Menu inside slides
Hi, im trying to make a slide inside have a 'menu' where I can change some information on the screen, I can't find a way to do this. Any recommendation?
The easiest way to do this is to embed a widget 'recommended News' in a «recommended news» widget
You can find an example here:
http://www.q-stables.de/QS-news-2013.html
Tags: Adobe Muse
Similar Questions
-
Menu to slide down from submenu
Hello world!
I want to create a menu of submenus that slide down when the user clicks on the relevant menu item. Here is a screenshot of what I want to do.
It should work like this:
When loading, it should look at the left column.
When the menu called Portfolio 1 button is CLICKED, then the submenus portfolio 1 and portfolio 1 b must slide down, pushing the other menu items down too as shown in the right-hand column.
Whatever the user mouse on Portfolio 1 or if they snap a submenu, the submenu collapses to the starting point.
Any help would be greatly appreciated!
Brian
You can create a Menu accordion, useful links:
https://forums.Adobe.com/thread/1720250?start=0&TSTART=0
https://www.YouTube.com/watch?v=Thm8bsNccvI
https://www.YouTube.com/watch?v=rOggrg-svPs
Thank you
Sanjit
-
How to configure widget menu mobile slider on the master and the mobile Muse Web site pages
Adobe Muse slider Mobile Menu Widget by MuseThemes
I am new to the design of mobile websites and Muse, I love this widget, but I don't know how to set up on several pages.
Should I put it on the master? Content covers it when it is the master, I can use some help.
Thank you very much, anyone knows of tutorials or can someone give me a game plan to be implemented. Thank you very much!
Yes, the site shows a mobile version, otherwise you can try emulators to display different version of your site:
Thank you
Sanjit
-
Hello
I try to have something like the following:
It should be a sort of composition that includes several inches photo showing only a five photos (or less). The user can press the two arrows to navigate through the photos and clicking on the thumb, it should open a display full-screen Viewer pictures in high resolution.
Someone has an idea of how to make such a composition? I tried to use the widgets library, but all do not support the limited number of tigers with next/previous for triggers (only for targets).
Thank you
Ziv
It is not possible to have an indefinite number of scrolling thumbnails, but you could get around it by nesting widgets.
First add a widget of blank publication page. Work out how many thumbnails to display on each section, then divide by the number of images you have. Create slides that much on the widget. Place the arrows preceding and following at each end. Define the transition to horizontal.
Then, create a Lightbox Slideshow and put the thumbnails on the first slide of the Widget for Composition. Do the same for each of the other blades, so if you have 15 images, you should have 3 slides of 5 thumbnails, or vice versa.
All you have to do is style the Widget for Composition. You can also hide the triggers of the Widget of the publication with the goal to get them out of the way.
David
-
Drop Down Menu under slide show movie
I am a newbie to Fireworks, but I'm going to build my personal web page, and I can't understand why my dropdown (under the Portfolio tab) is covered by the animated slide show. I tried to use that (z-index) and that did not work, I also replaced the slide show animated with a static jpeg and everything works fine. This site is a work in progress, but I want to get this figured out before I build the rest of the portfolio pages
Here is the link to the test page:
http://www.rodrice.NET/index_demo3.html
Here is a link to the same page without the animated slide show
http://www.rodrice.NET/index_demo3_navbar.html
Any help or advice would be appreciated.
Thank you, Rod rice
Try this:
UL #css3menu {}
margin: 0 0 0 65px;
list-style: none;
Background: #000 url('menubk.png') repeat;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
border-radius: 6px;
-moz-box-shadow: 4px 4px 4px #999;
-webkit-box-shadow: 4px 4px 4px #999;
box-shadow: 4px 4px 4px #999;
z-index: 1;
}Nancy O.
ALT-Web Design & Publishing
Web | Graphics | Print | Media specialists
http://ALT-Web.com/
http://Twitter.com/ALTWEB -
Hi guys, cs4 flash as3
Ive got 4 buttons horizontally, when one of the buttons is turned on I want a marker to slide the active button (the page the user is currently), the button selected and of course, to that page appear (it will be a movie).
are there movies that anyone knows how I can steal some code where at least a tutorial that will help me
Thank you
RUS
The display below may be useful. I don't know if the poster never solved his problems, umbrella code she showed has worked very well for me when I tested it - she started many discussions on the same subject.
-
Drag the page when menu side of the Burger slides in
Hello world
I am designing a mobile version of a site on muse and have created a side menu of the Burger that slides in from right to left, now, since it covers only the part of the width of the page (around 100px) I want to to be able to spend what is on the page displayed at the time to the left with the menu.
e.g. side menu right slide - rest of page left to accommodate slides menu
Thank you!
MILLET
I don't think you can do it easily using the features built into Muse. In addition, as I understand it, I don't think it's a good idea to move the page when the menu is growing. I don't know if it's a good idea.
You probably want to look at other mobile sites and see how they solve this problem.
-
How a SprySlidingPanelWidget inside an another SprySlidingPanelWidget
Hi guys,.
This is the page I'm working on:
www.PUPR.edu/Department/Industrial/students.asp
I need to create a Widget of sliding panels on the INSIDE of a hand sliding panels Pidget Panel
Example of
-Sliding panel Menu Widget 1-
[Sliding panel Widget 1: students]
> Group 1: Prospective title
= the content of the Panel:
* Menu inside sliding panels
* Inside sliding panels Widget 2 (with 4 panels)
content panel = / ends 1: Prospective.
> Panel 2: common name
= the content of the Panel:
* Menu inside sliding panels
* Inside sliding panels Widget 3 (with 3 panels)
content panel = / ends 2: current
[/ End sliding Widget panels 1: students]
I can't understand why its not working,
with what I have right now its as if its not to recognize it as a Panel sliding.
I gave the "MiniSlidingPanel" (inside one) its own css file, it uses the same file as the main slide panels js
I named it different from that of the main slidepanel in the same < script > at the bottom of the page
I don't really know what im doing wrong
Help
EVERYONE - THE ANSWER to THIS IS ON POST: http://forums.adobe.com/message/4072199#4072199
BEM, thanks for your help,
I don't have to use the panels reducible tho.
the bound forum gramps corrected code errors
and made to work inside the sliding panels sliding panels.
-
Hello.
I have a nearly four year, laptop Lenovo Thinkpad SL510 2847CZU Windows Seven 64 bit with 4 Express Chipset Mobile Intel graphics which has developed a problem with scrolling and pulling upward from the menus.
For example when I put the cursor inside the Accuweather radar map that zooms automatically everyone. Also when I try to pull up a menu inside a page it flashes but will not come to the top. The same thing happens when I right click to display a menu.
This isn't a problem with the Chrome browser. It also occurs in the pages of Start Menu and the Device Manager property.
I can control that a little bit by using the CTRL key, but not in all cases. Scroll the entire page generally works very well even if there are earthquakes.
I did the usual things to try to solve this problem. Uninstall (and reinstall) the graphics driver didn't work because the problem was still there with the VGA mode. I searched a stuck key or other problems with pointing devices, but the arrow keys of the keyboard are the same image.
I tried an external monitor and finally to load a live DVD Linux, but these attempts did not lead to a solution.
So far, it's just an inconvenience, but it might stop me from doing the things that involve a large number of menus.
I hope someone can solve this problem. Otherwise, I am very satisfied with the products of Thinkpad.
Best regards
Ron
Have you tried disabling hardware acceleration for the web browser? It fixed for me in all scenarios.
Alternatively, you can try to force Vsync.
-
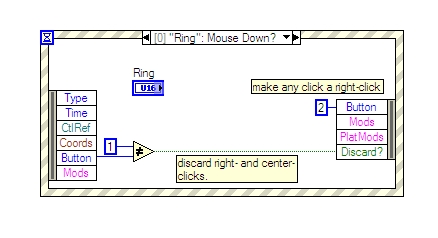
Do the same function as the example of menus to cut short except with ring menu...
Newbie here: I want to create a sliding menu much similar to that of the sample menu shortcut of Runtime (in the finder of the example) except with a ring of menu instead of the list box which is used in the example. I have a ring with 8 values in menu and option 3, I would a secondary menu that slides on the side that displays another submenu. Is it possible easily/efficiently? I'm looking at other alternatives, but this option would be best for my application from one point of the user. Any help and examples would be appreciated.
Thank you
Steve
What is proposed in this example, it is how you can modify or create your own menus for runtime (aka the context menus or context menus) for a given control. Basically, you customize the menu, then use event to manage what to do to the menu selections.
Now a ring menu control is a different beast altogether, BUT it looks almost exactly the same thing, so I can't see why the two might be confused. As far as I know, there is no support in a ring of menu for several levels of menus.
Often I find that effective design labview GUI (and good design, in general) works best with a compromise of what you imagine to what you can do easily and simply. Flow like water: find a native control behavior that is * sufficient *.
But! Here is a hack that might get what you want. Looks like you want the multi-aplomb to a context menu accessible but without going through right click? Use a 'mousedown?"filtering events to replace a left click with the right button. Now, when the user left clicks, labview will tell the OS that they clicked.
-
Prevent the tap and hold the right menu?
I have a bit of a problem trying to set up a list of re-controlled.
I want you to be able to hold an item, and then drag it to reorder the list.
This part is made and works. The problem is whenever you press and hold on the screen, you can a side menu that slides in.
This is very useful when recording on a picture, but when not, you get just an empty menu, and you have to type to get rid of him.
Is there a way to control this menu?
That's BB10.2 btw.
Found. This menu is called the context menu and can be turn on and off through the:
BlackBerry.UI.ContextMenu.Enabled = false;
Link to the docs on this subject:
https://developer.BlackBerry.com/HTML5/APIs/BlackBerry.UI.ContextMenu.html -
PlayBook Simulator - menu button equivalent?
Hello
I am having trouble finding which is the equivalent to the key "Menu" Android, when using the Simulator. Anyone know?
Have you tried to top of screen 'low blow '? Android apps I've seen on playbook appear the menu to slide down from the event. Simulator too works the same.
Pei
-
jQuery Mobile BB10 theme: the Application (kick-down) Menu
I use the latest released version of the jQuery Mobile BB10 theme to develop my apps. I have some questions on how to implement the Application Menu (or sliding down):
1. I understand the instructions for user interface while the Application Menu is no longer an overlay on top of the current screen (because we are used to seeing in the PlayBook OS 2 applications)? Is the Menu of the Application requires to press the entire page (or screen) down to display the menu buttons?
2. the Application Menu included in jQuery Mobile BB10 theme, or do we need to implement the set up menu and keys by using a custom code? It is relatively easy to implement this function. I just want to make sure my code matches what is in the BB10 theme.
Thank you.
Hello ProLove360,
I don't think JQuery UI BB10 theme includes a blow in the drop down menu, but the implementation of the menu to slide down to BB10 in WebWorks is not set in stone. In fact, it is very expensive (side performance) to go down the whole container to reveal the menu, therefore a superposition of the top does work better in my opinion.
You can use the example below for a shot in the menu drop-down:
https://github.com/BlackBerry/BB10-WebWorks-samples/tree/master/swipemenu
-
How can I configure menu to fade, so they don't slip animation?
HelloWhen I click on an icon, or open a menu, menus slide in the display, the same way they did in Windows XP. I would like that they fade. I tried to look for a setting in the performance Options, but the only setting it is "Fade OR slide menus/ToolTips in sight", and it is enabled. I remember there was an option to choose fade effect type in Windows XP, somewhere in the Display Options, according to me, but I can't find anywhere in Windows 7.
Anyone know how to change this setting? Thank you!It seems that the dialogue with this choice is not here anymore, probably because he had other options that are no longer relevant. However, I discovered where the option is saved. See this page for more details:
Look at the number of bits 9: he is disabled, he uses the blade if it uses fade. This registry key can be set manually, but it is encoded, so this great site will help you define. Let me know if you have any problems!Note: Please see this page on how to edit the registry: http://support.microsoft.com/kb/136393 - it's never a bad idea to do a quick backup of system restore (it takes only about 3 seconds) as well. Just type "create a restore point" in your Start menu to do so. -
Hello community,
We have an application adf with a table with lots of data. To improve the operation of the table, we have implemented a context menu. If I right click on a row in the table, the context menu is displayed and I can choose a menu entry.
But...
There is another scenario:
I right click to get the context menu. Then I see: Oops, it of the wrong line and right-click again on another line. The shortcut menu disappears (which is good) but does not come back again on any other right click. After reloading the page, I can again call the context menu.
This seems to be a bug for me but there may be something else wrong with my application?
JDEV Studio Edition Version 11.1.2.4.0
Browser: Firefox 31.8, IE 9.0.8112
Can someone give an opinion?
Here is my code. I removed the headphones of the property. It is not important in this case and makes the code less readable:
<af:popup childCreation="deferred" autoCancel="disabled" id="p1" contentDelivery="lazyUncached"> <af:menu text="menu 1" id="m2" contentDelivery="lazy"> <af:commandMenuItem text="Nachricht öffnen" id="cmi3" action="#{monitorClickBean.callMessage}"> </af:commandMenuItem> <af:group id="g2"> <af:commandMenuItem text="Nachricht herunterladen" id="cmi2"> </af:commandMenuItem> <af:commandMenuItem text="Suche passenden Eintrag" id="cmi1" action="#{monitorClickBean.MarkSameMessageFromMETA}" disabled="#{pageFlowScope.MetaFilterValueChangedBean.someFiltersSet}" <af:setPropertyListener from="#{row2.SidIe}" to="#{pageFlowScope.paramSID_IE}" type="action"/> </af:commandMenuItem> </af:group> <af:group id="g4"> <af:commandMenuItem text="Fehlermeldung anzeigen" id="cmi7" action="Show_Error" useWindow="true" windowHeight="340" windowWidth="500" windowEmbedStyle="inlineDocument" disabled='#{bindings.Status.inputValue ne "ERROR"}'> </af:commandMenuItem> </af:group> </af:menu> </af:popup>I have simply included the context menu inside the contextmenu of the table facet. Here is the structure:
Message geändert durch user8850362
Kind regards
André
I build a small test case (using 12.1.3 as I do not have a 11.1.2.4 version available) and it works OK. The only change I did was to put the autoCancel = "valid" ifor the popup. This gives you better feedback to the user interface. If you set this value to false, you must click twice to get the context menu on the second row (once to close the old, once to get a new).
Timo
Maybe you are looking for
-
Qosmio F50 - 12 L - screen suddenly flashes!
Hello I have laptop Qosmio F50 - 12L, it was working fine under vista. I received my kit to upgrade to win7 from Toshiba, I did a clean and fresh win7 ultimate 32 bit installation. It worked great for about a month or two. All of a sudden my screen f
-
Photosmart 7150 scan to my Apple laptop does not
Fine, I can print. (Have latest OSX Yosemite update on my lap top). Can not scan my lap top.
-
How to install a new screen saver on Windows and recover the Webshot folder?
original title: how to install a new screen saver on Windows? Webshot file in "Windows screensaver: but was accidentally deleted when I upgraded Webshots and don't know how to get it back? I recently updated my Webshots account and Webshots comes wi
-
Get the updated main player by GB while preserving data under xp sp2.
I am currently facing lack of disk space in the main drive for xp System Professional version 2002 sp2. I need to upgrade my C drive about 10 GB to 20 or 30 GB. How can I perform this task without loss of data, entered of registry and what precaution
-
Original title: Windows Mail Recently my messages in the Inbox are no longer visible. The command Find says that they are still in the Inbox but I juast cannot see them. What should I do to make them visible? Thank you