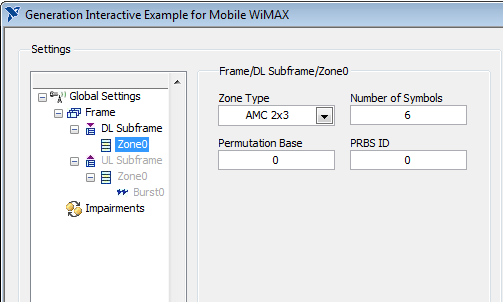
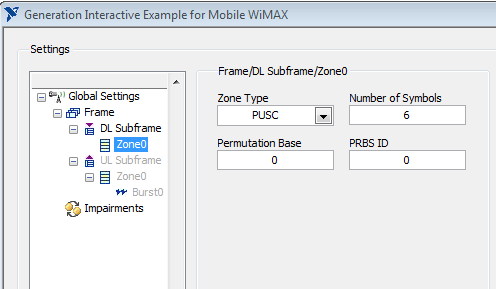
I use a VST OR to generate the WiMAX signal. I installed NO measure costume for Mobile/Fixed WiMAX 1.0 on the calculation. But I can't find any option on the front panel of the combination of the generation to enable AMC or PUSC for generated signal. This feature exist at all?
Thank you.
Hello sam2013ni,
That's all I see for AMC and PUSC. Look in "box Type".
Best regards
-
Hello
I missed the path JDK8 for Mobile Application Framework (MAF) after the reboot of the JDeveloper... How can I fix this JDK8 path?
When you try and create a new application of MAF it will prompt you to insert the path JDK8.
-
is it possible to make a lot of layout for phone Adobe Muse in the mobile web browser like safari?
is it possible to make a lot of layout for phone Adobe Muse in the mobile web browser like safari?
or hind the search and address bar.
I can't wait to meet you! Thank you
[Moved from the Lounge Forum for a specific forum - Mod]
Why not?
-
On the mobile layout for my site, I want to have a 3 bar icon to click on that will make the menu bar slide. How can I do this?
Thank you
Johnathon
This video explains the steps:
https://www.YouTube.com/watch?v=Thm8bsNccvI
Thank you
Sanjit
-
Change the news, layouts of web apps for mobile site?
I edit an existing Web site to create a mobile version, placing my mobile pages in a subfolder /mobile. I'm having a problem with web applications and news, I've already named my templates and layouts for the full desktop version, and because my webapp and News Articles may not be placed in the my /mobile folder. So, now I need to post this information differently for mobile and cannot understand how, given that I am limited to a presentation of single list and a presentation of detail (for the news. At least the web applications give me a backup list layout, which was useful). How others have done this kind of thing?
An example: on the version of my office, I have ads displayed on the home page as short texts of presentation (using the list view). My detail view I have already formatted for the desktop version of full screen and doesn't work well for mobile screens. After several attempts of workarounds, I decided that I just show the full announcement for mobile as a layout from the list and not use a detailed at all while I don't even bother with it. My thought was to encode both my list of office and mobile page layouts in the list layout of my ads module and use css to display / hide the appropriate one.
For example -.
HTML in my layout of the list:
< div id = "standardnews" >
< h3 > {tag_subject} - {tag_eventfromdate} < / h3 >
< p > {tag_body, 140} < /p >
< / div >
< div id = "mobilenews" >
< h3 > {tag_subject_nolink} - {tag_eventfromdate} < / h3 >
{tag_body} < /p > < p >
< / div >
on my Office css stylesheet:
div #standardnews {display: block ;}}
div #mobilenews {display: none ;}}
on my mobile css stylesheet:
div #standardnews {display: none ;}}
div #mobilenews {display: block ;}}
The css works fine, however, my mobile site instead of the next event date rendering, it actually made the tag "{tag_eventfromdate}". So, apparently I can't have multiple instances of a tag within a single page? Is there a way to get around this?
I would be grateful for any input here on the best way to handle this kind of thing, given the limits that I am running into.
You can make as many list templates you want now.
You can have a different model by camera - phone, Tablet, desktop so if modules are in this model that they will then make these different models and so different layouts.If you have modules in pages this page may be different by the device as described in setting site and the mobile section.
Unlimited list layouts - http://www.businesscatalyst.com/_blog/BC_Blog/post/Video_Create_custom_list_templates_for _ BC_Modules /
You CANNOT however still conditional tags in British Colombia and you can not access a list than tags renders differently depending on the device.
Style and presentation that you use media quries and the label of system device provided by BC.
-
Direction of scrolling for mobile and tablet of switching
Hello
I am creating a web page with horizontal scrolling, but with the sense of vertical scrolling of the mouse. It now dawned on me only for use on mobile phones and tablet users will not be able to access the site by using the vertical scroll. Is it possible to go scrolling when on mobile phones and tablets without changing the whole layout.
Thank you
To change the orientation of the page itself with scrolling for mobile devices? In this case, no, we cannot simply change the scrolling horizontally with all content being same with vertical scrolling.
Thank you
Sanjit
-
Construction of a sensitive site for mobile phones - my first try.
It is my first try at building a sensitive site in Dreamweaver CS6 for mobile phones, tablets, etc. From now on the page "fluid - grid.css", I have the media query to: "@media screen alone and (min-width: 481px) ' I built the entire site with this size in mind, but I found it's always appear a little too big on my iphone 5 c.»» It looks to the '(min-width: 481px) ' must have been fixed in "(min-largeur: 321px)". " To do this, I will have to start all over again with the site or can I simply change this on the css page?
Thank you!
Mike
Grid layouts of fluids are built on the mobile first principle. In other words, you don't need to specify the device width b/c this is the default layout. First, you need to create because everything is based on that. It ranges from 0 - 480px wide.
Then, you build your formatting of Tablet. DW automatically creates the media queries. Usually 481px to 768px.
Finally, you build your office layout, new DW creates queries from the media for you. Usually 769px - 1232px.
That said, you should never (I mean ever) alter master key or code FGLayout.css (all that you named it). If you need to customize the styles of backgrounds, typography, etc., you must use a separate external style sheet.
FGLayout code is very temperamental. The more experienced coders have trouble with it. So just don't be tempted to waste his time with her. You will have less problems like that.
Nancy O.
-
How can I create a site of AIF who works for mobile clients instead of use available phone of muse
How can I create a layout of alternative office who works for mobile clients instead of use available phone of muse. Available phone simply doesn't work very well for me and my office layout works great on mobile devices with the exception of a few aesthetic problems. It would be much faster for me to fix these problems, he would to create a brand new mobile site.
Thank you for your help
Is there no created phone available in the same site then telephones will load office layout by default, so you don't have to create an office layout separately for the mobile version.
If I'm missing something here, please let me know.
Thank you
Sanjit
-
Why did you take on adobe flash player for mobile
You people are the worst people ever and pathetic don't you people realize that 90% of people have a cell phone and loves to play on them but don't here's adobe and remove the flash player for mobile and makes it all very unhappy people, but who cares of the population especially adobe idiots until they are paid to disappoint thousands of people that they don't care what they think or do even if it does not hurt the people who use adobe flash player a lot, I'm very upset was I have a lot of games on my phone as I love playing but of course thanks to the idiots at adobe, I can't play because I need Adobe flash player for mobile but cannot get it I want something on this subject do not care how long it takes , but it needs to be fixed, not only for me but for the other people who are angry, just like me, I have a windows 8.1 phone I want to hear from anyone on this matter as soon as possible
-
Embedded video html will not work for mobile
Hello
I have a video embessed successfully on my desktop site, but I can't make it work for mobile:
You can see here on the desktop: MTV ART HOUSE MOSCOW
I put the same code in the mobile version, I didn't change the width and height, can someone please help me solve this problem?
< video controls = "orders" preload = 'auto' width = '1010' height = "581" autoplay = "autoplay" >
< src = "assets/source trailer.mp4' type =" video/mp4">"
< / video >
For mobile I changed it to:
< video controls = "orders" preload = "auto" width = "290" height = "171" autoplay = "autoplay" >
< src = "assets/source trailer.mp4' type =" video/mp4">"
< / video >
Hello
Please try to enter the code below in the phone layout. (I've marked the change in bold)
Muse create a phone available in a new folder named like 'Phone' as there is no active folder we need to correct the path of the directory in the phone layout. I corrected that in your code.
Concerning
Vivek
-
How to format for mobile devices
Hello world:
I just managed to download my only and probably only site. I built it in DW CS5.5. I have worked to learn the basics of HTML and CSS, but still have a huge learning curve. I watched videos and you read all that in adobe help to understand how to format for mobile devices and tablets, but I'm missing a step somewhere.
Can someone please take a look and advise me? What I have to do a reconstruction complete or can I use the same CSS/HTML I currently have? Please direct me to the steps to fix, build, or something else
Thanks in advance: collegesportsnotebook.com
What you need to do exactly?
The site makes it very well on my iPhone, it looks like the desktop version (that I prefer by far to be forced to a single iPhone site).
-
Flex for mobile - scrolling groups
Hello
I have a VGroup that is prettly long vertically. How can I activate the bouncy thereon scroll please?
Thank you.
The spark component Scroller has the skin even for mobile and office projects. The ScrollerSkin itself is fairly optimized already since it contains only a HScrollBar and VScrollBar and the skins of these two components are optimized on mobile. Feel free to use a Scroller in a mobile project.
Maybe you are looking for
-
I can restore my phone I put in place with a new Apple ID from a backup who had an old Apple ID?
I created a new Apple ID because my only previous has been compromised. I went through the process of setting up my iPhone as a new iPhone with my new Apple ID. However, when I plug it into my Mac and launch iTunes, I wonder if I want to set it up
-
Is the function of "Subscribe to this Page" by default in Firefox, an RSS reader?
Hello world Does anyone know if the "Subscribe to this Page" feature by default in Firefox is an RSS reader? For example, I want to subscribe to some articles, etc, and my research has suggested I install Feedly (https://addons.mozilla.org/firefox/ad
-
I do like Firefox because I spent the last 20 minutes, just trying to report so that I can get to favorite and history which does not include the 20 minutes, I go through FAQ I don't care about the old sync number that I use to have, and I don't care
-
Lines appear on the screen on my Satellite
For the last 3 months, I got a blue line more or less down to the center of my screen.Its permanent whether on or offline. He has now been joined by a yellow line about one inch to the left of the blue and I'm getting a bit brassed off! One of the id
-
I have the HP laptop 122ne-15R (i7-4510U, 4 GB DDR3 1600 MHz RAM, 500 GB of HDD, OS 64 - bit Windows 8.1). I want to add an another slot with 8 GB of RAM and make the total of 12 GB of ram in my notebook. My questions are: My hardware and the operati