Make a transparent color mask
I'm making some areas of a transparent video so that the clip (below) connected comes through transparency. I need to be transparent are the same color, which makes a color mask the obvious choice. I did clips to return in Apple Pro Res 4444 - in my view, that supports video transparencies? I think that there is a simple answer, just can't understand it.
Any help on this is GREATLY appreciated.
-Joseph (alphajolt)
I am using FCPX 10.2.2 OS of Yosemite, iMac 21 ", 3.1 GHz Intel Core i7, 16 GB memory
UUse the key effect to the color selection.
Tags: Professional Applications
Similar Questions
-
How to make background transparent color?
Please see my stylesheet below. I tried this - application
- / * for IE * /.
- filter opacity alpha() from:=60)
- / * Standard CSS * /.
- opacity:0.6;
the rule (highlighted in blue) which applies the white background to the div, but it is all transparent when I want the background to be transparent. Can someone help me with this?
StyleSheet.CSS-
.ui-widget {}
Police-family: great Lucida, Lucida, Verdana, Arial, without serif.
do-size: 11px;
}
{body
background-image: url(images/Background.jpg);
Color: #000;
margin: 0px;
do-size: 16px;
do-family: "Palatino Linotype", "Book Antiqua", Palatino, serif;
}
{#bodyWrapper}
Width: 1004px;
left: 180px;
background-color: #FFF;
/ * for IE * /.
Filter:alpha(opacity=60);
/ * Standard CSS * /.
opacity: 0.6;
}
{#bodyContent}
margin-top: 0px;
}
#header {}
background - image: URL(images/banner.png);
height: 168px;
Width: 1001px;
padding-bottom: 200px;
}
{#storeLogo}
float: left;
}
{#headerShortcuts}
float: right;
top of the margin: 400px;
margin-right: 20px;
}
{#columnLeft}
padding-top: 5px;
Width: 190px;
}
{#columnRight}
margin-top: 30px;
margin-left: 20px;
padding-top: 5px;
}
{.infoBoxContainer}
{.infoBoxHeading}
padding: 2px;
do-size: 14px;
background-color: #F0C;
}
{.infoBoxContents}
Width: 178px;
padding-top: 6px;
padding-bottom: 10px;
padding-left: 5px;
padding-right: 5px;
do-size: 12px;
line-height: 1.5;
}
{.contentContainer}
padding-bottom: 10px;
}
.contentContainer h2 {}
do-size: 16px;
make-weight: normal;
margin-bottom: 0;
padding-bottom: 5px;
padding-left: 70px;
Color: #000000;
}
.contentText, .contentText table {}
padding: 5px 5px;
padding-left: 70px;
margin-bottom: 30px;
do-size: 16px;
line-height: 1.5;
Color: #000
}
{.productListTable}
padding: 5px;
do-size: 16px;
line-height: 1.5;
Color: #FF0000
}
.productListTable tr.alt td {}
background-color: #66FF33
}
{.fieldKey}
do-size: 14px;
make-weight: normal;
line-height: 1.5;
Width: 150px;
color: #666;
}
.fieldValue {}
do-size: 14px;
line-height: 1.5;
}
H1 {}
font size: 20px;
margin-bottom: 0;
padding-bottom: 5px;
padding-left: 70px;
padding-top: 20px;
}
IMG {}
margin-bottom: 10px;
margin-left: 5px;
margin-right: 5px;
margin-top: 70px;
}
table, {p}
do-size: 16px;
line-height: 1.5;
padding-left: 70px;
}
#piGal ul {}
list-style-type: none;
}
#piGal img {}
-webkit-box-shadow: 0px 0px 1px #000;
-moz-box-shadow: 0px 0px 1px #000;
}
#piGal .outer {}
left margin:-30px;
}
{.buttonSet}
Clear: both;
}
{.buttonAction}
float: right;
}
.boxText {do-family: Verdana, Arial, without serif; do-size: 10px ;}}
.errorBox {do-family: Verdana, Arial, without serif; do-size: 10px; background: #ffb3b5; make-weight: bold ;}}
.stockWarning {do-family: Verdana, Arial, without serif; do-size: 10px; color: #cc0033 ;}}
.productsNotifications {background: #f2fff7 ;}}
.orderEdit {do-family: Verdana, Arial, without serif; do-size: 10px; color: #70 250 d; text-decoration: underline ;}}
A {}
Color: #000000;
text-decoration: none;
}
Hover {}
text-decoration: underline;
color: #E3BA49;
}
FORM {}
display: inline;
}
{TR.header}
}
{TR.headerNavigation}
background: #9d8c1a;
}
{TD.headerNavigation}
do-family: Verdana, Arial, without serif.
do-size: 18px;
color: #ffffff;
make-weight: bold;
}
{A.headerNavigation}
color: #FFFFFF;
}
{A.headerNavigation:hover}
color: #ECCB6F;
}
{TR.headerError}
background: #ff0000;
}
{TD.headerError}
do-family: Tahoma, Verdana, Arial, without serif.
do-size: 12px;
background: #ff0000;
color: #ffffff;
make-weight: bold;
text-align: center;
}
{TR.headerInfo}
Background: #00ff00;
}
{TD.headerInfo}
do-family: Tahoma, Verdana, Arial, without serif.
do-size: 12px;
Background: #00ff00;
color: #ffffff;
make-weight: bold;
text-align: center;
}
{TR.footer}
background: #9d8c1a;
}
{TD.footer}
do-family: Verdana, Arial, without serif.
do-size: 10px;
background: #bbc3d3;
color: #ffffff;
make-weight: bold;
}
{.infoBox}
background: #b6b7cb;
}
{.infoBoxNotice}
background: #FF8E90;
}
{.infoBoxNoticeContents}
background: #FFE6E6;
do-family: Verdana, Arial, without serif.
do-size: 10px;
}
{TD.infoBoxHeading}
do-family: Verdana, Arial, without serif.
do-size: 10px;
make-weight: bold;
background: #bbc3d3;
color: #ffffff;
}
TD.infoBox, {SPAN.infoBox}
do-family: Verdana, Arial, without serif.
do-size: 10px;
}
{TR.accountHistory - odd, TR.addressBook - odd, TR.alsoPurchased - odd, TR.payment - odd, TR.productListing - odd, TR.productReviews - odd, TR.upcomingProducts - odd, TR.shippingOptions - odd
background: #f8f8f9;
}
{TR.accountHistory - same, TR.addressBook - same, TR.alsoPurchased - same, TR.payment - same, TR.productListing - same, TR.productReviews - same, TR.upcomingProducts - same, TR.shippingOptions - same
background: #f8f8f9;
}
{TABLE.productListing}
border: 1px;
border-style: solid;
border-color: #b6b7cb;
border-spacing: 1px;
}
{.productListingHeader}
table-layout: fixed;
color: #FFFFFF;
make-weight: bold;
}
.productListingHeader {Hover
color: #FFFFFF;
}
{.productListingData}
table-layout: fixed;
}
{A.pageResults}
Color: #0000FF;
}
{A.pageResults:hover}
Color: #0000FF;
background: #FFFF33;
}
TD.pageHeading, {DIV.pageHeading}
do-family: Verdana, Arial, without serif.
font size: 20px;
make-weight: bold;
color: #9a9a9a;
}
{TR.subBar}
background: #f4f7fd;
}
{TD.subBar}
do-family: Verdana, Arial, without serif.
do-size: 10px;
Color: #000000;
}
TD.main, {P.main}
do-family: Verdana, Arial, without serif.
do-size: 11px;
line-height: 1.5;
}
TD.smallText, SPAN.smallText, P.smallText {}
do-family: Verdana, Arial, without serif.
do-size: 10px;
}
{TD.accountCategory}
do-family: Verdana, Arial, without serif.
font size: 13px;
color: #aabbdd;
}
{TD.tableHeading}
do-family: Verdana, Arial, without serif.
do-size: 12px;
make-weight: bold;
}
{SPAN.newItemInCart}
do-family: Verdana, Arial, without serif.
do-size: 10px;
Color: #ff0000;
}
CHECKBOX, INPUT, RADIO, SELECT {}
do-family: Verdana, Arial, without serif.
do-size: 11px;
}
TEXTAREA {}
Width: 100%;
do-family: Verdana, Arial, without serif.
do-size: 11px;
}
{SPAN.greetUser}
do-family: Verdana, Arial, without serif.
do-size: 12px;
color: #f0a480;
make-weight: bold;
}
{TABLE.formArea}
background: #f1f9fe;
border-color: #7b9ebd;
border-style: solid;
border-width: 1px;
}
{TD.formAreaTitle}
do-family: Tahoma, Verdana, Arial, without serif.
do-size: 12px;
make-weight: bold;
}
{SPAN.markProductOutOfStock}
do-family: Tahoma, Verdana, Arial, without serif.
do-size: 12px;
color: #c76170;
make-weight: bold;
}
{SPAN.productSpecialPrice}
do-family: Verdana, Arial, without serif.
Color: #ff0000;
}
{SPAN.errorText}
do-family: Verdana, Arial, without serif.
Color: #ff0000;
}
{.moduleRow}
.moduleRowOver {background-color: #D7E9F7; cursor: pointer; cursor: hand ;}}
.moduleRowSelected {background-color: #E9F4FC ;}}
.checkoutBarFrom, .checkoutBarTo {do-family: Verdana, Arial, without serif; do-size: 10px; color: #8c8c8c ;}}
.checkoutBarCurrent {do-family: Verdana, Arial, without serif; do-size: 10px; color: #000000 ;}}
/ * message box * /.
.messageBox {do-family: Verdana, Arial, without serif; do-size: 10px ;}}
.messageStackError, .messageStackWarning {do-family: Verdana, Arial, without serif; do-size: 10px; background-color: #ffb3b5 ;}}
.messageStackSuccess {do-family: Verdana, Arial, without serif; do-size: 10px; background-color: #99ff00 ;}}
/ * requirement of entry * /.
.inputRequirement {do-family: Verdana, Arial, without serif; do-size: 10px; color: #ff0000 ;}}
/ * buttons * /.
.tdbLink a {}
.tdbLink button End Sub
/ * list of account * /.
{.accountLinkList}
list-style-type: none;
margin: 2px 2px 2px 10px;
padding: 5px;
}
{.accountLinkListEntry}
float: left;
right margin: 5px;
}
{#slide}
margin-top: 50;
margin-left: auto;
margin-right: auto;
}
Sorry...
background-color:rgba(255, 255, 255,. 6);
-
Hi all
I make the background of the poster colors and I want the colors to be quite low / almost transparent. Even if I handle the nuances in any colors as I can get, they are still not so weak that I wish they were.
Does anyone know hoe to manipulate the fainted and transparency?
Thanks for any help!
annemarie249 wrote:
Does anyone know hoe to manipulate the fainted and transparency?
Thanks for any help!
Opacity... Select the layer / object... lower the opacity. It is under the transparency Panel.
-
Create a clipping with a background color mask?
I recently made the switch using CorelDRAW for my vector art to mainly using Adobe Illustrator. I know of course that there will be some features that are exclusive to Illustrator and CorelDRAW exclusivity, but I've done the research on trying to find the "equivalents" in Illustrator for some tasks I could do in CorelDRAW.
I know that the tool in Illustrator clipping mask is very similar to cutting power in CorelDRAW. What I'm trying to determine is if it's possible in Illustrator to create a clipping with a background color mask. In CorelDRAW, I could create a shape with a color fill Uni, and then insert an image with a background transparent, as shown below.
Now, in Illustrator, when I create a shape with a color, then he and a pattern that is transparent to create a clipping mask, the color disappears:
Is there a simple way to create a clipping with a solid background color mask? The only work around, I've found so far is a form of solid color, the same size as what I want to be the size of cutting with my transparent motive, then staple in another form of the group. As I said though, just curious to know if there is a simpler way to do this, or if this is the method I'm stuck with.
Thanks for any help!
A clipping mask can have its own fill.
There are two methods:
-After creating the clipping mask, select the path of masking with direct selection and apply a fill
-Use the option 'Draw inside' to create the mask. Next draw is at the bottom of the tools Panel. With draw inside the maks object will not lose its filling.
-
How to replace a specific color with transparent colors?
I need to get the image of a control, but I want to change the background color of the control with a transparent color (like the handly image editor).
I can't use the library IMAQ, so I would use the palette of the 2D image.
I can read the pixel of data image by pixer, but... once the color replace is located, how to replace them with transparent?
Thank you all
It looks like you want the Mask.vi to 'create '. If this isn't the case, you can provide a code that indicates what type of situation, you do business with.
-
Impossible to transparent color TIFF in InDesign
InDesign suddenly stopped letting me background transparent color TIFF or Bitmaps.
I can the grey color TIFFs but they have origins and I need them transparent.
Another strange thing, it's things like color and color occurs when I make a PDF but I do not see it in my InDesign file work.
I need this resolved as soon as possible, if anyone has a solution I'd be real happy.
ADOBE. He meets. Every day there's a new glitch between Illustrator and InDesign. We pay way too much for these applications to have deal with this nonsense.
-brian
Solution: Turn on display > overview of overprinting.
-
Cannot cut or make the transparent medium
Hello
I'm cutting in the middle of this chart 'P' to make it transparent. I found tutorials on the removal of the inner segments of objects using pathfinder, but whenever I try to use 'less before' or 'exclude', I get the error below ("images gradient meshes, graphs, the objects and text paths cannot be used as elements of the compound shape"). I am extremely frustrated and can't find any solution. Help, please!
(I locate some information indicating the graph may be too small and should be expanded somewhat, but when I resized it, it gives the same error still.) I also tried to use "expand appearance", but it is grayed out.)
It seems that you try to make part of an image transparent (P).
This is usually done in Photoshop.
But you can try this:
Select the white object in the center of the P.
Fill it with black.
Select the white object and the image, and then click make mask in the transparency Panel.
Deselect Crter.
-
Cannot make the fx color correction without getting the image of strobe
Cannot make the fx color correction or blur fx with masks without getting the image to strobe. Do not return in the sequence, or export without the video strobe effect. It is clearly a problem since at least 2011 because I saw some forum posts dating back that far. Don't know how or why it is always a question 5 years later. I have the correction color fx on an adjustment layer that makes very well. Leave color and blur fx on a couple of individual clips is whats creating the problem. Does anyone have a solution? It does not appear that I can wait for Adobe.
At this point, I would create a sequence for each clip (in the garbage, make a right click, create sequence and apply the FX it) then replace the clips in the mixture with the sequences. -Test this point by one before they go crazy.
OR, using the idea of sequence preceding above, return on a new clip with holiday color applied to replace as new originals in the mixture.
Third idea: replace the clips with linked AE comp and try the color of leave which are.
In short, do what you can to take the color of leave out of the final equation.
-
When using an adjustment layer to change the hue/sat (to make the fall colors), how to change hue/sat off the clothes clients and faces?
Choose the mask on the layers adjustment layer and paint in black in the areas that you don't want the adjustment layer to change
-
Transparent color for the web?
Hello
I created a function table site & background have an image. I put white in color. I want a transparent white color, how can I do?
My web page is attached for your reference.
Concerning
In your favorite image editor, create a small (2px 2px) image and adjust the opacity to the desired amount. Save this image in PNG 24-bit with saves alpha transparency format. Put theis image in the images in your site folder.
Then in your style or the style sheet, add the following CSS code:
{.transparentTable}
("background: transparent url("path/to/image.png ") repeat;
}
Search in your HTML code, the table cell, you want to apply the background image "transparent", and add the class CSS - it should look like:
...
How this code works:
We have created a semi-transparent PNG and we use the attribute of image background CSS can to show the selected class, called "transparentTable". We say the browser also repeat this background image through all the width/height of the HTML element (in this case your table cell -
) with the appropriate class. Using the 'transparent' keyword for the background-color attribute, we tell the browser to make the background color as transparent - this allows our image of background becoming the only "background" for this particular category of CSS. Questions:
The transparent PNG are not supported by IE 6 or lower. IE 7 has problems with transparent PNGs that are repeated as a CSS background.
-
Make my transparent .png file?
Can what iMac software I use to make my transparent .png file?
Personally, I use Adobe Fireworks, but I believe that Photoshop will work as well. Alternatively, you can use a snippet.
-
How can I make my transparent toolbars so I can see my characters?
How can I make my transparent toolbars so I can see my characters
If you make toolbars transparent, the Office will bleed through. A well-done character must take into account. Try a different character.
-
I would like to know how to make a new file mask for the image processing. The former file mask is a BMP U8. We must update our file mask of 24 cells of 36 cells. I'm new to programming of vision. I hope to get some ideas from any of you. Must the image file be converted from a CAD file? Or are there any special requirements on this issue? Any answer will appreciated. Thank you very much in advance.
Hi Jane,
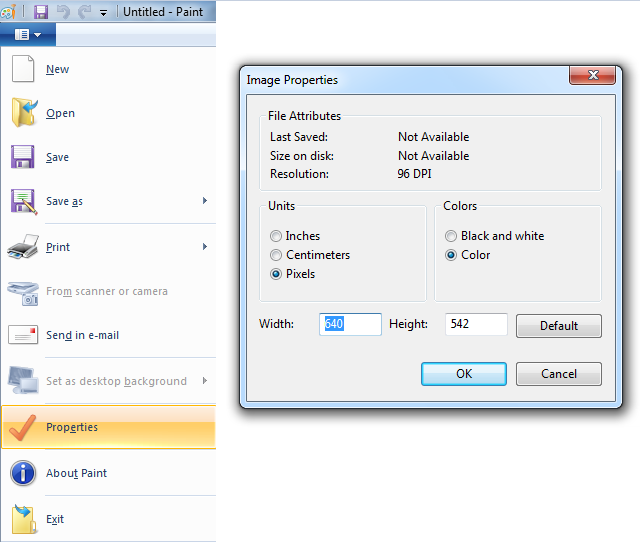
In the painting, you are able to define the size of the image in pixels in the Properties menu. I've attached a screenshot of how you can access to this under Windows 7. I hope this helps!
-
How to make a transparent gray screen
Simliar to that of Director of office of BB, I need to make a transparent gray screen - all things in the background are visible, but when they are hit, nothing happens. Actually, lock screen for a while.
Suggestions/pointers are appreciated.
Hello
found this J2me code you can do something like this
rowLength is table
int width = 480; int height = 120; if (rowLength== null || rowLength.length < width) { rowLength= new int[width]; int Dimcolor = (127 << 24) | 0xffffff; for (int i = 0; i < width; i++) { rowLength[i] = Dimcolor; } } for (int y = 0; y < height; y++) { g.drawRGB(rowLength, 0, width, 0, y, width, 1, true); } -
How to set a transparent color?
I have a black and white linework (pdf plan of engineering) and I want to superimpose an aerial image and line it up so that show the black lines on the aerial map. I can work with the transparencies of the layer, but what I prefer is to put white in the plan b & W at bottom transparent or transparent. In the contrary case, it kind of gray on the antenna. Is there a way to just put a transparent color? I think I could do it before, but can't remember.
If I understand you all what you need to do is use the advanced properties of layer. Double click on the plan B & W layer and use the mixture if slider to get the white background. Here's a red square on a white background, by adjusting the sliders on the right that the white background is removed.
Maybe you are looking for
-
How will I know when a release containing fixes for known bugs will be?
I am currently using Firefox 22.0 which is part of Ubuntu specific (12.04). I was not able to know when will be a release containing fixes for the known bugs in Firefox. How will I know when a release containing fixes for known bugs will be?
-
Pavilion dv7-3165 there a graphic/video card or it is part of the motherboard?
-
HP ColorJet 2600n: HP ColorJet 2600n will not print RED
I have all new 4 124 HP toners and HP124A (combo) installed at the same time, but the red color does not print. I had the same problem with the last 4 tones and thought the Magenta was BAD, and now with all new shades, the problem is still there. Hel
-
Windows Update says it is looking for updates but does not update?
Windows 7 on my PC has the appearance of looking for updates en but never actually implemented to date. All the updates of Windows started failing on 26/09/15 and the last attempt known to day anything has 22/02/16. My computer seems to work very we
-
Impact of a change of the IP address of the device vCenter
We replace our vCenter (Windows Installer) with a new installation of the device of vCenter. For many reasons, we need to keep the same IP address in the former vCenter. I am directed by the unit of vCenter and the failover time I go to 1) re - ip un