page background image browse's moves
Hi, we create an educational application on the dangers of trafficking in human beings human. (I start only with this bit of info I've added screenshots and wanted to be clear about our intention to applications)
I placed a background image on the pages to browse and left my article invisible cards. The issue I'm having is that the background image is not 'seat' correctly until I have started an article and go back to the page go. I can see it move from a lower position and align on where I plan, he should have. The image is for a horizontal layout of the iPad, and I exported it in 2048 x 1536 to 72 dpi.
Any ideas how I can solve this problem?
Hey, Jeff;
I have this struck yesterday and worked out a temporary solution, below.
Finally, it is a bug and the engineering on this subject. Challenge ahead (not in next week...)
I found that this bug occurs on the iPad, but not the iPhone. I have no test for it on other platforms.
My fixed (which is temporary and won't be necessary in the future and your problem should be considered in the future after bug fix):
Make your background image taller 140 pixels (size of the retina) and divide the extra space between the top and the bottom of your design.
So 70 extra pixels at the top, inside 70px.
Place your design centered in this space. any content found in these buffers of 70px will not appear.
Did I mention that it is a temporary workaround solution?
-Colin
Tags: Experience Manager Mobile
Similar Questions
-
SUMMIT universal theme 5 42 Login Page Background Image
Chromium the following addition to my CSS theme roller worked well, showing a picture that fills the background of the login screen.
.t-PageBody-.t-body {} connection
background: url (Picture1.jpg);
}
In IE 9 However, standard office of the customer, the image is cropped to show just enough to fill the wallpaper behind the junction box.
How can I get IE to display the full image?
Thanks in advance.
Thanks to all for research. What eventually wound up working for an image full screen on the default login page is added to my CSS by theme Roller
.t-PageBody-.t-body {} connection
background-image: url (Picture1.jpg);
background-size: 100%;
}
-
How can I make an image tile length of the browser without using it as a background image?
I understand that if you use the rectangle tool and stretch it to the edge of the page, triggerring the red margin, the tile image is supposed to stretch the length of the browser. While this works for width, coating horizontally, for some reason, it doesn't work for the length, Tile vertically. When I saw my work in the browser, the tile image stretches with the footer that I scroll to the bottom of the page.
When I use the image as the background fill and tile it, it works, but I need to use a different image for the background.
Hello
As you said you can either use your browser complete with fitting tile or design the background image browser outside the Muse using any image editor like Photoshop and then use as fill for browser that would include the two images that you want to use as a background image and you want to use as tile on the section of the page.
Thank you
Sanjit
-
How to get the background image to fill the browser and stay fixed in IE and Firefox?
Basically what it says in the title. I came very close to achieve, but something comes to Moor in the html and css code...
First of all, I use the latest version of Firefox and IE8 to test this situation.
I used 2 sources of information to get this done: 1) http://css-tricks.com/perfect-full-page-background-image/ and ) 2 http://stackoverflow.com/questions/8958697/css3-background-size-cover-doesn ' t-make-image-co-ver-vertical
In 1 case , the example of the called page CSS-Only Technique #1 gives the code that works almost perfectly for me, except that obviously I need to a background image, but the CSS provided ago obviously just for an image has fallen in the body of a page without taking account of any other content that may already be there. "The html code that I put on the page is simply < img class ="bg"src ="... / pictures/background_image.jpg "> "
Of course, I used the CSS code in the example, less the last piece which is "@media screen" etc., which seems irrelevant to me. Of course by replacing the values according to the picture on my page.
So what happened was that it worked almost as expected in both browsers (which means the image filled both browsers first as it should and also remained fixed when I zoomed in, inside or outside, in each case), except that the picture went on top of the current content that I already there precisely because there isn't a background in this 'technical '. (A note on the side of curious, is that the image didn't turn down content, I expected under normal circumstances, but he went right on top of it so she she hidden (like the z-index).)
One thing that bothers me in this regard 'technical' is that if you click on view the demo just below the code provided, you will see on the example of work page (bottom of the forest), the image clearly works as a backdrop and the content is fortunately located on top! So I don't know if the person who provides the example was trying to deceive people or what! Or he got lazy and showed another page which did not use the exact code, he has provided. No matter.
In any case this leaves me with only half-completed work, because I still need a background image that functions as the 'normal image' code provided.
In 2 cases and on this page, the first example provided gives the CSS for clutter - namely the code in the html {...} part and shows also the same "normal image" code as shown in box 1. In this case however, that the person provide a suggestion, the html and the css is not really properly more Moor some css and html seems a little redundant. So this time, when I used the part "html" in the CSS code (i.e. just the bit that was no longer relevant), I had two different behaviors in each browser and neither of which was quite what I'm looking for. In IE8, initially the page seems well (background fills the page and the content is on top) but when I Zoom in or out the background also zooms in or out accordingly so is NOT fixed. In Firefox, the background image stays fixed, but because the image is initially not the height of the browser I guess the code it extends down (keeping the proportions - so the image enlarges essentially) to fill it. The fast way to get around it is probably add white space at the bottom of the image just to give it sufficient height is not extensible / resize automatically. But it would be nice to know at least how to work around this problem in the code. Overall, I would say that the result in Firefox is closest to the desired solution, but of course it is not arranged things with IE8.
Apologies for the long description, but which should at least provide much info for anyone who might have a possible solution for me. Essentially what would be great is if someone could advise me how to take the code of case 1 and apply it to a piece of 'background' coding as the type that is contained in html {...} in Case 2 . Like I said, it is almost there, but I just can't operate atm after trying to combine different bits of code this way and that... Also, if anyone has another version of html-css that works well to achieve then please by all means of let me know! V thanks a lot in advance!
It works in modern browsers of the CSS3 support. But not pre - IE9.
http://ALT-Web.com/test/resizable-BG.shtml
Nancy O.
-
How to allow visitors to change the background image of my site?
Hello.
I wanted that my visitors to be able to change the background image to another image. Already, I know how to do it with the colors but doesn't seem to work wih images. You are able to do this on Google, but can not seem to find it anywhere online. I just want it to change while the visitor is on the site. for example
1 visitor - context changes to-myarea.jpg
2 visitor - context changes to-my cat.jpg
and so on...
This would not change the site forever, just at the point where the visitor is about it.
Concerning
Leon
Here are a few ways to do this:
Option #1:
You'll need a JavaScript script and an array on the page background images.
An example of work below. View source in the browser to see the code.
http://ALT-Web.com/BG-img.html
Option #2:
Create more than one style sheet with different colors and background - images of the body.
Create a selector of stylesheet like this with jQuery
http://www.kelvinluck.com/assets/jQuery/styleswitch/toggle.html
Nancy O.
ALT-Web Design & Publishing
Web | Graphics | Print | Media specialists
-
How to block Background Images?
Hello
I have problems with sensory processing and when I sometimes scrolling on pages with background images, the text moves and the background image is not, and this triggers my migraines.
I tried to use preferences > content > colors options and style "text on white background", * and they help, but on some sites (and not on this site) they make it impossible to see what I'm typing errors.
Does anyone know of a good way to block images from bottom without this problem, or can be displayed/hidden?
If the problem is only that the background does not scroll this bookmarklet could help.
Make a fixed background image attached to the scrollable body element.
javascript:void(document.body.style.setProperty("background-attachment","scroll","important"));You can create a new bookmark and paste the bookmarklet JavaScript code into the location field.
-
Block background image control
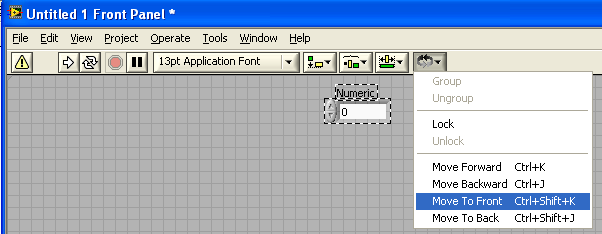
I have a digital control placed on top of a background image. Initially it worked fine. But after I reorganize the program, I found that the image has blocked control. If the control is in the border of the image, I can't change. If the control is out of the scope of the picture, I change it. How can I fix it? LabVIEW 8.6
Ryan
Looks like you just need to rearrange things. Select the control, and then select move forward.
Alternatively, you can select the background image and select move backward.
-
How to set a background image re-scalable depending on the screen resolution of viewers
Hello
I searched the net for ages looking for a way to make a background image on the scale according to the size of a monitor of viewers.
I found a solution:
Source code
< body >
"< img src ="... /... ' / Images/Connor/background_bg.png ' class = 'bg' >
< / body >
CSS (style)
{img.BG}
/ * Define the rules to fill the background * /.
min-height: 100%;
min-width: 1024px;
/ * Set up a proportional scaling * /.
Width: 100%;
height: auto;
/ * Set up positioning * /.
position: fixed;
top: 0;
left: 0;
}
@media screen and (max-width: 1024px) {}
{img.BG}
left: 50%;
left margin:-512px. }
}
Now, this has the desired effect, however when I place a div below "< img src ="... /... "' / Images/Connor/background_bg.png ' class = 'bg' > ' in the body of my site, it pushes this div below my bottom.
I got the code from " " http://CSS-tricks.com/perfect-full-page-background-image/ "and it does not seem to do this in this example. "
I pasted my complete code below, if someone could have a look and advise where I'm wrong that would be greatly appreciated.
Thanks and greetings
Elliot
Source code
< ! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional / / IN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" > ""
" < html xmlns =" http://www.w3.org/1999/xhtml ">
< head >
< meta http-equiv = "Content-Type" content = text/html"; charset = utf-8 "/ >"
< title > Untitled Document < /title >
< link href = "style.css" rel = "stylesheet" type = "text/css" / > "
< script type = "text/javascript" >
function MM_swapImgRestore() //v3.0 {}
var i, x = offline. MM_sr; for (i = 0; a & & I <.) Length & & (x = a [i]) & & x.oSrc; i ++) x.src = x.oSrc;
}
function MM_preloadImages() {//v3.0
var d = document; If (d.images) {if(!d.MM_p) d.MM_p = new Array();
var i, j is d.MM_p.length, a = MM_preloadImages.arguments; for (i = 0; i <.) Length; i ++)
If (a [i].indexOf("#")! = 0) {d.MM_p [j] = new Image; d.MM_p [j ++] .src = a [i] ;}}
}
function MM_findObj (n, d) {//v4.01
var p, i, x; if(!d) d = document; If ((p = n.IndexOf ("?")) > 0 & & parent.frames.length) {}
d = parent.frames [n.Substring(p+1)] .document; n = n.Substring (0, p) ;}
If (!) () x = d [n]) & & copyrights) x = d.all [n]; for (i = 0;! x & & i < d.forms.length; i ++) x = d.forms [i] [n];
for (i = 0;! x & & d.layers & & I < d.layers.length; i ++) x = MM_findObj (n, d.layers [i] .document);
If (! x & & d.getElementById) x = d.getElementById (n); Return x;
}
function MM_swapImage() {//v3.0
var i, j = 0, x, a = MM_swapImage.arguments; document. MM_sr = new Array; for (i = 0; i <(a.length-2); I += 3).
If ((x = MM_findObj (a [i]))! = null) {document. MM_sr [j ++] = x; if(!x.oSrc) x.oSrc = x.src; x.SRC = a [i + 2] ;}
}
< /script >
< / head >
< onload of the body = MM_preloadImages('..) « /.. / Images/Connor/nav_bar/home_ro.png ','... /... / Av_bar/about_me_ro.png images/Connor/n ','... /... / Images/Connor/nav_bar/c.v_ro.png ','... /... / Bar/portfolio_ro.png images/Connor/nav_ ','... /... (/ Images/Connor/nav_bar/contact_me_ro.png') ">"
"< img src ="... /... ' / Images/Connor/background_bg.png ' class = 'bg' >
< div id = "web_centre_wrap" >
< div id = 'menu_bar' > < table width = "960" border = "0" cellspacing = "0" cellpadding = "0" >
< b >
"< td width ="105"height ="68"> < img src ="... /... "/ Images/Connor/nav_bar/nav_bar_left.png" width = "105" height = "68" / > < table >
"< td width ="147"height ="68"> < a href =" # "MM_swapImgRestore" onmouseover = "MM_swapImage ('Image3 '", '... /..) " (/ Images/Connor/nav_bar/home_ro.png',1) "> < img src ="... /... "/ Images/Connor/nav_bar/home.png" name = "3" width = "147" height = "68" border = "0" id = "3" / > < /a > < table >
"< td width ="147"height ="68"> < a href =" # "MM_swapImgRestore" onmouseover = "MM_swapImage ('Image4 '", '... /..) " (/ Images/Connor/nav_bar/about_me_ro.png',1) "> < img src ="... /... "/ Images/Connor/nav_bar/about_me.png" name = "Image.4" width = "147" height = "68" border = "0" id = "Image.4" / > < /a > < table >
"< td width ="148"height ="68"> < a href =" # "MM_swapImgRestore" onmouseover = "MM_swapImage (' picture5 '", '... /..) " (/ Images/Connor/nav_bar/c.v_ro.png',1) "> < img src ="... /... "/ Images/Connor/nav_bar/c.v.png" name = "Picture5" width = "148" height = "68" border = "0" id = "Picture5" / > < /a > < table >
"< td width ="147"height ="68"> < a href =" # "MM_swapImgRestore" onmouseover = "MM_swapImage ('Image6 '", '... /..) " (/ Images/Connor/nav_bar/portfolio_ro.png',1) "> < img src ="... /... "/ Images/Connor/nav_bar/portfolio.png" name = "Image6" width = "147" height = "68" border = "0" id = "Image6" / > < /a > < table >
"< td width ="148"height ="68"> < a href =" # "MM_swapImgRestore" onmouseover = "MM_swapImage ('Image7 '", '..) " /.. (/ Images/Connor/nav_bar/contact_me_ro.png',1) "> < img src ="... /... "/ Images/Connor/nav_bar/contact_me.png" name = "Image7" width = "148" height = "68" border = "0" id = "Image7" / > < /a > < table >
"< td width ="118"height ="68"> < img src ="... /... "/ Images/Connor/nav_bar/nav_bar_right.png" width = "118" height = "68" / > < table >
< /tr >
< /table >
< / div >
< div id = "header" > < / div >
< div id = "content" > < / div >
< div id = "footer" > < / div >
< / div >
< / body >
< / html >
CSS (style)
@charset "utf-8";
/ * CSS document * /.
{img.BG}
min-height: 100%;
min-width: 1024px;
Width: 100%;
height: auto;
position: fixed;
top: 0;
left: 0 ;}
@media screen and (max-width: 1024px) {}
{img.BG}
left: 50%;
left margin:-512px ;}
{#web_centre_wrap}
Auto margin: 0 ;}
{#menu_bar}
#header {}
Background: url (.. /.. Images/Connor/Header.png) ;}
#content {}
Background: url (.. /.. Images/Connor/content.png) ;}
#footer {}
Background: url (.. /.. Images/Connor/footer.png) ;}
Try this:
http://ALT-Web.com/test/resizable-BG.shtml
Nancy O.
ALT-Web Design & Publishing
Web | Graphics | Print | Media specialists
-
Hello I'm developing a web application using ADF (jdeveloper 11.1.2.4). I have a template that I have panelGroupLayout. I put a background image for the grouplayout. And I created a test.jsf page from this template. When I run this page directly background image is displayed in the browser. I put this page in a stubborn taskflow. My problem is when I execute this page of the stubborn taskflow background image is not displayed.
Image is displayed for this URL: http://127.0.0.1:7101/EasyRUN-ViewController-context-root/faces/login?_adf.ctrl-state=1px1s1o6o_26
Image is not posting to this URL: :7101/EasyRUN-ViewController-context-root/faces/admin-flow-definition/homePage?_adf.ctrl-state=1px1s1o6o_29 http://127.0.0.1
Please help me. Thanks in advance.
The part of the url of the background image is the problem, probably
As first of all, try to assign relative to your location of workflow, for example:
background-image: url("..) ("/ ERUnBPart2.png")
just to see what happens
-
I can move the position of the pixel-values (browser-filling) background image?
I want to design a landing with Muse page. To insert a background image that fills the screen on the top and to the left and right of the browser window edges, I think the best way is to put a picture as the fill "browser" (I this translated from the German term 'Navig-deflectors', then choose suitable size ('scale Passend").
Unfortunately, if I'm having a menu bar on top of this image, it will always hide the upper part of the image. Can I therefore change the background a little image?
There may be several ways to achieve this goal within the Muse.
-Use composition to create the menu, where the menu will only appear on mouse click or hover.
-Use any image editor and add a rectangle empty start of image where menu will be rendered.
-Apply the scroll on the Menu so that the menu only to scroll page should appear on the page.
-Make the homepage with only the picture fill and the link to get inside the site with sub-pages, which should include a menu.
Thank you
Sanjit
-
How do do that? What is the CSS that makes this work?
Centers of the background, even when the browser window is smaller or the screen resolution is less, but the content remains stationary in the center of the page: www.signatureweddingsbyjenna.ca
Hello Jules
I think that Nancy replied to your question in the other thread.
I have the site you give as an example, this is the CSS that applies to this image:
{bodybackground - image: URL("page_images/background.jpg");bottom-top position: center;background-repeat: repeat no.;}Then of course, it is applied as the context in which theelement, it is placed in the Center and on it and it does not repeat itself. It is what keeps the central image on the page. Also helps is that the page is a centered layout. In the example page that you gave, they have this:#page, closure-blocks # {}margin-left: auto;margin-right: auto;Width: 1000px;}Set the width is important and defining the left/right margin as it means that the browser will allocate the rest of the available space at each margin evently between the two, or put content in the middle. The only other thing you do is to set the content of the site to the center usingtext-align: centerIt is exlpained herefully. The only other thing the site has done is put a bit of image information in another element to make it appear that the background image loops in the content.Martin -
How to have a background image transparent web page to the browser
I used a color gradient background image on my scene for my Web site.
Managed to load the same background on the background of the browser.
However, the result is not satisfactory that I can see the limits of background image site against the background of the browser.
How can I get around this? Or y at - it a code that allows me to change my transparent Web site background so that I do not have a background of the browser?
Tried to post using the window Mode: Transparent windowless, but does not work.
Pls help...
Thank you!
You can try to remove the background image on the Flash file, and then will the WMODE = transparent route.
-
Please help: content still is not fixed with background image when I resize the browser window
I am designing a Web site and want my content appear in the same location relative to the background image, regardless of whether or not the browser window is resized. How can I do this? (the content always moves when I preview the page)
You can pin the object on the page so that it remains in the same position with any size of the screen.
Thank you
Sanjit
-
background image of the page of Google in firefox is too big
The background image of the page of Google in firefox is too much...
In this case perhaps 70% of the time that I open Firefox on the Google page, sometimes, I open the browser at the top of Google and it appears correctly, but often (like now...), it displays the background image of the word "Google" so enormous that it cannot fit in the box provided for this purpose.
The search bar appears to be blocked or crushed by this huge image and it is very difficult to find the cursor in there. I have a screenshot, but isn't sure how to get you again. Really hope you can help me solve this problem, it was thus for a few months now, I uninstalled all the zoom add-ons/plugins and have cleared the cache without success. I uninstalled Firefox with totally stripped of the re-installed Revo but the problem resurfaced immediately. This behavior does not seem to affect the homepage of Google and IE9/Chrome self-paced perfectly.
Alternatively, you can clear your Google cookies in case there are some incompatible or obsolete parameters being sent to Google when you load the page.
Save any work first (for example, Gmail, Google Docs). While displaying a page on the site:
- Right click and select View Page Info > Security > "View Cookies".
- ALT + t (open the classic Tools menu) > Page Info > Security > "View Cookies".
In the dialog box that opens, you can delete all Google cookies individually.
Then try to reload the page. Who help me?
-
Scrolling doesn't stop on the lower edge of browser if background image is larger (Version 2015.1)
I've just upgraded to the new Muse-Version 2015.1. Now it seems that when editing my site Web (overview and catalyst) scrolling doesn't stop down browser.
Scrolling does not stop until the edge of the background image is reached (which is greater than the content).
It's a little hard to tell from the screenshot, but it seems that you have not set filling of the Page or the browser fill and drew instead of boxes and filled fo the semi-transparent box page, and the graphic that is in the background, or perhaps it is a placed image arranged behind everything else? If Yes, it is certainly not what you want to do the filling of browser and you'd probably also be better to use the filling of the Page.
Click on the words "Browser-deflector" and then click on the folder icon to set a browser fill for your background image, select delete the image that is currently in the background so you can see filling of the browser.
Maybe you are looking for
-
How can I change the bookmark/folder names?
How can I change the name of a bookmark or folder. Focused on aid, I see not a response to this specific problem.
-
I deleted some photos from my iPhone 6 but I noticed that it was also deleted out of my IMac. How can I stop this
-
XBox Live Gold Gift Card, can't use it without credit card?
Hello, my son got a gift card for xbox live gold to her aunt for Christmas. I had an account hotmail for more than 20 years. When I try to save him they ask for a credit card? I don't have a credit card, and they don't accept paypal or personal chec
-
Error 80248014 occurs when you try to update Windows Vista installing KB973768. Why?
I tried to install KB973768 and got the error code 80248014. I tried to reinstall Svc Pack 1 and I was told that it was already installed. Then he told me to empty the Distribution of software/Windows/C I did. Now it not even will check for the updat
-
Overvoltage leads to death printer
Last night after a storm passed, we had a power failure. Our company great power always turns the power on with a huge wave. Although I had my printer on a surge protector, when the power came back, the surge protector popped and smoked, and the pr