No vertical scroll bar using Safari or Firfox
I created my own website using Dreamweaver CS3 and it looks great with IE. I just saw in Safari and Firefox and noticed there is no vertical scroll right bar that people cannot see down half of my pages. I searched online and nothing seems to work. All the ideas will help. My site is www.binglevet.com if this anyone help to view the source code. Thank you. Caroline
did you check the browser compatibility in DW?
Tags: Adobe Developers
Similar Questions
-
Adobe edge animation shows unwanted vertical scroll bar in firefox only
someone has any idea how to lose a vertical scroll bar on a site where I built an advanced adobe reactive animation. on all other browsers the overflow: hidden works perfectly. only in firefox make a scroll bar appears. little help please. the site is http://www.drotardesign.com/dd/about.html
d
I doesn't seem to work if you apply too full: hidden in the object tag.
It doesn't work if I add this attribute to the body of the animation.
You can consider using an iframe that have scrollbars hidden instead of an object tag. -
Can I put a vertical scroll bar in the browser firefox left?
Can I put a vertical scroll bar in the browser firefox left?
I'm left-handed so using the quite difficult scroll bar, so I want to move the scroll bar position, so I have to do? hope to receive a response soon from the CenterThe value of pref layout.scrollbar.side 3 to place the scroll bar on the left side.
See:
- http://KB.mozillazine.org/layout.ScrollBar.side (default value is 0: user interface)
-
0 line ListBox and vertical scroll bar problem
Hello
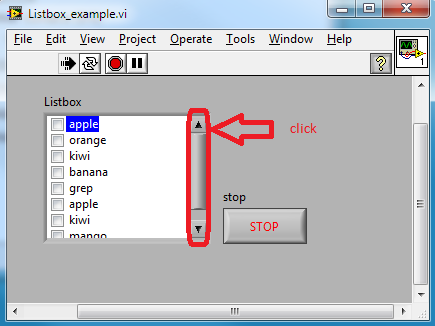
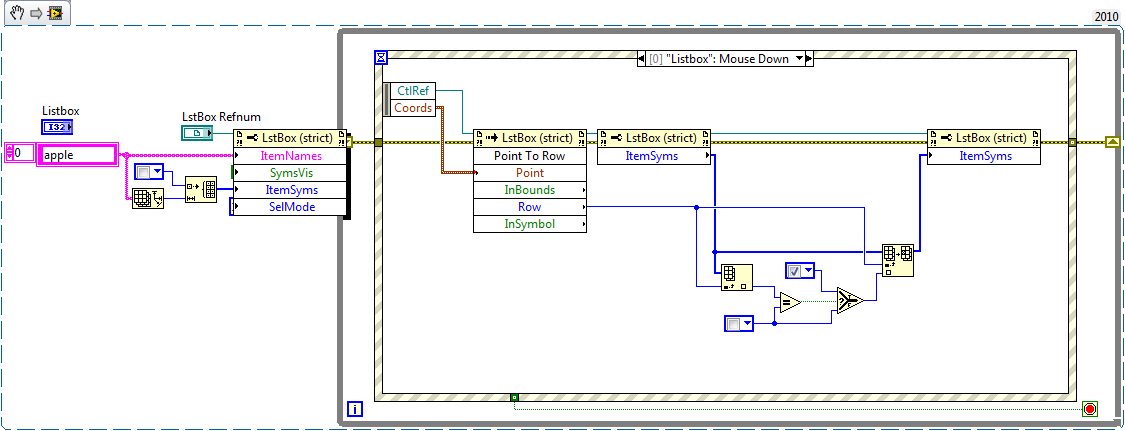
I tried to do simple VI where I can check the items in the Listbox control. My problem is that when I click anywhere on the buttons with the triangles, the mouse down or the vertical scroll bar of the event triggers and check the item in the line 0.
Is this a problem or is it just a mistake in the code?
For some reason, I'm not able to fix VI, so block diagram is below.
Thanks for any help.
I use LV 2010.
Duri
Here's a demo VI, who manages the selection listbox like that with a single click. Sauve saved in 2011, uses the OpenG table.
-
Vertical scroll bar in the control table
I use CVI 2012 and using a table control in the editor of the IUR. I started with a table containing 27 rows and 5 columns. The Panel container was large enough to display all the rows and columns, so without scroll bars have been necessary. Then I added more than 14 rows in the table, and a vertical scroll bar appeared on the right edge of the table. «By default, she marched to the bottom of the table, and I tried to change this up by changing"line 41 / 41" to "line 1 / 41" in the editor of the IUR.» He put back the first lines of the table, but the bar scroll also disappeared and I can't seem to restore, even if the table has more lines that can be displayed in the Panel containing.
In dialog box "Edit Table" editor of the UIR, in the field of the 'appearance of control', the ' scrollbars: ' control has the value ' both scroll bars. I tried a number of combinations in the dialog "Options for size/Scroll...". "so - nothing seems to restore the scroll bar.
I will attach the UIR file where this is useful. Interest table is the tool 'ID' tab thanks in advance!
Barry Wealand
I figured this out. Somehow, the width of the table control had also grown, such as the vertical scroll bar was pushed out the Panel on the right. By adjusting the size of the control so that the width of the table fits once more in Control Panel that contains the scroll bar appears once more.
Barry Wealand
-
long pull down the menu with no vertical scroll bar
People,
It's been 3.5 years ago when we had to learn that there is no way to have a long drop down menu control without a vertical scroll bar. See
http://forums.NI.com/NI/board/message?board.ID=170&message.ID=217428&query.ID=395029#M217428
Now, after that we got LabVIEW 8.6.1 there is still no the ability to remove the vertical scroll bar if there is a 'Vertical Scrollbar Visible' property node for the drop-down list boxes. As already observed in 2006 with the drop-down list 8.2 LV Smercurio, this property node has no effect, probably because of a bug. This behavior is always the same with LV 8.6.1.
A few days ago a user of our software have complained that the menu items would be missing. In fact, they were not, but rather he oversaw the scroll bar and do not scroll to the bottom of the column - that's why it did not find the menu items. In general, it's pretty annoying if you have to scroll first before you can select a particular item. In most cases, the scroll bar is all just useless since the Panel is large enough to display all menu items at the same time.
How do you design a long drop-down menu on your UI? Any ideas how to get around the scroll bar mean?
Sorry for the lengthy post. I'm afraid that you have to use the vertical scroll bar while reading my text...
Thanks for any input,
Peter
Stoeckel says:
Any ideas how to get around the scroll bar mean?
I think that's what you're asking. This works for any named digital control, and I think a small change will be too much work for a drop-down list box.
Jim
-
How to recover the horizontal & vertical scroll bars in Outook Express
I have XP OS House & use Microsoft Outtook Express. recently, the horizontal & vertical scroll bars disappeared from all but one of my follders. Any suggetions on how to recover these bars thanks to you all.
I think it may have something to do with the largest compensation part of the Inbox on & leaving very few emails in there.
I noticed that records I keep have very few emails in them are also without the scroll bar.Which is part of what Steve said. They will not appear if there is nothing to achieve. I'm glad that it's as simple as that.
-
No vertical scroll bar in textarea?
A vertical scroll bar is not displayed in the textarea tag when the text overflows its vertical size. Is it normal? I tried to use the ' overflow-y: scroll; "and" overflow-y: auto; ' in the .css, nothing helps. It is only a problem in the Playbook browser, and not in FF. What gives? Thank you.
Exactly... similar problem that happened to me also. So I used the scroll of webkit (I'm able to reproduce letters to display help) for this, but my case is to scroll a page and not to the textarea.
Please follow the link to learn more
-
How to apply the vertical scroll bar to < af:selectOneChoice >?
Hi all...
JDeveloper Version is 11.1.1.7.1
My use case is as follows:
I used < af:selectOneChoice > that contains 10 items. When the user clicks on an item, instead of a list of all the Articles 10, I want only 3 items to display, remaining is displayed only when the user scroll down.
Here is my code:
< af:selectOneChoice label = "Numbers".
Binding = "#{backingBeanScope.backing_scroll." Soc1}.
ID = "soc1" >
< af:selectItem label = "Item1" value = "One"
Binding = "#{backingBeanScope.backing_scroll." SI1}.
ID = "si1" / >
< af:selectItem label = "Item2" value = "Two"
Binding = "#{backingBeanScope.backing_scroll." SI2}.
ID = "si2" / >
< af:selectItem label = 'Item3' value = "Three"
Binding = "#{backingBeanScope.backing_scroll." Si3}.
ID = "si3" / >
< af:selectItem label = "Item4" value = "Four"
Binding = "#{backingBeanScope.backing_scroll." Si4}.
ID = "si4" / >
< af:selectItem label = "Item5" value = "Five"
Binding = "#{backingBeanScope.backing_scroll." Si5}.
ID = "i5" / >
< af:selectItem label = "Item6" value = "Six"
Binding = "#{backingBeanScope.backing_scroll." Si6}.
ID = "si6" / >
< af:selectItem label = "Item7" value = "Seven"
Binding = "#{backingBeanScope.backing_scroll." Si7}.
ID = "si7" / >
< af:selectItem label = "Item8" value = "Eight"
Binding = "#{backingBeanScope.backing_scroll." Si8}.
ID = "si8" / >
< af:selectItem label = "9" value = "Nine"
Binding = "#{backingBeanScope.backing_scroll.si9} '"
ID = "si9" / >
< af:selectItem label = "Article 10" value = "10"
Binding = "#{backingBeanScope.backing_scroll.si10} '"
ID = "si10" / >
< / af:selectOneChoice >
How can I accomplish this? Any suggestions?
Hi all
JDeveloper by default displays a vertical scroll bar if it has more than 20 Articles in selectOneChoice.
Thank you.
-
Vertical scroll bar table ADF issue when multiple records.
Hello!
I use Oracle JDeveloper version 11.1.1.6.0.
I have a search engine and a simple loan table show only about 1 million records.
At the top of my search engine, I have navigation buttons (first, previous, next, last).
So when I click the next button for example, my table will highlight the next line as expected.
But here's the question. When I click the last button, vertical scroll bar of the table do not scroll (automatically) at the end and show, for me, the last row of table.
How can I achieve this? When I manually scroll to the last row, I'd find highlighted but I need the vertical scroll bar in response to the last and first buttons click on even though I have a lot of lines.
What should I do?
Any suggestion will be highly appreciated
Life.
Hi Frank,.
I found the answer. This is for anyone who ever or encounter the same problem.
In the table properties Jsf Inspector
I have linked my table to my java bean (I called it myRichTable).
I added the first and last buttons as partial of my table triggers
Java bean
In my method last() I encluded the following line of code: myRichTable.setDisplayRow (myRichTable.DISPLAY_ROW_LAST).
And in the first(): myRichTable.setDisplayRow (myRichTable.DISPLAY_ROW_FIRST);
Thank you!
-
the vertical scroll bar creation on report
Hello
I am trying to create vertical scroll bar on my report as this example (read the Article - load more lines to report during that parade), it shows a vertical gray bar and who she no option to scroll up/down. Any help on this is greatly appreciated?
This line in div will scroll all the region you want to scroll the column titles.
I solved it by using the (read the Article - load more lines to report during that parade)
Thank you.
-
Add vertical scroll bars to a content panel
I need to use long passages of text in a fixed size content area, so I need to add a vertical scroll bar on the side. Muse support says that I have to use HTML code to do this. I'm a designer, not a coder, can someone walk me through it?
Hi Jeff,
I replied to your previous post, please refer to this topic:- https://forums.adobe.com/thread/1627033
Kind regards
Rohit Nair
-
Add the vertical scroll bar for content panel
I need to use long passages of text in a fixed size content area, so I need to add a vertical scroll bar on the side. Muse support says that I have to use HTML code to do this. I'm a designer, not a coder, can someone walk me through it?
Hi Jeff,
I wrote a quick tutorial in response to a similar question. You can see here. Re: how to add a vertical scroll bar?
Make sure you read the comments after the message that I made a few adjustments to coding.
I hope this helps.
David
-
Move the vertical scroll bar of the Panel to the left of the Panel
I have a skin Panel with the following:
<s:Scroller id="contentScroller" height="100%" width="100%" horizontalScrollPolicy="off" verticalScrollPolicy="auto"> <s:Group id="contentGroup" width="100%" height="100%" minWidth="0" minHeight="0"/> </s:Scroller>
For the life of me I can't understand how to move from contentScroller to the left of its container.
I tried setting contentScroller x, y, up, left, down, right, the properties height and width to different values, but what I have in the extract seems to be the only way that it appears at all.
Based on the research, I tried this in the script of the skin:
override protected function updateDisplayList(unscaledWidth:Number, unscaledHeight:Number):void { super.updateDisplayList( unscaledWidth, unscaledHeight ); if( contentScroller.visible ) { //contentScroller.verticalScrollBar.x = 0; contentScroller.verticalScrollBar.x = -contentScroller.verticalScrollBar.width; } }Or lines in the if block makes no difference as to where this thing is rendered. Here's a screenshot of my Panel:
And here's what I would do:
Thanks for the research!
I found a solution.
I removed the code in the script block and I went back to a scroller in the mxml.
I thought that I could set the vertical scroll bar by creating a skin based Scroller. In the generated file, I saw this:
Scroller unconditionally sets its skin's layout to private layout implementation that handles the scroll policies. Scroller skins can only provide replacement scrollbars. The skin's layout and constraints or dimensions set on skin parts will not be honored. To gain more control over the layout of a viewport and its scrollbars, instead of using Scroller, add them to a Group and use the ScrollBar component's viewport property to link them together.
So I then changed my skin Panel to look like the following:
Finally, I added the following to the script block for positioning controls correctly:
override protected function updateDisplayList(unscaledWidth:Number, unscaledHeight:Number):void { verticalScroller.left = topGroup.height; contents.left = verticalScroller.x + verticalScroller.width; super.updateDisplayList( unscaledWidth, unscaledHeight ); } -
adjustPopupWidth will not correctly work if there is a vertical scroll bar
Previously, I use "adjustPopupWidth", so that my JComboBox will enough width to display all items in the drop-down list.
However, I realize when he is present of the vertical scroll bar, 'adjustPopupWidth' will not produce a good width to display all the items in the drop-down list. This causes a horizontal scrollbar to appear as well (which is not what I want)
A code example is as follows:
Remove 'Item 1' up to 'Article 7', results in a vertical scroll bar is not displayed. Therefore, "adjustPopupWidth" will work correctly./* * To change this template, choose Tools | Templates * and open the template in the editor. */ /* * NewJFrame.java * * Created on Dec 30, 2010, 12:35:42 AM */ package javaapplication24; import java.awt.Component; import java.awt.Dimension; import javax.swing.JPopupMenu; import javax.swing.JScrollBar; import javax.swing.JScrollPane; import javax.swing.event.PopupMenuEvent; import javax.swing.event.PopupMenuListener; import javax.swing.plaf.basic.BasicComboPopup; /** * * @author yccheok */ public class NewJFrame extends javax.swing.JFrame { // private void adjustPopupWidth() { if (jComboBox1.getItemCount() == 0) return; Object comp = jComboBox1.getUI().getAccessibleChild(jComboBox1, 0); if (!(comp instanceof JPopupMenu)) { return; } JPopupMenu popup = (JPopupMenu) comp; JScrollPane scrollPane = (JScrollPane) popup.getComponent(0); //Object value = this.getItemAt(0); //Component rendererComp = this.getRenderer().getListCellRendererComponent(null, value, 0, false, false); //if (rendererComp instanceof JXTable) { // scrollPane.setColumnHeaderView(((JTable) rendererComp).getTableHeader()); //} BasicComboPopup basic = (BasicComboPopup)comp; Dimension prefSize = basic.getList().getPreferredSize(); Dimension size = scrollPane.getPreferredSize(); size.width = Math.max(size.width, prefSize.width); scrollPane.setPreferredSize(size); scrollPane.setMaximumSize(size); // Do we need to call revalidate? //scrollPane.revalidate(); } private void adjustScrollBar() { final int max_search = 8; // i < max_search is just a safe guard when getAccessibleChildrenCount // returns an arbitary large number. 8 is magic number JPopupMenu popup = null; for (int i = 0, count = jComboBox1.getUI().getAccessibleChildrenCount(jComboBox1); i < count && i < max_search; i++) { Object o = jComboBox1.getUI().getAccessibleChild(jComboBox1, i); if (o instanceof JPopupMenu) { popup = (JPopupMenu)o; break; } } if (popup == null) { return; } JScrollPane scrollPane = null; for (int i = 0, count = popup.getComponentCount(); i < count && i < max_search; i++) { Component c = popup.getComponent(i); if (c instanceof JScrollPane) { scrollPane = (JScrollPane)c; break; } } if (scrollPane == null) { return; } scrollPane.setHorizontalScrollBar(new JScrollBar(JScrollBar.HORIZONTAL)); scrollPane.setHorizontalScrollBarPolicy(JScrollPane.HORIZONTAL_SCROLLBAR_AS_NEEDED); } private PopupMenuListener getPopupMenuListener() { return new PopupMenuListener() { @Override public void popupMenuWillBecomeVisible(PopupMenuEvent e) { // We will have a much wider drop down list. adjustPopupWidth(); } @Override public void popupMenuWillBecomeInvisible(PopupMenuEvent e) { } @Override public void popupMenuCanceled(PopupMenuEvent e) { } }; } /** Creates new form NewJFrame */ public NewJFrame() { initComponents(); // Have a wide enough drop down list. jComboBox1.addPopupMenuListener(this.getPopupMenuListener()); adjustScrollBar(); } /** This method is called from within the constructor to * initialize the form. * WARNING: Do NOT modify this code. The content of this method is * always regenerated by the Form Editor. */ @SuppressWarnings("unchecked") // <editor-fold defaultstate="collapsed" desc="Generated Code"> private void initComponents() { jComboBox1 = new javax.swing.JComboBox(); setDefaultCloseOperation(javax.swing.WindowConstants.EXIT_ON_CLOSE); jComboBox1.setModel(new javax.swing.DefaultComboBoxModel(new String[] { "Item 1", "Item 2", "Item 3", "Item 4", "Item 5", "Item 6", "Item 7", "long long long long long string", "Item 8", " " })); javax.swing.GroupLayout layout = new javax.swing.GroupLayout(getContentPane()); getContentPane().setLayout(layout); layout.setHorizontalGroup( layout.createParallelGroup(javax.swing.GroupLayout.Alignment.LEADING) .addGroup(layout.createSequentialGroup() .addGap(140, 140, 140) .addComponent(jComboBox1, javax.swing.GroupLayout.PREFERRED_SIZE, 108, javax.swing.GroupLayout.PREFERRED_SIZE) .addContainerGap(152, Short.MAX_VALUE)) ); layout.setVerticalGroup( layout.createParallelGroup(javax.swing.GroupLayout.Alignment.LEADING) .addGroup(layout.createSequentialGroup() .addContainerGap() .addComponent(jComboBox1, javax.swing.GroupLayout.PREFERRED_SIZE, javax.swing.GroupLayout.DEFAULT_SIZE, javax.swing.GroupLayout.PREFERRED_SIZE) .addContainerGap(269, Short.MAX_VALUE)) ); pack(); }// </editor-fold> /** * @param args the command line arguments */ public static void main(String args[]) { java.awt.EventQueue.invokeLater(new Runnable() { public void run() { new NewJFrame().setVisible(true); } }); } // Variables declaration - do not modify private javax.swing.JComboBox jComboBox1; // End of variables declaration }
It seems that the calculation within the "adjustPopupWidth", should take into account in the bar vertical scrolling. But how?
Thank you.[url http://www.camick.com/java/blog.html?name=combo-box-popup] Combo Box Popup handles this.
Maybe you are looking for
-
I get a popup on my page stating have a virus on my computer. Anyone else get that? There a number to call.
-
Satellite M105-S3084: is not possible to record streaming audio on the web
I have a laptop M105-S3084 Satellite with XP MCE SP2. The sound card seems to be something called "Realtek High Definition Audio" on a bus to internal. The driver is 5.10.0.5200 dated dated 09/12/2005. This sound card and driver seems not to have wha
-
Microsoft network inspection system has stopped working and closes. What this means, and is there a solution? original title: NIS has stopped working
-
Hello I was wondering if anyone can help me, im trying to QOS configuration for our new VOIP phone system, but im abit lost with the config, well really lost I use the CCP to configure and the QOS Wizard, but im not sure I'd be DSP or NBAR and also w
-
FN key turn no volume upwards or downwards
The fn on my Asus laptop don't turn the volume upwards or downwards. The play/pause, stop, and skip buttons do not work with the fn key or the other. However, I can always adjust the brightness with it and turn the mouse on and outside pad. Help, ple