stop the scrolling movement alignment vertical bar
Hi all
When a page has more vertical content that can fit in the browser window, a scroll bar appears.
someone knows a way to stop the scroll bar to move the content?
That is, if it appears on the right side everything going left
Thanks in advance
s
Embedded CSS is placed between the
andtags in your HTML encapsulated inside documentsTutorials HTML & CSS - http://w3schools.com/
Nancy O.
ALT-Web Design & Publishing
Web | Graphics | Print | Media specialists
Tags: Dreamweaver
Similar Questions
-
I can't stop the automatic movement of the slide
I can't stop the automatic movement of the slide.
I have a slide of pointer with 8 blades. If I click between slides, the active slide will move in this position, when I just missed one that I wanted to move with the mouse. How can I stop this and respond that the mose is oriented to the slide.
Better yet, saved for LV8.2.
-
Stop the scrolling jumpy behavior
When I initially opened a window that has a scroll bar (Finder, Safari, Mail), it momentarily displays the full view of the content of the window at the top. However, after a very short time and after that I stopped any scrolling, content jumps down from a line (or section) content, lost the material at the top of the window.
I can scroll upward to view the content at the top of the page, but when I take my hand off the mouse, after another moment that content breaks down again to lose the sight of these bits.
For example, on this forum, the black line on top (with different options 'tab' white text) is lost. In a window of Finder, in list mode, this is the first line of text that jumps out of sight. In Mail, it is the first item in the list that moves from view (for the list of messages) and it is the upper bits of the message in the messages pane.
It doesn't all the time but often enough to be annoying. FWIW, oddly enough, I don't think I'll have this behavior when I force a scroll to the top of the window using the trackpad.
Is there a way to stop this behavior to jerk upward?
Greetings, keriah!
Welcome to Apple Support communities. From what I understand from your description, it looks like at any time, you open an application that displays more content of the screen and you stop scrolling, your screen is "jump" to the next page/section/line by itself without any intervention on your part. I can certainly understand why you contacted us about this! I would find it difficult to read what's on my screen, if the content "jumped" every time I removed my hand my mouse. I'd be happy to help in any way I can.
First of all, you don't mention what version of Mac OS X you have. Update software on your MacBook is always recommended and would make sure to have the latest versions of Safari, Finder, Mail, and other applications included in Mac OS X. The following documents will help you back up your MacBook and update your operating system:
Use Time Machine to back up or restore your Mac
Update the software on your Mac
You mention using a mouse, and that this behavior of the screen will not occur when you use the trackpad integrated. Is an Apple mouse (wireless Magic Mouse or USB model)? If it's a third party mouse (not made by Apple), then you will need to check with the manufacturer to see if they could have updated drivers for it, or if there might be some settings that cause this problem. Another useful troubleshooting step would be to try this in a user account 'test' to see if it happens there, too. Who would tell us if the question is to scale the system, or simply in your account. Use these instructions to create a user 'test'
How to test a question in another account on your Mac.
From your MacBook in safe mode can help determine if starter or connection elements are originally your scrolling problem. It also removes the font caches, hiding the kernel and other files of the system cache. Title of the article says it's to El Capitan (OS X version 10.11), but the instructions are the same for other versions of OS x:
OS X El Capitan: start in safe mode
Have a great week!
-
Hi all I want to stop the vertical scroll on my screen. I tried this in my all managers of custom and also vertical Manager...
In the custom handler then added:
class CenterManager1 extends Manager { public CenterManager1() { //construct a manager with vertical scrolling super(Manager.NO_VERTICAL_SCROLLBAR|Manager.NO_VERTICAL_SCROLL); }In the vertical handler have added as well:
VerticalFieldManager manager = new VerticalFieldManager(VerticalFieldManager.USE_ALL_WIDTH | VerticalFieldManager.USE_ALL_HEIGHT|VerticalFieldManager.NO_VERTICAL_SCROLL|VerticalFieldManager.NO_VERTICAL_SCROLLBAR);
Likewise, it is useless. I can't stop the vertical scroll on the screen. If anyone can help with this?
Hello
ATLAST when I add
the manufacturer of the screen like this
public class TestScreen extends MainScreen { public TestScreen() { super(NO_VERTICAL_SCROLL); } }It just worked. No more vertical bar just now. Thank you all for helping me find it.

-
FFox 17 on WinXP. How to stop the scrolling when you use mousewheel
FFox 17 Win XP
When I use the mouse wheel to scroll I want vertical scrolling only. But it appears a circle icon and not scroll anywhere, or try to go on the side and skids in all directions.I would like to prevent the mousewheel to make a horizontal scrolling (and never see again this circle icon). Is this possible?
p.s. I saw the page "Gecko: mouse scroll wheel - MozillaWiki" and although it is very complete, it is really written by/for developers, I want just a patch to input simple config... Please?
See tools > Options > advanced > general: navigation: "use autoscrolling".
-
Adding buttons and the scroll to dynamic text bar
Hello
I'm trying to connect a dynamic text to the scroll bar and buttons. I did the tutorial and Lynda.com and practically pasted the code with my names of files and for some reason it does not work. He said I "access of undefined property mask_mc" did I need to create a variable for that? I have not in the tutorial.
Right now I have the dynamic text to load successfully in 2 different places and I wantd to add the scroll bar. I put the variables on the code in frame 1 and then I put the loading code on the frame where it is needed.
Any suggestions?
Thank you! Sandra
HERE'S THE CODE FOR FRAME 1:
var textLoader:URLLoader = new URLLoader();
var textReq:URLRequest;
var scrollPercent:Number = 0;
var minScroll:Number;
var maxScroll:Number;
var targetScroll:Number = philText_mc.y;
relaxation of the var: number = 5;
var scrollAmt:Number = 15;
var scrollDirection:Number = 0;HERE'S THE CODE FOR WHICH TEXT SUPPORT:
textReq = new URLRequest ("text_philosophy.txt");
function philosophyTextLoaded(event:Event):void {}
philText_mc.philosophy_txt.text = textLoader.data;
minScroll = philText_mc.y;
maxScroll = minScroll - philText_mc.height + mask_mc.height;
}function dragScroller(event:MouseEvent):void
{
var dragX:Number = line_mc.x - scroller_mc.width/2 + 1;
var dragY:Number = line_mc.y;
var dragW:Number = 0;
var dragH:Number = line_mc.height - scroller_mc.height;
scroller_mc.StartDrag (false, new Rectangle (dragX, dragY, dragW, dragH));
stage.addEventListener (MouseEvent.MOUSE_UP, stopDragging);
stage.addEventListener (Event.ENTER_FRAME, setScrollPercent);
stage.removeEventListener (Event.ENTER_FRAME, scrolling).
}function stopDragging(event:MouseEvent):void
{
scroller_mc.stopDrag ();
}function setScrollPercent(event:Event):void
{
scrollPercent = (scroller_mc.y - line_mc.y) / (line_mc.height - scroller_mc.height);
If (scrollPercent < 0)
{
scrollPercent = 0;
}
ElseIf (scrollPercent > 1)
{
scrollPercent = 1;
}
targetScroll = (scrollPercent * (maxScroll - minScroll)) + minScroll;
philText_mc.y = (philText_mc.y - targetScroll) / acceleration;
}function scrollUp(event:MouseEvent):void
{
setDirection (scrollAmt);
}function scrollDown(event:MouseEvent):void
{
setDirection(-scrollAmt);
}function setDirection(dir:Number):void
{
scrollDirection = dir;
stage.addEventListener (Event.ENTER_FRAME, scrolling).
stage.addEventListener (MouseEvent.MOUSE_UP, stopScrolling);
stage.removeEventListener (Event.ENTER_FRAME, setScrollPercent);
}function scrollText(event:Event):void
{
targetScroll += scrollDirection;
philText_mc.y = (philText_mc.y - targetScroll) / acceleration;
if(philText_mc.y > minScroll)
{
philText_mc.y = minScroll;
targetScroll = minScroll;
}
of other if(philText_mc.y < maxScroll)
{
philText_mc.y = maxScroll;
targetScroll = maxScroll;
}
scrollPercent = (philText_mc.y - minScroll) / (maxScroll - minScroll);
scroller_mc.y = (scrollPercent * (line_mc.height - scroller_mc.height)) + line_mc.y;
}function stopScrolling(event:MouseEvent):void
{
scrollDirection = 0;
}textLoader.load (textReq);
scroller_mc.buttonMode = true;
philText_mc.external_txt.autoSize = TextFieldAutoSize.LEFT;
scroller_mc.addEventListener (MouseEvent.MOUSE_DOWN, dragScroller);
textLoader.addEventListener (Event.COMPLETE, philosophyTextLoaded);
up_btn.addEventListener (MouseEvent.MOUSE_DOWN, scrollUp);
down_btn.addEventListener (MouseEvent.MOUSE_DOWN, drop);I don't know if I already talked to you or not Sarah... I've made for one person recently however... I do not consider myself to be an expert with this stuff, and I gain no rewards for my outlook on the approach of a design solution. I say, if it works, use it. If you can think of another way to help you on a Knoll, continue it... Doing this reaches you to achieve the solution that you need for the approach that you have filed. Everything what you end up doing, you learn new things... With Flash you really learn only by try, fail, rinse and repeat... (my opinion/experience)
-
I need to move a screen all at once and do not see the scroll movement.
When I hit the space bar on the screen down, all dragging to the top makes me carsick. I don't want to see it, I want to just jump down. Is there a way to do this in Firefox? I have a Visual and neurological disability, so this isn't something I can overcome.
Try to disable smooth scrolling.
- Firefox > Preferences > advanced > general: navigation: "Use smooth scrolling".
-
For some reason any bar type appears on Web sites and is not allowing me to use scrolling properly the top and bottom of the page. It is present at each Web site. However, when I switched to another browser it can't.
By pressing F7 solve your problem? (it could be that something called keyboard navigation)
-
How can I stop the scrolling of the mouse pinch?
OT: Pinch mouse scrolling.
On a laptop, I have a pinch roll that happens all the time. I don't even want it. How can I stop it? Thank you very much!!!
Sparky
It'll be if everything goes well in the Mouse/touchpad driver settings, but this can depend on the brand and model.
For example, a Toshiba with synaptics touchpad - https://aps2.toshiba-tro.de/kb0/HTD3101Z30000R01.htm
-
How to stop the unwanted movements between two keyframes?
Hello
I have created a few titles and am animation to move upwards and then downwards, then stops - I also applied a Gaussian blur. 3 keyframes. 1 start outside of the entire frame (so you don't see any). 2. go to a point (except it goes beyond this point) 3. Land at a point lower.
For some reason any motion going past where I tell myself, as if there is a spring effect that happens automatically. I don't understand.
Please watch short video...
Thank you!
Make a right-click on the key frames and their linear value.
-
HP2170 printer can not get the printer lineup message to stop the scrolling
I changed cartride and message came on the screen to run alligement. I pressed on enter and a page printed in color and black, fine, but message stayed on the screen. That's twice. My manual says to just print a page, and the task is complete. Online, others said two pages will print then place on the screen to scan and print test page. What should I do to get the message to stop scrolling? Thank you
Hello 0C0B65,
All right, good to hear that the printer works again.
See you soon,.
Pontus_N.
-
I have two monitors (ATI Radeon bi-ecrans graphics card). The two monitors are identical Dell FS monitors. #2 load monitor views slowly and scrolls to the bottom of the screen. Monitor 1 loads quickly and does not scroll to the bottom of the screen. How can I get the slow one (#2) to behave like that fast (#1). Is there a setting in FireFox that controls how the information is uploaded to the adjustable monitor?
Hi, sorry for this rant Doctordarryl independent.
I don't think that Firefox is aware of your monitors in a way that would result in the page automatically scroll (or load faster or slower).
Some users have identified problems on computers with switchable graphics (i.e., the computer can automatically switch between the graphics card Intel and ATI graphics card) which are solved by turning off the power so that Windows always uses the dedicated graphics card. You have this option?
-
Can Firefox resize large images in a Web page to stop the scrolling horizontal/sidescrolling?
Or if someone knows an addon, that would work as well. Something keeps me from having to sidescroll on a page, because someone posted an image too large.
Thank you!
Try this addon:
https://addons.Mozilla.org/en-us/Firefox/addon/image-resizer/ -
How do I allow the space bar scroll takes place (when it isn't a) to stop the movement of the page?
By a process of elimination, I' ve worked that the vertical scroll bar is affecting the positioning of my pages and causing a small lag in the menu bars and header when I move between pages that have a vertical scroll bar and which don't. Is it possible to configure pages so that those who do not need a scroll bar have a space where is the scroll bar?
Simple - force all pages to have one with this CSS:
HTML {overflow - y: scroll ;}
-
Limiting the movement of the scroll bar
Hello
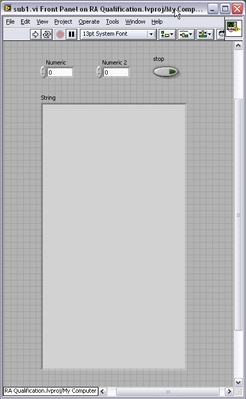
I use a secondary in my VI. It shows all the values, but I want to limit the movement of the scroll bar. Exactly I don't want than the scroll bar controls where.
Vicen
LV 2010-7.1 with Windows XP
This may be related to how you insert the vi in the secondary.
Photos of a Subvi FP and the Subvi inserted in a sup Board are attached. In one case, the run method is used before the sub is inserted and see us that the zero position of the vertical scroll bar can match the upper part of the visible under cover. When the method is not used the position of the vertical scroll bar is the same as in the Subvi.
Hope this helps.
Ben64
Maybe you are looking for
-
To access the demo of FinalCut project files
A few weeks back I downloaded Final Cut Pro demo and created an edited video project. It was working fine! The demo has expired and I bought the application. But after downloading the purchased app, I can't access the files of project original demo v
-
I would also have my old favorite tool and have not lined up on the side of the opening page.
-
HP envy 700 series: a single disc hard shows that the 2 discs
When I use disk management, it shows 0 with several partitions of disk and a disk 1 without walls but 14.91 GB. That is the second drive, and if I delete it, where does that Go 14.91 go?
-
Why songs aren't grayed out after payment of the subscription?
last week, I was able to perfectly good music all songs were available, now today after membership renewal, a lot of songs I had played only yesterday are now grayed out, and all I get is a message of THIS SONG is CAN NOT BE PLAYED. What is going on?
-
P1 of Lenovo Vibe restarts continuously
Hello! My phone is now 3 - months old. Today during a call, it has restarted abruptly. And again and again. After 2 factory reset as well. The end of the day, it restarts not close more just. Once he wrote that the battery is too hot, but I didn't fe