Animation goes on my position: fixed nav?
Newbie here so any help reveal be appreciated
SO I have a nav which remains at the top of the window with position: fixed, but when I scroll to the bottom of my animation goes "at the top" of the menu as if it were a layer on top and extends from the NAV.
A way to solve this problem?
Hello
I would like to draw your nav to the top of the Panel element that means he is above all.
If this does not work I would like to use Z-index code to control the NAV.
Hope this helps
Tags: Edge Animate
Similar Questions
-
How to use the style position fixed animated border
Im trying to put a bar of Pentecost menu position fixed
Anyone know the format code to do this?
I tried whit this in CompositionReady:
SYM.$("menu"). CSS ("position", "Fixed");
but it doesn't have the positions of Pentecost.
However, it seems to work in all browsers:
SYM.$("body"). Append (sym.$("YOUR_SYMBOL"). CSS({"position":"Fixed"}));)
-
Positioning of elements of the CSS. format my header and keep him in a position fixed?
I have a few things here. Any help would be grateful. Thank you in advance.
I was styling my head, and it has become a bit more complex, kind of looked a little crazy. So I'm all stripping back so that I can totally understand how everything can be placed on a page (via the widths of margins, paddings, heights, line-heights etc. But even through a few tuts lynda.com, I always find it a bit confusing how control the positions of my items on the page. As you can see I have colored the colors of different backgrounds so that the items are easier to see. As well as the screenshots I posted ONLY relevant CSS/HTML
First of all, I use my head as my banner at the top of the page, which includes my h1, menu navigation nav text logo and links from social network button.
However, there is about a 10-20px gap/gray bar at the top of the page, which I suppose is my body (so the same color). I want to know how can transparent so that the Red header at the top is completely.
Next is social networking buttons (green). Above you can see that they are placed to the right of the page. However, given that I fixed the header so that it remains at the top of the page social buttons to go directly to the left of the page. Now I can solve this by using padding on the left side. This pushes the right buttons, but I really don't see that as a real solution, rather a twisted. I want to move the section to the right, not use margins and others to push the element.
Here is the HTML and CSS section for this part. You will see that I commented on a part of the code to try to figure out what is the issue. Feel free to play with it.
I appreciate that very much. Thank you.
<! doctype html >
< html >
< head >
"< link rel ="stylesheet"type =" text/css"href ="... / /CSS/style.css ">"
< meta charset = "UTF-8" >
< meta http-equiv = "content-type" content = "text" >
< meta http-equiv = "X-UA-Compatible" content = "IE = edge" >
< meta name = "viewport" content = "width = device-width, original scale = 1.0" >
creation of < title > BGDR < / title >
<!-the following script tag downloads a font of Adobe Edge Web server fonts to use in the web page. We recommend that you do not modify it.--> < script > var __adobewebfontsappname__ = "dreamweaver" < /script >
<!-the following script tag downloads a font of Adobe Edge Web server fonts to use in the web page. We recommend that you do not modify it.-->
<!-< script > var __adobewebfontsappname__ = 'dreamweaver' < /script >->
" < script src =" http://use.edgefonts.NET/quicksand:N3, i3, N4, I4, n7, i7:All.js "type =" text/javascript"> < / script > "
< / head >
< body >
"" <!-< img src = "... / Assests/Pics/dots_lines.gif" class = "dotimg" alt = "Points and lines in motion" >-->
< header >
<!-h1 is a text logo (I need to check to see have a h1 text logo is ok)->
< h1 id = "logo" role = "button" >
< a href = "Home.html" title = "return to the front page" role = "link" > "
< span id = "bgdr" >
BGDR
</span >
< br >
< span id = 'creative' >
Creative
</span >
< /a >
< / h1 >
< nav id = "nav" role = "navigation" align = "right" >
< ul >
< li > < a href = "Home.html" title = 'Go Home' rel 'next' = > FRONT PAGE < /a > < /li > "
< li > < a href = "About.html" title = "On BGDR" rel = "next" > ON < /a > < /li > "
< li > < a href = "CV.html' title ="CV"rel = 'next' > CV < /a > < /li >"
< li > < a href = "Blog.html" title = "A blog of my work and thoughts" > BLOG < /a > < /li > "
< li > < a href = "Contact.html" title = "contact me" rel = 'next' > CONTACT < /a > < /li > "
< /ul >
< / nav >
< br >
<!-Here's the social netowrking with < a > tags buttons put an external link-->
< section class = "social" role = "button" align = "right" >
" < a href =" https://Twitter.com/sambegdouri "title =" Tweet Me! "target ="_blank"> "
"" < img src = "... / Assests/Icons/twitter.svg" alt = "Twitter" width = "40" height = "40" >
< /a >
< a href = "..." "title ="Facebook Page"target ="_blank">
"" < img src = "... / Assests/Icons/facebook.svg" name = "Facebook" alt = "Facebook" width = "40" height = "40" >
< /a >
" < a href =" https://Instagram.com/sambegdouri/ "title ="My Insta Feed"target ="_blank"> "
"" < img src = "... / Assests/Icons/Insta.svg" height = "40" width = "40" alt = "Instagram" >
" < /a > < a href =" "" " https://UK.LinkedIn.com/in/sambegdouri title ' = 'My Linkedin profile' target = '_blank' > < img src ="... / Assests/Icons/linkedin.svg "height ="40"width ="40"alt ="Linkedin"> < /a > < / section >
< / header >
< / body >
< / html >
/ * This section is for! the value default global styling for the entire site * /.
HTML {}
margin: 0 auto;
padding: 0;
}
{body
Police-family: quicksand, didact-Gothic, without serif.
margin: auto;
make-style: normal;
Police-weight: 300;
height: auto;
Width: auto;
background-color: gray;
}
/ * This section isfor the header section that includes the header itself, my M1, the navigation bar text logo and social buttons Albums * /.
{to header
background-color: hsla(359,70%,46%,1.00);
position: fixed;
Width: inherit;
}
H1 {}
background-color: orange;
Width: 175px;
height: 83px;
/ * font size: 4;
text-align: justify;
color: black;
margin: 0;
position: inherit;
top: 0em;
left: 0.5em;
padding: 0;
top of the margin: 7px;
margin-bottom:-82px; * /
}
/ * {#logo
line-height: 30px
}
{#bgdr}
}
{#creative}
font-size: 0.6em;
letter-spacing: 0.04em;
padding-left:0.5%;
line-height: px;
}*/
a: link {}
color: hsla(0,0%,0%,1.00);
-webkit-transition: color 0.5 s ease-out;
-moz-transition: color 0. 5 s;
-o - transition: color 0. 5 s;
transition: color 0. 5 s;
text-decoration: none;
Police-weight: 500;
}
a: visited {}
color: hsla(0,0%,0%,1.00);
}
a: hover {}
color: hsla(0,0%,72%,1.00);
}
UL {}
/ * Here, the ul, li and .nav control the top nav menu * /.
background-color: blue;
list-style-type: none;
float: right;
position: inherit;
top: 5th;
right: 3em;
top of the margin: 0em;
right margin: 2.5em.
left margin: 0em;
margin-bottom: 0em;
Padding: 0em;
font size: 1.15em;
}
Li {}
float: right;
display: block;
Width: inherit;
left margin: 3em;
}
.the {}
position: inherit;
left: 1200px;
top: 0;
display: block;
Width: 11èm;
Padding: inherit;
Size: 1em;
background-color: green;
}
Sticky header using position: fixed.
-
Help with element position fixed on the screen, with a difference to follow!
Hi guys
While I don't have any examples online, it will be easier for you and I want to help explain my layout.
I have a single page site, with 4 sections vertically. Each section is a div to 100% width and a height of 1200px to fill screen of the user, and obviously, this div contains a lot of divs for content.
Now in a section, I want my navigation bar to ADOPT the screen as it scrolls down but does not scroll in the section located below or above it. So I put the item Nav to have this CSS code:
.hostingBackgroundWrap .nav {}
Width: 150px;
height: 100px;
float: left;
position: fixed;
left: 0px;
background-image: url(images/td_bg3.png)
It works ALMOST well. It follows the screen down, he won't go in the section below when I scroll down... but it spread in the previous sections if I scroll to the top of the screen.
Here is the CSS code for the .hostingBackgroundWrap just in case it is necessary, which is be more or less the same coding for each of the sections above and below.
{.hostingBackgroundWrap}
height: 1200px;
Width: 100%;
background-repeat: repeat;
border-top-width: 0px;
border-right-width: 0px;
border-bottom-width: thick;
border-left-width: 0px;
border-bottom-style: solid;
border-bottom-color: #30312F;
background-image: url(images/bg_hosting.jpg);
position: relative;
Thank you!
Can you please put to the top of your file online on your server and give us a link?
What you want to achieve is called a "post-it". There is a pure jQuery plugin that will do just fine for your needs. Take a look here: http://labs.anthonygarand.com/sticky
-
Issue report 9380/9790 using {position: fixed; top: 0em; width: 100%; background: #00F ;}}
Dear Support forum,
Has anyone else seen make artifacts when using position: fixed; on a 9380?
I have a header and a footer with width bot: 100% using position: fixed to pin them on the top and the bottom.
It works very well on a lot of blackberries, but in portrait mode on the 9380, a bar I get strange white ghost on the side:
He is not seen in landscape mode:
Although lack us a wide column of pixel made now on the left side.
The 9790 makes the screen very well, but it should also be noted there a line of pixel on the merits in this case, given while the footer shows clearly: {position: fixed; low: 0em; width: 100% ;}}
Example can be found here:
http://www.Arche-it.com/BBDev/RenderIssue/index.html
I can't reproduce this with another device. You can try the 9380 update to a more recent software, as 1647 (7.1.0.523) set that is available through many carriers? It is possible, that it's been fixed it.
-
How puedo hacer a div that put the property "position: fixed"?
Tengo a panel that has a ' overflow: scroll ', y Québec cuando quiero the to click me en UN aparezca object a message in una caja text, pero quiero as caja este siempre esta in pantalla
Me can help con esa cuestion how puedo hacer a div that put the property "position: fixed"?Hello!
He aqui a ==> position Fixed.zip - Box example
-
Move the animation in the new position
Hi I want to spend my animation to a new position. But if I select each image varies only where is my time indicator. How can I move everything to a new position?
If you want to keep to the timeline, you can use "Edit multiple images" at the bottom of the timeline. Select the beginning and end of the range of frames that you want to move. Go to the buttons at the bottom of the timeline, the other from the right is the button Edit several images, select it. Now you can drag objects in the layer to a new position on the stage.
-
CSS position: fixed works on mozilla 21/IE10, but not in chrome?
Hello guys,.
I want to post a rectangle or a picture while scrolling browser.
I use sym.$("Rectangle3").css ({'position':"fixed"});})
It works fine in Mozilla and IE10 but not in chrome (Version 27.0.1453.116 m)
Anyone help please?
Thanks in advance.
Anthony
@2adps I think that the question boils down to translateZ (0) which is a known trick to force the GPU acceleration - and uses the same trick as animate
I asked one of our developers and we have found a workaround.
Add to the event compositionReady to the scene:
$("body").append ($("#Stage_rect").css ("position", "fixed"));
Replace "Stage_rect" what is your name of the element. For example, if your name of the element is "Rectangle3"level step in your items Panel, it becomes '#Stage_Rectangle3'. '. You can also get the name of this ID by the Inspector of your browser tools.
Sarah
-
Position fixed DIV strangeness and anchor in the HTML stack
Hello
Im hoping someone can help me here.
In short - I've implemented a pile of HTML/CSS. On the page, I have a couple of position: fixed; < div > s. From iOS5, they are supposed to work in mobile Safari and actually work in DPS (I tested).
Inside the fixed position div, I have a hypertext link to an anchor at the top of the page. When loading the page, the link works. If I scroll the page, the link no longer works. Here's the weird part. As mentioned, after I scroll the link does not work, but if I type where the link is on the loading of the page, it works.
Any ideas?
DW
Position: fixed DIVs are supported in iOS5, they are a known DPS bug. They position and remain fixed, but interactive elements (hyperlinks, for example) do not work in these div tags
DW.
To clarify - this is the case in a pile of HTML. It seems to work well enough in a superposition of Web (with the exception of weird double - tap for its work.)
-
Help - floats and positioning fixed
How can I create a #header div tag
within the #header div tag I want a floating to the left and content IMG floating rightso, I want this #header entire div tag fixed a position. If the header is fixed while the spectator is scroll down the Web site.
Then I need to restore the normal document flow so that the next #mainContent div tag is good to go.
Ive tried a few things but Ive have had no luck
I have a #header div, inside this #header I have a DIM. This IMG is not in a div tag, I float to the left image.
Then I have a paragraph that is also in the #header, but after the IMG. I'm floating the paragraph to the right, like this
#header p
float: rightHow to have a tag div #header
in this div tag is a left floating IMG and floating paragraph right, I text-align the content item to the right.the header seems to be decent, img completely to the left and the content of the paragraph all the way to the right...
now, I want to FIX the position this div #header set. I want the content of the IMG paragraph to stay fixed in the positions that they are at the moment.
I went to my CSS for the div #header and position: fixed
He screwed up the layout.
Many thanks for any help, I can get on it
-James
Try this CSS-
{#wrapper}
background-color: #D6D6D6;
margin-top: 0px;
margin-right: auto;
padding: 0px;
text-align: left;
Width: 770px;
margin-bottom: 0px;
left margin: auto;
min-height: 600px;
position: relative;
}
#header {}
background-color: #096;
margin: 0px;
padding: 0px;
overflow: hidden;
position: fixed;
Width: 770px;
height: 150px;
}
-
post-its nav - position fixed does not work
Hello
I have a rectangle with a fixed, high position of 80px 0px and law:
var tabs = sym.$("tabs");
Tabs.CSS ({"location": "fixed", "top": "80px", "right": "0px"});
Inspect element in the browser (safari) confirms that the position is fixed. (Watch the blue rectangle on the right.) And it sticks on the right side if I change the width of the browser.
However, if I scroll to the top, the blue box is scrolled upward and out of the scene:
Even if the calculated style shows a the top of 80px.
Any help would be most appreciated.
Thank you
-Sherry
Hello
You can get this StickyNav in this way
because jquery and css is all based on the left and top position, so we need calculate the right position
in this case because we want to right = 0, so we do this way
=========================================================================================
at the stage > compositionReady
right = $("body").width () - sym.$("tabs").width)
SYM. $("onglets") .css ({"location": "fixed", "top": "80px', 'left': right +" px"}).appendTo ($("body"))
=========================================================================================
/ / with .appendTo ($("body")) make us it stick in the browser
This is a problem, if we resize the browser element will remain wherever it is that we should add this code
=========================================================================================
at the stage > resize
right = $("body").width () - sym.$("tabs").width)
SYM. $("onglets") .css ({"location": "fixed", "top": "80px', 'left': right +" px"})
=========================================================================================
so we are now good, and to resize our div will remain right = 0px
If you have any question do not hesitate to ask
regads
Zaxist
-
Hi guys, I use this Animated Drop Down Menu Responsive | MenuMaker CSS menu, but I want the fixed haveit position, so that when I scrolling, it always remains at the top of the page, nobody knows how to do and is it possible with this one?
P.S. I use Dreamweaver CC
Thank you
Make a fixed div and put your menu markup inside.
ALT-Web demos: CSS Sticky header
Nancy O.
-
WhatsApp goes white screen, please fix this
WhatsApp application does not open and goes white screen on my 6 16 GB iPhone after updating to iOS 9.3.2
Please fix the bug, I really don't want to lose my data/history of reinstallation of the application
Try the following steps:
- Check App update: Open App Store on your iPhone or iPad > click on updates > check if the application needs to update.
- Restart your iPhone or iPad: press and hold the sleep/wake button to it turn off and then turn it on again.
- Close the application: multitasking opened by double pressing the Home button > slide apps from non-response up to close.
-
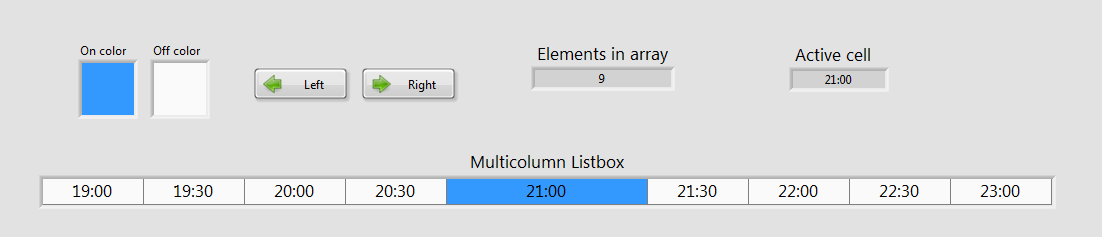
Positioning fixed active cell in multicolumn listbox
Hi guys, I have a problem and maybe you can help me.
I'm doing program to choose something (in this case time string). I want to have a fixed cell in the middle of the listbox multicolumn with active value and clicking the values button to go to the right or to the left. See below.
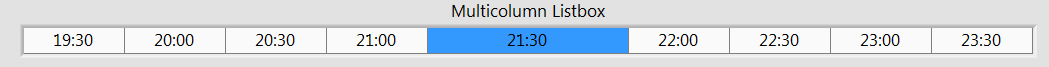
1. by clicking on the 'Right' button, it should swich for:
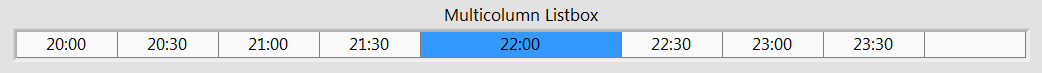
2 click on the same button, it should go to:
and so on. Same thing in the other direction.
Is it possible to achieve with multicolumn listbox? The total width of the list box must be fixed and should not be able to change.
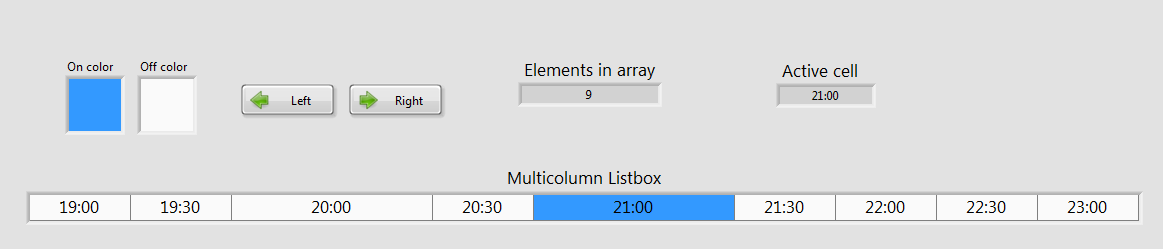
Afted edit the active cell and slaughter in the program and executes again "reset default" does not work because the last cell of the highlihgted is still 200px wide and he shoulg goes back also to 100px illustrated in the image below.
What I am doing wrong?
Thank you very much for your help!
Something like that?
-
Error MicrosoftUpdate and Windows 2000 AVG 9.0 - u going to post a fix for this? Thank you
On AVG, I noticed that your update wiped out the DLL AVG.exe
and you are aware of this - you're going to publish an update to fix this error
If so - I not crazy with it, now that I'm not a computer expert of all means and
want to be messing with the registry of the dll
See http://groups.google.com/group/microsoft.public.exchange.admin/browse_frm/thread/b7d2d495377bb210
The updates-in-it comes to Visual Studio or Visual C++, not Windows 2000 or Exchange itself.
Extended support for Windows 2000 SP4 ended July 13, 2010. There will be no other specific updates Win2K so you should not update the Win2K computer.
Maybe you are looking for
-
HP Pavilion p7-1534: graphics card update
Can I put my HP with a ti of Nvidia 750 and 8 GB of ram with 300 watts of power, if not, the power supply can be improved. Thank you for your help, Andrew
-
HP ProBook 6540 b: administrator BIOS password
Hello I changed the BIOS password on my laptop and forgot it... It brings up a keyboard on the screen after the third attempt. It shows system lockdown after entering on the OSK. Is there a way I can get help from HP to unlock the BIOS Admin password
-
Hello! I have a HP Pavilion 15 laptop-b000sh, and I want to install windows 7. I already did, but I couldn't find a driver for it. Can someone help me? Thank you...
-
Scan C5180 not working after upgrade of the mavericks
After upgrading my Macbook Air to the operating system of Mavericks, my software of scan C5180 does not include the overview / dots a longer selection. These are the points that allow you to select only part of the image of bed scanner for treatment
-
I'm having a problem viewing a scan image
I opened the same image first before cutting and it was opened, however, when I tried opening in the same folder as that always cut to be pasted into another folder inside the same flash player, I found this message below. In other words, I tried to