repeating the right wrapper color bar
How can I repeat a color bar just to the right of my wrapper, but not the left?
< ! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional / / IN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" > ""
" < html xmlns =" http://www.w3.org/1999/xhtml ">
< head >
< meta http-equiv = "Content-Type" content = text/html"; Charset = UTF-8 "/ >"
< title > Untitled Document < /title >
< style type = "text/css" >
<!--
{body
background-color: #FFC;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 0px;
padding-top: 0px;
padding-right: 0px;
padding-bottom: 0px;
padding-left: 0px;
background-position: 0px;
}
{#wrapper}
background-color: #FFF;
padding: 0px;
height: 600px;
width: 960px;
top of the margin: 25px;
margin-right: auto;
margin-bottom: 0px;
margin left: auto;
}
#menu ul {}
float: left; margin: 0;
padding: 0;
list-style: none;
width: 150px;
border: down;
}
#menu ul li {}
position: relative;
}
#menu li ul {}
position: absolute;
left: 149px;
top: 0;
display: none;
}
#menu ul li a {}
display: block;
text-decoration: none;
color: #777;
background: #fff;
padding: 5px;
border: 1px solid #ccc;
border-bottom: 0;
}
#menu li: hover ul {display: block ;}}
{#wrapper #top
height: 65px;
padding-top: 15px;
padding-right: 0px;
padding-bottom: 10px;
padding-left: 200px;
margin: 0px;
}
#wrapper #top img {}
margin-top: 0px;
margin-right: 10px;
margin-bottom: 0px;
margin left: 15px;
}
->
< / style >
< / head >
< body >
< div class = "wrapper" id = 'wrapper' >
"" "" "" "" "< div id ="top"> < img name =" "src =" "width ="45"height ="55"alt =" "style =" background-color: #999999 "/ > < img name =" "src =" "width ="45"height ="55"alt =" "style =" background-color: #999999 "/ > < img name =" "src =" "width ="45"height ="55"alt =" "style =" background-color: #999999 "/ > < img name =" "src =" "width ="45"height ="55"alt =" "style =" background-color: #999999 "/ > < img name =" "src =" "width ="45"height ="55"alt =" "style ="background-color " "" "": #999999 "/ > < img name =" "src =" "width ="45"height ="55"alt =" "style =" "background-color: #999999" / > < img name = "" src = "" width = "45" height = "55" alt = "" style = "" background-color: #999999 "/ > < / div >"
< div id = 'menu' >
< ul >
< li > < a href = "#" > home < /a > < /li >
< li > < a href = "#" > on < /a >
< ul >
< li > < a href = "#" > story < /a > < /li >
< li > < a href = "#" > team < /a > < /li >
< li > < a href = "#" > offices < /a > < /li >
< /ul >
< /li >
< li > < a href = "#" > Services < /a >
< ul >
< li > < a href = "#" > Web Design < /a > < /li >
< li > < a href = "#" > Internet
Marketing < /a > < /li >
< li > < a href = "#" > accommodations < /a > < /li >
< li > < a href = "#" > names of domain < /a > < /li >
< li > < a href = "#" > Broadband < /a > < /li >
< /ul >
< /li >
< li > < a href = "#" > contact us < /a >
< ul >
< li > < a href = "#" > United Kingdom < /a > < /li >
< li > < a href = "#" > France < /a > < /li >
< li > < a href = "#" > US < /a > < /li >
< li > < a href = "#" > Australia < /a > < /li >
< /ul >
< /li >
< /ul >
< / div >
< / div >
< / body >
< / html >
Place an envelope outside left as your interior packing, who has the same margin but * no. * right margin. Put your extendable bar of color on this outer shell.
Tags: Dreamweaver
Similar Questions
-
How can I prevent the right vertical scroll bar to disappear?
In one of the changes made to Windows during the past two years, the vertical right scroll bar, which was visible all the time, now turns off after a few seconds of inactivity. I find it very annoying. Normally, I place the cursor on the arrow towards the bottom of the scroll bar so I can click on it to move around the screen while I read it. But since then the scroll bar disappears after a few seconds, I click and of course nothing happens. I have to move the cursor to get the scroll to reappear/reactivate bar so I can use, then position it on the arrow down and click. Boring, boring, boring. Why they did it default for this is beyond me, since the scroll bar is non intrusive and barely perceptible. Microsoft seems to be more concerned about the aesthetics of function. I wish they reassess their values. But I digress. Is it possible to place the scroll bar so that it does not disappear? Or, at the very least, set a timer so that it remains visible for more than a few seconds?
In addition to using the keys arrow of your keyboard
You might see this
-
Table of clusters and the cluster is a bar counter, how can I change the color individually?
Table of clusters and the cluster is a bar counter, how do I change the color of the bar individual meter for each element of the array? I just realized that you cannot change the properties of an element of the array without changing everything. For scale, I had to make digital for each graduation of the scale indicators so that each measure meter in the table in the cluster has individual scales. I also had to do some calculations for each barmeter to display the correct proportions of 0 to 100% on the scale. Now, I'm stumped on the color of the bar counter. Basically, if the value exceeds a set value, the meter bar should turn red. It must be in a table to be infinitely scalable.
Thank you
Matt
And yet anothr approach...
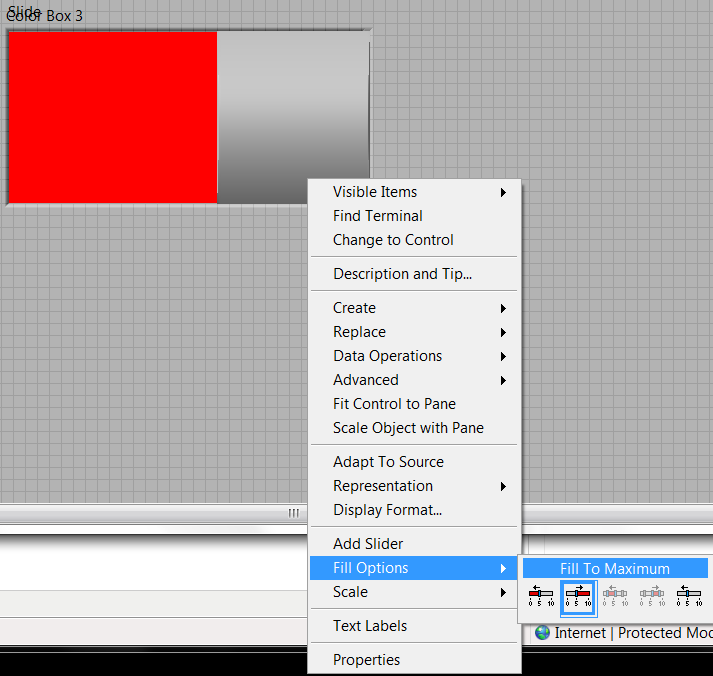
Right click on the bar of > Options to fill > maximum fill.
The fill color of the same color as the background color, then make the background color transparent.
Drop a box of color BEHIND the bar and the size correctly.
He has this strange background 3D with flat bar, but what the Hey, his relatives. If its important a custom color box.
Ben
-
Colors of the active & inactive title bar changing by themselves?
Hi all
At my work we use Windows 7 Professional but work from servers. I think our facility's Workspace Manager.
In any case, we have no right to customize anything so we all have the same exact configuration. It's all together by the IT Department.
Recently, I got a new machine, and since then, my active and inactive title bars went weird. Don't really care about the color they are however so dark that you can't read the text.
The problem is that is not evident in all areas of windows. Only in 2 programs that I use and it is not the title bars that are the problem, it is the selected lines and not selected. Our IT Department is unable to understand it. It is not the programs because they do not have the ability to customize.
So, every morning I have to go to Customize > window color > Advanced appearance settings and change the colors of the Active & inactive title bar that fixes it. (HE allowed me to access it!) But when I log in the next day she goes back to the stupid colors. It's driving me crazy.
It's not even the default color of windows. Also if I connect to another computer it is not affected.
Does anyone know how to fix this? Please, I beg you!
Hello Jen,
Thanks for posting your question on the Microsoft community.
The question will be better suited to the audience of professionals on the TechNet forums.
I would recommend posting your query in the TechNet forums.
TechNet Forum
https://social.technet.Microsoft.com/forums/Windows/en-us/home?Forum=w7itproThank you
-
Color blocks on the right side of what is supposed to be full screen width photos.
PurpleDolphinProductions | PurpleDolphin
My site above has a slide show where pictures are supposed to be full width. I made the width of the page/canvas very large to help hide the problem that we have, but I'd like to understand the problem and fix it. Blocks of color appear on the RIGHT side and the photos do not fill the width of the screen after you play with it a bit. It has something to do with the command at the bottom of the window bar?
Sorry I don't know any code.
Any help and suggestions would be great! Thank you because I am a newbie to Muse.
You have items that broke your page. Try to resize.
Example: If your site width is 960px, ensure that the elements does not exceed this size. -
Menu bar moves to the right in IE6 and IE7
Hello, my name is Stephen and a site I worked on is having problems of compatibility with IE6 and IE7. It could very well have problems of compatibility with other browsers as well, but I work in newer versions of IE, Mozilla, Safari, and Chrome.
My problem is that the navigation at the top of my screen bar moves to the right, off the page, when there should be balance.
I use Dreamweaver CS5.
The Web site can be found at http://www.dremata.com
It is currently under construction, but you should be able to see the line menu bar.
Here is a screenshot of the page rendered in IE7, with the wrong menu bar on the right:
And behold, it is correctly aligned in IE8:
Below, I've posted my CSS and welcome, opinions, critical and all your comments. My knowledge on HTML, CSS and using Dreamweaver is incredibly limited. All that I know is a mixture of self-taught and a course I took in high school. I try to learn as much as I can, so don't hold back. I have tried countless hours to get this menu bar for centering in IE6 and 7 and have applied the techniques I've read on (something hasLayout and floats compensation), but nothing helped. It is too frustrating to work more, so I hope someone can help me, lol.
@charset "utf-8";
{body
background-color: #FFF;
Color: #000;
font:90%/1.4 Arial, Helvetica, without serif;
}
H1, h2 {}
Color: #333;
Auto margin: 0;
padding: 0;
}
H3, h4 {}
color: #696;
Auto margin: 0;
padding: 0;
}
{.menubar}
width: 960px;
zoom: 1;
* display: inline;
_height: 20px;
}
. MenuBar ul {}
width: 960px;
list-style-type: none;
zoom: 1;
* display: inline;
_height: 20px;
}
.sidebar ul ul {} information
border: 0;
margin: 0;
padding: 0;
list-style-type: none;
text-align: center;
}
. MenuBar ul li {}
display: inline;
zoom: 1;
* display: inline;
_height: 20px;
}
.sidebar ul li ul li {} information
display: block;
text-align: center;
padding: 0;
margin: 0;
}
. MenuBar ul li a {}
background: #fff;
width: 100px;
height: 20px;
border-top: 1px solid #CCC;
border-left: 1px solid #CCC;
border-bottom: 1px solid #CCC;
border-right: 1px solid #CCC;
color: #000;
text-decoration: none;
display: inline-block;
text-align: center;
police: normal 10px/18px "Lucida Grande", "Lucida Sans Unicode", verdana, lucida without serif.
zoom: 1;
* display: inline;
_height: 20px;
}
.sidebar ul li a, any ul li {}
background: #fff;
width: 175px;
height: 25px;
border-top: 1px solid #CCC;
border-left: 1px solid #CCC;
border-bottom: 1px solid #CCC;
border-right: 1px solid #CCC;
padding: 0;
margin: 0 10px 0 0;
color: #000;
text-decoration: none;
display: block;
text-align: center;
police: normal 10px/18px "Lucida Grande", "Lucida Sans Unicode", verdana, lucida without serif.
}
.sidebar ul li a: hover, any ul li a: hover, .menubar ul li a: hover {}
color: #FFF;
background: #B1CAAE;
}
body #one a {#onenav
color: #FFF;
background: #696;
}
an img {}
border-color: #000;
}
. Header {}
Background: #FFF;
Auto margin: 0;
text-align: right;
Width: 960px;
}
. Header p {}
Auto margin: 0;
padding: 0;
text-align: right;
}
. Container {}
Auto margin: 0;
Width: 980px;
}
{.box1}
Background: #FFF;
margin: 0px 0px 10px 0;
padding: 10px;
Width: 960px;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
border-radius: 6px;
border-top: 1px solid #CCC;
border-left: 1px solid #CCC;
border-bottom: 1px solid #CCC;
border-right: 1px solid #CCC;
}
. Sidebar {}
Background: #FFF;
Color: #000;
float: left;
Auto margin: 0;
padding: 0px;
Width: 180px;
}
{information
Background: #FFF;
float: right;
Auto margin: 0;
padding: 0px;
Width: 180px;
}
{.box2}
Background: #FFF;
Auto margin: 0;
Width: 960px;
}
.footer {}
background-color: #FFF;
do-size: 12px;
Auto margin: 0;
text-align: center;
Width: 960px;
padding: 10px;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
border-radius: 6px;
}
UL, ol, dl {}
margin: 0;
padding: 0;
}
#content1, {#content2}
margin: 5px 200px 200px 0;
padding: 0;
Width: 560px;
}
{UL.info168}
margin left: 186px;
}
{UL.list148}
margin left: 184px;
}
UL.list148 li {}
list-style: disc;
padding: 1px;
}
{UL.list168}
margin left: 204px.
}
UL.list168 li {}
list-style: disc;
padding: 1px;
}
{.overview}
margin left: 265px;
}
{.overviewinfo}
margin-left: 20px;
}
a: link {}
color: #696;
text-decoration: none;
}
a: visited {}
color: #B1CAAE;
text-decoration: none;
}
a: hover, a: active, a: {emphasis
text-decoration: none;
}
{h}
margin: 5px 5px 0 0;
color: #CCC;
}
{} .info
margin: 5px 5px 0 25px;
}
Thanks in advance to anyone who can offer help!
-Stephen
Add clear: both; in the .menubar css selector.
HOWEVER, although that will position your navigation inside your page it will still not be rendered exactly the same in IE6 IE7 & as in Firefox, Safari, etc.
Thick cross-browser I would revise the css for the .menubar .menubar ul, li and css anchor as below (is there no need to use the star or underscore hacks as long)
{.menubar}
Width: 960px;
Clear: both;
}
. MenuBar ul {}
Width: 960px;
list-style-type: none;
}
. MenuBar ul li {}
float: left;
margin: 0 0 0 4px;
}
. MenuBar ul li a {}
display: block;
Background: #fff;
Width: 100px;
border: 1px solid #CCC;
Color: #000;
text-decoration: none;
text-align: center;
Police: normal 10px/18px "Lucida Grande", "Lucida Sans Unicode", verdana, lucida without serif.
} -
I can't find my scroll bar to the right.
I do not understand, everything was fine, but when I looked for my scroll bar to the right, he was gone. I looked up and I can barely see the icon "Open menu". Could someone help me with this?
Maybe that your window is higher than your screen, try to resize, it can also be a problem with xulstore.json corrupt try corrupt localstore.rdf.
-
Have seen other issues similar to mine and they can be on the same issue, but they say that the scroll bar disappears, in fact, it's still there but almost invisible. Try to click on it without knowing the exact location to cause the uncontrolled scrolling page. Other issues advised people to restore their browser by default, but that did not help at all. Had this same problem for about 6 of the latest versions of firefox, all say in the 1930s versions. I tried adding contrast high Windows as an experiment, but that did not help at all either. Been trying help for awhile and just now decided to ask myself a question as the other speakers may have given or answerers may think it is resolved.
In searching through help files it has led me to find a space based theme for the browser that I enjoy, but does not solve issue of course, so... all is not lost. Took a jpg of the image of the browser that shows the issue and am trying to upload it but looks like it is stuck in upload mode. Ugh "high speed" , anyhow maybe it uploaded and is not showing, the bar on the right is about 3/4 of the way down the side if you can see it, almost invisible.
Core-el,
Thank you
Discovered it was my own question of system, but had to talk with others, before I realized how in the absence of mind my question was. Old system had control of contrast on the screen, and they have been set to 4 digits off the coast of 50 / 100. I wouldn't think that little would make a difference, because it doesn't have in all the other use of the browser, but he did. So was my system, actual physical hardware settings. Sorry for wasting your time but thanks much for all of your thoughts. -
[Solved] Active tab automatically scrolls to the right of the tab bar
Firefox 34.0.5
Using the option [don't load tabs until selected], when I click on a tab that needs to be loaded, the tab is automatically scrolls to the far right of the tab bar, as you can see in this screenshot.
http://PUU.sh/eAhdx/296a80d319.PNGIs there a way I can disable this behavior?
[Solved] There was a conflict with an extension that appears to have been resolved.
Could you clarify - which is what you see:
- The tab you are activating moves to the bottom of the tab bar to the right
- The tab you are activating kept his place even in the sequence, but Firefox is scrolled to the left on the tab bar if you end up seeing more tabs to the left of the you active and few of them to the right
(I didn't notice either of those myself, but I try to understand what is happening).
-
I know this may not seem like a big problem, but I can't bear to have the button to the left of the address bar in back. I've always had the right of it, more toward the middle of my screen. I can just get used to it completely out there. I hate that it is anchored in the address bar. Whose stupid decision was that? I tried to find an add-on, but so far without success.
You can watch the extension Classic theme restaurant owner to customize the appearance of Firefox.
- Restorer of classic theme: https://addons.mozilla.org/firefox/addon/classicthemerestorer/
- You can check the settings of the extension of the CTR through the Options/preferences button on the page "Firefox/tools > Modules > Extensions.
- You can find additional toolbar buttons and additional toolbar settings in customize (Firefox 3-bar menu button > customize)
-
How can I put buttons to the right of the Menu bar?
There used to be a flexible space I could put in the menu bar to set the buttons to the right. I can't see this flexible space in 'customize '.
I think the latest version with a flexible space was 28 of Firefox.
Have you been or are you using the extension classic restaurateur theme to bring flexible space and other controls on the toolbar?
If you have not yet tried, be aware that the CTR makes some important changes when you install it, but these can be controlled in the Options dialog box. To access the Options for the extension dialog box, you can use the page modules. Either:
- CTRL + SHIFT + a
- "3-bar" menu button (or tools) > Add-ons
In the left column, click Extensions. Then find the extension and an option button.
It is simpler that has what need you, but I don't have on this subject.
-
As the question says. The problem is that my mouse must be about a cm or 2 to the right of the icons and everything that is clickable to highlight the element and to be able to click on it. Don't know what's the problem?
Start Firefox in Safe Mode {web link}
While you are in safe mode;Type of topic: preferences< enter > in the address bar
Select Advanced > General.
Find and stop using hardware acceleration.Search web sites secure. Are there problems?
Then restart.
-
Where is my tab from the right side of my bookmarks bar bookmarks?
I had a button bookmarks on the right side of my bookmarks bar that opened just bookmarks below, now the button is gone and if I put the star it y of the custom zone opens the bookmarks on the left side with no way to move it to the right.
Use the button Menu to open 3-bar , then open the Customizeand use the default settings button at bottom of the Panel to customize.
-
With two or three open pages, I have scroll bars that allow me to see the right side of the other pages, but not on the page of Firefox.
If you have a three-button mouse, click on the middle button
and the mouse becomes a scroll controller. -
How can I get rid of the icons to the right of the menu bar?
I have 3 lines at the top right of the menu bar, but the other 3 icons are just further to the right. That takes me to Avira, Amazon and Ebay. I can't right click on them, they simply open the Web page. I tried using the menu button, but the icons are not found. Thank you
Your system details shows
Plug-ins installed
Adobe Shockwave for Director Netscape plug-in, version 12.1.3.153
Adobe Shockwave for Director Netscape plug-in, version 12.0.9.149
Adobe Shockwave for Director Netscape plug-in, version 12.0.7.148
Adobe Shockwave for Director Netscape plug-in, version 12.0.5.146Having multiple versions of a program can cause problems.
Maybe you are looking for
-
Mac desktop computer.
-
How can I stop Firefox constantly asking me if I want to download 29?
There is an answer for the use of Windows. However, I am on a Mac. I set preferences for "check for updates but let me choose whether to install them." I also disabled automatically update the search engines. It seems to stop the automatic download,
-
The controller is restarted PXI of MAX has stopped working
I have a PXi-8196 controller in which regularly need to be restarted (will post another message on this subject). For the last 8 months, I was able to restart using MAX from the link to remote systems. Last week, this method no longer works. The c
-
Deleted 6988 HP printer because I could not print in color - tried to update software Mac 10.7.5 - site says unavailable. How can I reinstall my printer?
-
On Win7 Os when I connect my external usb hard drive I get an error (code 43) windows has stopped this device with a yellow exclamation point, if it works absolutely fine on xp and vista and my external hard drive any time its detected and most of th