taken IFRAME supported by script code in the head section
Hi all
I'm having the following problem. I need to insert an iframe with the content of XE currency converter. This requires a script code in the head of <>< / head > section and the iframe in the body. With Xara, I used until recently, it was a piece of cake, because in a single window, the two codes could be inserted in the sections on the window. So my question is there a widget that is doing the work or how to make this work.
I tried with the html objects putting the code at the top of the page and the iframe section where it belongs. I tried to put the two codes in a html object. None seems to work.
Thanks for the support.
Kind regards
Rufin
Hi Eric, sorry for the late reply. Yes I did, and it did not work. I've been tweaking a little. I don't know if it's the rule or the exception. But being a little desperate trying all combinations. Which doesn't seem to work, it's that put codes of head and body in a html object with what should be in the head section properly labeled
and the part of the body without the tags. This method works. But it would be much easier if the page properties allows to have also a field for thecode.
In any case thank you for helping to think with me.
Concerning
Rufin
Tags: Adobe Muse
Similar Questions
-
How to insert a < script > code before the < / head > tag?
I would like to insert a < script > code inside pages of my site, and it should be placed before the < / head > code.
Can I handle this with muse? Otherwise, every time when I export the site in HTML, I need to open the files updated and copy and paste the SCRIPT code in the HEAD again.
Adding scripts to the head section of your documents is not currently supported in Muse, however it is planned for future versions of Muse.
You can add links to the scripts by using the object-> Insert HTML code, but it will be inserted at roughly the position of the element in HTML page.
-
How can I add HTML to the head section of my pages?
How the content can be added to the head section?
Adding code to the head section of your page is not currently supported, but will be coming in the future:
Where can I stick my analytical tracking of google code?
See David (dslatton) response:
-
Security settings do not allow execution of script code in the report.xsl stylesheet
Hello world
I can't open a file of XML in Excel 2007 results - even if I added the stylesheet for trusted locations and deleted all the protections.
Here's what happens:
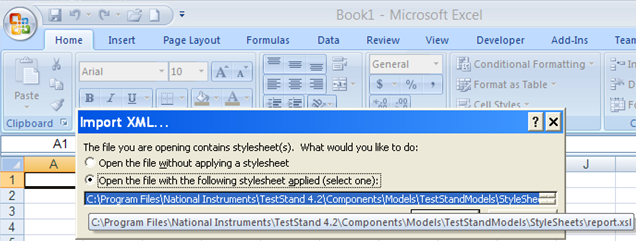
1. open the XML results file how I am propmpted for select the report.xsl stylesheet TestStand
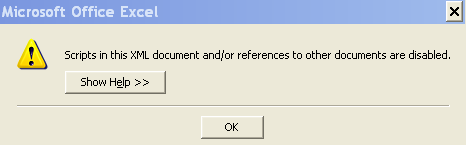
2. then gives error: Scripts in this XML document and/or references to other documents are disabled.
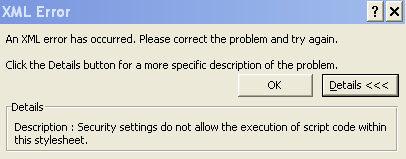
3. by clicking OK gives more specific information - namely the security settings don't allow execution of code within this stylesheet script:
But I did the following:
-The path to the sheethas style was added to the "trusted locations".
-ActiveX settings are completely enabled for all controls without restrictions
-Macros settings are enabled for all macros
-Is trust access to the VBA project object model
-All data connections are allowed
How can I activate the execution of script code in the style sheet for the file XML can load?
Thank you
Ronnie
Ronnie-
Directly from the Article in the Microsoft Knowledge base, please note that do the following changes "may make your computer or your network more vulnerable to attack by malicious software such as viruses." It's always a good idea to make a backup of your registry before editing. This can be done by clicking on file' export.
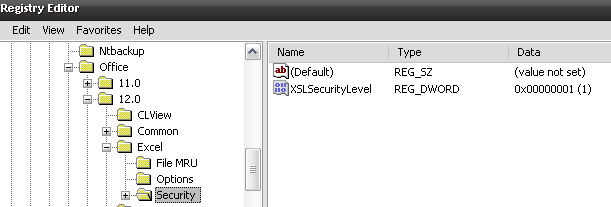
In any case, as the article explains, open the registry and navigate to HKEY_CURRENT_USER\Software\Microsoft\Office\12.0\Security. The security file must contain a registry key called XSLSecurityLevel. Mine did not have this registry key and I had to create it (see screenshot below). Double-click the XSLSecurityLevel registry key, type 1 in the data value, and then click OK.
You should now be able to view the XML from Excel 2007 report. To reset this setting, simply double-click the registry XSLSecurityLevel key, enter 0 in the given value, and then click OK.
I hope this helps!
-
How can I get a google font (Capriola) in Muse. I pasted the code in the head of html, but the police will not be displayed. Can anyone help with teamviewer?
This is kind of a hack, but it will work.
1. you will need to download a copy of the Capriola on your computer and install it as a system font. Google Fonts will allow you to install it as a system font in some methods (download a.) (ZIP file, synchronization with SkyFonts or downloadable on the project in Google Code). Edit: the simplest is to add the font to your collection of fonts in Google and then download one. ZIP file of your font collection.
2. the font squirrel website has a generator of quality web fonts. It may take a font installed on your computer system and generate all the files of web fonts needed him. Place the web font files in the folder of your Muse project where you want to store the web fonts self-hosted. Use the add web fonts in Muse and select the tab fonts self-hosted.
IMPORTANT: Please read the license terms for any font that you want to use on your website. Fonts Open source as Capriola may seem safe to use at first, but the developer of fonts may have some requirements, such as the display of a link to their web site somewhere in your own site. Other fonts may have monthly limit on number of pages seen.
-
With the help of holders of content in the < head > section
I'm experimenting with using a support contained in the head section of my models (for scripts and style sheets) - transferred via ftp from dreamweaver. BC seems to do not like them, adding additional code or moving them to the <>body.
Is it possible to use reliably to the holders of content in the < head > section or am I wasting my time and shoud just put all my tags in there manually?
Essentially of no.
Do'nt.
I know it's a good idea, but no, no.
Other issues include the class drop-down list in the editors does not because it does not find the stylesheet because of content holders how to render.
When the liquid finally comes out you includes and you'll be gentle and then
In terms of tips - Javascript calls must be kept on the head for performance anyway, they should be before the end body tag, css should not be littered on multiple sheets of style as much as possible anyway. So you can keep things down to a nude little in the headers anyway.
-
Layout items disappeared and many articles in the head section
Hi all, in one of my sites, most of my pages no longer display nothing in the page layout view. If I saw the page, it seems like it should, but when I go back to the tab page layout there is nothing there.
Also there is now a lot of things in the head section of the relevant pages. Which have a fact doing this and how can I solve this problem?
Screenshot below.
Thank you, Sam.
Search the code of the head - your metatag keywords section is not closed, needs closing quotes and >
-
How can we use IF ELSE statement in the header Section
Hi all
I have obligation to indicate an address of invoice in the header section based on a special status, some body please share it is is it possible to use if elsewhere in the header section.
Thanks in advance
Thank you
PratapYou can't place your if conditions inside the form fields in the header in Word. But you can directly type the tags in place.
Concerning
Charlotte -
The code in the header of the website
I do the redesign of a site I built two years ago. I simply created a copy of the Muse and revamped everything.
A one page however some transition webkit code is visible at the top of the browser. See link to the test server:
http://bikramyogafitzroy.BusinessCatalyst.com
I tried to reload the site, but the code is still there.
Any advice?
Looks like you used a 3rd party widget that adds stuff button style to the head of your page.
This widget is invalid CSS injection or you have changed the HTML page after Muse generated.
Looks like the formatting button is provided in the CSS style block, but it is not.
-
Why aren't my "Meta Names' being placed in the head section?
I add my cents each 'description' and 'Keywords' page in the command Insert menu > head > (keywords or Description) in Dreamweaver. I thought that this data was supposed to go in the 'head' of the code section. Instead is put at the top of the source code. My question is... is it still valid and appropriate for the specific code that search engines can find? I am new to coding and not sure what is happening.
The reason why, in my view, this is a problem because all my pages are based on a model. Everything on each subsequent page is designed/coded in an 'editable' on the model. Each page is unique and requires its own set of tags. If I added to the real template file meta tags, it would be to go into the "head" of the model section and appear the same on every page on the site, which is false.
Is the place where DW is automatically put the correct code (on these pages of models), when I add (from the DW menu bar)? If this is not the case, what is the solution and where it needs to go. The metadata must be in the head only, or are there exceptions to this? Is this a problem?
Here's the complete code for one of the pages of the template from the line 1 (see below).
< name meta = "description" content = "cats can be infected by following parasites: heartworms, tapeworms, round worms, coccidia, whipworm and hookworm." Infections by one of these parasites can cause problems for your cat and in some cases, can cause life-threatening conditions. It is very important find and remove these parasites before they can do permanent damage to your pet. They can be found in the blood and fecal tests. "/ >
< name meta = "keywords" content = "veterinary clinical Saukville, heartworms, tapeworms, round worms, coccidia, whipworm, hookworm, parasites in cats, infestation of parasites in cats, which could cause diarrhea in cats, that can make the heart worms to my cat, why is it important to test pest, why is it important to do some tests, why is it important to carry out blood tests" , what are the symptoms of a parasite infection parasites of mosquitoes ">"
< ! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional / / IN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" > ""
" < html xmlns =" http://www.w3.org/1999/xhtml "> <!-InstanceBegin template="/Templates/Main_Template1.dwt ' codeOutsideHTMLIsLocked = 'false'->
< head >
< LINK REL = "SHORTCUT ICON" HREF = "favicon.ico" > < / LINK >
< LINK REL = "icon" HREF = "favicon.png" TYPE = "image/png" > < / LINK > "
< meta http-equiv = "Content-Type" content = text/html"; Charset = UTF-8 "/ >"
<!-InstanceBeginEditable name = "doctitle"-->
< title > Parasites - cats < /title >
<! - InstanceEndEditable - >
<!-InstanceBeginEditable name = "head"->
<! - InstanceEndEditable - >
< style type = "text/css" >
{body
left margin: 0px;
margin-top: 0px;
background-image: url (.. / images/home-template/sample2_04.jpg);
background-repeat: repeat-x;
background-color: #DCF7D4;
}
*: update
{
outline: none;
Outline-width: 0;
}
< / style >
< link href = "CSS/MyStyles.css" rel = "stylesheet" type = "text/css" / > "
"" < link href = "... / p7pmm/p7PMMv10.css" rel = "stylesheet" type = "text/css" media = "all" / >
"< script type =" text/javascript"src ="... / p7pmm/p7PMMscripts.js "> < / script >"
" < script src =" http://www.Smartsite.TV/remote/smart.php?OID=B4BzNa34 "type =" text/javascript"> < / script > "
< / head >
< body >
< a name = "tothetop" id = "tothetop" > < / a >
< table width = "1100" height = "2000" border = "0" cellpadding = "0" cellspacing = "0" >
< b >
< td width = '1052' height = "176" valign = "top" > < table width = "1100" border = "0" cellspacing = "0" cellpadding = "0" >
< b >
"" < td width = '1052' height = "176" valign = "top" > < img src = "... / images/home-template/home_01.jpg" alt = "homepage of saukville VET clinic" width = '1052' height = '176' border = '0' / > < table >
< /tr >
< b >
< td width = "171" height = "688" valign = "top" > < table width = '1052' border = "0" cellspacing = "0" cellpadding = "0" >
< tr valign = "top" >
< td width = "171" height = "688" class = 'piece3' > < table width = "171" border = "0" cellspacing = "0" cellpadding = "0" >
< b >
< td width = "171" height = "50" > < table >
< /tr >
< b >
< td valign = "top" > < div id = "p7PMM_1" class = "p7PMMv10 p7PMMnoscript" >
< ul class = "p7PMM" >
"" "" < li > < a href = "... / index.html" class = "p7PMM_img" > < img src = "... / images/nav/home.gif" width = "171" height = "30" alt = "Homepage of the Veterinary Clinic Saukville" / > < /a > < /li >
"" < li > < a href = "#" class = "p7PMM_img" > < img src = "... / images/nav/services.gif" width = "171" height = "30" alt = "clinic veterinarian saukville" / > < / has >
< div >
< ul >
"" < li > < a href = "services - exams.html" class = "p7PMM_img" > < img src = "... / images/nav/exams.gif" width = "130" height = "20" alt = "clinical examinations and vaccinations veterinary saukville" / > < /a > < /li >
"" < li > < a href = "services-lab - equipment.html" class = "p7PMM_img" > < img src = "... / images/nav/equipment.gif" width = "130" height = "20" alt = "The latest equipment Saukville VET" / > < / has >
< div >
< ul >
"" < li > < a href = "services-lab - equipment.html #ekglink" class = "p7PMM_img" > < img src = "... / images/nav/ekg.gif" width = "130" height = "20" alt = "EKG Saukville VET" / > < /a > < /li >
"" < li > < a href = "services-lab - equipment.html #xraylink" class = "p7PMM_img" > < img src = "... / images/nav/digxray.gif" width = "130" height = "20" alt = "X-ray digital Saukville VET" / > < /a > < /li >
"" < li > < a href = "services-lab - equipment.html #ultrasoundlink" class = "p7PMM_img" > < img src = "... / images/nav/ultrasound.gif" width = "130" height = "20" alt = "" / > < /a > < /li > "
"" < li > < a href = "services-lab - equipment.html #endoscopylink" class = "p7PMM_img" > < img src = "... / images/nav/endoscopy.gif" width = "130" height = "20" alt = "Endoscopy Saukville VET" / > < /a > < /li >
< /ul >
< / div >
< /li >
"" < li > < a href = "services - laboratory.html" class = "p7PMM_img" > < img src = "... / images/nav/laboratory.gif" width = "130" height = "20" alt = "laboratory of clinic veterinarian saukville" / > < /a > < /li >
"" < li > < a href = "services - pharmacy.html" class = "p7PMM_img" > < img src = "... / images/nav/pharmacy.gif" width = "130" height = "20" alt = "Pharmacy of the clinical veterinarian saukville" / > < /a > < /li >
"" < li > < a href = "services - microchip.html" class = "p7PMM_img" > < img src = "... / images/nav/microchip.gif" width = "130" height = "20" alt = "chip of the clinical veterinarian saukville" / > < /a > < /li >
"" < li > < a href = "services - dentistry.html" class = "p7PMM_img" > < img src = "... / images/nav/dentistry.gif" width = "130" height = "20" alt = "dentistry clinical veterinary of saukville" / > < /a > < /li >
"" < li > < a href = "services - dietary.html" class = "p7PMM_img" > < img src = "... / images/nav/dietary.gif" width = "130" height = "20" alt = "the dietary and behavioral Veterinary Clinic saukville" / > < /a > < /li >
"" < li > < a href = "services-surgery - anesthesia.html" class = "p7PMM_img" > < img src = "... / images/nav/surgery.gif" width = "130" height = "20" alt = "clinical veterinary saukville surgery and anesthesia" / > < /a > < /li >
< /ul >
< / div >
< /li >
< li > < a href = "clinic_tour.html" class = "p7PMM_img" "> < img src =" "... / images/nav/clinictour.gif" width = "171" height = "30" alt = "Tower of the Veterinary Clinic Saukville" / > < /a > < /li > "
"" < li > < a href = "#" class = "p7PMM_img" > < img src = "... / images/nav/staff.gif" width = "171" height = "30" alt = "clinical veterinary saukville staff page" / > < /a >
< div >
< ul >
< li > < a href = "veterinarians.html" class = "p7PMM_img" "> < img src =" "... / images/nav/veterinarians.gif" width = "130" height = "20" alt = "veterinarians of the clinical veterinarian saukville" / > < /a > < /li > "
"" < li > < a href = "support - staff.html" class = "p7PMM_img" > < img src = "... / images/nav/supportstaff.gif" width = "130" height = "20" alt = "personal support of the Veterinary Clinic of saukville" / > < /a > < /li >
< /ul >
< / div >
< /li >
"" < li > < a href = "#" class = "p7PMM_img" > < img src = "... / images/nav/cats.gif" width = "171" height = "30" alt = "saukville Veterinary Clinic Cat page" / > < /a >
< div >
< ul >
< li > < a href = "kittenhealth.html" class = "p7PMM_img" "> < img src =" "... / images/nav/kittenhealth.gif" width = "130" height = "20" alt = "veterinary saukville kitten health clinic" / > < /a > < /li > "
"" < li > < a href = "Geriatrics - cat.html" class = "p7PMM_img" > < img src = "... / images/nav/geriatric-cat.gif" width = "130" height = "20" alt = "clinical veterinary saukville geriatric cat" / > < /a > < /li >
"" < li > < a href = "neutral - cat.html" class = "p7PMM_img" > < img src = "... / images/nav/neuter-cat.gif" width = "130" height = "20" alt = "clinical veterinary saukville neutral cat" / > < /a > < /li >
"" < li > < a href = "spay - cat.html" class = "p7PMM_img" > < img src = "... / images/nav/spay-cat.gif" width = "130" height = "20" alt = "clinic veterinarian saukville spay cat" / > < /a > < /li >
"" < li > < a href = "declaw - cat.html" class = "p7PMM_img" > < img src = "... / images/nav/declaw-cat.gif" width = "130" height = "20" alt = "clinic veterinarian saukville cat declaw" / > < /a > < /li >
"" < li > < a href = "parasites - cats.html" class = "p7PMM_img" > < img src = "... / images/nav/parasites-cat.gif" width = "130" height = "20" alt = "clinical veterinary saukville parasites cat" / > < /a > < /li >
< /ul >
< / div >
< /li >
"" < li > < a href = "#" class = "p7PMM_img" > < img src = "... / images/nav/dogs.gif" width = "171" height = "30" alt = "clinical veterinary saukville dog page" / > < /a >
< div >
< ul >
< li > < a href = "puppyhealth.html" class = "p7PMM_img" "> < img src =" "... / images/nav/puppyhealth.gif" width = "130" height = "20" alt = "veterinary saukville puppy health clinic" / > < /a > < /li > "
"" < li > < a href = "Geriatrics - dog.html" class = "p7PMM_img" > < img src = "... / images/nav/geriatric-dog.gif" width = "130" height = "20" alt = "geriatric clinic vet saukville dog" / > < /a > < /li >
"" < li > < a href = "behavior - dog.html" class = "p7PMM_img" > < img src = "... / images/nav/behavior-dog.gif" width = "130" height = "20" alt = "dog behavior veterinary saukville" clinical / > < /a > < /li >
"" < li > < a href = "neutral - dog.html" class = "p7PMM_img" > < img src = "... / images/nav/neuter-dog.gif" width = "130" height = "20" alt = "dog of saukville Veterinary Clinic-neutral" / > < /a > < /li >
"" < li > < a href = "spay - dog.html" class = "p7PMM_img" > < img src = "... / images/nav/spay-dog.gif" width = "130" height = "20" alt = "clinic veterinarian saukville spay dog" / > < /a > < /li >
"" < li > < a href = "parasites - dogs.html" class = "p7PMM_img" > < img src = "... / images/nav/parasites-dog.gif" width = "130" height = "20" alt = "saukville Veterinary Clinic parasites-dog" / > < /a > < /li >
< /ul >
< / div >
< /li >
"" < li > < a href = "#" class = "p7PMM_img" > < img src = "... / images/nav/exotics.gif" width = "171" height = "30" alt = "clinical veterinary saukville exotic page" / > < /a >
< div >
< ul >
"" < li > < a href = "#" class = "p7PMM_img" > < img src = "... / images/nav/avian.gif" width = "130" height = "20" alt = "" / > < / has > "
< div >
< ul >
"" < li > < a href = "Bird-Bird - safety.html" class = "p7PMM_img" > < img src = "... / images/nav/petbirdsafety.gif" width = "130" height = "20" alt = "saukville Veterinary Clinic security pet bird" / > < /a > < /li >
"" < li > < a href = "avian - africangrey.html" class = "p7PMM_img" > < img src = "... / images/nav/africangrey.gif" width = "130" height = "20" alt = "clinical veterinary saukville" gray of Gabon / > < /a > < /li >
"" < li > < a href = "avian - amazonparrot.html" class = "p7PMM_img" > < img src = "... / images/nav/amazonparrot.gif" width = "130" height = "20" alt = "clinical veterinary saukville amazon parrot" / > < /a > < /li >
"" < li > < a href = "avian - budgie.html" class = "p7PMM_img" > < img src = "... / images/nav/budgie.gif" width = "130" height = "20" alt = "veterinary saukville budgee" clinical / > < /a > < /li >
"" < li > < a href = "avian - canary.html" class = "p7PMM_img" > < img src = "... / images/nav/canary.gif" width = "130" height = "20" alt = "Canary in the clinic veterinarian saukville" / > < /a > < /li >
"" < li > < a href = "avian - cockatiel.html" class = "p7PMM_img" > < img src = "... / images/nav/cockatiel.gif" width = "130" height = "20" alt = "clinical cockatiel" veterinary of saukville / > < /a > < /li >
"" < li > < a href = "avian - cockatoo.html" class = "p7PMM_img" > < img src = "... / images/nav/cockatoo.gif" width = "130" height = "20" alt = "cockatoo clinic veterinarian saukville" / > < /a > < /li >
"" < li > < a href = "avian - conure.html" class = "p7PMM_img" > < img src = "... / images/nav/conure.gif" width = "130" height = "20" alt = "saukville Veterinary Clinic conure" / > < /a > < /li >
"" < li > < a href = "avian - eclectus.html" class = "p7PMM_img" > < img src = "... / images/nav/eclectus.gif" width = "130" height = "20" alt = "Parrot eclectus clinic veterinarian saukville" / > < /a > < /li >
"" < li > < a href = "avian - finch.html" class = "p7PMM_img" > < img src = "... / images/nav/finch.gif" width = "130" height = "20" alt = "finch of the clinical veterinarian saukville" / > < /a > < /li >
"" < li > < a href = "avian - lory.html" class = "p7PMM_img" > < img src = "... / images/nav/lory.gif" width = "130" height = "20" alt = "lory of the clinical veterinarian saukville" / > < /a > < /li >
"" < li > < a href = "avian - lovebirds.html" class = "p7PMM_img" > < img src = "... / images/nav/lovebird.gif" width = "130" height = "20" alt = "saukville Veterinary Clinic bongout" / > < /a > < /li >
"" < li > < a href = "avian - macaw.html" class = "p7PMM_img" > < img src = "... / images/nav/macaw.gif" width = "130" height = "20" alt = "Ara of the clinical veterinarian saukville" / > < /a > < /li >
"" < li > < a href = "avian - quaker.html" class = "p7PMM_img" > < img src = "... / images/nav/quaker.gif" width = "130" height = "20" alt = "Parrot quaker saukville vet clinic" / > < /a > < /li >
"" < li > < a href = "avian - chickens.html" class = "p7PMM_img" > < img src = "... / images/nav/chickens.gif" width = "130" height = "20" alt = "Flu avian-chickens" / > < /a > < /li >
"" < li > < a href = "avian - ducks.html" class = "p7PMM_img" > < img src = "... / images/nav/ducks.gif" width = "130" height = "20" alt = "Flu avian-Ducks" / > < /a > < /li >
"" < li > < a href = "avian - geese.html" class = "p7PMM_img" > < img src = "... / images/nav/geese.gif" width = "130" height = "20" alt = "Flu avian-geese" / > < /a > < /li >
< /ul >
< / div >
< /li >
"" < li > < a href = "#" class = "p7PMM_img" > < img src = "... / images/nav/reptiles.gif" width = "130" height = "20" alt = "reptiles of the clinical veterinarian saukville" / > < /a >
< div >
< ul >
"" < li > < a href = ' reptiles - ballpython.html "class ="p7PMM_img"> < img src ="... / images/nav/ballpythons.gif "width ="130"height ="20"alt =" saukville Veterinary Clinic regius "/ > < /a > < /li >
"" < li > < a href = ' reptiles - beardeddragon.html "class ="p7PMM_img"> < img src ="... / images/nav/beardeddrgns.gif "width ="130"height ="20"alt =" clinic veterinarian saukville bearded dragons "/ > < /a > < /li >
"" < li > < a href = ' reptiles - boxturtles.html "class ="p7PMM_img"> < img src ="... / images/nav/boxturtles.gif "width ="130"height ="20"alt =" saukville Veterinary Clinic box turtles "/ > < /a > < /li >
"" < li > < a href = ' reptiles - chameleons.html "class ="p7PMM_img"> < img src ="... / images/nav/chameleons.gif "width ="130"height ="20"alt =" chameleons of the clinical veterinarian saukville "/ > < /a > < /li >
"" < li > < a href = ' reptiles-red - earedslider.html "class ="p7PMM_img"> < img src ="... / images/nav/redearedsliders.gif "width ="130"height ="20"alt = 'saukville vet red-eared sliders' clinical / > < /a > < /li >
"" < li > < a href = ' reptiles - sulcata.html "class ="p7PMM_img"> < img src ="... / images/nav/sulcata.gif "width ="130"height ="20"alt ="clinical veterinary saukville sulcata turtle"/ > < /a > < /li >
< /ul >
< / div >
< /li >
"" < li > < a href = "#" class = "p7PMM_img" > < img src = "... / images/nav/smallexotics.gif" width = "130" height = "20" alt = "exotic little of saukville vet clinic" / > < /a >
< div >
< ul >
"" < li > < a href = "smallex - chinchilla.html" class = "p7PMM_img" > < img src = "... / images/nav/chinchillas.gif" width = "130" height = "20" alt = "chinchillas the clinic veterinarian saukville" / > < /a > < /li >
"" < li > < a href = "smallex - ferrets.html" class = "p7PMM_img" > < img src = "... / images/nav/ferrets.gif" width = "130" height = "20" alt = "clinic veterinarian ferrets saukville" / > < /a > < /li >
"" < li > < a href = "smallex - gerbils.html" class = "p7PMM_img" > < img src = "... / images/nav/gerbils.gif" width = "130" height = "20" alt = "gerbils clinic veterinarian saukville" / > < /a > < /li >
"" < li > < a href = "smallex - guineapigs.html" class = "p7PMM_img" > < img src = "... / images/nav/guineapigs.gif" width = "130" height = "20" alt = "saukville Veterinary Clinic guinea pigs" / > < /a > < /li >
"" < li > < a href = "smallex - hamsters.html" class = "p7PMM_img" > < img src = "... / images/nav/hamsters.gif" width = "130" height = "20" alt = "hamsters of the clinical veterinarian saukville" / > < /a > < /li >
"" < li > < a href = "smallex - hedgehogs.html" class = "p7PMM_img" > < img src = "... / images/nav/hedgehogs.gif" width = "130" height = "20" alt = "hedgehogs of the clinical veterinarian saukville" / > < /a > < /li >
"" < li > < a href = "smallex - rabbits.html" class = "p7PMM_img" > < img src = "... / images/nav/rabbits.gif" width = "130" height = "20" alt = "rabbits of the clinical veterinarian saukville" / > < /a > < /li >
"" < li > < a href = "smallex - rats.html" class = "p7PMM_img" > < img src = "... / images/nav/rats.gif" width = "130" height = "20" alt = "rats of the clinical veterinarian saukville" / > < /a > < /li >
"" < li > < a href = "smallex - sugargliders.html" class = "p7PMM_img" > < img src = "... / images/nav/sugargliders.gif" width = "130" height = "20" alt = "clinical veterinary saukville sugar glider" / > < /a > < /li >
< /ul >
< / div >
< /li >
"" < li > < a href = "#" class = "p7PMM_img" > < img src = "... / images/nav/otherexotics.gif" width = "130" height = "20" alt = "clinical veterinary saukville other exotic species" / > < /a >
< div >
< ul >
"" < li > < a href = "exotic-other - fish.html" class = "p7PMM_img" > < img src = "... / images/nav/fish.gif" width = "130" height = "20" alt = "saukville Veterinary Clinic fish" / > < /a > < /li >
"" < li > < a href = "exotic-other - pig.html" class = "p7PMM_img" > < img src = "... / images/nav/potbellypigs.gif" width = "130" height = "20" alt = "clinical veterinary saukville pot belly pigs" / > < /a > < /li >
"" < li > < a href = "exotic-other - goats.html" class = "p7PMM_img" > < img src = "... / images/nav/pygmygoats.gif" width = "130" height = "20" alt = "goats Pygmies in saukville vet clinic" / > < /a > < /li >
"" < li > < a href = "avian - chickens.html" class = "p7PMM_img" > < img src = "... / images/nav/chickens.gif" width = "130" height = "20" alt = "other species exotic chickens' / > < /a > < /li >"
"" < li > < a href = "avian - ducks.html" class = "p7PMM_img" > < img src = "... / images/nav/ducks.gif" width = "130" height = "20" alt = 'Other species exotic Ducks' / > < /a > < /li >
"" < li > < a href = "avian - geese.html" class = "p7PMM_img" > < img src = "... / images/nav/geese.gif" width = "130" height = "20" alt = "other species exotic-geese" / > < /a > < /li > "
< /ul >
< / div >
< /li >
"" < li > < a href = ' exotic species - children.html "class ="p7PMM_img"> < img src ="... / images/nav/children-exotics.gif "width ="130"height ="20"alt ="clinical veterinary saukville children and exotic"/ > < /a > < /li >
< /ul >
< / div >
< /li >
"" < li > < a href = "#" class = "p7PMM_img" > < img src = "... / images/nav/petmemorials.gif" width = "171" height = "30" alt = "Pet Memorial to the Veterinary Clinic Suakville" / > < /a >
< div >
< ul >
< li > < a href = "memorials_dogs.html" class = "p7PMM_img" "> < img src =" "... / images/nav/memorials-dog.gif" width = "130" height = "20" alt = "Memorials to the Veterinary Clinic Saukville dog" / > < /a > < /li > "
< li > < a href = "memorials_cats.html" class = "p7PMM_img" "> < img src =" "... / images/nav/memorials-cat.gif" width = "130" height = "20" alt = "Cat Memorial to the Veterinary Clinic Saukville" / > < /a > < /li > "
< li > < a href = "memorials_others.html" class = "p7PMM_img" "> < img src =" "... / images/nav/memorials-other.gif" width = "130" height = "20" alt = "Exotic Memorial at the Veterinary Clinic Saukville" / > < /a > < /li > "
"" < li > < a href = "memorials - submit.html" class = "p7PMM_img" > < img src = "... / images/nav/submitmem.gif" width = "130" height = "20" alt = "Sunmit your monument we" / > < /a > < /li >
< /ul >
< / div >
< /li >
"" < li > < a href = "#" class = "p7PMM_img" > < img src = "... / images/nav/news.gif" width = "171" height = "30" alt = "page of news from the Veterinary Clinic of saukville" / > < / has >
< div >
< ul >
< li > < a href = "newsletter.html" class = "p7PMM_img" "> < img src =" "... / images/nav/newsletters.gif" width = "130" height = "20" alt = "saukville newsletters monthly veterinary clinical" / > < /a > < /li > "
< li > < a href = "seasonal.html" class = "p7PMM_img" "> < img src =" "... / images/nav/seasonal.gif" width = "130" height = "20" alt = "Seasonal Safety Tips at the Veterinary Clinic Saukville" / > < /a > < /li > "
"" < li > < a href = "#" class = "p7PMM_img" > < img src = "... / images/nav/questions.gif" width = "130" height = "20" alt = "Frequently asked Questions" / > < /a > < /li >
< /ul >
< / div >
< /li >
< li > < a href = "testimonials.html" class = "p7PMM_img" "> < img src =" "... / images/nav/success.gif" width = "171" height = "30" alt = "saukville Veterinary Clinic success page" / > < /a > < /li > "
"" < li > < a href = "#" class = "p7PMM_img" > < img src = "... / images/nav/promotions.gif" width = "171" height = "30" alt = "Promotions to the Veterinary Clinic Saukville" / > < /a >
< div >
< ul >
"" < li > < a href = "cut - offers.html" class = "p7PMM_img" > < img src = "... / images/nav/coupons.gif" width = "130" height = "20" alt = "Coupons and offers" / > < /a > < /li >
< li > < a href = "drawings.html" class = "p7PMM_img" "> < img src =" "... / images/nav/drawings.gif" width = "130" height = "20" alt = "Drawings in Saukville Vet" / > < /a > < /li > "
< /ul >
< / div >
< /li >
< li > < a href = "links.html" class = "p7PMM_img" "> < img src =" "... / images/nav/links.gif" width = "171" height = "30" alt = "saukville Veterinary Clinic links page" / > < /a > < /li > "
< li > < a href = "map.html" class = "p7PMM_img" "> < img src =" "... / images/nav/map.gif" width = "171" height = "30" alt = "clinical veterinary saukville map page" / > < /a > < /li > "
< li > < a href = "contact.html" class = "p7PMM_img" "> < img src =" "... / images/nav/contact.gif" width = "171" height = "30" alt = "saukville Veterinary Clinic contact page" / > < /a > < /li > "
< /ul >
<!-[if lte IE 7] >
< style > .p7PMMv10, .p7PMMv10 a, .p7PMMv10 ul {height: 1%;}. p7PMMv10 li {float: left; clear: both; width: 100% ;} < / style >}
<! [endif]-->
<!-[if IE 5,500] >
< style > .p7PMMv10 {position: relative; z-index: 9999999 ;} < / style >}
<! [endif]-->
<!-[if IE 5] >
< style > has .p7PMMv10, ul .p7PMMv10 {height: 1%; overflow: visible! important ;} < / style >}
<! [endif]-->
< script type = "text/javascript" >
<!--
P7_PMMop('p7PMM_1',0,1,6,-5,0,0,0,1,1,3,1,1,0,0,0);
->
< /script >
< / div > < table >
< /tr >
< / table > < table >
"" < td width = "45" > < img src = "... / images/home-template/home_04.jpg" width = "45" height = "688" alt = "homepage of saukville VET clinic" / > < table >
< td width = "836" bgcolor = "#daf7d4" > <!-InstanceBeginEditable name = "EditRegion3"->
< table width = "806" border = "0" cellspacing = "0" cellpadding = "0" >
< b >
< td width = "746" valign = "top" > < p > < span class = "center_title" > < a name = 'top' = 'top' id > < / a > < / span > < / p >
< table width = "746" border = "0" cellspacing = "0" cellpadding = "0" >
< b >
< td width = "150" > < table >
< td width = "596" height = "50" valign = "top" class = "center_title" > Parasites - cats < table >
< /tr >
< b >
"" < td width = "150" > < img src = "... / images/parasites/p-heartwormcat.jpg" width = "125" height = "125" alt = "heartworms in cats" / > < table >
< td width = "596" valign = "top" > < class p = "maincopy" > < strong > heartworm disease in cat < facilities > s < br / >
< br / >
Heartworms are parasites that live in the heart of the animal. They are transmitted to cats when an infected mosquito injects the worm larvae that penetrate through a fabric, to reach the heart. There it grows to maturity and reproduce. < br / >
< a href = "parasites - heartwormscats.html" > click for more details... < /a > < br / >
< /p > < table >
< /tr >
< b >
"" < td width = "150" > < img src = "... / images/parasites/p-tapeworms.jpg" width = "125" height = "125" alt = "tapeworms" / > < table >
< td width = "596" valign = "top" > < class p = "maincopy" > < strong tapeworms > < / strong > < br / >
< br / >
Tapeworms are intestinal parasites, found in dogs and cats. They are flat and segmented, and segments can break off and be seen in the feces of domestic animals. < br / >
< a href = "parasites - tapeworms.html" > click for more details... < /a > < br / >
< /p > < table >
< /tr >
< b >
"" < td width = "150" > < img src = "... / images/parasites/p-roundworms.jpg" width = "125" height = "125" alt = "round" / > < table >
< td width = "596" valign = "top" > < class p = "maincopy" > < strong Ascaris > < / strong > < br / >
< br / >
Circles are the most common parasite of the digestive tract in dogs and cats. Many kittens are born with roundworms. An infestation can cause a variety of symptoms, which are usually more severe in young animals. < br / >
< a href = "parasites - roundworms.html" > click for more details... < /a > < /p > < table >
< /tr >
< b >
"" < td width = "150" > < img src = "... / images/parasites/p-coccidia.jpg" width = "125" height = "125" alt = "coccidia" / > < table >
< td width = "596" valign = "top" > < class p = "maincopy" > < strong coccidia > < / strong > < br / >
< br / >
Coccidia are single-celled organisms that infect the intestine. These are parasites detectable on routine testing, microscopic stool in the same way that worms are but coccidia are not to and they are not visible to the naked eye. Coccidia infection causes watery diarrhea, which is sometimes bloody and can even be a life-threatening problem for an especially young or small PET. < br / >
< a href = "parasites - coccidia.html" > click for more details... < /a > < br / >
< /p > < table >
< /tr >
< b >
"" < td width = "150" > < img src = "... / images/parasites/p-whipworms.jpg" width = "125" height = "125" alt = "whipworm" / > < table >
< td width = "596" valign = "top" > < class p = "maincopy" > < strong whipworm > < / strong > < br / >
< br / >
Whipworm are the worms that infect the intestine. Cat whipworm are rare and usually produce no symptoms. < br / >
< a href = "parasites - whipworms.html" > click for more details... < /a > < br / >
< /p > < table >
< /tr >
< b >
"" < td width = "150" > < img src = "... / images/parasites/p-hookworms.jpg" width = "125" height = "125" alt = "hookworm" / > < table >
< td width = "596" valign = "top" > < class p = "maincopy" > < strong hookworms > < / strong > < br / >
< br / >
Hookworms are a common intestinal parasite of dogs and cats. An infestation can cause serious illness, especially in young or weakened animals. < br / >
< a href = "parasites - hookworms.html" > click for more details... < /a > < /p > < table >
< /tr >
< b >
< td > < table >
< height = "50" valign = "bottom" td class = "backtotop" > < a href = "#tothetop" > RETURN to TOP OF PAGE < /a > < table >
< /tr >
< /table >
< p > < br / >
< /p > < table >
< td width = "60" valign = "top" > < table >
< /tr >
< /table >
<! - InstanceEndEditable - >
< table width = "806" border = "0" >
< b >
"< height ="75"valign ="bottom"td class = 'footer' > < a href ="... / index.html "> • HOME < /a > < a href =" services - exams.html "> • SERVICES < /a > < a href =" veterinarians.html "> • OUR STAFF < /a > < a href =" kittenhealth.html "> • CHATS < /a > < a href =" puppyhealth.html "> • DOGS < /a > < a href =" avian - africangrey.html "> • AVIAN FLU < /a > < a href =" reptiles - ballpython.html "> • REPTILES < /a > < a href =" smallex - chinchilla.html "> • SMALL" EXOTICS < /a > < a href = "memorials_dogs.html" > PET MEMORIALS < / a > < br / >
< a href = "newsletter.html" > • NEWSLETTERS < /a > < a href = "testimonials.html" > • SUCCESS STORIES < /a > < a href = "cut - offers.html" > • CONTEST < /a > < a href = "cut - offers.html" > • COUPONS < /a > < a href = "links.html" > • LINKS < /a > < a href = "map.html" > • map < /a > < a href = "contact.html" > CONTACT US < /a > < table >
< td > < table >
< /tr >
< b >
" < td width ="746"height ="50"class = 'footer' > 2013 Copyright • all rights reserved • clinical veterinary Saukville < a href =" http://www.digidanimages.com "target ="_blank"> Digidan pictures < br / > "
< /a > site related questions. < a href = "mailto: " [email protected] "> contact Webmaster < /a > < a href =" http://www.digidanimages.com "target ="_blank"> < /a > < table > "
< td width = "60" > < table >
< /tr >
< /table >
< class p = 'footer' > < / p > < table >
< /tr >
< / table > < table >
< /tr >
< / table > < table >
< td width = "48" height = "864" valign = "top" > < table >
< /tr >
< /table >
< / body >
<! - InstanceEnd - > < / html >
Because the pages are generated from a template, the
section is locked.The solution is quite simple. You must open the View Code (or split) and insert your cursor between these two lines:
In the code that you pasted here, they are about 8 or 9 lines after the Doctype.
This is an editable section in the
a page generated from a model. Put all your tags in there. -
How BC to reorganize the < head > section?
and how do I disable that or take control of it?
I tried to make my site 100% html5 compliant. One of the things I have to do is to place the Charset statement just after the < head > tag. in my code, it looks like this:
<! DOCTYPE html >
< html lang = "en" >
< head >
< meta charset = "utf-8" / >
< title > LegionKreativ - Contact < /title >
< link rel = "icon" href = "images/favicon.ico" type = "image/x-icon" > "
< link rel = "shortcut icon" href = "images/favicon.ico" type = "image/x-icon" / > "
< meta content = "description" name = 'Commercial photography Services' >
< name meta = "keywords" content = "photographer, Portraits of celebrities, advertising photography, Photography Magazine, photography Corporate, commercial photography, Portraits, Headshots, photography Portrait, Northern NSW, rivers in the North, Lismore, Bangalow, Byron Bay, Ballina," >
< meta content = "author" name = "Steve Rehberger" >
< link rel = "stylesheet" href = "css/bootstrap.css" type = "text/css" media = "screen" > "
< link rel = "stylesheet" href = "css/responsive.css" type = "text/css" media = "screen" > "
< link rel = "stylesheet" href = "css/style.css" type = "text/css" media = "screen" > "
< link href =' http://fonts.googleapis.com/CSS?family=open+sans:400,300 ' rel = "stylesheet" type = "text/css" >
< script type = "text/javascript" src = "javascripts/jquery.js" > < / script >
< script type = "text/javascript" src = "javascripts/superfish.js" > < / script >
"< script type =" text/javascript"src="javascripts/jquery.easing.1.3.js "> < / script >
<!-[if lt IE 8] >
" < div style =" text-align: center "> < a href =" http://www.Microsoft.com/Windows/Internet-Explorer/default.aspx?OCID=ie6_countdown_bannerc ode "> < img src =" http://www.theie6countdown.com/images/Upgrade.jpg "border ="0"alt =" "/ > < / has > < / div > .
<! [endif]-->
<!-[if (gt IE 9) |!] (IE)] > <!-->
<!-<! [endif]-->
<!-[if lt IE 9] >
" < script src =" http://html5shim.googlecode.com/svn/trunk/HTML5.js "> < / script > .
< link rel = "stylesheet" href = "css/ie.css" type = "text/css" media = "screen" > "
< link href =' http://fonts.googleapis.com/CSS?family=open+sans:300 ' rel = "stylesheet" type = "text/css" >
< link href =' http://fonts.googleapis.com/CSS?family=open+sans:400 ' rel = "stylesheet" type = "text/css" >
<! [endif]-->
< / head >
< body >
You will notice that < meta charset = "utf-8" / > is located upstairs. Yet, when I discovered the source of the page, once it is served by the province of British Colombia, it looks like this:
<! DOCTYPE html >
"<html lang="en"> ".
<! - BC_OBNW - ><head >
<title >LegionKreativ - hand < /title >
"" <link href= "/StyleSheets/ModuleStyleSheets.css" type= "text/css" rel= "StyleSheet" / > "
"<script type="text/javascript">var jslang = 'EN '; < /script >
"" <link rel= "icon" href= "img/favicon.ico" type= "image/x-icon" > ".
"" <link rel= "stylesheet" href= "css/bootstrap.css" type= "text/css" media= "screen" > ""
"" <link rel= "stylesheet" href= "css/responsive.css" type= "text/css" media= "screen" > ""
"<link rel="stylesheet" href="/CSS/style. " "CSS" type= "text/css" media= "screen" > ".
"" <link rel= "stylesheet" href= "css/touchTouch.css" type= "text/css" media= "screen" > ""
"" <link rel= "stylesheet" href= "css/kwicks - slider.css" type= "text/css" media= "screen" > ""
"" <link href= "http://fonts.googleapis.com/css?family=Open+Sans:400,300" rel= "stylesheet" type= "text/css" > ".
"<script type="text/javascript" src="javascripts/jquery.js">< /script > " "
"<script type="text/javascript" src="javascripts/superfish.js">< /script > " "
"<script type="text/javascript" src="javascripts/jquery.flexslider-min.js">< /script > " "
"<script type="text/javascript" src="javascripts/jquery.kwicks-1.5.1.js">< /script > " "
"<script type="text/javascript" src="javascripts/jquery.easing.1.3.js">< /script > " "
"<script type="text/javascript" src="javascripts/jquery.cookie.js">< /script > " "
"<script type="text/javascript" src="javascripts/touchTouch.jquery.js">< /script > " "
«<script type= "text/javascript" >if ($(window) .width () > 1024) {document.write ("<"+"script src='javascripts/jquery.preloader.js' > < / script"+">") ;}}» < /script >
<script >
{jQuery (window) .load (function ()}
$x = $(window) () .width;
If ($x > 1024)
{
jQuery ("#content.row") .preloader (); }
jQuery('.magnifier').touchTouch ();
jQuery('.spinner').animate ({'opacity': 0}, 1000, 'easeOutCubic', function () {jQuery (this) .css ('display', 'none')});
});
< /script ><script >
(function(i,s,o,g,r,a,m) {I ['GoogleAnalyticsObject'] = r; i [r] = [r] i: function() {}})
(.q i [r] = [r] i .q |) ([]) .push (arguments)}, l i [r] = 1 * new Date (); a = s.createElement (o),
m = s.GetElementsByTagName (o) [0]; a.Async = 1; a.SRC = g; m.parentNode.InsertBefore (a, m)
}) (window, document, 'script','/ / www.google-analytics.com/analytics.js', 'ga');
GA ('create', 'UA-24121241-1', 'legionkreativ.com');
GA ('send', 'consultation');
< /script >"<meta charset="utf-8"/ > "
"<meta name="description" content="commercial photography Services"> " "
"<meta name="keywords" content="photographer, Portraits of celebrities, advertising, photography, Photography, Magazine Photography Corporate, commercial, Portraits, Headshots photography, photography Portrait, Northern NSW, rivers of the North, Ballina, Lismore, Byron Bay, Bangalow,"> " "
"<meta name="author" content="Steve Rehberger"> " "
<!-[if lt IE 8] >
" < div style =" text-align: center "> < a href =" http://www.Microsoft.com/Windows/Internet-Explorer/default.aspx?OCID=ie6_countdown_bannerc ode "> < img src =" http://www.theie6countdown.com/img/Upgrade.jpg "border ="0"alt =" "/ > < / has > < / div > .
<! [endif]--><!-[if (gt IE 9) |!] (IE)] > <!-->
<!-<! [endif]-->
<!-[if lt IE 9] >
" < script src =" http://html5shim.googlecode.com/svn/trunk/HTML5.js "> < / script > .
< link rel = "stylesheet" href = "css/docs.css" type = "text/css" media = "screen" > "
< link rel = "stylesheet" href = "css/ie.css" type = "text/css" media = "screen" > "
< link href =' http://fonts.googleapis.com/CSS?family=open+sans:300 ' rel = "stylesheet" type = "text/css" >
< link href =' http://fonts.googleapis.com/CSS?family=open+sans:400 ' rel = "stylesheet" type = "text/css" >
<! [endif]-->< /head >
All tags have been grouped and meta tags have been pushed down... and I'm not just a way to control where change that?
You can't control the kinds of BC head right now.
Change to-
And it should stay just after the head for little good.
-
I built a new model with a header and a footer. I created the edit box, but when I use this model, nothing in the header is editable
If your DW Template.dwt file contains valid code, it must automatically contain an editable region for the
and<head>Tags. If this is not you did something wrong. We would need to see your code.<p class="reply"> <p class="reply">Nancy O.</p></head> -
Contributablelement can be used to fill a META tag in the head section?
We currently use UCM 10 gR 4 with SSPU.
We would like to use a part of the contribution to allow contributors to add text that could fill the META tags (keywords and Description) that are in the HEAD of a node section.
In most cases, there is a 1-1 relationship between nodes and content items (placeholders).
I have already built a solution for this using the custom properties of the Section, but it is better to let the contributor to the review/update metadata with another due element values. Then the text entered can be examined within the workflow element is more prominent to the contributor.
The next best solution would be to use a metadata field to update meta tags.
Any suggestions?
Thanks in advance,
Todd MI don't have my code in front of me, but this line seems a bit odd, I think.
Have you tried to change to this:
I don't know if these escape characters are needed.
Be sure to let us know if suggestions to anyone who helped!
Thank you
-ryanRyan Sullivan | ECMconsultant
http://www.ecmconsultant.NET/ -
Is always taken Thunderbird supported, if yes, what is the latest version
I have windows live mail and lets say that I am not crazy with it. I have an old version of downloaded Thunderbird but have never used. My question is, Thunderbird is still supported with updates and also what is the latest version.
Thank you very much
RoyYes Thunderbird is still supported. However he is not released at the same pace it's Firefox, she follows the cycle security/stability for minor updates and Extended Support Release of emissions a major release coming out sept. The Thunderbird community doesn't have the means to have rapid versions like Firefox.
The latest version of Thunderbird is 31.4.0
https://www.Mozilla.org/en-us/Thunderbird/all.html
https://www.Mozilla.org/en-us/Thunderbird/31.4.0/releasenotes/ -
How to change the background color of the header section in a theme?
Hello
Currently im working on version 4.2.6 Apex... I want the same header background image in the theme traditional blue (20) for the theme of productivity Applications (26)...
I tried to replace the models of the traditional blue for productivity applications... background is changed, but the buttons are displayed as links...
Buttons and other features should enjoy in the theme productivity apps (26)... But I'm not getting this...
Thank you
Infantraj.A
Infantraj wrote:
Currently im working on version 4.2.6 Apex... I want the same header background image in the theme traditional blue (20) for the theme of productivity Applications (26)...
I tried to replace the models of the traditional blue for productivity applications... background is changed, but the buttons are displayed as links...
Buttons and other features should enjoy in the theme of productivity Applications (26)... But im not getting this...
1. create an external style sheet called
t20-header-bg.csscontaining the following text replacing the rule:header#uHeader { background: #6a9cda url(/i/themes/theme_20/headerBg.jpg) repeat-x !important; }2. download the stylesheet to your static files APEX repository.
3. create a copy of the theme of productivity Applications and switch the app to it.
4 refer to the style sheet in the file URL CSS property of each page templates in the new theme:
#WORKSPACE_IMAGES#t20-header-bg.css
Maybe you are looking for
-
It's distracting... I do not have the best eyesight, and the full URL is not very readable when it is grayed out, especially in such a light gray. And the main domain was released in black like a sore thumb. I understand the purpose of it, just that
-
My windows media player will not play a DVD
My windows media player will not play a DVD: Microsoft Windows 95 Version 5.1 (Build 2600.XP_SP3_gdr.111025 - 1629:Service Pack 3). Download a free version of media player to play the DVD? Please tell me the name of the upgrade and where to find th
-
Adobe Flash Player not working not
Adobe Flash Player, being updated does not work on my Vista! Weather in Feb & March. I redownloaded it, the program said it was installed but it does not work. IT's as if it does not exist. How do I convince it works? Is this a problem of intera
-
AddressBook internal Blackberry - how
Hello guys. I saw the application that uses the internal Blackberry address book, so you can just pick someone in your address book instead of typing a new address. So, I need to use the address book to my application. Do you have a code example or h
-
video of the Web without visual
After updating the Web lost windows 7 video