Make clickable picture, but still behind the image of z-index?
Here's the site I'm working on: http://kd.gabessdsp.hostzi.com/
This is for a school project. If you hover over the navigation bar, you will notice that you can not click anything, it's because the banner is on a z-index of two so that I can get the part of the hand above the nav bar to give the impression that it is jump. Is it possible to make the navigation bar to work with rollover effects? I know I can do links work using hot spots, but I need to have an effect of substitution for sections navigation again.
Take the part of the hand of the banner and put it on the container of the Home button. Get rid of absolute positioning completely. And you realize that you can't reuse a given ID value you have, right? And the z-index ONLY applies to items with a position: fixed. absolute | relative style, not for static elements-
#content {}
z-index: 1;
color: #6e84d6;
}
#footer {}
z-index: 1;
color: #6e84d6;
}
Tags: Dreamweaver
Similar Questions
-
Deleted iPhotos to make more space but still have the same amount of storage
Hey guys, I deleted my app iPhotos and folder to free up space on my computer, but it still shows the same storage space. Are these photos still stored on my computer somewhere and why storage is not to show more space? Thank you
When you have migrated your images in iPhoto for pictures, the images were not duplicated in the photo library. Both made apps point (link) to the same original on your drive. That's why you see no significant gain in storage.
-
Mobile side. Using the drop down of your video. I once put some text on the Mobile page the Menu drops down, but behind the image. When I remove the text box the menu works correctly. This also happens with a HTML code placed to Paypal.
Please check layers panel and put in place the menu item in the list, you can use the layers panel and move up or attempt to move the content.
If there is still the same, then download a few screenshots of the design view.
Thank you
Sanjit
-
I scanned a book on my HP scanner and changed the settings to make a picture. but registered as a documrnt. Now, I can't open my photos because they are in word
Hello
I suggest you to see link below and check if it helps.
http://Windows.Microsoft.com/en-us/Windows7/understanding-picture-file-types
(For Windows XP)
Hope this information is useful.
-
http://72.29.76.51/~Organica/index.html
If you scroll over the tab of the grocery STORE, you will see that drop-down the menu hides behind the image below. Advice on getting the menu to appear in front of the image? Here is the code:
< ! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional / / IN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" > ""
" < html xmlns =" http://www.w3.org/1999/xhtml "> <!-InstanceBegin template="/Templates/main.dwt ' codeOutsideHTMLIsLocked = 'false'->
< head >
< meta http-equiv = "Content-Type" content = text/html"; Charset = UTF-8 "/ >"
<!-InstanceBeginEditable name = "doctitle"-->
< title > Organica Natural Foods | Northvale, New Jersey < /title >
" < script type =" text/javascript"src =" http://AJAX.googleapis.com/AJAX/libs/jQuery/1.4.2/jQuery.min.js "> < / script > .
< script type = "text/javascript" src = "fadeslideshow.js" >
/***********************************************
* Ultimate Fade in slideshow v2.0 - (c) Dynamic Drive DHTML code library (www.dynamicdrive.com)
* This notice MUST stay intact for legal use
* Visit dynamic road at http://www.dynamicdrive.com/ for this script and more than 100 s
***********************************************/
< /script >
< script type = "text/javascript" >
var mygallery = new fadeSlideShow({)
wrapperid: "fadeshow1", //ID of white DIV on the page of House slideshow
Dimensions: 600 (493) and //width/height of the gallery in pixels. Should take into account the dimensions of the largest image
Demo:]
[' media/slide_2.jpg', ' ', ' ', ""],
[' media/slide_1.jpg', ' ', ' ', ""],
<-no trailing comma after the last element of image!
],
DisplayMode: {type: 'auto', pause: 6000, cycles: 1, wraparound: false},
persist: false, //remember last police slide and recall within the same session?
fadeduration: 2000, //transition time (in milliseconds)
descreveal: "on demand."
togglerid: «»
})
< /script >
<! - InstanceEndEditable - >
< link hand. CSS"rel ="stylesheet"type =" text/css"/ >
"< link href="Spry-UI-1.7/css/Menu/basic/SpryMenuBasic.css "rel ="stylesheet"type =" text/css"/ >
" < script type =" text/javascript"src =" http://AJAX.googleapis.com/AJAX/libs/jQuery/1.4.2/jQuery.min.js "> < / script > .
" < script type =" text/javascript"src =" http://s3Slider-original.googlecode.com/svn/trunk/s3Slider.js "> < / script > .
"< script src="Spry-UI-1.7/includes/SpryDOMUtils.js "type =" text/javascript"> < / script >
"< script src="Spry-UI-1.7/includes/SpryDOMEffects.js "type =" text/javascript"> < / script >
"< script src="Spry-UI-1.7/includes/SpryWidget.js "type =" text/javascript"> < / script >
"< script src="Spry-UI-1.7/includes/SpryMenu.js "type =" text/javascript"> < / script >
"< script src="Spry-UI-1.7/includes/plugins/MenuBar2/SpryMenuBarKeyNavigationPlugin.js "type =" text/javascript"> < / script >
"< script src="Spry-UI-1.7/includes/plugins/MenuBar2/SpryMenuBarIEWorkaroundsPlugin.js "type =" text/javascript"> < / script >
< style type = "text/css" >
/ * BeginOAWidget_Instance_2141544: #MenuBar * /.
/ * Values for skinning a basic through presets menu. If the default settings are not sufficient, most count should be done in
These rules, except for the images used to down or to the right pointing arrows, located in the SpryMenuBasic.css file
They take the following classes of widget for layout of menu (located in a "Preset")
. MenuBar - applies to all menu bars - default is a horizontal bar, all submenus are vertical - level 2 subs and beyond are drop down to the right.
. MenuBarVertical - vertical main bar; All submenus are drop down to the right.
You can also pass in extra classnames to set your desired top-level menu bar layout. Normally, they are defined by using a predefined setting.
They apply only to the horizontal menu bars:
MenuBarLeftShrink - the menu bar will be horizontally "shrinkwrapped" be just big enough to hold his items and left-aligned
MenuBarRightShrink - as MenuBarLeftShrink, but right-aligned
MenuBarFixedLeft - set to a specified width defined in rule "." MenuBarFixedLeft', and left-aligned.
MenuBarFixedCentered - Fixed to a specified width defined in rule "." MenuBarFixedCentered',.
and centered in its parent container.
MenuBarFullwidth - expands to fill the width of the parent container.
In general, all the rules specified in this file are prefixed by #MenuBar so that they don't apply to instances of the widget inserted along
with the rules. This allows use of multiple MenuBarBasic widgets on the same page with different layouts. Due to limitations in IE6.
There are a few rules where this was not possible. These rules are so noted in the comments.
*/
{#MenuBar}
background-color: #003300;
do-family: "Lucida Sans Unicode", "Lucida Grande", without serif. / * Specify the fonts on the bar menu and submenu MenuItemContainer, so MenuItemContainer.
MenuItem and MenuItemLabel
at a given level all use the same definition for ems.
Note that this means that the size is also inherited from the submenus of the child,
so be careful when using other than relative sizes
100% on the fonts submenu. */
make-weight: bold;
do-size: 12px;
make-style: normal;
padding: 0;
}
/ * ATTENTION: because ID + class selectors do not work correctly in IE6, but we want to restrict these rules to all this
instance of widget, we used the concatenated string classnames to our selectors for the type of layout of the menu bar
in this section. These have very low specificity, so be careful not to overstep accidentally. */
. MenuBar br {/ * using only a class, so there same specificity that the "."} MenuBarFixedCentered br' rule bleow * /.
display: none;
}
. {MenuBarLeftShrink}
float: left; / * shrink the content, but also to float the menu bar * /.
Width: auto;
}
. {MenuBarRightShrink}
float: right; / * shrink the content, but also to float the menu bar * /.
Width: auto;
}
. {MenuBarFixedLeft}
float: left;
Width: 100%;
}
. {MenuBarFixedCentered}
float: none;
Width: 100%;
margin-left: auto;
margin-right: auto;
}
. MenuBarFixedCentered br {}
Clear: both;
Display: block;
}
. MenuBarFixedCentered. Submenu br {}
display: none;
}
. {MenuBarFullwidth}
float: left;
Width: 100%;
}
/ * Top level bar small objects - these actually apply to all items and get substituted for the submenus level 1st or successive * /.
#MenuBar. {MenuItemContainer}
padding: 0px 0px 0px 0px;
margin: 0;
/ * Zero margin on the containers of items. The MenuItem is the active area of hover.
For most elements, we have padding top or bottom or border only on MenuItem
or a child so we keep all tiled submenu with elements.
Definition of this 0 avoids the "dead zones" to hover. */
}
#MenuBar. {}, MenuItem
padding: 0px 8px 0px 8px;
background-color: transparent;
border-right: 1px solid #FFF;
border-left: 1px solid #FFF;
}
#MenuBar. {MenuItemFirst}
border-style: none none no none;
}
#MenuBar. {MenuItemLast}
border-style: solid none none none;
}
#MenuBar. MenuItem. {MenuItemLabel}
text-align: left;
line-height: 1.4em;
color: #ffffff;
background-color: transparent;
Padding: 6px 6px 15px 15px;
Width: 10em;
Width: auto;
}
. SpryIsIE6 #MenuBar. MenuItem. {MenuItemLabel}
Width: 1em; / * Equivalent to min-width in modern browsers * /.
}
/ * First level of submenu items * /.
#MenuBar. Submenu. {}, MenuItem
do-family: Arial, Helvetica, without serif.
make-weight: bold;
do-size: 12px;
make-style: normal;
background-color: transparent;
8px padding: 0px 0px 0px;
border-width: 1px;
border color: #cccccc #cccccc #cccccc #cccccc.
/ * Border styles are replaced by first and last items * /.
border-style: solid solid no solid;
}
#MenuBar. Submenu. {MenuItemFirst}
border-style: solid solid no solid;
}
#MenuBar. Submenu. MenuItemFirst. {MenuItemLabel}
padding-top: 6px;
}
#MenuBar. Submenu. {MenuItemLast}
border-style: solid solid solid solid;
}
#MenuBar. Submenu. MenuItemLast. {MenuItemLabel}
padding-bottom: 6px;
}
#MenuBar. Submenu. MenuItem. {MenuItemLabel}
text-align: left;
line-height: 1em;
background-color: transparent;
color: #ffffff;
padding: 5px 6px 6px 12px;
Width: 7th;
}
/ * Hover States for containers, objects and labels * /.
#MenuBar. {MenuItemHover}
background-color: transparent;
border color: #cccccc #cccccc #cccccc #cccccc.
}
#MenuBar. MenuItemWithSubMenu.MenuItemHover. {MenuItemLabel}
background-color: transparent; / * expose this propeller separately * /.
color: #999999;
}
#MenuBar. MenuItemHover. {MenuItemLabel}
background-color: transparent;
color: #999999;
}
#MenuBar. Submenu. {MenuItemHover}
background-color: #003300;
border color: #cccccc #cccccc #cccccc #cccccc.
}
#MenuBar. Submenu. MenuItemHover. {MenuItemLabel}
background-color: transparent;
color: #999999;
}
/ * The submenu - first-level submenus properties * /.
#MenuBar. {SubMenuVisible}
background-color: #003300;
min-width: 0%; / * This prevents the menu being lean that the parent MenuItemContainer - but not available on ie6 nice to have * /.
border-color: #ffffff #ffffff #ffffff #ffffff.
border-width: 0px;
border-style: none none no none;
}
#MenuBar.MenuBar. SubMenuVisible {/ * menu bar horizontally for only * /}
top: 100%; / * 100% is at the bottom of menuItemContainer parent * /.
left: 0px; / * "left" may need tuning according to borders or padding applied to the bar MenuItemContainer or MenuItem,.
and your personal taste.
0px align left drop-down list with the content of the MenuItemContainer area. Assuming you keep the margins 0
on MenuItemContainer and on the parent MenuItem
menu bar, which in fact equals the sum of MenuItemContainer & amp;. Align the MenuItem padding-left
the drop-down menu to the left of the menu item label.*.
z-index: 10;
}
#MenuBar.MenuBarVertical. {SubMenuVisible}
Top: 0px;
left: 100%;
min-width: 0px; / * Do not neeed to match the width of the parent MenuItemContainer - elements will avoid total collapse * /.
}
/ * The sous-menu--deuxieme submenu level properties and beyond - are visible to descendants. MenuLevel1 * /.
#MenuBar. MenuLevel1. {SubMenuVisible}
background-color: #003300;
min-width: 0px; / * Do not neeed to match the width of the parent MenuItemContainer - elements will avoid total collapse * /.
Top: 0px; / * If you want, you can move this down a smidge to separate the top item "submenu s of menubar.
It is really necessary only for the submenu on the first point of MenuLevel1, or you can make it negative to make the submenu
vertically 'centered' about his call to * /.
left: 100%; / * If you want to move the submenu on the left to partially cover the point of his call, you can add a margin to the left with a
negative value to this rule. Alternatively, if you use the elements of fixed width, you can change this value on the left
to use px or ems to get the desired offset. */
}
/ * IE6 rules - you can remove these if you do not want to support IE6 * /.
/ * Note about several classes in IE6.
Some rules above use several class names to an element of selection, such as "hover" (MenuItemHover) and 'a a submenu' (MenuItemWithSubMenu).
* give the selector '. MenuItemWithSubMenu.MenuItemHover'.
* Unfortunately, IE6 does not support using mutiple classnames in a selector for an element. For a selector like '. foo.bar.baz', IE6 does not take into account
* all but the final classname (here, ".baz") and defines the specificity in consequence, with only one of these classs as significant. To work around this problem
* problem, we use the plugin in SpryMenuBarIEWorkaroundsPlugin.js to generate classnames for IE6, such as "MenuItemWithSubMenuHover".
* Given that many of these necessary, the plugin does not generate additional classes for modern browsers, and we use the copies of CSS2 style class
* syntax for that. Since IE6, both apply the rules where the
* It should not and gets the specificity wrong too, we have rules of order carefully, then misapplied rule in IE6 can be overridden.
* So we put first the multiple class rule. IE6 wrongly apply this rule. We follow this with the single class rule that it would be
* replace by mistake, by ensuring that the specificity of IE6 interpreted as is the same as the unique class selector, so the latter wins.
* We then create a copy of the rule of multiple class, adding a "." SpryIsIE6' in the context of the class and to ensure that the specificity
* the selector is high enough to beat the rule of single class in the case of "match of these two classes. We place the rule of IE6 at the end of the
* block of css styling to make it easy to remove if you want to drop support for IE6.
* If you decide you do not need IE6 support, you can get rid of these, as well as the inclusion of the SpryMenuBarIEWorkaroundsPlugin.js script.
* The 'SpryIsIE6' class is placed on the HTML element by the script in SpryMenuBarIEWorkaroundsPlugin.js if the browser is Internet Explorer 6. This avoids the need of IE conditional comments to these rules.
*/
. SpryIsIE6 #MenuBar. MenuBarView. MenuItemWithSubMenuHover. MenuItemLabel / * selector IE6 * /}
background-color: transparent; / * expose this propeller separately * /.
color: #999999;
}
. SpryIsIE6 #MenuBar. MenuBarView. Submenu. MenuItemWithSubMenuHover. MenuItemLabel / * selector IE6 * /}
background-color: transparent; / * expose this propeller separately * /.
color: #999999;
}
. SpryIsIE6 #MenuBar. Submenu. Submenu / * selector IE6 * /}
left margin:-0px; / * Offset at least part of a version of 'double upholstery' bug IE6 'double margin "* /.
}
/ * EndOAWidget_Instance_2141544 * /.
< / style >
< script type = "text/xml" >
<!--
< oa:widgets >
< oa:widget wid = binding "2141544" = "#MenuBar" / >
< / oa:widgets >
->
< /script >
<!-InstanceBeginEditable name = "head"->
<! - InstanceEndEditable - >
< / head >
< body bgcolor = "#17321A" >
< div id = "outerWrapper" >
< div id = "header" > < img src = "media/header.jpg" width = "960" height = "160" alt = "organica title" / > < / div > "
< div id = "navbar" >
< ul id = "Menu bar" >
< li > < a href = "index.html" > home < /a > < /li >
< li > < a href = "kitchen.html" > < /a > kitchen
< ul >
< li > < a href = "menus.html" > Menus < /a > < /li > ""
< li > < a href = "catering.html" > Catering < /a > < /li > ""
< /ul >
< /li >
< li > < a href = "juicebar.html" > juice < /a > < /li > Bar ""
< li > < a href = "produce.html" > produce < /a > < /li > ""
< li > < a href = "supplements.html" > supplements < /a > < /li > ""
< li > < a href = "grocery.html" > grocery store < /a > ' "
< ul >
< li > < a href = "packaged.html" > < /a > < /li > packaged goods ""
< li > < a href = "refrigerated.html" > Refrigerated < /a > < /li > ""
< li > < a href = "frozen.html" > frozen < /a > < /li > ""
< li > < a href = "glutenfree.html" > Gluten Free < /a > < /li > ""
< /ul >
< /li >
< li > < a href = "bodycare.html" > < /a > < /li > body care
< li > < a href = "events.html" > events < /a > < /li > ""
< li > < a href = "contact.html" > Contact < /a > ' "
< ul >
< li > < a href = "directions.html" > Directions < /a > < /li > ""
< li > < a href = "employment.html" > job < /a > < /li > ""
< /ul >
< /li >
< /ul >
< script type = "text/javascript" >
BeginOAWidget_Instance_2141544: #MenuBar
var MenuBar = new Spry.Widget.MenuBar2 ("#MenuBar", {}
widgetID: "Menu bar",
widgetClass: 'MenuBarFullwidth the menu bar. "
insertMenuBarBreak: true,
mainMenuShowDelay: 100,.
mainMenuHideDelay: 200,.
subMenuShowDelay: 200,.
subMenuHideDelay: 200
});
EndOAWidget_Instance_2141544
< /script >
< / div > <! - end navbar - >
< div id = "contentWrapper" > <!-InstanceBeginEditable name = "sidebar"->
< div id = "sidebar" >
< h2 > Get Your Organica loyalty card < br / >
< img src = "media/loyalty.jpg" width = "200" height = "129" alt = "fidelity" / > < / h2 > "
< hr width = "90%" size = "1" / >
< p >
< style >
. Link,
. Link has,
.signupframe
{
Color: #000000;
do-family: Arial, Helvetica, without serif.
font size: 13px;
}
. Link,
. Link a {}
text-decoration: none;
}
{.signupframe}
border: 0px solid #000000;
background: #ffffff;
}
.signupframe .required {}
do-size: 10px;
}
< / style >
< /p >
" < form method ="post"action =" https://app.iContact.com/ICP/signup.php "name ="icpsignup"id ="icpsignup8190"accept-charset =" UTF - 8 "onsubmit =" return verifyRequired8190(); "> " "
" < input type ="hidden"name ="redirect"value =" http://organicanaturalfoods.com/thanks.html " />
" < input type ="hidden"name ="errorredirect' value = ' http://www.iContact.com/www/signup/error.html " />
< div id = "Application" >
< h2 > subscribe to our e-newsletter Organica < br / >
Receive coupons, event and much more! < / h2 >
< table width = "200" align = "center" class = "signupframe" border = "0" cellspacing = "0" cellpadding = "5" >
< b >
< td align = "center" > < input type = "text" name = "fields_email" / > < table >
< /tr >
< input type = "hidden" name = "listid" value = "70490" / >
< input type = "hidden" name = "specialid:70490" value = "HHBU" / >
< input type = "hidden" name = "clientid" value = "971128" / >
< input type = "hidden" name = "formid" value = "8190" / >
< input type = "hidden" name = "reallistid" value = "1" / >
< input type = "hidden" name = "doubleopt" value = "0" / >
< b >
< td > < div align = "center" >
< input type = "submit" name = "Submit" value = "Submit" / >
< / div > < table >
< /tr >
< /table >
< / div >
< / make >
< script type = "text/javascript" >
var icpForm8190 = document.getElementById ('icpsignup8190');
If (document.location.protocol = "https:")
icpForm8190.action = " " https://app.iContact.com/ICP/signup.php ";
function verifyRequired8190() {}
If (icpForm8190 ['fields_email'] .value == "") {}
icpForm8190 ["fields_email"] .focus ();
Alert ("the Email field is required.");
Returns false;
}
Returns true;
}
< /script >
< p > < / p >
< p >
< iframe src =
" http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2FOrganicaN aturalFood & width = 250 & colorscheme = light & show_faces = true & border_color & stream = false & header = fa lse & height = 258 "scrolling =" "frameborder ="0"style =" border: none; overflow: hidden; width: 250px; height: 258px; "allowTransparency ="true"> < / iframe >
< /p >
< / div >
<! - InstanceEndEditable - > <! - end box - > <!-name = 'content'-> InstanceBeginEditable
< div id = "content" > < div id = "slide" > < div id = "fadeshow1" > < / div > < / div >
< / div >
<! - InstanceEndEditable - > <! - end content - >
< div id = "footer" >
< a href = "index.html" > home < /a > | < a href = "about.html" > < /a > about us | < a href = "links.html" > links < /a > | < a href = "directions.html" > < /a > Directions | < a href = "employment.html" > < /a > job | < a href = "contact.html" > contact us < /a > < br / >
All content © 2011 Organica Natural Foods | Site design: < a href ="http://nowagenewmedia.com" target = "_blank" > age now at the time of new media < /a > < br / > "
* The statements on this site regarding dietary supplements have not been evaluated by the Food and Drug Administration. < br / >
These products are not intended to diagnose, treat, cure or prevent a disease any. If you are pregnant, nursing, taking medication, < br / >
or have a medical condition, consult your doctor before using these products. < / div > <! - end footer - >
< / div > <! - end contentWrapper - >
< / div >
< / body >
<! - InstanceEnd - > < / html >
Index-z adds the 425 line tag as per
style = "z-index: 1"> ""GRAMPS
-
Horizontal submenu Spry hidden behind the image
It's driving me crazy. I use Dreamweaver CS4. I created a menu bar horizontal just above the image. When I point to the item in main menu to submenu is hidden behind the image. I was not able to understand this an outy. I am very new to CSS and Dreamweaver. It is a model that I want to use my site as a whole. You can go http://www.gray-wolf.net/MainPages.html.@charset "UTF-8";
/* SpryMenuBarHorizontal.css - version 0.6 - Spry Pre-Release 1.6.1 */
/* Copyright (c) 2006. Adobe Systems Incorporated. All rights reserved. */
/*******************************************************************************
LAYOUT INFORMATION: describes box model, positioning, z-order
*******************************************************************************/
/* The outermost container of the Menu Bar, an auto width box with no margin or padding */
ul.MenuBarHorizontal
{
margin: 0;
padding: 0;
list-style-type: none;
font-size: 100%;
cursor: auto;
width: 800px;
font-family: Arial, Helvetica, sans-serif;
background-color: #008080;
height: 40px;
float: left;
top: 100px
}
/* Set the active Menu Bar with this class, currently setting z-index to accomodate IE rendering bug: http://therealcrisp.xs4all.nl/meuk/IE-zindexbug.html */
ul.MenuBarActive
{
z-index: 1000;
}
/* Menu item containers, position children relative to this container and are a fixed width */
ul.MenuBarHorizontal li
{
margin: 0;
padding: 0;
list-style-type: none;
font-size: 100%;
position: relative;
text-align: left;
cursor: pointer;
width: 8em;
float: left;
}
/* Submenus should appear below their parent (top: 0) with a higher z-index, but they are initially off the left side of the screen (-1000em) */
ul.MenuBarHorizontal ul
{
margin: 0;
padding: 0;
list-style-type: none;
font-size: 100%;
z-index: 1020;
cursor: default;
width: 8.2em;
position: absolute;
left: -1000em;
}
/* Submenu that is showing with class designation MenuBarSubmenuVisible, we set left to auto so it comes onto the screen below its parent menu item */
ul.MenuBarHorizontal ul.MenuBarSubmenuVisible
{
left: auto;
}
/* Menu item containers are same fixed width as parent */
ul.MenuBarHorizontal ul li
{
width: 8.2em;
}
/* Submenus should appear slightly overlapping to the right (95%) and up (-5%) */
ul.MenuBarHorizontal ul ul
{
position: absolute;
margin: -5% 0 0 95%;
}
/* Submenu that is showing with class designation MenuBarSubmenuVisible, we set left to 0 so it comes onto the screen */
ul.MenuBarHorizontal ul.MenuBarSubmenuVisible ul.MenuBarSubmenuVisible
{
left: auto;
top: 0;
}
/*******************************************************************************
DESIGN INFORMATION: describes color scheme, borders, fonts
*******************************************************************************/
/* Submenu containers have borders on all sides */
ul.MenuBarHorizontal ul
{
border: 1px solid #CCC;
}
/* Menu items are a light gray block with padding and no text decoration */
ul.MenuBarHorizontal a
{
display: block;
cursor: pointer;
background-color: #EEE;
padding: 0.5em 0.75em;
color: #333;
text-decoration: none;
}
/* Menu items that have mouse over or focus have a blue background and white text */
ul.MenuBarHorizontal a:hover, ul.MenuBarHorizontal a:focus
{
background-color: #33C;
color: #FFF;
width: auto;
}
/* Menu items that are open with submenus are set to MenuBarItemHover with a blue background and white text */
ul.MenuBarHorizontal a.MenuBarItemHover, ul.MenuBarHorizontal a.MenuBarItemSubmenuHover, ul.MenuBarHorizontal a.MenuBarSubmenuVisible
{
background-color: #33C;
color: #FFF;
}
/*******************************************************************************
SUBMENU INDICATION: styles if there is a submenu under a given menu item
*******************************************************************************/
/* Menu items that have a submenu have the class designation MenuBarItemSubmenu and are set to use a background image positioned on the far left (95%) and centered vertically (50%) */
ul.MenuBarHorizontal a.MenuBarItemSubmenu
{
background-image: url(SpryMenuBarDown.gif);
background-repeat: no-repeat;
background-position: 95% 50%;
}
/* Menu items that have a submenu have the class designation MenuBarItemSubmenu and are set to use a background image positioned on the far left (95%) and centered vertically (50%) */
ul.MenuBarHorizontal ul a.MenuBarItemSubmenu
{
background-image: url(SpryMenuBarRight.gif);
background-repeat: no-repeat;
background-position: 95% 50%;
}
/* Menu items that are open with submenus have the class designation MenuBarItemSubmenuHover and are set to use a "hover" background image positioned on the far left (95%) and centered vertically (50%) */
ul.MenuBarHorizontal a.MenuBarItemSubmenuHover
{
background-image: url(SpryMenuBarDownHover.gif);
background-repeat: no-repeat;
background-position: 95% 50%;
}
/* Menu items that are open with submenus have the class designation MenuBarItemSubmenuHover and are set to use a "hover" background image positioned on the far left (95%) and centered vertically (50%) */
ul.MenuBarHorizontal ul a.MenuBarItemSubmenuHover
{
background-image: url(SpryMenuBarRightHover.gif);
background-repeat: no-repeat;
background-position: 95% 50%;
}
/*******************************************************************************
BROWSER HACKS: the hacks below should not be changed unless you are an expert
*******************************************************************************/
/* HACK FOR IE: to make sure the sub menus show above form controls, we underlay each submenu with an iframe */
ul.MenuBarHorizontal iframe
{
position: absolute;
z-index: 1010;
filter:alpha(opacity:0.1);
}
/* HACK FOR IE: to stabilize appearance of menu items; the slash in float is to keep IE 5.0 from parsing */
@media screen, projection
{
ul.MenuBarHorizontal li.MenuBarItemIE
{
display: inline;
float: left;
background: #FFF;
}
}The reason is simple. Your #nav div has z-index 3. Your div #image Wolf also has z-index 3. Because the #nav div is taken before the div of Wolf, it's on the page under the div of Wolf, and is where the submenus are too. But wait, you say? The submenus have a z-index of 1020, you say? Ahh - but it's part of a z-index of parent of 3. The z-index of 1020 is only in the context of this relative z-index 3, not the entire page.
To resolve this problem, give the #nav div a z-index of 4. You will now see...
-
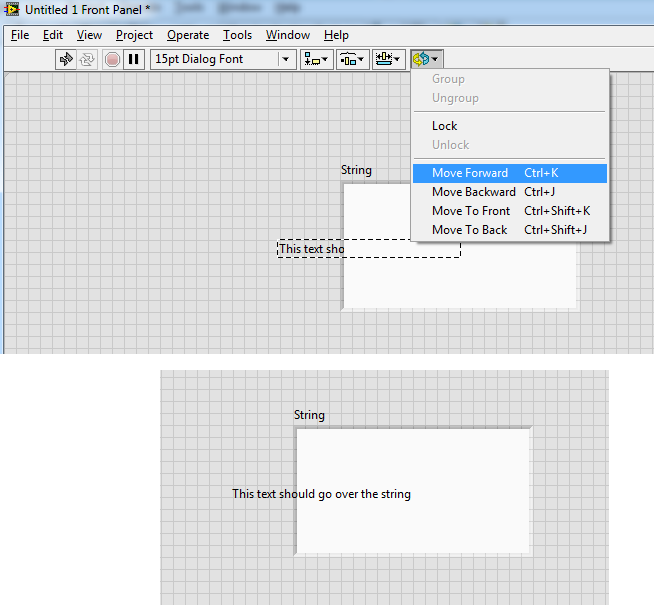
Text on the image of the façade descends behind the image
See attached screenshot. I have a tab control of façade 1 with a .jpg as background image, and I'm putting text on this image. Place the text on the image is ok, but sometimes, not always, when I change the text or move on the image, the text ranks BEHIND the image and I can't bring it back to the foreground, or in front of the image. He's unpredictable. What I am doing wrong?
-
Pavilion DV6 s/n CNF0272P4W: internal (601) CR2032 battery changed but still get the alarm
Alarm began some time ago. Enter laptop makes at startup, ok. Internal battery changed but still gets the same alarm.
Battery type CR2032. Ran that test battery had failed Id 6C757T-5417NN-XD003G-C0BX03 primary SCHOOL.
Bought the dv6 2010.
Hello
First error 601 internal battery is not for the RTC battery, it's for the main battery. You need to perform a test, if you need to replace the main battery.
http://support.HP.com/au-en/document/c00821536
Kind regards.
-
text appears behind the image in the header
I have a MS Word document with pictures and text. In the Word document, the image is sent to the rear and assigned as behind the text. However, during the conversion using Acrobat 11, the text is hidden behind the image. As the text is the page number in the header, solve this will require rearranging in all cases.
Is there a way to get Acrobat to follow the layout of Word correctly - or, failing that, to the multiple / reorder batch?
Thank you
Bruce
Hi Bruce,.
As you can not update your Acrobat. A solution you can try powering down of the option "enable accessibility and reflow with tagged Adobe PDF" in Acrobat-> preferences in the Acrobat to Word Ribbon and check if this solves you issue. Please note turning off this option will result in the creation of non-tagged pdf files.
Kind regards
Basma
-
text not appearing is not behind the images
Hello
I built my new website with muse - www.visualeyes.design. I wanted to in order to get the layout, I built the site with images like backgrounds and have placed the text on a layer behind the image, so google can pick it up. Only problem is that the text does not appear when I look at the web Inspector. Any ideas?
Jon
You must place the text above the images for her show.
Google should not have a problem if it is over a picture to text search, only if it is incorporated in the image, it would be a problem, because it is now converted to a png or jpeg file.
-
Windows 8.1 in Adobe Illustrator, I tried to copy my design & tried to paste it, but after sticking the image (file), now the color looks different, drive and lighter. So, kindly inform how to paste the file with 100% same resolution / color / appearance. Thank you.
Hi GANESHKUMARAPILLAI CHRYSTELLE,.
Here is a link for color management workflows in Illustrator.
It is best to place the image instead of paste into Illustrator. When you paste the images they are in RGB color format. Make sure your document is a RGB file
Click on these links for more information.
Understand the workflow of the CC of individual course Illustrator color management: Advanced
Creative Suite * keeping colors consistent
Implement the print color management workflow. Illustrator, InDesign, Photoshop
Concerning
Scott
-
Pinned object goes behind the images and the text when scrolling
Hey guys,.
Im having a problem with my pinned Center the menu at the top of my page. Whenever I scroll to the top, the menu goes behind the images and the texts that are underneath. I tried to fixed by sending the menu at the top layer (arrange > send up), but nothing helped.
How I fixed it?
Thank you!
Hello
You have the Menu added to the master page? If yes then in order to resolve this problem you must add the Menu separately to all pages.
Master page items may be brought forward on the pages. You can use cut and paste in place function paste the Menu on all pages separately.
I hope this helps.
Kind regards
Sachin
-
How can I get xp system professional replacement cd. I broke mine, but still have the product key
I broke mine, but still have the product key and product id #. can I buy a replacement of microsoft cd.
http://support.Microsoft.com/kb/326246
Replace Microsoft software or hardware damaged, defective, or lost.
To request the replacement of hardware or software, contact the Microsoft Supplemental Parts team at the appropriate number provided in the section "contact information". You must be in possession of the product (if it is damaged or defective) and be able to provide proof of purchase. Service representative customer will notify you of any costs of replacement or shipping and handling fees that may be charged. If a product is no longer under warranty, the replacement item may no longer be available.
-
I just got a blank screen, lost my screensaver. But still have the sidebar. No office
Original title: lost
I just got a blank screen, lost my screen saver. But still have the sidebar. Not top of office.
Hello
try a restore of the system before this happened
http://www.windowsvistauserguide.com/system_restore.htm
If necessary do in safe mode
Windows Vista
Using the F8 method:
- Restart your computer.
- When the computer starts, you will see your computer hardware are listed. When you see this information begins to tap theF8 key repeatedly until you are presented with theBoot Options Advanced Windows Vista.
- Select the Safe Mode option with the arrow keys.
- Then press enter on your keyboard to start mode without failure of Vista.
- To start Windows, you'll be a typical logon screen. Connect to your computer and Vista goes into safe mode.
- Do whatever tasks you need and when you are done, reboot to return to normal mode.
-
CS6 has stopped working when I try to print. I reinstalled CS6 but still has the same problim
CS6 has stopped working when I try to print. I reinstalled CS6 but still has the same problem. He seams to have started when I downloaded the ICC profile
reset your preferences-
Acrobat: https://forums.adobe.com/thread/1595848?start=0&tstart=0
Adobe media encoder: https://forums.adobe.com/thread/1713540
Legacy: http://helpx.adobe.com/after-effects/using/preferences.html
hearing: https://forums.adobe.com/thread/1079494
Bridge: https://helpx.adobe.com/bridge/kb/troubleshoot-errors-freezes-bridge-windows.html
Dreamweaver: https://helpx.adobe.com/dreamweaver/kb/restore-preferences-dreamweaver-cs6-cc.html
Flash: http://helpx.adobe.com/flash/kb/re-create-preferences-flash-professional.html
Illustrator: http://helpx.adobe.com/illustrator/using/setting-preferences.html
InCopy: https://forums.adobe.com/thread/526990
InDesign: https://forums.adobe.com/thread/526990
Lightroom: https://helpx.adobe.com/lightroom/help/setting-preferences-lightroom.html
Muse (mac): https://forums.adobe.com/thread/1246022?tstart=0
Photoshop: https://forums.adobe.com/thread/375776
Photoshop elements: https://helpx.adobe.com/photoshop-elements/kb/preference-file-locations-photoshop-elements .html, http://www.photokaboom.com/photography/learn/Photoshop_Elements/troubleshooting/1_delete_p references_file.htm
elements of first: https://helpx.adobe.com/photoshop-elements/kb/preference-file-locations-photoshop-elements .html
First pro: http://www.mediacollege.com/adobe/premiere/pro/troubleshooter/trash-preferences.html
If that fails, uninstall, clean (http://www.adobe.com/support/contact/cscleanertool.html) and reinstall
Maybe you are looking for
-
How do I enlarge the title bar
Hi please see the image as an attachment for details. Basically what I do is expand the top of the tabs. The part where the tag < meta title > displays in the browser up there. I was asked this by a lady who lost his eyesight to macular. She's quite
-
Satellite Pro 4340 xdvd, Greek characters for windows 98 SE
I bought a satellite pro 4340 xdvd 4 years in the United States and I had windows 98 SE on my laptop, I want to add some Greek characters to run a Greek technical program this patch windows 98 do I need? where can I download that?any help is apprecia
-
Dv7 HP Envy notebook: update the BIOS
I have a laptop HP Envy dv7. When I turned it on this morning, I got a message that he was updating the BIOS. Then I got a blue screen that says: Recovery Your PC needs to be repaired, The digital signature for this file could not be verified 0xc0000
-
Just signed up for Netflex, had to download Silverlight, but it does not work?
Yesterday, I signed up for Netflex and had to download Microsoft Silverlight. Download seemed to be complete and has attempted to open a movie, but he asked once more to download Silverlight. I tried that and then deleted Silverlight my computer an
-
How can I get restored on my computer hibernation mode?
My computer crashed and had to be restored. Since my departure / carry out menu of the computer, I could initially put my computer into sleep mode, Hibernate, shut down or restart. Now, my computer only allows me to sleep, turn off and restart. Ho