Help - floats and positioning fixed
How can I create a #header div tag
within the #header div tag I want a floating to the left and content IMG floating right
so, I want this #header entire div tag fixed a position. If the header is fixed while the spectator is scroll down the Web site.
Then I need to restore the normal document flow so that the next #mainContent div tag is good to go.
Ive tried a few things but Ive have had no luck
I have a #header div, inside this #header I have a DIM. This IMG is not in a div tag, I float to the left image.
Then I have a paragraph that is also in the #header, but after the IMG. I'm floating the paragraph to the right, like this
#header p
float: right
How to have a tag div #header
in this div tag is a left floating IMG and floating paragraph right, I text-align the content item to the right.
the header seems to be decent, img completely to the left and the content of the paragraph all the way to the right...
now, I want to FIX the position this div #header set. I want the content of the IMG paragraph to stay fixed in the positions that they are at the moment.
I went to my CSS for the div #header and position: fixed
He screwed up the layout.
Many thanks for any help, I can get on it
-James
Try this CSS-
{#wrapper}
background-color: #D6D6D6;
margin-top: 0px;
margin-right: auto;
padding: 0px;
text-align: left;
Width: 770px;
margin-bottom: 0px;
left margin: auto;
min-height: 600px;
position: relative;
}
#header {}
background-color: #096;
margin: 0px;
padding: 0px;
overflow: hidden;
position: fixed;
Width: 770px;
height: 150px;
}
Tags: Dreamweaver
Similar Questions
-
Help with element position fixed on the screen, with a difference to follow!
Hi guys
While I don't have any examples online, it will be easier for you and I want to help explain my layout.
I have a single page site, with 4 sections vertically. Each section is a div to 100% width and a height of 1200px to fill screen of the user, and obviously, this div contains a lot of divs for content.
Now in a section, I want my navigation bar to ADOPT the screen as it scrolls down but does not scroll in the section located below or above it. So I put the item Nav to have this CSS code:
.hostingBackgroundWrap .nav {}
Width: 150px;
height: 100px;
float: left;
position: fixed;
left: 0px;
background-image: url(images/td_bg3.png)
It works ALMOST well. It follows the screen down, he won't go in the section below when I scroll down... but it spread in the previous sections if I scroll to the top of the screen.
Here is the CSS code for the .hostingBackgroundWrap just in case it is necessary, which is be more or less the same coding for each of the sections above and below.
{.hostingBackgroundWrap}
height: 1200px;
Width: 100%;
background-repeat: repeat;
border-top-width: 0px;
border-right-width: 0px;
border-bottom-width: thick;
border-left-width: 0px;
border-bottom-style: solid;
border-bottom-color: #30312F;
background-image: url(images/bg_hosting.jpg);
position: relative;
Thank you!
Can you please put to the top of your file online on your server and give us a link?
What you want to achieve is called a "post-it". There is a pure jQuery plugin that will do just fine for your needs. Take a look here: http://labs.anthonygarand.com/sticky
-
Positioning of elements of the CSS. format my header and keep him in a position fixed?
I have a few things here. Any help would be grateful. Thank you in advance.
I was styling my head, and it has become a bit more complex, kind of looked a little crazy. So I'm all stripping back so that I can totally understand how everything can be placed on a page (via the widths of margins, paddings, heights, line-heights etc. But even through a few tuts lynda.com, I always find it a bit confusing how control the positions of my items on the page. As you can see I have colored the colors of different backgrounds so that the items are easier to see. As well as the screenshots I posted ONLY relevant CSS/HTML
First of all, I use my head as my banner at the top of the page, which includes my h1, menu navigation nav text logo and links from social network button.
However, there is about a 10-20px gap/gray bar at the top of the page, which I suppose is my body (so the same color). I want to know how can transparent so that the Red header at the top is completely.
Next is social networking buttons (green). Above you can see that they are placed to the right of the page. However, given that I fixed the header so that it remains at the top of the page social buttons to go directly to the left of the page. Now I can solve this by using padding on the left side. This pushes the right buttons, but I really don't see that as a real solution, rather a twisted. I want to move the section to the right, not use margins and others to push the element.
Here is the HTML and CSS section for this part. You will see that I commented on a part of the code to try to figure out what is the issue. Feel free to play with it.
I appreciate that very much. Thank you.
<! doctype html >
< html >
< head >
"< link rel ="stylesheet"type =" text/css"href ="... / /CSS/style.css ">"
< meta charset = "UTF-8" >
< meta http-equiv = "content-type" content = "text" >
< meta http-equiv = "X-UA-Compatible" content = "IE = edge" >
< meta name = "viewport" content = "width = device-width, original scale = 1.0" >
creation of < title > BGDR < / title >
<!-the following script tag downloads a font of Adobe Edge Web server fonts to use in the web page. We recommend that you do not modify it.--> < script > var __adobewebfontsappname__ = "dreamweaver" < /script >
<!-the following script tag downloads a font of Adobe Edge Web server fonts to use in the web page. We recommend that you do not modify it.-->
<!-< script > var __adobewebfontsappname__ = 'dreamweaver' < /script >->
" < script src =" http://use.edgefonts.NET/quicksand:N3, i3, N4, I4, n7, i7:All.js "type =" text/javascript"> < / script > "
< / head >
< body >
"" <!-< img src = "... / Assests/Pics/dots_lines.gif" class = "dotimg" alt = "Points and lines in motion" >-->
< header >
<!-h1 is a text logo (I need to check to see have a h1 text logo is ok)->
< h1 id = "logo" role = "button" >
< a href = "Home.html" title = "return to the front page" role = "link" > "
< span id = "bgdr" >
BGDR
</span >
< br >
< span id = 'creative' >
Creative
</span >
< /a >
< / h1 >
< nav id = "nav" role = "navigation" align = "right" >
< ul >
< li > < a href = "Home.html" title = 'Go Home' rel 'next' = > FRONT PAGE < /a > < /li > "
< li > < a href = "About.html" title = "On BGDR" rel = "next" > ON < /a > < /li > "
< li > < a href = "CV.html' title ="CV"rel = 'next' > CV < /a > < /li >"
< li > < a href = "Blog.html" title = "A blog of my work and thoughts" > BLOG < /a > < /li > "
< li > < a href = "Contact.html" title = "contact me" rel = 'next' > CONTACT < /a > < /li > "
< /ul >
< / nav >
< br >
<!-Here's the social netowrking with < a > tags buttons put an external link-->
< section class = "social" role = "button" align = "right" >
" < a href =" https://Twitter.com/sambegdouri "title =" Tweet Me! "target ="_blank"> "
"" < img src = "... / Assests/Icons/twitter.svg" alt = "Twitter" width = "40" height = "40" >
< /a >
< a href = "..." "title ="Facebook Page"target ="_blank">
"" < img src = "... / Assests/Icons/facebook.svg" name = "Facebook" alt = "Facebook" width = "40" height = "40" >
< /a >
" < a href =" https://Instagram.com/sambegdouri/ "title ="My Insta Feed"target ="_blank"> "
"" < img src = "... / Assests/Icons/Insta.svg" height = "40" width = "40" alt = "Instagram" >
" < /a > < a href =" "" " https://UK.LinkedIn.com/in/sambegdouri title ' = 'My Linkedin profile' target = '_blank' > < img src ="... / Assests/Icons/linkedin.svg "height ="40"width ="40"alt ="Linkedin"> < /a > < / section >
< / header >
< / body >
< / html >
/ * This section is for! the value default global styling for the entire site * /.
HTML {}
margin: 0 auto;
padding: 0;
}
{body
Police-family: quicksand, didact-Gothic, without serif.
margin: auto;
make-style: normal;
Police-weight: 300;
height: auto;
Width: auto;
background-color: gray;
}
/ * This section isfor the header section that includes the header itself, my M1, the navigation bar text logo and social buttons Albums * /.
{to header
background-color: hsla(359,70%,46%,1.00);
position: fixed;
Width: inherit;
}
H1 {}
background-color: orange;
Width: 175px;
height: 83px;
/ * font size: 4;
text-align: justify;
color: black;
margin: 0;
position: inherit;
top: 0em;
left: 0.5em;
padding: 0;
top of the margin: 7px;
margin-bottom:-82px; * /
}
/ * {#logo
line-height: 30px
}
{#bgdr}
}
{#creative}
font-size: 0.6em;
letter-spacing: 0.04em;
padding-left:0.5%;
line-height: px;
}*/
a: link {}
color: hsla(0,0%,0%,1.00);
-webkit-transition: color 0.5 s ease-out;
-moz-transition: color 0. 5 s;
-o - transition: color 0. 5 s;
transition: color 0. 5 s;
text-decoration: none;
Police-weight: 500;
}
a: visited {}
color: hsla(0,0%,0%,1.00);
}
a: hover {}
color: hsla(0,0%,72%,1.00);
}
UL {}
/ * Here, the ul, li and .nav control the top nav menu * /.
background-color: blue;
list-style-type: none;
float: right;
position: inherit;
top: 5th;
right: 3em;
top of the margin: 0em;
right margin: 2.5em.
left margin: 0em;
margin-bottom: 0em;
Padding: 0em;
font size: 1.15em;
}
Li {}
float: right;
display: block;
Width: inherit;
left margin: 3em;
}
.the {}
position: inherit;
left: 1200px;
top: 0;
display: block;
Width: 11èm;
Padding: inherit;
Size: 1em;
background-color: green;
}
Sticky header using position: fixed.
-
Gap between the left and right columns. Both floated and checked the meansurements. Help!
Gap between the left and right columns. Both floated and checked the meansurements. Help!
Nancy - I think I might have fixed. I'll get back to you. Thank you very much for answering. Sometimes I feel so lonely there.
-
Sensitive page but I need several elements remain fixed size and position
Hello
I create a project in EA where there should be responsive, but the logo in the upper left part must remain in position and fixed-size.
I tried may things but nothing seems to work.
The logo is a .svg file and I tried:
wrapping it in a div
What makes a symbol
various options from the "Use the presets for reactive structure" button in the properties panel
manufacturing stage is unresponsive, then selecting all other symbols outside logo and using the power button on the page mentioned above to select the scaling
I spent days on this thing, and it just doesn't work.
Is this a case of edit the .js or html directly?
I am using v 2014.1.1
Please can someone help?
Thank you very much
Allison
Hello
Just display back because I found a solution for this.
Because the logo was not an interactive element, I just added to the HTML page and positioned with a bit of CSS
Job done!
-
Position fixed DIV strangeness and anchor in the HTML stack
Hello
Im hoping someone can help me here.
In short - I've implemented a pile of HTML/CSS. On the page, I have a couple of position: fixed; < div > s. From iOS5, they are supposed to work in mobile Safari and actually work in DPS (I tested).
Inside the fixed position div, I have a hypertext link to an anchor at the top of the page. When loading the page, the link works. If I scroll the page, the link no longer works. Here's the weird part. As mentioned, after I scroll the link does not work, but if I type where the link is on the loading of the page, it works.
Any ideas?
DW
Position: fixed DIVs are supported in iOS5, they are a known DPS bug. They position and remain fixed, but interactive elements (hyperlinks, for example) do not work in these div tags
DW.
To clarify - this is the case in a pile of HTML. It seems to work well enough in a superposition of Web (with the exception of weird double - tap for its work.)
-
Help compare the negative and positive values
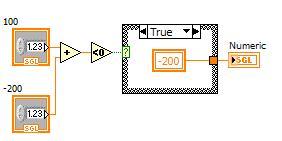
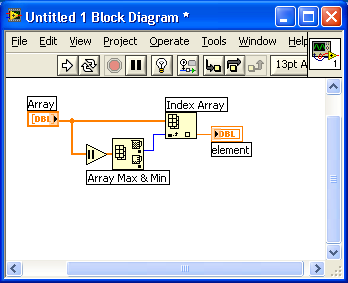
Well guys, I do this example to show you what I mean
With this example, I can get positive and negative numbers in digital
But for me, the 'negative' mean nothing
Example:
If I have "100-200" for me the biggest value is - 200
But if I compare the values of bouth got 100 as greater value
I do the same calc for 3 different variables such as A, B, C
and after that I need to calc whose value is 'more '.
But my problem is that if I have the values "-350 300-400.
the largest will be "300", but for me the 'negative' mean nothing
so I need to the largest value is "-400".
For all positive values, its works very well!
I compare A and B, after the highest is on C and have a result!
but when I have negative and positive values... I had this problem...
and when I have negative values only I have a problem too.
'-300-400-500' for me the largest value must be "-500" but labview-watch "300".
as - 300 is greater than-500 in algebriac.
And if I use absolute values, I will always have a positive value... but I need to know if the value is positive or negative
No matter which, can help me with this?
Thank you
Ben
-
Animation goes on my position: fixed nav?
Newbie here so any help reveal be appreciated
SO I have a nav which remains at the top of the window with position: fixed, but when I scroll to the bottom of my animation goes "at the top" of the menu as if it were a layer on top and extends from the NAV.
A way to solve this problem?
Hello
I would like to draw your nav to the top of the Panel element that means he is above all.
If this does not work I would like to use Z-index code to control the NAV.
Hope this helps
-
Image resizing, I tried to use the scale and positioning, but it won't save!
I'm working on a project and most of the images do not match the size of the screen so I used the video efects > scale and Position to do things. It changes, then I visited and then go back to it and he's back to where he started. I can't understand this?
Even by double clicking on the image and move it with the mouse do not work. It leaves a black line next to the image where it does not. How to cover, I'm doing it wrong? This is how I did in the past. I tried l ' down and restart. Nothing works!
Let me know if you figure out how to fix it you and how you did it.
I thought about it! I went through everything and I mean everything and it was the box that says unifirm scale under video effects. I want that my last 3 hours back Adobe! Thanks for the help though!
-
CSS position: fixed works on mozilla 21/IE10, but not in chrome?
Hello guys,.
I want to post a rectangle or a picture while scrolling browser.
I use sym.$("Rectangle3").css ({'position':"fixed"});})
It works fine in Mozilla and IE10 but not in chrome (Version 27.0.1453.116 m)
Anyone help please?
Thanks in advance.
Anthony
@2adps I think that the question boils down to translateZ (0) which is a known trick to force the GPU acceleration - and uses the same trick as animate
I asked one of our developers and we have found a workaround.
Add to the event compositionReady to the scene:
$("body").append ($("#Stage_rect").css ("position", "fixed"));
Replace "Stage_rect" what is your name of the element. For example, if your name of the element is "Rectangle3"level step in your items Panel, it becomes '#Stage_Rectangle3'. '. You can also get the name of this ID by the Inspector of your browser tools.
Sarah
-
Help understand the positioning of image
Hi, with the help of this forum I added images in my html5 page thus...
<>
<>test</>
<=' images/test.jpg "alt ="test image"class ="photo">" "
<>Lorem ipsum dolor sit amet. SED dui nec justo. <>/.
<>/.{img.pic}
float: right;
Width: 180px;
height: 150px;
border: 0;
padding: 0 0 15px 15pxIf I want to add another image/s in my site, what is the best rule to position an image where you want it to appear?
Use the floats and margins to align images.
Some CSS demos below to get started:
- http://ALT-Web.com/demos/3-CSS-boxes.shtml
- http://ALT-Web.com/demos/CSS2-captions-on-floated-images.shtml
Nancy O.
-
I have received several messages inviting me to download the software updates that I use. I think they are attempts to get help with phishing or such. The last "software update available" amplifies - "this new version of Firefox contains an important security and bug fixes, and much improved page rendering times offer." Is generated by anyone at Mozilla, or automatically in Mozilla? Mozilla distributes these types of messages? That Firefox is updated automatically, then these messages should have no useful function except to help with the download of some intrusive camera, which I did not need. Are there plug-ins that I should throw?
Upgrade to Firefox 35 is currently limited and not everyone gets the new update offered at this time.
If this is the case for you, then you can manually update via help > topic.See also:
-
Annot get computer works correct due to malware. Went to safe mode and cannot fix. Can we please hep
Hello
1. what exactly is the problem?
2. Why do you think malware are causing this problem?
3. What have you tried in safe mode?Your question does contain all the required information necessary for us to help you. Please re - write your question, this time make sure you have all the information necessary and we will try to help.
How to ask a question
http://support.Microsoft.com/kb/555375 -
How can I save Windows XP show size and position?
How to save window size and position?
Hi Clement,
See the following information about your request article:
I hope this helps!
-
Issue report 9380/9790 using {position: fixed; top: 0em; width: 100%; background: #00F ;}}
Dear Support forum,
Has anyone else seen make artifacts when using position: fixed; on a 9380?
I have a header and a footer with width bot: 100% using position: fixed to pin them on the top and the bottom.
It works very well on a lot of blackberries, but in portrait mode on the 9380, a bar I get strange white ghost on the side:
He is not seen in landscape mode:
Although lack us a wide column of pixel made now on the left side.
The 9790 makes the screen very well, but it should also be noted there a line of pixel on the merits in this case, given while the footer shows clearly: {position: fixed; low: 0em; width: 100% ;}}
Example can be found here:
http://www.Arche-it.com/BBDev/RenderIssue/index.html
I can't reproduce this with another device. You can try the 9380 update to a more recent software, as 1647 (7.1.0.523) set that is available through many carriers? It is possible, that it's been fixed it.
Maybe you are looking for
-
Cannot receive, move, or delete emails in outlook express. 0x800C0133 error message.
Hello: I can't delete, move or receive emails in Outlook Express. If I hit my send/receive button, it starts to receive but stops abruptly with the following error message: An unknown error has occurred. Account: 'pop3.mail.wideopenwest.com', server
-
HP 9000dn screen won't turn on!
Hello I got the code 53.10.03 earlier today and he raised online. He said it might be the memory, so I turned off the machine and out the motheboard and deleted one of the memories that it is bad. But after that I put the motherboard and turned on th
-
Hello! I recently moved and when I opened the box to my HP Photosmart B8850 printer, there is about a 1/4 cup of felt and looked like oil in the box. He appeared to have leaked inside the printer (found inside) in the box. There was no leakage out
-
I like very much I like the new microsoft software, but I'm just 14
I love engineering very much and I m interested in as Fixer for windows if it is corrupted how to reinstall but I m just 14 years so what type of engineering I do Whats the features of windows phone lumia?
-
When I try to use the print option. How do I set printer as default and not in OneNote? Also, when I want to print from a web page (on the Web page printing option) it goes to OneNote and not print. I have also pulled up a file saved in OneNote and s