How to put a background to display in the browser all...
Hi all
1. how to set a background in Adobe Dreamweaver so it will be visible in any browser no matter what resolution is set, the problem is that I can not put to repeat that the background is not symmetrical (pictured below):
http://a.imagehost.org/view/0568/Untitled-2
2. I would like to know how to create a shiny/shiny objects like rectangle or more in Photoshop. Could you recommended some addons/ankles? An example:
Thanks in advance for any help.
Concerning
Increase the text size in your browser (zoom, text only) and see what happens to the layout of your model. Content of the spills in the static boxes. Boxes like these must be flexible.
Slice images of the box in Photoshop.
http://www.Adobe.com/UK/DesignCenter/GoLive/articles/glv6sliceimg.html
Then re - assemble the slices in DW using CSS and HTML code.
http://ALT-Web.com/demos/image-slices-in-a-CSS-based-layout.shtml
Read also, "take a fireworks (or Photoshop) model of a basic CSS layout in DW.
http://www.Adobe.com/devnet/Fireworks/articles/web_standards_layouts_pt1.html
Good luck with your project.
Nancy O.
ALT-Web Design & Publishing
Web | Graphics | Print | Media specialists
www.Alt-Web.com/
www.Twitter.com/ALTWEB
www.Alt-Web.blogspot.com
Tags: Dreamweaver
Similar Questions
-
How to make a picture is displayed in the browser tab?
When I look at my site online, in the tab where it displays the name of the page, I would like to have a site in this specific icon. I looked at the code for other pages, but does not know where I would say the page what to put in it. Can anyone help? Thanks in advance.
This little tutorial seems simple enough
-
I have Dell ispron B130 running windows xp, how do I print what is displayed on the screen using the PRNT SCRN key?
The 'Print screen' button is misnamed. In fact, what happens when you press it, it is that an image of the screen is copied to the Clipboard. You must then open an application that can work with images (paint works) and paste in the opened window (or right-click > paste or edit > paste). Then you can use the regular print of this application (for example, the file > print).
You can also download free IrfanView. It is a very handy utility. It allows you to open and view a wide variety of image file formats and also has the capability of the bulk renaming of files and - for your current number - capture screen images and prints them out.
-
Original title: group Windows Explorer by name
Using Vista Home Premium 64 x. In Windows Explorer how to group by name to display with the simple letters like A, B, C, D, etc. instead of A - H, P, Q - Z? In XP, it could be sorted by simple letter, which makes it easier in a folder with many files. Thanks in advance.
Hi kmcmi,
Welcome to Microsoft Answers Forums.
Well this feature is not available in Windows Vista.
It only works on Windows XP.
I've added a useful link
Behavior and change folder views
http://windowshelp.Microsoft.com/Windows/en-us/help/3a3bfe59-5268-4FB3-81c5-7972c28939cd1033.mspx
Hope this information is useful.
Let me know if it worked.
All the best!
Thanks and greetings
Halima S - Microsoft technical support.
Visit our Microsoft answers feedback Forum and let us know what you think.
-
HOW CAN I REPLACE EXPIRED INK CARTRIDGE IN THE PRINTER ALL IN ONE HP OFFICEJET PRO L7780?
HOW CAN I REPLACE EXPIRED INK CARTRIDGE IN THE PRINTER ALL IN ONE HP OFFICEJET PRO L7780?
I DO NOT PRINT A LOT AND I HAVE TWO PRINTERS. THE EXPIRATION DATE ON THE CARTRIDGE, THE PRINTER DOSE NOT LET ME PRINT. I KNOW THAT THERE IS WAY TO OVERRIDE THIS PROBLEM, BECAUSE ON MY PREVIOUS PRINTER THEY REPLACES THE KEY.
The error message itself will remain but will continue to print. This message will remain until the cartridge is replaced. Substitution is the printer printing always regardless of the error message on the display screen.
-
Background image to fit the browser window
Hi all
I would like a background image to fit the browser window with a section of content it contains / above it. I can't do too much work, but I've done a mock up for you give an idea on http://www.greenpatch.co.uk/test/test.html! The basis for the content CSS is as follows:
#container {}
Width: 770px;
margin-right: auto;
left margin: auto;
border: thin solid #FF0000;
top of the margin: 207px;
}
#header {}
Width: 770px;
height: 120px;
background: url(images/newbackground.jpg) no-repeat;
border-bottom: thick Ridge #006633;
}
{#contentwrapper}
Width: 768px;
float: left;
}
#left {}
float: left;
Width: 212px;
}
#right {}
float: right;
Width: 525px;
padding: 10px 20px 50px 0px;
}
#footer {}
Width: 770px;
padding-top: 8px;
Clear: both;
padding-bottom: 8px;
border-top: Ridge average #006633;
background: #669966;
}
Any suggestions much appreciated. Thank you in advance.Note Although the distortion. You can use this method if you must, but I
invites you to put some min and max limits on the size of your page. Otherwise,.
It will look all just horrible on the ultra wide screens or 3 components.--
Nancy O.
ALT-Web Design & Publishing
www.Alt-Web.com -
Can I put a vertical scroll bar in the browser firefox left?
Can I put a vertical scroll bar in the browser firefox left?
I'm left-handed so using the quite difficult scroll bar, so I want to move the scroll bar position, so I have to do? hope to receive a response soon from the CenterThe value of pref layout.scrollbar.side 3 to place the scroll bar on the left side.
See:
- http://KB.mozillazine.org/layout.ScrollBar.side (default value is 0: user interface)
-
PDF pages are not displayed in the browser ex 11 windows 7
PDF pages are not displayed in the browser, ex 11 windows7
The problem was IE version 8-11, EPM (improved Protection Mode) must be disabled.
Tool, Internet option, advanced, uncheck the box EPM, restart.
-
How to put a background on a xy chart?
Hello
I wonder if there is anyway to put a background to a xygraph which is independent of the plotted data. The purpose of my request is to draw a map (background) on which I can trace some POI can I remove whitout photography card reloading.
Thank you
Olivier
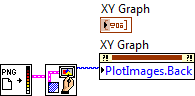
Or. Focus on the PlotImages.Back property. You can read an image using BMP/JPG/PNG screw reading, Pixmap.vi of Flattened draw used to create the image and which thread to the property node.
-
How to get the background image to fill the browser and stay fixed in IE and Firefox?
Basically what it says in the title. I came very close to achieve, but something comes to Moor in the html and css code...
First of all, I use the latest version of Firefox and IE8 to test this situation.
I used 2 sources of information to get this done: 1) http://css-tricks.com/perfect-full-page-background-image/ and ) 2 http://stackoverflow.com/questions/8958697/css3-background-size-cover-doesn ' t-make-image-co-ver-vertical
In 1 case , the example of the called page CSS-Only Technique #1 gives the code that works almost perfectly for me, except that obviously I need to a background image, but the CSS provided ago obviously just for an image has fallen in the body of a page without taking account of any other content that may already be there. "The html code that I put on the page is simply < img class ="bg"src ="... / pictures/background_image.jpg "> "
Of course, I used the CSS code in the example, less the last piece which is "@media screen" etc., which seems irrelevant to me. Of course by replacing the values according to the picture on my page.
So what happened was that it worked almost as expected in both browsers (which means the image filled both browsers first as it should and also remained fixed when I zoomed in, inside or outside, in each case), except that the picture went on top of the current content that I already there precisely because there isn't a background in this 'technical '. (A note on the side of curious, is that the image didn't turn down content, I expected under normal circumstances, but he went right on top of it so she she hidden (like the z-index).)
One thing that bothers me in this regard 'technical' is that if you click on view the demo just below the code provided, you will see on the example of work page (bottom of the forest), the image clearly works as a backdrop and the content is fortunately located on top! So I don't know if the person who provides the example was trying to deceive people or what! Or he got lazy and showed another page which did not use the exact code, he has provided. No matter.
In any case this leaves me with only half-completed work, because I still need a background image that functions as the 'normal image' code provided.
In 2 cases and on this page, the first example provided gives the CSS for clutter - namely the code in the html {...} part and shows also the same "normal image" code as shown in box 1. In this case however, that the person provide a suggestion, the html and the css is not really properly more Moor some css and html seems a little redundant. So this time, when I used the part "html" in the CSS code (i.e. just the bit that was no longer relevant), I had two different behaviors in each browser and neither of which was quite what I'm looking for. In IE8, initially the page seems well (background fills the page and the content is on top) but when I Zoom in or out the background also zooms in or out accordingly so is NOT fixed. In Firefox, the background image stays fixed, but because the image is initially not the height of the browser I guess the code it extends down (keeping the proportions - so the image enlarges essentially) to fill it. The fast way to get around it is probably add white space at the bottom of the image just to give it sufficient height is not extensible / resize automatically. But it would be nice to know at least how to work around this problem in the code. Overall, I would say that the result in Firefox is closest to the desired solution, but of course it is not arranged things with IE8.
Apologies for the long description, but which should at least provide much info for anyone who might have a possible solution for me. Essentially what would be great is if someone could advise me how to take the code of case 1 and apply it to a piece of 'background' coding as the type that is contained in html {...} in Case 2 . Like I said, it is almost there, but I just can't operate atm after trying to combine different bits of code this way and that... Also, if anyone has another version of html-css that works well to achieve then please by all means of let me know! V thanks a lot in advance!
It works in modern browsers of the CSS3 support. But not pre - IE9.
http://ALT-Web.com/test/resizable-BG.shtml
Nancy O.
-
How can I get my SVG is displayed in the browser? With the help of Adobe Muse.
I created an SVG in Adobe Illustrator CC with all of the recommended settings (Yes, I unchecked "reagent"), and then placed in my site in Muse CC and it does not appear on my site. It simply shows a broken link photo icon where the image is supposed to be. I thought that at the very least, it would show the PNG image since it is supposed to automatically create the PNG.
It seems perfectly mode overview of Muse.
Any advice? Are also images of the parameters of SVG that I use, and how he made his appearance in the browser.
Here is a link to the online site, in case you want to take a look: design.mattgrajcar.com (I can have returned back to just put a PNG in for now).
Thank you!
This may be due to your not having hosting provider is not the right file MIME to view the .svg files.
See the link.
http://CSS-tricks.com/snippets/htaccess/serve-SVG-correct-content-type/
-
Heading1 background image displayed in the topic pane, but not in the preview or output of WebHelp
I configured my H1 style so that it has a gray background color and a background image that I've specified to display to the left and down with no recurrence. I also added a quantity of filling down so that my background image is forced to land. The effect I created looks like this:
As you can see it looks good in the topic pane, but when I saw the topic or compile the project and view the output looks like this:
Can anyone help?
Thank you
Jonathan
Hello
Background-attachment is the culprit, you also had two background images specified, so I deleted the redundant style:
H1 {}
do-family: Arial, without serif.
font size: large;
margin-bottom:-9pt;
top of the margin: 6 pt.
padding-top: 5px;
padding-left: 5px;
padding-right: 5px;
padding-bottom: 16px;
Color: #000000;
make-weight: normal;
make-style: normal;
background: url (arrow.gif) non-repetition low left.
background-color: buttonface;
x-next-type: P;
}
Just replace the H1 with the code above, and you should be all ready to go.
Take a bow
Willam
This email is personal. In our view, full disclaimer, please visit www.centric.eu/disclaimer.
-
How can I change the width of the display of the browser?
When I use my laptop, there is a button to change the size of the pages I visit. This is not the case on my desk. How to set the width of the browser page more closely, so that I don't have spend all the time?
You can zoom pages in or out by keeping the Ctrl key pressed while turning the mouse wheel when the browser window is active.
HTH,
JW -
How to select metadata fields to display in the list of the metadata Panel?
Is the any way to select the metadata fields that are displayed in the list in the metadata pane to the right in the library module and the card module?
You can use The Preset editor of metadata-Viewer plugin to set up your own Viewer presets. If you are technical interested, you can download the free Lightroom SDK and configure new presets manually using a text editor - it is quite well researched but tedious.
-
How to change of competitor see request output to display in the browser
HIE
I installed a new instance of 12.1.3, OS = 5.5 OEL
now when ever I submit an application after its completion, I press button see the output is displayed by default viewer APPS can change so the output can be opened in a browser for all concurrent requests view log?
Also is it possible that I can change the output of all concurrent programs (default EBS reports) (view) in HTML format in one shot instead of going to each simultaneous program and change its type to output in HTML format?
I will be happy if one can guide / advise me.
Thank you
HassanThe view reports in HTML
Reports that produce one output other than a text (for example, HTML or PDF) file are displayed in a browser. If you set the option to profile VIEWER: TEXT to the browser, your text files are also displayed in a browser, as opposed to the report viewer. VIEWER: TEXT can also be set to display your output in an editor text like Microsoft Word or a spreadsheet such as Microsoft Excel.
Maybe you are looking for
-
Hello friends, I have a question. I need to trigger an output of Myrio with a single pulse. After the pulse, the output will remain active. Then with another single pulse, the output will be switched off. Should what tool I use? Thanks for listening,
-
Home Media Network Hard Drive, Cloud Edition on windows 8
Hello, I would like to know how to use disk hard mid with a computer running windows 8, instalation CD software doesn t work
-
received a call from 800-330-6363 indicator of trouble with my computer. Is it really of windows?
-
You can use Windows Movie Maker to transfer VHS movies to a computer?
Director for vista You can use Movie Maker to transfer VHS movies to a computer
-
Windows live mail/Outlook express
If I can come back to use Outlook Express as my email account after you use Windows Live Mail for awhile? If so is there any likely repercussions?