Why do "Switch to the fluid grid view" toggle button does not?
I don't see the grids in the grid to fluid and nothing happening this button On / Off stages.
Also get an error "not found smooth Dreamweaver grid style sheet." when insert any item as a component of fluid.
Please help, thanks.
@Binson: I'm following your post on another thread.
In any case, the FG elements can be introduced into FG page layout documents
On the layout page FG Si you get this error, you have probably some problems of integrity of the files, and DW is unable to locate your stylesheet FG.
Tags: Dreamweaver
Similar Questions
-
When I click on the new tab, new tab button does NOT open.
When I click on the new tab, new tab button does NOT open.
Please update your browser Firefox 3.6.24 or 8 and check
-
The Microsoft Wireless mouse right button does not work
The right button of the mouse on my Microsoft Wireless Mobile Mouse 4000 does not - at first I thought that it was a hardware problem, but when I used the mouse properties/control panel to change the buttons on the mouse, the right button worked and the left mouse button does not, which leads me to believe that it is related to the software/driver.I have the latest version of the driver/Intellipoint software. I am running Win 7 32 bit on a Lenovo ThinkPad T410.Change the port USB did not help; the problem persists, no matter which USB port I use for the receiver.Reinstall the software Intellipoint also did not help.It is a recent issue; I had the mouse for several months and it has worked well upward until a few days ago.Googling the problem that leads me to believe that it is a common problem, although most people seem to think it's a hardware problem.Hello
Run the Fixit described in the article:Troubleshoot a wireless mouse that does not correctlyI also suggest you to remove the batteries in the mouse and keep it idle for 10-20 minutes. Insert the batteries and check it out.
See also:Troubleshoot the incidents of the response to the mouse or wireless keyboard
http://support.Microsoft.com/kb/838398I hope this helps. -
Delete the file as an attachment button does not work
I have a form with a box the user can attach files. There are three buttons. To add a file to open the file to see it and the third button to delete the file that is highlighted in the drop-down list. Remove the button does not work. You see something wrong with my script?
ADD A SCRIPT FILE
MeetingMinutes.LogoControls.Attachments.Button1::click - (JavaScript, client)
myDoc = event.target var;
sFile var = "myFile" + NumericField1.rawValue;
myDoc.importDataObject ({cName: sFile});
myDataObject var = myDoc.getDataObject (sFile);sFileName var = myDataObject.path;
ListBox1.addItem (sFileName, sFile);
NumericField1.rawValue = NumericField1.rawValue + 1;
OPEN THE SCRIPT FILE
MeetingMinutes.LogoControls.Attachments.Button2::click - (JavaScript, client)
try {}
myDoc = event.target var;
var sFile = ListBox1.rawValue;myDoc.exportDataObject ({cName: sFile, nLaunch: 2});
}
catch (e)
{
App.Alert ("Click on the file you want to open (select)," + "\n" + 'then click on the button to open the selected file' ");
}REMOVE THE BUTTON SCRIPT
MeetingMinutes.LogoControls.Attachments.Button3::click - (JavaScript, client)
try {}
myDoc = event.target var;
var sFile = ListBox1.getDisplayItem (ListBox1.selectedIndex);If (sFile! == "") {}
var nResponse = xfa.host.messageBox ("you are about to delete the attached highlighted file. \n\nDo you want to continue? ', 'delete an attachment ", 1, 2);
If (nResponse == 4) {}
myDoc.removeDataObject (sFile) + ListBox1.deleteItem (ListBox1.selectedIndex) + (NumericField1.rawValue = NumericField1.rawValue - 1);
}
} else {}
xfa.host.messageBox ("no document selected. Click on the file to delete. ») ;
}
} catch (e) {}
xfa.host.messageBox ("error in deleting of document");
}Change var sFile = ListBox1.getDisplayItem (ListBox1.selectedIndex);
TO
var sFile = ListBox1.rawValue;
Kyle
-
Help with my drop-down list in the fluid grid view
I built the site of "fluid" and that's great, up and running and I am delighted! A big thank you to the DW forum. URL is: tyndall.net.au
Now, I want to add a drop-down in the three 3 sizes: mobile, Tablet and desktop. And I want it to develop the ' Services ' section. On the 'Services' page there are links to 21 different types of services.
It is these types of different services, have to be displayed in the drop-down list button.
Objective: in hover mode, the fall down to look identical to the head key, centered with a complete history! To inherit.
You can see on the screenshots:
In Mobile, there is a complete history, but it is not centered and not the same size
Tablet & Desktop - background not complete, not centered, not the same size
I can't find a tutorial on this issue. Tutorial of Daniel Walter - Scott in BYOL helped a long way, thanks mate.
Can someone help me with this problem?
Concerning
Jonathan
Byron Bay, Australia
__________________________________________________________________
Reach:
Here is the HTML code for the nav div:
< nav id = 'mainNav' class = "fluid" > < ul id = "menuSystem" class = "fluid fluidList" > "" ""
< li = class "menuItem fluid zeroMargin_tablet zeroMargin_desktop" > < a href = "/ index.html" > home < /a > < /li >
"< class li ="fluid menuItem"> < a href="/About/about.html "> on < /a > < /li >
"< class li ="fluid menuItem"> < a href="/Services/services.html "> Services < /a >
< ul >
< class li = "fluid menuItem" > < a href="/Services/otherpage.html" > Immigration < /a > < /li > ".
< class li = "fluid menuItem" > < a href="/Services/otherpage2.html" > Banking < /a > < /li > ".
< class li = "fluid menuItem" > < a href="/Services/otherpage3.html" > bankruptcy < /a > < /li > ".
< /ul >
< /li >
< class li = "fluid menuItem" > < a href="/Articles/publication.html" > items < /a > < /li > ".
< class li = "fluid menuItem" > < a href="/Migrate/migrate.html" > migrate < /a > < /li > ".
"< class li ="fluid menuItem"> < a href="/Journal/journal.html "> Blog < /a > < /li >
< class li = "fluid menuItem" > < a href="/Contact/contact.html" > Contact < /a > < /li > < /ul > < / nav >.
< / header >
Here are all the css in style.css code:
@charset "utf-8";
/ * Simple fluids
Note: Fluid requires that you remove the attributes height and width of the media of the HTML
http://www.alistapart.com/articles/fluid-images/
*/
IMG, object, embed, {video
Max-width: 100%;
}/ * IE 6 doesn't support max-width so 100% width by default * /.
. IE6 img {}
Width: 100%;
}/*
Properties Grid Dreamweaver fluid
----------------------------------
DW-num-CLO-mobile: 4;
DW-num-CLO-Tablet: 7;
DW-num-OCOL-Office: 14;
DW-gutter-percentage: 25;
Inspiration of "Responsive Web Design" by Ethan Marcotte
http://www.alistapart.com/articles/responsive-web-design
Golden by Joni Korpi grid system and
http://goldengridsystem.com/
*/{.fluid}
Clear: both;
left margin: 0;
Width: 100%;
float: left;
display: block;
}{.fluidList}
list-style: none;
list-style-image: none;
margin: 0;
padding: 0;
}/ * Mobile layout: 480px and below. */
{.gridContainer}
left margin: auto;
margin-right: auto;
Width: 86,45%;
padding-left: 2,275%;
padding-right: 2,275%;
Clear: none;
float: none;
font size: small;
}
#top {}
}
#top img {}
left margin: auto;
margin-right: auto;
display: block;
}
{#mainNav}
}
{#menuSystem}
list-style-type: none;
}
.menuItem {}
top of the margin: 2px;
margin-bottom: 2px;
padding-top: 1px;
padding-bottom: 1pk;
text-align: center;
color: #FFFFFF;
background-color: #051383;
border-radius: 5px;
Width: 100%;
left margin: 0;
Clear: both;
}
{.photois}
}
body p {}
do-family: Arial;
}
{.jonofigcaption}
make-style: italic;
Police-family: Garamond;
font size: small;
text-align: left;
}
body figcaption p {}
}
{motto}
Police-family: Garamond;
font size: large;
make-style: italic;
text-align: left;
}
.Text1 {}
}
. Header {}
do-family: Tahoma;
font-size: medium;
}
{.jonotext}
do-family: Arial;
text-align: justify;
}
.Text2 {}
do-family: Arial;
text-align: left;
}
{.footer1}
text-align: right;
do-family: Arial;
do-size: x-small;
}
{.footer2}
text-align: right;
Police-family: Garamond;
do-size: x-small;
}
{.footer3}
text-align: right;
do-family: Arial;
Police-weight: 900;
make-style: italic;
}
. gridContainer.clearfix. fluid.footer2 p img {}
}
{#jonominibutton}
left margin: 1px;
right margin: 1px;
padding-left: 1px;
padding-right: 1px;
}
#mainNav a {}
display: block;
text-decoration: none;
color: #FFFFFF;
}
#mainNav a: hover, #mainNav a: active, #mainNav one: {emphasis
background-color: #A3C3FF;
text-decoration: none;
color: #051383;
}. gridContainer.clearfix #top img {}
padding-bottom: 5px;
padding-top: 5px;
}
UL {}
list-style-type: none;
}
{body
}
a: link {}}
{.footer4}
do-family: Arial;
font size: small;}
. gridContainer.clearfix. fluid.footer2 p an img {}
}
{.officearea}
}
.officearea img {}
vertical-align: bottom;
}
{.jonofooter4}
do-family: Arial;
do-size: x-small;
text-align: left;
}
.jonothumb img {}
vertical-align: baseline;
}
{.footer7}
do-family: Arial;
Police-weight: 900;
make-style: italic;
font size: small;
}
{.zeroMargin_mobile}
left margin: 0;
}
{.hide_mobile}
display: none;
}
#mainNav ul ul {}
display: none;
position: absolute;
}
#mainNav li: hover ul > ul {}
display: block;
}
#mainNav ul ul li {}
float: none;
text-align: center;
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
background-position: center
%;
}#mainNav a: hover, a: active {}
}/ * Tablet Layout: 481px to 768px. Inherits the styles of: Mobile layout. */
@media only screen and (min-width: 481px) {}
{.gridContainer}
Width: 90.3428%;
padding-left: 1.3285;
padding-right: 1.3285;
Clear: none;
float: none;
left margin: auto;
}
#top {}
}
{#mainNav}
}
{#menuSystem}
}
.menuItem {}
Width: 11.7647%;
Clear: none;
margin left: 2.9411%;
}
{.photois}
}
.Text1 {}
}
.Text2 {}
}
{.footer1}
}
{.footer2}
}
{.footer3}
}
{.footer4}
}
{.officearea}
}
{.footer7}
}
{.hide_tablet}
display: none;
}
{.zeroMargin_tablet}
left margin: 0;
}
}/ * Office Layout: 769px to a maximum of 1232px. Inherits the styles of: Mobile and tablet. */
@media only screen and (min-width: 769px) {}
{.gridContainer}
Width: 88.7142%;
Max-width: 1232px;
padding-left: 0,6428%;
padding-right: 0,6428%;
margin: auto;
Clear: none;
float: none;
left margin: auto;
}
#top {}
}
{#mainNav}
}
{#menuSystem}
}
.menuItem {}
Width: 13.0434%;
Clear: none;
margin left: 1.4492%;
}
{.photois}
}
.Text1 {}
}
.Text2 {}
text-align: left;
}
{.footer1}
}
{.footer2}
}
{.footer3}
}
{.footer4}
}
{.officearea}
}
{.jonoboldarial}
Police-weight: 900;
do-family: Arial;
make-style: italic;
}
{.footer7}
}
{.zeroMargin_desktop}
left margin: 0;
}
{.hide_desktop}
display: none;
}}
It's these types of different services, I should show up in the drop-down buttons. >
Drop-down lists that appear to move the mouse do not work on touchscreens because they do not have a mouse. The current trend is to keep the navigation simple & simplified. 21 links dropdown under Services is going to be too expensive for mobile users. Just keep the simple navigation with a link to the Services page you did and your users will have fewer problems with your site.
Either way, justified text links seem strange. See screenshot. You can see that.
Finally and most importantly, provide enough space between links to help mobile users. Android recommended that links be 10mm high providing for easier faucet finger gestures. When the links are stacked too close together, which makes it very difficult selecting the link desired without the aid of a stylus.
Nancy O.
-
I've upgraded to 2015 CC Photoshop today. However, the quick selection tools and brush do not appear in a circular/round shape. I tried to use the support key to enlarge to see if it carries the form circle/round in sight, but it does not work. All I get is a focus. Can anyone help with this please. Thank you.
Remove the caps lock
-
I sent an e-mail to Rapidshare. They tested the button and it works fine. RapidShare has recommended to try a different web browser. I tried Internet Explorer and the button works fine. It's probably a problem of Firefox 12. In older versions of Firefox, I didn't have the same problem.
No problem here on Linux.
Clear the cache and cookies from sites that cause problems.
"Clear the Cache":
- Tools > Options > advanced > network > storage (Cache) offline: 'clear now '.
'Delete Cookies' sites causing problems:
- Tools > Options > privacy > Cookies: "show the Cookies".
Start Firefox in Firefox to solve the issues in Safe Mode to check if one of the extensions or if hardware acceleration is the cause of the problem (switch to the DEFAULT theme: Firefox/tools > Modules > appearance/themes).
- Makes no changes on the start safe mode window.
- https://support.Mozilla.org/KB/safe+mode
-
When I uncheck the option MenuToolbar, my Firefox button does not appear
Whenever I have untick the box next to the menu bar that the firefox button refuses to fill. It is only on the computer of my wife, she's running windows 7 Home premium and I did a new install of Mozilla Firefox and the button is not there for some reason any. No matter how many times I check and uncheck this option for a menu bar, it appears not.
See also:
-
Left click the Satellite C660 Touch Pad/buttons does not work
Hi guys!
I own a Toshiba Satellite C660 (of course: P) anyway. Today, I was just doing what I do usually on my laptop,
when suddenly the left button of the mouse has stopped working. (Bare with me, it's very weird to explain xD!) Also I can not 'left click' on my touch pad. I can still move the cursor with the touchpad and right click with the right button.I tried slightly shaking incase of crumbs, or something. Although I never eat around my laptop. It is not difficult to grow as there is something under it, it just doesn't work!
In summary, I can't left click. But I'm able to move and made a click right, weird!
For the moment I have my USB mouse plugged in my computer and it works fine, but it is very annoying!
Sorry if I don't explain it too well!
Help, please!
On this virtual path, it is not easy to say what the problem is here. It is not easy to tell if the left touchpad button is faulty or disabled in some way.
As a first step, you should check all the settings for the touchpad. If your laptop computer has preinstalled software check Synaptics all parameters associated with the touchpad buttons.
-
Search of the Oracle database Documentation Library button does not
Hi all
After downloading the database Oracle 11 g Release 2 (11.2) documentation, I extracted the tar to the directory file "D:\Documentations\Oracle Database 11g Release 2 (11.2)" and in this directory, there is a file named index.htm. When I open this file in a browser, the page "library of Documentation of database Oracle 11 g Release 2 (11.2)" is displayed. On the top left corner of this page, there is a search button, but it does not work. The browser will throw the following error:
I'm sorry, "tahiti - stage.us.oracle.com ' doesn't exist or is not found
Can someone please advice if there is a way to solve this problem of research question. Thank you much in advance.
For now, I rely upon the http://tahiti.oracle.com/, but at times, this site can be quite slow.Thanks for this alert. A corrected version of the zipper has been posted. The problem exists since the update of last Thursday. (Details of the update are in the RSS feed: http://www.oracle.com/pls/db112/new_html) There is no ability to search for documentation of database so the correct behavior - and behaviour in the recently updated zip to update offline - are directing queries to Tahiti as you do already.
-
Problem with the key... Button does not
My workflow is like this... I took three HoriZontalManager an organization theBackgroundImage the button and two HoriZontalManager to the CustomButton and I am adding the main hfm who hold the button and the background image at the top and then I added the list in a VerticalfieldManager but I don't get the button work the focus always remains in the field list. Now when I click on the update button always resides on the first line of the field list , so it always shows me the selector which is actually I set up on the first line of listfield. How can I solve this...
Thanks in advance...
Help, please.
Solved the problem, I had to check that if the button has the focus, then do the work remains the Listfield has focus. So just check
In the {navigationClick (int hour, int status)
{if (Button.isFocus ())}
Get the job done
} else {}
Field list is selected
}
}
Thank you all for your concerns...
-
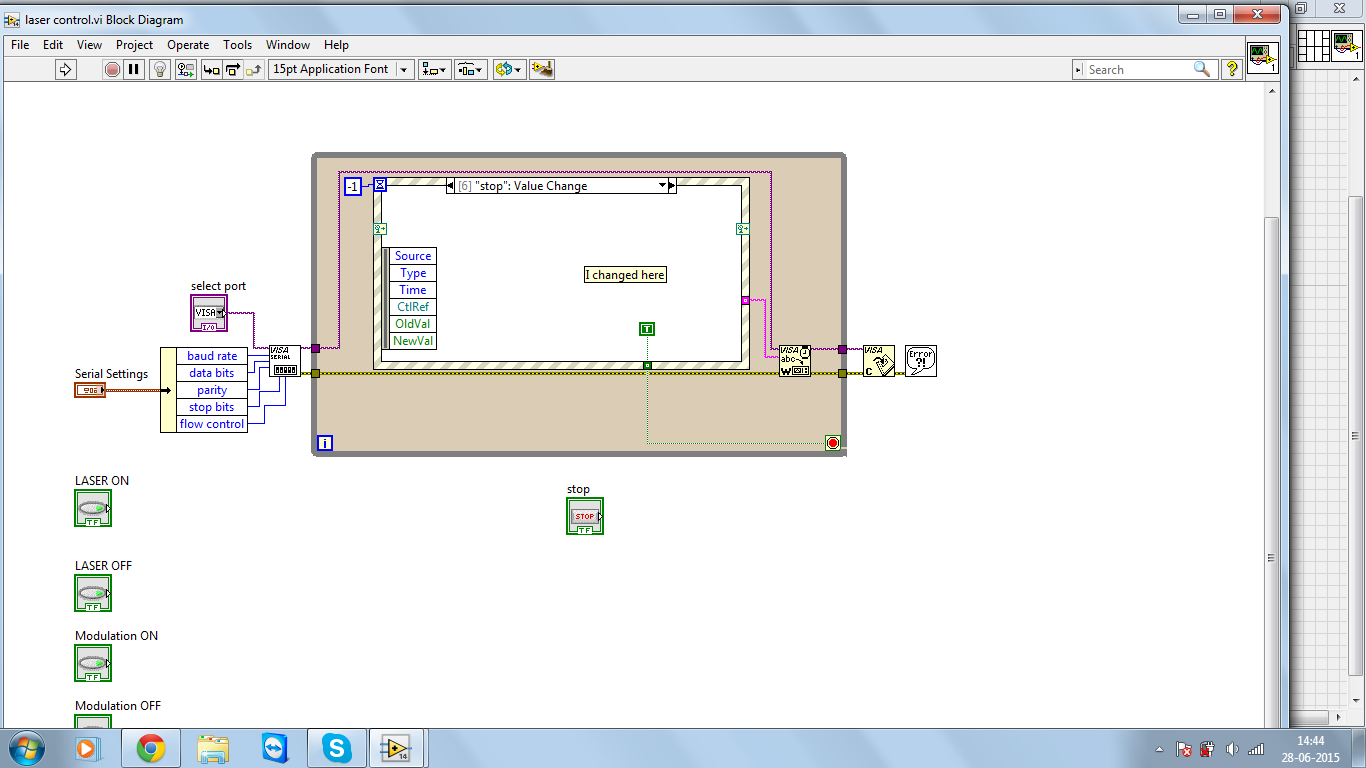
the stop button does not respond when I needed to stop a program
I want my labview program to stop when I press the stop button, but this isn't the case... stop button does not work... I have used a loop in which there is event structure n structures case... I have attached my file... so please help me...
Hello
In your code, this can be done by using the new event on "Stop" button when press it it will give a true
Like this
-
Hibernate button does not appear on the start menu
Hibernate button does not appear on the start menu
Hibernate button does not appear on the start menu
Here is the link to MS Help and support about the case.
http://support.Microsoft.com/kb/929658
Note : scroll down for more information and find out if your computer supports the hibernation.
Note: If the computer does not support the hibernation feature, you cannot enable the feature.t-4-2
-
Why when I choose a photo in the library grid view it does not appear in the window to develop up to selected in the Filmstrip below?
It was the strangest thing, but I think I solved the problem. Use the CC version 2015.1 on a Wacom tablet using Win 8.1 and inadvertently from the same batch of photos, I had downloaded twice and it was very confusing because it did not prevent the duplication of files, but the files where not really there. I didn't know whether to remove or delete the files with question marks for fear of destroying a link or something so merged files and now everything works as it should, once chosen in the library that the photo appears in develop mode.
-
Is it possible to display the design view in the fluid grid pages?
After the upgrade to the latest version of DW CC 2014, I noticed that design mode is disabled in the fluid grid pages. You can only use the Live View mode to change these pages. Design/Live button on pages not fluid.
I wonder if there is a work around to allow the Design mode of publishing on the pages of fluid. It is a major concern to try to change some things in Live View mode. It would be nice to have a choice.
@Ron
Ron, thanks for your idea. I just tried this in my fluid grid css file, and it worked! The strange thing (at least in my mind) is that the code (below) is commented. So, even though my web pages ignore this commented code, Dreamweaver is not... use it to control how the Dreamweaver program works. Well, I think that this can happen. This code behaves as a "directive" in the Dreamweaver program.
A notable change is that I no longer see the grey bands indicating the fluid grid columns in Live view mode, but I can live with that.
It's my way of novice look at the situation. But now I'm happy.
Here are my exact code (which I deleted) of my css file. Maybe others can try it and see if that fixes the problem.
/*
Properties Grid Dreamweaver fluid
----------------------------------
DW-num-CLO-mobile: 4;
DW-num-CLO-Tablet: 8;
DW-num-OCOL-Office: 12;
DW-gutter-percentage: 15;
Inspiration of "Responsive Web Design" by Ethan Marcotte
http://www.alistapart.com/articles/responsive-Web-design
Golden by Joni Korpi grid system and
*/
Maybe you are looking for
-
A capacitive touchscreen can be replaced by a screen resistive touchscreen?
Can we replace the capacitive touch controller or is it fixed?
-
STOP: c000021a {fatal system error}
on startup, I get the messsage STOP: c000021a {fatal system error) the session system process manager ended unexpectedly with the State Oxc000026c (OX00000000 Ox00000000) initialialization. the system has been shut down. I can get into the Setup menu
-
How can I make my own theme for windows7?
Original title: making graphs of the custom taskbar Hello Im trying to make my own theme for windows (not through customization, mainly through the registry and other) and I want to replace the standard taskbar with a repeating pattern. There is a w
-
Revoke GFWL cd - key activation
Hello MS community, I have a problem of bigg with loging into my account to play my game GTA IV. I install my game maybe for 15 times and now after 2 years of playing offline, I want to play online. I logged as long as my VAC: * e-mail address is rem
-
Canyon code animated cards Flip - import of Muse
Hi - I am new to Adobe Muse (zero coding experience) and recently bought a package of loose leaf animated cards however I can't figure out how to import them in Muse. Each option comes with a certain files - the link to the seller is below.17 animate