IE11: Plugin player overlaps the content of the site
Hello
I noticed a problem with IE (11) and the Plugin Acrobat Reader:
We made a site with an iframe that contains a simple PDF file. Each browser presents this PDF it is observer-Plugin. Firefox and Chrome have their own PDF-viewers and perform very well, load IE Plugin Adobe Acrobat. It looks as good, but there is a problem:
When I scroll the page (so the iframe to move upward), the Player Plugin overlaps the content of the site, so half of the menu bar is not visible over (see menue.png - Box, the part with a red line). The plugin seems to not respect the depth information. I remember that this problem occurred also the Flash from Adobe.
It is something I can do to get the plugin to display in the normal flow of the site (that is, behind the bar menu)?
Thanks for your help.
I found a solution: I inserted an iframe without source with the same exact positioning and sizing of my menu bar. Adobe Reader that prevents from overlap. But only when the page does not move (i.e. scrolling). Better than nothing, I would say.
Tags: Acrobat
Similar Questions
-
FLV Player works locally but not on the site
 I did a Media Player for the site I maintain and FLV Player works on my machine, but it is not even appear online. What I've done wrong? Here's the url:
I did a Media Player for the site I maintain and FLV Player works on my machine, but it is not even appear online. What I've done wrong? Here's the url:
ruarts.org/f/Media drive flash/content/rcca player.htmlI think that you have hard-coded some incorrect relative paths.
For example, one of your SWF files is here:
http://ruarts.org/f/media%20player%20flash/content/frog%20bride.swfAnd the link to one of your FLV files is the following:
http://ruarts.org/users/stmcmast/documents/media%20player%20flash/Movs/respond%20PARK%2010 20%201.flvBut the real path to this same FLV is the following:
http://ruarts.org/f//media%20player%20flash/Movs/respond%20PARK%201020%201.FLV -
Adobe Flash Player download the Plugin 17.0.0.188 for SCUP issue 32-bit/64-bit
I get download failed trying to download Adobe Flash Player Plugin 17.0.0.188 and Adobe Flash Player 32-bit/64-bit 32-bit/64-bit ActiveX 17.0.0.188 to my server SCUP.
PublishItem: Retrieves the content for the software update successfully ' Adobe Flash Player 32-bit/64-bit ActiveX 17.0.0.188 (UpdateId: provider "dc3d262e-f15f-40b2-8436-ff43fb0cb0dd": "Adobe Systems, Inc." product: 'Adobe Flash Player')' to the local file: C:\Users\ < username > \AppData\Local\Temp\\gsd3kesd.fki\install_flash_player_17_active_x.msi Updates Publisher 12/05/2015-12:49:48 12 (0x000C) PublishItem:-Digest verification failed on the content for the software update "Adobe Flash Player ActiveX 17.0.0.188 32-bit/64-bit (UpdateId: provider"dc3d262e-f15f-40b2-8436-ff43fb0cb0dd":"Adobe Systems, Inc."produced: 'Adobe Flash Player')'." Updates Publisher 12/05/2015-12:49:48 12 (0x000C) PublishItem:-publish software update ' Adobe Flash Player 32-bit/64-bit ActiveX 17.0.0.188 (UpdateId: seller "dc3d262e-f15f-40b2-8436-ff43fb0cb0dd": "Adobe Systems, Inc." product: 'Adobe Flash Player')' FAILED. Updates Publisher 12/05/2015-12:49:48 12 (0x000C) I just tried to go back and loading with IE as I did originally.
Except that this time IT WORKED!
You guys must have changed something.
Thank you very much for your help!
-
I had to uninstall Acrobat Reader DC and back to Acrobat Reader 11 for software we use for work. The problem is that after I did my Internet Explorer gives a message that the plugin player DC is missing? I reinstalled DC and uninstalled again without success. Any suggestion would be appreciated.
You can try to use this tool first remove all traces of your computer:
http://labs.Adobe.com/downloads/acrobatcleaner.html
Then you can download the full Setup offline reader for the version you want from
http://get.Adobe.com/reader/Enterprise/
After downloading, restart your computer and run the Setup program before anything else.
-
Then apply a pattern updated the content overlaps the previous contents
Hello
Massive headacke side... I really need to solve this problem – work on the line.
I'm trying to update a site created by my predecessor offline. I've updated the model used, which created an insane amount of problems, more including fixed like today. When you try to update a single page using the template, the content of overlap. I find myself with 2 headers, footers 2 etc... I thought it was because all the documents on the site (total 53, not too big) are detached from all models and the name of the editable regions on the documents do not exist, but even trying to match the areas to move the contents to the new regions just made a mess of things. My goal (I hope) is too simply update the site without going through all those contents that overlap. Please help, everybody.
Here is my template code:
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional / / IN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" > ""
"< html xmlns ="http://www.w3.org/1999/xhtml">".
< head >
< meta http-equiv = "Content-Type" content = text/html"; charset = utf-8 "/ >"
< title > QMS: AFM < /title >
< style type = "text/css" >
<!--
{body
Police: 100% Verdana, Arial, Helvetica, without serif.
Background: #666666;
margin: 0; / * It is advisable to zero, the margin and the filling of the body to hold element has a different default browser * /.
padding: 0;
text-align: center; / * This centers the container in IE 5 * browsers. The text is then set left aligned by default in the #container selector * /.
Color: #000000;
background-color: #D7D7D7;
background-repeat: repeat-x;
border-bottom-color: #066;
border-right-color: #066;
border-bottom-color: #066;
border-left-color: #066;
}/ * Tips for Elastic layouts
1. Since the elastic layouts overall size is based on the user's default font size, they are more unpredictable. Used correctly, they are also more accessible for those who need larger fonts given the length of the line remains proportionate.
2. sizing of the divs in this provision are based on 100% font size in the body element. If you decrease the overall size of the text by using a font size: 80% on the body element or the #container, remember that the complete provision will reduce proportionally. You can increase the widths of the divs to compensate for this.
3. If the sizing of fonts is changed in different quantities on each div instead of on the overall design (ie: #sidebar1 is a font size of 70% and #mainContent has a font size of 85%), this will change proportionally each of the overall size of divs. You can adjust the base on your final sizing of fonts.
*/
.twoColElsLtHdr #container {}
Width: 46em; / * This width will create a container that can fit in a 800px browser window if text is left to default browser font sizes * /.
background: #FFFFFF;
margin: 0 auto; / * margins (in conjunction with a width) auto Center the page * /.
border: 30px no #C4C4C4;
text-align: left; / * This setting overrides the text-align: center on the body element. */
padding-left: 10px;
background-color: #FFF;
border-bottom-color: #C4C4C4;
border-right-color: #C4C4C4;
border-bottom-color: #C4C4C4;
border-bottom-style: outset;
border-left-style: outset;
border-top-width: thick;
border-right-style: outset;
border-top-style: outset;
border-left-color: #C4C4C4;
border-right-width: thick;
border-bottom-width: thick;
border-left-width: thick;
}
.twoColElsLtHdr #header {}
padding: 0 10px; / * This filling is the alignment to the left of the items in the div that appear below. If an image is used in the #header instead of text, you can remove the padding. */
background-color: #FFF;
}
.twoColElsLtHdr #header h1 {}
margin: 0; / * zero setting of the margin of the last element in the #header div tag will prevent the collapse of margin - inexplicable space between divs. If the div has a border around it, this isn't necessary, which also allows to avoid the collapse of margin * /.
padding: 10px 0; / * padding instead of margin will allow you to keep the edges of the div element * /.
}/ * Sidebar1″ tips:
1 be aware that if you set a value for the font size on this div, the width of the div will be adjusted accordingly.
2. as we work in ems, it is preferable not to use the filling in the sidebar itself. It will be added to the width for browsers compatible standards creating a real unknown width.
3. the space between the wall of the div and the items it contains can be created by placing a margin left and right on these items as seen in the rule ".twoColElsLtHdr #sidebar1 p.
*/
{.twoColElsLtHdr #sidebar1}
float: left;
Width: 12em; / * the background color will be displayed for the length of the content of the column, but no further * /.
Padding: 15px 0; / * upper and lower padding create a Visual space within this div * /.
background-color: #066;
background-repeat: repeat-x;
border-top-width: thin;
border-top-style: none;
border-right-style: none;
border-bottom-style: none;
border-left-style: none;
border-right-width: thin;
border-bottom-width: thin;
border-left-width: thin;
color: #FFF;
padding-left: 0px;
Clear: left;
}
H3 .twoColElsLtHdr # sidebar1″, .twoColElsLtHdr #sidebar1 p {}
margin-left: 10px; / * the left and right margins should be to all of the items that will be placed in the side columns * /.
margin-right: 10px;
background-color: #066;
text-decoration: inherit;
}/ * MainContent tips:
1. If you give this div #mainContent a value of different size of the div # sidebar1″, the margins of the #mainContent div will be based on the font size and the width of the div #sidebar1 depend on the size of the font. You can adjust the values of these divs.
2. the space between the mainContent and sidebar1″ is created with the left on the mainContent div margin regardless of how content div the sidebar1″ contains, the space of the columns will remain. You can remove the left margin if you want the #mainContent div text to fill the space of #sidebar1 when the content of #sidebar1 is complete.
3. to avoid falling of float, you may have to test to determine the size of the image/approximate maximum element because this provision is based on the calibration of fonts the user combined with the values that you set. However, if the user has their browser game lower than normal font size, less space will be available in the #mainContent div that you see on the test.
4. in the Internet Explorer conditional comment below, the zoom property is used to give the mainContent "hasLayout". This avoids several specific IE bugs that may occur.
*/
{.twoColElsLtHdr #mainContent
margin: 1.5em 0 0 13em; / right margin can be given in pixels or ems. He created space on the right side of the page. */
color: #069;
background-color: #FFF;
border-top-style: none;
border-right-style: none;
border-bottom-style: none;
border-left-style: none;
}
.twoColElsLtHdr #mainContent a: link {}
text-decoration: none;
color: #069;
}
.twoColElsLtHdr #mainContent a: visited {}
text-decoration: none;
color: #069;
}
.twoColElsLtHdr #mainContent a: hover {}
text-decoration: underline;
color: #069;
background-color: #FFF
}
.twoColElsLtHdr #mainContent a: active {}
text-decoration: none;
color: #069;
}
.twoColElsLtHdr #footer {}
padding: 0 10px;
line-height: 0pt;
color: #069;
background-color: #FFF;
do-size: 10px;
}
.twoColElsLtHdr #footer p {}
margin: 0; / * zero setting the margins of the first element in the footer will avoid the possibility of the collapse of the margin - a space between the div tags * /.
padding: 10px 0; / * padding on that element will create space, just as it would the margin, free margin collapse question * /.
background-color: #FFF;
}/ * Various classes for reuse * /.
.fltrt {/ * this class can be used to float right to the item in your page.} The floating element must precede the element it should be next to the page. */
float: right;
left margin: 8px;
}
.fltlft {/ * this class can be used to float an element on your page to the left * /}
float: left;
right margin: 8px;
}
.clearfloat {/ * this class must be placed on an element div or break and should be the last item before closing a container should completely contain a float * /}
Clear: both;
height: 0;
font size: 1px;
line-height: 0px;
}
H1 {}
color: #069;
do-size: 16px;
border-bottom-color: #069;
border-top-width: thin;
border-right-width: thin;
padding-right: 0px;
padding-left: 0px;
}
body, td, th {}
do-family: verdana;
text-decoration: none;
color: #069;
border-bottom-color: #069;
border-right-color: #069;
border-bottom-color: #069;
border-left-color: #069;
border-top-style: solid;
border-right-style: solid;
border-bottom-style: solid;
border-left-style: solid;
border-top-width: thin;
border-right-width: thin;
border-bottom-width: thin;
border-left-width: thin;
}
a: link {}
text-decoration: none;
color: #FFF;
}
a: visited {}
text-decoration: none;
color: #FFF;
}
a: hover {}
text-decoration: underline;
color: #FFF;
background-color: #;
background-repeat: repeat-x;
background-position: center;
border-bottom-color: #069;
border-right-color: #069;
border-bottom-color: #069;
border-left-color: #069;
}
a: active {}
text-decoration: none;
color: #FFF;
border color: #FFF;
padding-left: 20px;
}
->
< / style > <!-[if IE] >
< style type = "text/css" >
/ * place patches css for all versions of Internet Explorer in this conditional comment * /.
.twoColElsLtHdr #sidebar1 {padding-top: 30px ;}}
.twoColElsLtHdr #mainContent {zoom: 1; padding-top: 15px ;}}
/ * the owner above zoom gives IE the hasLayout property, avoid several bugs * /.
< / style >
<! [endif]-->"" < link href = "file:///U|/AFM/Dreamweaver/Left sidebar.css" rel = "stylesheet" type = "text/css" / >
< / head >< body link = "#006699" class = "twoColElsLtHdr" >
< div id = "container" > <!-TemplateBeginEditable name = "Header"->
< div id = "header" >
"" "" < h1 > < img src = "file:///P|/RPS/AFMS/Quality Management System/QMS website/ENGLISH SITE/Assets/pwgsc-e.gif" width = "364" height = "33" align = "left" alt = "wordmark" / > < img src = "file:///P|/RPS/AFMS/Quality Management System/QMS website/ENGLISH SITE/Assets/wordmark_canada.gif" width = height "83" = "21" align = "right" alt = "wordmark2" / > < / h1 >
< p > < / p >
"" "< p > < img src ="file:///P|/RPS/AFMS/Quality Management System/QMS website/ENGLISH SITE/assets/AFM QMS features "width ="709"height ="80"alt ="banner"border ="0"/ > < a href ="mailto:[email protected] "" > < img src = "file:///P|/RPS/AFMS/Quality Management System/QMS website/ENGLISH SITE/Assets/Contactus-e.JPG" width = "110" height = "21" alt = 'contactus-e' border = '0' "/ > < /a > < img src ="file:///P|/RPS/AFMS/Quality Management System/QMS website/ENGLISH/elements of " "" SITE / French - e.JPG "width ="115"height ="21"alt = 'french-e' border = '0' / > < a href ="file:///P|/RPS/AFMS/Quality Management System/QMS website/ENGLISH SITE/ContinualImprovement - e.html "" > < img src = "file:///P|/RPS/AFMS/Quality Management System/QMS website/ENGLISH SITE/Assets/Help-e.JPG" width = "115" height = alt '21' = 'help-e' border = '0' "/ > < img src ="file:///P|/RPS/AFMS/Quality Management System/QMS website/ENGLISH SITE/Assets/Search-e.JPG "width ="115"height ="21"alt = 'search-e' border = '0' / > < /a >" "< a href ="http://source.tpsgc-pwgsc.gc.ca "" > < img src = 'file:///P|/RPS/AFMS/Quality Management System/QMS website/ENGLISH SITE/Assets/thesource.jpg "width ="120"height ="21"alt ="TheSource"border = '0'" / > < img src = "file:///P|/RPS/AFMS/Quality Management System/QMS website/ENGLISH SITE/Assets/Home-e.jpg" width = "104" height = "21" alt = 'Host-e' border = '0' / > < /a > < /p > "
< p > < / p >
< / div >
<! - TemplateEndEditable - >
< div class = "twoColElsLtHdr" id = "sidebar1″" >
"" < p > < a href = "... / HOME QMS/QMSHome - e.html" > < strong > home QMS < facilities > < /a > < /p >
< hr / >
"" < p > < a href = "... /ABOUTAFM/AboutAFM-e.html" > < strong > on AFM < facilities > < /a > < /p >
< hr / >
"" < p > < a href = "... /AdminProcedures/AdminProcedure-e.html" > < of strong administrative procedures > < / strong > < /a > < /p >
< hr / >
"" < p > < a href = "... /BusinessUnits/BusinessUnits-e.html" > < strong > < /a > < /p > < facilities > business units
< hr / >
"" < p > < a href = "... /POINTSOFINTEREST/pointsofinterest-e.html" > < strong > < facilities > < /a > < /p > Points of interest
< hr / >
"" < p > < a href = "... /Achievements/Achievements-e.html" > < strong achievements > < / strong > < /a > < /p >
< hr / >
"" < p > < strong > < a href = "... /MeasuringPerformance/measuringperformance-e.html" > measuring Performance < /a > < / strong > < / p >
< hr / >
"" < p > < a href = "... /References/References-e.html" > < strong references > < / strong > < /a > < /p >
< hr / >
"< p > < a href ="file:///P|/RPS/AFMS/Quality Management System/QMS website/ENGLISH SITE/ContinualImprovement - e.html "> < continuous improvement strong > < / strong > < /a > < /p >"
< hr / >
Corners of strong regions > < p > < < / strong > < / p >
< / div >
<!-TemplateBeginEditable name = 'Body'->
< div id = "mainContent" >
Header < h2 > < / h2 >
Paragraph < p > < /p >
Sub header < h1 > < / h1 >
< p > < / p >
< h1 > < / h1 >
< h2 > < / h2 >
< h1 > < / h1 >
< p > < / p >
< h2 > < / h2 >
<!-end #mainContent->
< / div >
<! - TemplateEndEditable - > <!-this element of compensation should immediately follow the #mainContent div in order to force the #container div to contain all the child-> fleet
< br class = 'clearfloat' / >
< /p >
<!-TemplateBeginEditable name = "Footer"->
< div id = "footer" >
< hr width = "100%" size = "8" noshade "noshade" color = "#006666" id = = "color = & quot; 069 & quot; "color ="#069"/ >
< p > < strong > followed by: ASQM < facilities > < / p >
< p > < strong > updated: 25-03-2013 < facilities > < / p >
<!-end #footer->
< / div >
<! - TemplateEndEditable - > < script type = "text/javascript" >
<!--->
< /script >
< / h3 >
<!-end #container->
< / h3 >
< / div >
< script type = "text/javascript" >
<!--->
< /script >
< / body >
< / html >Make sure you have editable regions in the body of your template set properly before you start it. Also, make sure that you have made a backup copy of your current site (copy the ROOT folder and paste it somewhere on your disk).
OK - Here's what you need to do:
0 make a backup of your current website (copy the ROOT folder and paste it somewhere on your disk).
1. create a new page in your current template (file > New > Site templates > (Site) > (model selection) > Create.) Make sure the checkbox "Update Page when the template is changed" is checked.
2. thanks to this new page open, open page 1 of 51 pages and copy and paste the contents of each editable area of page 1 in the same area can be changed to your new page.
3. close page 1.
4. save the new page with the name of the page of 1 so that the old page 1 is replaced by a new one.
5. Repeat this operation for all 51 pages.
Sorry, it's so tedious, but in the end, you will once more a fully controlled model site.
Moreover, before leaving page 1 and the graphs closing this file, please post here any questions you may have.
-
How to protect my plugin (for the player) before the application of Adobe
Hello
I would like to know how can I protect my plugin technology before showing it to Adobe employees through the application process. Is there a risk of having the stolen idea? Thank you
You need ot the document than the parts where it interacts with the drive itself. We want to make sure that you are not adding features to the reader that are already in Acrobat.
From: Adobe Forums [email protected]<>[email protected]>
Reply-To: "[email protected]<>[email protected]> ' [email protected]<>[email protected]>" "
Date: Wednesday, October 26, 2011 04:30:47-0700
To: Leonard Rosenthol [email protected]<>[email protected]>
Topic: How to protect my plugin (for the player) before the application of Adobe
Re: How to protect my plugin (for the reader) prior to application of Adobe
created by DevAcrohttp://forums.adobe.com/people/DevAcro> in Acrobat SDK - see the discussion complete onhttp://forums.adobe.com/message/3990776#3990776
-
Flash Player plugin that displays the output window?
Hey there,
I remember reading about a Flash Player plugin that shows the output window when mistakes happen, but don't remember the link or where I read about it.
Does it exist or did I did it upward? I would use it if it can be useful when testing on Flash you can hear it on the web. If someone has a link to find out where to download it from the adobe site that would be of great stuff.
http://www.Adobe.com/support/flashplayer/downloads.html
Download a debugger player. they get a bit of a nuisance, because when you install it in your browser it takes on errors for everyone and you told about it in a popup. eBay banners seem to be particularly mounted bug.
-
How to activate a blocked addon or Plugin to view the Web site and content the same as IE
I use a Java Plugin to run a java applet used to my work. Google Chrome has been recently supported by this plugin, I have clients who are unable to work in Internet Explorer and would like to offer them an alternative.
I can only do so if all the features of my site works in Firefox. Currently, there are a few display issues experienced in Chrome and Firefox with the site. Only IE it appears correctly.
Should this site Web the Java Deployment Toolkit plugin?
Or just the main Java plugin?If the first, the best you can do is to tell your users to use 'ask to activate' for the plugin. Oracle has never corrected the flaws of Security reported with this plugin of deployment for a couple of years now; Firefox will not allow him to activate automatically when the user has even the latest, updated version of Java installed.
Here are a few items of support that might help you a little.
https://support.Mozilla.org/en-us/KB/how-allow-Java-trusted-sites
https://support.Mozilla.org/en-us/KB/why-do-i-have-click-Activate-pluginsJava is basically dead for all purposes useful otherwise than for Oracle applications. And Oracle work better on their own web browser for all platforms or Oracle business applications will appear on the tombstone with Java. I'm curious what will be their joint epitaph.
-
OK so im having a problem with my flash player.it says its installed but the shock wave does not appear in my Add ons. the really weird part is that he put on itself! I disabled ie11 and him allowing again.so it said I would like to install in my browser so I clicked Yes thinking it would work.and shockwave appeared in my Add ons. but I started up IE 11 thinking things would work but he didn't.actually there not even appear in my Add ons again.ive tried everything I could like cleaning my registry keys and clean my system. the strangest part is the fact that when I go on adobes flash player site to test it appears that its in my system. It works with Ruffles of colors in chrome but not ie11.i don't know if I can get adobe to distance to solve this problem, but I contacted Microsoft and they directed me here.ive done almost everything that I could to resolve this issue with ie11.but, if someone could give me some advice that would be great. When I go to the site that requires flash that I don't get an error, in fact, nothing happens to hope do not know if it is a bug or not but I like to use ie11 on other browsers. I don't know if cela a Microsoft problem or a problem of adobe but I didn't chance whatsoever.the part is really weird is the fact that he was working and just stopped working out of nowhere.
Thank you!!!
First of all, check that the ActiveX filtering is configured to allow Flash content:
https://forums.Adobe.com/thread/867968
Internet Explorer 11 introduced a number of changes both in the way the browser is identified with remote web servers, and how it treats JavaScript for behavior targets specific to Internet Explorer. Unfortunately, this means that content on some sites will be broken until the provider of content changes their site to conform to the new approach to development required by the modern versions of IE.
You can try to work around these problems by using the compatibility view:
http://Windows.Microsoft.com/en-us/Internet-Explorer/use-compatibility-view#IE=ie-11
If it's too inconvenient, using Google Chrome may be a better alternative.
-
Flash Player on the transition to Windows 7
I've just updated my operating system from Windows XP to Windows 7 Pro (SP1). I can't install Adobe Flash plugin for fire Fox and Seamonkey on Windows 7. I managed to install Flash internal Explorer, and Chrome.
I have tried many remedies offered on your web site and various blogs - all without success. They included uninstalling Ad-blocking, suspending the firewalls and Antivirus systems, uninstall and reinstall Flash etc. I am currently on version 16 of Flash.
With Windows XP Flash worked on all browsers without any problems. I use the same Dell 9200PC without modification.
Is there any fix that I missed this annoying problem?
Concerning
Paul Street
Re: Flash Player on the transition to Windows 7
The problem is now resolved, do not know how...
I think it was the force gross, just kept asking read movies and returned to Adobe error report. Think I must have upset them enough!
-
Hello
I need to download the quicktime plug-in to use certain features on the site, Blackboard, for school. Plugin cannot be found and I downloaded quicktime. Help, please.
Thank you
Kirsten
The QuickTime plugin is part of the QuickTime multimedia player.
See:
-
After you install the new version of Adobe Flash Player yesterday, Firefox would not charge most of the sites except in basic html, as I understand is the right term for all the lists in the text, especially on the left side of the screen. They open in Google Chrome and IE. I tried to restore to two days ago, today I uninstalled Firefox and re-installed, I have tried several possible solutions in the support forums, but nothing has worked. I prefer Firefox but it will fall if I can't get this resolved quickly. Note: I only start from the principle that the new flash player was to blame as it happened immediately after. I don't really know yet what he does, it's just one of those things that appears and says he has to be upgraded to the latest version from time to time.
The Flash player plugin allows certain types of media to be displayed in the web pages. Otherwise, you get an empty rectangle. Usually Flash would not hinder Firefox to load style sheets, images and other elements that add to the raw text of the page.
You can try the reset function. It duplicates some data key of your active settings in a new file, bypassing some add-ons and custom settings. Your plugins (including Flash) will still be active, but may be disabled manually if you wish.
More information in this article: Firefox Refresh - reset the settings and Add-ons. Please note that an old parameter file appears on your desktop. You might want to keep this around for awhile in case you need to save something from him
Does make a difference?
-
Plugin Container causing the system to delay
I've updated Firefox version 13.0 x and when I made my browsing is down the tubes. When I was getting errors on which script that I waited just nearly two minutes before I could go forward, or in some cases, type the next character.
I restarted Firefox disable all add-ins and it seems to work normally. (with all the things that the plugin to do)
I started all of my additional macros plugins and extensions that allow both, and I came with the plugin following which causes an error on my system.
Shockwave FlashOnce I activate this plugin my browsing experience goes down the tubes. I don't know why this particular point suddenly of the problems after the upgrade, but it seems to be. Firefox itself seems to be blocked waiting on a reminder of the flash player. After about a minute passes, then the flash player will continue and the page works as the author designed it to. Once I have disabled the plugin again, then the performance of Firefox are restored.
Since this is my work computer, I think I can live without this plugin without problem. However, I would like to know what has changed with Firefox that caused it suddenly stop working.
-
Flash Player stream info from the site
Anyone here have experience a Flash Player to load a website interface? Here's what I'm trying to do and what I have.
It is a radio from a local radio station stream. I'm trying to access the list of streaming and the only place where I can find this information is through this flash drive.
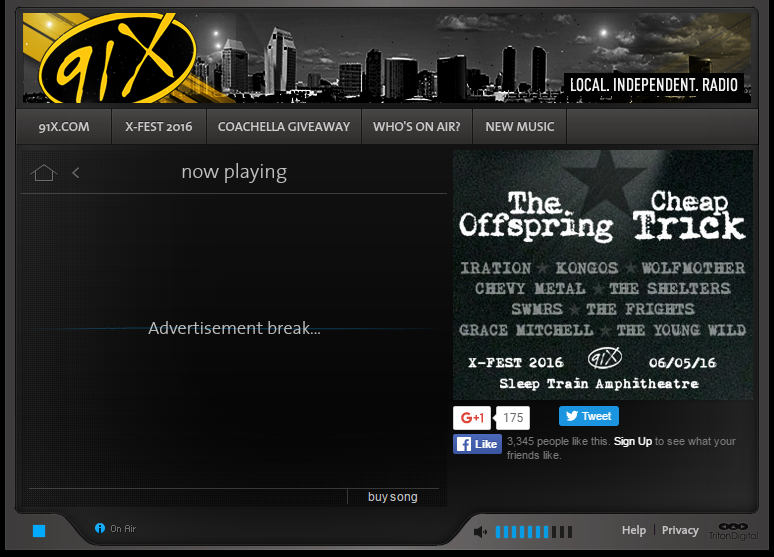
The data flow looks like this:
The part with "Ad Break" is the part which is actually Flash.
Here's what it looks like when I try to load it in LabVIEW:
That's what the site looks like when first open player, so I think I'm on the right track, but it stops there.
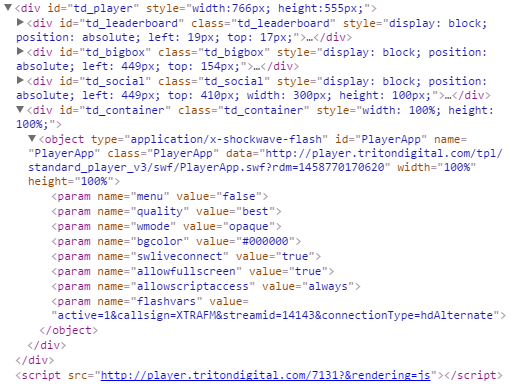
I used some HTML settings on the Web site to get the player settings, which can be seen below (or on the Web page) with its source code.
I expect one of your light on and tell me it is not possible, but any help would be appreciated.
Hi James!
I thought that it was an interesting question (and the appearance of the flash player gave him a little extra zest). I made a video that shows an approach to scrape the contents of the webpage for use in LabVIEW.
-
Why can't I read my PDFs with CD player after the upgrade of Apple OS 10.11?
Two days ago I could read my PDFs with Acrobat Reader DC while running OS 10.9 on my Mac Mini. Today, I upgraded to OS 10.11 (El Capitan), but now I can't read my PDF files. The player will launch, but never to show the document. No error message. No matter if I try to open the PDF file by clicking or using file > open.
So far, I have:
(1) removed and reinstalled Acrobat Reader DC.
2) updated the player via the menu help. 2015.009.20077 running. By the Adobe website, I am told that it is the most recent version.
3) based on a forum comment, I disabled both plugins Adobe in my folder of Plugins from the Internet. No effect. The replaced. No effect.
4) based on a forum comment, I registered on the Adobe Web site... and so that's why I can of this type. Confirm my email address. Connected. No effect.
5) based on a troubleshooting page, I did so that the operating system will be associated with the single CD with pdf files. Not found a problem there.
How can I fix this so I can read PDF files that I have read two days ago?
Hi Robert,.
Try to install the reader here XI: Adobe - Adobe Acrobat Reader DC Distribution and check if you are able to open a PDF file or not.
Thank you
Abhishek
Maybe you are looking for
-
delete multiple songs in itunes
Hello I am wanting to remove thousands of songs in my itunes at once. When I select them and press DELETE, I get the following message: but when I select about 70 songs, following the same procedure, I get: so nobody knows the answer, or how I can de
-
I want to reorganize and consolidate the toll bars, but I have yet to find a way
I have 5 toolbars that I just can't seen to go just to consolidate. they take too much space, but I can't move or rearrange. I could really use the extra room.
-
Whenever I start FireFox 3.6.17 it now loads the Plugin Check page. How can I stop doing that?
I don't know why he started to do today, but whenever I start FireFox version 3.6.17, it loads the page https://www.mozilla.com/en-US/plugincheck/ https://www.Mozilla.com/en-us/pluginCheck/How can I get to stop doing this?All my plugins are up to dat
-
How to convert a file the camera assistant software undf video?
I recorded a video from the camera assistant software and I forgot to save it and it's a undf file and it won't play. It shows format undf. I tried a couple of conversion software, but it still does not play.
-
HP Pavilion dv6-3108ea - Volume control problems
Hello I have a HP Pavilion dv6-3108ea. For this last month, I noticed that when I try to adjust the volume by pressing the control buttons of the volume on the laptop, the video screen that appeared on the screen to display the current volume does n