Broken button response
Tried to answer in one post and got this...
Seems fixed.
Tags: Using Support Communities
Similar Questions
-
Broken button Satellite A300D-17F
I removed a button on the keyboard and I broke a small piece of plastic under the button construction.
Can I find a new plastic construction and replace because the button can now be removed without any strength? :(
I agree with Akuma.
You can t change some unique keys and so you should buy a new full keyboard but as far as I know that is not so expensive.
Contact your authorized service provider and request a new keyboard. Technicians can redeem you. :)
-
How to make the button response loop long wait?
Hello
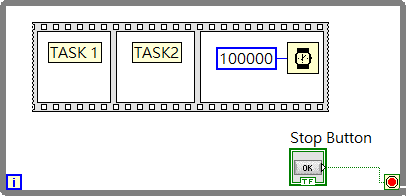
I have a while loop to perform certain tasks sequence every few minutes and stops before pressing the STOP button.
In this example, TASK1 and TASK2 will be executed at each 100000ms. But I find that if the user press STOP during the last picture (waiting) it won't answer quick and the termination of the application. Any way to accomplish this judgment and make highest priority? Thank you.
-
Is there a way to have a box filled with move up and cover an image when you put a mouse over it? I am trying to create a button x 120px 120px which starts with an image and then when you put a mouse get another amd background covers it. Is there a simple way to do this?
You can either use the accordion for the transition of structure or composition with shading, first with the mouse click action and second with rollover feature.
-With accordion, label and container the same dimension that the overlap of the images, the installation program may close all.
-With the composition relaxation and target, the same size as a superimposed frames, with see the target bearing and in transition as the discoloration. For vertical transition, you must select the stacked position that would not give you option to hide the target.
So the goal you are trying to achieve is possible but with the mouse click action or transition fading effect.
Example: http://rollover04.businesscatalyst.com/
Thank you
Sanjit
-
Monitor power button stuck or broken
1908FP 2407WFP and probably many other models
I have 7 or more Dell monitors and just got my first broken power button today. After disassemble and see the very fragile plastic piece, I am happy that I regularly let sleep instead of using the button. The 10-cent plastic piece is made very thin and flexible, and the actual switch is not directly behind the button (they are all other buttons), but moved to the side to make room for a LED. For this, the plastic, the button bow severely whenever it's pressed. In my case, the button has lasted a few years before the tabs broke the key at both ends showing how fragile, it had become. Firm pressure could probably break it even when new. Because the tabs are so small, the only realistic "repair" is to remove the broken button, use something to push the switch and allow him to sleep. The button band could easily be replaced if only someone could sell them.
Found similar posts on this forum & youtube
tclarke,
We have a monitor of components such as the power button. Simply, we replace all under warranty. You might find someone on ebay selling components to monitor.
-
Call button answer set to Apple Watch to take call on iPhone, not the watch?
It's super easy to do with my rock:
1 button response call on rollers
2 put the iPhone to my ear and start talking
BOOM, done. I just bought a Apple Watch 1, which is not yet there. So far its looking like what I read to do the same thing, it is like this:
1. turn the Crown to make reply on iPhone button available.
2. press the button revealed
3. open my wallet phone box
4 wide at the bottom left of the screen to take call
5. close phone box
6 put the phone to the ear and start talking
Please tell me that the green button can be set to answer the call on the phone, not my watch. Im not Micheal knight, I want to use my phone! It should be configurable to swap the green button to answer the phone and the button revealed to answer on the watch.
Hello
No, it is not possible currently to answer calls in the way you prefer.
The process you described (steps 1 to 6) accurately describes how to answer a call on your iPhone via your watch. (If your iPhone is unlocked after tapping the answer button of the iPhone on your watch, you would rather just type the green bar at the top of the screen on your iPhone).
More information:
https://help.Apple.com/watch/#/apd32b6c5658
If you wish to submit comments or suggestions to Apple, you can do it here:
-
problem with the help of 'response' on Microsoft Community
I'm answering the responses on Microsoft Community, but whenever I click on any button response, that the text box does not appear and it is as if the page hangs. try to solve some problems, but are unable to communicate. any suggestions?
IE8 with XP Pro does not work here now from the site of "update/upgrade.
It is always not fixed and no more comments from them in the center of Community Participation while fixing it either...
This looks like the end of IE8 with XP Pro in these Forums, at least they are working behind the scenes.
Do use Firefox, etc.
-
New keyboard or shift button available in Serbia?
I am in Belgrade during the winter break and my Thinkpad has failed. My left shift key fell because pimples plastic on plastic (translucent/white) moving parts disappeared.
This is the third mechanical failure on my current Thinkpad simply due to wear. It's only a little more than two years. My last Thinkpad a T41p had 4 years before the welds on the default display began - and that was the only failure, the computer never known. I'm afraid that the build quality may suffer a bit.
So far on this computer, I have replaced the hinge and am about to replace the touchpad / palm rest Assembly. The left button of the mouse wore out and is no longer usable.
I do some CAD work and having a broken button shift is maddeningly annoying. Is there a way to get a new keyboard delivered to my apartment in Belgrade, or y at - it a local service center that would have new keyboards in stock? My warranty is parts only at this time, but I'm happy to do the work myself. I managed to change my LCD hinges without any problem. I tried calling American support number via Skype, but my internet connection did not work well enough for me actually communicate clearly.
HM, I would if I had more time before my departure. I leave in three days!
Should I also listed my current computer. I have a T61p, 4:3 varieties of 14.1 ". It is still under warranty, so I would like to see if I can get the part replaced by Lenovo. The problem is that they have no support for the Serbia phone number. I could try to call Croatia...
Thank you!!
Edit: I managed to get Skype to work and I got to the American line. They are sending me a new keyboard to my home before my arrival. Yay! Everything is supported.
-
(SOLVED!) Optical drive button Presario CQ56 still stuck
Hey all,.
I have a laptop Presario CQ56 with what I suspect to be a broken button optical drive. The optical drive itself works very well: if I remove the front plate and press the eject button, the drive ejects. If I use the eject button in Windows, or a paper clip hole, it will be ejected.
However, whenever I try to push the button on the front, button just stuck and will not eject from the drive.
I was wondering if anyone here could either provide me with a picture of the back of the façade, I could compare to mine and see if the arm of ejection or another piece is broken. If anyone has instructions on how to repair or replace the façade, would be too great.
Again, I have need to replace all of the disk, I just need to fix the button on the front or replace it.
If anyone has any advice on this subject, I would appreciate it.
 "Violence is the last refuge of the incompetent." -Issac Asimov, from its roman Foundation.
"Violence is the last refuge of the incompetent." -Issac Asimov, from its roman Foundation.Hey Circanum, looks like the little button is indeed broken and blocked. You may be able to make a repair "bandage" collage/tape it, but it's just a matter of time before it breaks again. The best thing to do is to contact HP Support and order a new bezel/player.
-
Print multiple lines of page based on radio button choice group
Hello... I have a PDF file that is a form of group request, consisting of 6 distinct forms. On the first page, I have 6 groups of option buttons "Yes / No".
If the radio button for one or more of these groups is selected as 'Yes', then when button click Print (on the page) then the appropriate page range prints.
It is desirable but not essential for them to be printed in a print job.
The Code I've been adjust to try to get the result is less but I have myself linked in knots now and any help would be greatly appreciated:
Thank you very much
//<AcroForm> //<ACRO_source>PrntForms:Annot1:MouseUp:Action1</ACRO_source> //<ACRO_script> /*********** belongs to: AcroForm:PrntForms:Annot1:MouseUp:Action1 ***********/ var nButton = app.alert({ cMsg: "Your selected forms will be sent to your default printer.\n\nIf you require to print to an alternative printer, press cancel and select 'Print' from the 'File' menu.", cTitle: "Submit Forms for Printing?", nIcon: 1, nType: 1 }); // array for button responses //var aResponse = new Array("OK", "Cancel"); if(nButton == 1) { this.print({ bUI: false, bSilent: true, bShrinkToFit: true, nStart: 1, nEnd: 1 }); } else if(nButton == 0) { this.Exit } var a_app; if(this.getField("AppForm1”).value=="Yes"){ a_app = "1, 1"; } else a_app = "0, 0" var b_app; if(this.getField(“AppForm2”).value=="Yes"){ b_app = "2, 2"; } else b_app = "0, 0" var pp = this.getPrintParams(); pp.interactive = pp.constants.interactionLevel.full; pp.printRange=[[a_app], [b_app]]; this.print(pp); //</ACRO_script> //</AcroForm>In fact, the last part should be something like this (I tried to change the code, but it is buggy):
If {(printRanges.length>0)}
pp var = this.getPrintParams ();
pp.interactive = pp.constants.interactionLevel.full;
pp.printRange = printRanges;
This.Print (pp);
} else app.alert ("no page ranges are selected.");
-
Links broken on the line, but not in MAMP
Hello
Hope you can help. I think the question is what contains the path to an image to display in the two MAMP and online.
Here is a part of the code are at eddit.co.za
< div id = "FOOTERlinks" >
< ul id = "LINKid" >
< li >
< a href =' 200_LINKSzambesi/200.html "> 200 < /a >
< img src =' img_links_png/200_88iab31zambezi.png "alt ="zambezi_button"width =" 88 "height ="31"class ="88iab31barMicro"> < /li >"
< /ul >
< / div > <! - FOOTERlinks - >
index.HTML is currently a test page to make sure that the css and the links work.
It consisted of dw3, with document-related links
tested in MAMP on localhost:8888 (where the images behind Hypertext)
uploaded via Cyberduck for a
Online (where the images behind Hypertext show broken links) of the Apache Server
Safari and Firefox gave identical results in the local host and online.
W3C Link Checker gave me a broken links response
W3C CSS Validator told me to rewrite the CSS on the class of '.88iab31Micro' to '. \88iab31Micro' which has changed nothing.
So, I guess this is the way that needs rewriting for this site called eddit.co.za / public_html (is the folder)
Please help by providing an example or a link to a site that explains this to a beginner.
Very much appreciated.
Gordon Eddey
Hello
By using the link to a PNG as a condition in the HTML - http://www.eddit.co.za/img_links_png/200_88iab31zambezi.png, you will see an error message that the file contains errors, it could be a bad file caused by downloading is interrupted at one point, but this I doubt it is appropriate for all files png in question.
Also when looking for images broken using the dev toolbar in firefox I get a list of all the png, which indicates that they are one of the following.
- Not on the server
- not in the right position of folder or file
- the files are named incorrectly
- the png is indeed suffered a
Unfortunately, it's the elimination, but if you downloaded the files and they are named correctly in the appropriate folder, and then the last element may be the problem. The only solution is to delete the files from your server and the re - download, (after checking the images in your fist of graphics for damage editor).
PZ
-
Hello world!
I can't get this to work! I want the text on the buttons of radio to wrap correctly when they reach the end of the scene (right now they just go on forever.) Here is the code I use:
package {}
import flash.display.MovieClip;
import flash.text.TextField;
import flash.text.TextFormat;
import flash.text.TextFieldAutoSize;
import flash.events.Event;
Import fl.controls.RadioButton;
Import fl.controls.RadioButtonGroup;
SerializableAttribute public class QuizQuestion extends MovieClip {}
question private var: String;
private var questionField:TextField;
choice of private var: Array;
private var theCorrectAnswer:int;
private var theUserAnswer:int;
variables of positioning:
private var questionX:int = 25;
private var questionY: int = 150;
private var answerX:int = 25;
private var answerY: int = 200;
private var spacing: int = 25;
public void QuizQuestion (theQuestion:String, theAnswer:int,... responses) {}
store the arguments provided in the private variables:
question = Ducoup;
theCorrectAnswer = theAnswer;
choice = answers;
create and position the object textfield (question):
questionField = new TextField();
questionField.width = 775;
questionField.wordWrap = true;
questionField.multiline = true;
questionField.text = question;
trace (questionField.width);
questionField.autoSize = TextFieldAutoSize.LEFT;
questionField.x = questionX;
questionField.y = questionY;
addChild (questionField);
Format text for radio buttons
var txtFmt:TextFormat = new TextFormat();
txtFmt.font = "Arial";
txtFmt.blockIndent = 2;
txtFmt.color = 0 x 000000;
txtFmt.size = 11;
txtFmt.leading = 4;
create and position the radio buttons (responses):
var myGroup:RadioButtonGroup = new RadioButtonGroup ("group1");
myGroup.addEventListener (Event.CHANGE, changeHandler);
for (var i: int = 0; i < choices.length; i ++) {}
var rb: RadioButton = new RadioButton();
rb.setStyle ("textFormat", txtFmt);
rb.textField.autoSize = TextFieldAutoSize.LEFT;
RB.label = choice [i];
RB. Group = myGroup;
RB. Value = i + 1;
RB.x = answerX;
RB.y = questionY + questionField.height + 25 + (I * spacing);
addChild (rb);
}
}
private void changeHandler(event:Event) {}
theUserAnswer = event.target.selectedData;
}
public function get correctAnswer (): int {}
Return theCorrectAnswer;
}
public function get userAnswer (): int {}
Return theUserAnswer;
}
}
}As you can see, I managed to get the style of text field option buttons to use "txtFmt' as the style:
rb.setStyle ("textFormat", txtFmt);
The question:
If I add:
rb.textField.width = 352;
rb.textField.height = 60;
rb.textField.multiline = rb.textField.wordWrap = true;inside the ' loop for "creating the option button, it is simply my crazy text! It extends the text about 30 pixels after the option button, and then start wrapping, which makes any stack. How can I do create the radio button, display the text on the text field, roll once it reaches the edge of the stage and continue the next button.
Thank you in advance,
Rafa.
you not add the bottom of the issue of rb. and the code that I have proposed changing the layout. This does not solve the problem, but he amends the provision. When you give misinformation, mislead you people who try to get you help.
and there are problems.
use:
package { import flash.display.MovieClip; import flash.text.TextField; import flash.text.TextFormat; import flash.text.TextFieldAutoSize; import flash.events.Event; import fl.controls.RadioButton; import fl.controls.RadioButtonGroup; public class QuizQuestion extends MovieClip { private var question:String; private var questionField:TextField; private var choices:Array; private var theCorrectAnswer:int; private var theUserAnswer:int; //variables for positioning: private var questionX:int = 25; private var questionY:int = 150; private var answerX:int = 25; private var answerY:int = 200; private var spacing:int = 25; public function QuizQuestion(whichQuestion:int, theQuestion:String, theAnswer:int, ...answers) { //store the supplied arguments in the private variables: question = theQuestion; theCorrectAnswer = theAnswer; choices = answers; //Text Format for readio buttons var txtFmt:TextFormat = new TextFormat(); txtFmt.font = "Arial"; txtFmt.blockIndent = 2; txtFmt.color = 0x000000; txtFmt.size = 12; txtFmt.leading = 4; //create and position the textfield (question): questionField = new TextField(); questionField.width = 770; questionField.wordWrap = true; questionField.multiline = true; questionField.text = question; //trace (questionField.width); questionField.autoSize = TextFieldAutoSize.LEFT; questionField.x = questionX; questionField.y = questionY; questionField.setTextFormat(txtFmt); addChild(questionField); //create and position the radio buttons (answers): var myGroup:RadioButtonGroup = new RadioButtonGroup("group1"); myGroup.addEventListener(Event.CHANGE, changeHandler); var rbY:Number = questionField.y+questionField.height; for(var i:int = 0; i < choices.length; i++) { var rb:RadioButton = new RadioButton(); rb.setStyle("textFormat", txtFmt); rb.textField.width = 352;rb.width=400; rb.textField.autoSize = "left"; rb.textField.multiline = rb.textField.wordWrap = true; rb.textField.autoSize = TextFieldAutoSize.LEFT; rb.label = choices[i]; rb.group = myGroup; rb.value = i + 1; rb.x = 30; rb.y = rbY+rb.textField.height; rbY = rb.y+rb.textField.height; addChild(rb); } } private function changeHandler(event:Event) { theUserAnswer = event.target.selectedData; } public function get correctAnswer():int { return theCorrectAnswer; } public function get userAnswer():int { return theUserAnswer; } }} -
Hi Hiroto,
To remove the badges in the responses of the CSA, I tried, in vain, to insert a single line of code in the new CSS 0.62, in my CSS classes (shown below) CSA. Because I do not wish to use the full 0, 62 - that works to remove the badges - I need to find the appropriate place to insert, if possible, just this one line of code in the CSS that I use.
game-status - level .expertise-tile {display: none! important ;}}
I tried to place, without comment, in any number of places in my current what CSA CSS, but I can't get to work. Thanks in advance for any help you can offer.
It seems that the line 116 of beginning in the 0.62, in this section.
/ * Pacify badges 0.62
These four lines, when uncommented, eliminate the display of the badges. Some or all of the lines are
tribute to. Each comment starts all the way to the left.
*/
/* -------------------------------------------------------------------------------
THREAD CONTENT BROWSER
Badge of expertise level status
To avoid problems of formatting of badges overlapping the next post, turn on this line.
*/
/ * game-status - level .expertise-tile {display: none! important ;}} */
/* ------------------------------------------------------------------------------- --
THREAD LIST BROWSER
leader board
*/
/ * .jive-widget-leaderboardwidget {display: none! important ;} * /}
Here's my current CSS:
1 / *
2 styles tailored for Apple Support communities on board system implemented in 2014 - 06 (0.6 v)
3
4 copyright 2014 Hiroto, and. Al.
5
6 GNU General Public License
7
8
9
10. This program is free software: you can redistribute it and/or modify it
11 it under the terms of the GNU General Public License such as published by
12 the Free Software Foundation, version 3
13
14
15
16. This program is distributed in the hope that it will be useful,
17 but WITHOUT ANY WARRANTY; without even the implied warranty
18 merchantability or FITNESS has a SPECIAL USE. See the
19 GNU General Public License for more details.
20
21
22
23 for a copy of the GNU General Public License
24 see <http://www.gnu.org/licenses/>.
25
26 change log:
27 - fold versions 0.43 and 0.50 in this version.
28 added media tag to select the size of the screen.
29 scroll large code lists
30 - change color highlights unread messages
31
32
33
34 * /.
35 @-moz-document
36 url prefix (https://discussions.apple.com/community/),
37 url prefix (https://discussions.apple.com/people/),
38 url prefix (https://discussions.apple.com/content)
{39
40
41
42
43 / * scroll code listings. the max-height value of the code highlighted syntax in the Navigator content thread * /.
{.jive-made content-44 .dp-highlighter
45 max-height: 500px! important;
46 overflow: auto! important;
47 } /* added in v0.6 */
48 / * scroll code listings. the value of max-heiht of the Meadow (visible when javascript is disabled) code * /.
49 .jive-made content-pre {}
50 max-height: 500px! important;
51 overflow: auto! important;
52}
53 /* added in v0.6 */
54
55 / * highlights in dark blue unread messages when logged in. added in v0.6 * /.
56 game-td-title fort {color: #191970! important; do-weight: normal! important ;}}
57
58
59
60 / * browser on big screen
61 ===================
62
63 this set of rules will be good for normal wide window whose width is about 1265px or greater.
64 However, it will not benefit to very narrow window of 700-900px wide.
65 * /.
66
67
68
all the 69 @media and (min-width: 1265px) / * added in v0.6 * /.
{70
71 /* ------------------------------------------------------------------------------- -----------------
72 BODY
73 * /.
74 body.j - body-kindness, / * welcome * /.
75 body.j - body-place, / * community * /.
76 body.j - body-yourwork, / * content * /.
77 body.j - body-home, / * activity * /.
78 body.j - body-yourconnections, / * people * /.
79 body.j - body-preferences, / * preferences * /.
80 the content body - body.jive, / * thread * /.
81 body.jive - research organization, / * research * /.
82 body.jive - view - profile / * profile * /.
83 { /* added in v0.43 */
84 background: white! important;
85}
{body 86
87 background: white;
88 min-width: 0px! important;
89.}
90 {#body-apple}
width 91: 100%! important;
92 min-width: 0px! important;
93.}
94
95
96
97
98 /* ------------------------------------------------------------------------------- -----------------
TEXT 99
100 * /.
101 / * line spacing * /.
102 .jive-content {line-height: 1.25! important ;}}
103
104
105
106
107 /* ------------------------------------------------------------------------------- -----------------
CSA 108 HEADER AREA
109 * /.
110 j# header.
111 #j - compact - header.
112 j#-footer {width: 100%! important ;}}
113
114 / * header navigation (communities of Apple support...) * /.
115 {#j-in-head-wrap}
116 padding: 0px 40px! important;
117 margin: 15px 0px 0px! important;
118}
119 j-globalNav-bg # {}
120 padding: 0pX! important;
121 margin: 0px! important;
122}
123 #j-satNav {overflow: visible! important ;}}
124 #jive - breadcrumb {right: 40px! important ;}}
125
126
127
128
129 /* ------------------------------------------------------------------------------- -----------------
CSA 130 HOMEPAGE
131 * /.
132 #jive-widgetframe-body_5780758 > content-grand, / * discussions.apple.com * /.
133 #jive-widgetframe-body_188974 > content-grand, / * discussionsjapan.apple.com * / / * added in v0.42 * /.
134 #jive-widgetframe-body_20835 > content-large / * discussionskorea.apple.com * / / * added in v0.42 * /.
135 {/ * add id parent in v0.41 * /}
136 text-align: center! important;
137 overflow-x: auto! important;
overflow-y: 138 hidden! important;
139.}
{Apple 140-communities
141 display: inline-block! important;
width of 142: 1120px! important;
143 text-align: left! important;
144}
145
146
147
148
149 /* ------------------------------------------------------------------------------- -----------------
BROWSER LIST THREAD 150
151 * /.
152 / * display the name of the author in "Last activity" column in view of the detailed list of the threads * /.
153 td.j - td-date > span {display: inherit! important ;}}
154
155
156
157 / * main * /.
158 j# main {padding: 0px! important ;}}
159
160
161
162 / * title of table cell * /.
163 .jive-table td.jive - table-cell-title {padding: 5px! important ;}}
164
165 / * put on list view column widths * / / * added in v0.43 * /.
166 game-go-details game-td-title {max-width: none! important ;}}
167 game-go-details game-td-date {}
168 width: auto! important;
169-width maximum: 20%! important;
170}
171
172
173
174 /* ------------------
175 bookmark columns and hide as in thread list view.
176 * / / * added in v0.43 (optional) * /.
177 / *---(actuellement commentées) * /.
game-go-details 178 game-td-like,
179 game-go-details game-td-bookmarks {display: none! important ;}}
180 game-go-details > table.j - list > thead.j - rc4 > tr > th + th,.
181 game-go-details > table.j - browse-list > thead.j - rc4 > tr > th + th + th {display: none! important ;}}
182 game-go-details > table.j - list > thead.j - rc4 > tr > th, th, th + th {display: table-cell! important ;}}
183 /* ------------------ */
184
185
186
187 / * son list view table tr td * /.
188 game-go-details-tbody tr td {padding: 5px! important ;}}
189
190
191
192 / * communities list view table tr td * /.
193 .jive-communities-list table tr td {padding: 5px! important ;}}
194
195 / * thumbnails view width * /.
196 game-go-good game-thumb-view,
game-travel-places 197 game-browse-thumbnail.
198 game-travel-people game-browse-thumbnail {width: 100%! important ;}}
199
200 / * point margin view thumbnail list * / / * added in v0.43 * /.
game-go-good game-thumb-view 201 > li.
202 game-travel-places game-browse-thumbnail > li {margin right: 20px! important ;}}
203
204
205
206 / * line social actions * /.
207 Apple-social-action-wrapper {margin-right: 0px! important ;}}
208. game-social-action game-thread {margin-right: 40px! important ;}}
209
210
211
212 / * header apple, subtitle line ("find the useful content... (' etc) * / / * fixed v0.43 * /.
213 #apple full-slot-headed.
214 {#apple-activity-slot-in-head}
215 padding: 0px 40px 15px! important;
216 margin-bottom: 15px! important;
217}
218 #apple - full - in - head h2.
219 #apple - activity - in - head h2 {padding: 0px 40px! important ;}}
220
221
222
223 / * header of page * /.
224 game-body-place #jive-body > {header.j - top of the page
225 margin left: 40px! important;
226 margin-right: 40px! important;
227 width: auto! important;
228}
229
230 / * line filter browser * /.
231 #j-browse-filters {margin-bottom: 5px! important ;}}
232
233
234
235 / * line of browser controls * /.
236 game-type-row {margin-bottom: 0px! important ;}}
237
238
239
240 / * browser controls content types (content |) Operating tips | Width of discussions) * /.
241 #js-browse-controls game-type-line game-types of content {width: 90%! important ;}}
242
243 / * browser view toggle controls (thumbnails |) Details width) * /.
244 #js - go - #j - point - view - controls toggle {}
width 245: 10%! important;
246 display: table! important;
247}
248
249
250
251 / * line of content filtering (all |) Open | Replied. Threads) * /.
252 {game-content-filter
253 background: white! important;
254 margin-bottom: 10px! important;
255}
256
257 / * Canvas container * /.
258 {game-content
259 margin left: 40px! important;
260 margin-right: 40px! important;
261}
262
263
264
265 / * category filter bar * /.
266 {.jive-content-filter
267 left: 0px! important;
width 268: 80%! important;
269}
270 .touchcarousel-wrapper {width: 100%! important ;}}
271 .touchcarousel .tc-paging-container {width: 90%! important ;}} / * Add in v0.41 * /.
272
273
274
275 / * more available search results * /.
276 #j-more-search-results-available {padding: 10px! important ;}}
277
278 / * various * /.
279 .jive-widget {margin-bottom: 10px! important ;}}
game-column 280 {margin-bottom: 10px! important ;}}
281
282
283
284
285 /* ------------------
286 treatment for narrow window
287 method 1 (minimum value)
288
289
290
291 adjust the movement of the table list thread and margin to maximize its width.
292 */ /* added in v0.43 */
293 game-layout - sl.j - browse-good game-column-wrap-l {margin left:-166px! important ;}}
294 game-layout - sl.j - browse-good game-column-l {margin left: 166px! important ;}}
295 game-layout - sl.j - browse-good game-column-s {width: 166px! important ;}}
296 /* ------------------ */
297
298
299
300 /* ------------------
301 posts of left-right swap list table and sidebar ui thread (filters and actions)
302 */ /* fixed in v0.43 */
303 / * leave thread list table left float * /.
304 game-layout - sl.j - browse-good game-column-wrap-l,
305 game-layout - sl.j - browse places game-column-wrap-l {float: left! important ;}}
306
307
308
309 / * float right sidebar ui * /.
310 game-layout - sl.j - browse-good game-column-s,
311 game-layout - sl.j - browse places game-column-s {float: right! important ;}}
312 /* ------------------ */
313
314
315
316
317 /* ------------------------------------------------------------------------------- -----------------
CONTENT THREAD 318 BROWSER
319 * /.
320 / * thread header * /.
321 Apple-wire-header {}
322 width: auto! important;
323 margin-bottom: 10px! important;
324 margin left: 40px! important;
325}
326
327 / * thread original message * /.
328 game - wire .jive-content {margin: 0px 0px 140px 40px! important ;}}
329
330 / * wire ul response (s) * /.
331 ul.jive-discussion-replies.jive-discussion-indent-0 {margin: 0px! important ;}}
332
333 / * thread answer li * /.
334 .jive-discussion-responses li.reply {margin-top: 15px! important ;}}
335
336
337
338 / * dash view thread * /.
.jive-discussion-dash-1 339, li.reply {padding-left: 15px! important ;}}
340
341 / * thread info * /.
342 {.jive-wire-info
343 padding: 10px 40px! important;
344 margin: 0px! important;
345}
346
347 / * thread answers cumulation * /.
348 game-response-rollup {margin: 30px 0px! important ;}}
349
350 / * thread message header (display, date, response to) * /.
351 game thread after > header {}
352 padding: 10px 20px 0px 20px! important;
353 margin-bottom: 12px! important;
354}
355
356 / * thread post (message body) section * /.
357 game thread after section {}
358 padding: 0px 20px! important;
359 margin-bottom: 6px! important;
360}
361
362 / * thread post footer (as |) Answer etc.) * /
footer 363 game thread after {padding: 15px 0px! important ;}}
364 game-thread-post footer > ul {padding: 2px! important ;}}
365 game-thread-post footer > container-.acclaim {margin: 0px 5px! important ;}}
366
367
368
369 / * rendered content thread * /.
370 .jive-rendering-content {padding-bottom: 4px! important ;}}
371
372 / * thread made happy quote & pre * /.
.Jive .jive-made content-373-quote,
{.jive-made content-374 .jive-pre
375 margin: 15px 5px! important;
376}
377
378
379
380 / * screw the foot of page response (return to community |) Go to the original post) * /.
381 #jive - wire - response - footer {margin-top: 10px! important ;}}
382
383 / * more like this links, inbound links * /.
384 #apple - combined - threads {margin: 40px 0px! important ;}}
385 #apple - combined - threads game-box {margin-bottom: 0px! important ;}}
386 game-icon-list li {padding: 3px 0px 3px 22px! important ;}}
387
388
389
390
391 /* ------------------------------------------------------------------------------- -----------------
392 INLINE EDITOR
393 * /.
394 / * Publisher * /.
.jive-discussion-answers 395, li.addReply {margin: 50px 0px 40px! important ;}}
396
397
398
399
400 /* ------------------------------------------------------------------------------- -----------------
ADVANCED EDITOR 401
402 * /.
403 / * content area * /.
404-game - .jive ontent .jive - create - thread,
405 .jive-body-form-document .jive - happy .doc-page {}
406 margin: 40px 0px! important;
407 padding: 0px! important;
408}
409
410
411
412 / * header * /.
game 413 - wire .jive - content .jive-create-thread h2,
.jive-body-form-document 414, .jive - happy .doc-page h2 {padding: 0px! important ;}}
415
416
417
418 / * editor Panel * /.
419 game-- .jive ontent .jive-create-thread #jive - compose - title of the thread.
.jive.Jive-editor-Panel.Jive-large-editor-panel - content .jive-create-thread 420 game - wire.
421.jive-corps-formulaire-.jive-content.doc-page #jive - compose - title of the document.
422 .jive-body-form-document.jive-content.doc-page.jive-editor-panel.jive-large-editor-panel {margin: 0px! important ;}}
423
424
425
426 / * height in the line editor * /.
427 body.tiny_mce_content {line-height: inherit! important ;}}
428
429
430
431 / * in the * /.
432 .jive-body-form-how .jive-wire-message {margin: 0px! important ;}}
433
434
435
436 / * buttons (response |) Cancel) * /.
437 game-publishbar,
438 .jive-body-form .jive-composebuttons {margin: 20px 40px 0px! important ;}}
439
440
441
442
443 /* ------------------------------------------------------------------------------- -----------------
444 ACTIVITY STREAMS
445 * /.
446 / * entry activity * /.
447 game-Act-entry {padding: 5px 0px 10px to 100px! important ;}}
448
449
450
451 / * title * /.
452 game-body-home game-law-title {padding: 5px 0px 5px 24 PX! important ;}}
453
454
455
456 / * body of activity and a comment * / / * added in v0.43 * /.
457 game-body-home game-law-init {padding: 5px 0px 10px to 100px! important ;}}
458 Apple-activity-comments-wrapper {margin-left: 0px! important ;}}
459
460
461
462 / * list * /.
463 game-act-together game-law-g-point {padding: 3px! important ;}}
464
465
466 /* ------------------------------------------------------------------------------- -----------------
467 SEARCH RESULTS
468 * /.
469 / * search entry * /.
470 game-search-results-main-container game-search-result {padding: 10px! important ;}} / * Add in v0.43 * /.
471
472
473
474
475 /* ------------------------------------------------------------------------------- -----------------
476 DOC (THING)
477 */ /* added in v0.43 */
478 / * user advanced canvas * /.
479 .jive-body - good game - game-column-wrap-l doc {margin: 40px 0px! important ;}}
480
481
482
483
484 /* ------------------------------------------------------------------------------- -----------------
PROFILE OF 485
486 */ /* added in v0.43 */
487 / * header & navigation bar (Bio |) Activity | Content | Communities) * /.
488 game-view-profile game-page-header {padding: 10px 40px! important ;}}
489 game-bigtab-nav {margin: 10px 40px! important ;}}
490
491 / * bio * /.
492 game-presentation-l game-column-wrap-l {width: 100%! important ;}}
493
494
495
496 / * blue marker communities (places) sidebar ui setting
497 (according to the width of the sidebar changed to 180px for selector 166px: game-layout - sl.j - browse places game-column-s)
498 in the PLACES section) * /.
499 game-view-profile game-second-nav ul > li.active {width: 156px! important ;}}
500
70 s
502
503
504 /* ------------------------------------------------------------------------------- -----------------
505 SEATS
506 */ /* added in v0.43 */
507 / * last activity column * /.
508 game-go-details game-td-activity {max-width: 650px! important ;}}
509
510
511
512
513 /* ------------------
514 for narrow window treatment
515 method 1 (minimum value)
516
517
518
519 adjust the movement of the Community list table and margin to maximize its width.
520 */ /* added in v0.43 */
521 game-layout - sl.j - browse places game-column-wrap-l {margin left:-166px! important ;}}
522 game-layout - sl.j - browse places game-column-l {margin left: 166px! important ;}}
523 game-layout - sl.j - browse places game-column-l {padding-left: 0px! important ;}}
524 game-layout - sl.j - browse places game-column-s {width: 166px! important ;}}
525 /* ------------------ */
526} / * end of the big screen * /.
527
528
529
all 530 @media and (max-width: 1265px) / * added in v0.6 * /.
531 {}
532 / * styles for smaller screens (narrow browser window)
533 ========================
534
Narrow 535 is basically identical to the above screen browser except that it allows the sidebar
536 (filter column) in mode list be pushed downwards or to the broadband page layout to place the hand
537 column (column of the table) when the window is not wide enough. It is done by setting the margin on the left and
538 padding to the left of the main column to 0 and the setting max-width of the main column, which is currently 1019px.
539 accordingly, if the width of the window is less than 1265px (= 40 (left margin) + 1019 (main column) + 166
540 (sidebar colum) + 40 (right margin)), column of sidebar is pushed downwards or upwards depending on the document
order of the 541 tree. This set of rules is intended to be useful for normal narrow window whose width is in
542 rank CA. 700-1400px. It can be used for wider window as well, but there is no need to define the
543 max-width of the main column to move the sidebar column when the window is wide enough.
544
545 custom styles for Apple Support communities on board system implemented in 2014-06 (v 0.5) * /.
546
547 /* ------------------------------------------------------------------------------- -----------------
548 BODY
549 * /.
550 body.j - body-kindness, / * welcome * /.
551 body.j - body-place, / * community * /.
552 body.j - body-yourwork, / * content * /.
553 body.j - body-home, / * activity * /.
554 body.j - body-yourconnections, / * people * /.
555 body.j - body-preferences, / * preferences * /.
556 the content body - body.jive, / * thread * /.
557 body.jive - research organization, / * research * /.
558 body.jive - view - profile / * profile * /.
559 { /* added in v0.43 */
560 background: white! important;
561}
{body 562
563 background: white;
564 min-width: 0px! important;
565}
566 {#body-apple}
567 width: 100%! important;
568 min-width: 0px! important;
569}
570
571
572
573
574 /* ------------------------------------------------------------------------------- -----------------
TEXT OF 575
576 * /.
577 / * line spacing * /.
578 .jive-content {line-height: 1.25! important ;}}
579
580
581
582
583 /* ------------------------------------------------------------------------------- -----------------
CSA 584 HEADER AREA
585 * /.
586 #j-head.
587 #j - compact - header.
588 feet j# {width: 100%! important ;}}
589
590 / * header navigation (communities of Apple support...) * /.
591 {#j-in-head-wrap}
592 padding: 0px 40px! important;
593 margin: 15px 0px 0px! important;
594}
595 {#j-globalNav-bg}
596 padding: 0pX! important;
597 margin: 0px! important;
598}
599 #j-satNav {overflow: visible! important ;}}
600 #jive - breadcrumb {right: 40px! important ;}}
601
602
603
604
605 /* ------------------------------------------------------------------------------- -----------------
CSA 606 HOMEPAGE
607 * /.
608 #jive-widgetframe-body_5780758 > content-grand, / * discussions.apple.com * /.
609 #jive-widgetframe-body_188974 > content-grand, / * discussionsjapan.apple.com * / / * added in v0.42 * /.
610 #jive-widgetframe-body_20835 > content-large / * discussionskorea.apple.com * / / * added in v0.42 * /.
611 {/ * add id parent in v0.41 * /}
612 text-align: center! important;
613 overflow-x: auto! important;
overflow-y: 614 hidden! important;
615}
{} 616 Apple-community
617 display: inline-block! important;
618 width: 1120px! important;
619 text-align: left! important;
620}
621
622
623
624
625 /* ------------------------------------------------------------------------------- -----------------
BROWSER LIST THREAD 626
627 * /.
628 / * display the name of the author in "Last activity" column in view of the detailed list of the threads * /.
629 td.j - td-date > span {display: inherit! important ;}}
630
631
632
633 / * main * /.
634 #j-hand {padding: 0px! important ;}}
635
636
637
638 / * title of table cell * /.
639 .jive-table td.jive - table-cell-title {padding: 5px! important ;}}
640
641 / * put on list view column widths * / / * added in v0.43 * /.
642 game-go-details game-td-title {max-width: none! important ;}}
643 game-go-details game-td-date {}
644 width: auto! important;
645 max-width: 20%! important;
646}
647
648
649
650 /* ------------------
651 bookmark columns and hide as in thread list view.
652 */ /* added in v0.43 */
653 / *-small display changed 0.6 * /.
game-go-details 654 game-td-like,
655 game-go-details game-td-bookmarks {display: none! important ;}}
656 game-go-details > table.j - list > thead.j - rc4 > tr > th + th,.
657 game-go-details > table.j - browse-list > thead.j - rc4 > tr > th + th + th {display: none! important ;}}
658 game-go-details > table.j - list > thead.j - rc4 > tr > th, th, th + th {display: table-cell! important ;}}
659 /* ------------------ */
660
661
662
663 / * son list view table tr td * /.
664 game-go-details-tbody tr td {padding: 5px! important ;}}
665
666
667
668 / * communities list view table tr td * /.
669 .jive-communities-list table tr td {padding: 5px! important ;}}
670
671 / * thumbnails view width * /.
672 game-go-good game-thumb-view,
game-travel-places 673 game-browse-thumbnail.
674 game-travel-people game-browse-thumbnail {width: 100%! important ;}}
47w
676 / * point margin view thumbnail list * / / * added in v0.43 * /.
game-go-good game-thumb-view 677 > li.
678 game-travel-places game-browse-thumbnail > li {margin right: 20px! important ;}}
679
680
681
682 / * line social actions * /.
683 Apple-social-action-wrapper {margin-right: 0px! important ;}}
684 game-thread game-social-action {margin-right: 40px! important ;}}
685
686
687
688 / * header apple, subtitle line ("find the useful content... (' etc) * / / * fixed v0.43 * /.
689 #apple full-slot-headed.
690 {#apple-activity-slot-in-head}
691 padding: 0px 40px 15px! important;
692 margin-bottom: 15px! important;
693}
694 #apple - full - in - head h2.
695 #apple - activity - in - head h2 {padding: 0px 40px! important ;}}
696
697
698
699 / * header of page * /.
700 game-body-place #jive-body > {header.j - top of the page
701 margin left: 40px! important;
702 margin-right: 40px! important;
703 width: auto! important;
704}
705
706 / * line filter browser * /.
707 #j-browse-filters {margin-bottom: 5px! important ;}}
708
709
710
711 / * line of browser controls * /.
712 game-type-row {margin-bottom: 0px! important ;}}
713
714
715
716 / * browser controls content types (content |) Operating tips | Width of discussions) * /.
717 #js-browse-controls game-type-line game-types of content {width: 90%! important ;}}
718
719 / * browser view toggle controls (thumbnails |) Details width) * /.
720 #js - go - #j - point - view - controls toggle {}
721 width: 10%! important;
722 display: table! important;
723}
724
725
726
727 / * line of content filtering (all |) Open | Replied. Threads) * /.
728 {game-content-filter
729 background: white! important;
730 margin-bottom: 10px! important;
731}
732
733 / * Canvas container * /.
734 {game-content
735 margin left: 40px! important;
736 margin-right: 40px! important;
737}
738
739
740
741 / * category filter bar * /.
742 {.jive-content-filter
743 left: 0px! important;
744 width: 80%! important;
745}
.touchcarousel 746-wrapper {width: 100%! important ;}}
747 .touchcarousel .tc-paging-container {width: 90%! important ;}} / * Add in v0.41 * /.
748
749
750
751 / * more available search results * /.
752 #j-more-search-results-available {padding: 10px! important ;}}
753
754 / * various * /.
755 .jive-widget {margin-bottom: 10px! important ;}}
756 game-column {margin-bottom: 10px! important ;}}
757
758
759
760
761 /* ------------------
762 treatment for narrow window
763 method 1 (minimum value)
764
765
766
767 adjust the movement of the table list thread and margin to maximize its width.
768 */ /* added in v0.43 */
769 / *---(actuellement commentées)
770 game-layout - sl.j - browse-good game-column-wrap-l {margin left:-166px! important ;}}
771 game-layout - sl.j - browse-good game-column-l {margin left: 166px! important ;}}
772 game-layout - sl.j - browse-good game-column-s {width: 166px! important ;}}
773 ------------------ */
774 /* ------------------
775 for narrow window treatment
776 method 2 (better to narrow window, but a disadvantage for large window)
777
List table 778 let thread have full-width, but does not exceed 1019px to make room for ui sidebar (filters and actions).
779 if the window is wide enough (> = 1265px), sidebar ui is displayed next to the thread list table.
780 otherwise it is displayed below or above it (according to the order of document tree).
781
782 * width of the sidebar (constant) = 166px
783 * wireless maximum width of the table = 1019px
784 * canvas margin left = 40px
785 * margin to the right of the canvas = 40px
786 ---------------------------------------
787 * total = 1265px
788 */ /* added in v0.5 */
789 / *-(active) * /.
790 game-layout - sl.j - browse-good game-column-wrap-l {max-width: 1019px! important ;}}
791 game-layout - sl.j - browse-good game-column-wrap-l {margin-left: 0px! important ;}}
792 game-layout - sl.j - browse-good game-column-l {margin-left: 0px! important ;}}
793 game-layout - sl.j - browse-good game-column-s {width: 166px! important ;}}
794 /* ------------------ */
795
796
797
798 /* ------------------
799 positions of left-right swap list table and sidebar ui thread (filters and actions)
800 */ /* fixed in v0.43 */
801 / * leave thread list table left float * /.
802 game-layout - sl.j - browse-good game-column-wrap-l,
803 game-layout - sl.j - browse places game-column-wrap-l {float: left! important ;}}
804
805
806
807 / * float right sidebar ui * /.
808 game-layout - sl.j - browse-good game-column-s,
809 game-layout - sl.j - browse places game-column-s {float: right! important ;}}
810 /* ------------------ */
811
812
813
814
815 /* ------------------------------------------------------------------------------- -----------------
CONTENT THREAD 816 BROWSER
817 * /.
818 / * thread header * /.
819 Apple-wire-header {}
820 width: auto! important;
821 margin-bottom: 10px! important;
822 margin left: 40px! important;
823}
824
825 / * thread original message * /.
826 game - wire .jive-content {margin: 0px 0px 140px 40px! important ;}}
827
828 / * wire ul response (s) * /.
829 ul.jive-discussion-replies.jive-discussion-indent-0 {margin: 0px! important ;}}
830
831 / * thread answer li * /.
.jive-discussion-answers 832, li.reply {margin-top: 15px! important ;}}
833
834
835
836 / * dash view thread * /.
.jive-discussion-dash-1 837 Li.reply {padding-left: 15px! important ;}}
838
839 / * thread info * /.
840 .jive-wire-info {}
841 padding: 10px 40px! important;
842 margin: 0px! important;
843}
844
845 / * thread answers cumulation * /.
846 game-response-rollup {margin: 30px 0px! important ;}}
847
848 / * thread message header (display, date, response to) * /.
849 game thread after > header {}
850 padding: 10px 20px 0px 20px! important;
851 margin-bottom: 12px! important;
852}
853
854 / * thread post (message body) section * /.
855 game thread after section {}
856 padding: 0px 20px! important;
857 margin-bottom: 6px! important;
858}
859
860 / * thread post footer (as |) Answer etc.) * /
footer 861 game thread after {padding: 15px 0px! important ;}}
862 game-thread-post footer > ul {padding: 2px! important ;}}
863 game-thread-post footer > container-.acclaim {margin: 0px 5px! important ;}}
864
865
866
867 / * rendered content thread * /.
868 .jive-rendering-content {padding-bottom: 4px! important ;}}
869
870 / * thread made happy quote & pre * /.
.Jive .jive-made content-871-quote,
{.jive-made content-872 .jive-pre
873 margin: 15px 5px! important;
874}
875
876
877
878 / * screw the foot of page response (return to community |) Go to the original post) * /.
879 #jive - wire - response - footer {margin-top: 10px! important ;}}
880
881 / * more like this links, inbound links * /.
882 #apple - combined - threads {margin: 40px 0px! important ;}}
883 #apple - combined - threads game-box {margin-bottom: 0px! important ;}}
884 game-icon-list li {padding: 3px 0px 3px 22px! important ;}}
885
886
887
888
889 /* ------------------------------------------------------------------------------- -----------------
890 INLINE EDITOR
891 * /.
892 / * Publisher * /.
.jive-discussion-answers 893, li.addReply {margin: 50px 0px 40px! important ;}}
894
895
896
897
898 /* ------------------------------------------------------------------------------- -----------------
899 ADVANCED EDITOR
900 * /.
901 / * content area * /.
902-game - .jive ontent .jive - create - thread,
903 .jive-body-form-document .jive - happy .doc-page {}
904 margin: 40px 0px! important;
905 padding: 0px! important;
906}
907
908
909
910 / * header * /.
game 911 - wire .jive - content .jive-create-thread h2,
.jive-body-form-document 912, .jive - happy .doc-page h2 {padding: 0px! important ;}}
913
914
915
916 / * editor Panel * /.
game 917-- .jive ontent .jive-create-thread #jive - compose - title of the thread.
.jive.Jive-editor-Panel.Jive-large-editor-panel - content .jive-create-thread 918 game - wire.
919.jive-corps-formulaire-.jive-content.doc-page #jive - compose - title of the document.
920 .jive-body-form-document.jive-content.doc-page.jive-editor-panel.jive-large-editor-panel {margin: 0px! important ;}}
921
922
923
924 / * height in the line editor * /.
925 body.tiny_mce_content {line-height: inherit! important ;}}
926
927
928
929 / * in the * /.
930 .jive-body-form-how .jive-wire-message {margin: 0px! important ;}}
931
932
933
934 / * buttons (response |) Cancel) * /.
935 game-publishbar,
936 .jive-body-form .jive-composebuttons {margin: 20px 40px 0px! important ;}}
937
938
939
940
941 /* ------------------------------------------------------------------------------- -----------------
942 ACTIVITY STREAMS
943 * /.
944 / * entry activity * /.
945 game-Act-entry {padding: 5px 0px 10px to 100px! important ;}}
946
947
948
949 / * title * /.
950 game-body-home game-law-title {padding: 5px 0px 5px 24 PX! important ;}}
951
45ss
953
954 / * body of activity and a comment * / / * added in v0.43 * /.
955 game-body-home game-law-init,
956 game-view-profile game-law-init {padding: 5px 0px 10px to 100px! important ;}}
957 Apple-activity-comments-wrapper {margin-left: 0px! important ;}}
958
959
960
961 / * list * /.
962 game-act-together game-law-g-point {padding: 3px! important ;}}
963
964
965 /* ------------------------------------------------------------------------------- -----------------
966 SEARCH RESULTS
967 * /.
968 / * search entry * /.
969 game-search-results-main-container game-search-result {padding: 10px! important ;}} / * Add in v0.43 * /.
970
971
972
973
974 /* ------------------------------------------------------------------------------- -----------------
975 DOC (THING)
976 */ /* added in v0.43 */
977 / * user advanced canvas * /.
.jive 978-body - good game - game-column-wrap-l doc {margin: 40px 0px! important ;}}
979
980
981
982
983 /* ------------------------------------------------------------------------------- -----------------
PROFILE OF 984
985 */ /* added in v0.43 */
986 / * header & navigation bar (Bio |) Activity | Content | Communities) * /.
987 game-view-profile game-page-header {padding: 10px 40px! important ;}}
988 game-bigtab-nav {margin: 10px 40px! important ;}}
989
990 / * bio * /.
991 game-presentation-l game-column-wrap-l {width: 100%! important ;}}
992
993
994
995 / * blue marker communities (places) sidebar ui setting
996 (according to the width of the sidebar changed to 180px for selector 166px: game-layout - sl.j - browse places game-column-s)
997 in the PLACES section) * /.
998 game-view-profile game-second-nav ul > li.active {width: 156px! important ;}}
999
1000
1001
1002
1003 /* ------------------------------------------------------------------------------- -----------------
PLACES OF 1004
1005 */ /* added in v0.43 */
1006 / * last activity column * /.
1007 game-go-details game-td-activity {max-width: 650px! important ;}}
1008
1009
1010
1011
1012 /* ------------------
1013 treatment for narrow window
1014 method 1 (minimum value)
1015
1016
1017
1018 Adjust Community list of table shift and margin to maximize its width.
1019 */ /* added in v0.43 */
1020 / *---(actuellement commentées)
1021 game-layout - sl.j - browse places game-column-wrap-l {margin left:-166px! important ;}}
1022 game-layout - sl.j - browse places game-column-l {margin left: 166px! important ;}}
1023 game-layout - sl.j - browse places game-column-s {width: 166px! important ;}}
1024 ------------------ */
1025 /* ------------------
1026 for narrow window treatment
1027 method 2 (better to narrow window, but a disadvantage for large window)
1028
1029 leave table Community list have full-width, but does not exceed 1019px to make room for ui sidebar (filters and actions).
1030 if the window is wide enough (> = 1265px), sidebar ui is displayed next to the Community list table.
1031, otherwise it appears below or above it (according to the order of document tree).
1032
1033 * width of the sidebar (constant) = 166px
1034 * maximum width of the community table = 1019px
1035 * canvas margin left = 40px
1036 * margin to the right of the canvas = 40px
1037 ---------------------------------------
1038 * total = 1265px
1039 */ /* added in v0.5 */
1040 / *-(active) * /.
1041 game-layout - sl.j - browse places game-column-wrap-l {max-width: 1019px! important ;}}
1042 game-layout - sl.j - browse places game-column-wrap-l {margin-left: 0px! important ;}}
1043 game-layout - sl.j - browse places game-column-l {margin-left: 0px! important ;}}
1044 game-layout - sl.j - browse places game-column-l {padding-left: 0px! important ;}}
1045 game-layout - sl.j - browse places game-column-s {width: 166px! important ;}}
1046 /* ------------------ */
1047
1048
1049
1050
1051} / * end of narrow browsers. */
1052} / * end of moz-document * /.
Impossible to find a way to change my opus should mention that I want to remove the badges in the OP, not only in the responses. (Just got one of these silly things to ask this question.)
-
Volume Control Center does not work during a Skype call
Volume Control Center does not work during a Skype call.
That's exactly what I got after upgrade to 9.0.2 and 6.3 of Skype iOS
I use Control Center to adjust the volume in applications. I can't use the volume button of material - it's broken.
I thought that I could go back to the previous version of Skype (because I remember the working software volume slider), but the AppStore suggests none of the previous versions. I can't find another Skype.ipa than 6.3 anywhere. I tried to restore my ipad support Skype, but the program hangs for hours saying "Installation."
Any help, please?
Well, found a solution for the broken button by activating AssistiveTouch under settings > general > accessibility > AssistiveTouch.
-
Satellite 5105-S501 need control key & latest drivers
Help.
I broke my control key and would like to know where I can buy the key for a control.
Otherwise, the keyboard is ok.I would also like to know where I can download drivers for my cd player because it runs but does not read the disc.
What family is this laptop in? Others?Any help is greatly appreciated.
GeorgeHello
Satellite 5105-S501 is a laptop computer to the United States.
That's why you need to search for drivers on the Toshiba page we:
http://www.CSD.Toshiba.com/cgi-bin/TAIS/support/JSP/home.jsp?NAV=downloadOn this page you can find the drivers for American books. Satellite 5105-S501 is an oldie and why you must choose the option Show all to display all models of laptops.
Regarding the broken buttons:
As far as I know it s not possible to buy only a single button. In most cases, you will need to replace the entire keyboard.
But for more details, you should certainly ask the Toshiba ASP in your country.See you soon
Maybe you are looking for
-
DVD/CD burner is not recognized by XP on my Satellite Pro U300
I just bought a Toshiba U300 Satellite Pro with Vista installed :-(. For my work, I need to use software that is not compatible with Vista... so I installed my XP - pro software.I ran Windows Update a few times, until there is nothing to update.I ins
-
How to get Wlan working on the Satellite Pro 6000 Win2000 Sp4
HelloIt is possible to get the wlan is working on a Toshiba Satellite 6000 under Windows 2000 Sp4?There are many indications in other Threads, but nothing has worked.Does anyone have a step by step instruction? Thanks for the help,Nico
-
While a move, I managed to drop the reverse on the back of my C7280 paper box and break the pins of small Assembly on one of the paper tray.Spare parts can be obtained?Or I have to buy a complete unit?Y at - it a parts/repair center nr Gloucester or
-
Disabling a Windows Firewall which is on the same domain of the remote computers.
Hello world I have a Windows Firewall client machine is activated, preventing me from rattling of the machine or by connecting remotely. The user logged on to this computer doesn't have permissions to disable the firewall. How would turn off the fire
-
See above