TREE programmatically set vertical scroll bar
Is there a way to programmatically control the position of the vertical scroll bar of the TREE. I've looked through the nodes of property and do not see it. Thank you...
The closest thing I know is to call the Visible ensure invoke node on a specific item tag. Who will ensure that the node can be seen in the current scrolling selection. So you can call it on a particular tag to access a particular section. This has other side effects, such as the expansion of the section that contains the node you call it, is not an ideal way to scroll position.
Tags: NI Software
Similar Questions
-
Vertical scroll bar in a tree node
Hi friends,
I am trying to create a tree in Apex 4.0. I need a vertical scroll bar in my flowchart if no: values is greater than 8. For example, I have a tree with customers and sites. When I press the clients it will list sites for this customer. I need a vertical scroll bar is displayed for the sites if no: sites is greater than 8, so I can limit the size of the tree. Are there ways to achieve Apex 4.0. Any entry for this will be appreciated.
Thank you
NAVYou could combine all these properties in one class (inline of the div & fix Andy's IE styles) and assign it to the div.
div.tree_scroll_div{ overflow-y: auto; display: block; min-height: 10px; _height: 10px; }+ Note: _hieght * gets ignored by all browsers except IE, it considers the height itself (CSS Hack). +
-
code to set a vertical scroll bar of a div element.
Hi........
I'm looking for the code for a vertical scroll bar. I studied various documents and implemented with CSS overflow: auto. It does not work and looking again I stuck with webkit-scrollbar in Github, it works very well with the whole body and not the div element... Someone at - it a code or a guide where to find the code.
Simply by adding the code scroll bar added to the css of the page automatically as it when/where ever necessary. I don't have to attach it to a particular element.
: {scrollbar - webkit -
Width: 15px;
}Many style options available: http://css-tricks.com/9130-custom-scrollbars-in-webkit/
-
move the vertical scroll bar in a table
Hello
In my VI front panel contains a table of results with the visible vertical scroll bar. When the program runs a performing a test, I am inserting a line every time the captured result. The row is inserted in the lower part, and when all the visible lines are met you can not see the final result. What I want to do is either focus on the last row to move the vertical scroll bar or move programmatically control scrollbar itself. Is this possible? If this is not the case, what is the property node that I need to display the last line of a table. I have inserted the data at the top of the table, but this isn't really what the standard application programs do!
Thank you
Martin
See attachment...
Dan
-
No vertical scroll bar in textarea?
A vertical scroll bar is not displayed in the textarea tag when the text overflows its vertical size. Is it normal? I tried to use the ' overflow-y: scroll; "and" overflow-y: auto; ' in the .css, nothing helps. It is only a problem in the Playbook browser, and not in FF. What gives? Thank you.
Exactly... similar problem that happened to me also. So I used the scroll of webkit (I'm able to reproduce letters to display help) for this, but my case is to scroll a page and not to the textarea.
Please follow the link to learn more
-
Move the vertical scroll bar of the Panel to the left of the Panel
I have a skin Panel with the following:
<s:Scroller id="contentScroller" height="100%" width="100%" horizontalScrollPolicy="off" verticalScrollPolicy="auto"> <s:Group id="contentGroup" width="100%" height="100%" minWidth="0" minHeight="0"/> </s:Scroller>
For the life of me I can't understand how to move from contentScroller to the left of its container.
I tried setting contentScroller x, y, up, left, down, right, the properties height and width to different values, but what I have in the extract seems to be the only way that it appears at all.
Based on the research, I tried this in the script of the skin:
override protected function updateDisplayList(unscaledWidth:Number, unscaledHeight:Number):void { super.updateDisplayList( unscaledWidth, unscaledHeight ); if( contentScroller.visible ) { //contentScroller.verticalScrollBar.x = 0; contentScroller.verticalScrollBar.x = -contentScroller.verticalScrollBar.width; } }Or lines in the if block makes no difference as to where this thing is rendered. Here's a screenshot of my Panel:
And here's what I would do:
Thanks for the research!
I found a solution.
I removed the code in the script block and I went back to a scroller in the mxml.
I thought that I could set the vertical scroll bar by creating a skin based Scroller. In the generated file, I saw this:
Scroller unconditionally sets its skin's layout to private layout implementation that handles the scroll policies. Scroller skins can only provide replacement scrollbars. The skin's layout and constraints or dimensions set on skin parts will not be honored. To gain more control over the layout of a viewport and its scrollbars, instead of using Scroller, add them to a Group and use the ScrollBar component's viewport property to link them together.
So I then changed my skin Panel to look like the following:
Finally, I added the following to the script block for positioning controls correctly:
override protected function updateDisplayList(unscaledWidth:Number, unscaledHeight:Number):void { verticalScroller.left = topGroup.height; contents.left = verticalScroller.x + verticalScroller.width; super.updateDisplayList( unscaledWidth, unscaledHeight ); } -
Dashboard area vertical scroll bar
I need to place a table bi report area of fixed size on my dashboard page. The report will be generally more lines that can be found in the space available if I want to use a vertical scroll bar to allow the user to view the entire report.
The report will be no more 10-20rangs so I don't want to use pagination if I can help it. I would like a vertically scollable region on my dashboard. Is this possible? I don't seem to be able to find previous examples of this but would be surprised that he has not done before.
TIA.
PaulHi Paul,.
You do not have this feature by default, we can do this by using an IFrame like this.
[Iframe src = saw.dll? Go&path=/shared/sample%20Sales/test/product%20Sales width = 300 height = 500 scrollable = yes >
[Note: replace space] [with html tags >]
In the path % 20 is used for white space and mention your path to the report, by adjusting the width and height, you can set the report accordingly
Two ways you can do,
Create table view, save the view.
(1) go to the narrative mode add the Iframe it and specify the path of the report and in the layout made add narrative display, remove the table view.
or
(2) to change the dashboard, add text, and enter the code Iframe the report path.
In both cases do not forget to check HTML.
Thank you
VinoPublished by: Vinodh NK on October 4, 2010 03:12
-
HTP.p (< pre >) and the vertical scroll bar
Greetings,
Carl has used the code below for a process of OnDemand
http://Apex.Oracle.com/pls/OTN/f?p=11933:13:3295006254376178
Can I set the height and have the vertical scroll bar with the pre tag?
I tried a div without success.
declare
VARCHAR2 (4000) l_Id;
l_String varchar2 (32767).
Start
Select the DESCRIPTION in l_String of "RANDOMDATA' where id = v('TEMPORARY_ITEM');
HTP.p ("& lt; pre & gt ;'|| l_String | "& lt; / pre & gt ;') ;
end;
Thank you
Tim
Published by: Tim Arnold on January 18, 2009 08:14Hello
When you tried with your DIV, you specified a width style? I found that it only works when you have this game.
Something like:
<div style="overflow-y:scroll; height:100px; width:200px;"> <pre> ... </pre> </div>will work, but:
<div style="overflow-y:scroll; height:100px;"> <pre> ... </pre> </div>will not work. I don't know why!
Andy
-
Horizontal & vertical scroll bar on Image-Item
Hello
I have an image issue... I put a button to zoom-in and zoom-out, but I noticed that when I zoom-in, I see only the top left of the image.
How can I insert scrolling both vertical and horizontal bars so that the user can see the rest of the zoomed image?
Any clue?
Thank you!Pezzo,
You can display bars vertical and Horizontal scrolling on the Image_Item by setting properties "Show vertical scroll bar" and 'Show horizontal scroll bar' to 'yes '. Unfortunately, you can't dynamically set these properties so that they appear only when you zoom in on the image. :-(I hope this helps.
Craig...Published by: Silvere on October 23, 2008 09:06
After I clicked 'Save the Message' a thought struck me that you could have two Image_Items in your form. The one with the scroll bars and the other without. Your Zoom button you could switch back and forth between the Image_Items so it would give you the effect to activate the scroll bars and turn off when you zoom / zoom back in the picture. :-)
-
Adobe edge animation shows unwanted vertical scroll bar in firefox only
someone has any idea how to lose a vertical scroll bar on a site where I built an advanced adobe reactive animation. on all other browsers the overflow: hidden works perfectly. only in firefox make a scroll bar appears. little help please. the site is http://www.drotardesign.com/dd/about.html
d
I doesn't seem to work if you apply too full: hidden in the object tag.
It doesn't work if I add this attribute to the body of the animation.
You can consider using an iframe that have scrollbars hidden instead of an object tag. -
Can I put a vertical scroll bar in the browser firefox left?
Can I put a vertical scroll bar in the browser firefox left?
I'm left-handed so using the quite difficult scroll bar, so I want to move the scroll bar position, so I have to do? hope to receive a response soon from the CenterThe value of pref layout.scrollbar.side 3 to place the scroll bar on the left side.
See:
- http://KB.mozillazine.org/layout.ScrollBar.side (default value is 0: user interface)
-
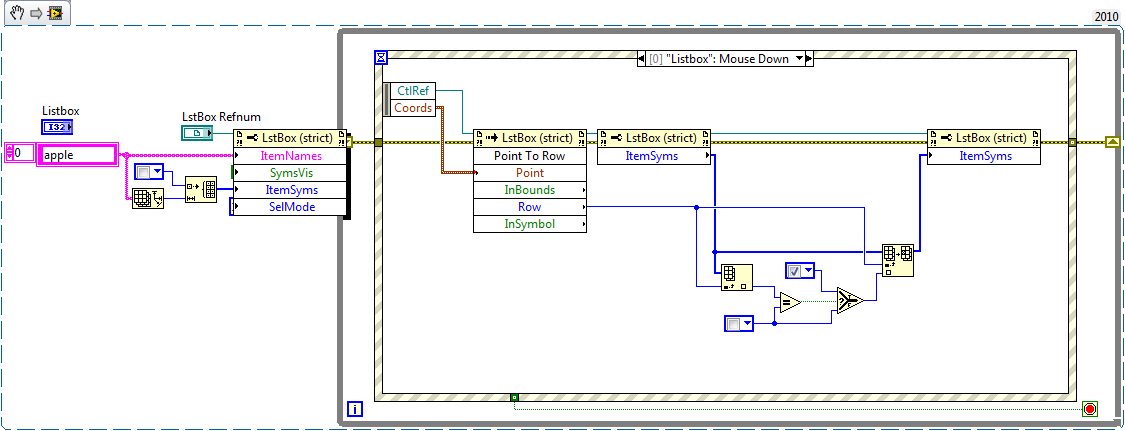
0 line ListBox and vertical scroll bar problem
Hello
I tried to do simple VI where I can check the items in the Listbox control. My problem is that when I click anywhere on the buttons with the triangles, the mouse down or the vertical scroll bar of the event triggers and check the item in the line 0.
Is this a problem or is it just a mistake in the code?
For some reason, I'm not able to fix VI, so block diagram is below.
Thanks for any help.
I use LV 2010.
Duri
Here's a demo VI, who manages the selection listbox like that with a single click. Sauve saved in 2011, uses the OpenG table.
-
In what LabVIEW version was the "vertical scroll bar system" introduced?
Hello
Does anyone know what version of LabVIEW, the 'vertical scroll bar system' has been introduced?
Thank you
8.0
-
Vertical scroll bar in the control table
I use CVI 2012 and using a table control in the editor of the IUR. I started with a table containing 27 rows and 5 columns. The Panel container was large enough to display all the rows and columns, so without scroll bars have been necessary. Then I added more than 14 rows in the table, and a vertical scroll bar appeared on the right edge of the table. «By default, she marched to the bottom of the table, and I tried to change this up by changing"line 41 / 41" to "line 1 / 41" in the editor of the IUR.» He put back the first lines of the table, but the bar scroll also disappeared and I can't seem to restore, even if the table has more lines that can be displayed in the Panel containing.
In dialog box "Edit Table" editor of the UIR, in the field of the 'appearance of control', the ' scrollbars: ' control has the value ' both scroll bars. I tried a number of combinations in the dialog "Options for size/Scroll...". "so - nothing seems to restore the scroll bar.
I will attach the UIR file where this is useful. Interest table is the tool 'ID' tab thanks in advance!
Barry Wealand
I figured this out. Somehow, the width of the table control had also grown, such as the vertical scroll bar was pushed out the Panel on the right. By adjusting the size of the control so that the width of the table fits once more in Control Panel that contains the scroll bar appears once more.
Barry Wealand
-
long pull down the menu with no vertical scroll bar
People,
It's been 3.5 years ago when we had to learn that there is no way to have a long drop down menu control without a vertical scroll bar. See
http://forums.NI.com/NI/board/message?board.ID=170&message.ID=217428&query.ID=395029#M217428
Now, after that we got LabVIEW 8.6.1 there is still no the ability to remove the vertical scroll bar if there is a 'Vertical Scrollbar Visible' property node for the drop-down list boxes. As already observed in 2006 with the drop-down list 8.2 LV Smercurio, this property node has no effect, probably because of a bug. This behavior is always the same with LV 8.6.1.
A few days ago a user of our software have complained that the menu items would be missing. In fact, they were not, but rather he oversaw the scroll bar and do not scroll to the bottom of the column - that's why it did not find the menu items. In general, it's pretty annoying if you have to scroll first before you can select a particular item. In most cases, the scroll bar is all just useless since the Panel is large enough to display all menu items at the same time.
How do you design a long drop-down menu on your UI? Any ideas how to get around the scroll bar mean?
Sorry for the lengthy post. I'm afraid that you have to use the vertical scroll bar while reading my text...
Thanks for any input,
Peter
Stoeckel says:
Any ideas how to get around the scroll bar mean?
I think that's what you're asking. This works for any named digital control, and I think a small change will be too much work for a drop-down list box.
Jim
Maybe you are looking for
-
How to change values to text using VBscript
I have a model that contains the part of text-value 6 and a table. I figured out how to import the string table to the table, but I couldn't find how to change my text values. Below, you can see my table of text values. I'll send this table to DIAdem
-
Discreet Integrator (control and Simulation Module) - LabVIEW 2015
Hey everybody, I'm trying to drag the discreet Integrator on a block in 2015 of LabVIEW diagram. All other vi in the "range of discrete linear systems are draggable, but not the"discreet"Integrator." I noticed the same thing for the continuous Linear
-
I have an emachines t3512 I lost the cd of system restore for.
I am running xp home. I just did an update and now when I try to restart, it passes through the drivers and stops at system32/drivers/agpCPQ.sys then stops, restarts, then did the same thing. does anyone have an idea about this problem?
-
can not read the CD on tsstcorp dvd +-RW drive sn-208bb except on computer
Have a brand new Dell Vostro with TSSTcorp DVD +-RW Drive SN - 208BB player and audio cd of the fact now, it will not play on a cd player. I tried to slow down the rate of combustion, with 3 different programs to burn and still cannot be read on an
-
USB connections does not but no error message
Pavilion DM3T-1000 laptop, Windows7 (64-bit), 18 months old (custom ordered the first day announced). BIOS & all software developed to date. I used an external (powered) USB hub for keyboard, mouse, DVD player for 6 months. This morning, nothing is