How to make a scroll in html bar
Here's my problem:
My landing page is 1000 x 600 and the page size is set to this, but my Gallery page is 1000 x 1200. When I go to test the animation or the default html browser test, when you access my Gallery page there is no way to scroll down to see the lower part of the page.
I can't do all the pages on the site of the same size. How to make different sizes of the page and still be able to scroll down to see the rest of the page?
It is usually easier to put everything that ought to be mobile in a single container movieclip and use the scroll control mechanism you decide for her. You can probably use a scroll bar component, but you'll have to look that up to see how to create a. I will design my own scroll commands usually.
A small-scale version you should change in y (or the FLF for AS2) This movieclip property based on the change in position of an object startDrag (cursor of a scroll bar) property of y with respect to its position within its own movieclip. So if the slider has a range of movement of 100 pixels, each pixel of the movement would represent 1% of the range of total motion of the movieclip (which in your case would be a total margin of 600 pixels)... for each pixel the cursor move results in the movieclip moving 6 pixels.
Tags: Adobe Animate
Similar Questions
-
How to make a scroll animation constantly fixed after scrolling? I want the animation at the beginning when I scroll down, but I don't want the animated thing to disappear when I scroll to the top again.
I know how to start the animation by scrolling down, but I just want that he stay there after him. Could you help me please, guys?
Hi Tom,
There is no native function to Muse to achieve this goal.
Kind regards
Aish
-
How to make the scroll bar on the sides of the screens?
System to win 8 op.
on pages how the wider scroll bar. I know I could use a lot of things but I would use it on occasion. default value is way too small as 'micro' - app does all the rest.Hello
Thanks for posting the question in the Microsoft Community!
You want to be wider, the scroll bar.
Unfortunately, the scroll bar may not be wider.
If you need any help or if you encounter problems with Windows in the future, let us know and we would be happy to help you.
-
How to make default in the address bar of research follows the selection of the top search bar right
Hello
at the time, my default firefox location bar search engine is dynamic, it always follows the preferred search engine on the right upper search bar
but I clicked some ads in accident, and just go wrong
my default address bar search engine always uses google, back then, it searches in wikipedia when I use the wikipedia on the top right search engine bar even when I'm just typing "firefox" to search in the address bar, it will be automatically redirected to wikipedia search for "firefox".
TL; Dr., how can I make a default address bar search engine follows the search engine in the search bar?
Thanks for your attention
You can now move on to the beta version of Firefox which is Firefox23 already.
- Careful NOT to use all options to remove the personal information if you choose to do.
- See and get http://www.mozilla.org/en-US/firefox/beta/
Don't know exactly what your old configuration were able, but whatever happens and in the near future it must always be easy to change the right hand search bar to use the various search engines.
At some point in the future there are possibilities the search address bar may be combined and there is also the possibility of a new system of Search-tab under development.
-
How to customize the scroll and symbols bars in a multi column list box
Hello

I have recently been design FP and have gotten to a scroll bar in a multi column list box.
How can I change the decals and colors of the scroll bar as I can't seem to change or select all components of it within the control editor.
I would change the arrow buttons and arrow the cursor with a custom sticker and have a solid track. In adition to that, I would like to change some of the symbols or add my own custom in the existing list.
Is this possible to do?
carbon32 wrote:
Hello

I have recently been design FP and have gotten to a scroll bar in a multi column list box.
How can I change the decals and colors of the scroll bar as I can't seem to change or select all components of it within the control editor.
I would change the arrow buttons and arrow the cursor with a custom sticker and have a solid track. In adition to that, I would like to change some of the symbols or add my own custom in the existing list.
Is this possible to do?
I don't think that you can customize parts of the scollbars.
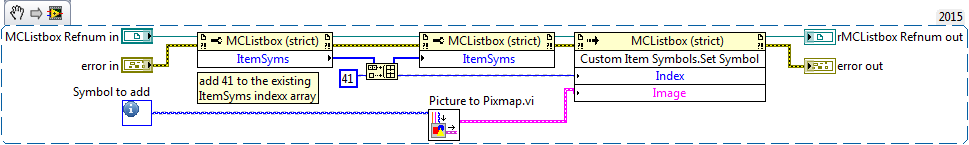
Here how to add symbols to a listbox control. The new index of symbols must last for 41 as the indices of standard symbols are included between 1 and 40. The size of your custom symbol must be 16 x 16.
Ben64
-
How to make a similar toolbar menu bar but with picture buttons?
Good afternoon
I made a request with a UIR that contains a menu bar with options like "Load configuration file', 'save the configuration as a file", etc... but I would like to insert another "line" under this menu bar in the Panel that will contain the icons (perhaps "image buttons") because most of the programs known and I do not know how to implement it. I managed to insert buttons photo individually, but their location in the Panel with the mouse and not making not part of a group as part of a menu bar.
I want to have one final appearance similar to the following image:
Thanks in advance!
Best regards
Alejandro
Alejandro,
CVI comes with a toolbar instrument driver is exactly what you are looking for: a fully customizable toolbar that allows the design tools toolbar, dynamically add, remove, dim and activer activate objects, group together them as you wish. There is also a sample program that shows how it works and how to use it: you can find it by searching "toolbar" in the finder of the example (help > find examples...) Menu item)
-
How to make growing progress in video bars?
I'm as green as you can get, in fact I do not have my editing software, although my first choice is Adobe premiere pro. For any future reference could someone please explain to me how I could animate one or more progress bars fills up during a series of videos? I know this can be done as I've seen it before, please help.
Do 2 bars in a 0 and a 100% Photoshop, place the other top of the first in the chronology and animate it with a linear wipe.
-
Hi, I am a total novice with the design of web sites and Muse! I have built a site web www.annuity-helpline.org.uk and here a marquee in the sky near the lighthouse at the top. Can I do this with Muse? Just used to ask their live chat, but they sent me here! I tried the 'scrolling movement' not tried "animated scrolling" that I can't even scroll the movement of 'effects '!
Thank you
Steve
Hi Steve,.
It seems you have a lot to learn (no offense). :-)
Adobe has done a ton of video tutorials on Muse and maybe they can help you in the right direction: effects of scrolling: text | Adobe Muse CC tutorials
Good luck!
Leif
-
How to make the bin-debug HTML file compatible with Firefox
When I build the program, it creates this HTML file in the bin-debug output folder. The file works fine with Internet Explorer, but when I use Firefox, it's just a blank white page. In any case so that it works with IE and Firefox?
Here is the code above, if you want just a shortcut:
${title} Alternative content
-
How to make animation triggered photo?
Hello world!
I recreate a site on the edge that I originally created in flash.
I need help how to make 3 radial buttons on the left under the Pearl logo (on the homepage) to work on the edge. I like to keep the way which they that animate / photo for the photo slideshow
I would really appreciate it if someone could implement a document of simple dashboard with 3 boxes representing pictures & 3 buttons & download it. This way I can look at the code in the timeline & badges & understand how it works.
or if it's really simple, please let me know what code should I use the buttons to create the same effect. (I think that the 3 photos must be established as a symbol, with triggers on the timeline)
Thank you all in advance for your help!
-sharon
Hello world
joel_pau figured out how to make my "scroll to anchor' work!
Here is a link to the file, he sent me
https://www.yousendit.com/download/UVJqaXRNNDIzS3JOUjhUQw
Have a fantastic day!
-sharon
-
How to make a text box in the scroll bar custom FlashCC HTML5 Canvas?
Hello
I need to make a scroll for a long text box bar. I wonder how can I achieve this with HTML5 canvas in Flash CC2014?
Thank you
Rodrigo
No, the code is exactly the same except instead of changing the property y of a textfield object, you change the property y of a movieclip (which contains an image of the text your want to display).
-
How to make a button, a scroll bar
Hello
First things first. I know that my English isn't the best but I'll try to explain my problem as clearly as possible.
I have a problem with my Indesign document, I use indesign5.5.
I do a version of the ipad to a newspaper. And I did a scroll to the menu item. So if you want to see what's new you can scroll through the topics. But if you see a topic you want to read. You must click on the image of you articale that you want to see. I can make buttons and I can make a scrolling section, but I can't make a button IN the scrolling section. I tried many ways, but it just doesn't work or it will not scroll with the photos. I hope you guys can help me find a solution.
Thank you
It is a new feature that requires the use of the only function of pan in the Pan and zoom overlay.
Create your block of text, including the inline buttons or hyperlinks. Take note of its width and then draw the frame that you want to keep this content. Visit 5-7 pixels wider than the text frame and align the two, top and left. Cut the block of text to the Clipboard, and then choose the placeholder image. Choose Edition > past.
With this framework select, choose the decorative Panel to the creator pan and zoom and check the option only pan.
Bob
-
How to make a website simple page that scrolls like this muse adobe site?
Hi, I'm working on this site: http://johanspeaks.BusinessCatalyst.com/index.html
I would like a function navigation bar and scroll the single page like this site: http://asiercarazo.com/
I can't know if this is the same page different pages and subpages and if it's the same page how to make the menu bar to function like that.
Thanks for the tips!
Her fair anchors - http://tv.adobe.com/watch/muse-feature-tour/muse-create-anchor-links/
The navigation bar is pinned to the left - http://tv.adobe.com/watch/muse-feature-tour/muse-pin-objects-to-the-browser-window/
Thank you
Vinayak
-
Help! My saved favorites does not appear when I type in the first letter. For an example, I saved "www.facebook.com" as one of my favorites. Whenever I go into facebook, I'll just enter the letter 'f' and he goes, a drop down link in the html bar then I'm leaving for facebook! But recently there have not been showing bookmarks I saved. I reinstalled firefox and it does not solve the problem at all. How and what do I do?
Make sure that the address bar is not set to 'Nothing': Tools > Options > privacy > address bar: when you use the location bar, suggest: history, bookmarks and bookmarks - see Smart Location Bar
-
Hello
I made the tutorial how to make and style of a sensitive web page. This is the tutorial of Star Gazer. My Gallery with the images of the planets page works well until I reduce the size of the browser and displays the "sandwich" of the navigation bar icon collapsed, when I click on this icon, nothing happens. Could someone please tell me what is the problem with my HTML or otherwise I you have filled the gallery page and it works could you please paste your code in the response. Any help is much appreciated, thank you.
Vincent
! - Brand and toggle get grouped together for better mobile display->< title > Stargazer / < /title > <!-"bootstrap"-> "< link href="css/bootstrap.css" rel="stylesheet">" " "" < link href= "css/styles.css" rel= "stylesheet" type= "text/css" > ". <! - HTML5 shim and Respond.js for IE8 take in charge of the HTML5 elements and questions from the media - > <!-WARNING: Respond.js does not work if you view the page via file://--> <!-[if lt IE 9] > " < script src =" https://OSS.MaxCDN.com/html5shiv/3.7.2/html5shiv.min.js "> < / script > . " < script src =" https://OSS.MaxCDN.com/respond/1.4.2/respond.min.js "> < / script > . <! [endif]--> < / head > < body > "< div class="container-fluid" id="wrapper">" " "< nav class="navbar, navbar - default">". "< div class="container">". < "< div class="navigation-head bar' > '. "" < button type= "button" class= "navbar toggle collapsed" data-toggle= "collapse" data-target= "#defaultNavbar1" > < span class= "only sr" > toggle thenavigation / </span >< span class= "toolbar" ></span >< span class= "toolbar" ></span >< span class= 'toolbar' ></span > </ button > "" "< a class="brand navigation bar" href="index.html"> Stargazer< /a >< / div > " " <!-collect the nav links, forms, and other content to alternate-> "< div class="navbar-collapse collapse" id="defaultNavbar1">" " "< ul class="navbar-nav right navbar nav">". < li > <a href="#"> On< /a > </li > < li > <a href="#"> Gallery< /a > </li > < li > " < a href="http://www.nasa.gov"> ". NASA< /a > </li > < /ul > < / div > < < / div > < < / nav > "< idarticle = 'main' > '. < h1 > Close to the Sun. < / h1 > < p > Lorem ipsum dolor sit amet, adipiscing elit computer. CRAs gravida, ligula libero sem, condimentum mauris risus vitae orci sold computer and elementum tristique, felis. Nulla justo nisl, ut ut felis, tempus dapibus purus vestibule. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos inceptos. Donec lectus vel lacinia dolor quis massa mollis nisi. Phasellus at pretium ipsum. Surpassing vestibule risus vitae. Surpassing fringilla tempus lacus, vitae elementum felis efficitur. < /p > < / item > "< div class="container">". "< div class="row">". "< div class="col-md-4">". «"< div class="thumbnail"> < img src="images/gallery/gallery-thumbnail-1.jpg" alt="Thumbnail Image 1" class="thumb"> » "< div class="caption">". < h3 > Mercury< / h3 > < p > In libero non ultricies rutrum lacus feugiat. Etiam dignissim, massa and vestibule molestie nibh nisl ante, vitae city eros nec dui aliquet magna. Aenean egestas diam, pretium nisl, ullamcorper felis vitae < / div > < / div > < / div > "< div class="col-md-4">". «"< div class="thumbnail"> < img src="images/gallery/gallery-thumbnail-2.jpg" alt="Thumbnail Image 1" class="thumb"> » "< div class="caption">". < h3 > Mariner< / h3 > < p > In libero non ultricies rutrum lacus feugiat. Etiam dignissim, massa and vestibule molestie nibh nisl ante, vitae city eros nec dui aliquet magna. Aenean egestas diam vitae ullamcorper, pretium nisl felis. Suspendisse blandit lorem turpis, non tempus imperdiet aliquet leo. < /p > < / div > < / div > < / div > "< div class="col-md-4">". «"< div class="thumbnail"> < img src="images/gallery/gallery-thumbnail-3.jpg" alt="Thumbnail Image 1" class="thumb"> » "< div class="caption">". < h3 > Messenger< / h3 > < p > In libero non ultricies rutrum lacus feugiat. Etiam dignissim, massa and vestibule molestie nibh nisl ante, vitae city eros nec dui aliquet magna. Aenean egestas diam, pretium nisl, ullamcorper felis vitae < / div > < / div > < / div > < / div > < / div > "< div class="container">". "< div class="row">". "< div class="col-md-4">". «"< div class="thumbnail"> < img src="images/gallery/gallery-thumbnail-4.jpg" alt="Thumbnail Image 1" class="thumb"> » "< div class="caption">". < h3 > Magnetic< / h3 > < p > In libero non ultricies rutrum lacus feugiat. Etiam dignissim, massa and vestibule molestie nibh nisl ante, vitae city eros nec dui aliquet magna. Aenean egestas diam vitae ullamcorper, pretium nisl felis. Suspendisse blandit lorem turpis, non tempus imperdiet aliquet leo. < /p > < / div > < / div > < / div > "< div class="col-md-4">". «"< div class="thumbnail"> < img src="images/gallery/gallery-thumbnail-5.jpg" alt="Thumbnail Image 1" class="thumb"> » "< div class="caption">". < h3 > Microwave< / h3 > < p > In libero non ultricies rutrum lacus feugiat < / div > < / div > < / div > "< div class="col-md-4">". «"< div class="thumbnail"> < img src="images/gallery/gallery-thumbnail-6.jpg" alt="Thumbnail Image 1" class="thumb"> » "< div class="caption">". < h3 > Mapping < / h3 > < p > In libero non ultricies rutrum lacus feugiat. Etiam dignissim, massa and vestibule molestie nibh nisl ante, vitae city eros nec dui aliquet magna. Aenean egestas diam vitae ullamcorper, pretium nisl felis. Suspendisse blandit lorem turpis, non tempus imperdiet aliquet leo. < /p > < / div > < / div > < / div > < / div > < / div > < footer >& copy; 2015 stargazer< / footer > < / div > <! - jQuery (necessary to Bootstrap JavaScript plugins) - > " < script src="js/jquery-1.11.2.min.js"> ". < /script > < " < script src="js/bootstrap.js"> ". < /script > < / body > < / html > The cause of the problem is not attached jQuery library.
Make sure that jquery - 1.11.2.min.js is located in the subdirectory js as in
Maybe you are looking for
-
Reset tool to control screen size - disappeared after the recent update of FF
I have lost the navigation tool since the upper right window of the browser since the recent update of Firefox - tools that allow me to minimize/maximize or close the browser window are now blackened. I have reset Firefox to default settings and have
-
browser page - hyperlinks inactive layout problem
I'm a html developer and noticed problems with hyperlinks becomes inactive, while they should not be. I've isolated a simple example that illustrates the problem. The same problem does not manifest in Internet Explorer.
-
Hola buenas tardes voy thank me help I have a mini HP 2030 y estoy having problemas con el tactil is me pone loco is mueve solo como as fuera mause is baje UN programa y not me da bola no entiendo is between al Control Panel y parece than no responde
-
How to solve (can't run 16-bit windows) Windows vista.thanks in advance
try to load a legacy program that requires Windows 3.1
-
Yes! It's a question more difficult - it may be a 'set of proceedings' for this! Those with over all the evidence must not present... sounds like old Rooster Cogburn speaking! So, let's have some fun and see who can really take over this issue! Obvi