In gmail, transmitted images do not give
Gmail forward, no pictures or graphics of transfer. Recipients report: no photos
Hello
You will need to contact Gmail support for assistance with their service: http://mail.google.com/support/bin/request.py
Tags: Windows
Similar Questions
-
After the update to the current version of Firefox images do not give what cut and pasted into word documents. This problem occurs in a range of Web sites, and does not have a restriction on the material being cut and pasted.
Firefox just install a full version of an update (about 30 MB).
The browser now behaves correctly. Thanks for the update. -
The color in printed images is not match the colors on the screen
I've recently updated to an iMac, retina 5K and the colors in the printed images do not match the colors of the image on the screen. I use CS6 and the screenshot below shows that, in the window of the print settings CS6 image does not match the image of origin either, the original image on the left. I've updated all print drivers, and the images are also too green/faded when I print them, or download them on Animoto or Mpixpro. We tried a Spyder calibration system, and that did not help. For now, I have to make a folder separate with "twisted" images that have increased the saturation and Communists to give them a normal appearance. Does anyone else have this problem?
Unless you have a current color profile for the display you are using and you have calibrated the printer for the specific of ink and paper that you are using, its not surprising there are differences. Without a color managed workflow screen and software have no information on what the printer can produce.
The range Spyder products are not up to the task.
The normal options for managing your color workflow are:
1. using the X-Rite i1 photo system,
2. purchase of a custom profile for your type of printer, paper and ink, done by a specialist in color management
3 - Send your files to a professional lab that is capable of producing quality work.
-
HP MFP M277 dw: scanned image is not horizontal
Hello
I have problems with scanning.
The scanned image is not right, not horizontal, the image / lines slightly tilting. The right of a line that is slightly below the line on the left. Looks like the book was a little twisted, but it's not. The left and right margins are straight and vertical, but the lines is tilted slightly.
This occurs regardless whether I put the paper on the glass or using the paper feeder.
My MFP is almost new, and this problem has happened all the time.
/ Paul
Welcome to the HP Community Forum - we are a community of fans of HP !
If you have not already done so, try setting "Calibrate" to help improve performance.
The User Guideexplains the procedure on Page 121
Calibrate the product in order to harmonize colors
Calibration is a function of product that optimizes print quality.
Follow these steps to solve the problems of quality of printing such as misaligned color, shadows, fuzzy graphics or other color print quality problems.
1. on the product control panel, press the Setup button.2. open the following menus:
● System Configuration
● print quality
Color calibration ●
● Calibrate now3. a calibration message appears on the control panel of the product. The calibration process takes a few minutes to complete. Do not turn off the product until the end of the calibration process.
4 wait until the product is calibrated and then try to print again.
If nothing helps, I suggest that you contact HP Support.
Explain the problem and ask for options / help.
HP Contact Information - sales, Technical Support, other Contacts - USA / Canada
Fill out the form to receive the case number and Contact information
Contact HP - including UK information
HP technical support / Service delivery - some English Speaking countries
Warranty check
HP customer support - product warranty check
Plans of optional guarantees:
Enter your product number in the screen to view the different warranty plans available for this system:
Definitions (file may be slow to load in Firefox - Edge is faster...):
Definitions of Care Pack Services
HP Services to consumers (Service purchase information)
1-866-724-8600
When you see a post that helps, inspires, gives a cool idea.
or you learn something new, click on the Thumbs Up on this Post.
Fixed / responded? Click on the accept as Solution to help others find answers.
-
Hello everyone
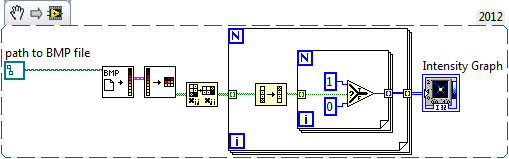
is it possible to tell me how I can make program in labview that take black and with image pixels and give the coordinates of black or white pixels again to me.
It depends on the image and the module LabVIEW available to you. LabVIEW can open bitmap and png files and convert them into tables: if it's really a monochromatic (depth of 1 bit) you get a table 2D boolean, T for white, F for black. Just look at the index of the item to its details (don't forget that LabVIEW does not use the order of rows and columns, so you must transpose and reflect the table). If you have a 24 bit bitmap, the table will contain the color in hexadecimal synthesis (000000 for black, FFFFFF is white and so on); Yet once, you simply check if the element of the array correspond to your requirements and get its index.
With the vision that you module con open other pictures and perform advanced on them without convert them into tables. Anyway, you can just type the extension of your image using LabVIEW and see what you get.
Here is a code snippet to open a monochromatic image
-
When sending an Email containing pictures, I get the Message "one or more of the images could not be transmitted. When I send this message to my address, I see the little red X in place of the image. How can I fix it?
original title: Live MailHi donabell,.
Thanks for posting your question in the Microsoft answers Site Feedback forum. Your question it will be better answered by the experts in the Windows Live Solution Center. Please repost your question here.
-
Optimization of 2D image is not refresh properly
I have an application that displays an image in a 2D image indicator and draws a few rectangles and lines on the top of the image.
The locations of these lines of change throughout the day, and the application is designed to run reduced and then give a glance at different points of status when it is restored by the user.
Although reduced, however, the image seems not updated, even if my code is updated once per second. I can't really what happens when it is obviously reduced, but the behavior persists for some time after the window is restored, and is the State that is 'frozen' from the time wherever he played.
There are other numerical indicators on the front panel is updated in the same loop of 1 Hz, so I know that its just the indicator of 2D image which does not - that is to say, something with LabVIEW or associated system is causing the image that does not refresh while it is reduced and more importantly still, for some time after the application is restored.
Some things that will cause an update to the image after that I restored to the taskbar to a stale view:
- Minimize once again, and then restore it again (from the window of LabVIEW)
- Probe the datapath on the comic for final output to Draw Line that connects to the indicator
- Wait some time (15 seconds? 30 seconds?)
I also tried to set the following property without effect node:
- VI > Panel > be different updates from Control Panel > set to False
Another way to think about it would be to imagine a picture control 2D with an analog clock, where the lines are drawn to the hour and minutes and updated once per second. This isn't what I do, but the example is easy to understand. When the application is restored from the taskbar, the clock appears frozen in time since the last time it has been minimized.
Same behavior run this in LV 2012 and 2013... I am looking for property nodes or update methods to force a refresh to 1 Hz, without worrying if the display is visible. The display should be immediately updated when the application is restored by the user.
Hello m3nth,
I came across something similar a while back - at the time, I think that I found myself using the (Value) property, which seems to force a refresh.
Kind regards
-
MSIMN.exe.image is not a valid windows image
I think I have a virus problem or a worm. Whenever I start the computer, everything fine until I try to enter my password to connect. I get a popup with: a big red X in the upper corner and a message similar to "the application of the dll c:\windows\system32\futunide.dll is not a valid windows image. I can click ok and it goes away but comes right off. It will disappear after a few clicks, and then when I sign and try to go to another program he keeps send me windows pop up but with carrying messages, like "MSIMN.exe.image is not a valid windows image file. "or" firefox.exe.image is not a valid windows image file. I ca keep closing popups and eventually get on the internet. Once on the internet popups leave while I am browsing. I don't know if this is due to the blocking of popup windows or not. I tried to restore the computer to an earlier date, but he has failed everytime I tried, with the message "restore was not complete, your computer could not be restored to the 01/11/2011", or whatever the date, I tried. I tried to find these popups and error messages nothing helps. I use free avg as an antivirus and it cand find any infection when I do a scan. I have malwarebytes on my computer, but when I run it, I can't update the last definition file. I t gives me an error. When I run it as it is that there is no infection. Also, I googled the 'futunide.dll' nothing works.
If anyone knows or suspects the proplem is I'd really appreciate the help.
Thank you.
Jim Humphreys
E-mail address is removed from the privacy *.
Thank you L_C_S:
Thanks for the quick reply, I appreciate it.
I got it. First I did a complete scan for malware and remove a Trojan horse. Upon restart, the popup is back. I found the futunide.dll in msconfig/startup and in the system32 folder. I could not find any link to anythimg for this dll. I have internet google and several windows windows including etc. forums support and could not even get an identification or even a success on it. I have renamed in the system32 folder and disabled in the commissioning. I have not rebooted the machine and 'Wala' no popup more and everything seems to work perfectly.
Still, I would like to know the origin of the futunide.dll, and therefore totally unknown I can't finde out.
JimH
-
The subsystem needed to support the type of image is not present.
Virtually all of the programs on my computer will start is no longer. I get the following error:
C:\Program Files (x 86) \ "follow-up to program details.
The subsystem needed to support the type of image is not present.
This includes Sonos Desktop, LogMeIn, Norton 360, Microsoft Office 2010, Windows Live, etc, etc...
I can't find any report of this error online before. It seems that this has started after a Microsoft Update. Microsoft Recovery cannot restore to a previous point. I get a reply that she has failed possibly do for an antivirus program. Uninstall Norton does not start because of problem initially registered.
All thoughts,
Thank you
Hello enthusedmass,
Thanks for posting on the Microsoft answers Forum.
You might see if you have corrupted system files.
First of all, we run System File Checker to see if you have a corrupt file system.
Click Start
Type: CMD, according to the results, right-click CMD
Click on "Run as Administrator"
At the command prompt, type: sfc/scannowThis will check for any violation of the integrity and repair any damaged operating system files.
Restart your system
Now run the command chkdsk:
1 disable any security software before you attempt to upgrade or do a clean install.
2. make sure that your computer is updated (devices and applications)
3. disconnect all external devices before installing.
4. check your hard disk for errors:
Click Start
Type: CMD, according to the results, right-click CMD
Click on "Run as Administrator"
At the command prompt, type: chkdsk /f /r
When you restart your system, your computer will be scanned for errors and will try to correct them.Please answer and give us an update on your question.
Sincerely,
Marilyn
Microsoft Answers Support Engineer
Visit our Microsoft answers feedback Forum and let us know what you think -
Background desktop images is not full screen
Original title: pozadie pracovnej plochy
When I give the image of wallpaper of my images,
wallpaper appearsnot all photo (which I stored in my pictures), but only the section part of the whole picture.
It seems bigger then a screen?
Why?Thank you for any response
Hi Zlatko,
· What is the desktop resolution?
· Are all the photos in the same resolution?
You may experience this problem if the position of the image is not defined correctly for. wallpaper Follow these steps and check if that helps:
Step 1: Change the position of the background image of the image of the desktop:
(a) on the start screen, press or click on desktop.
(b) press on and hold or right click on an open space on the desktop and then tap or click Customize.
(c) click on wallpaper, under the Position of the image changes the fill or fix and check parameters
Step 2: Check the resolution of your screen. To do this:
(a) right click on the desktop, and then click screen resolution and your resolution will be written by virtue of the resolution. He notes down.
(b) now, right click on your image and click on modify. It will open the painting. There is option resize select it and then clear the check box maintain proportions and pixels-click and type your resolution width then height, and then click ok and then save your picture again with a different name.
(c) close everything and go back on the desktop and select again your navigation screen background image newly save image. Everything will be fine now.
For reference, see this link:
Change your background, colors, lock screen and photo account
http://Windows.Microsoft.com/en-in/Windows-8/change-backgrounds-pictures
Work in the familiar office
http://Windows.Microsoft.com/en-us/Windows-8/desktop
I hope this helps. If you need help with Windows, let us know and will be happy to help you.
-
"images are not a recognized format" boredom
a previous post - 2013 - illuminated the problem.
I'm having issues importing still images in a sequence of time in photoshop and would appreciate suggestions!
I want to create a time using a sequence of photographs. All file names are in name order / numbered.
I use the workspace of proposal and followed all the instructions available.
- Create correct size document (film and video).
- Create a video montage.
- Pace of game.
- Choose 'create new video layer from file '.
- Point to the first image in the folder where the pictures are stored.
At this point, no matter what I tried, I get this error:
end of the previous post.
I have the same problem and it is extremely frustrating because I have to export via LR6 thousands of images as tif files in a different folder, because; file, new layer of the file (in ch cc) does NOT RECOGNIZE on my photoshop jpeg files.
He acknowledges that tif files?
I tried stuarts how to use file, layer, new layer of the file instead, and although it seems to work it doesn't matter all files? When I try and export the video, the work area is stuck at 0-59
and Yes, all my images are renamed and numbered sequentially.
I don't understand what setting may need to be changed to allow it to load all images. can there be something in the preferences which addressed this?
My ps cc created vids mp4 perfectly to the exported JPEGs LR, tiff (in thousands at the time) files but does not load JPEG files, I get this msg:
"Unable to complete the new video layer from file because the film is not a recognized format"
Thanks for any help with this annoyance "footage is an unrecognized format.
TWS
Have you seen Julianne Kost on Lynda.com tutorial? I think it's free show without subscription Lynda.
Photoshop CC Essential Training (2015)
If this does not give you the answer, come back and I'm sure someone here can give you more specific advice.
[EDIT] I just saw the other thread that you hit. As you say, that is three years old, and things are different with new versions of Photoshop, so the question is, which version do you use? If you have a version of CS6 pre, then maybe something like Quicktime Pro could be better. You mentioned the proposal workspace, so I think that you have the latest version, in which case that old thread is probably more relevant.
-
Morning,
I have a license of an image that was announced as a vector. It is not the case. The grid in the background image does not opacity. Can you please refund this purchase?
File 101912270
Hi Victoria,.
I think it's a vector, but I bet you were looking for a Uni background? I give you credit for this misleading image. Sign out of Adobe's Stock and reconnect you see your credit.
EBQ
-
images do not appear after downloading (using http servlets)
In order to be able to view the images after download created an http servlet. I created the entry in the web.xml file. I have the input file and the download button.
It shows no error on the console, however, after uploading the image does not appear on the screen. Although the temporary folder.
Give me somebody can explain why? what I am doing wrong?
http://www.awasthiashish.com/2014/12/uploading-and-showing-image-file-from.html
-
whenever I try to use my HDR pro it gives me a black screen and lr does not give me the HDR option
Hi cheryld,.
Please update the drivers of graphics processor on the manufacturing site, also the Version of Photoshop to 2015.1.2.
Photoshop CC 2015.1.2 update now available
And you need to select several images in Lightroom > menu photo > edit in > merge HDR Pro in Photoshop.
Kind regards
Mohit
-
Center the div in parent div Background Image and not the whole page
I am trying to Center a background image, I have inserted as create a div via the new css rule and will have questions centering correctly on the page. I would it is centered at the top of the page contet - left area of the page content, and it seems that the background image is ignorant parent his div and is centering the page-level. It's a problem because its parent div that 2/3 of the page, therefore covers, in question background image is cropped.
I did a video showing the problem here, because I'm not sure I use the right words to describe the problem
Dreamweaver Background Image needs centered at the top of the page content DIV - YouTube
In other words, I insert a div tag and add a background image so that I can place the content above it, however, the background image seems to be centered in the entire page and not simply within the Division 'parent' in design mode, everything is centered, however, in direct mode, the background image is offset. I can't really explain for good so I made another video.
Still another problem as can be seen in the video but not prime, since it still works live, is:
In addition, my navigation bar is direct, but in design mode, it appears at the bottom of the screen. I did fix the position, then he stuck on the right side, so I added a margin of 700px to go right once again, I guess that the problem is due to this.
I have boldened which, in my view, are source code target areas and css to quickly reduce down, but everything included because I am not knowledgeable enough to know what is relevant or not, I could (and likely) wrong.
Any other help would be greatly appreciated.
source code
<! - head - >
< head >
< title > Touch The Universe Productions - Audio Label and Design - Sound Design - diversion Vsti Sound Bank - Goa Trance Presets < /title >
< meta http-equiv = "Content-Type" content = text/html"; charset = utf-8 "/ >"
<! - CSS - >
< link href = "css/reset.css" rel = "stylesheet" type = "text/css" / > "
< link href = "css/style.css" rel = "stylesheet" type = "text/css" / > "
< link href = "css/nav.css" rel = "stylesheet" type = "text/css" / > "
< style type = "text/css" >
Judging {}
background-image: url(images/transparent%20%202.png);
}
{b .diversion
background-image: url(images/transparent%20white.png);
}
.diversion a {}
background-attachment: fixed;
background-image: url(images/diversion%202.jpg);
background-repeat: no-repeat;
background-position: Center;
}
{b .diversion
}
.f {}
}
{.yeay}
background-image: url(images/bluebg.jpg);
background-repeat: no-repeat;
}
. GG {}
background-image: url(images/bluebg.jpg);
background-repeat: no-repeat;
background-position: right top;
}
{.ggf}
background-image: url(images/bluebg.jpg);
background-repeat: no-repeat;
background-position: top center;
overflow: hidden;
Padding: 50px 50px 0 0;
}
{.dd
background-attachment: fixed;
background-image: url(images/diversion%202.jpg);
background-repeat: no-repeat;
}
. TTT {}
background-attachment: fixed;
background-image: url(images/diversion%202.jpg);
background-repeat: no-repeat;
}
{.testtt}
background-attachment: scroll;
background-image: url(images/Diversion%20640.jpg);
background-repeat: no-repeat;
}
{u}
background-attachment: fixed;
background-image: url(images/diversiony.jpg);
background-repeat: no-repeat;
background-position: Center;
}
.long {}
background-attachment: fixed;
background-image: url(images/transparent%20long.png);
}
{.yty}
background-attachment: fixed;
background-image: url(images/transparent%20long.png);
background-repeat: repeat-y;
}
{.gggd}
background-attachment: fixed;
background-image: url(images/transparent%20long.png);
background-repeat: repeat-y;
background-position: Center;
}
{.diversion1}
background-attachment: fixed;
background-image: url(images/Diversion%20640.jpg);
background-repeat: no-repeat;
background-position: center;
}
.TT {}
background-image: url(images/transpare%20long.png);
}
< / style >
<!-[if IE 6] >
< link href = "css/ie.css" rel = "stylesheet" type = "text/css" / > "
<! [endif]-->
<!-//CSS-->
"< script type =" text/javascript"SRC="javascript/jquery-1.2.1.pack.js "> < / script >
< script type = "text/javascript" SRC = "javascript/kriesi.js" > < / script >
< script type = "text/javascript" SRC = "javascript/cufon - yui.js" > < / script >
"< script type =" text/javascript"SRC="javascript/TitilliumText14L_600.font.js "> < / script >
< script type = "text/javascript" >
CUFON. Replace ("h1, h2, h3, h5, #sidebar li, .footer ', {hover: 'true'}");
< /script >
<! - Javascript - >
< / head >
<!-/ /-> head
<! - body - >
< body >
<! - top Bar - >
< div id = "top_bar" >
<! - Nav container - >
< div id = "nav_container" >
<! - logo - >
< div id = "logo" > < img SRC = "images/logo2.png" alt = "logo" / > < / div > "
<!--end Logo-->
<! - Nav - >
< ul id = "nav" >
< li > < a HREF = "index.html" > home < /a > < /li >
< li > < a HREF = "music.html" > music < /a > ' "
< ul >
< li > < a HREF = "about.html" > dj sets < /a > < /li > ""
< li > < a HREF = "about.html" > < /a > artists ' "
< ul >
< li > < a HREF = "about.html" > ttu < /a > < /li > ""
< li > < a HREF = "about.html" > dawn majestic < /a > < /li > ""
< li > < a HREF = "about.html" > evairta < /a > < /li >
< li > < a HREF = "about.html" > old future < /a > < /li > ""
< /ul >
< /li >
< /ul >
< /li >
< li > < a class = 'on' HREF = "his design.html" > < /a > sound design
< ul >
< li > < a HREF = "his banks.html" > < /a > sound banks
< ul >
< li > < a HREF = 'dune 2.html' > dune 2 < /a > < /li >
< li > < a HREF = "diversion.html" > derivation < /a > < /li > ""
< /ul >
< /li >
< li > < a HREF = "drum loops.html" > drum loops < /a > < /li >
< li > < a HREF = "sample packs.html" > enjoy packs < /a > < /li >
< /ul >
< /li >
< li > < a HREF = "blog.html" > blog < /a >
< ul >
< li > < a HREF = "blog.html" > news < /a > < /li > "
< li > < a HREF = "blog.html" > tutorials < /a > < /li > ""
< li > < a HREF = "blog.html" > videos < /a > < /li > ""
< /ul >
< /li >
< li > < a HREF = "booking.html" > book < /a > < /li >
< class li = "last" > < a class = "subscribe" href = "#" > subscribe < /a > < /li >
< /ul >
<!--end Nav-->
< / div >
<!--end Nav container-->
< / div >
<!--end Top Bar-->
<! - albums content Wrapper - >
< div id = "topcontent_wrap" >
<! - content at the top of the page - > 0
< div id = "topcontent" >
<! - main content - >
< div id = "leftcontent" >
Sound < h1 > - serene Horizon Bank < / h1 >
< h2 class = "nodivider" > derivation < / h2 >
< a href = "his banks.html" > < / a >
< div > < / div >
< div >
< p > diversion of Dymetry Shces is one of the most mind-blowingly beautiful synths out there today, with incredibly rich sound. Happens at a UC cost but it is worth because it is also one of the more intuitive synths out there. < /p >
< p > < / p >
< div class = "diversion1" >
< p > < / p >
< p > < / p >
< div class = "tt" >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > diversion of Dymetry Shces is one of the most mind-blowingly beautiful synths out there today, with incredibly rich sound. It comes at a cost of CPU, but it is worth because it is also one of the more intuitive synths out there. Diversion of Dymetry Shces is one of the most mind-blowingly beautiful synths out there today, with incredibly rich sound. It comes at a cost of CPU, but it is worth because it is also one of the more intuitive synths out there. Diversion of Dymetry Shces is one of the most mind-blowingly beautiful synths out there today, with incredibly rich sound. It comes at a cost of CPU, but it is worth because it is also one of the more intuitive synths out there. Diversion of Dymetry Shces is one of the most mind-blowingly beautiful synths out there today, with incredibly rich sound. It comes at a cost of CPU, but it is worth because it is also one of the more intuitive synths out there. Diversion of Dymetry Shces is one of the most mind-blowingly beautiful synths out there today, with incredibly rich sound. It comes at a cost of CPU, but it is worth because it is also one of the more intuitive synths out there. Diversion of Dymetry Shces is one of the most mind-blowingly beautiful synths out there today, with incredibly rich sound. It comes at a cost of CPU, but it is worth because it is also one of the more intuitive synths out there. Diversion of Dymetry Shces is one of the most mind-blowingly beautiful synths out there today, with incredibly rich sound. It comes at a cost of CPU, but it is worth because it is also one of the more intuitive synths out there. Diversion of Dymetry Shces is one of the most mind-blowingly beautiful synths out there today, with incredibly rich sound. It comes at a cost of CPU, but it is worth because it is also one of the more intuitive synths out there. Diversion of Dymetry Shces is one of the most mind-blowingly beautiful synths out there today, with incredibly rich sound. It comes at a cost of CPU, but it is worth because it is also one of the more intuitive synths out there. Diversion of Dymetry Shces is one of the most mind-blowingly beautiful synths out there today, with incredibly rich sound. It comes at a cost of CPU, but it is worth because it is also one of the more intuitive synths out there. Diversion of Dymetry Shces is one of the most mind-blowingly beautiful synths out there today, with incredibly rich sound. Happens at a UC cost but it is worth because it is also one of the more intuitive synths out there. < /p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p >
" < iframe width ="90% "height ="250"scrolling =" "frameborder =" "src =" Ay https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/tracks/245233651 & auto_pl = false & hide_related = false & show_comments = true & show_user = true & show_reposts = false & visual = EU tr "> < / iframe > .
< /p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< / div >
< p > < / p >
< / div > < / div >
< p > < / p >
< p > diversion of Dymetry Shces is one of the most mind-blowingly beautiful synths out there today, with incredibly rich sound. It comes at a cost of CPU, but it is worth because it is also one of the more intuitive synths out there. < /p >
"< p > < img src =" images/diversion.jpg"alt =" "width ="460"height ="904"class ="imgfloat"/ > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< div class = "u" >
< p > < / p >
< p > < / p >
< p > < / p >
Diversion of Dymetry Shces is one of the most mind-blowingly beautiful synths out there today, with incredibly rich sound. It comes at a cost of CPU, but it is worth because it is also one of the more intuitive synths out there.
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< / div >
< p > < / p >
< div class = "transparent" >
< p > < / p >
< p > < / p >
< p > diversion of Dymetry Shces is one of the most mind-blowingly beautiful synths out there today, with incredibly rich sound. Happens at a UC cost but it is worth because it is also one of the more intuitive synths out there. < /p >
< p > < / p >
< p > < img src = "images/diversion.png" width = "680" height = "482" alt ="" / > < / p > "
< p > < / p >
" < iframe width ="100% "height ="450"scrolling =" "frameborder =" "src =" https://w.soundcloud.com/Player/?URL=https%3A//API.soundcloud.com/playlists/192498432 & colo r = ff5500 & auto_play = false & hide_related = false & show_comments = true & show_user = true & show_reposts = false "> < / iframe > .
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< / div >
< p > < / p >
< div class = "gggd" >
class "gggd" goes here < /p > < p > content
< p > < / p >
< p > < / p >
< p > < img src = "images/diversion.png" width = "676" height = "449" alt ="" / > < / p > "
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< p > < / p >
< / div >
< p > < / p >
< p > < / p >
<! - project - > <! - end project - >
< / div >
<! - end main content - >
<!--> sidebar
< div id = "sidebar" >
< h3 class = "sidebartitle" > sound banks < / h3 >
< ul >
< li > < a href = "his banks.html" > Dune 2 < /a > < /li >
< li > < a class = "sidebaron" href = "#" > derivation < /a > < /li >
< li > < a href = "hive.html" > < /a > < /li > the hive
< li > < a href = "#" > Spire < /a > < /li >
< li > < a href = "#" > Electra 2 < /a > < /li >
< li > < a href = "#" > serum < /a > < /li >
< li > < a href = "#" > Sylenth < /a > < /li >
< li > < a href = "#" > Omnisphere 2 < /a > < /li >
< li > < a href = "#" > lush 101 < /a > < /li >
< /ul >
< / div >
<! - end box - >
< / div >
<! - high end content - >
< / div >
<! - end albums content Wrap - >
<! - down content Wrapper - >
< div id = "bottomcontent_wrap" >
<! - low content - >
< div id = "bottomcontent" >
< div class = "left" >
< h3 class = "icon1" > services < / h3 >
< ul >
Versions Audio concerts, Dj Sets, < li > < /li >
< li > sound design for Music Production < /li >
Label Audio < li > - accepting demos < /li >
< /ul >
< / div >
< div class = "middle" >
< h3 class = "icon2" > Touch The Universe < / h3 >
< class p = "footerp" > owned and operated by Timothy ivory. Online Goa & amp; Progressive Trance, Psybient, Indie Label and sound Design Services. Available for booking within the USA. Demo accepted. < /p >
< / div >
< div class = "right" >
< h3 class = "icon3" > Blog < / h3 >
< h1 class = "footerblog" > < a href = "#" > key the universe direct is < /a > < / h1 >
< h1 class = "footerblog" > 02.02.16 < / h1 >
< class p = "footerp" > launch of the location and label with the first version of operations for embezzlement. < /p >
< / div >
<!--> footer
< div id = "footer" >
< div id = 'copyright' >
< img class = "smalllogo" SRC = "images/smalllogo.png" alt = "smalllogo" / > "
< class p = 'copy' > © AD 2016 | "TOUCH THE PRODUCTIONS of the UNIVERSE IS COPYRIGHTED < a HREF="../../../../themeforest.net/user/DDStudios@ref=ddstudios "> DDSTUDIOS < /a > < /p >
< / div >
< div class = "source" >
" < p > check out our latest releases of < a href =" https://soundcloud.com/touch_the_universe_productions "> sound Cloud < /a > < /p > .
< / div >
< / div >
<! - end footer - >
< / div >
<! - deep content - >
< / div >
<! - deep content Wrapper - >
" < img src = ' http://designerz-crew.info/start/callb.PNG "> < / body > .
<! - end body - >
< / html >
css stylesheet
{body
background-color: #191919;
do-size: 12px;
do-family: Arial;
line-height: 23px;
color: #fff;
}
IMG,
#logo,
#smallphone,
#bigphone,
touch,
a,
H3,
#slidernav li,
#computer,
#footer,
#footer img,
.smalllogo,
.learnmore,
{#submit}
behavior: url(javascript/iepngfix.htc)
}
/* ---------- Hack ---------- */
.stripNavL, {.stripNavR}
display: none;
}
.stripNav a {}
text-indent:-9999px;
}
{#stripNav0}
Width: 200px;
}
{.stripNav}
Width: 200px! important;
}
.stripNav ul li {}
margin-left: 10px;
}
.stripNav ul {}
float: right! important;
}
{.clearfix}
Display: inline-block; }
. Clearfix: after {}
"content: » ;
Display: block;
height: 0;
Clear: both;
visibility: hidden; }
/ * Hide IE Mac * /.
. Clearfix {display: block ;}}
/ * End hide IE Mac * /.
/* ---------- Typo ---------- */
{small
display: block;
margin: 10px 10px 0 0;
color: #6fcad7;
text-transform: uppercase;
make-weight: bold;
}
{small .entry-block
make-weight: normal;
text-transform: none;
}
{p}
color: #FFFFFF;
}
a, {.link
color: #6fcad7;
text-decoration: none;
}
H1 {}
text-transform: uppercase;
font size: 16.5px;
color: #FFFFFF;
}
H2 {}
text-transform: uppercase;
font size: 36.5px;
color: #6fcad7;
padding-bottom: 15px;
Background: url (.. /images/horizontal-Divider.jpg) lower horizontal;
}
{.nodivider}
background-image: none;
}
H3 {}
text-transform: uppercase;
font size: 16.5px;
height: 30px;
color: #6fcad7;
padding: 5px 0px 0px 35px;
Background: url (.. / images/icon11.png) left no-repeat;
}
H4 {}
font size: 24 PX.
color: #6fcad7;
display: block;
margin: 20px 0 0 0;
}
{.description_p}
color: #ffffff;
Padding: 15px 0px;
Background: url (.. /images/horizontal-Divider.jpg) lower horizontal;
}
.Icon1, .icon2, .icon3 {}
color: #ffffff;
}
{.icon1}
Background: url (.. / images/icon9.png) left no-repeat;
}
{.icon2}
Background: url (.. / images/icon11.png) left no-repeat;
}
{.icon3}
Background: url (.. / images/icon10.png) left no-repeat;
}
.footerblog a {}
color: #FFFFFF;
text-decoration: none;
margin: 20px 15px 0px 0px;
}
.footerblog a: hover {}
color: #6fcad7;
}
{.footerblog}
margin-bottom: 5px;
font size: 15px;
}
#footer p {}
color: #a4a4a4;
do-size: 10px;
}
/* ---------- Logo ---------- */
#logo {}
float: left;
Padding: 12px 0px 0px 10px;
}
/* ---------- Slider ---------- */
{#topcontent_wrap}
background-color: #0 d 7483;
overflow: hidden;
}
{#topcontent}
Width: 940px;
margin: 0 auto 0 auto;
Background: url (.. / images/bluebg.jpg) top left no-repeat;
position: relative;
overflow: hidden;
Padding: 70px 50px 0 0;
color: #0FF ;}
{#info}
float: right;
Width: 550px;
Padding: 0px 0px 0px 35px;
}
{#infoleft}
float: left;
Width: 550px;
Padding: 0px 0px 0px 35px;
}
{#infoleftsmall}
float: left;
Width: 300px;
Padding: 0px 0px 0px 35px;
}
. Video {}
float: right;
top of the margin: 45px;
}
. Video a {}
text-decoration: none;
color: #FFFFFF;
}
. Video: hover {}
color: #6fcad7;
}
{.screenshotsfeatures}
margin: 20px 10px 0px 0px;
overflow: hidden;
}
{.screenshots}
Width: 300px;
float: left;
}
.the {}
left margin: 20px;
float: left;
}
.screenshots li {}
display: block;
Width: 71px;
height: 57px;
Background: url (.. /images/screenshot-BG.jpg top) left no-repeat;
float: left;
Padding: 7px;
margin: 0px 10px 10px 0px;
}
. List {}
Background: url (.. /images/features-BG.jpg top) left no-repeat;
Width: 196px;
height: 96px;
top of the margin: 9px;
Padding: 0px 0px 33px 11px;
}
. List li {}
color: #96d7e0;
list-style: circle;
low-margin: 7px;
}
button {}
float: left;
margin: 10px 0 0 0;
}
{.learnmore}
Background: url (.. / images/learnmorebtn.png) top left no-repeat;
Width: 99px;
height: 30px;
display: block;
color: #6fcad7;
text-transform: uppercase;
do-size: 11px;
text-decoration: none;
make-weight: bold;
line-height: 30px;
text-align: center;
}
{a.learnmore:hover}
Background: url (.. / images/learnmorebtn.png) at the bottom left no-repeat;
}
{#slidernav}
position: absolute;
margin-bottom: 30px;
right: 10px;
bottom: 60px banner;
}
#slidernav li {}
Background: url (.. /images/dot-OFF.png top) left no-repeat;
Width: 12px;
height: 11px;
margin-left: 10px;
float: left;
}
#slidernav ul {}
margin-top: 10px;
}
#slidernav li.doton {}
Background: url (.. /images/dot-on.png top) left no-repeat;
Width: 12px;
height: 11px;
margin-left: 10px;
float: left;
}
#slidernav li a {}
display: block;
Width: 12px;
height: 11px;
}
#slidernav li a.the {}
Background: url (.. /images/dot-on.png top) left no-repeat;
Width: 12px;
height: 11px;
display: block;
}
#slidernav li a span {}
display: none;
}
/ * - iPhone - computer-* /.
{#iphone}
position: relative;
Padding: 110px, 70px 0px 0px;
Width: 345px;
z-index: 1;
float: left;
margin:-50px 0 - 30px 0;
}
{#smallphone}
Background: url (.. / images/smallphone.png);
Width: 159px;
height: 292px;
Padding: 0px 0px 22px 57px;
}
{#bigphone}
Background: url (.. / images/bigphone.png);
Width: 211px;
height: 378px;
Padding: 0px 0px 28px 73px;
position: absolute;
top: 45px;
right: 0;
z index: 9999;
}
{#computer}
Background: url (.. / images/computer.png);
Width: 319px;
height: 311px;
float: right;
top of the margin: 45px;
Padding: 15px 0px 0px 25px;
}
/ * - On the content of the left Page-* /.
{#leftcontent}
Width: 680px;
overflow: hidden;
float: left;
}
{.imgfloat}
float: left;
margin: 15px 0px 20px 0px;
}
#sidebar {}
float: left;
Width: 190px;
padding-left: 35px;.
margin: 10px 0px 0px 725px;
Background: url (.. /images/Color-vertical-div.jpg top) left on repeat-y;
position: fixed;
}
{.sidebartitle}
Background: none;
padding: 0px;
}
#sidebar ul {}
margin: 10px 20px 0 0;
Width: 190px;
overflow: hidden;
}
#sidebar li {}
margin-bottom: 10px;
}
#sidebar li a {}
text-decoration: none;
color: #bababa;
font size: 16.5px;
}
#sidebar li a: hover {}
color: #ffffff;
}
{.sidebaron}
color: #ffffff! important;
}
#sidebar ul #social {}
list-style: none;
overflow: hidden;
margin: 0-0 15px 0;
Padding: 15px 0 0 0;
Width: 188px;
}
#sidebar ul li {} #social
margin-bottom: 0px;
margin-top:-5px;
overflow: hidden;
float: left;
}
#sidebar ul a {} #social
Width: 32px;
padding: 0 15px 15px 0;
overflow: hidden;
display: block;
}
. Clear {}
Clear: both;
}
purchase online .slider {}
height: 449px;
}
/ * - Down content-* /.
{#bottomcontent_wrap}
Background: url (.. / images/bottomcontentbar.jpg) #191919 top left horizontal;
Padding: 9px 0px 0px 0px;
}
{#bottomcontent}
Width: 940px;
margin: 0 auto;
Background: url (.. / images/bottomcontentbg.jpg) #191919 top left no-repeat;
overflow: hidden;
padding-top: 30px;
}
.the .middle, {.right
float: left;
Width: 250px;
}
.the {}
padding-right: 20px;
Background: url (.. /images/Dark-vertical-div.jpg) top right repeat-y;
}
.the ul {}
margin: 5px 0px 0px 15px;
}
. Li {}
color: #ffffff;
list-style: circle;
low-margin: 7px;
}
{.middle}
padding: 0px 55px;
}
. Right {}
float: right;
padding-left: 55px;
Background: url (.. /images/Dark-vertical-div.jpg top) left on repeat-y;
}
/* ---------- Contact ---------- */
#container ul li.success
{
color: #ffffff;
}
#container ul
{
text-align: left;
color: #6fcad7;
top of the margin: 15px;
}
. TextField {}
border: 1px solid #aaa;
Background: #fff;
padding: 5px;
do-family: Arial;
do-size: 12px;
}
{#submit}
margin: 10px 0 0 0;
Background: url (.. / images/learnmorebtn.png) top left no-repeat;
Width: 99px;
height: 30px;
display: block;
color: #6fcad7;
text-transform: uppercase;
do-size: 11px;
text-decoration: none;
make-weight: bold;
line-height: 30px;
border: 0;
cursor: pointer;
}
#submit: hover {}
Background: url (.. / images/learnmorebtn.png) at the bottom left no-repeat;
}
. Entry-block {}
margin: 20px 0 0 0;
padding: 0 0 20px 0;
Background: url (.. bottom of horizontal /images/horizontal-Divider.jpg);
overflow: hidden;
}
. Thumb img {}
border: 3px solid #cfcfcf;
}
purchase online .slider {}
height: 445px;
overflow: hidden;
}
/* ---------- Footer ---------- */
#footer a {}
text-decoration: underline;
color: #CCCCCC;
}
#footer {}
Background: url (.. / images/footerbg.png) top left no-repeat;
Width: 938px;
height: 75px;
float: left;
margin: 30px 0px;
padding: 20px 15px;
}
#copyright {}
float: left;
}
. Copy {}
margin left: 55px;
}
{.smalllogo}
padding-top: 5px;
float: left;
}
.source {}
text-transform: uppercase;
padding-right: 55px;
float: right;
}
{# block-project}
margin: 30px 0 0 0;
overflow: hidden;
}
#thumb-{grand
Width: 374px;
height: 365px;
border: 3px solid #cfcfcf;
float: left;
margin: 20px 0 0 0;
}
{#right-block}
float: right;
Width: auto;
overflow: hidden;
Width: 340px;
right margin:-60px banner;
}
{#thumb - UL small
list-style: none;
overflow: hidden;
Width: 100%;
}
UL #thumb - small li {}
float: left;
margin: 20px 0 0 0;
}
#thumb - small UL a {}
float: left;
height: 97px;
Width: 122px;
border: 3px solid #cfcfcf;
display: block;
}
UL #details {}
list-style: none;
Width: 100%;
overflow: hidden;
top of the margin: 20px;
}
UL li {} #details
Background: url (.. / images/bullet.gif) no repeat 1px 0;
height: 36px;
padding: 0 0 0 30px;
}
/ * Cursor * /.
.stripViewer .panelContainer .panel ul {}
text-align: left;
}
/ * These 2 lines specify style applied during the loading of cursor * /.
. CSW {width: 100%; height: auto; overflow: hidden ;}}
. CSW .loading {margin: 200px to 300px 0 0; text-align: center ;}}
.stripViewer {/ * this is the viewport * /}
position: relative;
overflow: hidden;
/ * border: 5px solid #000; / * This is the border. must have the same value for the links * /.
margin: auto;
Width: 940px; / * Specified also in .stripViewer .panelContainer .panel below * /.
height: auto;
Clear: both;
/ * background: #fff; * /
}
.stripViewer .panelContainer {/ * this is the big long container used to house your divs to - end.} Width is calculated and indicated by the JS * /.
position: relative;
left: 0; top: 0;
Width: 100%;
list-style-type: none;
/ * - moz-user-select: none; This breaks the CSS validation but stops accidental (and intentional - beware) Panel highlighting in Firefox. Some people might find this useful fools, fool. */
}
.stripViewer .panelContainer .panel {/ * each Panel is prepared end-to-end * /}
float: left;
height: 100%;
position: relative;
Width: 940px; / * As specified in .stripViewer above * /.
}
.stripViewer .panelContainer .panel .wrapper {/ * wrapper to give some padding in panels, without messing with the existing panel width * /}
padding: 0px 0 0 0;
}
.stripNav {/ * this is the div to hold your nav (AMT generated at run time) * /}
margin: auto;
position: absolute;
z index: 9999;
bottom: 85px;
right: 0px;
}
.stripNav ul {/ * generated automatically links * /}
list-style: none;
}
.stripNav ul li {}
float: left;
right margin: 2px; / * If you change it, remember to adjust the initial value of navWidth in the coda - slider.1.1.1.js * /.
height: 11px;
Width: 12px;
}
.stripNav a {/ * the nav links * /}
font size: 1px;
text-align: center;
Background: url (.. /images/dot-OFF.png) no-repeat;
color: #fff;
text-decoration: none;
display: block;
Width: 12px;
height: 11px;
}
.stripNav Li a: hover {}
Background: url (.. /images/dot-on.png) no-repeat;
}
.stripNav li a.the {}
Background: url (.. /images/dot-on.png) no-repeat;
color: #fff;
overflow: hidden;
Width: 12px;
height: 11px;
}
.stripNavL, .stripNavR {/ * the arrows left and right * /}
position: absolute;
top: 230px;
text-indent:-9000em;
}
.stripNavL a, .stripNavR a {}
display: block;
height: 40px;
Width: 40px;
}
{.stripNavL}
left: 0;
}
{.stripNavR}
right: 0;
}
I figured out how do. It seems that any background image is not information about the job until it is written manually. This line seems to do the trick.
position: 200px;
Maybe you are looking for
-
Thunderbird has a function of QuickView like windows live mail?
This feature offers a view of all e-mails in all mailboxes for all e-mail addresses.
-
I have a hp mini 110-1030 ca. I use windows xp. I did a cleanup to remove material, and I'm scared, I deleted the audio device. When I go into control panel-> sounds and audio devices, it says: no audio device... helpp
-
Need help with Windows Update, error
Whenever I try to run Windows Update, I get an error Code 80070490. Any suggestions?
-
User accounts not created by PC users
Hi people There are accounts of users on the system who do not show on the start screen. There are three accounts, on the start-up of the screen; two users and one for guests. Other user accounts include two unknown accounts account ASP.NET Machine,
-
ThinkPad T500 Windows 7 32-bit or 64-bit?
I ordered one think that Pad T500 (with ATI 3650 map) on E - Bay that will be shipped with Windows 7 32 bit and 2 GB of RAM. Can I get a copy of Windows 7 64 bit or is 32 bit pretty good or better? Thank you.