How to draw two xy graph in a xy chart
Hello
I want to merge two xy graph and want to see the two xy graph in a xy chart.
to fix this I did a vi, but its does not work properly after specified.
can anyone suggest me solution what do I path multi graph xy.
Thank you
I guess the first coloumn in the excel worksheet is your x values?
Tags: NI Software
Similar Questions
-
How to draw two points simultaneously on the image?
I want to draw two points at the same time on an image. I tried to use IMAQ point overlay and IMAQ meter for point. But when I try to plot two points using one of these two screws, I can't find a single point is plotted. How to solve this problem?
intensity wrote:
I want to draw two points at the same time on an image. I tried to use IMAQ point overlay and IMAQ meter for point. But when I try to plot two points using one of these two screws, I can't find a single point is plotted. How to solve this problem? If your image is zoomed out, the size can be to small to allow a good drawing of the point. Otherwise, IMAQ ecaple point works perfectly...
-
How to draw two points in the xy graph?
Hi, I need help to use the 2 different points to 2 different coordinates. Can someone help me with this? If possible, please give me a vi that also calculate the distance and the angle between the 2 points. Thank you
it they are
-
How to draw marker and ellipses in perspective?
How to draw two ellipses in perspective and in addition the marker on the Center? What are the tools will I need? A tutorial would be very useful. I am beginner in Illustrator.
My desired effect:
You could do this with the one-point-point of view in a perspective grid.
Just draw all flat objects and then drag them into the perspective grid.
In order to draw objects, you can dive into the manual.
See the parts on the shape tools and how to handle the anchor points with the tool pen.
-
Draw two graphs, a simple graph
Hello. This is my first time using the command and the simulation. I want to draw two graphs in one graph. It seems that I have to use together and to build tables functions but I don't know how to draw them. The points x and y (2) are only defined by a single set of points included in the defined table. The points x and y (1) are the results of another formula, but the two parcels would fit in the same location in a single chart. I hope that my question is understandable. I attach a portion of the model I want to be plotted.
Thank you
Hello
You can try something like that. Check the attached VI.
Kind regards
Amine31
(Give congratulations to good answers and Mark as a Solution If your problem is resolved
 )
) -
How to draw a graph using the vision assistance
Hello Sir,
I have attached my work and try to draw a histogram image that was created in the express vision, but I don't have no idea where and how to connect this XY graph, however I know that it is essential to use
 . What is happening in the vi is I'm tracing the minimum value + value of the interval on x axis and maximum value on the y-axis, but do not know how this graph will connect and work. Please help me put in the Please this problem.
. What is happening in the vi is I'm tracing the minimum value + value of the interval on x axis and maximum value on the y-axis, but do not know how this graph will connect and work. Please help me put in the Please this problem.Best regards
Jawad
Hi uses "IMAQ polygon" with waveform graph.
-
How to draw the graph of output?
Hello
How to draw the graph of an exit? is there any api for it?
The short answer is that there is no API, but you can create your own field if you want to, and here are some samples:
http://supportforums.BlackBerry.com/T5/Java-development/create-graph-fields/Ta-p/444968
I recommend the search before you ask questions to see if other people have asked similar questions. If you type chart in the search box you will find other similar topics.
-
How to draw a line between two buttons?
Hello.
I want to do two mobile buttons attached to a line. When changing the position of any button you change in the appearance of the line of course. I know how to draw a line, but after MOUSE_DOWN and I don't know how to remove an old monotube and how this line to appear all the time?
My code
btn2.addEventListener (MouseEvent.MOUSE_DOWN,
mouseDownHandler3);
btn2.addEventListener (MouseEvent.MOUSE_UP, mouseUpHandler3);
btn3.addEventListener (MouseEvent.MOUSE_DOWN, mouseDownHandler3);
btn3.addEventListener (MouseEvent.MOUSE_UP, mouseUpHandler3);
Set a mouse down Manager (the user is dragging)
function mouseDownHandler3(evt:MouseEvent):void {}
var object = evt.target;
We have to limit them by dragging to the area inside the canvas
object.startDrag ();
}
function mouseUpHandler3(evt:MouseEvent):void {}
var obj = evt.target;
obj.stopDrag ();
spisujemy x, y
var x2Pos:Number = btn2.x;
var y2Pos:Number = btn2.y;
var x3Pos:Number = btn3.x;
var y3Pos:Number = btn3.y;
trace (x3Pos);
trace (y3Pos);
var roundObject:Shape = new Shape();
roundObject.graphics.lineStyle (2, 0 x 990000,. 75);
roundObject.graphics.moveTo (x2Pos, y2Pos);
roundObject.graphics.lineTo (x3Pos, y3Pos);
this.addChild (roundObject);
this.removeChild (this.getChildAt (this.numChildren-1));
}Source. FLA: http://www.mediafire.com/?y2tyzz4zxun
Here is a solution that you can adapt for two or more buttons...
var btns:Array = [btn2, btn3]; instances in concert
handlers all btn
function setBtns (): void {}
for (var i = 0; i)
inclinometer [i] .buttonMode = true;
inclinometer [i] .addEventListener (MouseEvent.MOUSE_DOWN, grab);
inclinometer [i] .addEventListener (MouseEvent.MOUSE_UP, drop);
}
}setBtns();
inspired by ECCAS btns lines all while occurs wildfire
function drawLines(e:Event=null):void {}
Graphics.Clear;
graphics.lineStyle (2, 0xFF0000);
((graphics.moveTo(btns[0].x+(btns[0].width/2), btns[0].y+(btns[0].height/2));for (var j = btns.length - 1; j > = 1; j-) {}
((graphics.lineTo(btns[j].x+(btns[j].width/2), btns[j].y+(btns[j].height/2));
}
}managers
function grab(event:MouseEvent):void {}
event.target.startDrag ();
addEventListener (Event.ENTER_FRAME, drawLines);}
function drop(event:MouseEvent):void {}
event.target.stopDrag ();
removeEventListener (Event.ENTER_FRAME, drawLines);}
drawLines();
-
I m new to labveiw and this forum... anyone can tell how to draw simple
graphic analog I / p with respect to time...?
Why don't you do something like that? After the back if you have any questions.
-
How to draw different v - I graph on a single graph
Hi all
Currently I use a quick xy graph. I need to get several V - I graph on the same of their respective table points (which would be different for each graph of v - i) and with different colors. I should also have the provision to change the color.
You can easily recreate, as is a simple VI. You can also view the example Finder (help-> find example) on how to use diagrams and graphs.
-
Draw two object with sceneMesh
Hello
I need two draw two independent vertices in the same 3D graphic models, I put the summits and index them in two different application SceneMesh and I tried to display the model in the same 3D graph but it is not possible. So does anyone have an idea how I can do this and be able to control the two items with a camera?
Thank you in advance.
Omar
Hi Omar,.
This link shows 3D how two objects can be added to the same scene. It also shows how to use object translations can be used to move objects around the stage that can be used to create the illusion of a camera moving objects over the stage window. I used these same methods of implementation when creating a ball game and palette in 3D. Translations can be performed on individual objects too, so you can allow objects change their relative position to each other.
Is that what you had in mind?
-
How to draw text bordered on Bitmap usgin class Graphics?
Hi guys.
I'm drawing text on a line graph.
The text color is black. Border is white (edge of letters).
How to draw like this?
Thanks in advance.
If you are interested in a vaguely similar effect, but without all the subtle shadows, I have a suggestion. Draw the white text, several times, gap between the nominal position of a pixel or two in different directions and then draw the text in black at the nominal position. The idea is that white copies create an enlargement of each letter which becomes an overview when you draw the black letter on it. You may need to do this a letter at a time, allowing more space between the letters, rather than draw the entire chain at the same time.
-
How to draw a box under a trace of waveform?
Hi all
I have a graph of waveform of 3000 point showing a series of peaks. For one of these peaks, for which I know the beginning and end clues, I would draw a box under the waveform on the graph, to highlight its position programmatically. I don't know if there is a way to do it.
I figured out how to draw cursors at the beginning and at the end, but finally I do for multiple peaks, and forest of cursors quickly becomes confused. A simple shaded box works much better.
Any ideas?
Many thanks in advance,
RipRock99
A great thank you GerdW!
The code LV was very close to what I wanted to do and is easy to use to determine how to make my code produces the result I wanted. Basically, I added another form of wave to my chart, using my known indices x to set the values of Y for the areas I wanted to be gray as + infinity and leaving the rest to =-infinity. I then plotted this second graph on top of the original waveform and the property node to set the fill indicator for - infinite.
That does not answer the general question of how to draw a filled rectangle with the coordinates on a graph, but this does not fix what I wanted to achieve.
Bravo and thanks,
RipRock99
PS: I'm including a preview of the result and a snapshot of the code used to define the property node programmatically. I do not understand my code just as it is complicated, and I would also need to add a large set of data. I hope that the pictures are enough to help someone else referencing this Council!
-
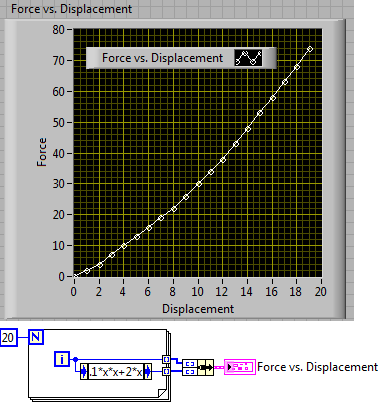
How to plot two variables when neither are expressed in time?
I know how to trace a variable against time, but how to plot two variables when neither one of them are time against each other. For example if I want to draw Let's force against remote what is the best approach to use?
Thank you.
Use an XY Chart. Use context-sensitive help to see the expected data type and refer to the examples. Consider what follows, don't forget to rename the scale labels and name:
-
Anyone know of a tutorial or an example to learn how to draw the 3D dice in Adobe Illustrator?
I actually found a link to a tutorial on how to do it, but don't know if the announcement of such a link is allowed in the forum. (I'm new here.) He quite far up to a certain time and then it becomes unclear how one of the steps, or I don't know enough yet about using Illustrator to understand what he says to do. In any case, I get so far and then I can not look polished. I understand the basics for creating a drawing in 3 dimensions, so don't looking for this.
OK, I got quite a breakthrough!
I went ahead and have materialized to where I got the same result as above, where only the side '6' watch points, while the other two are blue.
But then I was playing with the outline, making visible/invisible parts. That's when I noticed, there was the '4' and '5', but they were BEHIND the blue. Not before blue as I expected.
It's simple. Only, I selected the two blue faces and used object/rearrange/send backward to position behind the faces dotted.
After that, I was also able to select the blue edges and put a radiant on them. It is not yet exactly as this step in the tutorial, not until I find how the gradient tool. But I'm certainly happen.
At this point, it looks like:
And that is a SIGNIFICANT improvement on what I had before, if I say so myself. At this point, I'm probably on my way to following through with the tutorial, I started from.
Maybe you are looking for
-
HP pavilion g6: WiFi HP Pavilion G6 problem
Hai. My HP Pc wifi does work not after I've upgraded 10 windlow WiFi (Turned off) State Please give me the solution how to fix... Thank you
-
Pavilion Elite m9428f PC Wireless Connection
I have a Pavilion Elite m9428f desktop PC. It is connected by cable/wire to a router that is connected to a modem to cable box. I bought a HP all-in-one computer and want to move my desktop computer in another room in my house, but to be able to co
-
NB100 - "Update Manager" will automatically load and start to run
Whenever I turn on my NB100 (Ubuntu ReMix) the "Update Manager" application load automatically and begins to run. How can I stop this happening? Thank youDavid Lowe
-
How can I delete and block my stolen Iphone?
Could you help me? I m from Mexico and my cel phone was stolen, so I remove all the data that I ve got there... I also want to block it so that no one can no longer use it.
-
BlackBerry Smartphones Internet publishes the Curve 9300 3 Please HELP
I had problems with internet on my BB for a while now and hope that there is something I can do about it. I have a Curve 9300 3 and am with Vodacom. On some sites like the one mobile blackberry my download speeds are 100 kb/s but on MOST it falls les