How to show and hide a region on a page
I have the page that contains the two parts of report and query at the top. Based on the query parameters, I would like to show/hide parts of a report. any ideas are appreciated.Kind regards
Surya
Use the contextual action
reference http://lucbors.blogspot.com/2010/03/adf-11g-contextual-event-framework.html
Amit
Tags: Java
Similar Questions
-
How to show or hide the region of the shuttle during the click on the radio buttons?
Hello
I'm new to JDeveloper. Here is my requirement.
1. create 2 radio buttons: Yes and no and default displays "" selected radio button.
2. create a region of shuttle with select query in VO.
Query is:
Select 'No group' for_user, for_pkg double null
Union
Select "Company" for_user, for_pkg "SEGMENT1" double
Union
Select 'Rental' for_user, for_pkg 'SEGMENT2"double
Union
Select 'Cost center' for_user, 'SEGMENT4' double for_pkg
Union
Select 'Project' for_user, 'SEGMENT5' double for_pkg
Union
Select "Intercompany" for_user, "SEGMENT8" for_pkg of the double
order by nulls first for_pkg
3. initially hide the region of the shuttle during the loading of the page.
4. click on the radio button 'yes', display area of the shuttle with values at the head of list of query VO and empty list leak.
5. new click on the 'no' radio button, he must hide region and so screen shuttle shuttle dynamically according to the selected option button.
But my problem is I am able to hide area shuttle when the page loads at the beginning and after that, when I'm clicking 'Yes' radio button, is just to display area shuttle empty without value in the main list and once when I'm clicking 'No' radio button, it should hide area shuttle but he's not hiding. I used the RPP to show or hide the area Shuttle under certain conditions. I use JDev 10.1.3.3.0 version as we Oracle EBS version 12.1.2 in our society.
Please find the attached draft and suggest me proper with examples of sample approach.
Monika,
I tried to get this working in the lower version of Jdeveloper and looks like it works.
Can you make the change below and see what happens.
1. modify your query to VO as below: (I replaced null with SEGMENT0)
select 'No Grouping' for_user, 'SEGMENT0' for_pkg from dual union select 'Company' for_user, 'SEGMENT1' for_pkg from dual union select 'Location' for_user, 'SEGMENT2' for_pkg from dual union select 'Cost Center' for_user, 'SEGMENT4' for_pkg from dual union select 'Project' for_user, 'SEGMENT5' for_pkg from dual union select 'Intercompany' for_user,'SEGMENT8' for_pkg from dual order by for_pkg
2. place VO execution to the processFormRequest:
public void processFormRequest(OAPageContext pageContext, OAWebBean webBean) { System.out.println("In process Form Request"); super.processFormRequest(pageContext, webBean); OAApplicationModuleImpl appModule = (OAApplicationModuleImpl)pageContext.getApplicationModule(webBean); String eventParam = pageContext.getParameter(EVENT_PARAM); System.out.println("eventParam: " + eventParam); if ("showHideShuttle".equals(eventParam)) { // appModule.invokeMethod("deletetrailing"); System.out.println("Inside If"); OAMessageCheckBoxBean messageCheckBoxBean = (OAMessageCheckBoxBean)webBean.findChildRecursive("checkBoxBean"); System.out.println("messageCheckBoxBean : " + messageCheckBoxBean); String messageCheckBoxBeanVal = (String)messageCheckBoxBean.getValue(pageContext); System.out.println("messageCheckBoxBeanVal: " + messageCheckBoxBeanVal); if ("Y".equals(messageCheckBoxBeanVal)) { OAViewObjectImpl shuttleVO1 = (OAViewObjectImpl)appModule.findViewObject("ShuttleVO1"); if (shuttleVO1 != null) { shuttleVO1.setWhereClause(null); shuttleVO1.setWhereClauseParams(null); shuttleVO1.executeQuery(); System.out.println("Executed Query : " + shuttleVO1.getQuery()); } OAViewObjectImpl shuttleVO2 = (OAViewObjectImpl)appModule.findViewObject("ShuttleVO2"); if (shuttleVO2 != null) { shuttleVO2.setWhereClause("1=2"); shuttleVO2.setWhereClauseParams(null); shuttleVO2.executeQuery(); System.out.println("Executed Query1 : " + shuttleVO2.getQuery()); } } String[] name = { "RenderAttr1" }; String[] val = { messageCheckBoxBeanVal }; Serializable[] params = { name, val }; Class[] paramTypes = { String[].class, String[].class }; appModule.invokeMethod("setXXCustomPVOValues", params, paramTypes); } }3. move Spel link shuttle Bean for the region of header above.
Some useful links for the shuttle Bean:
Technology blog based in Java of Sushant: 13. Area of application OFA shuttle
Framework OA Blog: control of the shuttle as part of OSTEOARTHRITIS
See you soon
AJ
-
Show and hide the text in a page of questions / answers
I need to create a FAQ page in Flex3. The page initially lists all questions with a "Show" button after each question.
A click of a button 'Show', the answer to this specific question is inserted and displayed below
the question and the button becomes "hide the answer.
A click on the button "Hide the answer," despairs the answer to this question, the questions (and answers if there is)
below moves upward to support the space and the button becomes «See the answer»
Suggestions or examples? DataGrid with masking of rows? Directly using state transitions?
I would use visible and includeInLayout properties
Alex Harui
Flex SDK Developer
Adobe Systems Inc..
-
I created show and hide features in InDesign I want to export to interactive PDF format. These functions work when seen in Acrobat on the desktop, but not on iPad/Tablet - why?
Why? Most likely because the PDF Viewer on the Tablet is too stupid to deal with show/hide functionality.
You could try PDF Expert of Readdle on qpdf Notes Pro on Android and iOS devices.
Depending on how the show/hide was created during the export of InDesign, it can work in viewers. Otherwise, you will need to open PDF files in Acrobat and edit features show/hide something more digests of PDF device viewers.
BTW, you will encounter the same issues with the PDF display components in web browsers.
I hope this can help.
-
Hello!
How could I show and hide the scroll bar attached to a dynamic text field depending on the size of the text?
I tried different solutions based on bottomScroll and maxcroll, but nothing works...
Thank you very much in advance for your help.
Best regards
GerryIf you use a text field, you can do a simple test:
If (textInstance.textHeight > textInstance._height) {}
show the ScrollBar
}--
Dave-
Developer leader
http://www.blurredistinction.com
Adobe Community Expert
http://www.Adobe.com/communities/experts/ -
Show and hide content on stage with the action of the button
Hello...
I created a button to show and hide certain content on stage. The button works fine, but there is a problem... when I click on the button to display the content and I move to another section of the timeline, hides the content again, and I just want that it to hide when the button is clicked again :-(
Here is my code:
Quote:
Posted by: kglad
and your a real button or movieclip button? If it's a button movieclip instead of btAcess use _root.btAcess and see if that solves your problem.Forget it! you were right, and it's really simple after all...
just need to add _root variable btAcess: sThanks once again kglad for the patience and most importantly, help ;-)
-
Hello
I made the tutorial how to make and style of a sensitive web page. This is the tutorial of Star Gazer. My Gallery with the images of the planets page works well until I reduce the size of the browser and displays the "sandwich" of the navigation bar icon collapsed, when I click on this icon, nothing happens. Could someone please tell me what is the problem with my HTML or otherwise I you have filled the gallery page and it works could you please paste your code in the response. Any help is much appreciated, thank you.
Vincent
! - Brand and toggle get grouped together for better mobile display->< title > Stargazer / < /title > <!-"bootstrap"-> "< link href="css/bootstrap.css" rel="stylesheet">" " "" < link href= "css/styles.css" rel= "stylesheet" type= "text/css" > ". <! - HTML5 shim and Respond.js for IE8 take in charge of the HTML5 elements and questions from the media - > <!-WARNING: Respond.js does not work if you view the page via file://--> <!-[if lt IE 9] > " < script src =" https://OSS.MaxCDN.com/html5shiv/3.7.2/html5shiv.min.js "> < / script > . " < script src =" https://OSS.MaxCDN.com/respond/1.4.2/respond.min.js "> < / script > . <! [endif]--> < / head > < body > "< div class="container-fluid" id="wrapper">" " "< nav class="navbar, navbar - default">". "< div class="container">". < "< div class="navigation-head bar' > '. "" < button type= "button" class= "navbar toggle collapsed" data-toggle= "collapse" data-target= "#defaultNavbar1" > < span class= "only sr" > toggle thenavigation / </span >< span class= "toolbar" ></span >< span class= "toolbar" ></span >< span class= 'toolbar' ></span > </ button > "" "< a class="brand navigation bar" href="index.html"> Stargazer< /a >< / div > " " <!-collect the nav links, forms, and other content to alternate-> "< div class="navbar-collapse collapse" id="defaultNavbar1">" " "< ul class="navbar-nav right navbar nav">". < li > <a href="#"> On< /a > </li > < li > <a href="#"> Gallery< /a > </li > < li > " < a href="http://www.nasa.gov"> ". NASA< /a > </li > < /ul > < / div > < < / div > < < / nav > "< idarticle = 'main' > '. < h1 > Close to the Sun. < / h1 > < p > Lorem ipsum dolor sit amet, adipiscing elit computer. CRAs gravida, ligula libero sem, condimentum mauris risus vitae orci sold computer and elementum tristique, felis. Nulla justo nisl, ut ut felis, tempus dapibus purus vestibule. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos inceptos. Donec lectus vel lacinia dolor quis massa mollis nisi. Phasellus at pretium ipsum. Surpassing vestibule risus vitae. Surpassing fringilla tempus lacus, vitae elementum felis efficitur. < /p > < / item > "< div class="container">". "< div class="row">". "< div class="col-md-4">". «"< div class="thumbnail"> < img src="images/gallery/gallery-thumbnail-1.jpg" alt="Thumbnail Image 1" class="thumb"> » "< div class="caption">". < h3 > Mercury< / h3 > < p > In libero non ultricies rutrum lacus feugiat. Etiam dignissim, massa and vestibule molestie nibh nisl ante, vitae city eros nec dui aliquet magna. Aenean egestas diam, pretium nisl, ullamcorper felis vitae < / div > < / div > < / div > "< div class="col-md-4">". «"< div class="thumbnail"> < img src="images/gallery/gallery-thumbnail-2.jpg" alt="Thumbnail Image 1" class="thumb"> » "< div class="caption">". < h3 > Mariner< / h3 > < p > In libero non ultricies rutrum lacus feugiat. Etiam dignissim, massa and vestibule molestie nibh nisl ante, vitae city eros nec dui aliquet magna. Aenean egestas diam vitae ullamcorper, pretium nisl felis. Suspendisse blandit lorem turpis, non tempus imperdiet aliquet leo. < /p > < / div > < / div > < / div > "< div class="col-md-4">". «"< div class="thumbnail"> < img src="images/gallery/gallery-thumbnail-3.jpg" alt="Thumbnail Image 1" class="thumb"> » "< div class="caption">". < h3 > Messenger< / h3 > < p > In libero non ultricies rutrum lacus feugiat. Etiam dignissim, massa and vestibule molestie nibh nisl ante, vitae city eros nec dui aliquet magna. Aenean egestas diam, pretium nisl, ullamcorper felis vitae < / div > < / div > < / div > < / div > < / div > "< div class="container">". "< div class="row">". "< div class="col-md-4">". «"< div class="thumbnail"> < img src="images/gallery/gallery-thumbnail-4.jpg" alt="Thumbnail Image 1" class="thumb"> » "< div class="caption">". < h3 > Magnetic< / h3 > < p > In libero non ultricies rutrum lacus feugiat. Etiam dignissim, massa and vestibule molestie nibh nisl ante, vitae city eros nec dui aliquet magna. Aenean egestas diam vitae ullamcorper, pretium nisl felis. Suspendisse blandit lorem turpis, non tempus imperdiet aliquet leo. < /p > < / div > < / div > < / div > "< div class="col-md-4">". «"< div class="thumbnail"> < img src="images/gallery/gallery-thumbnail-5.jpg" alt="Thumbnail Image 1" class="thumb"> » "< div class="caption">". < h3 > Microwave< / h3 > < p > In libero non ultricies rutrum lacus feugiat < / div > < / div > < / div > "< div class="col-md-4">". «"< div class="thumbnail"> < img src="images/gallery/gallery-thumbnail-6.jpg" alt="Thumbnail Image 1" class="thumb"> » "< div class="caption">". < h3 > Mapping < / h3 > < p > In libero non ultricies rutrum lacus feugiat. Etiam dignissim, massa and vestibule molestie nibh nisl ante, vitae city eros nec dui aliquet magna. Aenean egestas diam vitae ullamcorper, pretium nisl felis. Suspendisse blandit lorem turpis, non tempus imperdiet aliquet leo. < /p > < / div > < / div > < / div > < / div > < / div > < footer >& copy; 2015 stargazer< / footer > < / div > <! - jQuery (necessary to Bootstrap JavaScript plugins) - > " < script src="js/jquery-1.11.2.min.js"> ". < /script > < " < script src="js/bootstrap.js"> ". < /script > < / body > < / html > The cause of the problem is not attached jQuery library.
Make sure that jquery - 1.11.2.min.js is located in the subdirectory js as in
-
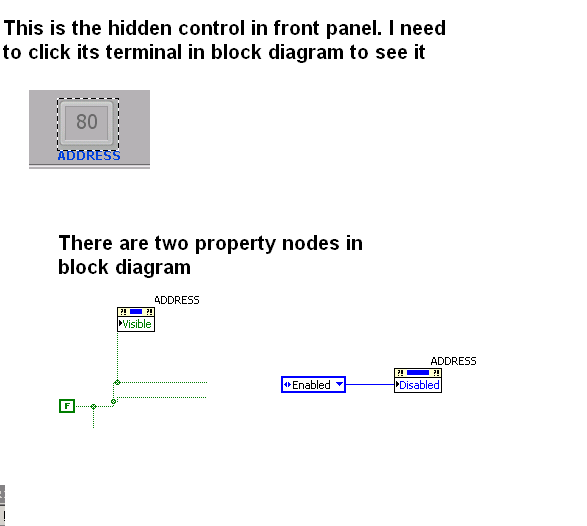
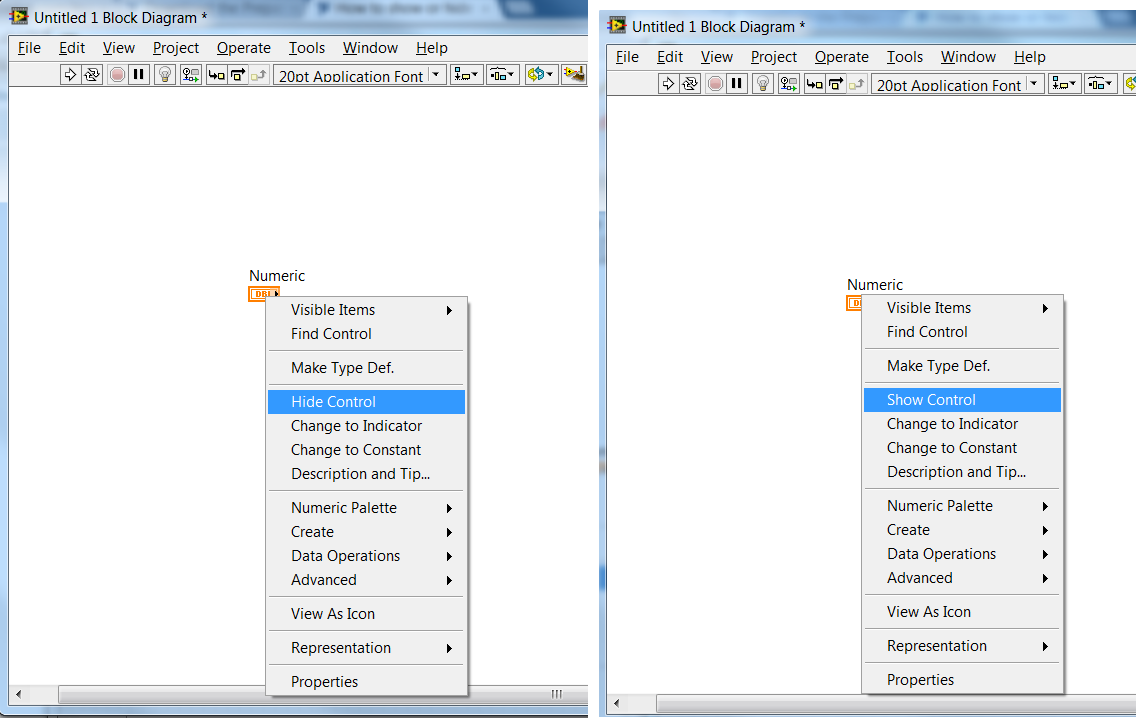
How to show or hide a control on the front
Hi all, I review the code to someone else, and a control at the front panel seems to be hidden until click you on an item to display. I tried to use right click in front panel and it did not work by clicking something bound to show or hide. Since I did not quite familiar with property nodes, this hidden parameter can be linked to it.
In the photo, it shows the façade and its two property nodes, could someone advise me how to change the setting to show this control? Thank you!
Hey.
Is that what you are looking for...
The Visible property to set the option above by programming. If you want it to, you need wire a real constant itself.
Kind regards
-
I want to use my application with different users (with a different authorization) and
I have to parent 12 navigation tabs.
But depending on the user (permission) I want to show or hide the parent tabs.
Is this possible in Apex?
I also have a second question:
I want to make changes in the CSS for the appearance of the tabs in my theme (topic 13). But how do you do that?
I tried on different ways, but it does not work.
1. I tried to use inline styles in my template on the page 'two level Tabs '.
I put the style of style inline = "color: Green;" in the tag DIV with id = "t13PageTabs", in the TR tag but nothing works.
2nd I tried to make a copy of the original CSS, and then make the changes in the CSS for the classes in the following tag:
-a: link, a: visited
-a: active,: hover
-span. OnC
-span. Creancesc a: link, span. Creancesc a: visited
-span. Creancesc a: hover
After the changes I load the CSS file (with a different name) through Shared
Components-> Cascading Style Sheets and change the href attribute in the link to the CSS tag
in the header of the page 'Two level Tabs' but who do not work also.
My questions are so follow them... Can I change the style of the tab (I mean just the color of the text in the tab)?
And how do you do that?
Somebudy can help me...Hello
Question 1: Go to Edit tab and use the conditional display settings.
Question 2: Go to the page template that you use and modify attributes of the tab Standard.
See you soon
Ben
-
Show and hide multiple items using wildcards in advanced Actions?
Is there a way to show or hide multiple items at once by using a wildcard character in advanced Actions? Ex: Hide all the boxes to click in the presentation that begin with click_ *.
I'm trying to find a good way to use the same CBT to show me Mode (demo video with audio and no interaction) and the practice Mode (interactive simulation with boxes to click and prompt text box for interactions).
I saw a few business solutions have the ability to have 1 source file that publishes on multiple formats (demo, simulation, quick guide). However, they are a little more than 800 $de Captivate.
Micky
If I want to create a combination, I capture in all modes search and then copy and paste what I want one of the files? An example, but it's on a Dutch version of my blog, watch movie (power of lightning, hope, that you will always be able to see SWF?):
http://captivatenederlands.posthaven.com/classic-tutorials
Lilybiri
PS as for your original question: no wildcard in advanced actions. You can filter drop-down lists on "click_" and only objects will appear then (in CP6/7) but you will still need a single statement by click box unless you group boxes click on a slide (impossible to group objects sitting on different slides).
-
Copy of a slide with a 'model' for the buttons to show and hide across multiple slides
Here's my problem... I'm going through many different products that each have a similar style click on each slide. The user can choose from 5 different catergories, when you click on one of the 5 buttons it shows the appropriate text box and hides one of the other visible text that can be opened from clicking on any other category. When all the 5 keys were pressed game re bar appears allowing the user to continue. It works just like a champion on a slide. Here's my problem, although I need to duplicate this slide about 200 times. When I duplicate, the name of the element in the text boxes so any change so my actions advanced making hide / display is no longer working. Do I really have to create a new tip action for each text box for each slide with a unique name for the element? (I know that I can't have the same text on several slides box item name... at least I don't think I can). I can do this, but there must be a quicker way? What Miss me?
I am using Captivate 5.5
Very brilliant way to beat the system, I am impressed. A problem, however, the text box must have a gray background to make the text readable, and for some reason when the variable positions within the text are it is overlooking the sid on the left of the box by a character. Everything else seems to fit but not that. See slide below and the "Drytime" box to the right illustrates my problem.
-
Show and hide some fields against a number
I have a form for number of dependants and their insertion of names. A user can insert maximum 5 number of dependents, so total I have 6 fields, for the insertion of several dependends and 5 others to insert their names,
I want to hide all five fields of dependents in the form, and if the user makes any number less then 6 then filleds should be visible depending on the number the user will be in put.
I tried but I get no success, I used a dynamic insertion for if the user enters 2 or 3, but it does not work. I used two action individually for 2 and 3. but without success.
Need advice on this.
Thanks in advance
Concerning
Mazahir AbbasHello
You can show/hide elements based on the value entered in a number of ways.
Here is an example: http://apex.oracle.com/pls/otn/f?p=12983:9
Who uses dynamic Actions. That the user changes the value of 'Count', individual text fields are shown/hidden depending on the value selection. In this example, there are five dynamic Actions on the page - one for each of the possible values and related items.
Each action has the following parameters:
Event: change
Selection type: item (s)
Article (s): P9_COUNT (which is the selection list)
Condition: greater than or equal to
Value: * 1 * (for the first article of dynamic Action, then 2, 3, 4 and 5 for the other)Real Action: show
Fire on the page loading: true
Selection type: item (s)
Article (s): P9_ITEM1 (for the first point of dynamic Action, P9_ITEM2 etc for the others)Action of false: hide
Fire on the page loading: true
Selection type: item (s)
Article (s): P9_ITEM1 (for the first point of dynamic Action, P9_ITEM2 etc for the others)When a Count is selected, all dynamic Actions will trigger - each will control the display of the text elements. If the selection is 3, the first three dynamic Actions will show the first three text elements and the last two actions allows you to hide the text elements.
Andy
-
Illustrator CC 2014 - Script to show and hide sublayers of name before exporting
Hello
I'm looking for a way hide and sublayers by name in Illustrator CC 2014 so that I can export each image as an action. I currently have an action for export, but I am unable to display and hide sublayers of name before as I have the export unless I do it manually.
Step #1: Sublayer "gray 1', the visible value.
Step #2: Export image.
Step #3: Primer 'Grey 1' set to hidden.
Step #4: Primer 'Gery 2' the visible value.
Step #5: Export image.
Step #6: sublayer 'Gray 2' set to hidden.
Etc...
Can I use a script or is there another way I can do this automatically without having to manually select each sublayer, and then export?
its not easy at first, but once you get the hang of it, it is not difficult
in a Word
-create a variable of visibility for each object that must be changed, or get hidden at some point, 1 grey, grey 2, etc.
-Gray cover 2, 3 grey, grey 4
-make a set of data
-Hide grey 1, gray unhide 2
-make a set of data
-Hide gray 2, gray unhide 3
-make a set of data
-Hide 3 gray, unhide Grey4
-make a set of data
then navigate with the arrows to view each set
-
Show and hide regions / buttons by changing the item values
Hello
is it possible to change a value of an element (LOV) that in the dependence of the selected a region of value / button see the STI or hide?
I try this with the conditions of the region / button, but it does not work...
Workspace: TEST_OA5
Username: [email protected]password: Hund123
Page: 2
THX for the help,
concerning
René
Hello
I've added a new dynamic action called ANIMAL SELECT and changed the terms on your reports using P2_TIER_AUSWAHL
Gus
-
Hi, I have a doubt. I created a page with a large image. I need to put a subtitle, but I want to show the subtitle just at the time when I click on a button. And when I click once again I want to hide the subtitle. How can I do this? I use an Indesign CS5.5.
Thanks to you all
Alysson
Hi Alysson,
What you build is best done with a slideshow or multi-state-object, often referred to as a MSO.
Create an MSO with two States, one for the image without subtitle and one for the image with the subtitle.
Your show/hide button is then set to display the status 'next' your MSO. Whenever the user clicks the button, the DSO will switch from one State to the other.
Good luck!
Steven
Maybe you are looking for
-
Cannot find the seetings camera
Cannot find the camera settings in firefox os smartphone
-
Qosmio X 500 stop during the game - but only on the external power supply!
Hello. Since I updated my BIOS to 2.9 I had this HUGE problem. And now, I created a user here, in the hope of my colleagues advice owners of Toshiba. Let me cut it, as it's enough for me confused. I bought the computer in March 2010 - is still under
-
After a reinstall of XP, my CD drive works but my DVD is not working in car
I did a reinstall of Windows XP on an Inspiron 1150. Now, I find that the CD/DVD drive is bad conduct. Specifically, while the player accepts the CD OK it refuses to recognize the DVD. What is going on? I suspect a problem with the device driver or t
-
Computer keeps closing and give 0xc000001d error code
Hi all, hoping someone can help me to understand this because its driving me crazy for the last few weeks, my computer decides to close, while I use it. Sometimes, I have a box saying that it has made an illegal operation or something in this direct
-
where the calculator is on my HP pc?