Receptive nav does not drop-down list
Hello! I'm a total newbie and setting to the top of my first site BC. I hope I can contribute to the community in the future as I learn to use better BC.
My site is my portfolio site. I developed the site using 5 frame (s). Where I'm stuck at the moment is the reactive part of main navigation. When you resize the browser for the mobile dimension window, the menu is collapsed to dropdownn does not open upward when hit.
Here is the link to my BC test page: http://lee0-jun22012.BusinessCatalyst.com/
As you can see by that link, http://iplaysite.com/projects/lab the drop down menu works at mobile level.
Any help why BC interprets differently my html/css code would be greatly appreciated! Thank you!
OK, I found the problem. In the mode of development Panel, none of the code will be deleted.
Tags: Business Catalyst
Similar Questions
-
Workstation 12 - toolbar full screen does not drop down.
I've recently upgraded to Workstation 12 pro.
Since then all my virtual machines cannot invoke unrolling of the toolbar mode full screen.
I use a host of windows 7 ultimate 64 bit with two screens.
I use the workstation on a monitor while leaving the other free monitor (usually to read documentation so I use the virtual machine to test various things)
In addition to Ctrl + Alt + Enter does not drop back me to full screen.
Someone else knows it?
TIA
I discovered the answer.
It was pretty boring, I wanted the toolbar drop-down list so I could update the vmware tools (I often, simply click with the right button on the tab and choose Update VM tools)
Unfortunately, I have my VM set to enter the mode full-screen power
I changed that to climb to a window at startup.
upgrade VMware tools and the problem disappeared.
-
Not drop-down list values in the XML that is generated after completing the form
Hello
I have a form that has a drop-down menus of the filling of an XML file, the items in drop-down list to a text and value associated with it.
The problem is when I generate the XML of the form value labels are coming in instead of the text in the drop-down list.
Pls help. How can I get the text of the value of the dropdown list selected in the XML file?
Thank you
Ludovic
Hello
I would recommend going to the object > linking the palette and deselecting 'specify values ". In this way, the display values will be included in the XML, as the display value will be the same as the .rawValue from the drop-down list.
However, this means that any script that references the drop down menus will use the values to display for the items and not the previous related values.
Hope that helps,
Niall
-
I tried everything I can think and have implemented several tutorials walk pasting without result. Foot of page in the template seems to stick to the bottom of my sidebar divs when I want to stick to the bottom of the editable content in the html page. Here is a screenshot and my code. I am desperate for help. I intend using this model for several pages, then, how the footer to drop down the length of the main editable? Help!
Here is the template code:
< ! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional / / IN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" > ""
" < html xmlns =" http://www.w3.org/1999/xhtml ">
< head >
< content meta = text/html"; Charset = UTF-8 "http-equiv ="Content-Type"/ >"
< meta http-equiv = "X-UA-Compatible" content = "IE = 9" / >
< content meta = "width = device-width, original scale = 1.0, minimum scale = 1.0" name = "viewport" / > "
<!-TemplateBeginEditable name = "doctitle"--> < title > < / title > <! - TemplateEndEditable - > <!-TemplateBeginEditable name = "head"--> <! - TemplateEndEditable - >
"" < link type = "text/css" rel = "stylesheet" href = "... / stylesheets/master.css" / >
< / head >
< body >
< div id = "container" >
< div id = "header" >
< h1 id = "logo" > Escalante Law < / h1 >
< div id = "topnavcontainer" >
< ul id = "topnavlist" >
< li > < a href = "#" > home < /a > < /li >
< li > < a href = "#" > Law Office Information < /a > < /li >
< li > < a href = "#" > contact us < /a > < /li >
< li > < a href = "#" > News < /a > < /li >
< /ul >
<!-end #topnavcontainer--> < / div >
<!-end #header--> < / div >
< div id = "mainmedia" > <! - end .mainmedia - > < / div >
< div id = "middlenavcontainer" >
< table width = "960" border = "1" align = "left" cellpadding = "10" >
< tbody >
< b >
< style td = "" width: 176px; "> how can we help you?" < table >
< style td = "" width: 182px; "> I need help with a green card < table >"
< style td = "" width: 162px; "> I want to apply for citizenship < table >"
< style td = "" width: 158px; "> I want to learn more about the dream Act < table >"
< style td = "" width: 160px; "> do you currently have < br / >"
having a green card < br / >
and need help? < table >
< /tr >
< / tbody >
< /table >
<!-end #middlenavcontainer--> < / div >
< div id = 'hand' >
< div id = "sidebar1″" >
< div class = "sidebar1_block" >
Family Immigration < h2 > < / h2 >
< ul class = "leftcolumnnav" >
< li > < a href = "#" > < /a > family Visa Services < /a > < /li >
< li > < a href = "#" > < /a > interim waiver < /a > < /li >
< li > < a href = "#" > < /a > K1 Visa or Visa fiance < /a > < /li >
< li > < a href = "#" > < /a > Visa K3 and K4 Visa < /a > < /li >
< li > < a href = "#" > < /a > change status < /a > < /li >
< /ul >
<! - end .sidbar1_block - > < / div >
< div class = "sidebar1_block" >
Map green < h2 > < / h2 >
< ul class = "leftcolumnnav" >
< li > < a href = "#" > < /a > < /a > < /li > green card renewal
< li > < a href = "#" > < /a > map green replacement < /a > < /li >
< li > < a href = "#" > < /a > green card - family < /a > < /li >
< li > < a href = "#" > < /a > removal of Conditions < /a > < /li >
< li > < a href = "#" > < /a > Services consular processing < /a > < /li >
< /ul >
<! - end .sidbar1_block - > < / div >
< div class = "sidebar1_block" >
Dream Act < h2 > < / h2 >
< ul class = "leftcolumnnav" >
< li > < a href = "#" > Deferred Action < /a > < /li >
< /ul >
<! - end .sidbar1_block - > < / div >
< div class = "sidebar1_block" >
citizenship < h2 > < / h2 >
< ul class = "leftcolumnnav" >
< li > < a href = "#" > naturalization < /a > < /li >
< /ul >
< / div >
<! - end .sidebar1 - > < / div >
< div id = "content" > <!-TemplateBeginEditable name = "ContentArea"-> {tag_pagecontent} <! - TemplateEndEditable - > < / div >
< div id = 'sidebar2' >
the placeholder < div id = "rigtnavcontent" > < / div >
the placeholder < div id = "rigtnavcontent" > < / div >
the placeholder < div id = "rigtnavcontent" > < / div >
<! - end .sidebar2 - > < / div >
<! - end .main - > < / div >
< div id = "footer" >
< div class = "Section" >
article a < /p > < p > Site map
< ul id = "footernav" >
Family based Immigration
< li > < a href = "#" > < /a > < /li >
< li > < /li >
< li > < /li >
< li > < /li >
< li > < /li >
< /ul >
< / div >
< div class = "Section" >
< p > Section Site map two < /p >
< ul id = "footernav" >
Citizenship and naturalization
< li > < a href = "#" > < /a > < /li >
< li > < a href = "#" > application for citizenship < /a > < /li >
< li > < a href = "#" > reviews of citizenship < /a > < /li >
< li > < /li >
< /ul >
< / div >
< div class = "Section" >
< p > Section Site Map 3 < /p >
< ul id = "footernav" >
< li > < a href = "#" > map green < /a > < /li >
< li > < a href = "#" > green card renewal < /a > < /li >
< li > < a href = "#" > green card application < /a > < /li >
< li > < a href = "#" > green card - family < /a > < /li >
< li > < /li >
< /ul >
< / div >
< div class = "Section" >
< p > Section Site map 4 < /p >
< ul id = "footernav" >
< li > < a href = "#" > employment based Immigration < /a > < /li >
< li > < a href = "#" > review Types of Visas work < /a > < /li >
< li > < a href = "#" > apply for Visa to work < /a > < /li >
< li > < a href = "#" > adjust the status of Visa work < /a > < /li >
< /ul >
< / div >
<! - end .footer - > < / div >
<! - end .container - > < / div >
< / body >
< / html >
Here is my CSS:
@charset "UTF-8";
{body
margin: 0;
padding: 0;
Color: #000;
do-family: Verdana, Arial, Helvetica, without serif.
do-size: 100%;
line-height: 1.4;
background-color: #FFFFFF;
}
/ * ~ ~ This container fixed-width surrounds all the other div tags ~ ~ * /.
#container {}
Width: 960px;
background: #FFFFFF;
margin-right: auto;
left margin: auto;
}
#content {}
float: left;
height: 100px;
Width: 580px;
margin-right: 0px;
left margin: 0px;
overflow: visible;
}
/ * ~ ~ Footer styles ~ ~ * /.
#footer {}
background: #CCC49F;
position: relative; / * This clear property forces the .container to understand where the columns end up and contain them * /.
height: 300px;
Width: 960px;
margin-right: auto;
left margin: auto;
Clear: both;
}
#footer. {Section}
height: 250px;
Width: 200px;
margin left: 14px;
position: relative;
float: left;
padding: 10px;
margin-top: 10px;
border: thin solid #000;
}
H1 {}
do-size: 16px;
padding-left: 10px;
}
H2 {}
do-size: 14px;
padding-left: 10px;
}
H3 {}
do-size: 14px;
padding-left: 10px;
}
H4, h5, h6 {}
margin-top: 0;
text-align: left;
padding-left: 10px;
padding-right: 10px;
}
/ * ~ ~ Tag of the element selectors ~ ~ *.
UL, ol, dl {/ * because of variations between the browsers, it's best practices to zero padding and the margin on lists.} For consistency, you can specify the amounts you want to here, or on the list (LI, DT, DD) items they contain. Don't forget that what you're doing here cascade to the .nav list unless you write a more specific selector. */
Padding: 20;
margin: 0;
}
{p}
do-size: 14px;
padding-right: 10px;
padding-left: 10px;
}
#container #content ul {}
do-size: 14px;
list-style-type: square;
list-style-position: inside;
}
an img {/ * this switch how to remove the default blue border displayed in some browsers around an image when it is surrounded by a link * /}
border: none;
}
/ * ~ ~ Style for your site links must remain in this order - including the Group of selectors that create the hover effect. ~~ */
a: link {}
color: # 42413.
text-decoration: none; / * unless you style your links appear to be extremely unique, it is best to predict stresses quick visual identification * /.
}
a: visited {}
color: #6E6C64;
text-decoration: underline;
}
a: hover, a: active, a: focus {/ * this group of selectors will give a browser keyboard the same experience of hovering as the person using a mouse. * /}
text-decoration: none;
}
/ * ~ ~ The header is not given a width. It will extend to the entire width of your layout. It contains an image placeholder to be replaced by your own logo linked. ~~ */
#header {}
background: #ADB96E;
height: 60px banner;
}
/ * ~ ~ These are the columns for page layout. ~~
(1) padding is only placed on the top and/or bottom of the divs. The elements contained in these divs have padding on their sides. This avoids any «mathematical model of box» Keep in mind, if you add lateral pads or border to the div itself, it will be added to the width that you set to create the * total width. You can also remove the padding of the element inside the div tag, and place a second div inside it with no width and padding necessary for your design.
(2) no margin was given to the columns, because they all floated. If you need to add the margin, avoid placing on the side you're floating into (for example: a right margin on a div set to float to the right). Many times, padding can be used instead. For divs where this rule needs to be broken, you must add a statement of ' display: inline ' to the rule of the div to tame a bug where some versions of Internet Explorer double the margin.
(3) given that the classes can be used several times in a document (and an element can also have several classes applied), the columns have received the names of classes instead of IDs. For example, two sidebar div could be stacked if necessary. These can easily be changed to the ID if that's your preference, as long as you don't use them once per document.
(4) If you prefer your nav on the right instead of the left, simply float those columns as the opposite direction (straight instead of left all) and they will return in reverse order. There is no need to move the div in the HTML source code.
*/
{#sidebar1}
float: left;
Width: 200px;
background: #EADCAE;
}
{.sidebar1_block}
padding: 5px;
margin: 5px;
}
{#sidebar2}
float: left;
Width: 180px;
background: #EADCAE;
padding-right: 0px;
padding-left: 0;
padding-top: 0px;
padding-bottom: 0px;
height: 100%;
}
/ * ~ ~ This group selector gives the lists in the domain content space ~ ~ * /.
. Content ul, ol {} content
padding: 0 15px 15px 40px; / * This padding reflects the right padding in the titles and the paragraph above net. Padding was placed on the bottom for the space between the other elements in the lists and on the left to create the withdrawal. These can be adjusted as desired. */
}
/ * ~ ~ The list of navigation styles (can be removed if you choose to use a contextual menu premade as Spry) ~ ~ * /.
UL. NAV {}
list-style: none; / * This command deletes the list marker * /.
border-top: 1px solid #666; / * This creates the top border for the links - all the others are placed using a bottom border on the LI * /.
margin-bottom: 15px; / * This creates space between the following content browsing * /.
}
{ul li. NAV
border-bottom: 1px solid #666; / * This creates separation button * /.
}
UL. NAV, the ul.nav: visited {/ * these selectors of grouping allows you to ensure that your links to retain their look button even after the ongoing visit * /}
padding: 5px 5px 5px 15px;
display: block; / * Gives the anchor block properties, so it meets all LI that contains that whole area responds to a mouse click. */
Width: 160px; / * This width makes all the clickable button for IE6. If you do not need to support IE6, it can be removed. Calculate the width by subtracting the padding on this link of the width of your sidebar container. */
text-decoration: none;
background: #C6D580;
}
UL. NAV a: hover, ul.nav one: ul.nav active,: focus {/ * this changes the background and color of text for browsers of the mouse and the keyboard * /}
background: #ADB96E;
color: #FFF;
}
/ * ~ ~ Various float/clear classes ~ ~ * /.
.fltrt {/ * this class can be used to float right to the item in your page.} The floating element must precede the element it should be next to the page. */
float: right;
left margin: 8px;
}
.fltlft {/ * this class can be used to float an element on your page.} The floating element must precede the element it should be next to the page. */
float: left;
right margin: 8px;
}
.clearfloat {/ * this class can be placed on a < br / > or div empty as the final element after the last div floating (inside the .container) if the .footer is removed or put off the .container * /}
Clear: both;
height: 0;
font size: 1px;
line-height: 0px;
} #mainmedia {}
height: 300px;
Width: 960px;
float: left;
}
{#nav_tier_2}
height: 60px banner;
Width: 960px;
}
{#lower_nav}
height: 60px banner;
Width: 100%;
float: left;
}
{#topnavcontainer}
list-style-type: none;
list-style-image: none;
float: right;
Width: 500px;
height: 47px;
padding-top: 13px;
}
#container #header #logo {}
float: left;
do-family: Arial, Helvetica, without serif.
make-weight: normal;
color: #FFF;
}
#topnavlist li {}
display: inline;
list-style-type: none;
padding-right: 20px;
text-decoration: none;
}
}
#container #middlenavcontainer {}
float: left;
height: 100px;
Width: 960px;
do-family: Arial, Helvetica, without serif.
do-size: 12px;
}
#container #middlenavcontainer table tr {}
text-align: center;
}
#container #sidebar1 h2 {}
do-size: 14px;
line-height: normal;
margin-bottom: 10px;
top of the margin: 5px;
}
{.leftcolumnnav}
list-style-type: none;
Color: #000;
do-size: 12px;
}
{#footernav}
list-style-type: none;
do-size: 12px;
}
#container #footer. Section p {}
do-size: 12px;
}
{#sidebar2 #rigtnavcontent #container
height: 160px;
}
{#contact_form}
top of the margin: 20px;
border: thin solid #000;
margin-bottom: 0px;
Width: 420px;
margin-right: auto;
left margin: auto;
padding-top: 10px;
padding-right: 10px;
padding-bottom: 0px;
padding-left: 10px;
height: 600px;
}
{.p_content}
do-size: 14px;
}
{content-column
} {#container #main
height: 100%;
overflow: visible;
}
Hello
The 'content' div's style to have 100px in height and visible from overflow. So the text overflows the div, but the footer "ignores" / ignore it is positioned after 'sidebar2 '.
Change the height of the 'content' to 100% and it should work.
Kind regards
Alex
-
Showing and hiding of multiple tables with a drop-down list
I'm doing a drop-down list so that users can select the number of tables that are shown/generated when they specify the tables how they need to complete (there is 1 table for each day of a multi = day, maximum of 5).
I thought I would use a similar javascript than I used in another place on the form that has been applied to radio buttons to show or hide a specific table. When I applied that to the drop down and added more than lines that the scipt was ineffective, with some play that I managed to do the work, but now it seems thre is a question with which value is selected in the list. When a user selects a certain value, it shows the previous value (so when I chose 4 days, which has a hairy '3', the message box for the test proposed, I added told me I selected the value '2').
I wonder if there is an easier way to do the function, what I'm doing, or if the drop down menu is the best solution? The maximum number of tables that can be filled is 5, then the drop down menu appears as a way ideal for resticting than for the person filling out the form.
This is an example of writing, that I joined the drop-down list, as an action of "change." It is repeated 4 times for each value.
Form1. Page2.DropDownList1::change - (JavaScript, client)
If (this.value == '2') {}
Form1. Page2.TableDay1.presence = "visible";
Form1. Page2.TableDay2.presence = "visible";
Form1. Page2.TableDay3.presence = 'hidden ';
Form1. Page3.TableDay4.presence = 'hidden ';
Form1. Page3.TableDay5.presence = 'hidden ';
}
else {}
Form1. Page2.TableDay1.presence = 'hidden ';
Form1. Page2.TableDay2.presence = 'hidden ';
Form1. Page2.TableDay3.presence = 'hidden ';
Form1. Page3.TableDay4.presence = 'hidden ';
Form1. Page3.TableDay5.presence = 'hidden ';
}
If (this.value == '3') {}
Form1. Page2.TableDay1.presence = "visible";
Form1. Page2.TableDay2.presence = "visible";
Form1. Page2.TableDay3.presence = "visible";
Form1. Page3.TableDay4.presence = 'hidden ';
Form1. Page3.TableDay5.presence = 'hidden ';
}
else {}
Form1. Page2.TableDay1.presence = 'hidden ';
Form1. Page2.TableDay2.presence = 'hidden ';
Form1. Page2.TableDay3.presence = 'hidden ';
Form1. Page3.TableDay4.presence = 'hidden ';
Form1. Page3.TableDay5.presence = 'hidden ';
}
I looked at it and tried a few different things and my colleague who is much better than me with sciprting is also at a loss for now - he is unfamiliar with LiveCycle, unless I have so any help is appreciated. Thanks a lot once again as my last number (the script for radio buttons) has been resolved here. Thanks again.
The question that you see with the value being off is due to the fact that you use the change event. The change event is triggered * before * the new value is assigned to the field. This event is commonly used for intercpet changes. If you wish to continue using the change event, you can get the new value with:
xfa.event.newText;
This, however, will get the text that is displayed instead of the value behind. No doubt, you can consult the nodes in the drop-down list to see what value, but I think you should just avoid all of this by adding your code to the layout event: each subform hideable... loan for example, for the first, in the case of TableDay2 layout_ready (as the day1 should never be hidden, as I understand it) put :
This.Presence = (DropDownList1.rawValue > = 1)? "visible": "hidden";
TableDay3 would be:
This.Presence = (DropDownList1.rawValue > = 2)? "visible": "hidden";
etc.
Let me know if it helps.
-Scott
-
Update zone drop-down list programmatically does not update its local variable
Hi all
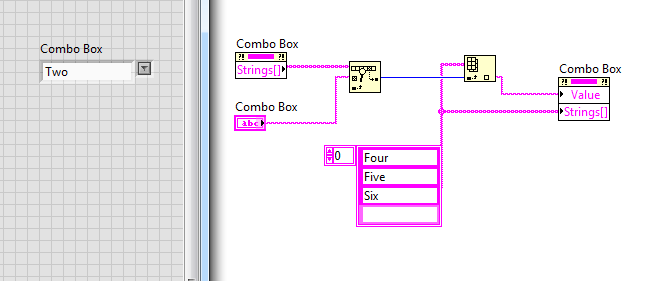
I followed a Web site tutorial OR and programmatically change the items in a drop-down list box. It worked successfully, but not for local variables. Local variables while keeping the elements that had it before.
Any suggestions?
Thank you!

You must update programmatically property value to change which returns the local variable, the value that you will wire does not match with one of the array strings.
Maybe you need to do something like this to update your value to change the 'Two' to 'five '.
-
I transferred X 1 pro overall to another PC, but opening I get the message "serial number you provided is valid but calling it a product was not found on this computer", the drop-down list of products responding to the does not contain the option ProX1.
Hi Carl,
It seems that you have installed Acrobat XI pro as an upgrade and an upgrade you will need a serial number for a product older Acrobat X, etc. 9:
See, error: "this serial number is not for a product calling it" | Adobe Creative Suite
Also, I checked with your Adobe ID on the forums and I can only locate XI of Acrobat pro upgrade recorded, please check if you have registered an earlier version of Acrobat on some another email to get this serial number.
Let us know if that helps.
Kind regards
Sandrine Bani
-
I downloaded and tried to install CS6 on my computer after that machine has been upgraded to Windows 10. I get a message that says "serial number is not for the product." The drop-down list does not contain CS6 Design and Web Premium. What should I do to get loaded and enabled on my computer?
That fall down, and the serial number you provide must identify the previous version that you upgraded because CS6 is an upgraded version in your case.
Error "this serial number is not for a product calling it" | CS6, CS5.5, CS5
http://helpx.Adobe.com/Creative-Suite/KB/error-serial-number-qualifying-product.html
-
Data from the field drop-down list does not clear when the reset button is activated
Acrobat Pro XI
All field boxes are checked in the tab properties of the button actions... but when I click on the reset button of the form I created only the data in clear text fields, not any of the data that has been selected in a drop-down list. What I am doing wrong?
The 'rest shape' command returns the fields to their default values. If this
value is not empty, that's what he'll be back.
-
Drop Down List index - my script does not recognize the leader line in my function
Community AE script-
I'm a designer not a programmer naked with me. I just try something simple, no baby and I cannot for the life of make me this simple script to work.
I saw the script adds FAST and thought I would try to imitate this script for me as a challenge. I watched videos of David Torno on Pro video Coalition and a simple example Script UI. I searched for my answer on these here forums and tried to combine a simple script to examples within these forums and may not have to recognize clues to my drop-DOWN LIST down. Here's my simple script:
{
function myScript (thisObj) {}
function myScript_buildUI (thisObj) {}
var myPanel = (thisObj instanceof Panel)? thisObj: new window ('palette', 'Add', undefined, {resizable: true});
res = "group {orientation: 'row', alignment: ["fill","fill"] alignChildren: ["fill","fill"],------}»
groupOne: group {orientation: 'row', alignment: ["fill", "fill"] alignChildren: ['fill', 'top'],------}
myStaticText: StaticText {text:'New:'}, \
myDropDownList: DropDownList {properties: {items: ['solid', 'Light']}}, \
},\
groupTwo: group {orientation: 'row', alignment: ["fill", "fill"] alignChildren: ['fill', 'top'],------}
MyButton: button {text: 'Add'}, \
},\
}";
myPanel.grp = myPanel.add (res);
Default values
myPanel.grp.groupOne.myDropDownList.selection = 0;
myPanel.grp.groupTwo.myButton.onClick = myButtonClick;
Design of Control Panel
myPanel.layout.layout (true);
myPanel.grp.minimumSize = myPanel.grp.size;
Make the resizable Panel
myPanel.layout.resize ();
myPanel.onResizing = myPanel.onResize = function() {this.layout.resize ()};
Return myPanel;
}
function myButtonClick() {}
var app.project.activeItem = myComp;
If (myComp! = null & & myComp instanceof CompItem) {}
If (myPanel.grp.groupOne.myDropDownList.selection.index == 0) {}
myComp.layers.addSolid ([0,0,0], "MySolid", myComp.width, myComp.height, 1)
} Else if (myPanel.grp.groupOne.myDropDownList.selection.index == 2) {}
myComp.layers.addLight ("Light", [myComp.width/2, myComp.height/2]);
}
}
}
Make a floating window
var myScriptPal = myScript_buildUI (thisObj);
If ((myScriptPal! = null) & & (myScriptPal instanceof window)) {}
myScriptPal.center ();
myScriptPal.show ();
}
}
myScript (this);
}
If I comment out the lines
If (myPanel.grp.groupOne.myDropDownList.selection.index == 0) { and If (myPanel.grp.groupOne.myDropDownList.selection.index == 1) { }}
the script will add the SOLID and LIGHT. But it will never work with these active lines - Add button does nothing.
I could just make use of onChange with the drop-down list, but I want to understand how onClick actions of connection in the drop-down list.
I copied this piece of the forum script and modified to work with my script, but nothing seems to work:
buttonOne.onClick = onButtonOneClick;
function onButtonOneClick() {}
If (myPalette.dropdownlistOne.selection.index == 0) {}
to do this
} else {}
This instead
}
}
Can someone take a look at my script at the top of the page and tell me why this won't work? I pretty much pulled out the last piece of hair I have on this - simple problem?
Thank you in advance.
Your click of button function does not know what "myPanel. You could do something like this inside the function:
var this.parent.parent.parent = myPanel;
There are other ways to do it, maybe as a global variable that maintains the reference of the Panel.
In addition, your second if looking for selection.index == 2 instead of 1.
Dan
-
JCA does not appear in the drop-down list in Eclipse3.5.2 IDE Protocol
I create service business OSB with the file * db.jca, which is imported from JDeveloper. It creates .biz and .wsdl files in the directory. Then, I'm changing the service business transport JCA. The JCA Protocol does not appear in the drop-down list in eclipse IDE Protocol. I use oepe_11gR1PS2 and Oracle SOA Suite 11 g 1 (11.1.1.3). I have to install a plugin for this? If Yes, where can I get it.You may be using a 64-bit instead of a 32-bit jvm? If so try to switch to the 32 bit one and try again
-
Get the value of the drop-down list (selectedIndex) and the text field - does not
Hi all
I'm trying to find and change the values selected by the user using a drop-down list and text field. Here's the code.
ChangeRevDetails(); function ChangeRevDetails(){ var myDialog = app.dialogs.add({name:"Enter copyright information"}); // var monthlist = col1.dropdowns.add('myList', undefined, myList); var col1 = myDialog.dialogColumns.add(); var col2 = myDialog.dialogColumns.add(); col1.staticTexts.add({staticLabel:"Month:"}); col1.staticTexts.add({staticLabel:"Year:"}); col1.staticTexts.add({staticLabel:"Rev. no.:"}); var myList = [ "January", "February", "March", "April", "March", "April", "May", "June", "July", "August", "Sepetember", "October", "November", "December" ]; var myMonth = col2.dropdowns.add({stringList:myList, selectedIndex:0, minWidth:100});//{minWidth:100}); var myYear = col2.textEditboxes.add({editContents:"2013", minWidth:100}); var MyRev = col2.textEditboxes.add({minWidth:100}); var RevMonth = (myList [myMonth.selectedIndex]); var RevYear = myYear.editContents; var RevNumber = MyRev.editContents; var RevToReplace1 = RevMonth +", "+ RevYear; var RevToReplace2 = RevMonth +", "+ RevYear + " Rev. " + RevNumber; var myResult = myDialog.show(); if(myYear.editContents == "") //entry is "" { alert("Please enter some text into the contents field."); ChangeRevDetails(); } else if(myResult == true) //user entered datas { alert (RevMonth); alert (RevYear); alert (RevNumber); alert (RevToReplace1); alert (RevToReplace2); app.findGrepPreferences = NothingEnum.nothing; app.changeGrepPreferences = NothingEnum.nothing; // grep find/change app.findGrepPreferences = app.changeGrepPreferences = null; app.findGrepPreferences.findWhat = "[\\l\\u]+?\\s?\\d{4},?\\s+[\\l\\u]+\\.*\\s+\\d+"; app.findGrepPreferences.appliedParagraphStyle = app.activeDocument.paragraphStyleGroups.item("Back page"). paragraphStyles.item("Legal_7/9"); app.changeGrepPreferences.changeTo = RevToReplace1; app.changeGrepPreferences.appliedParagraphStyle = app.activeDocument.paragraphStyleGroups.item("Back page"). paragraphStyles.item("Legal_7/9"); app.activeDocument.changeGrep(); app.findGrepPreferences = NothingEnum.nothing; app.changeGrepPreferences = NothingEnum.nothing; } else //implies user clicked cancel { myDialog.destroy(); } }The problem is, it does not take the value that the user selects in the drop-down list and the text field. It takes the default value as "January" and the year is '2013' as these two values are given as selectedIndex:0 and editContents: "2013". I compared the coding with a few other scripts work as well, but it does not work. I added several alert boxes to check the value we get.
In addition, search for it and change also does not work. Please help me on this. Thank you.
Kind regards
Bachi. D
Change the order of dialogresults:
...
var myYear = col2.textEditboxes.add ({editContents: "2013", minWidth:100});}) var MyRev = col2.textEditboxes.add({minWidth:100});) Ditto var = myDialog.show (); If (myYear.editContents == "") //entry is «» { Alert ("Please enter a text in the content field."); ChangeRevDetails(); } else //user entered if(myResult == true) datas { var RevMonth = (myList [myMonth.selectedIndex]); var RevYear = myYear.editContents; var RevNumber = MyRev.editContents; "var RevToReplace1 = RevMonth + ', '+ RevYear; "var RevToReplace2 = RevMonth + ', '+ RevYear + 'Rev' + RevNumber;
...
did not have a look for the problem of change to find
-
Selection of drop-down list box does not appear
I've read several display on this site and others. I can't find the right solution to get the drop-down list box to work. I publish for Flash player 10 and AS 2. The final file will be imported into an Articulate/PPT file.
I'm simulating a form that my audience must fill. 2 text fields, I use a drop-down list box to select the appropriate entry. If they leave the screen of the form, I need save their answers, so they need not start from the beginning. I use global variables.
My problem occurs when I try to fill the drop-down list using the previously selected public response box. I tried to use setSelectedIndex. It works insofar as the choice highlights in the drop-down list box, but the actual selection does not appear in the text box. What I do pay Combobox.text = selection?
just assign the selectedIndex property.
-
Drop-down list does not appear selected value
Hello
I have a problem. The output of a query results page. There are 2 fields must be updated: scholarshipID and amount. I want to update my request at a time. My dynamic drop-down list does not appear selected value. The value is there, but it does not recognize in the drop-down list. I could not find the error. My code is below, so please help...
< name cfquery = "getStudentsData" datasource = "#application. DSN #">"
Select StudentID, fname, lname, GPA, Tbl_Students.ID, ScholarshipID, rise, Tbl_StudentsScholar.ID as the SSID, AwardStatus
of Tbl_Students, Tbl_ApplyYear, Tbl_EduBckgrnd, Tbl_StudentsScholar
where Tbl_Students.ApplyYr = Tbl_ApplyYear.id
and Tbl_Students.id = Tbl_EduBckgrnd.SID
and Tbl_Students.ID = Tbl_StudentsScholar.SID
and ApplyYear = 1
and steps = 7
order by studentid
< / cfquery >
< name cfquery = "getScholarship" datasource = "#application. DSN #">"
Select AcctNum, scholarship, Tbl_Scholarships.id, Code
of Tbl_Scholarships, Tbl_DistCode
where Tbl_Scholarships.DistCode = Tbl_DistCode.id
AcctNum order
< / cfquery >
< cfparam name = 'X' default '0' = >
< cfparam name = default "CounterX" = "0" >
<!--get scholarship-->
< cfif getStudentsDataRet.RecordCount eq 0 >
< class p 'paragraph' = > No Records Found < /p >
< class p = "pageheight" > < / p >
< class p = "pageheight" > < / p >
< cfelse >
< class p = "submitmessage" > records found - < cfoutput > #getStudentsDataRet.Recordcount # < / cfoutput > < / p >
< table width = "98%" border = "1" cellpadding = "3" cellspacing = "0" style = "" border-collapse: collapse "bordercolor ="#000000"align ="center">"
< class tr = "steptext2" bgcolor = "#999999" align = "center" >
< td width = "10%" > Student ID < table >
< td width = "9%" > name < table >
< td width = "9%" > name < table >
< td width = "5%" > GPA Cum < table >
< td width = "5%" > account # < table >
< td width = "5%" > < table > amount
< td width = "20%" > account # | Dist Code | Scholarship name < table >
< /tr >
< do action = "updateAward.cfm" method = "post" name = "AwardForm" > "
< cfoutput query = "getStudentsDataRet" >
< cfif eq x 0 and x neq getStudentsDataRet.recordcount >
< cfset x = 1 >
< cfelseif x neq (getStudentsDataRet.recordcount + 1) >
< cfset x = x + 1 >
< / cfif >
< class = "paragraph" tr >
< td > #StudentID # < table >
< td > #lname # < table >
< td > #fname # < table >
< td > #GPA # < table >
< cfif AwardStatus eq 2 >
< name cfquery = "getStudentsScholar" datasource = "#application. DSN #">"
Select Code, Tbl_Scholarships.id, AcctNum, scholarships
of Tbl_Scholarships, Tbl_DistCode
where Tbl_Scholarships.DistCode = Tbl_DistCode.id
and Tbl_Scholarships.ID = #getStudentsDataRet.ScholarshipID #.
< / cfquery >
< / cfif >
< td >
< select name = "" scholarshipID_ #X # "onChange =" showMessage_ #X #(this.options[this.selectedIndex].value) ">"
< option value = "" > < / option >
< cfloop query = "getScholarshipRet" >
< option value = "" #id # "selected < cfif getStudentsDataRet.ScholarshipID eq id > < / cfif > > #AcctNum # < / option >"
< / cfloop >
< / select >
< table >
< td > < input name = "" amount_ #X # "type ="text"size ="5"< cfif amount gt 0 > value = ' #NumberFormat (amount, 99.99) # ' < / cfif > / > < table >"
< td > < cfif AwardStatus eq 2 > #getStudentsScholar.AcctNum # | #getStudentsScholar.Code # | #getStudentsScholar.Scholarship # | #getStudentsDataRet.ScholarshipID # < / cfif > < table >
"< input name =" "IndexID_ #x #" type = "hidden" value = "#SSID #" / >
< /tr >
< / cfoutput >
< cfoutput > < input name = "CounterX" type = "hidden" value = "" #getStudentsDataRet.RecordCount # "/ > < / cfoutput >"
< b >
< td align = "center" colspan = "11" height = "50" valign = "middle" > < input name = "Submit" type = "submit" value = "Submit" / > < table >
< /tr >
< / make >
< /table >
< / cfif >
the syntax is: getStudentsDataRet.ScholarshipID [1]
where '1' is the line number to specify
-
ODBC driver does not appear in the drop-down list
We have created a system DSN by using ODBCConfig Unix and the drivers supplied by IBM in its iSeries Access package. We are trying to connect to our AS400. We now have Coldfusion installed on SuSe 9.3 Open Enterprise Server. ColdFusion is running well. When we try to add a data source in the ColdFusion administrator, the pilot of the system DSN that we have configured does not show upward in the drop-down list. We missed a step? We did it with this success with coldfusion on Windows 2003 server.Doyle,
I sent you an e-mail, but yet again, I thought you were under Windows. However, if you're on Linux, then JDBC is your only choice and ODBC socket is not available in ColdFusion for this platform.
Maybe you are looking for
-
no bookmarks in ff4 export feature more?
where is the function went ex / import bookmarks from a backup file in ff4?
-
Memory Stick Pro DUO is not in my Satellite A200 - 1 H 2
Laptop computer most I want to set up my Memory Stick Pro DUO inside the laptop, but not this one, it can t happen so I tried to put the Memory Stick Pro DUO in one of these adapter Memory Stick DUO that accompany it, and although it does not connect
-
Since I upgraded to El Capitan I can't After/Before leading into Pages. Can someone point me in the right direction please?
-
SanDisk Ultra II 960 not recognized by Win 10, BIOS sees
Running Win 10 x 64. Disk management, device management and dashboard of the SanDisk SSD not seeing my 960 GB SSD. BIOS, however. Any thoughts? -Chrisbot
-
I have intermittent success connecting to internet Explorer. When I can I and try to make a link to another site I almost always get a message on the DNS service has failed or cannot connect. I have Norton anti-virus and wonder if it is connected t