How to create a circular gradient progress bar
In Illustrator, I'm truying to create a round progress bar. You may know that the loading windiws7 slider, or the circle loading in FireFox. (It looks like a circle with no fill, only a line of fat - a bit like a doughnut. I want border line to be a gradual gradient at the end - see attached picture below, it is the upper right). Things I only get done sofar me a half a circle/gradient, just like the image below. What I want is a gradient that will completely round. What I did is the following: create a small circle, no fill, just a big edge. Expand it and give it a gradient.
I imagined an another way to get what I want, only problem is that I don't know if this can be done in Illustrator: can you create a rectangle with a gradient, and 'bend' or leave it to 'follow' along a path of circle? Just like text can give a path?
Or am I think far and is there another way to accomplisch this? Sure hope so.
Oh by the way, I only intend to use this photo in a photo Station slider. So there is no need to load percentages, as your regular rectangle can do bar.
Thank you!
Illustrator does not provide what is sometimes referred to as a "radar" or "conical" sweep degraded. Its gradients are limited to the most basic linear and radial. Recent versions of Illustrator also provide an objects gradient mesh, but it's pretty heavy for such a commonplace treatment.
This question has been answered and described several times in this forum. Illustrator solutions are to use mixtures (and, if you have the brushes from these mixtures.) Search the Forum and you will find them.
JET
Tags: Illustrator
Similar Questions
-
How to create the flex application progress bar?
Hi guys
I'm doing a progress bar to show the my application status of loading. I googled a lot, but it shows how to use the progress bar for the elements (ex: images, datagrid). I need to know the configuration of progress for the whole of the application bar. I'm sorry if this is a noob question. My brain does not work now. Thanks for any help.
You can see this link which gave the complete code to do...
http://blog.preinvent.com/node/6
If this post answers your question or assistance, please mark it as such.
-
How to create a circular list view?
Hello
I want to create a circular list view. I have 3 items in my list view. When I scroll the list horizontally I will show the 2nd and 3rd (from left to right Transition). The third question, I need to show 1 point with the same effect of transition (from left to right). How can I achieve this. Please give any idea in this regard.
Kind regards
Naresh Kodumuri.
The image will take a while to be approved in the future add a description to the sides of the picture if you want a quick answer.
The risk once again said that a sample is not good enough for you and you want someone to write it for you, a good starting point for the circular controls is here...
-
How to create a uniform gradient w / Soft Edge & filter
Oh, I see, 6 PS. The pieces here on the layers of filling and the Layer Styles does not apply, but mounting method is the same:
---------------------------------------------------
First, open the gradient editor by clicking on the gradient in the toolbar of the dialog for a gradient fill layer or options:
Set up a gradient of gray and white, then add a transparent stop just not the white judgment:
Enter a name and click "New" to save him. You can also save as part of a layer with Gradient Overlay Style.
-
How to create a circular contour incomplete
Hey there!
I'm sorry for the noob question, but I would like to how to create this kind of incomplete circles.
Please note that by using the profile of width 4, there is still a bit of girth (although thinner) that I want to erase.Research on the previous topics, I've read about the tool scissors, but who didn't really get where I wanted to.
Thanks in advance!
1. create a circle with a black outline and the transparent fill
2. use the scissors tool to create a Groove in the circle. Adjust the ends to your taste with the direct Selection tool.
3. create a black oval thin and convert it into an art form. Select tints colorization method.
4. draw the original shape of the circle with the art brush. Color as needed.
If the ends that overlap are not necessary, you won't have to break the way, but I think it looks better this way.
-
How to create a pattern gradient in Illustrator
I don't know the best way to describe what it is, so I'm the appellant a "gradient pattern. Basically, I'm trying to figure out how to make a gradient like the one in the photo, where the forms are located in the upper part and disperse evenly down. Any advice on this is appreciated, thanks!

It does not really resemble a traditional mask opacity job for me because there is no actual all bland, its more to do with the gradual change of size and spacing of the forms in the model. an opacity mask would be a great way to face fading from 100% to 0% in the tone of a model, but it could probably be done with future adjustments easier to 'fill' just a model with a shade of color gradient?
There was some discussion recently that resembled halftone patterns and a guy showed how to use different (other than the default points) forms under the mixed model that would achieve the result of half of this design superior. you will have to look a few threads of halftone pattern to identify it.
as a simple manual option you could just draw the shape on top, then scale and adjust one down and use a form to make a "column of the model, then repeat it across the page.
the lower part dotty looks more like a traditional model of halftone, Phantasm plugin allows great control of things like that, or you can just play with a radial gradient black and white as a fill of a circle and use the model of half-tone effect to create the points.
-
How to create a conical gradient?
I have a pyramidal shape, but I want a conical gradient to start at the top of the pyramid. How do I create one?
tailchakra,
If I (put) understand it, you can use a linear gradient 90 degrees or - 90 degrees, or you can use a raidal gradient and ClickDrag with the gradient tool from the top anchor at one of the Anchor Points low corner.
For what is normally called a concial gradient or gradient/scan radar, you can watch these discussions with different aspects and links:
Re: Custom gradients that follow an object from the beginning to the end?
-
How to create navigation of the action bar on the right side.
Hello
Is there anyway to create the navigation of the action bar on the right side. I see a camera application can use it.

MAZ
I don't think that there are standard control that does this.
You can create a container with DispositionAbsolue and place it outside the screen. LayoutUpdateHandler attached to the main container to obtain its dimensions. The second container "abscissa" can be set to the width of the main container, so it will be off the screen. Visibility of the initially fixed false container.
When the button is pressed, show the container and drag it into the screen with animation.
The container can contain any content, for example ListView with required components.
It's just an idea, I have not implemented this specific scenario.
-
How to create of new gradients/gradient use
Hi all
I'm having a lot of trouble with gradients. I can't create new gradients and usually if I managed to get a box colored when I move to a second object with a gradient, I can't import a new color in the gradient swatch. When I pull the top of the new window shade gradient, all the colored boxes are grayed out: it is not quite the choice (see below) so I can't create any new color except what exists already IE white in black at the bottom of the window. Help, please!
See the gradient ramp
Click on one of the proxies of swatch - white or black at the end. Does anything happen?
-
How to create a transparent gradient?
I use Photoshop Elements 8. This could have a very simple answer, but I can't understand it. I'm trying to take a layer and simply get a solid image to a transparent gradient, while it disappears gradually. It's hard to explain, but I hope you understand. Please let me know if you know how to do this. Thanks to a bouquet.
-TitanVex
It would look somewhat like this:
IIIIIIIIII IIII II I I I I
IIIIIIIIII IIII II I I I I
IIIIIIIIII IIII II I I I I
^ ^
Solid picture
Part of gradually
Picture disappears
If that makes sense.
Is that what you are looking for? I used the method of Group of clipping that mentioned Terri.
1 added an empty layer below the photo layer and grouped the 2 layers.
2 set the gradient options: linear, to the first plan of Transparent
3. calls on the gradient of approximately 1/4 from the edge left completely to the right edge.
You can continue to draw the gradient with different staart and endpoints until you get the desired result. Just a matter of trial and error.
I added the white layer so that you can see the results.
-
How to create the existing XML file bar chart
Hi all
I'm new to flex, I need your help to develop a flex during approx. dashboard we file sample.xml. using what I have to create a bar chart or a pie chart.
Please help me
The XML looks like this...
<? XML version = "1.0" encoding = "utf-8"? >
< user name = "123412343" >
< name >
< name > these < / lastName >
Vijay < firstName > < / name >
< / fullName >
< Preferences >
< modWidth > 235 < / modWidth >
< modHeight > 250 < / modHeight >
< > 1650 totalWidth < / totalWidth >
< > 1650 totalHeight < / totalHeight >
< modsX > 4 < / modsX >
< modsY > 2 < / modsY >
< / Preferences >
< id module = "Status2" >
< fenetreouvrir > true < / fenetreouvrir >
< pointsToShow >
< label p = 'Proposals' / >
< label p = "Project" / >
< label p = "DEP Ptba" / >
< label p = "EPA Ptba" / >
< / pointsToShow >
< dataSetsToShow >
< label > 2006 < / label >
< label > 2007 < / label >
< / dataSetsToShow >
< / module >
< / user >convert this ArrayCollection collection called chartData xml file
var charOption:String = 'totalHeight '; / Use this to set the yField property...
<>
dataProvider = "{chartData}.
categoryField = "time" / >
-
How to create a gradient of irregular
I know how to create square, circular and radial gradients, but sometimes I need the gradient to a more asymmetric or irregular shape of, say, a cloud, a star, a dog or a bottle. What are some good ways to do this?
Thank you.
Place a filled area of your gradient desired on a transparent layer in the opposite case and add a stroke layer style. The Type of gradient fill value and Style to the bursting of the form. Adjust the size to give the desired effect.
Note that the effect depends on the width of the image; the narrow parts only get one end of the gradient, and the environment might not get anything at all, so you can reduce the opacity of the layer (NOT the layer opacity) filling, or add a color overlay or a decorative motif for the layer Style.
-
Where the dialogue progress bar copy
Hello
I tried to copy something big (about 6 GB) from one folder to another folder to an external HARD drive. How is he had no copy automatically appeared in the Yosemite progress bar to display the status of the copy.
How can I get the dcopy progress bar dialog to appear (as he did in Yosemite)?
Thank you
Not sure I understand the question. If you move a file from one folder to another folder on the same drive, there is no need of a progress bar. It would be just to change the path of the file.
-
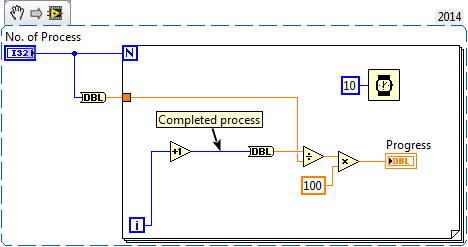
How can I create a progress bar in main vi
How can I create a progress in primary vi bar can any1 help me... I have repeatadly m asking for help and no response 1... its very dissopinting...
Hi Bellefroid,
Take the horizontal progress bar indicator and give the value which is based on completed processes.
Kind regards
Adel T
-
How to create a progress ApplescriptObjc Webkit bar
I'm working on a based ApplescriptObjc web browser for OS X, and I'm stuck on getting a progress bar determined to view the progress of the loading of webkit view. Does anyone have any ideas on how to do that? I would like to do so without a loop of constant repetition also. The perfect end goal would be to have a progress bar that reflects the progress of the loading of a web view and allow the user interface to remain responsive while it is running. Thank you!
The WebResourceLoadDelegate methods are now obsolete since recently, but in fact they have changed just in a formal Protocol and the documentation has not yet caught up. I don't know if something has changed in the way that ASObjC can access the delegate methods, but take a look at the WebKit Programming Guide.
Maybe you are looking for
-
Hi all I have two functional screw a loop a set of read and write tasks with device 1 (NI USB-6008). The second loop a set of writing with device 2 (another NI USB-6008) tasks. 2 VI has a massively slower than VI 1 time scale, which means that it m
-
Question about the rowchain and performance impact
Hi allWe have a table is partitioned and we insert data with values in column PK only leaving all other null column values. After one or two days we will update the column values.We are to suspect that our table suffers from rowchain. We did no analy
-
ScriptUI repeating section does not work
I'm pretty well versed in Javascript and ExtendScript now, including ScriptUI. However, there is something that escapes me, and it's when there is a repeating section in a ScriptUI dialog box and how to manage dynamic controls. Stand-alone example wh
-
In lively border Klassenselektor
Hallo,ICH baue just some Navigation zusammen eine (eine Art digital Klavier).Jede taste hat Klasse "taste" bekommen, die mit dem Gedanken, sie dann by script anwahlen und traffic zu können.Kurz said also event-> alle objects of of class 'taste' haben
-
How to get the Manager to update with VMware vCenter Server 5.0 device
HelloWe have VMware vSphere Essentials 5 and already, I downloaded the vCenter device but how get the Update Manager?Thank you.