dying, gradient mesh CS gradient line 6 going to take?
Hi just wondering,
I had a look at the CS6 preview video and thought to me there will be any use for a gradient mesh now since you can use a gradient to fill in colors for the outline of a shape?
Anyone played around with it enough to tell me what would be the main disadvantage or advantage a gradient line between a gradient vs mesh?
Nope.
Gradients on traits is completely different from that of the gradient meshes. They replace each other. Two compeltely different features.
You wouldn't get rid of fillings because you can apply color to the traits you?
Tags: Illustrator
Similar Questions
-
I was in my email address and hitting a web address that I thought was going to take me to an article that I wanted to read. Instead he took out my email all together, and now I can't open my e-mail address.
What? Thunderbird does not open? or do you mean something else?
-
Alternating gradient line question
I am trying to create a 'skin' (it isn't really) for a table I displays records from a database. I could not find a method to display data that I liked for every rank is just a bunch of labels. The first thing I got out is a shape with a gradient towards the skin line fill, and I use it only for alternating rows.
However, it only works on the first line, then the two rows is a Uni fill. What's not here?
Here is the code snippet:
for (var x:int = 0; x < dp.length; x++) { if (x % 2 == 0) { var matrixRow:Matrix = new Matrix(); matrixRow.createGradientBox(620, 30, 90/180*Math.PI); var grad:Shape = new Shape(); grad.graphics.clear(); grad.graphics.beginGradientFill(GradientType.LINEAR, [0xDDDDDD,0xDDDDDD], [0,1], [0,255], matrixRow); grad.graphics.drawRoundRect(0, x * 30, 620, 30, 5, 5); grad.graphics.endFill(); container.addChild(grad); } //etcHey,.
try to do this instead:
for (var x:int = 0; x < dp.length; x++) { if (x % 2 == 0) { var matrixRow:Matrix = new Matrix(); matrixRow.createGradientBox(620, 30, 90/180*Math.PI); var grad:Shape = new Shape(); grad.graphics.clear(); grad.graphics.beginGradientFill(GradientType.LINEAR, [0xDDDDDD,0xDDDDDD], [0,1], [0,255], matrixRow); grad.graphics.drawRoundRect(0, 0, 620, 30, 5, 5); grad.y = x * 30; grad.graphics.endFill(); container.addChild(grad); } //etcThe graphic software does not exactly how you might think. its better if you set the position of the object separately. so in your case its work, its all just do not pass the drawing for you. Good luck!
-
GREP search only made a line then goes back to early history
I have text pages separate tab that needs to have paragraph returns inserted after a price to prepare the document for conversion to Excel. I put the following expression in InDesign CS4 find/replace. Search: (\$(\d{2,3}) [..] (\d{2})) \t change: $1. I want InDesign to find all occurrences of a dollar sign, followed by either a 2 or 3 digits, followed by a comma, followed by a number with 2 digits, followed by a tab. I just want to replace the tab with a paragraph return. He finds the number, but when I click on find next, he jumps to the top of the document and said that the search is over. I tried to turn and the parameters of single line and multi, but that doesn't seem to work. Suggestions anyone?
Hello
There is a problem with------$. Change of $ £, for example, and your regular expression will be OK.
Try to find what: (\$\d+\.\d+)\t([^$]) change by: $1$ 2
-
Why shadow lines appeared when I take pictures?
Everything worked perfectly, but when I took a picture today some shadow purple and black lines appeared on the screen, then on the picture. I cleaned the lens, and it made no difference. If I change the camera in mode selfie there are no lines. This mini iPad 4 is only a few weeks old.
Try:
-Reset the device iOS. Nothing will be lost
Device iOS Reset: Hold down the On / Off button and the Home button at the same time for to
ten seconds, until the Apple logo appears.
-Reset all settings
Go to settings > general > Reset and tap reset all settings.
All your preferences and settings are reset. Information (such as your contacts and calendars) and media (such as songs and videos) are not affected.
-Restore from backup. See:
Restore your device from an iCloud or iTunes backup - Apple Support
-Restore factory settings/new iOS device.
If still problem, make an appointment at an Apple store Genius Bar because it appears that you have a hardware problem. I suspect a hardware problem
This is the Mac Mini Office forum. I asked that your post be moved to the iPad to help forum
-
The use of gradients with the gradient mesh tool
So I have a knowledge base to use the gradient mesh tool, but in my current project I need the gradients in the object to fade from black to transparent (it will be used for a single color tshirt). I tried to do this in two different ways. First, I created a massive white rectangle (no line) then created a column of 1 line 1 flat net of gradient on it. Added the points I need, even added color and fade is exactly the shape that I need, but I can't find a way to get rid of the white and just melted transparent black. I also tried to create a rectangle with a linear gradient, click on extend and chose the gradient mesh, but as soon as I press ok it modifies in black. I've included a cropped picture of what I'm talking about. All the tail feathers need to have this black gradient but without white, it takes out fade to transparent as other gradients around it. I put a background color behind the image in order to make these areas easier to see. Looks like there should be an easy fix, but I don't know how to do it. Any help would be really appreciated.
Edit: define all black point meshes.
Assuming that your version of Illustrator allows it, you can get what you want by adjusting the opacity of the mesh points, something like this:
-
I'm doing the gradient line up on the curve, if I get a linear gradient even along it. I have created the mesh, adjusted the anchor points, so that they match the shape, I tried to recreate. Then I adjusted the handles of bexier (the "horizontal", not those of the cross-sections/columns) so that the shape is almost perfectly aligned with the original shape. Then, I chose a color for each anchor point, black for the those high and white for down those. Since I want the cuts straight or linear, I did drag the Bezier handles in cuts to their respective anchor points.
The result is the following: http://imgur.com/eDE5V
The gradient is linear to the places, mainly between the sections. But if you look at the low anchor points, you can see that the slope is very linear. In fact, the gradient is as a white sphere around each low anchor point. In addition, the area around the anchor, third from the left and the fifth from the right, is gray rather than black for some reason any. I put all the anchor points in their planned colours - black or white.
Any ideas?
Thanks in advance!
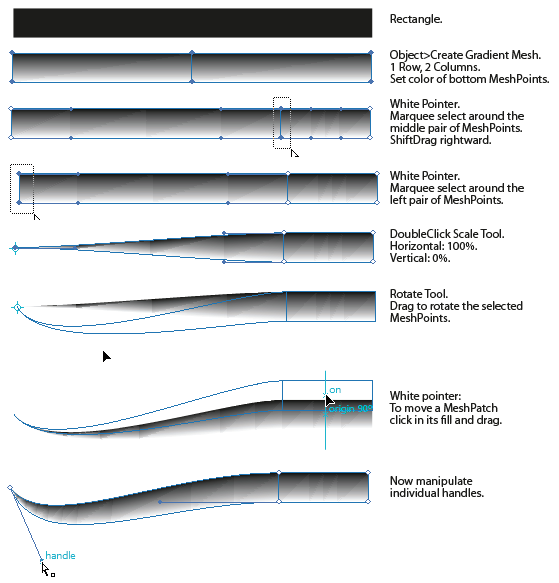
You're a little too complicate it. You don't need so many MeshPatches and so tedious twidling for this object.
The door to a collaboration with MeshGrads (especially when first familiarize yourself with them) is: keep it simple.
'Simple' is a balance. One thing is 'Simple' in terms of use . 'Simple' in real terms construct that results is another. The two often come into conflict.
Says otherwise; TIHE attempt to provide it too much thinking is 'intuitive' use (click on instant-gratification & drag 'ease') often prevents intuitive knowledge of what is happening and gives ugly results.
Understand: The meshes are rectangular arrays of patches. This is why the MeshGrad dialog box asking you to specify rows and columns. Just like in a spreadsheet, each line has the same number of columns. When you draw a shape, then convert to a MeshGrad, you often lose sight of this and end up confused, because the visual appearance of the columns and lines generated automatically does not match your knowledge of the shape.
The same problem occurs when users think auto tracing is a sort of automagic 'conversion '. He have to remember about all these features: the program is not didly your intention and understanding of the form.
Each Patch has four corners. When you leave the program automatically create your mesh, you must try to reconcile your form to what is equivalent to an arrangement of lines and columns. The MeshPoints (corner of MeshPatches) which generate the grad do not necessarily match your anchorPoints of path that define the form. You just think they often do, because the MeshPatches are deformed by an envelope that is trying to match the shape of your path.
So when possible (that it is definitely in your example), start with a mesh object and set then its shape, instead of starting with a shape and trying to force - fit his grad:
See how much simpler (elegant) is in terms of construction? Note that the patch on the left has still four corners. Just looks like he has three.
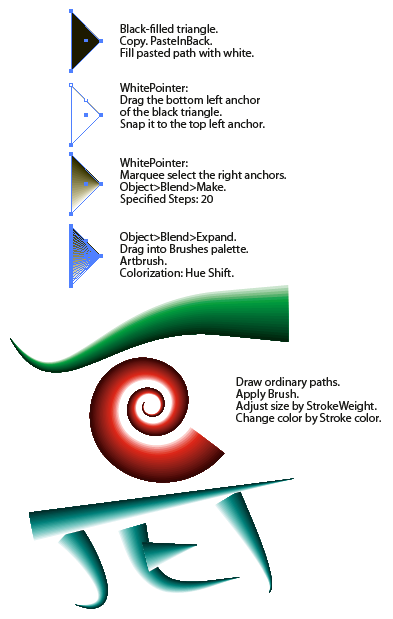
Note, however, the ugly triangular facets of the grads. I can't do anything about those. And this brings me to my second main point: why do you feel compelled to create this specific object with a MeshGrad anyway? Just because the MeshGrads are all the buzz, because they are relatively new, it follows necessarily that they are a panacea for everything.
Maybe you're just experimenting to the knowledge of the MeshGrads. If so, it's a good thing. But if this for real actual work, for the specific kind of thing represent you, I got buld probably an Artbrush and end up with something much easier to use, much more versatile, and that more reliable returns from the level "to across-the-form" you want:
Once the brush is built, using it is a simple matter to draw a path only thorn of any shape, instead of having to draw the contours. On any path to which you apply the brush, color and thinckness is controlled as if it were suddenly ordinary; Simply to apply a different color or weight to Stroke the object.
IE7
-
in a photo on gradient background Gaussian blur
Hello. Using PS CS4 on XP.
I'll be back just a job with the company of printer & I notice some lines that do not appear on my impression here (on the printer color xerox machine) to compare. I didn't really catch on the evidence either, but they used a proof of epson and we printed on 100 # a text for the final.
What I have going is a background gradient (using the shape layer and gradient layer style effect), white to a light tan. Up and down on a regular letter size sheet. In the upper right corner, I have a picture of a face that had light Tan even in the background. I fell this image in the background gradient using Gaussian blur. It is not very sensitive in the file, but I can tell it's there... you really focus your eyes to see, but there is a line that goes around the image where the Gaussian Blur is. I will attach a picture of the edge. I guess what I'm saying is not smooth - the edges of the image being blurred in the gradient background, but printed on a regular printer, it seems smooth. Is that what I can do to avoid this problem in the future?
Thanks for any advice. I am considering Gaussian blurs no more...
The TIFF makes all the difference - the problem became clear: the mask is not pure black right at the edge of the image of the man.
A slight curves on the mask operation covers the edge. Note that I moved the black point slightly.
-Christmas
-
Need help to understand the gradient tool
I create a linear gradient with 4 stops, and I like the effect it will create, although I'm not entirely sure how it works. There is a vertical line that I can control the gradient that goes from top to bottom on the form.
1. is setting where the vertical gradient line located on the shape another way to adjust the gradient points?
2. If so, when you want to adjust the vertical line vs playing with stops? Is it just a matter of preference?
Thank you.
Well, you would add certainly stops if you want another color, which does not otherwise appear in the gradient (blue to yellow to red, for example).
The colors between stops are interpolated linearly. If you want to stretch a section of the gradient over another, then you add a stop and drag it.
Above the slope, you can add the transparency stops, so you would add stop there, if you wanted to vary the transparency of the gradient.
Other than that, Yes... the eyeball. Look at some of the presets and see how they are built.
-
Illustrator gradient tool does not?
Hello
I do this a mascot logo creation and make the colors and trying to fade/lighten things a bit mind tool degraded. The tool worked perfectly well worked for the gears, but for some reason that I can't do the same for the other, none of the circular figures of the mascot. It doesn't matter if I select linear or radial type. When I try to click on the selected object with the gradient in the gradient line tool disappears when I release the mouse left click button and returns to what you see in the first picture, like nothing happened. All solutions?
Thank you!
First picture shows my problem. The second picture shows what I realized with the gears and I want finally to achieve with other objects.
Select the object, and then in panel appearance using the fly on the clear appearance menu, now try the tool grad. An easy way to set the object on a simple grad would be to select the object and press the decimal point at the bottom right of the ten key numeric keys.
-
Apply a different color to the gradients
Probably be very stupid, but I have a question regarding the application of the gradients.
I did a rectangular box to frame some images in my document and apply a fade to the box so that it looks better with the text on the left side. However, whenever I have apply the gradient, color automatically goes to black. When I try to ride this gradient of red instead of black, the whole box is new red (remove the gradient). I can't work out how to apply a gradient to the color of my choice - as I say, probably be thick!
Hope you can help.
Thank you
Mark
Mark,
(1) select the path with the grayscale gradient to be changed;
(2) in the gradient palette, click on the black square under the cursor (the color of end); in the color palette, you will see a value of 100K;
(3) or
(a) click on the up arrow to the right page and select the space to the right color (RGB as the document) and insert the desired value (s of R, G, and B), or
(b) AltClick/OptionClick a shade of the color of the right end.
-
Simple Transparent gradient Question
How should I do to solid to transparent in a shape layer - for example? Can't seem to find the setting anywhere.
Thanks for the help,
PA;
Do not lose hope immediately, Ray
Gradient overlay does not show the UI controls for the start and end points... just like in Photoshop, where they would be welcome!
You get only those in shape layer gradients, I thought you mentioned in your original post.
Now the show does ramp effect commands on-screen, but it does not support the transparency values in the gradient. So, do not lose your hair looking for people.
If you use a form, make sure that you click the hot text just to the left of the fill color swatch (that is to say, the yellow 'fill') and change the type of linear or radial gradient fill.
Shape layers currently offer the most powerful AE degraded creation, since they are specific to the control screen AND the opacity as points of gradient values.
Let me know if you need more information.
PS: There is a case that shape layer gradients will not appear on-screen controls - when the gradient fill (or gradient line) is at the root of the hierarchy of shape instead of nested layer within a group (don't worry, you get only this by manually adding a cerebral stroke/gradient fill. In other cases, gradients are automatically nested within groups of form).
-
Hai,
How to create the gradient line?
a rectangle is 4 lines. This is a single line:
this.createEmptyMovieClip("mc",1);
with (mc) {}
colors = [0xff0000, 0x00ff00];
Alphas = [100, 100];
ratios = [0, 0xFF];
matrix = {a: 200, b:0, c: 0, d: 0, e:200, f: 0, g:200, h:200, i: 1};
interpolationMethod = 'linearRGB '.
lineStyle (8);
lineGradientStyle ("linear", colors, alphas, ratios, matrix, spreadMethod, i nterpolationMethod, focalPointRatio);
moveTo (100,100);
lineTo (300,100).
}read the help files to learn how to create the desired gradient.
-
What is the black icon by a dashed line on the top "do follow" on my browser?
It is also on top of the AVG toolbar. Although it has an 'X' in the upper right corner he died not. the white dotted line model is similar to the ramparts of a wall. He has appeared recently. I uninstalled the download free Mozilla and reinstalled but no change.
I use a suite of different software, so I'm not familiar with the functions of the AVG toolbar. Sometimes pointing your mouse on the icon will reveal its function, or there could be some help pages on the site of AVG with the details.
-
Thin blue line on the display on Satellite Pro U200
My laptop screen has suddenly started to show a thin blue line that goes up and down the screen, so that it does not interfere with the details of the screen it is very annoying and I d rather try to get rid of it.
Has anyone seen this happen before?
My first idea was a display problem, but this problem could be linked to the fault of the graphics card too.
So how can I test?
Well, you can connect an external monitor to the laptop.
If the same thin line will appear on the external display, a graphics card problem may be possible.In both cases, the hardware must be replaced. I think that it s time for the guy to ASP.
Maybe you are looking for
-
I subscribed to a page by mistake. How can I unsubscribe?
I clicked on the RSS icon in the bar of address by mistake. Now I'm subscribed to a web site. I don't want to subscribe to this Web site. How can I unsubscribe?
-
ENVY Desktop - 750-170se CTO installation SSD
I have samsung 850 m2 evo which is sata access - http://www.amazon.com/Samsung-850-EVO-3-5-Inch-MZ-N5E500BW/dp/B00TGIW1XG?ie=UTF8 & psc = 1 & redirect = true... It is not recognized by the bios a08 rom family 2b4b ssi (which is the one that came with
-
Can't see the rise on a USB 6212 BNC channel time
Hello I use an acquisition of data NI USB 6212 BNC to monitor the rise time. A single channel (AO0) is used to define a voltage all followed another channel (AI1). The problem I have is that I'm not able to see the rise on AI1 time, only a jump to th
-
Change the color of specific sets of words in the text indicator
Hi all I try to write my first semi-vaste program. He successfully install drivers and serial for my test steps, which are going well. However, I have problems with creating a nice log window. I am currently using a standard text indicator and messag
-
How can I recover my old data settings document files firefox bookmarks and favorites of ie8.
I need to reinstall windows xp sp2 I turned off my pc by updating the os now I ask a question after the reinstallation of the sp2 would be it possible to recover my old data settings firefox favorites bookmarks of ie8 and norton antivirus 360 documen