Vertical scroll bar in the control table
I use CVI 2012 and using a table control in the editor of the IUR. I started with a table containing 27 rows and 5 columns. The Panel container was large enough to display all the rows and columns, so without scroll bars have been necessary. Then I added more than 14 rows in the table, and a vertical scroll bar appeared on the right edge of the table. «By default, she marched to the bottom of the table, and I tried to change this up by changing"line 41 / 41" to "line 1 / 41" in the editor of the IUR.» He put back the first lines of the table, but the bar scroll also disappeared and I can't seem to restore, even if the table has more lines that can be displayed in the Panel containing.
In dialog box "Edit Table" editor of the UIR, in the field of the 'appearance of control', the ' scrollbars: ' control has the value ' both scroll bars. I tried a number of combinations in the dialog "Options for size/Scroll...". "so - nothing seems to restore the scroll bar.
I will attach the UIR file where this is useful. Interest table is the tool 'ID' tab thanks in advance!
Barry Wealand
I figured this out. Somehow, the width of the table control had also grown, such as the vertical scroll bar was pushed out the Panel on the right. By adjusting the size of the control so that the width of the table fits once more in Control Panel that contains the scroll bar appears once more.
Barry Wealand
Tags: NI Software
Similar Questions
-
Instability of the vertical scroll bar of the Panel
Win 7 Professional, SP 1, 64-bit on a Lenovo ThinkPad. The vertical scroll bar on the "Programs and features" Control Panel suddenly is so unstable that it is impossible to click on a title. Agitation is present both a Logitech mouse and ThinkPad track point device, well even more so with the mouse. The mouse driver is up to date, and the batteries are charged. The instability of the scroll bar does not seem to occur in all areas of the Control Panel, but appears on some menus of Windows Explorer, to a certain extent on this page (I have difficulties to access the submit button) and some Internet sites. Word so far. What do about it?
Hello
Thanks for posting your query in Microsoft Community Forum.
- You did it no particular change in the computer before the show?
Please, try the following suggestions and check.
Method 1: Start your computer in safe mode
If the problem does not occur in safe mode or safe mode with network and then places the machine to clean the start State and check if helps you solve this problem.
Method 2: Run the clean boot
Put your system to the clean boot state helps determine if third-party applications or startup items are causing the problem. You must follow the steps in the article mentioned below to perform a clean boot.
See the link to perform the clean boot.
How to perform a clean boot in Windows
http://support.Microsoft.com/kb/929135/en-us
Note: See 'How do I reset the computer to start normally after a boot minimum troubleshooting' to reset the computer starts normally after troubleshooting.
Let us know if the problem still persists. We will be happy to help you further.
Thank you
-
Can I put a vertical scroll bar in the browser firefox left?
Can I put a vertical scroll bar in the browser firefox left?
I'm left-handed so using the quite difficult scroll bar, so I want to move the scroll bar position, so I have to do? hope to receive a response soon from the CenterThe value of pref layout.scrollbar.side 3 to place the scroll bar on the left side.
See:
- http://KB.mozillazine.org/layout.ScrollBar.side (default value is 0: user interface)
-
Addition of vertical scroll bar to the Senior Manager
Hello
I want to add the vertical scroll bar to the Senior Manager. Somebodu can help me? How can I add?
The article just Kropotkin, so the new link should now work for everyone:
Implementation of a standard style on a Blackberry device scroll bar
See if it works for you.
-
Vertical scroll bar on the right side is gone and I have no how to get it back.
I did something I shouldn't have and have now no vertical scroll bar on the right side. How can I get that back?
It's a quick way to resize a window.
Breaking of Windows,
http://Windows.Microsoft.com/en-us/Windows7/products/features/snap
-
How to remove the scroll bar in the view table obiee 11g
Hello
How to remove the scroll bar in the view table obiee 11g other than TNA config.
Thank you
In 11.1.1.7 you can change it in the table's properties. By default, it will be
"Fixed headers with active scroll.
To take
"Pagination of the content" and check
Thank you
AJ
-
Move the vertical scroll bar of the Panel to the left of the Panel
I have a skin Panel with the following:
<s:Scroller id="contentScroller" height="100%" width="100%" horizontalScrollPolicy="off" verticalScrollPolicy="auto"> <s:Group id="contentGroup" width="100%" height="100%" minWidth="0" minHeight="0"/> </s:Scroller>
For the life of me I can't understand how to move from contentScroller to the left of its container.
I tried setting contentScroller x, y, up, left, down, right, the properties height and width to different values, but what I have in the extract seems to be the only way that it appears at all.
Based on the research, I tried this in the script of the skin:
override protected function updateDisplayList(unscaledWidth:Number, unscaledHeight:Number):void { super.updateDisplayList( unscaledWidth, unscaledHeight ); if( contentScroller.visible ) { //contentScroller.verticalScrollBar.x = 0; contentScroller.verticalScrollBar.x = -contentScroller.verticalScrollBar.width; } }Or lines in the if block makes no difference as to where this thing is rendered. Here's a screenshot of my Panel:
And here's what I would do:
Thanks for the research!
I found a solution.
I removed the code in the script block and I went back to a scroller in the mxml.
I thought that I could set the vertical scroll bar by creating a skin based Scroller. In the generated file, I saw this:
Scroller unconditionally sets its skin's layout to private layout implementation that handles the scroll policies. Scroller skins can only provide replacement scrollbars. The skin's layout and constraints or dimensions set on skin parts will not be honored. To gain more control over the layout of a viewport and its scrollbars, instead of using Scroller, add them to a Group and use the ScrollBar component's viewport property to link them together.
So I then changed my skin Panel to look like the following:
Finally, I added the following to the script block for positioning controls correctly:
override protected function updateDisplayList(unscaledWidth:Number, unscaledHeight:Number):void { verticalScroller.left = topGroup.height; contents.left = verticalScroller.x + verticalScroller.width; super.updateDisplayList( unscaledWidth, unscaledHeight ); } -
How to hide the vertical scroll bar in the Combobox?
Hello
I try to hide the vertical scroll bar in my combobox, because the number of items is small so it is not necessary that the vertical scroll bar is displayed.
I have a very strange behaviour :
When I view for the first time in my combobox, the vertical scroll bar is displayed - unless I have enough evidence to justify the appearance of the vertical scroll bar!
When I select an item in my combobox, the vertical scroll bar disappears (good behavior): it is always the same list of items!
I have try several solutions... the vertical scroll bar always appears!
If you have any ideas, it will be fun...
Thanks in advance
concerning
FM
Try the following:
primaryStage.show(); Platform.runLater(new Runnable() { public void run() { final Node scrollBar = comboBox.lookup(".scroll-bar:vertical"); scrollBar.setOpacity(0); } }); -
Problem with vertical scroll bar of the block master detail
Have a TC of canvas by tabs with 3 tabs - tab A, B and C
Tab C contains a block of master child multi. Each block can display 5 records.
C tab
-> Master Block can display 5 records
-> Child block can show 5 records. Child block has nearly 20 columns to display. It is therefore a big canvas
question
It comes with vertical toolbars on Master Block and child block.
The horizontal toolbar works very well.
But if there are more than 5 records, we are not able to scroll the vertical toolbar.
Remember reading somewhere that for a block of single bar scrolling can be active. Please specify if this is correct and indicate what are the appropriate actions that we can take.
Thank you
951614 wrote:
But if there are more than 5 records, we are not able to scroll the vertical toolbar.
You have a separate master and detail block, right scroll bar?
If so, then which bar scroll creating problem for you, master? detail? or both?
Make sure you have the block with the appropriate scroll bar card, it can possible you have set the bar of scrolling detail with master block and main scroll bar with detail block.
951614 wrote:
Remember reading somewhere that for a block of single bar scrolling can be active. Please specify if this is correct and indicate what are the appropriate actions that we can take.
It is not correct.
You used the scroll bar with individual block. There is no restriction.
-
Vertical scroll bar table ADF issue when multiple records.
Hello!
I use Oracle JDeveloper version 11.1.1.6.0.
I have a search engine and a simple loan table show only about 1 million records.
At the top of my search engine, I have navigation buttons (first, previous, next, last).
So when I click the next button for example, my table will highlight the next line as expected.
But here's the question. When I click the last button, vertical scroll bar of the table do not scroll (automatically) at the end and show, for me, the last row of table.
How can I achieve this? When I manually scroll to the last row, I'd find highlighted but I need the vertical scroll bar in response to the last and first buttons click on even though I have a lot of lines.
What should I do?
Any suggestion will be highly appreciated
Life.
Hi Frank,.
I found the answer. This is for anyone who ever or encounter the same problem.
In the table properties Jsf Inspector
I have linked my table to my java bean (I called it myRichTable).
I added the first and last buttons as partial of my table triggers
Java bean
In my method last() I encluded the following line of code: myRichTable.setDisplayRow (myRichTable.DISPLAY_ROW_LAST).
And in the first(): myRichTable.setDisplayRow (myRichTable.DISPLAY_ROW_FIRST);
Thank you!
-
Add the vertical scroll bar for content panel
I need to use long passages of text in a fixed size content area, so I need to add a vertical scroll bar on the side. Muse support says that I have to use HTML code to do this. I'm a designer, not a coder, can someone walk me through it?
Hi Jeff,
I wrote a quick tutorial in response to a similar question. You can see here. Re: how to add a vertical scroll bar?
Make sure you read the comments after the message that I made a few adjustments to coding.
I hope this helps.
David
-
How to remove the vertical scroll bar in IE7
I thought I had mastered the video browser complete when I wrote this http://www.cybermountainwebservices.com/client0/date/ I neglected the fact that in IE7, there is a vertical scroll bar ruin the appearance of the full browser. I know this is possible because this guy http://www.matthewkenneycuisine.com/ is not the problem.
Add
style = "overflow: auto".
the body of your html page tag
-
HTP.p (< pre >) and the vertical scroll bar
Greetings,
Carl has used the code below for a process of OnDemand
http://Apex.Oracle.com/pls/OTN/f?p=11933:13:3295006254376178
Can I set the height and have the vertical scroll bar with the pre tag?
I tried a div without success.
declare
VARCHAR2 (4000) l_Id;
l_String varchar2 (32767).
Start
Select the DESCRIPTION in l_String of "RANDOMDATA' where id = v('TEMPORARY_ITEM');
HTP.p ("& lt; pre & gt ;'|| l_String | "& lt; / pre & gt ;') ;
end;
Thank you
Tim
Published by: Tim Arnold on January 18, 2009 08:14Hello
When you tried with your DIV, you specified a width style? I found that it only works when you have this game.
Something like:
<div style="overflow-y:scroll; height:100px; width:200px;"> <pre> ... </pre> </div>will work, but:
<div style="overflow-y:scroll; height:100px;"> <pre> ... </pre> </div>will not work. I don't know why!
Andy
-
0 line ListBox and vertical scroll bar problem
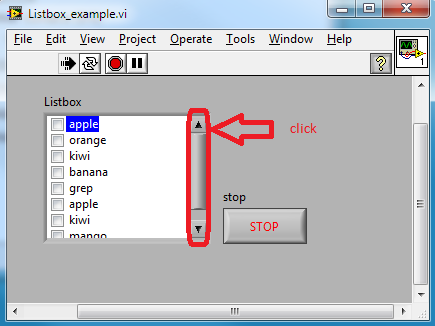
Hello
I tried to do simple VI where I can check the items in the Listbox control. My problem is that when I click anywhere on the buttons with the triangles, the mouse down or the vertical scroll bar of the event triggers and check the item in the line 0.
Is this a problem or is it just a mistake in the code?
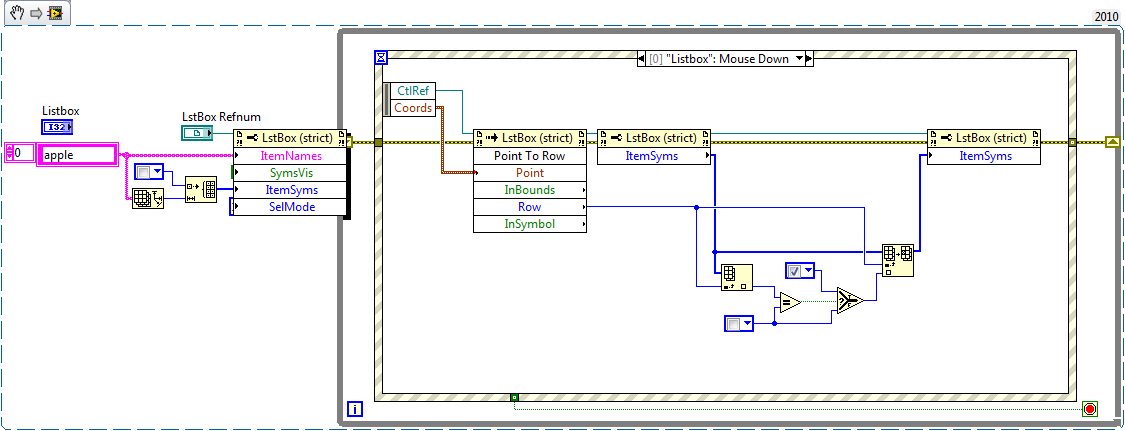
For some reason, I'm not able to fix VI, so block diagram is below.
Thanks for any help.
I use LV 2010.
Duri
Here's a demo VI, who manages the selection listbox like that with a single click. Sauve saved in 2011, uses the OpenG table.
-
TREE programmatically set vertical scroll bar
Is there a way to programmatically control the position of the vertical scroll bar of the TREE. I've looked through the nodes of property and do not see it. Thank you...
The closest thing I know is to call the Visible ensure invoke node on a specific item tag. Who will ensure that the node can be seen in the current scrolling selection. So you can call it on a particular tag to access a particular section. This has other side effects, such as the expansion of the section that contains the node you call it, is not an ideal way to scroll position.
Maybe you are looking for
-
Hello Moto, I received a push notification to upgrade to Android 4.0 this morning (SEA, Malaysia region), after a few seconds looking at the Panel after I woke up, I accidentally touch "back" button. Yet, I tried setting > on > phone day and Motocast
-
PDM-2503 error. Is apparently corrupted the file can be recovered?
We made a quite expensive test with several instruments and gauges on a specimen and recorded data in a PDM file. Before we conducted the test, we recorded in a 'dummy' file tdms for a few minutes and then re-examined the record to confirm that we ha
-
Suggestion of feature - shared custom signatures
I would be cool to see a repository of custom users IPS signatures created and want to share with the community. For example how Cisco with EEM scripts...
-
When a right click to create a new folder, I can't see the new option 'file' in the menu. Why?
I'm running Win 7 Ultimate and it happened on my system for the first time: when a right click to create a new folder, I can not see new option 'file' in the menu.I remember that I did not create new records from the last 5 days, so I can't say when
-
BlackBerry Smartphones has done the new update to change the sensitivity of the Trackpad?
I swear to you that since I did the update, the other day, my trackpad seems to be more sensitive than it used to be. Anyone know if the sensitivity settings were changed during the update? Thank you.