Publish on HTML5/SWF
I'm trying to post files SWF/HTML5 and I get the error that says some slides not supported by HTML5. When I go to the HTML Tracker, he told me that the entire project is not supported. How is this happen and how can I solve this problem. I use 8 Captivate.
Gauthier,
Some items such as animated buttons and animations that came with Captivate are not compatible HTML5. You may be able to share animations for effects, like most of those who are compatible HTML5. With respect to remittances, only replacement I know is to use the buttons to hide and show. You can also watch to see which elements would be affected by not being not compatible not HTML5. Those who are nonessential might just be ignored. Your call.
Darin
Tags: Adobe Captivate
Similar Questions
-
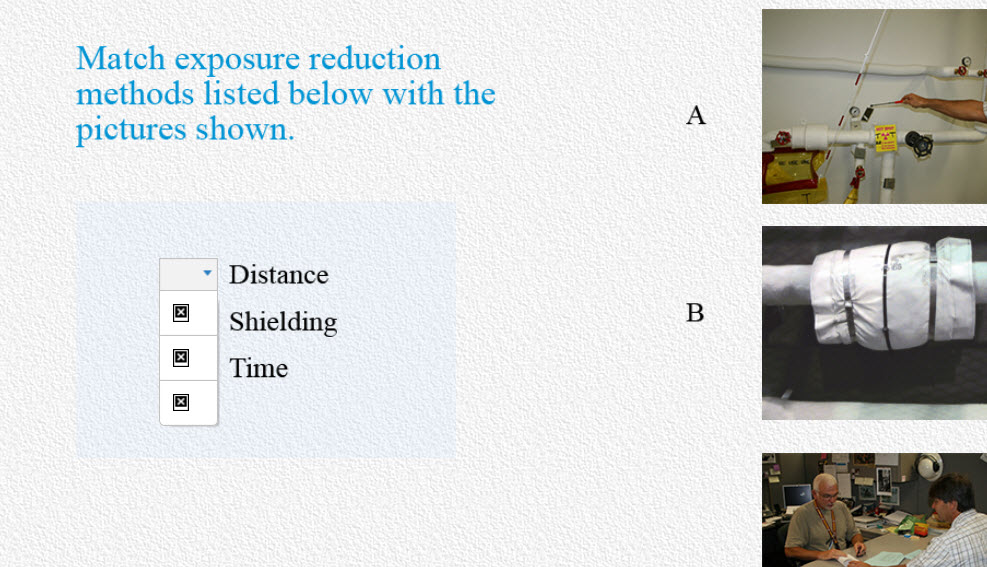
Is the matching question type supported when publishing to HTML5?
I'm using version 9.0.2 and when I saw this slide works. If I check it before that it is loaded in our LMS, it works. However, once it is loaded in our LMS, I get the picture below. It's a question of HTML5, because it works when published as a SWF file, or is it a problem with our LMS?
It's a shame, it would have been the best way to check if it's because of Captivate and the LMS.
Checked to see if the matching question has worked, and he did as expected.
-
This may seem like a bad question, but as my teacher said that "only bad questions are those that no one asked."
How do you publish to HTML5 in Cap8? Is dark the gray box or light gray?
You can create a swf and html file in 1 package?
Thank you
You can publish both SWF and HTML, and Yes, I don't like the new colors of the user interface. They all have both dark gray be...
The publication does not mean that you'll end up with one package. But if you download everything in an LMS or a Web server, CP can detect the device that is used when access to the course and will show the appropriate version (SWF or HTML5).
-
Can I add GIFs animated to my project and publish as HTML5?
I have created several projects with Adobe Captivate 7 and added GIFs animated in my project. When I publish, GIF animations are animated only when changing SWF. When I play the HTML5 the GIF version only shows the first image.
Is it possible for me to publish my Adobe Captivate project for GIFs animated when viewing the output of the HTML5?
I think I found the solution and want to update in case someone else runs into this.
I have posted successfully to HTML5 until I DELETED all the GIFs that were currently in my library and then reinserted them. Once I deleted the GIFs from my Captivate library and then reinserted by clicking the Insert-> Animation menu option, I published that HTML5 and my GIFs were intact.
Please note that I had completely replaced all my GIFs with the Insert-> menu option before Animation (instead of drag / drop) and this has not fixed the problem. It worked only once I deleted all the GIFs first.
Thank you!
-
Cannot convert flv to mp4 when I publish on html5
Hello
I have a project as incorpporates FLV files which where successfully imported. When I publish on HTML5, flv files do not convert to Mp4. Ironically, if I publish the entire project in mp4 it works?
Someone at - it ideas.
See you soon
Mark
P.S. I'm on Captivate 7
Solved
I have been using a third-party program to generate FLV files. Although captivate 7 accept these files & publishes these files in certain formats (mp4), Adobe media encoder fails to convert these files into mp4 format, if you want to publish as html5. To resolve this problem, I had to put the files in captivate as AVI or MP4 files. Adobe media encoder and then converts it to an acceptable FLV for captivate. If I can post on HTML 5, the media encoder converts successfully.
A quick test, I tried to convert the third generated FLV files directly using the adobe F4v files Media Converter and then import them into captivate, however Adobe media encoder does not recognize flv format.
Therefore, if you come with a similar problem, I highly recommend that you bring in your video files in avi or mp4 and let Adobe media encoder to do its job.
See you soon
Mark
-
Animate published CC HTML5 is blurred
I'm creating an e-Learning interactive HTML5 module. In the pat I used Flash and always had excellent results, but with flash is becoming less and less popular, I decided to use HTML5. The question I have is when I publish my project, the quality is very bad. The images are very fuzzy... very blurry. I import PNG images that looks good when I export them to a file SWF and HTML 5 is horrible. I played with all the settings to publish, changed the properties of the images without loss, but nothing works. What I'm missing here? I can't image that this is acceptable for web developers... Please help
Hello
A Mac of retina? HiDPI poster can also be a reason for blurred images. In this case, it is recommended to create a double image and reduce on scene anywhere where you intend to use it.
-
Hello world...
I've created a little demo that had a FMR slide in it. The published final result must be available for the computer laptop and iPAD. When I published to SWF/HTML5 and hosted on a web server, the demo worked fine (SWF version). However for HTML5 demo worked well, with the exception of the slide FMR who plays at all and just had a loading message which remained on screen. After reading this and other forums and google, I replaced the FMR slide with a slide CPVC still to SWF/HTML5 and edited tested but have the same result of loading for HTML5 output message.
Anyone has any ideas how to fix?
Hmmm, I'm especially successful when a dia FMR does not play by replacing it with a CPVC-slide (which is output to MP4, H264, which is compatible with HTML). How did you test: try to publish and upload to a Web server.
-
Publish on HTML5: weird span out of tab stops
FM2015 using publish on reactive HTML5: I am creating the output that is programming code, spaces and characters must therefore fixed-width. Any suggestions on the best way to do it?
I created a simple test FM doc that contains a fixed text that is supposed to be programming code. GGX
I created a paragraph format named "source Code" and applied to the programming of text. It uses a monospace font "Consolas" tab stop and chaque.5 thumb. Note the tab stops used in the source code for indentation.
In the publishing settings, I traced the paragraph format "source Code" to the HTML tag "PRE".
When I publish to HTML, indentation is messed up:
This is what looks like the HTML markup. I drew a box around the weird span that is generated to represent the tabs:
Why is that in there? Why should I use inline style to substitute for the family of fonts and size? How the tabs supposed to be handled in the output of the edition?
Ideally it would simply omit the redundant span and released a number of white spaces using the . Is there a way to control this?
If I change settings card not format pre SourceCode para and use instead "use Source Style.
So, is the HTML output:
Which also contains the unwanted scope as well as style unwanted inline for the font family. Why is that it does not have the font family in the FM_SourceCode CSS class?
Any help would be appreciated! Thank you.
Hello
Thanks for reporting this.
I think you have essentially two questions:
1. why the period corresponding to several?
HTML doesn't have a tab stop equivalent characters, can be achieved either through hard space or use margin instead, space FM currently use to replace tabs in the document of the FM. Even though we have plans to improve something that can be controlled by CSS. Another way might be that we can simply use styles/formats with margin.
2. why font family is coming in the output as inline style?
In the case of replacements of format, FM generate as a style inline in output to get design look. If you remove substitutions of document FM format, it will go away.
Please let me know if you have other queries.
Thank you
Amit Jha
-
Publish as HTML5 animation without player controls?
Hello
I'm new to Captivate 9, passing on the hinged side. I have a project I want to publish as an auto play / to HTML5 animation that I can embed in a web page. I don't want no visible controls, the framework or the skin. Just an animation that starts playing when the web page opens and continues to repeat playback. Is this possible with Captivate?
Thanks in advance.
Chris
Found my answer of Captivate pro Joe Ganci. Under themes > Skin Editor, clear the check box show the read command. Click the borders button in this dialog box, and then clear the Show borders check box. Voila, the animation without Captivate HTML skin.
Thanks Joe!
-
I can't publish presenter 10 to html5. The option for html5 is not active.
It looks like the PPT files may be released as HTML5, but can't PPTX. Do a save as, and then save the file under a PPTX file.
-
I generated and publish files for html5 multiscreen. The default screen layout is Desktop_layout. When I go to index.htm directly from the published location, functions and details work perfectly. However, once I host the files published in IIS, type the URL in Google Chrome, the screen layout is all messed. Table of contents, Index, glossary, and the search function does not work. Please help/suggest/guide.
Maybe this related to IIS? I host locally on IIS (8.0 8.1 Windows Pro) and Apache without any problems. But IIS can give wrong if the folder security options are not set correctly, then check that the IIS user owns the rights to complete reading on all directories and files.
Kind regards
Willam
-
Hi all
I'm upgradiing to Adobe Captivate 7. The previous version, I used was in Captivate 4.
I found a new feature (demo) in the latest version of Captivate 7 which generates a MP4 video output, when the project is published. The feature folders exactly as I want.
Unfortunately, video MP4 does not help me. I need a SWF file to place in my LMS.
Is it possible to get a SWF output using the same function (demo)?
Any help would be appreciated.
Thank you
Kitenge
Hello
It is possible to publish a video demo of the project to .swf by adding the video demo slide in an empty project.
1. create a project empty, select the desired size of the project.
2. in the blank project, click on ' insert > record Slide' menu option.
3. Press 'OK' for the button.
4. click on the 'Demo' of the record dialog box option.
5 check-in
6. Once you are done with recording, delete the first this blank slide in the project
7. click on publish, select the option "output SWF.
Thank you
VERALINE Sukumaran.
-
Key.getCode (problems on PC) and published .exe and .swf .app
Hello!
I have a kind of unusual problem... IM building a prototype for a user interface that you can navigate around in. And we use a model prototype model with a built-in hollow keypad to and connected USB to recover quickly on the key and use it as a joystick to navigate around and get an idea how he would want to navigate around the use of a joystick in your hands.
The problem is that he sends some kind of unusual pressure from the handle.
Everything works fine when I test the movie in Flash CS5 on a mac (cmd + enter). But not on a PC or in all modes of publications (.swf, .exe or .app).
The codes that I use in my case is to navigate in statements that does not work:
Key.getCode () is 188, Key.getCode () is 74, and Key.getCode () == 54
Today, I use a double key configuration so that I can use my keyboard on the backup computer to navigate around. And the pressure on the keys works fine without problems. It's just these three (188, 74 and 54) that do not work.
example code:
keyListener.onKeyUp = function() {}
trace ("up to-> Code:" + Key.getCode () + "\tASCII:" + Key.getAscii () + "\tKey:" + chr (Key.getAscii ()) "" "" "");
If ((freezeActive == true & & Key.getCode () == 188) |) ((freezeActive == true & & Key.getCode () == 72)) {
freezeNavigateLeft();
}
};
Key.addListener (keyListener);
I made sure flash has focus when ive tried this. But it is so strange that it works when I test the movie, but not when I run it on a PC or in one of the published applications...
Someone of you having some keys do not work?
Best regards
Joel
Think Ive solved!
It seems that the PC then receives different signals from the entrance of the device in published mode on the Mac... so I had them draw in debugmode one by one and got different signals. So now it works!
/ Juhb
-
The Drag and Drop 6.1 publish as HTML5?
Is the new drag and drop features in Captivate 6 compatible HTML5 update?
Hi SavyEd,
Yes. Cp6.1 Drag and Drop functionality works well with the release of HTML5.
Thank you
VERALINE Sukumaran.
-
PowerPoint flickers when published as a SWF file
I recently move from Captivate 4 to 6 of Captivate. I'm on version 6.0.1.240. Almost all of my work is done with a PowerPoint linked/imported. I'm on a 32-bit Windows 7 operating system by using the 32-bit version of captivate under administrator. I have all my work on the primary computer (no network disks).
My first project created using 6 is ready for publication. When I publish the flicker of PowerPoint slides between each of them. I searched the forums for help and found that there was a patch from adobe. It appeared in the 6.0.1.240 I checked several times that I loaded. When I discussed online with adobe, they indicated that it is the theme of power point and use the empty white slides. This is not an option for me. I use the business model that is very clear. I have no transition, no animation, no smart art.
Anyone have any suggestions for me? The release of captivate 4 NEVER flashed. I hope that we do not have to try to return to 4 as we just bought 15 licenses to 6.
I loaded the 6.1.0.319 patch and it did solve my problem.
Maybe you are looking for
-
End of 2012 Mac Mini w/SSD. Can I add a second internal SSD flash drive?
All end 2012 i7 clocked at 2.6 GHz mini already have an internal connection to add a second SSD? If this is not the case, what does take to add a?
-
Toshiba NB200 monitor resolution vs photo editing software
Hello I think buying a Toshiba NB200. The maximum screen resolution is 1024 x 600. I need a photograph and use Photoshop CS4 or Lightroom 2.5, minimum resolution of 1024 x 800. If I use this program in Toshiba NB200 it will Tween and calculating pixe
-
Windows 8 operating system is compatible with a new Panasonic Toughbook 19?
Windows 8 operating system is compatible with a new Panasonic Toughbook 19? The sales representative is indicating that they do not have the COA available Win8. Does this mean that I can buy the Toughbook 19 with the installed operating system Wind
-
Photoshop and lightroom said trial, but I pay every month
my photoshop and lightroom say always lawsuits, even after I paid each month what is wrong, Ive had this problem a lot
-
buy the cloud the creativity and the site is also not Prochoros