Animate published CC HTML5 is blurred
I'm creating an e-Learning interactive HTML5 module. In the pat I used Flash and always had excellent results, but with flash is becoming less and less popular, I decided to use HTML5. The question I have is when I publish my project, the quality is very bad. The images are very fuzzy... very blurry. I import PNG images that looks good when I export them to a file SWF and HTML 5 is horrible. I played with all the settings to publish, changed the properties of the images without loss, but nothing works. What I'm missing here? I can't image that this is acceptable for web developers... Please help
Hello
A Mac of retina? HiDPI poster can also be a reason for blurred images. In this case, it is recommended to create a double image and reduce on scene anywhere where you intend to use it.
Tags: Adobe Animate
Similar Questions
-
This may seem like a bad question, but as my teacher said that "only bad questions are those that no one asked."
How do you publish to HTML5 in Cap8? Is dark the gray box or light gray?
You can create a swf and html file in 1 package?
Thank you
You can publish both SWF and HTML, and Yes, I don't like the new colors of the user interface. They all have both dark gray be...
The publication does not mean that you'll end up with one package. But if you download everything in an LMS or a Web server, CP can detect the device that is used when access to the course and will show the appropriate version (SWF or HTML5).
-
Cannot convert flv to mp4 when I publish on html5
Hello
I have a project as incorpporates FLV files which where successfully imported. When I publish on HTML5, flv files do not convert to Mp4. Ironically, if I publish the entire project in mp4 it works?
Someone at - it ideas.
See you soon
Mark
P.S. I'm on Captivate 7
Solved
I have been using a third-party program to generate FLV files. Although captivate 7 accept these files & publishes these files in certain formats (mp4), Adobe media encoder fails to convert these files into mp4 format, if you want to publish as html5. To resolve this problem, I had to put the files in captivate as AVI or MP4 files. Adobe media encoder and then converts it to an acceptable FLV for captivate. If I can post on HTML 5, the media encoder converts successfully.
A quick test, I tried to convert the third generated FLV files directly using the adobe F4v files Media Converter and then import them into captivate, however Adobe media encoder does not recognize flv format.
Therefore, if you come with a similar problem, I highly recommend that you bring in your video files in avi or mp4 and let Adobe media encoder to do its job.
See you soon
Mark
-
Can I add GIFs animated to my project and publish as HTML5?
I have created several projects with Adobe Captivate 7 and added GIFs animated in my project. When I publish, GIF animations are animated only when changing SWF. When I play the HTML5 the GIF version only shows the first image.
Is it possible for me to publish my Adobe Captivate project for GIFs animated when viewing the output of the HTML5?
I think I found the solution and want to update in case someone else runs into this.
I have posted successfully to HTML5 until I DELETED all the GIFs that were currently in my library and then reinserted them. Once I deleted the GIFs from my Captivate library and then reinserted by clicking the Insert-> Animation menu option, I published that HTML5 and my GIFs were intact.
Please note that I had completely replaced all my GIFs with the Insert-> menu option before Animation (instead of drag / drop) and this has not fixed the problem. It worked only once I deleted all the GIFs first.
Thank you!
-
Create a digital clock from 12 hours to animate CC in HTML5 Canvas
Hello
I have the AS3 code for a clock to 12 hours of work with a dynamic text field and I try to translate in HTML5. I found several examples of the clock in javascript code, but I can't translate it into a clock to work in CC to animate.
Can someone help me to translate this AS3 code working javascript/HTML5 to animate CC?
Add enter the event framework to the dynamic text field.
theTime.addEventListener (Event.ENTER_FRAME, showTime);
function showTime(event:Event):void {}
Create a new instance of the date class.
var myTime:Date = new Date();
This returns the seconds, minutes and hours.
var theSeconds = myTime.getSeconds ();
var theMinutes = myTime.getMinutes ();
var theHours = myTime.getHours ();
var ampm:String;
Display am/pm according to the current time.
If (theHours > = 12) {}
AMPM = 'H ';
} else {}
AMPM = "AM";
}
It subtracts 12 of the hour when it is higher at 13.
If (theHours > = 13) {}
theHours = theHours-12;
}
If (theHours == 0) {}
theHours = theHours + 12;
}
Adds "0" If there is only a single digit.
If (String (theHours) .length == 1) {}
theHours = '0' + theHours;
}
If (String (theMinutes) .length == 1) {}
theMinutes = '0' + theMinutes;
}
If (String (theSeconds) .length == 1) {}
theSeconds = '0' + theSeconds;
}
Displays the time in the dynamic text field.
"theTime.text = theHours +": "+ theMinutes +": "+ theSeconds +" "+ ampm;
}
var tl = this
createjs. Ticker.addEventListener ('tick', showTime);
function showTime (event) {}
Create a new instance of the date class.
var myTime = new Date();
This returns the seconds, minutes and hours.
var theSeconds = myTime.getSeconds ();
var theMinutes = myTime.getMinutes ();
var theHours = myTime.getHours ();
var ampm.
Display am/pm according to the current time.
If (theHours > = 12) {}
AMPM = 'H ';
} else {}
AMPM = "AM";
}
It subtracts 12 of the hour when it is higher at 13.
If (theHours > = 13) {}
theHours = theHours-12;
}
If (theHours == 0) {}
theHours = theHours + 12;
}
Adds "0" If there is only a single digit.
If (String (theHours) .length == 1) {}
theHours = '0' + theHours;
}
If (String (theMinutes) .length == 1) {}
theMinutes = '0' + theMinutes;
}
If (String (theSeconds) .length == 1) {}
theSeconds = '0' + theSeconds;
}
Displays the time in the dynamic text field.
"tl.theTime.text = theHours +": "+ theMinutes +": "+ theSeconds +" "+ ampm;
}
-
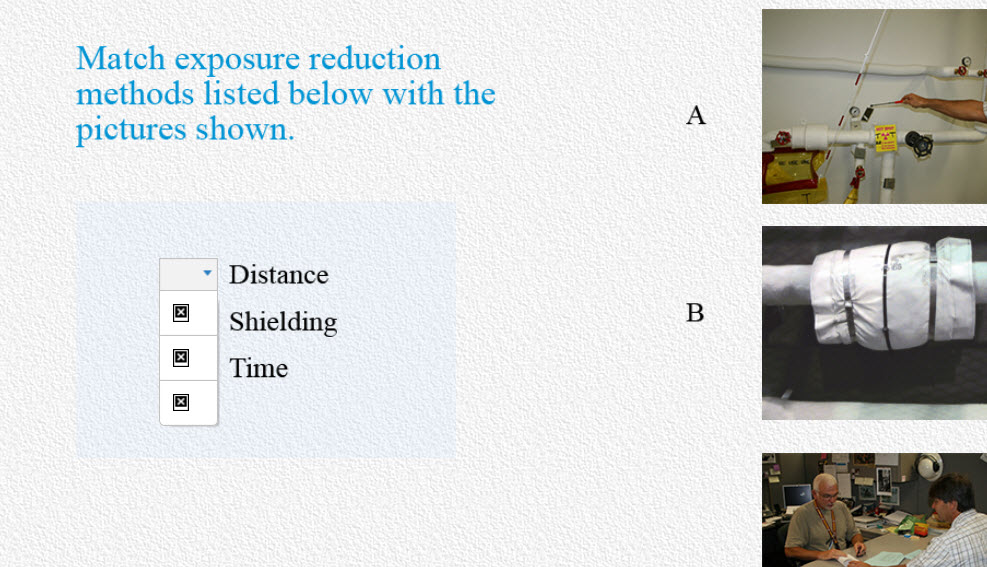
Is the matching question type supported when publishing to HTML5?
I'm using version 9.0.2 and when I saw this slide works. If I check it before that it is loaded in our LMS, it works. However, once it is loaded in our LMS, I get the picture below. It's a question of HTML5, because it works when published as a SWF file, or is it a problem with our LMS?
It's a shame, it would have been the best way to check if it's because of Captivate and the LMS.
Checked to see if the matching question has worked, and he did as expected.
-
Publish on HTML5: weird span out of tab stops
FM2015 using publish on reactive HTML5: I am creating the output that is programming code, spaces and characters must therefore fixed-width. Any suggestions on the best way to do it?
I created a simple test FM doc that contains a fixed text that is supposed to be programming code. GGX
I created a paragraph format named "source Code" and applied to the programming of text. It uses a monospace font "Consolas" tab stop and chaque.5 thumb. Note the tab stops used in the source code for indentation.
In the publishing settings, I traced the paragraph format "source Code" to the HTML tag "PRE".
When I publish to HTML, indentation is messed up:
This is what looks like the HTML markup. I drew a box around the weird span that is generated to represent the tabs:
Why is that in there? Why should I use inline style to substitute for the family of fonts and size? How the tabs supposed to be handled in the output of the edition?
Ideally it would simply omit the redundant span and released a number of white spaces using the . Is there a way to control this?
If I change settings card not format pre SourceCode para and use instead "use Source Style.
So, is the HTML output:
Which also contains the unwanted scope as well as style unwanted inline for the font family. Why is that it does not have the font family in the FM_SourceCode CSS class?
Any help would be appreciated! Thank you.
Hello
Thanks for reporting this.
I think you have essentially two questions:
1. why the period corresponding to several?
HTML doesn't have a tab stop equivalent characters, can be achieved either through hard space or use margin instead, space FM currently use to replace tabs in the document of the FM. Even though we have plans to improve something that can be controlled by CSS. Another way might be that we can simply use styles/formats with margin.
2. why font family is coming in the output as inline style?
In the case of replacements of format, FM generate as a style inline in output to get design look. If you remove substitutions of document FM format, it will go away.
Please let me know if you have other queries.
Thank you
Amit Jha
-
Publish as HTML5 animation without player controls?
Hello
I'm new to Captivate 9, passing on the hinged side. I have a project I want to publish as an auto play / to HTML5 animation that I can embed in a web page. I don't want no visible controls, the framework or the skin. Just an animation that starts playing when the web page opens and continues to repeat playback. Is this possible with Captivate?
Thanks in advance.
Chris
Found my answer of Captivate pro Joe Ganci. Under themes > Skin Editor, clear the check box show the read command. Click the borders button in this dialog box, and then clear the Show borders check box. Voila, the animation without Captivate HTML skin.
Thanks Joe!
-
Hello world...
I've created a little demo that had a FMR slide in it. The published final result must be available for the computer laptop and iPAD. When I published to SWF/HTML5 and hosted on a web server, the demo worked fine (SWF version). However for HTML5 demo worked well, with the exception of the slide FMR who plays at all and just had a loading message which remained on screen. After reading this and other forums and google, I replaced the FMR slide with a slide CPVC still to SWF/HTML5 and edited tested but have the same result of loading for HTML5 output message.
Anyone has any ideas how to fix?
Hmmm, I'm especially successful when a dia FMR does not play by replacing it with a CPVC-slide (which is output to MP4, H264, which is compatible with HTML). How did you test: try to publish and upload to a Web server.
-
Adobe animate published html does not when dragging in a browser window.
Hello
I created an animation with a stop at the end action and a button to return to the beginning.
When you publish everything works fine and when opening the html on the computer file, it displays the animation as before.
Now, I created a calendar with multiple clips and each MC has navigation buttons to go to the next section to the inside or to go to a picture labelled in the main timeline.
When creating this and publication of each thing to work. I have knoticed that the html is loaded with a token and a local IP address instead of the address of the folder.
Now the problem.
When you click on the html file in the folder it opens the html code, but the painting is not loading.
I noticed that the show link structure of folders instead of the ip address.
Noting the of longer works.
What I'm doing wrong here?
Thank you.
Same question here so I'm not going for this one: How to publish HTML5 and Embed in website
The problem in my case was the use of a Json file. I didn't know that the new organization had a.
So I can't run locally, but it does not work on an online server.
This caused not local browser security settings allowing you to access json on queue: / / /.
-
Edge file animate published shows no content
Along the animate.
The preview in the file browser work well. The published file is just empty. Shows nothing.
I did not have this problem on my other side projects.
Thank you
Hmm, I just thought of it.
I use the greenback to move text randomly.
For this section, I had
x: Math.Random () *-200--75,.He fixed it.
x: Math.Random () *-200 + 75,. -
I can't publish presenter 10 to html5. The option for html5 is not active.
It looks like the PPT files may be released as HTML5, but can't PPTX. Do a save as, and then save the file under a PPTX file.
-
I generated and publish files for html5 multiscreen. The default screen layout is Desktop_layout. When I go to index.htm directly from the published location, functions and details work perfectly. However, once I host the files published in IIS, type the URL in Google Chrome, the screen layout is all messed. Table of contents, Index, glossary, and the search function does not work. Please help/suggest/guide.
Maybe this related to IIS? I host locally on IIS (8.0 8.1 Windows Pro) and Apache without any problems. But IIS can give wrong if the folder security options are not set correctly, then check that the IIS user owns the rights to complete reading on all directories and files.
Kind regards
Willam
-
Animate cc & projectors / html5
I would like to convert/redo some applications for a trade show booth. Im going to start over with a html5 canvas document, what are my options for full-screen viewing on a touchscreen? All documents in html5 canvas play only in a browser window? If so, how can I go full screen, as did the old projector exe files?
I can see no good reason to use HTML5 for a booth, but if you have a reason, using Chrome could be the simplest solution. It has a kiosk mode.
-
I'm trying to post files SWF/HTML5 and I get the error that says some slides not supported by HTML5. When I go to the HTML Tracker, he told me that the entire project is not supported. How is this happen and how can I solve this problem. I use 8 Captivate.
Gauthier,
Some items such as animated buttons and animations that came with Captivate are not compatible HTML5. You may be able to share animations for effects, like most of those who are compatible HTML5. With respect to remittances, only replacement I know is to use the buttons to hide and show. You can also watch to see which elements would be affected by not being not compatible not HTML5. Those who are nonessential might just be ignored. Your call.
Darin
Maybe you are looking for
-
Satellite L20-100 does bus support DDR2 800?
Hello Does anyone know if Satellite L20 - 100 bus DDR2 800 support?Thank you
-
Hi, the other day I was on the pc and everything was fine. last night I turned it back and it was black I tried to do a system restore but its still black Thanks for any help
-
All of a sudden lots of disk space! Is this a virus?
I was using my computer today and all of a sudden a pop up came in the system tray informing of my hard drive is full! I was told one after the other, starting with my first then my other two additional discs. I have 3 hard drives installed in my com
-
Hello How to avoid the rotation of the screen when the unit is nose? Thanks for the help.
-
E-MAIL boxes separating Smartphone blackBerry, not just SMS and email
Is it possible to configure the phone so that you have 2 account emails to go to separate folders? I have my work account (desktop) and my personal Gmail account on the phone, and I wanted to keep the separate messages. How can I do this? Thank you