Image rotation
As you said in link below to join the screenshots of my new questions. Please find below the screenshots
Screenshots:
Image rotation based on the angle that am passing. But then the image of the rotation is narrowing: height and width resizes. It does not seek beautiful image. Please help me.
Please mark this as resolved issue.
Tags: BlackBerry Developers
Similar Questions
-
I wonder how "of image rotator" home page in the fashion of Tribeca store model was created.
Hello
Web Apps has been used to achieve this configuration. So eager to see how it works, created a trial assigning the model to your test account to make it more in detail.
I hope this helps!
-Sidney
-
Help please: Action of arbitrary image rotation: 300 different folders, each at a different angle
Hello world
I have some 300 images, handheld shots all made whole studio on site. They all need varying amounts of image rotation, because they are portable. There is a beaded curtain in the background, manually I use the ruler tool, draw a line along a string of pearls and then image/rotation/arbitrary.
I need to create an action that will be (1) arbitrary rotation and then save (2) and close the file.
However, when I save it, the value of the rotation of the sample file I work, it's what is recorded (not surprising). In other words, if the image needs 0.28 degrees of rotation, this is not what I want for image B that needs instead of 0, 150 degrees. The action saved 0.28.
Is there a way to create an action that just turns the rule once I drew it?
Thank you!
Jerry
So, you straighten it the button in the Options bar. The only other thing that you do would make action to press the button to straighten and close the image.
-
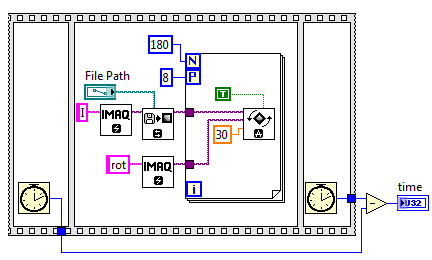
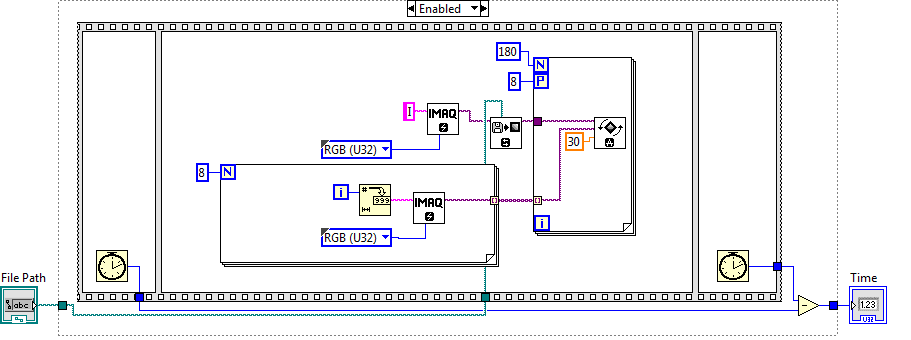
How image rotation parallel loop for?
Dear all,
I try to use the parallel loop to rotate an image 180 times, but by the time the cost was the same as without the parallel use of loops.
Someone knows the reason?
The parallel for loop looks like as below.
-
The attached code giving the entries for a single cordinate keeping other cordinates == 0. everything is ok.
But if ikeep some x = 10 and if I'm variant y image arrived at the starting position. What could be the problem
First of all, you don't want to probably use a time-out, but rather change it to an event of "Change value" which checks X, Y and Y. It will be much more efficient (from now on, even if nothing is changed, you recalculate the image every 2 ms...). See attached the amendment.
Then, what do you do? As you probably know, the 3D rotations are not commutative (for example a rotation around X, followed by a rotation around is not the same thing as the two operations carried out in the reverse order). Your code currently indicate the axis of rotation (the cluster of X, Y, Z coordinates) passing ANGLES. It's probably not what you want to do. This cluster specifies the axis VECTOR. The other setting, i.e. the angle must be controlled by a separate parameter. Therefore, if you want to rotate either around the axis X, Y or Z at a specific angle, you probably want to do what I did on the attached amended 2.
-
How image rotation and displacement by using different origins
Hello
I use LabVIEW 8.5 and 8.5 of Vision.
I need to rotate, scale, and move a 2D image regarding one aspect of the image. I use IMAQ turn and shift, but I don't know what is the point of reference or originally used in this function. The coordinates of the image is very important in my application because I need these details to complete the recording of the image.My question is as below:
(1) the origin (0,0) of an image is located in the upper left corner, can I change it to the center of the image?
(2) how can I specified a certain point (coordinated) as a reference for the rotation and scale?
Your help is very appreciated. Thank you.
Hello
Thanks for the idea, I'll try it soon.
Best wishes
-
I don't know if it's just me, but when I use the image turn and rotate an image by using an arbitrary angle, it always seems to increase the size of the canvas and the size seems to be growing almost exponentially. Is it possible to avoid this or is this a bug with Photoshop CC?
No problem. Click on the top layer in the game that you want to rotate, hold down the SHIFT key and click on the background layer in the game to select all the layers in the game. Then edit > transform > rotate.
-
Images placed in a slide show maybe zero spaced to appear like a bunch of image rotation?
I would like to make a slideshow of images without spacing between the images to a continuous rotation with image slide show band. Is this possible with the Muse?
Hi Kenneth,
Use a slide show base with vertical transition. By default, it has a spacing of 0 between the images.
- Abhishek Maurya
-
4.4 Lightroom rotates images of sony nex5n (raw format) at random (automatic rotation of the camera is turned off). There is an attribute of the camera, which gives the wrong rotation to lightroom. Can it be disabled?
IngBart wrote:
4.4 Lightroom rotates images of sony nex5n (raw format) at random (Auto unit rotation picture is off). There is an attribute of the camera, which gives the wrong rotation to lightroom. Can it be disabled?
The 'automatic rotation' setting you make reference to may be for playback on the camera LCD screen only. It seems that the rotation of the camera sensor is still active and bouncing around vibration. Check the raw files using any EXIF reader and see if "Orientation" field shows "Horizontal" (normal). If this isn't the case, that is the question.
-
Problem with ThinkPad X 41 Tablet image rotation
Hello
After you have completely reinstalled my X 41 Tablet, with the right drivers found on the Lenovo page, I still have a problem when rotating the image in tablet mode. The pointer on the screen is not synchronized with the movements of the stylus (the mouse pointer moves as in landscape mode, ==> they are perpendicular to the movements of the stylus).
I tried without success modes two calibration (vertical and horizontal), I must have a wrong or a missing driver...Thanks for any idea
If you installed win7 on your X 41 is a known problem. Microsoft has released a fix for this: http://support.microsoft.com/kb/976755/en-us
Try it and tell us if it works.
-
Add melted to javascript image rotation
I managed to get a picture of tating working with the following javascript code:
< script type = "text/javascript" >
(function() {}
Rotator var = document.getElementById ('rotator');
var imageDir = ";
var delayInSeconds = 5;
var images = ['h-images / homepage.jpg ',' h-images / rentalspage.jpg ',' h-images / investpage.jpg ""];
var num = 0;
Arrows var = function() {}
var len = images.length;
Rotator.SRC = imageDir + photos [num ++];
If (num == len) {}
num = 0;
}
};
setInterval (arrows, delayInSeconds * 1000);
})();
< /script >
the page is www.helenmarino.com/test.html (you may need to refresh the page)
I'm surprised that I managed to get far if just simple added this code to make the images fade well would be greatly appreciated.
Thank you very much
Helen
Boils down to a problem of path/name.
Change this in your page:
to do this:
Nancy O.
-
How can I fix a color box on top of image rotation (which causes the streak of contrast)?
Right Undernead the logo is a box with reference numbers. You can see the area contrast with the line passes through the part numbers. I know what is the cause, but I don't know how to fix it. under the text grey box is a rotating image. This line is exactly the border of the rotated image. It doesn't look like that when I'm looking at home on the computer, but when I print it, it looks like this. I need help solving this.
Could be a case of YDB: (box discoloured gross)
http://InDesignSecrets.com/eliminating-YDB-yucky-discolored-box-syndrome.php
-
Hi I put a Rotator image on two of my pages: home and Commercial, in fire fox it is located just under the bar of spry, which is perfect, but in Internet explore its about 3 cm below the bar of spry, is there a solution for this. Can someone help please. Thank you, Jeff.
http://www.thecarpetandflooringconsultant.co.UK
I'm Jeff,
Here is an example of your page with the banner markup and CSS problems:
http://www.Projectseven.com/testing/customers/lane/
The gap was caused by a combination of your approach to CSS and menu rather eccentric Adobe CSS. While I don't like of all menu Adobe, I would not replace it at this point now that CSS issues are resolved. Beyond the eccentric code, it is a menu servicable and accessible.
--
Al Sparber - PVII
The finest Menus Dreamweaver | Galleries | Widgets
Since 1998
-
Safer CSS for background image rotation code?
I currently used 4 images different legends corner rounded, and it occurred to me that I could just be one and turn it, if such a thing is possible.
Is it?
The images are in fact the origins of table cell, then it should be for a rotation of background, and she must be compatible will be all major browsers.
If such a thing is possible.
This would require working with CSS transform property and which, like the native property corner rounded CSS3, which however still does not work in all browsers, it is not safe. Of course, we could also be able to use jQuery, and others, but why complicate the source code? Stick with your images.
Mylenium
-
image rotated, trying to get a right picture
Hello
I work with InDesign CS5
I created an image on a page and turned it.
When I add an image with drag and drop, it assumes that the rotation of the image.
Is it possible that I can add the picture so it fills the frame, but is aligned on the page. I'm sure there must be a way, but I have so far failed to find. My apologies if this is a simple question.
Thank you
ThreeIsles
Select the image with the black arrow. Note at the bottom of its angle of rotation - this is in the bar of the control at the top of your screen.
Then select the image with the white arrow. Its rotation is originally from its container framework: set it to 0 degrees to straighten the image again.
Oh - and Drag & Drop? It is safer to use the place command. I don't know, I thought about Mac or Windows (or both) you don't get a good linked file.
Maybe you are looking for
-
Satellite C50D - B - 11 X more difficult to connect to internet
Hello I have a Toshiba Satellite C50D - B - 11 portable X. He was about 6 months, and had nothing but problems from day one. Really wish id increased for the next. But stuck with it now. I have internet wifi which is very fast and reliable in my area
-
Hi guys,. I have a HP Envy M6 Sleekbook. It came with Windows 7, and its warranty expired 2 years ago. I took the offer to get a free upgrade of Windows 10 a few months ago. Now, I want to exchange the hard drive out. I have a ready to run on a USB s
-
After the downloaded updates said c disk not found phone # mss is dead please help
After downloading Automatic Updates screen says program top desk on the c drive could not be found. Paid 159.99 for the security of microsoft with the help of phone anytime for 1 year.phone # does not work. What should I do? Have I pulled off .mss on
-
Het expensive HP Presario CQ57 staat op offline conitnu.
IK wil draadloos printen. printer staat op offline continuous. Is een ander laptop geen problems. Hoe ik zorg haal maaltijd om online you good printen? HEB via START printerinstellingengeopend, maar kon geen onlineactiviteit vinden.
-
volume icon does not appear on the taskbar. no result no sound.
I have no sound at all on my comptr.tried lotscoff things with no results.