How do without panels on accordion Spry open by default?
I have an accordion Spry of several panels. I want the default behavior for any of the panels to open until a user clicks. The default behavior is currently the first Panel to expand automatically when the page is first visited. How can I fix it?
Here it is:
http://labs.Adobe.com/technologies/Spry/samples/accordion/AccordionSample.html
Under the subheading "of starting with all the panels closed.
Martin
Tags: Dreamweaver
Similar Questions
-
tab panel accordion Spry, link to a page of diferent
Hello
I have sort of a section of my site catalog of a few pages, one for each category in my catalog (tables, chairs, lighting, etc.).
Each of these pages has a spry accordion, which looks the same on all pages.
When I click on the tab of the Panel accordion, accordion (for this category) Panel content arises, which is very good.
But when I click on the Accordion Panel tab, I would, first of all for this page is displayed, then for the accordion panel content appears.
This is what happens:
I am on the page TABLES. When I click on the Panel accordion tab "CHAIRS" the Panel content Accordion with the different types of Chairs opens / shows, but I'm still on the TABLES page.
I would like this brings me to the page of CHAIRS without having to choose one of the sections content panel.
I can't be able to do it with a simple link.
What should I do?
Thank you.
It seems that you have to attach an event onclick (see below)
At the point where your code probably looks something like:
ChairsYou must encapsulate the AccordionPanelTab
in an anchor as tag below: -
Spry Accordion collapses when the default Panel is set to-1
Hello
I created an accordion spry in dreamweaver Cs4 and needed all the tabs to close when the page is opened.
I set my Panel by default-1 in the following script, I inserted at the bottom of the page:
< script type = "text/javascript" >
< var Accordion1 = new Spry. Widget. Accordion ("Accordion1", {enableAnimation: false, useFixedPanelHeights: false, defaultPanel:-1}); < /script >
However, when you click on one of the closed tabs, the accorion opens just enough to show half of the first line, them immediately closes. is there a reason for this?
Thank you very much
Hello
In the visualization of source code of the page I don't see the you indicated as being used below.
I did find the following in viewing page source code, two references to the accordion1 panel:
As for the immediate above var Accordion, I am using the exact same in multiple web sites, without issues including IE8. So perhaps IE8 is having some issues with the duplicate var Accordion references. Also FYI, the var Accordion(s) do not appear to be at the bottom of the page per source code viewing.
Leonard B
-
How to remove an image blurred spry Collapsible Panel?
There are 6 foldable panels on this Spry overview page.
The first 2 and last 2 has no blurry images when the Panel is active.
The 2 in the Middle has the blurred image.
How can I remove it, if I don't want that.
I tried to find it in the CSS, I've not found anything which would have controlled this fuzzy thing.The entire page using the same JS and CSS (at least, I assume that).
Is it in the HTML file somewhere?
Thanks for the help!
Resembles the sketch of a default browser for me. Do not remove, this is how people without mouse know where they are when they tab through your navigation system.
If you care about accessibility for people like the above, you should be able to add
* {outline: none ;}}
.. .for your css to get rid of.
-
Accordion Spry with no content & how to make a link to the new window within the accordion
First of all, I have an accordion spry without content and Dreamweaver tells me that the accordion seems to be damaged b/c I deleted the code from content. Why?
Secondly, I want to insert a link in my AccordionPanelTab and open this link in a new window. I finally got the link actually work by inserting onclick = "window.location = this.href", but it opens in the same window and I want it to open in a new window. I thank everyone's help!
Here is my code accordion:
< div id = "Accordion1" class = "Accordion" tabindex = "0" >
< div class = "AccordionPanel" >
< div class = "AccordionPanelTab" > Subscriber < / div >
< / div >
< div class = "AccordionPanel" >
"< div class ="AccordionPanelTab"> < a href ="http://linklink"onclick ="window.location = this.href"> associated subscription < /a > < / div >
< / div >
< div class = "AccordionPanel" >
< div class = "AccordionPanelTab" > pricing Center < / div >
< / div >
< / div >
Try
http://LinkLink"onclick =" window.open ('http://linklink', 'external'); return false; ' > Underwriting associateGRAMPS
-
How to expand a panel any accordion in preview site with Muse?
How to expand a panel any accordion in preview site with Muse?
Hi Sycal,
Please refer to: can I put my Accordion widget to 'develop' tabs?
Kind regards
Akshay
-
How can I make an accordion navigation panel horizontal / vertical?
I found the article mobile widget composed almost happens. Problem is when I move the menu accordion to open horizontally that I am not able to turn the menu. I would love for the menu to push the content of the page to the right when it is expanded, but I'm guessing it's too heavy lifting for Muse for the moment. Even if I could get the menu to fly over my content would be great. Any ideas?
An example:
Hello
I created a short video on how to create such a menu using accordions in back sometimes Muse. I hope that's what you're looking for
Please download the video here:- http://adobe.ly/1pXFPh2
Kind regards
Rohit Nair
-
How should I get the images to open in their initial applications to the links Panel?
Before moving on to my new Mac, I was able to open files in their original applications when I clicked on the edit the Original button at the bottom of the links Panel. But now everything - TIFF, EPS, and PDF - opens in preview mode before because it's the default application to open files of any link and it's really frustrating. How can I change so I can open Photoshop files in Photoshop, Illustrator EPS and PDF files in Acrobat. I know I can always go to the drop down menu to choose Edit with..., and then choose an application but I'm so used to click the button modify the Original.
In the graph select Finder, command prompt I (file > Get Info) open with: desired application and select "replace all".
-
How can I get the Favorites bar to open when Firefox opens without having to click to open it?
When I open FIrefox I want that toolbar bookmarks to be there by default without having to click to open it. It's very frustrating to have to add everytime I open Firefox.
Help!
Thank you.
You are using "Options > Bookmarks Toolbar" to display the toolbar? If you are, and it is not save your settings when you close or restart Firefox, there could be a problem with your Firefox profile.
Try again with a new profile and see what happens. Operating instructions here:
https://support.Mozilla.org/en-us/KB/Profile-Manager-create-and-remove-Firefox-profiles
-
DW tutorial Question (accordion, Spry Widget) beginner... :-(
Hi, I have just finished this tutorial (http://www.adobe.com/devnet/dreamweaver/articles/table_to_css_pt2.html), but have a problem with my Spry Accordion Widget, when I saw the my footer site moves when I select a different panels in the widget, I read back and checked code/css but I still can't extra outside (don't laugh if it's something obvious!) Please can someone help me? I copied the code/CSS below.
THANK YOU IN ADVANCE!
INDEX OF...
< ! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional / / IN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" > ""
" < html xmlns =" http://www.w3.org/1999/xhtml ">
< head >
< meta http-equiv = "Content-Type" content = text/html"; Charset = UTF-8 "/ >"
< title > The Yacht Club < /title >
< link hand. CSS"rel ="stylesheet"type =" text/css"/ >
<!-[if IE 5] >
< style type = "text/css" >
/ * Place corrections for IE 5 css box model * in this conditional comment * /.
#sidebar1 {width: 230px ;}}
< / style >
<! [endif]--> <!-[if IE] >
< style type = "text/css" >
/ * place patches css for all versions of Internet Explorer in this conditional comment * /.
#sidebar1 {padding-top: 30px ;}}
#mainContent {zoom: 1 ;}}
/ * the owner above zoom gives IE the hasLayout property, avoid several bugs * /.
< / style >
<! [endif]-->
< script src = "SpryAssets/SpryAccordion.js" type = "text/javascript" > < / script > "
< link href = "SpryAssets/SpryAccordion.css" rel = "stylesheet" type = "text/css" / > "
< / head >
< body >
< div id = "container" >
< div id = "header" > < img src = "images/thanks" width = "290" height = "144" / > "
<!-end #header->
< / div >
< div id = "sidebar1″" >
Welcome < h3 > < / h3 >
< ul id = "nav" > < li > < a href = "" javascript:; "> home < /a > < /li > < li > < a href =" "javascript:;" > about us < /a > < /li > < li > < a href = "" javascript:; "> membership < /a > < /li > < li > < a href =" "javascript:;" > our boats < /a > < /li > < li > < a href = "javascript" "" " : ; "> course races < /a > < /li > < li > < a href =" "javascript:;" > contact us < /a > < /li > "
< /ul >
< div id = "Accordion1" class = "Accordion" tabindex = "0" >
< div class = "AccordionPanel" >
< div class = "AccordionPanelTab" > Atlantic ocean < / div >
< div class = "AccordionPanelContent" > Donec EU mi sed turpis feugiat feugiat. Integer turpis arcu, pellentesque eget, cursus and fermentum ut, sapien. Surpassing metus mi, eleifend sollicitudin molestie id, varius, and nibh. Donec nec libero. < / div >
< / div >
< div class = "AccordionPanel" >
< div class = "AccordionPanelTab" > Pacific ocean < / div >
< div class = "AccordionPanelContent" > Donec EU mi sed turpis feugiat feugiat. Integer turpis arcu, pellentesque eget, cursus and fermentum ut, sapien. Surpassing metus mi, eleifend sollicitudin molestie id, varius, and nibh. Donec nec libero. < / div >
< / div >
< div class = "AccordionPanel" >
< div class = "AccordionPanelTab" > Indian ocean < / div >
< div class = "AccordionPanelContent" > Donec EU mi sed turpis feugiat feugiat. Integer turpis arcu, pellentesque eget, cursus and fermentum ut, sapien. Surpassing metus mi, eleifend sollicitudin molestie id, varius, and nibh. Donec nec libero. < / div >
< / div >
< / div >
< p > < / p >
<!-end # sidebar1″--> < / div >
< div id = "mainContent" >
Luxury yachts < h1 > < / h1 >
< p > < img src = "images/sailboat.jpg" alt = "Sailboat" width = "136" height "310" = class = "fltrt" / > Lorem ipsum dolor sit amet, adipiscing elit our. " Praesent aliquam, justo convallis luctus rutrum, erat nulla fermentum diam, at nonummy quam ante ac quam. Maecenas urna purus, fermentum id, molestie in, commodo porttitor, felis. Nam blandit quam ut lacus. Amongst ornare risus quis ligula. Phasellus tristique purus a augue condimentum adipiscing. Aenean restore. Etiam leo queer, venenatis lectus tristique in, fitness at, odio. Donec and ipsum and vehicula nonummy sapien. Suspendisse potentialit. Surpassing varius urna id quam. SED neque mi, varius eget, tincidunt nec, so id, libero. In eget purus. Vestibule ut nisl. Donec EU mi sed turpis feugiat feugiat. Integer turpis arcu, pellentesque eget, cursus and fermentum ut, sapien. Surpassing metus mi, eleifend sollicitudin molestie id, varius, and nibh. Donec nec libero. < /p >
< h2 > sailing to the Bahamas < / h2 >
< p > Lorem ipsum dolor sit amet, adipiscing elit our. Praesent aliquam, justo convallis luctus rutrum, erat nulla fermentum diam, at nonummy quam ante ac quam. Maecenas urna purus, fermentum id, molestie in, commodo porttitor, felis. Nam blandit quam ut lacus. Amongst ornare risus quis ligula. Phasellus tristique purus a augue condimentum adipiscing. Aenean restore. Etiam leo queer, venenatis lectus tristique in, fitness at, odio. < /p >
<!-end #mainContent--> < / div >
<!-this element of compensation should immediately follow the #mainContent div in order to force the #container div to contain all the child floats--> < br class = 'clearfloat' / >
< div id = "footer" >
< p > & copy; Luxury yachts 2009 - bring a cup for the rescue plan < /p >
<!-end #footer--> < / div >
<!-end #container--> < / div >
< script type = "text/javascript" >
<!--
var Accordion1 = new Spry.Widget.Accordion ("Accordion1");
->
< /script >
< / body >
< / html >
CSS HAND.... */@charset "UTF-8";{bodymargin: 0; / * It is advisable to zero, the margin and the filling of the body to hold element has a different default browser * /.padding: 0;text-align: center; / * This centers the container in IE 5 * browsers. The text is then set left aligned by default in the #container selector * /.color: #000000;are-family: Verdana, Arial, Helvetica, without serif.are-size: 100%;background-color: #FDFDFD;background-image: url(images/body_BG.jpg);background-repeat: repeat-x;}H1, h2, h3 {}make-weight: normal;color: #00583F;}H1 {}-font size: 140%;}H2 {}are-size: 130%;}H3 {}are-size: 120%;}#container {}width: 780px;margin: 0 auto;text-align: left;border-top-width: 0px;border-right-width: 0px;border-bottom-width: 0px;border-left-width: 0px;border-top-style: none;border-right-style: none;border-bottom-style: none;border-left-style: none;background-image: url(images/container_bg.gif);background-repeat: repeat-y;}#header {}background-color: #DDDDDD;background-image: url(images/headerBG.jpg);background-repeat: no-repeat;padding-top: 0;padding-right: 10px;padding-bottom: 0;padding-left: 0px;}{#sidebar1}float: left; / * because this element is floating, it takes a width * /.width: 200px; / * the background color will be displayed for the length of the content of the column, but no further * /.padding: 15px 15px 20px 10px;}ul #nav {}background-image: url(images/buoy.jpg);background-repeat: no-repeat;background-position: left down.margin-top: 0px;margin-right: 0px;margin-bottom: 20px;margin-left: 0px;padding-top: 0px;padding-right: 0px;padding-bottom: 153px;padding-left: 0px;list-style-type: none;}#nav li a {}are-size: 90%;color: #FFF;text-decoration: none;background-color: #09553F;display: block;padding: 4px;border-bottom-width: 1px;border-bottom-style: solid;border-bottom-color: #3574A 7;}#nav li a: hover, #nav li a: active, #nav li a: {emphasiscolor: #123464;background-color: #B7DAD8;}#mainContent {}margin: 0 0 0 250px; / on this div element left margin creates the column on the left side of the page - no matter how content div the sidebar1″ contains, the space of the columns will remain. You can remove this line if you want the #mainContent div text to fill the space of #sidebar1 when the #sidebar1 content endspadding: 20px 0; / * Remember that the fill is space inside the box of div and margin is the space outside the div box * /.}#mainContent p, #sidebar1 p, #footer p {}are-size: 85%;line-height: 1.4;}#footer {}background-color: #00593D;padding-top: 10px;padding-right: 0px;padding-bottom: 10px;padding-left: 270px;}#footer p {}margin: 0; / * zero setting the margins of the first element in the footer will avoid the possibility of the collapse of the margin - a space between the div tags * /.padding: 10px 0; / * padding on that element will create space, just as it would the margin, free margin collapse question * /.color: #FFF;}.fltrt {/ * this class can be used to float right to the item in your page.} The floating element must precede the element it should be next to the page. */float: right;margin left: 8px;}.fltlft {/ * this class can be used to float an element on your page to the left * /}float: left;right margin: 8px;}.clearfloat {/ * this class must be placed on an element div or break and should be the last item before closing a container should completely contain a float * /}clear: both;height: 0;font size: 1px;line-height: 0px;}SPRY CSS.... You can use any class name you want to style a@charset "UTF-8";/ * SpryAccordion.css - version 0.4 - Pre - Release Spry 1.6.1 * /./ * Copyright (c) 2006. Adobe Systems Incorporated. All rights reserved. *// * This is the selector for the main container of the accordion. For our style by default.* draw us left, right and bottom borders. The upper edge of the accordion* is made by the first AccordionPanelTab which never moves.** If you want to limit the width of the Accordion widget, set a width* the accordion container. By default, our accordion expands horizontally to fill* a space available.** The name of the class ("accordion") used in this switch is not necessary* make the widget function. You can use any class name you want to style the* Accordion container.*/. Accordion {}overflow: hidden;border-right-width: 1px;border-bottom-width: 1px;border-left-width: 1px;border-right-style: solid;border-bottom-style: solid;border-left-style: solid;border-right-color: # 7-9297;border-bottom-color: # 7-9297;border-left-color: # 7-9297;}/ * This is the selector for the AccordionPanel container which houses the* tab panel and panel content area. It is not make it visually, but we* ensure that it has zero margin and padding.** The name of the class ("AccordionPanel") used in this switch is not necessary* make the widget function. You can use any class name you want to style athe container of accordion panel.*/. {AccordionPanel}margin: 0px;padding: 0px;}/ * This is the selector for the AccordionPanelTab. This container housesthe Panel personnel. It is also the container where the user clicks* to open a specific panel.** The name of the class ("AccordionPanelTab") used in this switch is not necessary* do the function widgetthe container of Accordion Panel tab.** NOTE:* This rule uses the - moz-user-select and - khtml-user-select properties to prevent the* the user to select the text in the AccordionPanelTab. Here is the browser ownerproperties that only work in Mozilla browsers (such as FireFox) and KHTML* browsers (such as Safari), so they will not pass the W3C validation. If you want your documents to* validate and don't care if the user can select text in an AccordionPanelTab.* You can remove these properties without affecting the functionality of the widget.*/. {AccordionPanelTab}background-color: #00583F;margin: 0px;padding: 2px;cursor: point;-moz-user-select: none;-khtml-user-select: none;color: #FFF;border-top-width: 1px;border-bottom-width: 1px;border-top-style: solid;border-bottom-style: solid;border-bottom-color: # 7-9297;border-bottom-color: # 7-9297;}/ * This is the selector for the content area of a Panel. It is important to note that* You should never put any padding on the content area of the group if you plan to* use the animations of accordion panel. Place padding non-zero on the content* area can cause accordion suddenly increase in height, while signs alive.** Anyone who styles an accordion * MUST * specify a height on the Accordion Panel* Content container.** The name of the class ("AccordionPanelContent") used in this switch is not necessary* make the widget function. You can use any class name you want to style athe container of the accordion panel content.*/. {AccordionPanelContent}overflow: auto;margin: 0px;height: 200px;padding-top: 5px;padding-right: 5px;padding-bottom: 5px;padding-left: 5px;}/ * This is an example of how to change the appearance of the tab of the Panel which is* currently open. The "AccordionPanelOpen" class is added and removed programmatically* to panels as long as the user clicks on the tabs in the accordion.*/. AccordionPanelOpen. {AccordionPanelTab}background-color: #FFF;color: #005b3E;}/ * This is an example of how to change the appearance of the tab of the Panel as the* mouse passes over it. The "AccordionPanelTabHover" class is added programmatically* and removed containers tab panel as the mouse enters and leaves the tab container.*/. {AccordionPanelTabHover}color: #AAC7CE;}. AccordionPanelOpen. {AccordionPanelTabHover}color: #555555;}/ * This is an example of how to change the appearance of all the Panel tabs when the* Accordion has focus. The class "AccordionFocused" is programmatically added and removed* whenever the accordion wins or loses the keyboard focus.*/. AccordionFocused. {AccordionPanelTab}background-color: #00583F;color: #FFF;}/ * This is an example of how to change the appearance of the tab of the Panel which is* currently open when the accordion is in focus.*/. AccordionFocused. AccordionPanelOpen. {AccordionPanelTab}background-color: #FFF;color: #00583F;}My apologies in advance if I ask a stupid question!!Your footer is designed to move down account for the extra space created when you activate the menu accordion naviation. The turtorial example shows not happening? I can't find a link for the complete example on the page you mentioned to the check.
-
Question of the accordion Spry tabs
Hello
I am trying to create a menu accordion spry for a navigation bar and have some difficulty.
This is the first time I tried it, so I'd appreciate any help.
The customer wants the tabs to be:
Home
Students
The high school students
College students
Professionals of the
Parents/carers
Seminars
Bio
Q & a Blog
Testimonials
So what they want high school students and college students in child tabs under the parent tabs and all the other tabs parent.
They asked a spry accordion.
They want the navigation bar on the left.
Here is the link to the online site:
http://www.elynncohen.com/index2spry2.html#
and here are my questions:
1. the spry accordion has a box around it on the mouse down, but I can't understand how get rid of it. I checked all of the CSS rules for the spry accordion and none of them seem to have rules that surround them.
2. all tabs have an area of content under them, and we want only the content tab of the student areas. You see what happens when you click on one of the tabs, you get a little thing that says content 1, 2, etc. I tried to delete them in the code and the page becomes completely crazy when I do and nav bar areas stretching all the way across the page.
3. I can't figure out how to get the child tabs (which would be the tabs under the students who say high school and college) to have two tabs. You will see that there no tab high school here now. When I try to cut and paste the code to try to get two tabs, it doesn't. The spry malaccaaccordian framework only creates a content under each tab area.
4. I would like the tabs of the child to be narrower than the parent tabs height and be indented so that they clearly will switch off and different than parent tabs.
Any help would be appreciated!
Thank you!!!
Here is my code:
<! DOCTYPE HTML >
< html >
< head >
< meta charset = "UTF-8" >
< title > your career guidance and college Counseling < /title >
< meta name = "Keywords" content = "career guidance, College orientation, job search, career choices, College options, options career, work, jobs, opportunities, change career, new career, new job" / >
< name meta = "Description" content = "" your career guidance: career and College Counseling ""Given your choice of college & career options"'Preparation for the world of work after College' 'Looking for a new job to pursue your career'"
'In transition, and taking into account new opportunities '.
"Search for a career important and significant change" / >
< meta content = "Publisher" name = "Your career orientation, LLC" / >
< name meta = 'Copyright' content = 'Copyright 2012, your career guidance, LLC. All rights reserved. "/ >
< meta content = "Author" name = "Lisa Mark" / >
< name meta = "Language" content = "en-US" / >
< name meta = 'distribution' content = 'global' / >
< meta content = "revisit-after" name = 'ten days' / >
< name meta = "Robots" content = "All" / >
< link rel = "Index" href = "index.html" / > "
< link rel = "Site map" href = "sitemap.html" / > "
"< script type =" text/javascript"src="//use.typekit.net/ifb2bte.js "> < / script >
< script src = "SpryAssets/SpryAccordion.js" type = "text/javascript" > < / script > "
< script type = "text/javascript" > try {Typekit.load () ;} catch (e) {} < /script >}
< style type = "text/css" >
<!--
{body
margin: 0;
padding: 0;
Color: #000;
do-size: 100%;
line-height: 1.4;
background-image: url(images/background.gif);
background-repeat: repeat;
}
/ * ~ ~ Tag of the element selectors ~ ~ *.
UL, ol, dl {/ * because of variations between the browsers, it's best practices to zero padding and the margin on lists.} For consistency, you can specify the amounts you want to here, or on the list (LI, DT, DD) items they contain. Don't forget that what you're doing here cascade to the .nav list unless you write a more specific selector. */
padding: 0;
margin: 0;
}
H1, h2, h3, h4, h5, h6 {p}
margin-top: 0; / * remove the top margin works around a problem where margins can escape from their container div. The margin of the low rest it will take away from all of the following items. */
padding-right: 15px;
padding-left: 15px;
}
. Container .sidebar1 h3 {}
padding-left: 0px;
color: #C60651;
font-size: XL;
}
H1 {fort
color: #C60651;
do-size: 90%;
do-family: «Bold ITC Binary»;
}
H1 strong em {}
}
an img {/ * this switch how to remove the default blue border displayed in some browsers around an image when it is surrounded by a link * /}
border: none;
}
/ * ~ ~ Style for your site links must remain in this order - including the Group of selectors that create the hover effect. ~~ */
a: link {}
color: #414958;
text-decoration: underline; / * unless you style your links appear to be extremely unique, it is best to predict stresses quick visual identification * /.
}
a: visited {}
color: #4E5869;
text-decoration: underline;
}
a: hover, a: active, a: focus {/ * this group of selectors will give a browser keyboard the same experience of hovering as the person using a mouse. * /}
text-decoration: none;
}
/ * ~ ~ This container surrounds all the other div tags giving them their percentage width ~ ~ * /.
. Container {}
Width: 80%;
Max-width: 1260px; / * a max-width may be desirable to keep this provision to become too wide on a big screen. This keeps the more readable line length. IE6 does not respect this statement. */
min-width: 780px; / * a min-width may be desirable to keep this provision to become too narrow. This keeps the more readable line length in the side columns. IE6 does not respect this statement. */
Background: #FFF; / * set to auto on the sides, coupled with the width available to the centres. It is not necessary if you set the width of the .container to 100%. */
margin-top: 0;
margin-bottom: 0;
margin-right: auto;
left margin: auto;
border-right-width: thick;
border-left-width: thick;
border-right-style: solid;
border-left-style: solid;
border-right-color: #C60651;
border-left-color: #C60651;
}
/ * ~ ~ the header is not given a width. It will extend to the entire width of your layout. It contains an image placeholder to be replaced by your own logo linked ~ ~ * /.
. Header {}
padding-top: 40px;
}
{#Quote}
float: right;
Clear: left;
right margin: 1%;
}
/ * ~ ~ These are the columns for page layout. ~~
(1) padding is only placed on the top and/or bottom of the divs. The elements contained in these divs have padding on their sides. This avoids any «mathematical model of box» Keep in mind, if you add lateral pads or border to the div itself, it will be added to the width that you set to create the * total width. You can also remove the padding of the element inside the div tag, and place a second div inside it with no width and padding necessary for your design.
(2) no margin was given to the columns, because they all floated. If you need to add the margin, avoid placing on the side you're floating into (for example: a right margin on a div set to float to the right). Many times, padding can be used instead. For divs where this rule needs to be broken, you must add a statement of ' display: inline ' to the rule of the div to tame a bug where some versions of Internet Explorer double the margin.
(3) given that the classes can be used several times in a document (and an element can also have several classes applied), the columns have received the names of classes instead of IDs. For example, two sidebar div could be stacked if necessary. These can easily be changed to the ID if that's your preference, as long as you don't use them once per document.
(4) If you prefer your nav on the right instead of the left, simply float those columns as the opposite direction (straight instead of left all) and they will return in reverse order. There is no need to move the div in the HTML source code.
*/
{.sidebar1}
float: left;
Width: 15%;
padding-bottom: 10px;
top of the margin: 40px;
margin left: 25px;
background-color: #FFF;
Police-family: museo - without.
Arial;
Max-width: 200px;
min-width: 180px;
}
. Happy {}
float: left;
padding-top: 10px;
padding-bottom: 10px;
padding-left: 10;
Police-family: museo - without.
Arial;
top of the margin: 40px;
padding-right: 10px;
Width: 50px;
font size: large;
}
. Container content p {}
padding-top: 0px;
}
{.sidebar2}
float: left;
Width: 20%;
background-color: #D3CCB2;
top of the margin: 40px;
padding-top: 10px;
border-bottom-color: #FFF;
border-right-color: #FFF;
border-bottom-color: #FFF;
border-left-color: #FFF;
border-right-width: 5px;
Police-family: museo - without.
Arial;
do-size: 90%;
right: 12%;
}
/ * ~ ~ This group selector gives the lists in the domain content space ~ ~ * /.
. Content ul, ol {} content
padding-top: 0px;
padding-right: 25px;
padding-bottom: 15px;
padding-left: 40px;
Police-family: museo - without. Arial;
do-size: 100%;
color: #666;
}
. Container content p {}
Police-family: museo - without.
Arial;
padding-top: 0px;
padding-left: 17px;
padding-bottom: 0px;
}
{#Quote}
float: right;
Clear: both;
}
/ * ~ ~ The list of navigation styles (can be removed if you choose to use a contextual menu premade as Spry) ~ ~ * /.
UL. NAV {}
list-style: none; / * This creates space between the following content browsing * /.
Police-family: museo - without. Arial;
line-height: 250%;
}
. NAV {}
Police-family: museo - without.
Arial;
padding-left: 0px;
}
{ul li. NAV
Police-family: museo - without. Arial;
padding-bottom: 10px;
}
UL. NAV, the ul.nav: visited {/ * these selectors of grouping allows you to ensure that your links to retain their look button even after the ongoing visit * /}
display: block; / * Gives the link properties block causing it to fill the whole container LI. This causes the entire area responds to a mouse click. */
text-decoration: none;
Color: #333333;
background-color: #FFF;
Police-family: museo - without. Arial;
padding-top: 5px;
padding-right: 5px;
padding-bottom: 10px;
padding-left: 15px;
}
UL. NAV a: hover, ul.nav one: ul.nav active,: focus {/ * this changes the background and color of text for browsers of the mouse and the keyboard * /}
color: #C60651;
Police-family: museo - without. Arial;
background-color: #FFF;
background-image: url(images/navbar2.gif);
padding-bottom: 10px;
}
. Content img {}
}
/ * ~ ~ Footer ~ ~ * /.
.footer {}
position: relative; / * This gives hasLayout IE6 to well clear * /.
Clear: both; / * This clear property forces the .container to understand where the columns end up and contain them * /.
padding-top: 0px;
padding-right: 0;
padding-bottom: 10px;
}
/ * ~ ~ various float/clear classes ~ ~ * /.
.fltrt {/ * this class can be used to float right to the item in your page.} The floating element must precede the element it should be next to the page. */
float: right;
left margin: 8px;
}
.fltlft {/ * this class can be used to float an element on your page.} The floating element must precede the element it should be next to the page. */
float: left;
right margin: 8px;
}
.clearfloat {/ * this class can be placed on a < br / > or div empty as the final element after the last div floating (in the #container) if the #footer is removed or put out the #container * /}
Clear: both;
height: 0;
font size: 1px;
line-height: 0px;
}
. Container content {}
Width: 50%;
font size: large;
Police-family: museo - without. Arial;
}
#footer {width: 100%;}
background-color: #FFF;
}
. Container .sidebar2 h4 img {}
padding-left: 20px;
padding-top: 0px;
}
.sidebar2 p img {}
border: medium solid #C60651;
}
{#Insert_logo2}
border-top-width: 4px;
border-right-width: 4px;
border-bottom-width: 4px;
border-left-width: 4px;
border-bottom-color: #fff;
border-right-color: #fff;
border-bottom-color: #fff;
border-left-color: #fff;
}
. Container content content p strong {}
Police-family: museo - without. Arial;
}
. Container content content {}
Police-family: museo - without. Arial;
}
. Container content ul li {strong
Police-family: museo - without.
Arial;
font-size: 95%;
line-height: 150%;
list-style-type: disc;
}
. Container content ul {}
}
{test}
do-family: «Bold ITC Binary»;
}
. Container .sidebar2 p img {}
margin-right: auto;
left margin: auto;
border-top-width: medium;
border-right-width: medium;
border-bottom-width: medium;
border-left-width: medium;
border-bottom-color: #C60651;
border-right-color: #C60651;
border-bottom-color: #C60651;
border-left-color: #C60651;
}
{Strong Li
line-height: 130%;
list-style-type: circle;
color: #978980;
}
. Container content ul {}
}
. Container .sidebar1 .nav {}
margin-top: 10px;
margin-bottom: 10px;
}
.sidebar1 .nav li {}
padding-bottom: 10%;
}
.nav li a {}
background-image: url(images/navbar2.gif);
background-repeat: no-repeat;
background-position: Center-right;
left: auto;
right: auto;
Clip: rect (auto, auto, auto, auto);
}
. Container .sidebar1 .nav li a {}
}
. Container .sidebar1 h6 {}
padding: 0px;
Color: #000000;
}
#footer h3 {fort
font-size: 60%;
color: #978980;
}
. Container content p {}
padding-right: 0%;
padding-left: 0%;
font-size: 85%;
}
. Container .sidebar2 p {}
padding-right: 8%;
padding-left: 8%;
padding-top: 5px;
}
{#Insert_logo2 #Insert_logo2}
padding-left: 15px;
}
. Container content ul {}
color: #C60651;
}
H6 {}
color: #978980;
Police-family: museo - without.
Arial;
font size: 82%;
padding-left: 20%;
text-align: left;
text-indent: 8px;
}
.nav li a {}
padding-bottom: 10px;
}
H8 {}
Police-family: museo - without. Arial;
do-size: 100%;
}
H4 {}
Police-family: museo - without.
Arial;
do-size: 100%;
color: #C60651;
padding-left: 17px;
padding-top: 5px;
padding-bottom: 0px;
}
. Container content p {}
padding-left: 17px;
padding-right: 30px;
}
.sidebar1 h8 strong {}
do-size: 80%;
Police-family: museo - without. Arial;
}
. Container .sidebar1 h7 {}
font size: 40%;
color: #978980;
}
H7 {}
Police-family: museo - without. Arial;
font size: 15%;
}
. Container .sidebar1 h8 {}
Police-family: museo - without. Arial;
}
.sidebar2 p img {}
Max-width: 100%;
}
. Container content img {}
padding-left: 3%;
}
IMG {}
position: static;
text-align: left;
}
body, td, th {}
Police-family: museo - without. Arial;
}
H5 {}
do-size: 150%;
color: #C60651;
padding-left: 0px;
Police-family: museo - without. Arial;
. Container content p {}
padding-left: 17px;
padding-right: 30px;
font-size: 87%;
}
. Container .sidebar2 p {}
do-size: 90%;
}
. Container .sidebar1 .nav li {}
Police-family: museo - without.
Arial;
}
. Container .sidebar1 .nav li a {}
padding-left: 0px;
margin-bottom: 0px;
height: 30px;
}
Li a {}
padding-left: 2px;
}
->
< / style > <!-[if lte IE 7] >
< style >
. Happy {right margin:-1px ;} / * this negative margin of 1px can be placed on any of the columns in this layout with the same corrective effect.} */
UL. NAV a {zoom: 1 ;}} / * the property zoom gives IE the hasLayout trigger to fix additional whiltespace between the links * /.
< / style >
<! [endif]-->
< link href = "SpryAssets/SpryAccordion.css" rel = "stylesheet" type = "text/css" > "
< / head >
< body > < script type = "text/javascript" >
function pageWidth() {}
return window.innerWidth! = null? window.innerWidth: document.documentElement & & document.documentElement.clientWidth? document.documentElement.clientWidth: document.body! = null? document.body.clientWidth: null;
}
function pageHeight() {}
return window.innerHeight! = null? window.innerHeight: document.documentElement & & document.documentElement.clientHeight? document.documentElement.clientHeight: document.body! = null? document.body.clientHeight: null;
}
< /script >
< div class = "container" >
< div class = "header" > <! - end .header - >
< class p = 'clearfloat' > < a href = "" #index.html ' id = 'Insert_logo2' "> < img src="images/YCD-logo-tag-RGB-web-SM.gif "alt ="Logo of your career branch"name ="Insert_logo"width ="50% "id ="Insert_logo2"style =" background: #FFF ""
; Display: block; "/ > < /a > < /p >
< div id = "Quote" > < img src = "images/quote.gif" alt = "choose a job you love" width = "355" height = "81" > < / div > "
< class p = 'clearfloat' > < / p >
< / div >
< div class = "sidebar1″" >
< ul class = "nav" >
< li >
< div id = "Accordion1" class = "Accordion" tabindex = "0" >
< div class = "AccordionPanel" >
< div class = "AccordionPanelTab" > < a href = "#" > home < /a > < / div >
< div class = "AccordionPanelContent" > content 1 < / div >
< / div >
< div class = "AccordionPanel" >
< div class = "AccordionPanelTab" > < a href = "#" > students < /a > < / div >
< div class = "AccordionPanelContent" > < a href = "#" > school < /a > < / div >
< / div >
< div class = "AccordionPanel" >
< div class = "AccordionPanelTab" > < a href = "#" > Professional < /a > < / div >
< div class = "AccordionPanelContent" > 3 content < / div >
< / div >
< div class = "AccordionPanel" >
< div class = "AccordionPanelTab" > < a href = "#" > Parent/educator < /a > < / div >
< div class = "AccordionPanelContent" > 4 content < / div >
< / div >
< div class = "AccordionPanel" >
< div class = "AccordionPanelTab" > < a href = "#" > seminars < /a > < / div >
< div class = "AccordionPanelContent" > content 5 < / div >
< / div >
< div class = "AccordionPanel" >
< div class = "AccordionPanelTab" > < a href = "#" > Bio < /a > < / div >
< div class = "AccordionPanelContent" > 6 content < / div >
< / div >
< div class = "AccordionPanel" >
< div class = "AccordionPanelTab" > < a href = "#" > Q & amp; A Blog < /a > < / div >
< div class = "AccordionPanelContent" > 7 content < / div >
< / div >
< div class = "AccordionPanel" >
< div class = "AccordionPanelTab" > < a href = "#" > stories < /a > < / div >
< div class = "AccordionPanelContent" > 8 content < / div >
< / div >
< / div >
< /li >
< /ul >
< / div >
< div class = "content" >
< p > given today's competitive job market, the global economy and has changed the corporate culture.
is no longer, we rely on others to ensure our professional future. Choose or
change your career guidance requires personal reflection, career education and an action plan. < /p >
< img src = "images/if-you-are-.gif" alt = "If you consider your choice of college and career options" width = "197" height = "31" align = "left" >
< ul >
< br > < br > < li > < strong > given your choice of college & amp; career < facilities > options < /li >
< li > < strong > preparation for the world of work after College < facilities > < /li >
< li > < strong > looking for a new job to pursue your career < / strong > < /li >
< li > < strong > transition and given opportunities < facilities > < /li >
< li > < strong > seeking to make an important and significant career < facilities > < strong change > < / strong > < /li >
< /ul >
< img src = "images/Onethingisforsureraster.gif" width = "352" height = "49" alt = "one thing is sure, we all run our own careers, our own lives!" > "
< Br > < p > building a successful and rewarding career requires linking your interests, education and experience of the trends in employment, growth industries and a career choice. It takes smart decisions on your college major, professional training and training options. With enthusiasm, persistence and unparalleled job search techniques, you can succeed in finding a path to the career that suits you. < /p >
< p > we are your lawyer. We listen, assess, strategize, inspire, counsel and network on your behalf. With a personalized and comprehensive approach, we will work with you to help you create a plan of action; a path designed for you to get where you want to go and become what you want to be. < /p >
< img src = "images/yourcareerourpassionraster.gif" width = "441" height = "20" alt = "Your career guidance, YOUR career is our passion!" > < / div > "
< div class = 'sidebar2' >
< p > < img src = "images/Counselingastudent.gif" width = "100%" alt = 'Lisa Mark advising a student' > < / p > "
< p > our mission is to help you to discover, choose and create your direction for a challenging and rewarding career path < /p >
< p > integrate us our experience with the work force today and advice expertise with your passions and career interests. We will introduce new career ideas yourself, target companies and generate opportunities for job and internship for you. < /p >
< p > guide us step by step to ensure your success when applying for college, job interview
and decision making process.
< /p >
< / div >
< div class = "footer" >
< div id = "footer" >
< h6 align = "left" > your career guidance, LLC • 96 Harvard Avenue, Maplewood, New Jersey 07040 • (973) 996-0207 • [email protected] < / h6 >
< / div >
< p > < / p >
<! - end .footer - > < / div >
<! - end .container - > < / div >
< script type = "text/javascript" >
var Accordion1 = new Spry.Widget.Accordion ("Accordion1");
< /script >
< / body >
< / html >
1. the spry accordion has a box around it on the mouse down, but I can't understand how get rid of it. I checked all of the CSS rules for the spry accordion and none of them seem to have rules that surround them.
2. all tabs have an area of content under them, and we want only the content tab of the student areas. You see what happens when you click on one of the tabs, you get a little thing that says content 1, 2, etc. I tried to delete them in the code and the page becomes completely crazy when I do and nav bar areas stretching all the way across the page.
3. I can't figure out how to get the child tabs (which would be the tabs under the students who say high school and college) to have two tabs. You will see that there no tab high school here now. When I try to cut and paste the code to try to get two tabs, it doesn't. The spry malaccaaccordian framework only creates a content under each tab area.
4. I would like the tabs of the child to be narrower than the parent tabs height and be indented so that they clearly will switch off and different than parent tabs.
1 line 454
style = "" outline: none; " " >
2 & 3. Change your line code 455-491:
#"> Home".#"> Professional.#"> Parent/educator.#"> Seminars»#">Bio#"> Q & a Blog.#"> Testimonials»4. Add your HTML code for tabs child like this:
ID 'submenu' =>#"> high school.
Create a new css #submenu rule in your CSS document and set the style as you wish.
-
A simple Question of accordion Spry (I think)
Hi all:
I searched but could not find, but I think that it is a simple.
I created an accordion Spry menu base with DW/CS3-Insert/Spry/Spry Accordion. How to make the first "content 1" visible hidden/no loading of the page. Currently, the 'Lable 2' must be clicked to hide the "content 1"course which shows the "Content 2"? Guess it is in the JS, but I'm not sure. TIA for any help. HTML and JS Code below.
< ! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional / / IN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" > ""
" < html xmlns =" http://www.w3.org/1999/xhtml ">
< head >
< meta http-equiv = "Content-Type" content = text/html"; Charset = UTF-8 "/ >"
< title > Untitled Document < /title >
< script src = "SpryAssets/SpryAccordion.js" type = "text/javascript" > < / script > "
< link href = "SpryAssets/SpryAccordion.css" rel = "stylesheet" type = "text/css" / > "
< / head >< body >
< div id = "Accordion1" class = "Accordion" tabindex = "0" >
< div class = "AccordionPanel" >
< div class = "AccordionPanelTab" > Label 1 < / div >
< div class = "AccordionPanelContent" > content 1 < / div >
< / div >
< div class = "AccordionPanel" >
< div class = "AccordionPanelTab" > Label 2 < / div >
< div class = "AccordionPanelContent" > Content 2 < / div >
< / div >
< / div >
< script type = "text/javascript" >
<!--
var Accordion1 = new Spry.Widget.Accordion ("Accordion1");
->
< /script >
< / body >
< / html >JAVASCRIPT
var Spry;
If (!.) Spry) Spry = {};
If (!.) Spry.Widget) Spry.Widget = {};Spry.Widget.Accordion = function (element, opts)
{
This.Element = this.getElement (element);
this.defaultPanel = 0;
this.hoverClass = "AccordionPanelTabHover";
this.openClass = "AccordionPanelOpen";
this.closedClass = "AccordionPanelClosed";
this.focusedClass = "AccordionFocused;
this.enableAnimation = true;
this.enableKeyboardNavigation = true;
this.currentPanel = null;
This.Animator = null;
this.hasFocus = null;
This.Duration = 500;this.previousPanelKeyCode = Spry.Widget.Accordion.KEY_UP;
this.nextPanelKeyCode = Spry.Widget.Accordion.KEY_DOWN;this.useFixedPanelHeights = true;
this.fixedPanelHeight = 0;Spry.Widget.Accordion.setOptions (, opts, true);
Unfortunately, some browsers like Safari, style sheets in our
page depends may not have been loaded at the time, we are called.
This means that we must postpone attaching our behavior until after the
OnLoad event is triggered, because some of our behaviors are based on dimensions
specified in the CSS.If (Spry.Widget.Accordion.onloadDidFire)
this.attachBehaviors ();
on the other
Spry.Widget.Accordion.loadQueue.push (this);
};Spry.Widget.Accordion.onloadDidFire = false;
Spry.Widget.Accordion.loadQueue = [];Spry.Widget.Accordion.addLoadListener = function (handler)
{
If (typeof window.addEventListener! = "undefined")
window.addEventListener ("load", Manager, false);
else if (typeof document.addEventListener! = "undefined")
document.addEventListener ("load", Manager, false);
else if (typeof window.attachEvent! = "undefined")
window.attachEvent ("onload", handler);
};Spry.Widget.Accordion.processLoadQueue = function (handler)
{
Spry.Widget.Accordion.onloadDidFire = true;
var q = Spry.Widget.Accordion.loadQueue;
var qlen = q.length;
for (var i = 0; i < qlen; i ++)
q [i] .attachBehaviors ();
};Spry.Widget.Accordion.addLoadListener (Spry.Widget.Accordion.processLoadQueue);
Spry.Widget.Accordion.prototype.getElement = function (ele)
{
If (ele & & typeof ele == 'string')
return document.getElementById (ele);
return ele;
};Spry.Widget.Accordion.prototype.addClassName = function (ele, className)
{
If (! ele |! className |) (ele.className & & ele.className.search (new RegExp ("\\b" + NomClasse + "\\b"))! = - 1))
return;
ele.className += (ele.className? "": "") + ClassName; "
};Spry.Widget.Accordion.prototype.removeClassName = function (ele, className)
{
If (! ele |! className |) (ele.className & & ele.className.search (new RegExp ("\\b" + NomClasse + "\\b")) ==-1))
return;
ele.className = ele.className.replace (new RegExp ("\\s*\\b" + className + "\\b", "g"), ' ');
};Spry.Widget.Accordion.setOptions = function (obj, optionsObj, ignoreUndefinedProps)
{
If (! optionsObj)
return;
for (var optionName in optionsObj)
{
If (ignoreUndefinedProps & & optionsObj [Optionname] == undefined)
continue;
obj [Optionname] = optionsObj [Optionname];
}
};Spry.Widget.Accordion.prototype.onPanelTabMouseOver = function (panel)
{
If (Panel)
this.addClassName (this.getPanelTab (panel), this.hoverClass);
};Spry.Widget.Accordion.prototype.onPanelTabMouseOut = function (panel)
{
If (Panel)
this.removeClassName (this.getPanelTab (panel), this.hoverClass);
};Spry.Widget.Accordion.prototype.openPanel = function (panel)
{
panelA var = this.currentPanel;
var panelB = Panel;
If (! panelB | panelA == panelB)
return;var contented;
If (Pepita)
Content = this.getPanelContent (panelA);
var contentB = this.getPanelContent (panelB);If (! contentB)
return;If (this.useFixedPanelHeights & &! this.fixedPanelHeight)
{
this.fixedPanelHeight = (contentA.offsetHeight)? contentA.offsetHeight: contentA.scrollHeight;
}If (this.enableAnimation)
{
If (this.animator)
This.Animator.Stop ();
This.Animator = new Spry.Widget.Accordion.PanelAnimator (Thi, panelB, {duration: this.duration});
This.Animator.Start ();
}
on the other
{
If (content)
contentA.style.height = '0px ';
contentB.style.height = (this.useFixedPanelHeights? this.fixedPanelHeight: contentB.scrollHeight) + 'px ';
}If (panelA)
{
this.removeClassName (panelA, this.openClass);
this.addClassName (panelA, this.closedClass);
}this.removeClassName (panelB, this.closedClass);
this.addClassName (panelB, this.openClass);this.currentPanel = panelB;
};Spry.Widget.Accordion.prototype.openNextPanel = function()
{
var panels = this.getPanels ();
var curPanelIndex = this.getCurrentPanelIndex ();
If (panels & & curPanelIndex > = 0 & & (curPanelIndex + 1) < panels.length)
this.openPanel (panels [curPanelIndex + 1]);
};Spry.Widget.Accordion.prototype.openPreviousPanel = function()
{
var panels = this.getPanels ();
var curPanelIndex = this.getCurrentPanelIndex ();
If (panels & & curPanelIndex > 0 & & curPanelIndex < panels.length)
this.openPanel(panels[curPanelIndex-1]);
};Spry.Widget.Accordion.prototype.openFirstPanel = function()
{
var panels = this.getPanels ();
If (panels)
this.openPanel (panels [0]);
};Spry.Widget.Accordion.prototype.openLastPanel = function()
{
var panels = this.getPanels ();
If (panels)
this.openPanel(panels[panels.length-1]);
};Spry.Widget.Accordion.prototype.onPanelClick = function (panel)
{
If (this.enableKeyboardNavigation)
This.Element.Focus ();
If (Panel! = this.currentPanel)
this.openPanel (panel);
This.Focus ();
};Spry.Widget.Accordion.prototype.onFocus = Function
{
This.Element.Focus ();
this.hasFocus = true;
this.addClassName (this.element, this.focusedClass);
};Spry.Widget.Accordion.prototype.onBlur = function
{
This.Element.Blur ();
this.hasFocus = false;
this.removeClassName (this.element, this.focusedClass);
};Spry.Widget.Accordion.KEY_UP = 38;
Spry.Widget.Accordion.KEY_DOWN = 40;Spry.Widget.Accordion.prototype.onKeyDown = Function
{
key var = e.keyCode;
If (! this.hasFocus |) (touche! = this.previousPanelKeyCode & & key! = this.nextPanelKeyCode))
Returns true;
var panels = this.getPanels ();
If (! panels: panels.length < 1)
Returns false;
var currentPanel = this.currentPanel? this.currentPanel: panels [0];
var nextPanel = (key == this.nextPanelKeyCode)? currentPanel.nextSibling: currentPanel.previousSibling;
While (nextPanel)
{
If (nextPanel.nodeType == 1 / * Node.ELEMENT_NODE * /)
break;
nextPanel = (key == this.nextPanelKeyCode)? nextPanel.nextSibling: nextPanel.previousSibling;
}
If (nextPanel & & currentPanel! = nextPanel)
this.openPanel (nextPanel);If (e.stopPropagation)
e.stopPropagation ();
If (e.preventDefault)
e.preventDefault ();Returns false;
};Spry.Widget.Accordion.prototype.attachPanelHandlers = function (panel)
{
If (! sign)
return;var = this.getPanelTab (panel) tab;
If (tab)
{
var self = this;
Spry.Widget.Accordion.addEventListener (tab, "click", function {return self.onPanelClick (panel);}, false);
Spry.Widget.Accordion.addEventListener (tab, "mouseover", function {return self.onPanelTabMouseOver (panel);}, false);
Spry.Widget.Accordion.addEventListener (tab, "mouseout/mouseouthandler()", function {return self.onPanelTabMouseOut (panel);}, false);
}
};Spry.Widget.Accordion.addEventListener = function (element, eventType, Manager, capture)
{
VR;
{
If (element.addEventListener)
element.addEventListener (eventType, Manager, capture);
Else if (element.attachEvent)
element.attachEvent ("on" + eventType, handler);
}
catch (e) {}
};Spry.Widget.Accordion.prototype.initPanel = function (Panel, isDefault)
{
var content = this.getPanelContent (panel);
If (isDefault)
{
this.currentPanel = Panel;
this.removeClassName (Panel, this.closedClass);
this.addClassName (Panel, this.openClass);
}
on the other
{
this.removeClassName (Panel, this.openClass);
this.addClassName (Panel, this.closedClass);
Content.style.Height = '0px ';
}
this.attachPanelHandlers (panel);
};Spry.Widget.Accordion.prototype.attachBehaviors = function()
{
var panels = this.getPanels ();
for (var i = 0; i < panels.length; i ++)
{
this.initPanel (panels [i], i == this.defaultPanel);
}If (this.enableKeyboardNavigation)
{
XXX: IE does not allow setting tabindex property dynamically. This means that we cannot
rely on the addition of the tabindex attribute if it is absent to navigate with the keyboard
by default.var tabIndexAttr = this.element.attributes.getNamedItem ("tabindex");
If (! tabIndexAttr) this.element.tabindex = 0;
If (tabIndexAttr)
{
var self = this;
Spry.Widget.Accordion.addEventListener (this.element, "focus", function {return self.onFocus (e);}, false);
Spry.Widget.Accordion.addEventListener (this.element, "blur", function {return self.onBlur (e);}, false);
Spry.Widget.Accordion.addEventListener (this.element, 'keydown', function {return self.onKeyDown (e);}, false);
}
}
};Spry.Widget.Accordion.prototype.getPanels = function()
{
Return this.getElementChildren (this.element);
};Spry.Widget.Accordion.prototype.getCurrentPanel = function()
{
Return this.currentPanel;
};Spry.Widget.Accordion.prototype.getCurrentPanelIndex = function()
{
var panels = this.getPanels ();
for (var i = 0; i < panels.length; i ++)
{
If (this.currentPanel is panels [i])
Return i;
}
return 0;
};Spry.Widget.Accordion.prototype.getPanelTab = function (panel)
{
If (! sign)
Returns a null value.
return this.getElementChildren (panel) [0];
};Spry.Widget.Accordion.prototype.getPanelContent = function (panel)
{
If (! sign)
Returns a null value.
return this.getElementChildren (panel) [1];
};Spry.Widget.Accordion.prototype.getElementChildren = function (element)
{
the var children = [];
child var = element.firstChild;
While (child)
{
If (child.nodeType == 1 / * Node.ELEMENT_NODE * /)
Children.push (Child);
child = child.nextSibling;
}
return of the children;
};Spry.Widget.Accordion.prototype.focus = function()
{
If (this.element & & this.element.focus)
This.Element.Focus ();
};/////////////////////////////////////////////////////
Spry.Widget.Accordion.PanelAnimator = function (accordion, Panel, opts)
{
This.Timer = null;
This.Interval = 0;
this.stepCount = 0;This.FPS = 0;
This.Steps = 10;
This.Duration = 500;
this.onComplete = null;This.Panel = Panel;
this.panelToOpen = accordion.getElement (panel);
this.panelData = [];Spry.Widget.Accordion.setOptions (, opts, true);
If the caller specified speed in terms of frames per second.
Convert them to steps.If (this.fps > 0)
{
This.Interval = Math.floor(1000 / this.fps);
This.Steps = parseInt ((this.duration + (this.interval-1)) / this.interval);
}
ElseIf (this.steps > 0)
This.Interval = this.duration / this.steps;Set up the table of signs we want to animate.
var panels = accordion.getPanels ();
for (var i = 0; i < panels.length; i ++)
{
var p = panels [i];
var c = accordion.getPanelContent (p);
If (c)
{
var h = c.offsetHeight;
If (h is undefined)
h = 0;
If (p == Panel | h > 0)
{
var obj = new Object;
obj. Panel = p;
obj. Content = c;
obj.fromHeight = h;
obj.toHeight = (p == sign)? (accordion.useFixedPanelHeights? accordion.fixedPanelHeight: c.scrollHeight): 0;
obj. Increment = (obj.toHeight - obj.fromHeight) / this.steps;
obj. C.style.overflow = overflow;
this.panelData.push (obj);c.style.Overflow = 'hidden ';
h = c.style.Height + 'px ';
}
}
}
};Spry.Widget.Accordion.PanelAnimator.prototype.start = function()
{
var self = this;
This.Timer = setTimeout (function () {self.stepAnimation ()}; this.interval);
};Spry.Widget.Accordion.PanelAnimator.prototype.stop = function()
{
If (this.timer)
{
clearTimeout() (this.timer);If we kill the timer, restore the overflow
Properties on the panels that we animate!If (this.stepCount < this.steps)
{
for (i = 0; i < this.panelData.length; i ++)
{
obj = this.panelData [i];
obj. Content.style.Overflow = obj.overflow;
}
}
}This.Timer = null;
};Spry.Widget.Accordion.PanelAnimator.prototype.stepAnimation = function()
{
++ this.stepCount;This.Animate ();
If (this.stepCount < this.steps)
This.Start ();
Else if (this.onComplete)
this.onComplete ();
};Spry.Widget.Accordion.PanelAnimator.prototype.animate = function()
{
var i, obj;If (this.stepCount > = this.steps)
{
for (i = 0; i < this.panelData.length; i ++)
{
obj = this.panelData [i];
If (obj.panel! = this.panel)
obj. Content.style.Height = '0px ';
obj. Content.style.Overflow = obj.overflow;
obj. Content.style.Height = obj.toHeight + 'px ';
}
}
on the other
{
for (i = 0; i < this.panelData.length; i ++)
{
obj = this.panelData [i];
obj.fromHeight += obj.increment;
obj. Content.style.Height = obj.fromHeight + 'px ';
}
}
};On the bottom of the yourpage you have this:
var Accordion1 = new Spry.Widget.Accordion("Accordion1");Change to this:
var Accordion1 = new Spry.Widget.Accordion("Accordion1", { useFixedPanelHeights: false, defaultPanel: -1 });Ken Ford
-
Hello
I have a page here:
CLICK HERE
Who uses the accordion Widget. My question is how can I change the Panel open by default? I want open the front panel when loading the page, with the 2 panels the top closed.
Any help would be most appreciated.I found the answer on the forums of laboratory:
Put this:
Instead:
at the bottom of your page
-
How to get the tools/preferences to open in a new window?
It appears like 42.0 you can have is no longer a good pop-up for the 'preferences', unfortunately, this means that it opens in a tab.
How do you define on it to open it in a new window (not in a new tab)?
Also, where the other color is defined the configuration of the Preferences tab sort it fits your color normal OS instead of the color scheme of firefox by default, the value without interfering with the default color set for browsing the web?
The browser.preferences.inContent is no longer supported in Firefox 42 and later is not possible to open an independent window by setting this pref to false.
Bug 1140495 - Remove glass preferences supportOptionally, create a button on the toolbar of bookmarks for the subject: preferences and hold the Shift key and left click to open the page in a new window.
You can watch the extension Classic theme restaurateur.
- General UI (1): The options Page (topic: preferences) in a window
- https://addons.Mozilla.org/firefox/addon/classicthemerestorer/
-
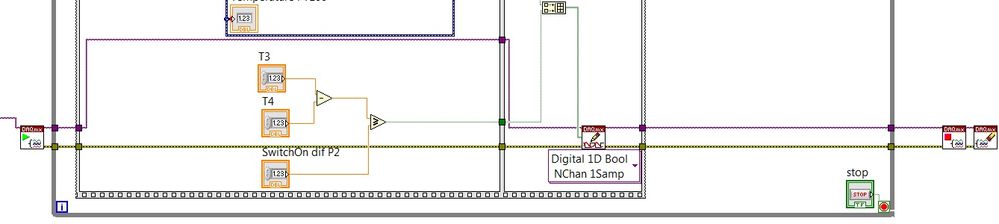
NEITHER 9481: How to reset the digital output for 'open circuit' after the stop of labview run?
Hi guys,.
I'm controlling the circulation pumps of the water with relay ni9481 based on temperature differences. It works fine, but I also want to stop the pumps working when I press the button on the front panel. Now, if I press stop when the light on the relay is ACTIVATED it stays on and I have to use MAX to turn it off. How can I set the switch to open the circuit automatically at the end of the race? Thank you.
Just before of you stop and cancel your job (always outside of the loop), just use DAQmx writing to write all FALSE in your DIO. That all goes out and then you disable your task.
Maybe you are looking for
-
Preferences, that is, proxy information is not saved. Tried all the fixes in FAQ
After a malware infection recent firefox stopped to connect to the internet. "Proxy server refuses connections." I cleaned up the infection then reset Firefox but the problem persists. I did the fixes suggested IE prefs and user files. Now if I close
-
HP pavilion 15-n001: all 3 USB ports not working not
my new hp Pavilion 15-n001, suddenly all 3 USB ports do not work. Help me solve this problem
-
HP Laserjet MFP M425 Pro: Cannot scan to the computer using MFPM425
You just bought a new M425 MFP. There is no functionality of "Scan to PC", rather) 1 USB-to-scan, scan) 2 to 3) Scan to Email or network folder. I want to be able to use the function scan to scan directly to my PC and a pdf format. There have been
-
Upgrade to Windows Vista Home Basic (32 bit), Windows 7, 8.1, or 10
Hello Greetings of the day... I published the query with small correction below. (Sony Vaio) & (32 bits) is given correction. I'm in the research for the information on how to change Window Vista Home Basic in my laptop Sony Vaio (32 bit) to Windows
-
Keyboard KG-1061 - s model number no longer works.