Rotating objects face Center
Hi, sorry you bug with this one - I'm usually good with math, but I'm feeling rather fragile this morning after the weekend... so I decided to put your neurons to good use instead
All I have to do is rotate an object (which might lead at some point along each of the four sides of the screen) so that it is oriented toward the center of the screen. Of course this will be done using the .rotationZ property. I know the starting point of the object and the center point of the screen (400, 300). The object begins to confront directly ' ' (for example if it spawned directly under the center of the screen, it would be already at the correct angle).
Thanks for any help here, I don't know if there is a command in the generation that I can use to do this easily!
You can get the angle between two points with Math.atan2. In your case, you would do something like this:
var ang:Number = Math.atan2 (myObject.y - 300, myObject.x - 400) * 57.295. angle in degrees
myObject.rotation = ang - 90;
I didn't try it in CS4 with rotationZ, but I drew a little circle with a vertical line extending from its center to the top. As I dragged the dotted line in front of the stage...
Tags: Adobe Animate
Similar Questions
-
Hi guys,.
I tried this for a few hours today and I'm now desperate enough to ask...
In a project, I need to rotate a picture (not animated) around its Center. According to the web, there are several ways-Actionscript3, but none worked for me.
Here is my code base:
var cInner:Image = new Image; cInner.setImage('inner.png'); cInner.setSize(470,470); cInner.setPosition(50,50); cont3Container.addChild(cInner); // cont3Container is used for layout purposesI try
cInner.rotationZ = 10;
If none of the rotationX/Y/Z parameters are defined, the image magically disappears - while the AIR debugger displays always the right position and size of cInner.
Try II
cInner.rotation = 10;
It works "somehow", but deforms my image (tilt) and puts in another (x, y) coordinates.
Try III
Using the method I found here (creating a separate transition matrix). I get the same result try II: a distorted picture.
Try IV
One of my friends told me it would be wise wrap my image in a new MovieClip and rotate the full clip ("' the ' ol Flash way of doing things '"). But I did not create this special type of container:
mov = new MovieClip(); mov.width = 470; mov.height = 470; mov.x = 50; mov.y = 50; addChild(mov); // or added to cont3Container - makes no difference /* ... */ mov.addChild(cInner);It is not - debugger AIR tells me, that the width of mov is 0 (zero).
I think I need an expert now. Who can help? Ugly workaround solutions are highly appreciated.

@biggerCC: the reason for the width not valid reading is because who gave reading of before is that the image is actually responsible. It takes time for the Image object to load the image of the file system. the code you have works 'instantly', so it prints it you until the load is complete. you have two options, to get a good read, you must either add an event listener and listen to the Event.COMPLETE event on the image, then retreieve and widths and heights, or you can use a built-in image and it'll work for you without the need of an event listener because the image is "preloaded" in your application.
with respect to the rotation, I never tried but looks really interesting. im going to have to try. Good luck!
-
Bug: Slightly rotated objects.
Nice day
I noticed after I updated to El Capitan, my objects in Illustrator are all slightly by default turned. When I press SHIFT + click - move, my objects are not drawing to 0 degrees of Rotation. Text, as you can see on the screenshot below becomes biased. Anyone who knows this? I'll try a reboot.
Check the angle of the constraint in the preferences > General
-
After Effects CS5.5 - rotating objects with precision?
I searched throughout the day for an answer to this simple question and I keep finding the same answers that do NOT answer this question very simple: How to use the tool rotation accurately? In other words, how can I make a perfect 90 degree rotation? How can I know what degree of rotation, I do? There is nothing obviously followed rotations - I can't find anything that tells me what kind of rotation I do. It's the most stupid thing, and I'm sure that I'm the fool who cannot see what is right in front of her, but I can't do accurate rotations. It's 90 degrees? It is 45? 23? I have no idea. And I'm really, really frustrated. No more frustration. I got to swear my head, actually. I'm not necessarily talking 3d space (although it's me puzzled, also). I speak "in 2d space general." HOW TO ROTATE AN OBJECT WITH A SPECIFIC ROTATION ANGLE? I played the guessing game and my project looks like garbage because none of the rotations are accurate. Seriously, why DEVIL is something so damned hard to find?
Thank you.
Display the Rotation property in the timeline panel. Enter any value you want.
-
How to rotate objects for a certain period of time
h
Animation of basic skills. You must rotate in the timeline panel, click the stopwatch to activate animations for this transformation. Create a startup key image if it is not already done. Move head to play the ending time, rotate your object and the keyframe of the judgment must be created.
Much easier to do than to read or post.
-
Hello
I work in Flash for about half a year now and consider my experience at some intermediate level. I'm really happy to Flash CS4 support for native 3D. I just opened me up to a whole new world.
So, I learned how to use Matrix3D. I figured out how to rotate on a base object:
Home.Transform.Matrix3D.appendRotation (90, Vector3D.Y_AXIS);
Works great. I am now trying to animate a fluid movement so that it starts at 0 and moves at 90. I worked in PaperVision3D, I remember using Tweener to adjust the the mcs property directly. However I don't know where start animating in Flash 3D.
I have attached my attempt of newbish even to do. There may be another option, as one built on the basis of interpolation SHOULD I use?
If I say that, I think I can do some pretty cool stuff!
Thanks in advance!lol * raises its head in shame *.
So yes, apparently I can attribute a property called .rotateY. How... practice instead of transformation. Matrix... blah blah. It then informed me that Tweener and other packages based typical animation should work...
... then I answered my own question. ;-)
-
Hello! I work in a store tools and matrices. We use Acrobat Standard XI for part master prints for each job. Each print has a job number, revision level and short list of quality information we have a dynamic character. Sometimes, the information is the same for several jobs; However, I can not always copy and paste because when I do the stamp automatically turns 90 degrees. Is it possible to rotate the stamp without having to start over? I searched the site forums and help for weeks and have found solutions, but they do not seem to work for me.
Thanks in advance for any help!
Paige
You can rotate a stamp - it was the first place, or after you copy & paste into a new document:
Select your stamp and then place your mouse cursor on the rotation "handle" at the top of the stamp (as shown in the screenshot above). Your cursor should change the cursor of rotation as shown. You can now drag the mouse to rotate the stamp. When you hold down the SHIFT key while turning, your angles of rotation will be constrained to multiples of 45deg.
-
Keyframe rotating objects to go from fast to slow
Hey all,.
I use the CC Ball Action plugin to create a column of spheres in rotation. I want the spheres to turn quickly, and then quickly (and dramatically) slow down. I have defined key frames, the balls turn quickly. But rather than slow down, they stop before starting again more slowly.
A few tips on how to get them simply slow down without stopping?
Thank you!
I think you're simply misunderstanding the roattion parameter. This is an absolute angle, not a number of turns per second, or something like that. The ease in the Middle keyframe seems as if the animation stops. Just get rid of it and adjust the tension of the curve of the remeianing of the keyframes in the graph Editor to create a speed ramp.
Mylenium
-
The tool pen and open objects: only center align STROKE?
Hey everybody,
I don't think I've noticed this before. When you use a stroke on an object obtained via the pen which is not closed all aroundtool, it seems not that you can align the stroke to the inside or the outside. I found it original. Anyone know if this is normal behavior?
Thank you
Gustavo
Santa Fe, NM
Gustavo,
Yes, it is normal behavior for the stroke made options.
The reason is that there is no definition of what "inside" and "outside" of an open lane.
A. the more natural interpretation is the 'internal' is the same region that fills when you apply a fill color to a path open, namely the region who would be on the inside if you were to join the two ends. However, if used during the race, it would cause the race jumped from one side to the other when the path crossed that line of virtual connection (think of a form of S or N), and it is difficult to define the features of the race in the region. Cut out you the race to the area which would be filled or allow you to extend beyond this region?
B. an alternative interpretation (I think that's the one used by InDesign), is that the 'internal' is always on the same side of the way your trip on it, with the side being chosen as any side is the largest part of the fill area. For straight lines (which there do not have to fill) or for the railways where both parties have to fill areas equal, it should use a tiebreaker as always on the left as you journey starting endpoint, or always right.
C. another interpretation is to treat 'inside' and 'outside' very freely, so that one of them is reinterpreted to mean the left side (on the way in working order) and the other is interpreted to mean the right side.
Both interpretations have the advantage of the stroke never did switch from one side to the other, but they have the disadvantage that they do not coincide with the interpretation of the inside/outside used to closed roads, and that's why when you draw along to a new path, the race could change considerably when you close the path, including for intersecting paths such as figure 8. Both interpretations to the latter, B has the advantage that for the paths of the most common such as forms U or L that it coincides with the backfilled area, but the disadvantage that paths which switch the curvature as S & M, change the form of the trace can cause the race suddenly back on which side he is one. C has the compromise in front - the race will be not reverse unless you do something to reverse all the way, but the route of the road side would bear no relationship to the embanked area, which makes the wording 'inside' and 'outside' seems strange.
It would certainly be possible to capture some interpretations and just go with it, but the one that we were chosen, there kinds of paths where most users would prefer one of the other interpretations. For each option, I am sure many users would interpret the drawbacks to this choice than bugs.
HOWEVER...
If you are using CS5, you can use the feature of beautiful features to apply a stroke has 0 width of one side of the track and across the width of the other. This allows you to have unilateral traits on open roads and avoids all the problems and ambiguities that above, since beautiful features address explicitly all UN-centered as traits with a left and a right, whether they are open or closed.
P.S. I lived in Santa Fe (of Vargas Junior High) in 1967-1968 and Nambe (Pojoaque high) from 1969 to 1972.
-
Newbie here! I have a picture that I can catch and move, but I can't resize by clicking on a corner. In fact, when I run the cursor over them, there isn't a box around it, it just shows the path and anchor point. Did disable a setting? Is there a reset settings button? I have to do something with layers? Need some help here. Probably simple uber. Thank you!
Turn on encompassing.
-
Error object rotation (Rotation of 180 degrees)
Hello
When I'm shooting a text in a text field (pallets-> Object-> layout-> buttons "turn to...") ', an error message appears "error of rotation of the object. 1 item (s) can not be turned 180 degrees. Rotation will cause the objects to appear outside the page boundaries. " However, the size of the text field are sufficient for this text. Does anyone have this situation?
I thank very you much in advance!
Kind regards
Andrey
You must place the textfield object more to the center of the shape before you rotate or change the anchor point "Center".
The center of rotation is the handle that is selected in the drop-down box anchor (default value is "top left").
The rotation does not change the dimensions of an object, so it can happen that the rotated object ecaple page borders.
In this case the rotation does not run and you get an error message.
-
Different methods to find a form of rectangle Center and rotation in vision assistant
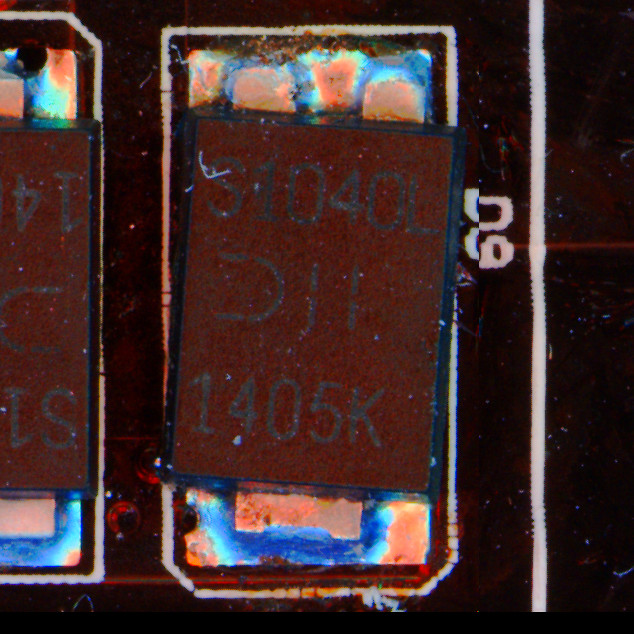
Hi This is my first shot at the machine vision and Vision Assistant tool. I am trying to find a rectangle shape in an image and determine its Center and rotation around the Center. I started with this image:
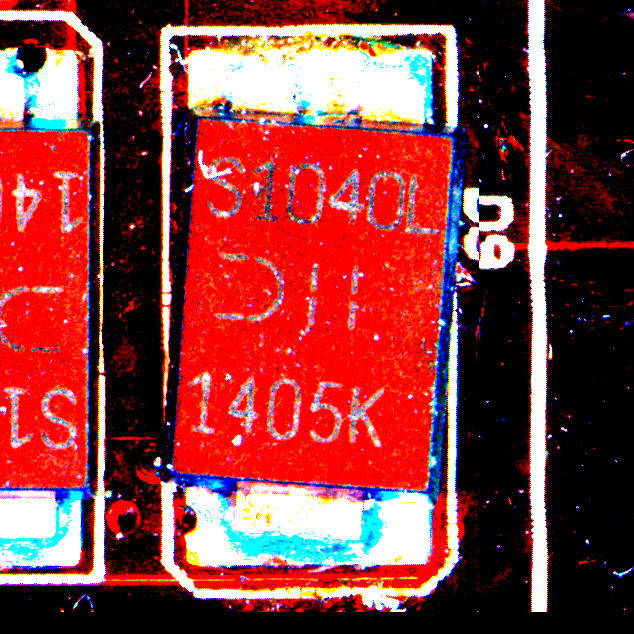
and I increased saturation and contrast to make a clearer target area:
I am interested in the main red rectangle turned about 5 degrees to the right. For me, it seems that there is enough contrast edges, but quickly, I tried some of the edge (including the rake) detection and pattern matching algorithms and I don't get any useful results. Maybe it's the white lines don't interfere. I tried to extract just the plan of the red color but as white also contains red these lines always appear.
I'm hoping to get some ideas for different approaches get precisely the Center and the rotation of this part, as well as the guidance you need to succeed. Thanks for the tips!
I would try to extract the rectangle using color thresholding. Analysis of particles of use on the rectangular blob and you should be able to get a rotation value.
Bruce
-
Hardly no explainable inclined object (rotation) no issue of scrolling
Thank you for your patience.
I want my design elements to have a 4 degrees of tilt. I want to make rectangles so I may have some effects of scroll inside of them.
I can't give a width of 100% rotated object so I have really wide rectangles. The problem is that these objects broad effect the width of the page.
So the question is I can either:
(A) make an object does not contribute to the width of the page?
(B) make a skewed rectangle, or something else, which may have 100% width?
I can't be the first to want that bit tilted look, perhaps there is another solution entirely.
Here is a picture below where you can see the rotated rectangles.
Thank you for your help in advance.
Unfortunately, we cannot make the width for content rotation, I think you're referring to different forms that can be used as full-width.
More details:
https://forums.Adobe.com/thread/1392874
Thank you
Sanjit
-
Scale multiple objects, with the Center as a reference point, without moving the Group
Hello-
I want to scale multiple objects, their Center, without moving the group. I found how to change the objects of the Centre (setting of the reference point in the transformation to the Center and using the free transform tool Panel), but I would choose a bunch of objects and move towards the top of the Center, without the group get larger.
I want to use it for the highlights on the plans. Say I have 25 small circles with numbers in them on the plan and I want to blow up to 200%, but I want to stay in the same place, is it possible to do both? Or do I have to re - intensify each object individually? The problem that I am running is even if I'm upgrading the scale objects from the Center, the moving objects and losing their place on the map. So, I made each of them individually.
Thanks for any help!
Not quite what you want, but if you make one, you can select the rest and the object > transform again > transform again individually.
-
Find the angle of rotation of the anchored object, replace that specific object by letter
I got indd file customer. General problem is that he described certain letters of the words.
In fact, he described the letter e and that it rotates 180 °. It also makes with the letter c and there a rotation that anchored-178, 8250 ° oppose.
Now, I tried to change this objects to the real letters. Problem is that I can't find the option for the rotation of an object in the Find/Replace dialog box, and also I can't fint in Grep. So, what are my options?
Thanks in advance...
PS. If there is a possibility to change one of them, I can change a second with finding anchored object and change it to specific letter...
Looks like someone could not find the real schwa or o open on their keyboards
Possible, but tricky.
This Javascript will search history containing the text for items cursor which rotated 180 degrees and replace them with a question mark. Replace the question mark with the character really wanted in notation Unicode Javascript ("\u... ("-here character four-digit hexadecimal code).
It really isn't a good way to check if it really is one that you should be replacing, so it does not blindly on all 180 degrees of rotation objects...
(You can simply change the "180" to your another number to check the other characters).
all_text = app.selection[0].parentStory; for (thingy=all_text.allPageItems.length-1; thingy>=0; thingy--) { alert (all_text.allPageItems[thingy].rotationAngle); if (all_text.allPageItems[thingy].rotationAngle == 180) { all_text.characters[all_text.allPageItems[thingy].parent.index].contents = "?"; } }
Maybe you are looking for
-
Windows 7 Ultimate, FF 32.0.2. Nothing else that clickable 'OK' and 'Cancel' buttons is displayed in the parameters window, while everything else in the browser works as it should. Help me to solve it? Thank you!
-
I have a layout with an iFrame that displays a page for a while, and then the source of the iFrame is updated via Javascript. Whenever JavaScript updates the page, a small gray notification window appears for about a second indicating the change of U
-
How to sync iphone sysdiagnose for MAC osx
I was asked to help make a possible bug in the interface of the iPhone/Bluetooth between my Lexus and my iPhone 6 s. The process of copying a file from the iPhone to the MAC using iTunes and its function of synchronization. It should copy a file call
-
charged $1 to update iTunes account
After the upgrade to a new iPhone yesterday, I immediately changed many of my important passwords, including my password for Apple, using Safari on my Mac and before you do a restore on the new iPhone. Even if the old iPhone had its information reset
-
You will need to stick power button in its own structure of the event?
I'm studying the Carwash review CLD VI attached. First question, I noticed that the Start button is stuck inside its own structure of the event. It is absolutely necessary, I can just paste it elsewhere? I guess it was put here because the Start butt