force the scroll bar vertical table
I have a control which is an array of enums. I show only a single element. LabVIEW will allow me to display a horizontal scroll bar. I need the scroll bar to be vertical to match the other controls and LEDs on the front panel. LabVIEW seems hardcoded to prevent me to display a vertical scroll bar on an array with a single element showing. frustrating.
Now, they're just playing with me. I knew it!
-root
I think that there is a bug in the way the dialog box manages the selection/deselection of scroll bars that a person OR you participate on this conversation and "Send" to have a CAR # assigned.
I don't think being able to have a vertical scroll bar on a 1 d array that is sized only for 1 item maybe not a bug, but a design by programmers of LV decision. Perhaps because a vertical scrollbar on the controls of normal sizes such as strings and numeric values would be too small to be usable. But for larger paintings such as a cluster, why not? I would say that a scroll bar is more intuitive, when there is no room for it. Generally, it looks like that elements of tables 1 d as being lines, so a vertical scroll bar would allow you to roll the lines upwards or downwards.
Be able to use a vertical scroll bar must either be added to the CAR/report bug # for dialog box problem, or maybe, you should present the product suggestion Center as well.
Work around a possible would be not to use the scroll bar on table, but let down your own scroll bar vertical on the FP and nodes of property allows you to set a range and value of this slider to set array shown using his property node index. The event structure should probably be used as well to manage a change event of value on the scroll bar.

Tags: NI Software
Similar Questions
-
Tab switcher extends vertically to the right of the scroll bar
http://IMG-URL.com/u/screenshot2-1297318178.PNG Look at the screenshot and notice the tab switcher that runs vertically along the scroll bar.
Troubleshoot extensions, themes and problems of hardware acceleration to resolve common Firefox problems can be useful, because the feature that I see in your screenshot is not from Firefox.
-
How to remove the scroll bar in the view table obiee 11g
Hello
How to remove the scroll bar in the view table obiee 11g other than TNA config.
Thank you
In 11.1.1.7 you can change it in the table's properties. By default, it will be
"Fixed headers with active scroll.
To take
"Pagination of the content" and check
Thank you
AJ
-
Table ADF attribute Transient refreshing on the scroll bar
Hello
I use JDeveloper 11.1.1.6.
My case is
I have a SQL based ViewObject that made table ADF, transitional attribute table is there which is the type Boolean data must select several rows in the table for the deleting.
When the ADF tables retrieves the database lines, I can select/check the transitional attribute and scroll down in the table, then select a few lines more for deletion.
When I scroll the selected/checked lines become non controlled has refreshed.
How to stop updating the data from one table of ADF on the scroll bar?
Please help me...
Thanks in advance.
Kind regards
Shashidhar
Problem solved, I changed the View object to View object based entity and added transitional attribute in entity object.
When I scroll down/up the value of fetch VO of EO so I'm getting transitional attribute as checked/selected.
Thank you
Shashidhar
-
A table is to have vertical scroolbar. I use more than two tables where everyone will be having individual scrollbar. I want to use a scroll bar common for all tables where if I move the slider on the scroll bar in all tables should upwards or downwards according to the hang of scroll bar.
Hello
Make the scroll bar appear only for a single table and do all other table as invisible scroll bar. Then use the property node 'Clues' to the table to all other visible scroll bar table of Index values.
Hope this helps you...
Kind regards
Raja
-
Disable the scroll bar when the content is less than the viewport?
Hello
I have a vertical scroll bar has always shown (JScrollPane.VERTICAL_SCROLLBAR_ALWAYS).
but I want that it should be disabled when the content in the display is lower at the height of the viewport.
For example, browser Chrome in Windows: when you open Google, the content of the page is fairly low in height and scrolling in Chrome bar will be disabled. As soon as you have enough content on the page of the scrollbar will be active.
How can I achieve this?
Thank youHello
It isn't really a problem, I just know that it is a limitation of the SWING, (...)
Almost all app have this behavior; It is not very nice visually.I don't have Chrome and haven't seen this problem until now, anywhere (but it is true, I'm way behind in terms of GUI mode).
The behavior that I'm used to (and which Swing designers apparently supposed to be standard too), which is a scroll bar disappears when the width of the view does not justify it ( SCROLLBAR_AS_NEEDED ). Using SCROLLBAR_ALWAYS implies that you want to the scroll bar, no matter if the width of the merit. How the scroll bar looks like in this case sounds like a look and feel selection instead (I don't have older OSs, but maybe you know an operating system where this behavior is the norm? In this case, Yes, this is a limitation of the corresponding Swing L & F).Maybe there is a work around.
Because this isn't the OS Lebanese armed forces, which can be "manually coded", by listeneing to resize events and thus change the appearance of the ScrollBar.
Assuming that the "disabled" appearance scroll bar is what you are looking for (no idea, it's just an example, if that do not meet your needs, you can do something else in the placeholder code), here is one, certainly dense enough, workaround.
Notice how the vertical and horizontal scroll bar is different (I applied workaround only to the latter).import java.awt.BorderLayout; import java.awt.GridLayout; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; import javax.swing.JButton; import javax.swing.JFrame; import javax.swing.JLabel; import javax.swing.JPanel; import javax.swing.JScrollPane; import javax.swing.JTextArea; import javax.swing.event.ChangeEvent; import javax.swing.event.ChangeListener; public class TestDisableScrollBar extends JPanel { private static final String SHORT_TEXT = "text"; private static final String LONG_TEXT = "texttexttexttexttexttexttexttexttexttexttextte"; private static void createAndShowGUI() { JFrame frame = new JFrame("Demo"); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); JTextArea textarea = new JTextArea(5, 5); // just to take up some space. final JLabel label = new JLabel(SHORT_TEXT); JPanel view = new JPanel(); view.setLayout(new GridLayout(2, 1)); view.add(label); view.add(textarea); final JScrollPane widget = new JScrollPane(view, JScrollPane.VERTICAL_SCROLLBAR_ALWAYS, JScrollPane.HORIZONTAL_SCROLLBAR_ALWAYS); widget.getHorizontalScrollBar().setEnabled(false); widget.getViewport().addChangeListener(new ChangeListener() { public void stateChanged(ChangeEvent e) { widget.getHorizontalScrollBar().setEnabled( widget.getViewport().getWidth()< widget.getViewport().getView().getWidth()); } }); frame.getContentPane().add(widget, BorderLayout.CENTER); JButton alternateText = new JButton("Switch width"); alternateText.addActionListener(new ActionListener() { public void actionPerformed(ActionEvent e) { label.setText(label.getText().equals(SHORT_TEXT)? LONG_TEXT : SHORT_TEXT); } }); frame.getContentPane().add(alternateText, BorderLayout.SOUTH); frame.pack(); frame.setVisible(true); } public static void main(String[] args) { javax.swing.SwingUtilities.invokeLater(new Runnable() { public void run() { createAndShowGUI(); } }); } } -
ArrElem.Value and the scroll bar
I'm pulling a list from a file and display in a table for my user to see. I want them to be able to click on a single entry in the table and trigger a bunch of code associated with this entry. I have this concept works and it works very well... except for 1 problem.
If the user clicks the scroll bar to move up and down the list, labview treats this as after selecting an item in the table. Pressing the arrow up/down buttons is treated as an increment/decrement of this last point selected. Anyone know how this so that the scroll bar is ignored and does not raise my event? I've attached an example part of how it is implemented. It is only the trigger, not the entire user interface event.
Not sure if this is useful, but...
Have you tried using a single-column Listbox?
You can get this list box string values by using a property node 'Element names' and set up the event handler to the output of the line that was double clicked.
The line to feed a table of index function so that you get the content of the list that has been double clicking.
-
Limiting the movement of the scroll bar
Hello
I use a secondary in my VI. It shows all the values, but I want to limit the movement of the scroll bar. Exactly I don't want than the scroll bar controls where.
Vicen
LV 2010-7.1 with Windows XP
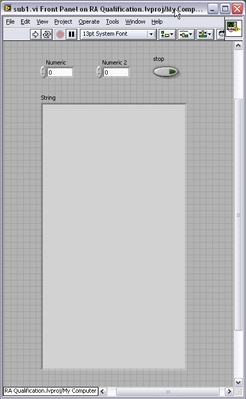
This may be related to how you insert the vi in the secondary.
Photos of a Subvi FP and the Subvi inserted in a sup Board are attached. In one case, the run method is used before the sub is inserted and see us that the zero position of the vertical scroll bar can match the upper part of the visible under cover. When the method is not used the position of the vertical scroll bar is the same as in the Subvi.
Hope this helps.
Ben64
-
Cannot get the scroll bars to view on popupscreen listField
Hello world.
I'm developing a popup for the 9530 screen application that has only a listField on the pop-up screen. However, I do not
the scroll bars on my listField. Here is a snippet of my code:
SerializableAttribute public class PasswordPopupScreen extends PopupScreen {}
public PasswordPopupScreen() {}
Super (new VerticalFieldManager (VERTICAL_SCROLLBAR), DEFAULT_MENU |) DEFAULT_CLOSE);
HFM HorizontalFieldManager = new HorizontalFieldManager(Manager.VERTICAL_SCROLL |) Manager.NO_HORIZONTAL_SCROLLBAR);MyListField myList = new MyListField(0,ListField.FIELD_VCENTER);
......
HFM. Add (myList);
Add (HFM);}
...
...
So do / can a listField even display a vertical scroll bar on a popupscreen? I don't know that I need a manager of vertical and horizontal. All that my screen will have on it is a listField and perhaps a title.If anyone can point me in the right direction for what is missing which is originally a vertical scroll bar does not show?
Thank you.
Ok. I got it work. My Simulator crashed then I reinstalled it and it worked only. Strange. Well...
Thank you.
-
Hi gurus,
Is it possible to display the scroll bar on each tab on Web tab page where the display of content from the same block of data?
for example:
Block of data elements used:
1. employee ID
2. first name
3 first name
4 date of hire
scroll bar appears on the page 1
5 salary
6 commission
scroll bar appears on page 2
Many thanks in advance,
Kind regards
Ferrere
Dear fendy_chang,
A data block can have only 1 scroll bar. If the form is for display purpose, you can create several data bloks that points to the same table for each tab.
Manu.
-
I have a UIScrollBar component that is assigned to a textfield that can have its content changes frequently. When the content is higher at the height of the textfield object, the scroll bar works as expected and shows his handful of scrolling. When the selected content matches up to the textfield object, the scroll bar works as expected and does not show its handle to scrolling. But when set in this state of scroll handle, he will not return to show the handle when there is news that it would require.
I don't know what the problem is. Is there a way to reset the scroll bar each time?
Here's some related code - although it really doesn't make much difference. The ScrollBar and textfield are already on the scene, and the scroll bar is just work automatically. I added this line to the end, in an attempt to reset it, but get an error:
glossary.scroller.Redraw ();
package mvc.view
{
import flash.display. *;
import flash.text.TextField;
import flash.text.TextFieldAutoSize;
import flash.text.TextFormat;
import flash.events.MouseEvent;
import flash.events. *;
import flash.net.URLRequest;
Import fl.controls.ScrollBar;
Import fl.controls.UIScrollBar;
/ final public class Content_GLOSSARY extends Sprite
{
private var app: *;
private var: data table;
private var imageLoader:Loader;
private var glossary: glossary;
private var thislocalX:Number;
private var thislocalY:Number;
private var thisstageX:Number;
private var thisstageY:Number;
private var thisCharIndex:int;
private var thisleftcharnumber:Number;
GLOSSARY CONTENT.
public void Content_GLOSSARY (appObject:Object, contentData:Array)
{
App = appObject;
data = contentData;
placeContent();
setGlossary();
}
// PLACE TEXT ///////////////////////////////////////////
public void placeContent()
{
title.text = data [0];
title.x = Number (data [1]);
title.y = Number (data [2]);
title. Height = Number (data [3]);
title. Width = Number (data [4]);
title. Multiline = title.wordWrap = app.model.booleanConvestion (data [5]);
}
// SET GLOSSARY ////////////////////////////////////////
private void setGlossary()
{
Glossary = new Glossary();
glossary.x = 450;
glossary.y = 0;
addChild (glossary);
in the glossary. Alpha_Choice.addEventListener (MouseEvent.CLICK, alphaSelect);
display the default terms ('A')
glossary.glossaryTextField.htmlText = app.model.glossaryArray [0];
}
// ALPHA SELECT ////////////////////////////////////////////////////////
private void alphaSelect(event:MouseEvent):void
{
var thisletter:String;
thislocalX = event.localX;
thislocalY = event.localY;
thisstageX = event.stageX;
thisstageY = event.stageY;
thisCharIndex = glossary. Alpha_Choice.getCharIndexAtPoint (thislocalX, thislocalY);
thisleftcharnumber = thisCharIndex;
If (thisleftcharnumber == - 1).
{
return;
}
var myrectleft:Rectangle is glossary. Alpha_Choice.getCharBoundaries (thisleftcharnumber);
in the glossary. ActiveLetterMC_Instance.x is myrectleft.x + glossary. Alpha_Choice.x;
in the glossary. ActiveLetterMC_Instance.width = myrectleft.width - 6;
If (thisCharIndex == - 1).
{
return;
}
thisletter = glossary. Alpha_Choice.text.charAt (thisCharIndex);
displayTheSelectedTerms (thisletter);
}
// DISPLAY TERMS ////////////////////////////////////////////////////////////
private void displayTheSelectedTerms (thisletter): void
{
If (thisletter is 'A')
{
glossary.glossaryTextField.htmlText = app.model.glossaryArray [0];
}
If (thisletter is 'B')
{
glossary.glossaryTextField.htmlText = app.model.glossaryArray [1];
}
If (thisletter is 'C')
{
glossary.glossaryTextField.htmlText = app.model.glossaryArray [2];
}
If (thisletter is "D")
{
glossary.glossaryTextField.htmlText = app.model.glossaryArray [3];
}
If (thisletter is 'E')
{
glossary.glossaryTextField.htmlText = app.model.glossaryArray [4];
}
If (thisletter is 'F')
{
glossary.glossaryTextField.htmlText = app.model.glossaryArray [5];
}
If (thisletter is 'G')
{
glossary.glossaryTextField.htmlText = app.model.glossaryArray [6];
}
If (thisletter is 'H')
{
glossary.glossaryTextField.htmlText = app.model.glossaryArray [7];
}
If (thisletter is 'I')
{
glossary.glossaryTextField.htmlText = app.model.glossaryArray [8];
}
If (thisletter is 'J')
{
glossary.glossaryTextField.htmlText = app.model.glossaryArray [9];
}
If (thisletter is 'K')
{
glossary.glossaryTextField.htmlText = app.model.glossaryArray [10];
}
If (thisletter is 'L')
{
glossary.glossaryTextField.htmlText = app.model.glossaryArray [11];
}
If (thisletter is "M")
{
glossary.glossaryTextField.htmlText = app.model.glossaryArray [12];
}
If (thisletter is "N")
{
glossary.glossaryTextField.htmlText = app.model.glossaryArray [13];
}
If (thisletter is "O")
{
glossary.glossaryTextField.htmlText = app.model.glossaryArray [14];
}
If (thisletter is 'P')
{
glossary.glossaryTextField.htmlText = app.model.glossaryArray [15];
}
If (thisletter is 'Q')
{
glossary.glossaryTextField.htmlText = app.model.glossaryArray [16];
}
If (thisletter is 'R')
{
glossary.glossaryTextField.htmlText = app.model.glossaryArray [17];
}
If (thisletter is "S")
{
glossary.glossaryTextField.htmlText = app.model.glossaryArray [18];
}
If (thisletter is "T")
{
glossary.glossaryTextField.htmlText = app.model.glossaryArray [19];
}
If (thisletter is 'U')
{
glossary.glossaryTextField.htmlText = app.model.glossaryArray [20];
}
If (thisletter is 'V')
{
glossary.glossaryTextField.htmlText = app.model.glossaryArray [21];
}
If (thisletter is 'W')
{
glossary.glossaryTextField.htmlText = app.model.glossaryArray [22];
}
If (thisletter is 'X')
{
glossary.glossaryTextField.htmlText = app.model.glossaryArray [23];
}
If (thisletter == 'Y')
{
glossary.glossaryTextField.htmlText = app.model.glossaryArray [24];
}
If (thisletter is 'Z')
{
glossary.glossaryTextField.htmlText = app.model.glossaryArray [25];
}
redraw
glossary.scroller.Redraw ();
}
}
}
Have you tried to use the scroll bar update() method after changing the text?
-
A centered page moves when the scroll bar appears DW Cs5?
Hi everyone, I've noticed that when you have centered web pages, the pages annoyingly move when a scroll bar appears. Sometimes a page is longer than the browser window, and therefore a scroll bar appears on the right that allows the Viewer to scroll down.
But of course this looks like garbage, what happens is it so the page in the center of the space remaining after the scroll bar appears so jilts next page to another depending on whether the page has a scroll bar of the centres.
Y at - it Center a code that can make the browser page in the same place, so that the scroll bar feeds into space on the right side rather than shoot the entire page on the left. ?
Thanks a lot for any help
Gareth
This page IS the EXAMPLE.
You don't need to do anything except increase the size of the text (Ctrl +++) or resize the browser window to force a scroll bar.
(I guess you don't read description).
View source in your browser to see the code.
I threw this link to prove my previous point. You cannot change the behavior of the browser without resorting to ugly things that don't work well in nature.
Good hike!
Nancy O.
ALT-Web Design & Publishing
Web | Graphics | Print | Media specialists
http://ALT-Web.com/
http://Twitter.com/ALTWEB -
AS3: ScrollPane component position and the scroll bar
Hello:
I use AS3 to import, add and fill a scroll bar with textfields. I want to position the vertical scroll bar on the left side rather than on the right side. How can I go about using AS3?
I looked in these and other forums, not to mention the Flash help, nothing helps. If I'm missing something obvious, everyone is welcome to point out.. :)
Thank you!
Patrick
Oh OK. If you want to adjust the position of the scrollbar in a ScrollPane component, it may be possible with a bit of work. only from some experiments, then, I found that you can refer to the vertical scroll bar in a ScrollPane with the verticalScrollBar property and this allows to move, with something like:
scroller.verticalScrollBar.x =-20;However, you must wait to make content and scrollbars to become active before trying to move the scroll bar. I used the event 'added' as follows: (see attached the code below)
the only problem is that the background of the scroll bar still exists, but you should be able to remove it with skins or fudge a chart on top of it to hide.
-
How to lock the scroll bar and several tabs to prevent them from scrolling erratically
I have upgraded to Windows 10.
Now the fireplace (Yes, it's the latest version) scrolls top down in erratic Web pages.
I can't control the right scroll bar.
Even after clicking on it or by moving up and down, either with the use of the touchpad, arrows and arrows at the top / below the scroll bar itself, it moves just everywhere anywhere on the page.
The same thing occurs when multiple tabs are open. They scroll left and right erratically.
Help! It's the most boring, frustrating and time consuming.
I have already searched several forums and blogs, disabled the auto-scrolling and scrolling soft, all to nothing will do.On my system, the mouse pad has a mind of its own. So I opened it from the
settings and OD "disable when mouse available.» No problem now. -
How can I disable the zoom of the scroll bar feature?
When I try to use the right scroll bar site zoom in and out. This feature is not useful for me, is it possible to turn it off?
Thank you.You use a touch pad? After you move the pointer over the scroll bar, you use tap/hold/drag to move the 'thumb' scroll bar to the bottom of the page? During this process, the 'thumb' changes usually color - for example, it could be darker than when you just drag the pointer of the mouse around above him. It does not appear that he be chosen successfully?
Maybe you are looking for
-
Firefox crashes at startup. The message on a script fail: chrome://tavgp/content/libs/include.js:595
Sometimes when downloading some but not all files.
-
HP ENVY 4520: Need info - how to run the Scan function on desire 4520
My printer is installed and working, I use only the aspect of the printer and do not know how to operate the scanner /copier. Where can I find downloadable instructions? I looked at the HP site, see nothing that helps me. Thanks for your help.
-
I deleted WMP videos, but they are still listed in the library.
How to remove the list in my library of already deleted videos?
-
Installed Adobe Flash Player update and now get the security warning message
On each page on that I click I get the warning following pop box IE. A website wants to open web content outside of protected mode. This program will open outside of protected mode". The Web site, whether is Adobe Flash Player. I can't get rid of th
-
Surface Pro powers off 10% of battery, normal?
My Pro seems to turn off when it is down to about 10% of battery. Without warning, he just goes black.I can turn it back on and it will get to say 7% then do it again. Then again at 5%. is this normal?