Need help - gap between the copyright & footer
I have a white space between the orange walk and the black box of the fair copyright above. I changed the 10 px 0 px and back to 10 px padding when he did nothing.
I know I'm missing something simple. Can someone take a look and help out. Thank you.
HTML code:
< ! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional / / IN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" > ""
" < html xmlns =" http://www.w3.org/1999/xhtml ">
< head >
< meta http-equiv = "Content-Type" content = text/html"; Charset = UTF-8 "/ >"
<!-TemplateBeginEditable name = "doctitle"-->
< title > Untitled Document < /title >
<! - TemplateEndEditable - >
<!-TemplateBeginEditable name = "head"->
<! - TemplateEndEditable - >
< style type = "text/css" >
<!--
{body
Police: 100% / 1.4 Verdana, Arial, Helvetica, without serif.
background-color: #4E5869;
margin: 0;
padding: 0;
Color: #000;
}
/ * ~ ~ Tag of the element selectors ~ ~ *.
UL, ol, dl {/ * because of variations between the browsers, it's best practices to zero padding and the margin on lists.} For consistency, you can specify the amounts you want to here, or on the list (LI, DT, DD) items they contain. Don't forget that what you're doing here cascade to the .nav list unless you write a more specific selector. */
padding: 0;
margin: 0;
}
H1, h2, h3, h4, h5, h6 {p}
margin-top: 0; / * remove the top margin works around a problem where margins can escape from their container div. The margin of the low rest it will take away from all of the following items. */
padding-right: 15px;
padding-left: 15px; / * adding padding to the sides of the elements in divs, instead of divs themselves, gets rid of any mathematical model of box. A div nested with side pads can also be used as an alternative method. */
}
an img {/ * this switch how to remove the default blue border displayed in some browsers around an image when it is surrounded by a link * /}
border: none;
}
/ * ~ ~ Style for your site links must remain in this order - including the Group of selectors that create the hover effect. ~~ */
a: link {}
color: #414958;
text-decoration: underline; / * unless you style your links appear to be extremely unique, it is best to predict stresses quick visual identification * /.
}
a: visited {}
color: #4E5869;
text-decoration: underline;
}
a: hover, a: active, a: focus {/ * this group of selectors will give a browser keyboard the same experience of hovering as the person using a mouse. * /}
text-decoration: none;
}
/ * ~ ~ This container surrounds all the other div tags giving them their percentage width ~ ~ * /.
. Container {}
Width: 80%;
Max-width: 1260px; / * a max-width may be desirable to keep this provision to become too wide on a big screen. This keeps the more readable line length. IE6 does not respect this statement. */
min-width: 780px; / * a min-width may be desirable to keep this provision to become too narrow. This keeps the more readable line length in the side columns. IE6 does not respect this statement. */
background-color: #FFF;
margin: 0 auto; / * set to auto on the sides, coupled with the width available to the centres. It is not necessary if you set the width of the .container to 100%. */
}
/ * ~ ~ the header is not given a width. It will extend to the entire width of your layout. It contains an image placeholder to be replaced by your own logo linked ~ ~ * /.
. Header {}
background-color: #6F7D94;
}
/ * ~ ~ It's layout information. ~~
(1) padding is only placed on the top or the bottom of the div. The items in this div have padding on their sides. This avoids any «mathematical model of box» Keep in mind, if you add lateral pads or border to the div itself, it will be added to the width that you set to create the * total width. You can also remove the padding of the element inside the div tag, and place a second div inside it with no width and padding necessary for your design.
*/
. Happy {}
padding: 10px 0;
color: #FFF;
}
/ * ~ ~ This group selector gives the lists in the domain content space ~ ~ * /.
. Content ul, ol {} content
padding: 0 15px 15px 40px; / * This padding reflects the right padding in the titles and the paragraph above net. Padding was placed on the bottom for the space between the other elements in the lists and on the left to create the withdrawal. These can be adjusted as desired. */
}
/ * ~ ~ Footer ~ ~ * /.
.footer {}
background-color: #b27300;
Clear: both;
padding-top: 10px;
padding-right: 0px;
padding-bottom: 10px;
padding-left: 0px;
}
{.copyrightblack}
background-color: #000;
height: 50px;
Width: 1260px;
make-weight: bold;
text-transform: uppercase;
text-decoration: none;
vertical-align: middle;
do-family: "Helvetica Neue";
do-size: 16px;
Bottom: 0px;
position: relative;
}
/ * ~ ~ various float/clear classes ~ ~ * /.
.fltrt {/ * this class can be used to float right to the item in your page.} The floating element must precede the element it should be next to the page. */
float: right;
left margin: 8px;
}
.fltlft {/ * this class can be used to float an element on your page.} The floating element must precede the element it should be next to the page. */
float: left;
right margin: 8px;
}
.clearfloat {/ * this class can be placed on a < br / > or div empty as the final element after the last div floating (in the #container) if the #footer is removed or put out the #container * /}
Clear: both;
height: 0;
font size: 1px;
line-height: 0px;
}
. Container content p {}
do-family: "Helvetica Neue";
}
. Container content p {}
make-weight: bold;
Color: #000;
}
. Container content table tr td div {}
color: #FFF;
make-weight: bold;
}
->
< / style >
< / head >
< body >
< div class = "container" >
< div class = "header" > <! - end .header - >
< div class = "content" id = "copyrightblack" > < / div >
< / div >
< div class = "content" >
< p > <! - end content - >
<!-->
< /p >
<!-TemplateBeginEditable name = 'content'->
< /p > < p > content
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
<! - TemplateEndEditable - >
< p > < / p >
< div class = "copyrightblack" >
< div align = "center" > © 2013 NDP < / div >
< / div >
< / div >
< div class = "footer" >
< p > < / p >
<! - end .footer - > < / div >
<! - end .container - > < / div >
< / body >
< / html >
It is the padding here
padding: 10px 0;
}
You should also reduce the width of 1260 here to 805
{.copyrightblack}
bottom: 0;
do-family: "Helvetica Neue";
do-size: 16px;
make-weight: bold;
height: 50px;
position: relative;
text-decoration: none;
text-transform: uppercase;
vertical-align: middle;
Width: 1260px;
Tags: Dreamweaver
Similar Questions
-
Help with gaps between the objects.
Hi, I'm relatively new to illustrator and I have problems to do something very simple, it's probably me who is the cause I guess but I was not able to fix it with the use of Google as I do usually with I had problems.
First of all here a picture of my problem:
I want the red boxes to be in contact with the black line, but no matter what I try, there is always the small gap between the decoder and the black line. I tried to keep the CMD and dragging an anchor/path of the box on the path of black lines, but when I release it snaps there where she is now, with the gap.
The bottom box is very close, but still, there is a slight difference.
It's a setting somewhere, I need to change? Everything is currently lacking.
It's really annoying me now so any help would be appreciated, thanks in advance.
While I agree with Steve and Silkrooster that in this case you don't need 3 objects, in general, you should be able to break the edges of different objects. Probably you have snap to grid of pixels. You can disable it in the transformation Panel when you select your object. New objects, to disable it in the transformation Panel menu.
-
Gap between the left and right columns. Both floated and checked the meansurements. Help!
Gap between the left and right columns. Both floated and checked the meansurements. Help!
Nancy - I think I might have fixed. I'll get back to you. Thank you very much for answering. Sometimes I feel so lonely there.
-
Gap between the header and spry menu bar (school project)?
Hello I have a project for school and they want me to a dw premade layout html, with a header image, and a spry menu bar located in the header. Which I did, but there is this small gap between the header image and the spry menu bar and the header that I can't get rid of. There is no additional line break tag or paragraph in there, I have NO idea what is wrong, please help if you know. Thank you.
Joint below is code html and css. Sorry there all text in dw premade in there too. Basically, I have also attached the css external to the spry menu bar, and the page just in case.
<! DOCTYPE HTML >
< html >
< head >
< meta charset = "UTF-8" >
< title > Rapids Transit - Buffalo River Outfitters < /title >
< link href = "css/rapids_transit.css" rel = "stylesheet" type = "text/css" > "
< style type = "text/css" >
<!--
{body
Police: 100% / 1.4 Verdana, Arial, Helvetica, without serif.
Background: # 42413;
margin: 0;
padding: 0;
Color: #000;
}
/ * ~ ~ Tag of the element selectors ~ ~ *.
UL, ol, dl {/ * because of variations between the browsers, it's best practices to zero padding and the margin on lists.} For consistency, you can specify the amounts you want to here, or on the list (LI, DT, DD) items they contain. Don't forget that what you're doing here cascade to the .nav list unless you write a more specific selector. */
padding: 0;
margin: 0;
}
H1, h2, h3, h4, h5, h6 {p}
margin-top: 0; / * remove the top margin works around a problem where margins can escape from their container div. The margin of the low rest it will take away from all of the following items. */
padding-right: 15px;
padding-left: 15px; / * adding padding to the sides of the elements in divs, instead of divs themselves, gets rid of any mathematical model of box. A div nested with side pads can also be used as an alternative method. */
}
an img {/ * this switch how to remove the default blue border displayed in some browsers around an image when it is surrounded by a link * /}
border: none;
}
/ * ~ ~ Style for your site links must remain in this order - including the Group of selectors that create the hover effect. ~~ */
a: link {}
color: # 42413.
text-decoration: underline; / * unless you style your links appear to be extremely unique, it is best to predict stresses quick visual identification * /.
}
a: visited {}
color: #6E6C64;
text-decoration: underline;
}
a: hover, a: active, a: focus {/ * this group of selectors will give a browser keyboard the same experience of hovering as the person using a mouse. * /}
text-decoration: none;
}
/ * ~ ~ This container fixed-width surrounds the other div ~ ~ * /.
. Container {}
position: relative;
Width: 960px;
Background: #FFF;
margin: 0 auto; / * set to auto on the sides, coupled with the width, the layout centres * /.
}
/ * ~ ~ the header is not given a width. It will extend to the entire width of your layout. It contains an image placeholder to be replaced by your own logo linked ~ ~ * /.
. Header {}
background-color: #fff;
padding-right: 5px;
padding-left: 5px;
}
/ * ~ ~ It's layout information. ~~
(1) padding is only placed on the top or the bottom of the div. The items in this div have padding on their sides. This avoids any «mathematical model of box» Keep in mind, if you add lateral pads or border to the div itself, it will be added to the width that you set to create the * total width. You can also remove the padding of the element inside the div tag, and place a second div inside it with no width and padding necessary for your design.
*/
. Happy {}
padding-top: 10px;
padding-right: 0;
padding-bottom: 10px;
padding-left: 0;
}
/ * ~ ~ Footer ~ ~ * /.
.footer {}
padding: 10px 0;
background: #CCC49F;
}
/ * ~ ~ various float/clear classes ~ ~ * /.
.fltrt {/ * this class can be used to float right to the item in your page.} The floating element must precede the element it should be next to the page. */
float: right;
left margin: 8px;
}
.fltlft {/ * this class can be used to float an element on your page.} The floating element must precede the element it should be next to the page. */
float: left;
right margin: 8px;
}
.clearfloat {/ * this class can be placed on a < br / > or div empty as the final element after the last div floating (in the #container) if the #footer is removed or put out the #container * /}
Clear: both;
height: 0;
font size: 1px;
line-height: 0px;
}
->
< / style >
< script src = "SpryAssets/SpryMenuBar.js" type = "text/javascript" > < / script > "
< link href = "SpryAssets/SpryMenuBarHorizontal.css" rel = "stylesheet" type = "text/css" > "
< style type = "text/css" >
{#river_level}
position: absolute;
left: 500px;
top: 325px;
Width: 245px;
height: 80px;
z-index: 1;
background-color: #ffcc33;
border-top-style: inset;
border-right-style: inset;
border-bottom-style: inset;
border-left-style: inset;
border-bottom-color: #960;
border-right-color: #960;
border-bottom-color: #960;
border-left-color: #960;
text-align: center;
do-family: Verdana, Geneva, without serif.
font-size: medium;
}
< / style >
< / head >
< body >
< div class = "container" >
< div class = "header" > < a href = "#" > < img src = "assets/rt_banner.jpg" alt = "Banner Rapids Transit" width = "950" height = "120" / > < / a > "
< ul id = "MenuBar1" class = "MenuBarHorizontal" >
< li > < a href = "index.html" > home < /a > < /li >
< li > < a href = "guides.html" > our Guides < /a > < /li > ""
< li > < a href = "rates.html" > rates < /a > < /li > ""
< li > < a href = "lodging.html" > Lodging < /a > < /li > ""
< li > < a href = "before.html" > Before You Go < /a > < /li > ""
< /ul >
<! - end .header - > < / div >
< div class = "content" >
< p align = "left" class = "body_text" > welcome to rapid Transit. We are a rental service and canoe river guide located on the banks of the beautiful Buffalo River to Gilbert (Arkansas). We also offer kayak and raft rental. Our experienced guides will be pleased to offer trips on the river suitable for all levels - from beginner to expert. They will also be pleased to accompany you all the way! Stop at our country store and pick up your picnic supplies in the process of disappearance. We will even Pack it for you in airtight containers. (Just a precaution!) Call us to make your reservations. < /p >
< p align = "left" class = "contact_info" > Rapid Transit < br / >
Highway 55 North < br / >
Gilbert, Arkansas 75497 < br / >
(555) 365-5228 < br / >
< a href = "mailto: " [email protected] ' > Mike Andrew < /a > < /p > .
< h1 > < / h1 >
<! - end content - > < / div >
< div class = "footer" >
< p > < em > Copyright 2000 - 2012 < br / >
Last updated on
<!-#BeginDate format: Am1-10 April 2012 > <!-#EndDate->
You < /i > < / p >
<! - end .footer - > < / div >
<!-end .container-> < div id = "river_level" > current River Conditions: < br >
good floating today < br >
with a few spots of class II < / div > < / div >
< script type = "text/javascript" >
var MenuBar1 = new Spry.Widget.MenuBar ("MenuBar1", {imgDown: "SpryAssets/SpryMenuBarDownHover.gif", imgRight:"SpryAssets/SpryMenuBarRightHover.gif"});})
< /script >
< / body >
< / html >
-------------------------------------------------------
ALSO, HERE IS MY EXTERNAL STYLESHEET
{.body_text}
do-family: Arial, Helvetica, without serif.
do-size: 14px;
make-style: normal;
}
{.paragraph_header}
do-family: Arial, Helvetica, without serif.
do-size: 14px;
make-style: normal;
make-weight: bold;
color: #036;
}
{.contact_info}
do-family: Arial, Helvetica, without serif.
do-size: 14px;
make-style: italic;
Color: #000;
}
-----------------------------------------------------
HERE'S MY SPRY MENU BAR CSS TOO
@charset "UTF-8";
/ * Sections - version 0.6 - Pre - Release Spry 1.6.1 * /.
/ * Copyright (c) 2006. Adobe Systems Incorporated. All rights reserved. */
/*******************************************************************************
The AVAILABLE INFORMATION: Describes the box model, positioning, the order
*******************************************************************************/
/ * The outermost container for the menu bar, an area of width auto without margin or padding * /.
UL. MenuBarHorizontal
{
margin: 0;
padding: 0;
list-style-type: none;
do-size: 14px;
cursor: default;
Width: auto;
do-family: Arial, Helvetica, without serif.
}
/ * Value of the menu bar active with this class, currently the definition of z-index to accommodate IE rendering bugs: http://therealcrisp.xs4all.nl/Meuk/IE-zindexbug.html */
UL. MenuBarActive
{
z-index: 1000;
}
/ * Menu item containers, position of children relative to this container and are a fixed width * /.
UL. MenuBarHorizontal li
{
margin: 0;
padding: 0;
list-style-type: none;
do-size: 100%;
position: relative;
text-align: center;
cursor: pointer;
Width: 190px;
float: left;
height: 25px;
}
/ * Submenus should appear under their parent (top: 0) with a higher z-index, but they are first the left side of the screen (-1000em) * /.
UL. MenuBarHorizontal ul
{
margin: 0;
padding: 0;
list-style-type: none;
do-size: 100%;
z index: 1020;
cursor: default;
Width: 8.2em;
position: absolute;
left:-1000em;
}
/ * Submenu that shows with the designation of the class MenuBarSubmenuVisible, we put the car left so it happens on the screen below its parent menu item * /.
UL. MenuBarHorizontal ul. MenuBarSubmenuVisible
{
left: auto;
}
/ * Container of menu items are same fixed width parent * /.
UL. MenuBarHorizontal ul li
{
Width: 8.2em;
}
/ * Submenus should appear slightly overlapping to the right (95%) and upward (-5%) * /.
UL. MenuBarHorizontal ul ul
{
position: absolute;
margin:-5% 0 0 95%;
}
/ * Submenu that shows with the designation of the class MenuBarSubmenuVisible, we have left to 0, it is on the screen * /.
UL. MenuBarHorizontal ul. MenuBarSubmenuVisible ul. MenuBarSubmenuVisible
{
left: auto;
top: 0;
}
/*******************************************************************************
INFORMATION DESIGN: Describes the set of colors, borders, fonts
*******************************************************************************/
/ * Submenu containers have borders on all sides * /.
UL. MenuBarHorizontal ul
{
border: 1px solid #CCC;
}
/ * Menu items are a light grey block with padding and no text decoration * /.
UL. MenuBarHorizontal a
{
display: block;
cursor: pointer;
background-color: #2E9712;
Padding: 0.5em 0.75em;
color: #fff;
text-decoration: none;
}
/ Components menu that have mouse over or focus have a blue background and white text * /.
UL. MenuBarHorizontal a: hover, ul. MenuBarHorizontal a: focus
{
background-color: # 33;
color: #FFF;
}
/ * Menu items that are opened with the submenus are on MenuBarItemHover with a blue background and white text * /.
UL. MenuBarHorizontal a.MenuBarItemHover, ul. MenuBarHorizontal a.MenuBarItemSubmenuHover, ul. MenuBarHorizontal a.MenuBarSubmenuVisible
{
background-color: #3FA7A8;
color: ##ffffff;
}
/*******************************************************************************
Submenu INDICATION: styles if there is a submenu in a given category
*******************************************************************************/
/ * Menu items that have a submenu have the MenuBarItemSubmenu class designation and are set to use a positioned background the far left (95%) and vertically centered image (50%) * /.
UL. MenuBarHorizontal a.MenuBarItemSubmenu
{
background-image: url (SpryMenuBarDown.gif);
background-repeat: no-repeat;
background-position: 50 95%;
}
/ * Menu items that have a submenu have the MenuBarItemSubmenu class designation and are set to use a positioned background the far left (95%) and vertically centered image (50%) * /.
UL. MenuBarHorizontal ul a.MenuBarItemSubmenu
{
background-image: url (SpryMenuBarRight.gif);
background-repeat: no-repeat;
background-position: 50 95%;
}
/ * Menu items that are opened with the submenus have the designation of the MenuBarItemSubmenuHover class and are set to use a background image "hover" positioned on the far left (95%) and centered vertically (50%) * /.
UL. MenuBarHorizontal a.MenuBarItemSubmenuHover
{
background-image: url (SpryMenuBarDownHover.gif);
background-repeat: no-repeat;
background-position: 50 95%;
}
/ * Menu items that are opened with the submenus have the designation of the MenuBarItemSubmenuHover class and are set to use a background image "hover" positioned on the far left (95%) and centered vertically (50%) * /.
UL. MenuBarHorizontal ul a.MenuBarItemSubmenuHover
{
background-image: url (SpryMenuBarRightHover.gif);
background-repeat: no-repeat;
background-position: 50 95%;
}
/*******************************************************************************
BROWSER HACKS: hacks below should not be changed, unless you are an expert
*******************************************************************************/
/ * HACK FOR IE: to ensure that sub menus show above form controls, underpin us each submenu with an iframe * /.
UL. MenuBarHorizontal iframe
{
position: absolute;
z index: 1010;
Filter:alpha(opacity:0.1);
}
/ * HACK FOR IE: to stabilize the appearance of the menu items. the slash in the float is to keep IE 5.0 analysis * /.
@media screen, projection
{
UL. MenuBarHorizontal li. MenuBarItemIE
{
display: inline;
f\loat: left;
Background: #FFF;
}
}
Add the below css to your styes css selector:
. Header img {}
display: block;
}
Change your padded 30px high 'content' css selector and also include clear: both; (as shown below).
. Happy {}
padding-top: 30px;
padding-right: 0;
padding-bottom: 10px;
padding-left: 0;
Clear: both;
}
-
Need help to diagnose the regular system analysis on iMac - processors maxed out
I need help to identify the cause of a problem that occurs at least 2 - 3 times per day using my iMac (27-inch, mid 2010) running 10.11.5.
I will use my iMac and then all at once things will start to really trolling. To the point of being completely unusable. Even if I'm able to move my cursor, then click to drag the windows around the screen nothing does really.
I have iStat menus running so that can see graphics in my menu bar that all 4 cores are completely overfished. Occasionally, I was fast enough to launch the activity monitor to try to see what applications / services are responsible for, the use of % CPU column is completely empty of values, so I can't identify the culprits in a reliable way. I try to keep that column sorted by % CPU use in the hope that he could reveal something and normally it's the kernel_task who is up there.
I use a Wacom Bamboo dated Tablet (MTE - 450 has) instead of a mouse, and at one point, I was convinced the pilot of PenTabletDrive it is based on was to blame. I contacted Wacom on this subject, and although there is no known issues they pointed out that although the latest drivers will allow me to use the tablet that they no longer support older devices. I was wondering if there was a problem of communication between the device and a driver that is no longer supported. I installed the latest driver supported for my tablet, but the problems persist.
It may be interesting to note that, when my computer is in this semi-frozen state, I am able to launch the window enough force and quit all open applications leaving me with only the Finder. I guess that means that there are none of my apps running and it is probably one of the services. If I restart the Finder system grinds to a completely enclosed holt.
I hope someone can let me know what I can find in the Console or elsewhere to help me finally zero in on what is to blame. I can share a log if that helps.
Thank you in advance!
Information that might be useful:
Kept by I tend to be running: Adobe InDesign, Photoshop, Acrobat (all CC 2015), Mail, Safari with several tabs & Dropbox sync constantly.
Download and run EtreCheck, created by one of his own assistants here in CSA. It is a diagnostic tool that is very useful for us to find problems. It will also give us additional specifications on your Mac. After his execution after the logfile here. It will never contain any personal information.
-
the gap between the list of select items in af:selectOneRadio?
Hi all
My version of Jdeveloper is 11.1.1.7.0.
I have an af:selectOneRadio and select the button elements are added to this radio. But if we have four values then there is no space between each value of the element vertically.
How to provide the gap between the value of each item select vertically?
How can I achieve this requirement?
Please provide your valuable suggestions.
Thank you.
This is not a style class but a skin selector, you need to add in your own skin file. Instructions on how to create a skin file based on an existing one are in the article that I posted the link.
Here's what I see
Timo
-
find the gaps between the sequences
Hi all
I have a request to find the gap between the sequences.
Here's my table structure
user_number | seq_number
1 | 101
1 | 102
1 | 109
1 | 110
1 | 111
2 | 201
2 | 202
2 | 203
2 | 207
2 | 208
. | .
. | .
. | .
. | .
Now I have to find the gap between sequences, what I mean by gap's user_number 1 ' 6 between seq_number gap ' 102 'and 109'.
Here's the query that I'm writing, but not giving the correct answer, he always gives the gap of 2:
Select gap_start - gap_end gap
de)
Select a.seq_number + 1 as gap_start, b.seq_number - 1 as gap_end
from my_table a, b from my_table
where a.seq_number = b.seq_number
and a.seq_number - (select c.seq_number
from my_table c
where c.seq_number = a.seq_number - 1) is set to null
and a.user_number = '1'
order of a.seq_number
);
Thank you.
Hello
Whenever you have a question, please post a small example of data (CREATE TABLE and only relevant columns, INSERT statements) for all of the tables involved and the accurate results you want from this data, so that people who want to help you can recreate the problem and test their ideas.
Explain, using specific examples, how you get these results from these data.
Always say what version of Oracle you are using (for example, 11.2.0.2.0).
See the FAQ forum: Re: 2. How can I ask a question on the forums?
Maybe you want something like this:
WITH got_prev_seq_number AS
(
SELECT user_number, seq_number
LAG (seq_numebr) OVER (PARTITION BY user_number
ORDER BY seq_number
) AS prev_seq_number
FROM my_table
)
SELECT user_number, seq_number, prev_seq_number
OF got_prev_seq_number
WHERE seq_number > prev_seq_number + 1
ORDER BY user_number, seq_number
;
.
-
Hi, I need help, I get the error message "Download error, Undefined" in the applications tab to install Apps. Can someone help?
Follow the procedure below and check:
End Adobe partner all tasks in the Manager of tasks like creative cloud, CoreSync, AAMUpdater... etc.
Uninstall Adobe Creative Cloud application.
If you face any problem try CC Uninstaller:
Using creative cloud | Uninstall the creative cloud desktop application
After removing Adobe Creative Cloud applications, follow these steps:
Step 1:
Open the c: drive and navigate to C:\Program Files (x 86)------\Adobe " common files".
Open the Adobe folder and delete folders named Adobe Application Manager and OOBE.
Step 2:
Navigate to C:\Program Files (x 86) \Adobe.
Open Adobe file and if present the file to remove Adobe Creative Cloud . [* important]
Impossible to remove?
Rename it as Adobe Creative Cloud-old.
Step 3:
Press Windows button (located between Ctrl and Alt buttons) with the key R together at once, you will get a command window.
Type below command and press the enter"" key.
AppData
Then go to the Local > Adobe.
Open the Adobe folder and delete folders named AAMUpdater and OOBE.
Step 4:
Temporarily disable anti-virus and firewall.
(1) open Control Panel and then click on the network and Internet"" option.
2) click on Internet options, click on the tab "connections".
(3) in the 'Connections' tab, select 'LAN' settings, you will be able to view the LAN settings box.
(4) check the box-"automatically detect settings" and then "uncheck" all the other boxes as "configuration Script auto use", "Use a proxy server," proxy server ", then click on the ok button."
5) click on the "Network settings" button once again, make sure that "Automatically detect settings" is the only option you select, the window of properties of LAN so clear.
Step 5:
Make sure that Adobe Creative Cloud is not listed in the control panel > programs and features. list.
Then, download and install the Adobe Creative Cloud app and check.
https://ccmdls.adobe.com/AdobeProducts/KCCC/1/Win32/CreativeCloudSet-up.exe
-
Need help to check the switch VMNIC and VNIC DVS mapping...
Need help to check the switch VMNIC and VNIC DVS mapping...
I checked the command net-dvs, but it was not useful.
Thank you
Ravinder Singh...
You do not have access on the interfaces between itself or this info is not visible in vCenter? Probably, you should talk to one who is in charge of your nexus dvSwitch.
I don't know how it works on the nexus 1000v switch, but the output of the net-dvs provides information on balancing policy for all ports (note that he understands the uplink ports that may still occur as "port id of virtual source"):
# net-dvs. "grep EI ' (Balancing | port)"
port 320:
source port = load balancing virtual id
port 321:
source port = load balancing virtual id
port 177:
source port = load balancing virtual id
You should also be able to enter this info from esxcli, but I don't know if there is a hook to esxcli for the link. Perhaps, you can branch off with cisco of dvs esxcli vswitch network or something. On the dVS of vmware, you could do:
# esxcli dvs lacp vmware vswitch network status
LACP is disabled on DVSwitch.
# esxcli dvs lacp get config vmware vswitch network
DVS name LAG ID cards active network Mode
------------ ------ ------------- ------- ----
Vmnic1 Some_DVSwitch 0, vmnic3 false
-
Cannot get rid of the gap between the images in a table
I'm pretty new to all this, but I use Dreamweaver CC, and I inserted a table. Inside that I dragged my images in the cells, made sure that the filling of the cell, spacing and the border are all reset to zero, and yet, when I preview it in Chrome and Firefox, there are gaps between the images. I'll paste the code below if that helps. Any ideas?
<! doctype html >
< html >
< head >
< meta charset = "utf-8" >
< title > < /title > Home Page
< style type = "text/css" >
< / style >
< / head >
< body >
< table width = "788" border = "0" cellspacing = "0" cellpadding = "0" >
< b >
< td width = "246" height = "154" > < img src = "images/image_01.jpg" width = "246" height = "154" alt ="" / > < table > "
< td width = "542" > < img src = "images/image_02.jpg" width = "542" height = "154" alt ="" / > < table > "
< /tr >
< b >
< td > < table >
< td > < img src = "images/image_05.jpg" width = "542" height = "201" alt ="" / > < table > "
< /tr >
< b >
< td > < img src = "images/image_11.jpg" width = "246" height = "400" alt ="" / > < table > "
< td > < img src = "images/image_12.jpg" width = "542" height = "400" alt ="" / > < table > "
< /tr >
< b >
< td > < img src = "images/image_13.jpg" width = "246" height = "75" alt ="" / > < table > "
< td > < img src = "images/image_14.jpg" width = "542" height = "75" alt ="" / > < table > "
< /tr >
< /table >
< / body >
< / html >
Simply put this style at the top of your page:
IMG {}
display: block;
margin: 0;
padding: 0;
}
This should dispel the spaces.
-
How to adjust the gap between the tilelist items?
Hello
I have a tilelist component that uses a custom item renderer component to its elements. I see a gap between the rows of items (no space between the columns). I can't find a tileList component property that allows you to address this deficiency.
Can anyone help?
Thank youThe Tile container has horizontalGap and verticalGap properties. I don't know why that has not been deferred to the TileList.
What you have to do is make your itemRenderer have empty space. So if you want a gap of 10 pixels between the columns to make the margins or padding on your itemRenderer have 5 pixels on each side. Ditto for the top and the bottom.
It's not ideal, I know, but it's how you do it. Please fill out a request for improvement to bugs.adobe.com (Journal with your Adobe ID) If you wish.
-
cfform/cfinclude causing the unsightly gap between the tables
I'm working through a problem that I have a cfform/cfinclude statement causing a gap between menu items. I inherited to support this site and I didn't design it. It was designed using tables to create the layout and navigation that are implemented using cfincludes menus. Here is an example of the problem (code included below). There is a gap between the horizontal menu that starts by contacting us and left navigation menu which starts by find a State Park.
When I move the cfform tags while they are inside the table tags, the gap goes away, but then my user that modifies the content through Contribute, has a problem with text being pushed far down and to the right, making it difficult for her to change. I tried to move the tags in a variety of ways, and each of them is causing the gap or push the text down to the right in the design editor.
We do not have the resources to put me in time that is needed to actually solve this problem by getting rid of the layout of the table and moving the CSS layout, because this problem appears on more than a hundred pages (which many have a fairly consistent coding for me just do a successful search and replace). I would fix - rather - straight, but I can't.
I had reason to conclude that there is no way to stop the cfform tag to put a space between the table tags?Quote:
Posted by: newsgroup user
Just add style = "margin: 0;" to theWeird. I tried both of those in front, but apparently I didn't was not put it in the right places because put the style in the tag worked a treat. Thank you very much.
-
Need help to remove the zeros on the right
Hello.
I need help to replace the zeros in the string.
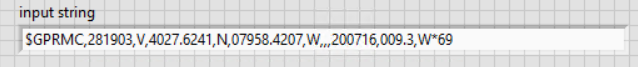
I have a string which is the output of the network packet. There are a few trailing zeros in the package.
I don't see them in normal mode, but the size of the string tells me that it's bigger then it looks like.
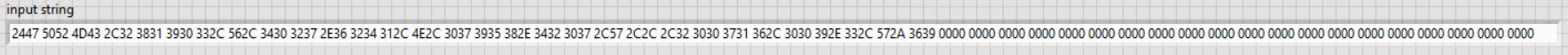
When I pass in hexadecimal mode, you can see zeros.
I tried to use the find/replace function allows you to search for 0 and replace it with an empty string constant. But, for some reason any, that he took no zeros.
I need to stop the string that follows * 69.
Show your code. You won't find and replace with all zeroes. These 00 in hex mode they are null characters. (not printable byte with a value of zero). You need search and replace on that character. (replace string should look like 00, when it is set to display the hexadecimal code.

-
need help cq57 enter the password administrator or power on password... deisabled system 58555314
Thank you!!!
Enter 47433930
REO
-
Need help in using the ActiveX to retrieve a VARIANT
Need help in using the ActiveX to retrieve a VARIANT.
Variant is shown as var {VT_Ul1, 1} in debugging
By using the following
HR = CA_VariantGetShort (& var, &value);)
I get 0 for my answer instead of 1.
Answered my own question.
VT_Ul1 is an unsigned char and not a short.
Maybe you are looking for
-
have tried all the options on the right-click menu uninstall & reinstall.
-
no green button to publish information on troubleshooting to have pasted the accident details
was copied to the Clipboard yet no green button shows to publish information When communicating with Firefox through their link will not allow not account to be set up so that I can send the information f = directly to them! without hope.
-
Satellite L50 - B - 1 M 9 - indicators not lighted
Hey guys,.Unfortunately, my first post is a small problem.I bought a brand new Satellite L50 - B - 1 M 9, everything works well except my indicators for Wi - fi and battery. I am talking about the small LED lamps on the front right-hand side of the l
-
I can't find the option "view as a Slide Show" in "My pictures" in Windows XP
In accordance with the instructions given to the center support and assistance, to see a slide show, I must go to start, my pictures, and then click view as a slide show. I can't find this option. I am running Windows XP Professional Version 2002 Ser
-
HP Photosmart C4700: printer Installation
I try to install my printer HP Photosmart C4700 on Windows 10 and the CD supplied with the printer is not recognized. Is there another way to install this printer? I saw in the previous questions, there's a link for people with Windows 8.1. Is there