How to call the javascript function in ADF
I have the javascript function stored in a .js file external (try to reuse in another application). How can call the javascript function for an event of ADF faces component. I need to I am a newbie to ADF, all ideas are appreciated.Kind regards
Surya
Published by: sgodavar on Sep 24, 2010 11:44
Include JavaScript to the jsff/jspx as page:
Call it like:
Type = "dblClick" / >
Amit
Tags: Java
Similar Questions
-
How to call the java function with javascript setting in mobile adf?
How to call the java function with javascript setting in mobile adf?
The ADF Mobile utility container API can be used from JavaScript or Java.
-
Error when you try to call the Javascript function in the ActiveX Web browser
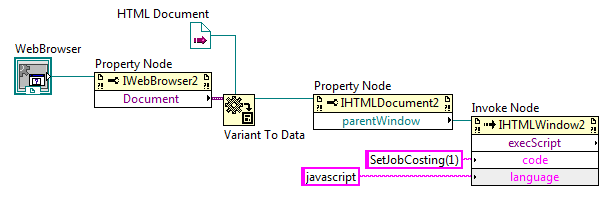
I have a requirement to call a Javascript function in a web page that is displayed in the browser's ActiveX control. I have the control on the front panel, and I use the Navigate method to call to the top of the appropriate page. Based on an example, I found, I'm trying to get a reference to the HTML Document so that I can then get a reference to the Fenetreparent. There is a method of the HTML Window object called execScript who I'm calling. See the attached image of the code (reference close calls do not appear, but when I run it, they are there).
I can't the node property that returns the parentWindow reference. The error I get is the following.
Error-2147467262 LabVIEW: (Hex 0 x 80004002) No. taken such interface supported.
Any ideas on where to go from here?
Hello
I have reproduced the issue and the error you are seen and tried to understand what is the solution.
It seems that the problem is with getting the pointer to the parentWindow. From what I read on MSDN, it's maybe a limitation in the use of an ActiveX control in LabVIEW. It seems like Internet Explorer creates the object of the window, and so opening in one ActiveX control you free access to this top-level object.
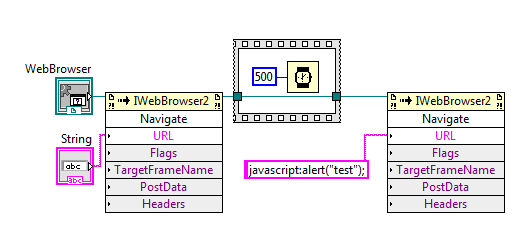
Here could be workaround for javascript execution in your program:
I would like to know if it works for you and if it will work in your program.
-
Flash cannot call the javascript function in the local html file
Hello!
Us is to develop our first application on Playbook. It is an html file including a flash file and javascript code. Everything is packed in. in the file bar, a config.xml file and has been correctly loaded into the Playbook. Everything works locally (no web access)
Everything works well except when we use an ExternalInterface.call("saveglobalscore",score) in flash that calls a javascript function in the .html file.
In the actionscript3, we selected the "authorized local file access" and put the 'Security.allowDomain("*) '.
Any ideas? Thank you!
External interface tries to access the files packaged locally is currently a known issue. I have not really of a calendar when or if this can be resolved. It may be in the code base of flash.
-
Call the javascript function by hovering the mouse over the tab
Hi all
I have an application with a level tabs. I want to call a javascript function to the mouseover of the standard tab please help as soon as possible.
Thanks in advanceHello
Go to the page template and scroll the tab Standard attributes. In my current theme which has a line that looks like this...
#TAB_LABEL##TAB_INLINE_EDIT# You could change this
#TAB_LABEL##TAB_INLINE_EDIT# Or make reference to a function that you included in the header.
Alternatively, you can make the same change to no current tab.
Is that what you mean?
See you soon
Ben
Published by: Munky on January 14, 2010 11:34
-
How to create the javaScript function that erases the text of the field values
Hello
How can I create a javaScript function to clear the values of the text fields
and I want to call this function on the clear button on my custom areaYes it is possible but not recommended approach.
Here is the link that you can use if you want to implement using javascript
http://www.itechies.NET/tutorials/JScript/jsexample.php-PID-set_field.htmThank you
AJ -
Need to call the javascript function when the page is loaded
Hello - I have a javascript function defined on Page 0 of my application. It is in the source of an unconditional
region whose view point is after the header.
I call successfully the function of event onchange on individual page elements. (The function
sets the value of an element based on the value of another).
But I also need to call the function when the page is loaded. The page is a form of data modification,
so many values is filled when it is loaded, and I need the dependent values populated
also.
I tried to add the call to function in the following way. It is not at all get called (alerts are not forthcoming)
and there is no error in the Firefox error console...
- as an event onload in individual items
-call directly to the edit HTML page header
-call directly from the HTML body of the edit page (which, from what I've read, sounds
as to execute onload and my page template doesn't have a defined substitution onload string).
In these 2 cases, I simply call it like: jsLookupValue ($v ("P8_OBJECTTYPE_ID"), "objecttype_id", "P8_OBJECTTYPE_NAME", "objecttype_name", "hdb_objecttype");
How can I do this?
Thank you
CarolIf you define the function on the zero page and any page you should be able to call using something like:
Have you tried to put just a statement alert() on the page in order to check that it runs just about anything?
-
Use about Central button mouse to call the JavaScript function question
I want to use the mouse middle button to call the function JavaScript (< a href = "javascript:help ()" >) help() opens a new window and directly to the Help Page of my GUI, but when I click on it with the middle button, it will open new tab blank Page that url = "javascript:help()"; " can't help executive function... What is a Firefox Bug or a correct behavior in Firefox? I thank.
You must use left click to manage JavaScript links.
See also http://kb.mozillazine.org/browser.link.open_newwindow.restriction
-
How to call the ratiobutton function?
Hello world
I had this script
var d = app.dialogs.add ({name: "Define empty Pages"});
var radioBtns = d.dialogColumns.add ().radiobuttonGroups.add ();
radioBtns.radiobuttonControls.add({staticLabel:"Save",checkedState:true});)
radioBtns.radiobuttonControls.add ({staticLabel: "No. Save"});
radioBtns.radiobuttonControls.add({staticLabel:"Exit"});)
If (! d.Show ()) {d.Destroy () ;}
var saveOption = radioBtns.selectedButton;
d.Destroy ();
docs var = app.documents.
for (var i = docs.length - 1; i > = 0; i--) {}
If (.saved docs [i] == false) {}
docs [i] except (new file ("~/Desktop/myTestDocument" + (i + 1) + ".indd"));
docs [i]. Close();
}
else {}
docs [i]. Close (SaveOptions.no);
}
}
for the docs close without saving, but
I want to stay choice for these files not backed up, so I add dialogue open to the case wherever I decide if I save those of the unsaved file.
Now, the problem is that I don't know how to let the ratiobutton call function
My goal:
(1) choose 'Save' means save files not backed up, but not others
(2) choose "No save" means all files without saving
(2) choose 'exit' unsaved files exit (stay open) but others nearby
Thank you
Respect of
Teetan
Fixed,
var myDate = new Date; Date.prototype.monthName = function() { var myMonth = ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December']; return myMonth[this.getMonth()]; }//This line was proposed by Marijan Tompa (tomaxxi) var myMonthName = myDate.monthName(); var myYear = myDate.getFullYear(); var myHour = myDate.getHours(); var myMinutes = myDate.getMinutes(); //open dialog var d=app.dialogs.add({name:"Unsaved files Save or not"}); var radioBtns = d.dialogColumns.add().radiobuttonGroups.add(); var save = radioBtns.radiobuttonControls.add({staticLabel:"Save",checkedState:true}); var nosave = radioBtns.radiobuttonControls.add({staticLabel:"No Save"}); var _exit = radioBtns.radiobuttonControls.add({staticLabel:"Exit"}); if(!d.show()){d.destroy();} var docs = app.documents; switch(radioBtns.selectedButton) { case 0: for(var i = docs.length-1; i >= 0; i--) { if(docs[i].saved == false) { docs[i].save(new File("~/Desktop/Doc" + (i+1) + "-" + myDate.getDate() + " " + myMonthName + " " + myYear + " " + myHour + myMinutes + ".indd")); docs[i].close(); } else { docs[i].close(SaveOptions.NO) } } break; case 1: for(var i = docs.length-1; i >= 0; i--) { docs[i].close(SaveOptions.NO) } break; case 2: for(var i =0;iKind regards
Cognet
-
Call the javascript function using parameters cause run an immediate dependant
Hello.
I saw a strange behavior, if I try to use javascript parameters in the method af:clientListener property.
Using the syntax
and javascript<af:commandButton text="Init" id="cb1" partialSubmit="true"> <af:clientListener method="OnInitControl1" type="click"/> </af:commandButton>
the method oninitcontrol1 is called first with the click of the button.function OnInitControl1() { alert('OnInitControl1 called'); }
But with the syntax
and javascript<af:commandButton text="Init" id="cb1" partialSubmit="true"> <af:clientListener method="InitCtrl('Control1')" type="click"/> </af:commandButton>
the InitCtrl function is called immediately to the loading of the page.function InitCtrl(frameName) { alert('InitCtrl(' + frameName + ') called'); }
In both cases, the javascript file is inserted into the use of af: document
Is my "method" of the af property syntax: clientListener the problem?<af:resource type="javascript" source="/ScriptHelper.js"/>
Paul.Paul,
I don't know if you can call javascript with parameters in the way that you are currently using. However, have you tried using an af:clientAttribute and enhance the javascript?
Check the operating instructions by Frank on the related topic.
http://www.Oracle.com/technology/products/jdev/tips/fnimphius/passingAdditionalArgumentsToClientListener.html
Arun-
-
Good way to call the JavaScript function
I am launching a popup to size using the Captivate 1 javascript capabililties.
My function is defined as follows:
function popup1() {}
var functions = 'directories = no, menubar = no, status = no, titlebar = no, toolbar = no, width = 742, height is 563';
var mypopup = window.load event ("Fund sovereigns/dmatmp.html ', 'mypopup' features ').
}
Essentially, when the user clicks on the box, this function will strip the chrome, resize the popup window and load the page dmatmp.html. Pretty simple.
In the javascript box, under run Javascript, I have the following question:
onclick = "popup1 ()" "
However, when I click on the link in Captivate, Internet Explorer opens a window then closes immediately. Firefox opens a tab and fill it with nothing.
What is the problem?
Mattjbradley88, your suggestion has ALMOST been the solution... I made your corrections and still had the problem.
The code that I put in the "execute Javascript part ' of the clickbox was:
JavaScript:popup1()
No one who has documented anywhere, of course... nowhere I could find anyway.
Anyway, problem solved.
-
How to pass the Javascript function OBJECT
Hello
I have 2 items.
P1_ITEM1onchange="javascript:function1(this); // here we are passing the object (THIS) for P1_ITEM1 {code} P1_ITEM2 {code} onchange="javascript:function2(this); // here we are passing the object (THIS) for P1_ITEM2 // how can I pass the object of P1_ITEM1. onchange="javascript:function3(xxxx); // here I want to pass the object for P1_ITEM1 {code} Thanks, DeepakDeepak
Change the function definition for a pThis parameter to start - it's confusing otherwise.
For your last example, modify the parameters for the function to be () (Nothing) and then have the first line of another function as
var pThis = document.getElementById('P1_ITEM1');Then use pThis as object...
See you soon
Ben
-
I need to call the following function in a C DLL:
__declspec (dllexport) int MSIL_EnumSpectrometers (SPECTROMETER_ID * spectrometers);
where the only parameter is a pointer to:
typedef struct
{
tank model [32];
series char [32];
Channel int;
} SPECTROMETER_ID;Before LabVIEW 2011 I would use a CIN allocate the memory and call the function, but in LabVIEW 2011, the INC has been deleted and I have to use a library function node call instead. When I go to set the parameter, it seems that I need to set the type to "Adapt to the Type" and data for 'Pointer to data in table' Format, then pass an initialized array of SPECTROMETER_ID with the many elements he so the DLL can fill the table with data. (See the attached picture.) When I do that, however, it blocks LabVIEW desktop. I guess it is because the DLL is corrupting the memory space of LabVIEW, but I don't see why, because I'm basically passing in a void pointer to an array initialized in the right size. Note that the first node of NSI returns the number of elements required in the table. Anyone have any idea what I'm doing wrong here?
In LabVIEW, when a table is in a cluster - cluster don't detain actually table but sort of a pointer that points to the table. If you need the cluster to contain 32 to 32 Add to the cluster. See the VI attached to how it's supposed to be done.
-
Since the update, one of my sites is weird. When you open the Web, that's what he said, "JavaScript exception: error calling the selection function: TypeError: $(...).» museMenu is not a function ". The site is www.hibiscuscuisine.com. If someone could help me understand this point, I would really appreciate it. Thank you
Hello
Please follow the complete instructions mentioned in this post - MuseJSAssert: error calling the function switch: TypeError: .museMenu $(elem) is not a function by Zak.
Let me know if it works
Thank you
Ankush
-
Call a javascript function in the Value attribute of param
Hello
I want to put a TLF text field in the SWF file in an HTML page. So I used flashvar, by calling a javascript function to it attribute "value" as follows.
< param name = FlashVars value = "" + SetFlashMovieParam() + "" id = "message" / > "
SetFlashMovieParam() is a javascript like the following function.
function SetFlashMovieParam() {}
document.getElementById("message").setAttribute ("value", "msgText = Start");
}
Even if this does not work, when I put the text value directly to the 'value' attribute, it worked.
< param name = FlashVars value = "msgText = here % 20is % 20The % 20text" id = "message" / > "
I think it's because calling a javascript function syntax error in the param tag. Can anyone help to call this function properly...
Thank you.
Normally when you have an executable code embedded in the html code you should check that article accordingly. In the case of javascript surround you with
Maybe you are looking for
-
Anyone know what this means: Apple-Mail-3879A06D-B0A3-4D3B-98BB-E4100DF2F440
Anyone know what this means: Apple-Mail-3879A06D-B0A3-4D3B-98BB-E4100DF2F440
-
You will need to reconfigure the LAN WLAN settings in the Windows XP machine.
Original title: LAN WLAN Configuration. I just did a cover on my hp nx6110 and I was able to get windows xp up and running again. But when I tried to do my job of Lan or Wlan work again once I was told by my ISP that I need to reconfigure my Lan and
-
I can't connect to the remote desktop through VMWare on my windows vista with IE9.
I need to set up a remote desktop access in a remote installation. I got an ID and a personal password to access their desktop remotely, but I can't get to the portal clinet vew VMWare server. I am able to set up access on my other computers with win
-
Hello MX300 is not listed in CUCM worm 8.6.2 I think that device pack required in order to support this devices. Suppose that if I install the devices 'cmterm - devicepack8.6.2.23047 - 1.cop.sgn' pack or a later version. It upgrades all other phones
-
I would ask you please refund my mouse or suggest me any another comfortable alternative (mouse)
Dear Sir. First of all, I am really grateful to Microsoft for making such a great and comfortable keyboard. I bought Microsoft Wired the 600 Desktop (keyboard + mouse) today. The keyboard is really a nice and finished product and a pleasure to work w