Help with an overview on the text (?)
Hello
I think that it is a really basic query. I got the below logo done for me - could someone let me know how to get the thick white border around the black text please?
I need to create another word and want the same style.
It was created with Illustrator (which I have), but I also have Photoshop too if that helps!
Thank you
I always did it with a bold line, but average of Monika using the offset path gives better results in sharp corners.
I tested out and found more sense for how fill colors and offset are presented, if you add 2 fillings to the appearance, if not the text color is not displayed until you select the text with the text tool, then you can see it in the appearance Panel.
addition of 2 fill x allows you to edit all the colors and appearance in the same place.
This is not necessary if the text has been exposed, the object was not the living text I think, what nickname said...
Oops - sorry just realised I cut the menu for shift! -again according to the directives of the moniker but here >
Tags: Illustrator
Similar Questions
-
Hello, I need help with my photoshop, the majority of my family rececently disappeared options fusion and I can't access strokes and other options ive tried to reset the settings of preference and he seems to come back but when I add an image and you try to add text again, they'll only options I have are drop shadow , gradient, Chromakey, shine of satin overlay, inner (I use photoshop cc 2015) Please help, my Skype contact options are: RoblivionM8 and email:[email protected]
Thanks for your time
Your first screenshot shows the layer style dialog where not all types of effects are indicated on the left. Bottom left of the dialog box, you see a small icon fx with a menu arrow drop-down. Use drop down the menu and make sure all you click on show all effects or restore the default list. I don't know what you're trying the shoe on the second screen capture.
-
Need help with a space between the bullet and the text in the list
I tried to increase the space between my chip and the text in my list. Whenever I have increase the margin left or padding everything moves to the right, but the space between the bullet and the text remains the same. Could someone help me understand what I am doing wrong. Web site here. http://www.webassistantsllc.com/clients/sport
Thank you
Lynne
Hi Lynne,
Add the following style to your css works to increase the space between the chip and the list. You just need to adjust how px of padding.
#event ul li {}
padding-left: 50px;
}Concerning
Fiona
-
NEED HELP: on how to make the text field on the image (file I) sliced in Dreamweaver
First of all, I will apologize for not being a guy of current code or understanding terminology. I'm old school and build Web sites for my businesses and programs. I have a situation where I have designed a website on Illustrator and sliced the site and imported into Dreamweaver. Everything works fine, however, I train for the life of get me a (perhaps called a tag div or something) text box on one of my sliced background images. I have tried everything; read online tutorials and watched, however, it does not work for me. In the past, I had someone just put the code in (or fix my code) to make a table of open field, on top of my background image that I slit, so that I could add the content type to it. Can someone help me with this please?
Here is the code for the site. I put RED, the text field I try to overlay a text table or a box to work with. Thank you a lot if someone maybe can add the code (or the DIV) to make it work, but also if you can put it in a different color so I know how to this in the future, it would be a great help too.
< html > < head > < meta http-equiv = "Content-Type" content = text/html"; charset = ISO-8859-1 ">"
< title > News < /title >
< style type = "text/css" >
{body
background-color: #000;
}
< / style >
< script type = "text/javascript" >
function MM_swapImgRestore() //v3.0 {}
var i, x = offline. MM_sr; for (i = 0; a & & I <.) Length & & (x = a [i]) & & x.oSrc; i ++) x.src = x.oSrc;
}
function MM_preloadImages() {//v3.0
var d = document; If (d.images) {if(!d.MM_p) d.MM_p = new Array();
var i, j is d.MM_p.length, a = MM_preloadImages.arguments; for (i = 0; i <.) Length; i ++)
If (a [i].indexOf("#")! = 0) {d.MM_p [j] = new Image; d.MM_p [j ++] .src = a [i] ;}}
}
function MM_findObj (n, d) {//v4.01
var p, i, x; if(!d) d = document; If ((p = n.IndexOf ("?")) > 0 & & parent.frames.length) {}
d = parent.frames [n.Substring(p+1)] .document; n = n.Substring (0, p) ;}
If (!) () x = d [n]) & & copyrights) x = d.all [n]; for (i = 0;! x & & i < d.forms.length; i ++) x = d.forms [i] [n];
for (i = 0;! x & & d.layers & & I < d.layers.length; i ++) x = MM_findObj (n, d.layers [i] .document);
If (! x & & d.getElementById) x = d.getElementById (n); Return x;
}
function MM_swapImage() {//v3.0
var i, j = 0, x, a = MM_swapImage.arguments; document. MM_sr = new Array; for (i = 0; i <(a.length-2); I += 3).
If ((x = MM_findObj (a [i]))! = null) {document. MM_sr [j ++] = x; if(!x.oSrc) x.oSrc = x.src; x.SRC = a [i + 2] ;}
}
< /script >
< / head >
< body bgcolor = « #000000 » vlink = « #00FF00 » leftmargin = « 0 » topmargin = « 0 » marginWidth ne = « 0 » marginheight = « 0 » onLoad = « MM_preloadImages (' images/sur-lien-TopBLURR.jpg','images/éducation-lien-TopBLURR.jpg','images/Team-Link-TopBLURR.jpg','images/Training-Link-TopBLURR.jpg','images/Contact-Link-TopBLURR.jpg','images/Bottom-OverviewBLURR.jpg','images/Bottom-FounderBLURR.jpg','ima ges/Bottom-LocationBLURR.jpg','images/Bottom-TestimonialsBLURR.jpg','images/Bottom-Board-M embersBLURR.jpg','images/Bottom-Justin-SienaBLURR.jpg','images/Bottom-BoardingBLURR.jpg', 'images/Bottom-InternationalBLURR.jpg','images/Bottom-RosterBLURR.jpg','images/Bottom-Staff BLURR.jpg','images/Bottom-ScheduleBLURR.jpg','images/Bottom-NewsBLURR.jpg','images/Bottom-VideosBLURR.jpg','images/Bottom-Skill-DevelopBLURR.jpg' ' images/ fond-force-BLURR.jpg','images/Bottom-Training-VidsBLURR.jpg','images/Bottom-MentorBLURR.jpg','images/Bottom-Fun draisingBLURR.jpg','images/Bottom-DonationsBLURR.jpg','images/Botton-SponsorsBLURR.jpg','i mages/Bottom-ContactBLURR.jpg','images/Bottom-storeBLURR.jpg','images/Bottom-Bball-campsBL URR - 27.jpg') ">"
< div style = "position: absolute;" left: 0px; Top: 0px; Width: 1231px; height: 840px; ">
< div style = "background - image: url(Pro-Prep-Website_01.jpg);" position: absolute; left: 0px; Top: 0px; Width: 1px; height: 840px; "title =" ">
< / div >
< div style = "background - image: url(Top-Left-Logo.jpg);" position: absolute; Left: 1px; Top: 0px; Width: 719px; height: 119px; "title =" ">
< / div >
< div style = "background - image: url(Top-Blank-Rectangle.jpg);" position: absolute; left: 720px; Top: 0px; Width: 511px; height: 64px; "title =" ">
< / div >
< div style = "background - image: url(About-Link-Top.jpg);" position: absolute; left: 720px; top: 64px; Width: 85px; height: 55px; "title =" "> < a href ="AboutOverview.html"Mm_swapimgrestore" onMouseOver ="MM_swapImage ('Image1',", ' images/sur-lien - TopBLURR.jpg', 1) "> < img src =" topic-link - Top.jpg "width ="85"height ="55"id ="Image1"> < /a >"
< / div >
< div style = "background - image: url(Location-Link-Top.jpg);" position: absolute; left: 805px; top: 64px; Width: 108px; height: 55px; "title =" "> < a href ="Academics.html"Mm_swapimgrestore" onMouseOver ="MM_swapImage (" Image2 "," ' images/education-link - TopBLURR.jpg', 1) "> < img src =" Education-link - Top.jpg "width ="108"height ="55"id ="Image2"> < / has >"
< / div >
< div style = "background - image: url(Team-Link-Top.jpg);" position: absolute; left: 913px; top: 64px; Width: 76px; height: 55px; "title =" "> < a href ="Roster.html"Mm_swapimgrestore" onMouseOver ="MM_swapImage ('Image3',", ' images/team-link - TopBLURR.jpg', 1) "> < img src = ' team-link - Top.jpg" width = height "76" = "55" id = "3" > < /a > "
< / div >
< div style = "background - image: url(Training-Link-Top.jpg);" position: absolute; left: 989px; top: 64px; Width: 96px; height: 55px; "" title = "" > < a href = "Development.html Skill" Mm_swapimgrestore "onMouseOver ="MM_swapImage ('Image4 '", ' images/training-link - TopBLURR.jpg', 1)" > < img src = "training-link - Top.jpg" width = "96" height = "55" id = "Image.4" > < / has >
< / div >
< div style = "background - image: url(Contact-Link-Top.jpg);" position: absolute; left: 1085px; top: 64px; Width: 145px; height: 55px; "title =" "> < a href ="Contact.html"Mm_swapimgrestore" onMouseOver ="MM_swapImage ('Picture5'", ' images/Contact-link - TopBLURR.jpg', 1) "> < img src =" Contact-link - Top.jpg "width ="145"height ="55"id = 'Picture5' > < / has >"
< / div >
< div style = "background - image: url(Pro-Prep-Website_09.jpg);" position: absolute; left: 1230px; top: 64px; Width: 1px; height: 715px; "title =" ">
< / div >
< div style = "background - image: url(Left-Star.jpg);" position: absolute; Left: 1px; top: 119px; Width: 233px; height: 720px; "title =" ">
< / div >
< span style = "background-image:;" position: absolute; left: 234px; top: 119px; Width: 996px; height: 482px; ' >< img src = "images/Blank - Body.jpg" width = "996" height = "482" alt = "" ></span >
< div style = "background - image: url(Bottom-Titles.jpg);" position: absolute; left: 234px; top: 601px; Width: 996px; height: 59px; "title =" ">
< / div >
< div style = "background - image: url(Bottom-Overview-.jpg);" position: absolute; left: 234px; top: 660px; Width: 178px; height: 30px; "title =" "> < a href ="AboutOverview.html"Mm_swapimgrestore" onMouseOver ="MM_swapImage ('Image6'", ' images/down - OverviewBLURR.jpg', 1) "> < img src ="Bottom-overview-.jpg"width ="178"height ="30"id = 'Image6' > < / has >"
< / div >
< div style = "background - image: url(Pro-Prep-Website_14.jpg);" position: absolute; left: 412px; top: 660px; Width: 1px; height: 30px; "title =" ">
< / div >
< div style = "background - image: url(Bottom-Justin-Siena.jpg);" position: absolute; left: 413px; top: 660px; Width: 189px; height: 30px; "title =" "> < a href ="Academics.html"Mm_swapimgrestore" onMouseOver ="MM_swapImage ('Image11'", ' images/bottom-Justin - SienaBLURR.jpg', 1) "> < img src =" bottom-Justin - Siena.jpg "width ="189"height ="30"id ="Image11"> < / has >"
< / div >
< div style = "background - image: url(Bottom-Roster.jpg);" position: absolute; left: 602px; top: 660px; Width: 108px; height: 29px; "title =" "> < a href ="Roster.html"Mm_swapimgrestore" onMouseOver ="MM_swapImage ('Image15',", ' images/down - RosterBLURR.jpg', 1) "> < img src =" low - Roster.jpg "width ="108"height = '29' id = 'Image15' > < /a >"
< / div >
< div style = "background - image: url(Bottom-Skill-Develop.jpg);" position: absolute; left: 710px; top: 660px; Width: 218px; height: 29px; "" title = "" > < a href = "Development.html Skill" Mm_swapimgrestore "onMouseOver ="MM_swapImage ('Image20 ',", ' images/low-skill - DevelopBLURR.jpg', 1)" > < img src = "low-skill - Develop.jpg" width = "218" height = '29' id = 'Image20' > < /a >
< / div >
< div style = "background - image: url(Bottom-Mentor.jpg);" position: absolute; left: 928px; top: 660px; Width: 133px; height: 30px; "title =" "> < a href ="Mentorship.html"Mm_swapimgrestore" onMouseOver ="MM_swapImage ('Image23',", ' images/down - MentorBLURR.jpg', 1) "> < img src =" low - Mentor.jpg "width ="133"height ="30"id ="Image23"> < / has >"
< / div >
< div style = "background - image: url(Bottom-Contact.jpg);" position: absolute; left: 1061px; top: 660px; Width: 168px; height: 29px; "title =" "> < a href ="Contact.html"Mm_swapimgrestore" onMouseOver ="MM_swapImage ('Image27',", ' images/down - ContactBLURR.jpg', 1) "> < img src =" bottom - Contact.jpg "width ="168"height = '29' id = 'Image27' > < /a >"
< / div >
< div style = "background - image: url(Pro-Prep-Website_20.jpg);" position: absolute; left: 1229px; top: 660px; Width: 1px; height: 29px; "title =" ">
< / div >
< div style = "background - image: url(Bottom-Staff.jpg);" position: absolute; left: 602px; top: 689px; Width: 108px; height: 21px; "title =" "> < a href ="Staff.html"Mm_swapimgrestore" onMouseOver ="MM_swapImage ('Image16',", ' images/down - StaffBLURR.jpg', 1) "> < img src =" low - Staff.jpg "width ="108"height ="21"="Image16"id > < / has >"
< / div >
< div style = "background - image: url(Bottom-Skill-Develop-23.jpg);" position: absolute; left: 710px; top: 689px; Width: 1px; height: 1px; "title =" ">
< / div >
< div style = "background - image: url(Bottom-Strength-.jpg);" position: absolute; left: 711px; top: 689px; Width: 217px; height: 21px; "" title = "" > < a href = Mm_swapimgrestore "Force and Cond.html" "onMouseOver ="MM_swapImage ('Image21 ',", ' images/background-force - BLURR.jpg', 1)" > < img src = "Bottom-force-.jpg" width = "217" height = "21" = "Image21" id > < / has >
< / div >
< div style = "background - image: url(Bottom-store.jpg); position: absolute; top: 689px; width: 169px; left: 1061px, height: 21px;" "" title = "" > < a href = " http://Store.jglove.com "Mm_swapimgrestore"onMouseOver ="MM_swapImage ('Image28 ',",' images/down - storeBLURR.jpg', 1)" > < img src = "bottom - store.jpg" width = "169" height = '21' id = 'Image28' > < /a >
< / div >
< div style = "background - image: url(Bottom-Founder.jpg);" position: absolute; left: 234px; top: 690px; Width: 179px; height: 23px; "title =" "> < a href ="Founder.html"Mm_swapimgrestore" onMouseOver ="MM_swapImage ('Image7'", ' images/down - FounderBLURR.jpg', 1) "> < img src =" low - Founder.jpg "width ="179"height ="23"id ="Image7"> < /a >"
< / div >
< div style = "background - image: url(Bottom-Boarding.jpg);" position: absolute; left: 413px; top: 690px; Width: 189px; height: 23px; "title =" "> < a href ="Boarding.html"Mm_swapimgrestore" onMouseOver ="MM_swapImage ('Image12',", ' images/down - BoardingBLURR.jpg', 1) "> < img src =" low - Boarding.jpg "width ="189"height ="23"id = 'Image12' > < / has >"
< / div >
< div style = "background - image: url(Bottom-Staff-28.jpg);" position: absolute; left: 710px; top: 690px; Width: 1px; height: 20px; "title =" ">
< / div >
< div style = "background - image: url(Bottom-Fundraising.jpg);" position: absolute; left: 928px; top: 690px; Width: 133px; height: 20px; "title =" "> < a href ="Fundraising.html"Mm_swapimgrestore" onMouseOver ="MM_swapImage ('Image24',", ' images/down - FundraisingBLURR.jpg', 1) "> < img src =" low - Fundraising.jpg "width ="133"height = '20' id = 'Image24' > < / has >"
< / div >
< div style = "background - image: url(Bottom-Schedule.jpg);" position: absolute; left: 602px; top: 710px; Width: 108px; height: 23px; "title =" "> < a href ="Schedule.html"Mm_swapimgrestore" onMouseOver ="MM_swapImage ('Image17',", ' images/down - ScheduleBLURR.jpg', 1) "> < img src =" low - Schedule.jpg "width ="108"height ="23"id ="Image17"> < /a >"
< / div >
< div style = "background - image: url(Bottom-Training-Vids.jpg);" position: absolute; left: 710px; top: 710px; Width: 218px; height: 22px; "" title = "" > < a href = "Videos.html training" Mm_swapimgrestore "onMouseOver ="MM_swapImage ('Image22 ',", ' images/bottom-training - VidsBLURR.jpg', 1)" > < img src = "bottom-training - Vids.jpg" width = "218" height = "22" id = "Image22" > < /a >
< / div >
< div style = "background - image: url(Bottom-Donations.jpg);" position: absolute; left: 928px; top: 710px; Width: 133px; height: 23px; "title =" "> < a href ="Donations.html"Mm_swapimgrestore" onMouseOver ="MM_swapImage ('Image25',", ' images/down - DonationsBLURR.jpg', 1) "> < img src =" low - Donations.jpg "width ="133"height ="23"id ="Image25"> < /a >"
< / div >
< div style = "background - image: url(Bottom-blank-9.jpg);" position: absolute; left: 1061px; top: 710px; Width: 169px; height: 22px; "title =" ">
< / div >
< div style = "background - image: url(Bottom-Location.jpg);" position: absolute; left: 234px; top: 713px; Width: 179px; height: 21px; "title =" "> < a href ="Location.html"Mm_swapimgrestore" onMouseOver ="MM_swapImage ('Image8'", ' images/down - LocationBLURR.jpg', 1) "> < img src =" low - Location.jpg "width ="179"height ="21"id ="Image8"> < /a >"
< / div >
< div style = "background - image: url(Bottom-International.jpg);" position: absolute; left: 413px; top: 713px; Width: 189px; height: 21px; "title =" "> < a href ="Mission.html"Mm_swapimgrestore" onMouseOver ="MM_swapImage ('Image13'", ' images/down - InternationalBLURR.jpg', 1) "> < img src =" bottom - International.jpg "width ="189"height ="21"= 'Image13' id > < / has >"
< / div >
< div style = "background - image: url(Bottom-Bball-camps.jpg);" position: absolute; left: 710px; top: 732px; Width: 218px; height: 1px; "title =" ">
< / div >
< div style = "background - image: url(Bottom-Blank-10.jpg);" position: absolute; left: 1061px; top: 732px; Width: 169px; height: 23px; "title =" ">
< / div >
< div style = "background - image: url(Bottom-News.jpg);" position: absolute; left: 602px; top: 733px; Width: 109px; height: 23px; "title =" "> < a href ="News.html"Mm_swapimgrestore" onMouseOver ="MM_swapImage ('Image18',", ' images/down - NewsBLURR.jpg', 1) "> < img src =" bottom - News.jpg ' width = '109' height = '23' id = 'Image18' > < /a > "
< / div >
< div style = "background - image: url(Bottom-Bball-camps-39.jpg);" position: absolute; left: 711px; top: 733px; Width: 217px; height: 20px; "" title = "" > < a href = "Bball Camps.html" Mm_swapimgrestore "onMouseOver ="MM_swapImage ('Image29 ',", ' images/bottom-Beni-campsBLURR - 27.jpg', 1)" > < img src = "Bottom-Beni-camps - 38.jpg" width = "217" height = '20' id = 'Image29' > < / has >
< / div >
< div style = "background - image: url(Botton-Sponsors.jpg);" position: absolute; left: 928px; top: 733px; Width: 133px; height: 22px; "title =" "> < a href ="Sponsors.html"Mm_swapimgrestore" onMouseOver ="MM_swapImage ('Image26',", ' images/Botton - SponsorsBLURR.jpg', 1) "> < img src =" Botton - Sponsors.jpg "width ="133"height ="22"id ="Image26"> < /a >"
< / div >
< div style = "background - image: url(Bottom-Testimonials.jpg);" position: absolute; left: 234px; top: 734px; Width: 178px; height: 21px; "title =" "> < a href ="Testimonials.html"Mm_swapimgrestore" onMouseOver ="MM_swapImage ('Image9'", ' images/down - TestimonialsBLURR.jpg', 1) "> < img src =" low - Testimonials.jpg "width ="178"height ="21"= 'Image9' id > < / has >"
< / div >
< div style = "background - image: url(Bottom-blank-5.jpg);" position: absolute; left: 711px; top: 753px; Width: 217px; height: 26px; "title =" ">
< / div >
< div style = "background - image: url(Bottom-Board-Members.jpg);" position: absolute; left: 234px; top: 755px; Width: 178px; height: 23px; "" title = "" > < a href = "Members.html room" Mm_swapimgrestore "onMouseOver ="MM_swapImage ('Image10 '", ' images/bottom-Board - MembersBLURR.jpg', 1)" > < img src = "bottom-Board - Members.jpg" width = "178" height = "23" id = "Image10" > < /a >
< / div >
< div style = "background - image: url(Bottom-Blank.jpg);" position: absolute; left: 412px; top: 755px; Width: 190px; height: 23px; "title =" ">
< / div >
< div style = "background - image: url(Pro-Prep-Website_45.jpg);" position: absolute; left: 928px; top: 755px; Width: 1px; height: 85px; "title =" ">
< / div >
< div style = "background - image: url(Bottom-Blank-7.jpg);" position: absolute; left: 929px; top: 755px; Width: 132px; height: 24 PX. "title =" ">
< / div >
< div style = "background - image: url(Bottom-blank-11.jpg);" position: absolute; left: 1061px; top: 755px; Width: 169px; height: 24 PX. "title =" ">
< / div >
< div style = "background - image: url(Bottom-Blank-49.jpg);" position: absolute; left: 602px; top: 756px; Width: 1px; height: 22px; "title =" ">
< / div >
< div style = "background - image: url(Bottom-Videos.jpg);" position: absolute; left: 603px; top: 756px; Width: 107px; height: 24 PX. "title =" "> < a href ="Videos.html"Mm_swapimgrestore" onMouseOver ="MM_swapImage ('Image19',", ' images/down - VideosBLURR.jpg', 1) "> < img src =" bottom - Videos.jpg "width ="107"height = '24' id = 'Image19' > < /a >"
< / div >
< div style = "background - image: url(Bottom-blank-5-51.jpg);" position: absolute; left: 710px; top: 756px; Width: 1px; height: 24 PX. "title =" ">
< / div >
< div style = "background - image: url(Pro-Prep-Website_51.jpg);" position: absolute; left: 234px; top: 778px; Width: 178px; height: 29px; "title =" ">
< / div >
< div style = "background - image: url(Bottom-Blank-2.jpg);" position: absolute; left: 412px; top: 778px; Width: 191px; height: 29px; "title =" ">
< / div >
< div style = "background - image: url(Bottom-Blank-6.jpg);" position: absolute; left: 711px; top: 779px; Width: 217px; height: 28px; "title =" ">
< / div >
< div style = "background - image: url(Bottom-Blank-8.jpg);" position: absolute; left: 929px; top: 779px; Width: 132px; height: 29px; "title =" ">
< / div >
< div style = "background - image: url(Bottom-blank-13.jpg);" position: absolute; left: 1061px; top: 779px; Width: 170px; height: 61px; "title =" ">
< / div >
< div style = "background - image: url(Bottom-Blank-3.jpg);" position: absolute; left: 603px; top: 780px; Width: 107px; height: 27px; "title =" ">
< / div >
< div style = "background - image: url(Pro-Prep-Website_57.jpg);" position: absolute; left: 710px; top: 780px; Width: 1px; height: 27px; "title =" ">
< / div >
< div style = "background - image: url(Bottom-blank-0.jpg);" position: absolute; left: 234px; top: 807px; Width: 179px; height: 33px; "title =" ">
< / div >
< div style = "background - image: url(Bottom-copyright.jpg);" position: absolute; left: 413px; top: 807px; Width: 515px; height: 32px; "title =" ">
< / div >
< div style = "background - image: url(Bottom-blank-12.jpg);" position: absolute; left: 929px; top: 808px; Width: 132px; height: 32px; "title =" ">
< / div >
< div style = "background - image: url(Pro-Prep-Website_61.jpg);" position: absolute; Left: 1px; top: 839px; Width: 233px; height: 1px; "title =" ">
< / div >
< div style = "background - image: url(Pro-Prep-Website_62.jpg);" position: absolute; left: 413px; top: 839px; Width: 515px; height: 1px; "title =" "> < / div > < / div >
< body / > < / html >
You sent a couple of workarounds
-
Help with a clipping mask and text!
This was really frustrating me.
Design of this logo at the mo - the circle is a form and the L is just type on a separate layer on top with the same color as the background. What I want, it's to make the cut in the circle so that it is essentially transparent, where I can place on any color background and L will mix it naturally without color cast of 'L' evolving.
Any ideas guys? With the help of CS5. I'd appreciate any help.
Hello
One way is to put your text and circle in a layer set, then together the mix Options: custom to zero fill and Knockout at shallow depth.
The layer that lies directly under the layer group appear throughout the text.
-
How to get help with conversion ROCK on the export of PDF?
How can I get help with the quality of the PDF documents converted to word format export.
Not likely to have, you're doing a "happy dance" but a scanned image is "the ear of the sow" and (Yes, I'll say).
You can't have a scholarship of silk in one ear of the sow.
Make you a picture of the text content. You get a result of OCR of all that is recognized. The character by character recognition accuracy is generally quite good. But - No image/photo file actually holds information on format, layout, fonts, etc. - it's just a picture. Acrobat OCR makes some assumptions about all this.
-You have a bunch of each of the characters being exported to Word. Individual characters, not paragraphs, sentences no, no words, no values "white space", etc.
So you get an export that is a "best estimate" of the less desirable source. Sometimes, it isn't so bad. Sometimes it's just awful. In all cases, you will need to do some cleanup of the exported content that landed in the Word file.
The alternative is to transcribe the hardcopy to the Word file.
In fact it can often be higher as a workflow rather than the scanning-ocr-export-cleanup shuffle.
For really nice export "spot - we ', you must start with a PDF file from an application of creation (not a scanned image) which is a well-formed tag PDF (for example ISO 14289-1, PDF/UA-1).
The purpose of the tagged PDF document is not only Accessible PDF is also how PDF supports actively the re-use of content (for example, export).Be well...
-
Please help with conditional actions showing the PlayBar
I tried to set up a tip action that will not allow users to move forward until they have clicked on the 3 themes I want to see again them. I assigned variables, follow the tutorials and do everything now. Please help how I my Advanced actions set upwards... everything shows and hides all work so I have to assume that the assignment of variable works as well. I used numbers initially and changed my value of the variable of "dude" just to make sure I was not missing something.
Here's the aciton condtional which is performed after the entry of the slide
All logic seems in tact for me however I click on each of my boxes and all conditions must be true, but will not display game bar...
Note: I also tried to show a next button and just show the things randomly with the same logic and it just will not work... What am I doing wrong?
Something escapes me in your question: How do trigger you the conditional action? I suspect that he is never executed, but may be wrong of course.
I created a small example to check: slide contains 3 buttons that trigger an action condtional with two decisions. The first decision is a simulated standard measure (condition 1 = 1 is always correct) assigns the value 1 to the variable corresponding user and displays a caption text, that was initially hidden. This is a screenshot of this first decision Stand for the first Bt_One action to be triggered by the first button:
The second decision Check is the action of condtional real, very similar to yours. This will be done after the first decision:
Create a duplicate of this action for the other two buttons, you only have to edit the first decision where the user variable needs to be changed.
In my example, when you click the last button (regardless of the sequence) all the text captions should have been disclosed (I na not hide others, but you can do the same of course) and the second decision check will result in a positive response, so the playback bar appears immediately.
Lilybiri
-
Some PDFS are print with empty boxes, replacing the text
I have some of my electricity and gas supplier invoices and invoices are printed with squares displayed instead of text. I have already restored the book of fonts for the default fonts. I have no problem with the display of these bills on my computer. I have another PDF files and they all are printed correctly. If I open the PDF file that is badly printed and export it to PDF in PREVIEW app, the output is the same as on my printer. I tried to restore all the fonts by default those and I tried to reinstall OSX update with update combo, always the same.
What else can I do to restore the normal print mode?
Any who have had the same issue guys?
-
10-2101 U.S. Tablet HP: Need help with firmware mix to the top
Little problem with the tablet in place lately and accidentally erased the firmware. My best look up and somehow able to reinstall one from here. But the thing is now the entire Tablet is in Chinese, because it seems I could have installed the wrong one... ghoulish pls help me fix it? Appreciate the help if ever...
Hi@Robin Wendigo,
Thank you for the HP's Support Forums. Best platform for all kinds of solutions, tips and settings for your questions/problems.
For the best experience on HP forum, see our Guide to HP Forums to learn more.
Problems of language on the tablet settings. Is this fair?
I want to help you.
Follow the steps from the link below and check if that helps.
I hope this helps. Let me know to learn more
Happy announcement.
Resolv_S
Happy to help you. I work for HP
Please click on " ""Accept as Solution " " " if you feel my post solved your problem, it will help others find the solution.
Click on the " Bravo Thumbs Up" " " to say 'Thank you' to help! " -
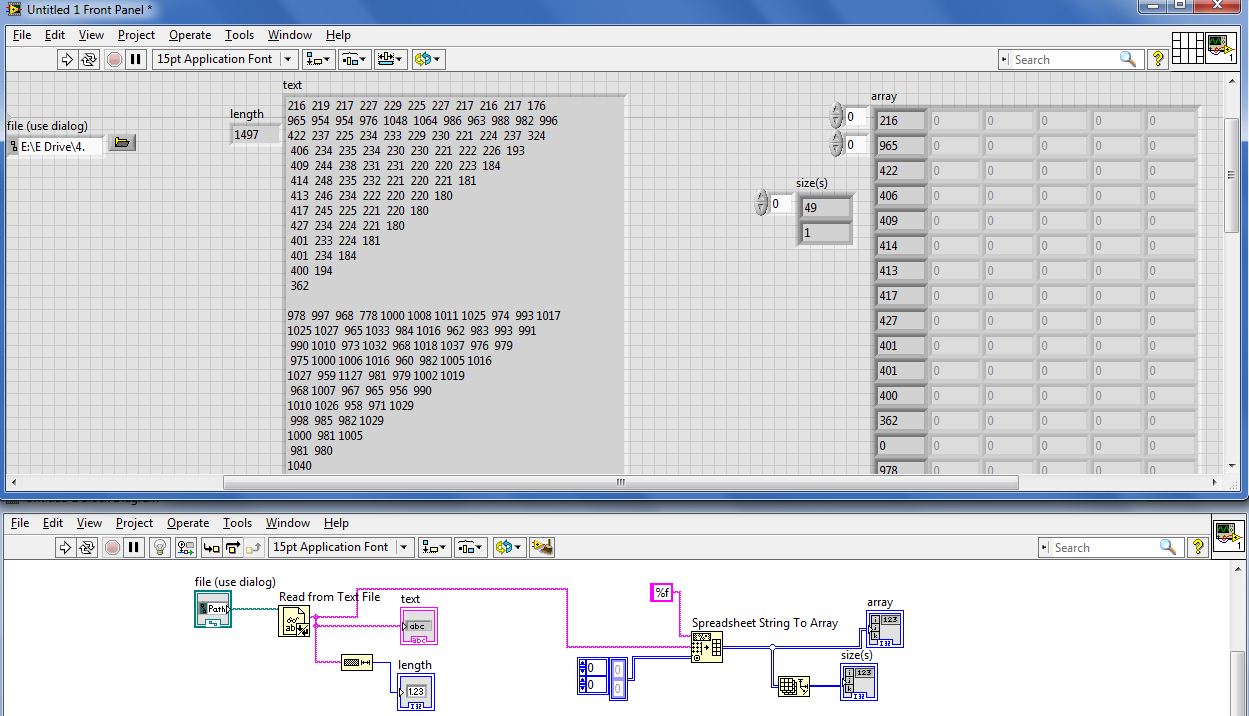
Text string in array of integers - with law enforcement in the text string-
Hello
I have a text string containing the measurement frameworks.
I want to place each image in a first time 0, 11 x 11 array (with the same order in the text file).
In the figure below, I tried to convert it to a table, but the table only contains the first "column" in the text file.
Any suggestions?
Crows is right, your channel is very dirty, with a variable number of spaces, lines starting with spaces and space + newline delimiter.
In such cases, I like "scan of the channels for tokens", because it can automatically enter into identical consecutive separators in a single. Here's a quick example.

Your lines are of variable length, a 2D picture seems inappropriate, because all rows have the same number of elements. For example, consider a table 1 d of clusters containing the tables 1 d.
(Of course, it would be cool "worksheet in table string" could deal directly with identical consecutive separators as found here, so thank you for supporting my idea.) He deserves more than 24 voice
 )
) -
E-mail recipients receive pictures with e-mail. The text is there - but not pictures
What transmission and e-mail with pictures the recipients receive the text OK but pictures aren't there. I don't know of an attachment. Cordially Suzy
1: you need to tell us what e-mail program using.
2: If OE or WLMail, if pictures appear after the body of the message, separated by a horizontal line, they are joined.
-
help with blue screen of the 0x1000007e
Hi, can I get help with freezes my computer?
View blue screen information:
==================================================
Dump file: 121015-27421 - 01.dmp
Crash time: 10/12/2015-20:41:47
Bug Check String: SYSTEM_THREAD_EXCEPTION_NOT_HANDLED
Bug check code: 0x1000007e
Parameter 1: ffffffff "c0000005
Parameter 2: fffff880'0463f0d2
Parameter 3: fffff880'03b378d8
Parameter 4: fffff880'03 b 37110
Caused by the driver: rtbth.sys
Caused by the address: rtbth.sys + 2185c
Description of the file: Ralink Bluetooth adapter
Product name: Ralink Bluetooth adapter
Company: Ralink Technology, Corp..
File version: 2.9.22.0 built by: WinDDK
CPU: x 64
Plant address: rtbth.sys + 130d2
Stack address 1:
The stack address 2:
Address 3 the battery:
Computer name:
Full path: C:\Windows\Minidump\121015-27421-01.dmp
Number of processors: 4
Main version: 15
Minor Version: 9200
Empty the file size: 284.744
Dump of file time: 10/12/2015-20:42:49
====================================================================================================
Dump file: 120815-32078 - 01.dmp
Crash time: 08/12/2015-11:38:26
Bug Check String: SYSTEM_THREAD_EXCEPTION_NOT_HANDLED
Bug check code: 0x1000007e
Parameter 1: ffffffff "c0000005
Parameter 2: fffff880'058d40d2
Parameter 3: fffff880'033dd8d8
Parameter 4: fffff880'033dd110
Caused by the driver: rtbth.sys
Caused by the address: rtbth.sys + 2185c
Description of the file: Ralink Bluetooth adapter
Product name: Ralink Bluetooth adapter
Company: Ralink Technology, Corp..
File version: 2.9.22.0 built by: WinDDK
CPU: x 64
Plant address: rtbth.sys + 130d2
Stack address 1:
The stack address 2:
Address 3 the battery:
Computer name:
Full path: C:\Windows\Minidump\120815-32078-01.dmp
Number of processors: 4
Main version: 15
Minor Version: 9200
Size of the dump file: 284.800
Dump of file time: 12/08/2015-11:39:44
====================================================================================================
Dump file: 120515-23000 - 01.dmp
Crash time: 12/05/2015 14:11:48
Bug Check String: SYSTEM_THREAD_EXCEPTION_NOT_HANDLED
Bug check code: 0x1000007e
Parameter 1: ffffffff "c0000005
Parameter 2: fffff880'058c00d2
Parameter 3: fffff880'0609a8d8
Parameter 4: fffff880'0609 has 110
Caused by the driver: rtbth.sys
Caused by the address: rtbth.sys + 2185c
Description of the file: Ralink Bluetooth adapter
Product name: Ralink Bluetooth adapter
Company: Ralink Technology, Corp..
File version: 2.9.22.0 built by: WinDDK
CPU: x 64
Plant address: rtbth.sys + 130d2
Stack address 1:
The stack address 2:
Address 3 the battery:
Computer name:
Full path: C:\Windows\Minidump\120515-23000-01.dmp
Number of processors: 4
Main version: 15
Minor Version: 9200
Size of the dump file: 284.800
Dump of file time: 12/05/2015 14:13:26
====================================================================================================
Dump file: 120315-46625 - 01.dmp
Crash time: 12/03/2015-21:46:50
Bug Check String: PAGE_FAULT_IN_NONPAGED_AREA
Bug check Code: 0 x 00000050
Parameter 1: fffffa80'0f7e35b8
Parameter 2: 00000000'00000000
Parameter 3: fffff880'010985da
Parameter 4: 00000000'00000000
Caused by the driver: mpsdrv.sys
Caused by the address: mpsdrv.sys + 88215 b 8
Description of the file: Protection of Microsoft Service pilot
Product name: Microsoft® Windows® Operating System
Company: Microsoft Corporation
File version: 6.2.9200.16753 (win8_gdr.131030 - 1505)
CPU: x 64
Plant address: ntoskrnl.exe + 5 has 540
Stack address 1:
The stack address 2:
Address 3 the battery:
Computer name:
Full path: C:\Windows\Minidump\120315-46625-01.dmp
Number of processors: 4
Main version: 15
Minor Version: 9200
Size of the dump file: 284.800
Dump of file time: 12/03/2015-21:48:50
==================================================Ntoskrnl.exe and rtbth.sys have been mentioned in the 3 last crashesmpsdrv.sys only in the first
News of the event viewer:
I saved a lot of event that happened in 08.12 accidents and 10.12, marked with red circles with white cross
and some other events around them
pastebin.com/xwU9pVf4
(its in Spanish)
I have not installed manually a new hardware or driver, the last accident occurred when I took the computer to sleep in airplane mode
This phenomenon was related to adapter Bluetooth Ralink from Ralink Technology, Corp. rtbth.sys.
Remove the driver current completely and install the latest driver available. For instructions on how to do read everything to update the drivers of my partner JMH3143 http://answers.microsoft.com/en-us/windows/wiki/windows_other-hardware/updating-a-driver/a5e6345e-af9b-4099-bef0-8d22254aa1c1?tm=1436753520149 here -
Problem with in shadow on the text on another object
Hello!
See the attachment on the following link https://dl.dropboxusercontent.com/u/21034413/TEST_PROBLEM.indd.
I try to give the effect of outer glow on the text that goes on a white rectangle; in the real case, it is an image with a white background. As you can see, the shadow effect does not apply on parties going on the rectangle. I can't know which configuration it is this influence.
Thanks in advance and best wishes,
MaxChange the blending mode to multiply wants to make glow to display on the filling [paper], but perhaps other side effects as well.
-
Is there a way to create a topic with a shading behind the text and fine lines above and below?
I work with InDesign CS6, Windows 7.
Is it possible, using nets of paragraph, to create a heading with shading behind the text and fine lines above and below the text?
I would like to create headers that resemble these:
Thank you!
A way to create a style of stoke (Stripe type) with a small percentage of height up and downstairs dedicated to scratches, then apply the color out in the dialog whn would you apply the contour to your net of paragraph style. The downside to this is that the 'weight' of the two lines can vary when you change the weight of the actual race.
To avoid this and still be able to ge the fill to expand the width of column, you can use a 1-cell table, or you could use rules above and below and underscore cutom for filling and key line with a tabulation of withdrawal right. If you need space on the left, as shown in the illustration, you would probably need a tab on the left as well, instead of a dash.
-
Need help with using pse4 not taken in charge by adobe. How subjects do not available and I have never used something like that. Aide said there is a download but have not been able to do. What is a rookie to do? Y at - it somewhere that I can go to learn how to use PSE4?
To find out how your problem:
http://kb2.Adobe.com/CPS/402/kb402107.html
To get help from the CD files you double-click in the finder, go to PDF help and drag it to the desktop or elsewhere.
Maybe you are looking for
-
Firefox becomes suddenly totally black, while I was watching yesterday. I tried to reboot, and it works very well. In this State, no menu or actions items are available. Even by closing the browser, I get the confirmation popup, which is also entirel
-
Satellite P300D - multimedia keys are not light up
Hello I have a series of Satellite P300d and I love it but the word Satellite and multimedia buttons lights no more, I I've read the book and looked in the settings confusing incase she is somehow got turned off... Can anyone help? Is this a bulb or
-
How to create a formula to ask if something is both greater AND less than a range
Don't know how to ask the question, but here's what I want to do. In a formula, I need an 'if' statement asking us: IF "cell id" is greater than "$ 100" and less than "$ 200", IF - TRUE, IF - FALSE. I don't see how the question of both the code < and
-
flashing screen, power button fails (error of hard disk startup, seen many posts have this)
I thought it would be the best forum page to post, but in any case I had trouble with these two things. The first is this random/flicker flashing, screen tapping the top of the screen could delay, but this is very random and makes sometimes standby e
-
Clean install of Windows XP Home Edition. How will I know if I need any driver to install?
I recently installed Windows XP Home Edition on my PC and I don't know if I'm away from all the drivers. Everything SEEMS to work fine, but I just want to know if I do any driver installs.