only a few images load up to
Hi - I'm having a problem with images not loading with lightroom 6. Only a few seem to them nor do. I'm running off lightroom 6.0. It may be I need to upgrade to the latest version, but I can't see how I can do that nothing is obvious!
Help, please!
adrianf75993787 wrote:
I opened an old case of LR that has been updated for LR6 and only a few images load upward. There is no error message it is as it is normall is when you have to wait a few seconds for the images appear, but with this rare appear and most remained empty. I tried attached a screenshot, but I do not see how to attach to this message!
You can attach the screenshot using the icon insert a picture (in a browser web, you cannot attach a screenshot by e-mail)
Tags: Photoshop Lightroom
Similar Questions
-
RAM Preview renders only a few images
Hello, I'm kind new to this and I wonder why my RAM Preview makes only about 30 images in my composition. This happens at every stage, I want to make... He then played it several times (which is ok). How can I display the area of the selected SET?
Computer: MacBook Pro Quad-Core 1.8 Hz 8 GB of RAM
I disabled the Disk Cache and multiple images rendering.
Help, please!
-John
See this:
FAQ: Why preview RAM only play in my composition?
Start here learn After Effects:
-
Try to make a simple website, with only a few images-links
DreamWeaver CC 2015
I haven't used DreamWeaver over the years and now I'm a bit lost for what I think should be a very simple thing.
I want to make a site with fixed height and width which will play only on an iPad 12.9 Pro. So I want to fix the site for only this resolution.
I also want to just make a few simple html with images files to fixed locations with links to other html files.
I can't understand how the non dynamic page size (if that's the correct term).
I also can't understand how simply to add six images on two rows and three columns and Center.
Please help :-)
P. S.
I don't need to use built in templates. I want to build the pages from the ground up. They are very simple.
First, I recommend that you watch the video below and follow some of the tutorials-
https://helpx.Adobe.com/Dreamweaver/how-to/create-responsive-Web-design.html
Building a web page aimed at just the iPad pro can be done simply by setting a media query to use the correct resolution, that is.
2732 x 2048 resolution 264 pixels per inch (DPI)
The parameter supplied your values width and height for the values (in pixels), 2732 x 2048.
However, remember that you will need to use images of salvation-ppi, as although the features of Hi-dpi resize the correct size of the text, without distortion or Burr the same does not apply to images.
-
1. I started a lazy image loader to download images in drawListRow and passed the url of the image to download reference.
2. After downloading the respective bitmap in the lazy image loader, I cancelled the list (called by using a reference to the screen where images are to shoot) using a thread event as follows:
UiApplication.getUiApplication().invokeLater(new Runnable() { public void run() { _list.invalidate(); } });But my images are updated on the screen until I scroll over the line in the list. I also tried to use _list.invalidate (index) to invalidate each line once the image is drawn to this particular line, but it does work and does the same thing as _list.invalidate ().
I want the images to be updated without scrolling, and as soon as they are downloaded. How do I get there?
Valuable contributions will be highly appreciated.
UiApplication.getUiApplication () .invokeLater (new Runnable() {public void run() {_list.invalidate ();}) } });
use invokeAndWait instead of invokeLater and check if it works or not?
-
disable hardware acceleration set my image loading problem. is there another way to get around this?
System details:
OS: Windows 8.1 Professional (64-bit)
Graphics card: PNY NVidia GT 610 (2 GB)
RAM: 5 GB
Firefox version: 36.0 (32-bit)Since yesterday, when the images would load on Web sites, some of them would be entirely black, or black for the most part, with only a piece of the images loaded, only to fully charge a few minutes later.
Disabling hardware acceleration has solved this problem, but reduces the overall performance of firefox. Is there another way to work around this problem, not to mention that disabling hardware acceleration?
Note: The only 2 things I have tried have been reset firefox and a new installation of firefox. I don't want to lose my data of the addon and the custom settings of firefox, because it takes too much time for me to put them back where they are now.
I'm also pretty computer savvy, if you can get quite technical with me. If I don't understand something, I ask.
-
How to make an image loader similar to those given in the opening program?
I'm looking to build an image loader, which at the beginning of my script opens and closes automatically after a few seconds. I opened the image processor script to see how Adobe has added images to the alerts, but it's a vast doc and I couldn't tell where the image was being shot, as shown only variable twice and is called only, and do not set. Also is there another other than the alert method to call a box like this? I would have preferred there do not have buttons.
This script shows how to open a ScriptUI dialog box and fill it with an image.
http://PS-scripts.CVS.sourceforge.NET/ViewVC/PS-scripts/Xtools/Xlib/PreviewWindow.jsx
He, however, was a "close" button to close the window. If you want to automatically close the dialog box
After a period of time, you will need to change to openFile to something like this:
var sleepMS = 3000; How long to sleep in milliseconds
PreviewWindow.openFile = function (file, w, h, parent, title) {}
var win = new window ("palette", title |) "Preview:" + decodeURI (file.name)); "."
win.closeBtn = win.add ('button', undefined, 'Close');Win.Preview = win.add ('image', undefined);
Win.preview.Icon = file;If (w & h) {}
win.preview.preferredSize = [w, h];
}If (parent) {}
Win.Center (parent);
}win.closeBtn.onClick = function() {}
This.parent.Close (1);
}Win.Show ();
$.sleep (sleepms);
Win.Close ();
Remove win;
$. gc();
};usage example
PreviewWindow.open("~/tmp/preview.jpg");
I have not tried this code, but it seems pretty close.
-
Hi all
Please forgive any stupid questions and hypotheses, here. I am very new to AS and Flash (but have a lot of different experience of programming in C, Perl, etc.).
As my first project Flash of any consequence, I created an animation simple banner that makes a loop on a few different images, fade in/out and pan (essentially) by setting the x, y coordinates, setChildIndex, and alpha. It was easy enough to code with an event handler ENTER_FRAME and some state variables. I know, this is not new, but we must start somewhere. :-)
Here are the most relevant excerpts:
// Main // XXX - Putting addEventListener() first would // make some sense, but I would still have // to solve the race condition, since // loaders[i] doesn't exist until // fl_Loader.load() returns and the image // has been fully loaded... initFunction(); addEventListener(Event.ENTER_FRAME, onEnterFrame); // Start preload, initialize loaders[] and set the // imageLoader to visible. function initFunction():void { imageLoader.visible = false; for (var i:String in images) { var img:String = images[i]; loaders.push(preloadImage(img)); loaders[i].alpha = 0; } imageLoader.setChildIndex(imageLoader.getChildAt(0), images.length - 1); imageLoader.visible = true; } // Pre-load a particular image, returning a Loader object function preloadImage(imgName):Loader { var fl_Loader:Loader = new Loader(); fl_Loader.load(new URLRequest(imgName)); // fl_Loader.loaderInfo == null at this point, but is // defined once we get to onEnterFrame(). Why? trace("LoaderInfo: " + fl_Loader.loaderInfo); // All images are children of the imageLoader movie clip imageLoader.addChild(fl_Loader); return fl_Loader; } /* * Main state machine; called on every frame */ function onEnterFrame(event:Event):void { // ...[snip: state machine image transition code]... // Set up for transition, but only if the image // is fully loaded var li:LoaderInfo = loaders[nextImg].loaderInfo; // Not loaded yet? Update the progress bar and return // XXX - why is bytesLoaded always equal to bytesTotal? trace(li.bytesLoaded + "/" + li.bytesTotal); if (li.bytesLoaded < li.bytesTotal) { loadBar.setProgress(li.bytesLoaded, li.bytesTotal); return; } }
This works very well on fast connections, but on slow connections, it is painfully obvious that all images preload before the first image is displayed. What I want to do is rather to preload the first image and post it as soon as POSSIBLE, and then start loading the image 2 and so on. The 2nd picture displayed when it's done, or when (configurable) 5 seconds have elapsed, whichever is longer. I would thus display a progress bar.The obvious result would be on fast connections, images turn every 5 seconds, as you wish, but on slower connections, the images will rotate as fast they are responsible (until they are all loaded).
Loader seems to work synchronously here. Even if I can query LoaderInfo of my ENTER_FRAME loop, bytesLoaded is never less than bytesTotal.
How better would achieve?
What you probably want to do, is not to use a loop for the loading of the command, but rather use a functional loop where your loading function target an image of the table of images using a meter and affect a FULL event for the loader listener. The event handler that handles the processing of the file loaded in increments to show (or queue), the meter and then calls the load function to load the next image, if the counter is always lower than the range of images.length.
-
Only the tab to load once clicked at the opening of the large groups of bookmarks
I have a folder of bookmarks that contains a few sites I like to visit regularly. When I want to open all of these sites at the same time, I opens the bookmarks folder, scroll to the bottom of the file and click on "Open all in tabs". This opens * and * charge all of the bookmarks contained in this file at the same time.
I would like to change it then, instead of the opening tabs * and * loading at the same time, they open at the same time but * wait * be clicked before loading.
The desired behavior can be demonstrated when you restart Firefox with several tabs open, but only the current tab load after reboot, with others waiting in the tab bar to be clicked before loading.
All advice is appreciated.
Thank you!
Technically, you give the browser the command to open several pages at once. I get that you want to make Firefox, but it is currently not possible.
If you wish, you can use the group your tabs function (http://mzl.la/KrLdDR). In this way, you can just pass grouped tabs display, and then select the tab you want to load individually.
If Firefox is set to not load the legs up to this that selected, you don't load these tabs in the background. And, you can't have these tabs open in the window at any time.
Personally, I have seven different groups of handling anywhere between 80 to 130 tabs at any time, so don't load it the tabs until the selected feature really helps me.
I group of tabs for online shopping, work, social media, YouTube etc.
I hope this will at least limit the damage for you a bit.
P.S. I tried to find an add-on to help you with your problem, although I did not find one.
-
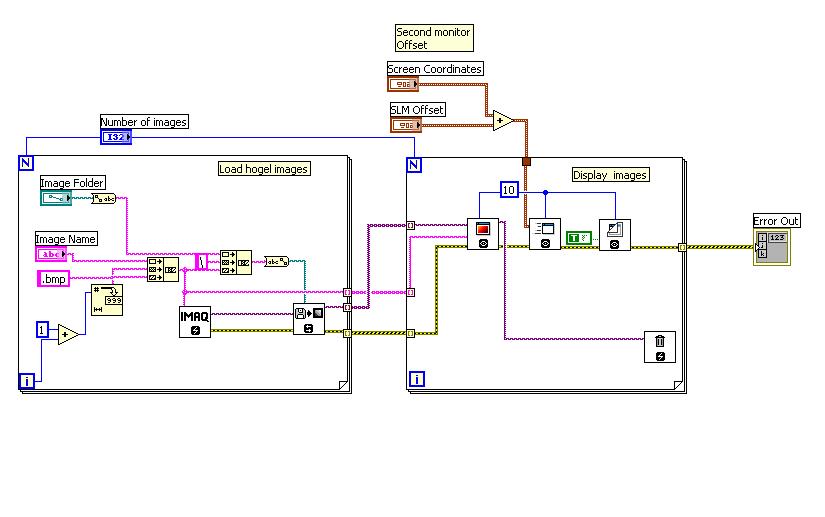
a table of images only the last image shows the index
Hello world
I try to index a table of images and all, but the last item gives me the error: "not an image."
Here is a picture of the vi. The first loop load images and stores them in an indexed auto tunnel. Each diagnosis that I fell on this loop showed that all is well. The second loop must display the image stored in the tunnel sequence indexed auto, but it does not work. Instead, I got the error message that the 0 to n - 1 elements are not images, and only the last image is displayed.
What I am doing wrong?
Thanks for your help.
and vi:
Hello
This VI has worked well for me with a contribution of 5 bmp files. You can check your input files?
-
How can I get only a few things that start on my computer instead of all sorts of things at once
How can I get only a few things that start on my computer instead of all sorts of things at once
Hello
You can use these to control which startup programs. Many others who settle start-up are not
really need to be there. As Acrobat Reader (Adobe), Agent of WinAmp and many others who
load chunks of themselves to start more quickly (not a problem on the machines of today ' hui) and to make sure that they
can control the files they support (to be sure that you continue to use only). Those who are not common
examples and not meant as a slam on these programs very well.How to troubleshoot a problem by performing a clean boot in Windows Vista
http://support.Microsoft.com/kb/929135
How to check and change Vista startup programs
http://www.Vistax64.com/tutorials/79612-startup-programs-enable-disable.htmlAutoruns - free - see what programs are configured so that it starts automatically when
your system boots and you connect. Autoruns also shows you the complete list of the registry
and where applications can configure Auto-start for the files settings.
http://TechNet.Microsoft.com/en-us/sysinternals/bb963902.aspx-------------------------------------------------------------------------
Performance and maintenance tips
http://social.answers.Microsoft.com/forums/en-us/w7performance/thread/19e5d6c3-BF07-49ac-a2fa-6718c988f125I hope this helps.
Rob Brown - Microsoft MVP<- profile="" -="" windows="" expert="" -="" consumer="" :="" bicycle=""><- mark="" twain="" said="" it="">
-
Why my images load as a solid blue image?
I use the latest version of Lightroom CC and upgrade to a new PC running Windows 10. When I open lightroom none of my images are loading. Surveys along the bottom and top left load perfectly however the main image loads only as a solid blue box. Y at - it something I am doing wrong or is this a bug that comes arises?
Try turning off the GPU acceleration. Go in Edition > Preferences and on the performance tab, uncheck the box. If this solves the problem, click on to learn more about troubleshooting information page. You may need to update the graphics driver.
-
Weird Image loading Glitch on mobile site
So I just publish my site that I exported to Muse on Dreamweaver.
I am faced with this very strange loading glitch that happens only on the tablet/mobile version (office works very well) where sometimes the images load with a strange problem:
It is only when I wipe my phone web/on historical data are loading images, but even in this case, other images are starting to act up.
Thank you!
I have not checked on a mobile device, but what follows is not admissible
To make them sensitive look here Responsive Web Design Images or Google the topic.
-
Change the image loading of counting
Hello
I want to change the image to my custom default image loading. There are a few style class availabe.
AF | document: splash-screen.
AF | document: splash-screen-cell
AF | document: splash-screen-content
AF | document: splash-screen-icon
AF | document: splash-screen-message
Can someone tell me what class style to use to change the loading image?
Thank you
$N
Published by: Sidibé Gandhi on May 4, 2011 06:58Change this entry for skin. the following excerpt comes from a skin of fusion style - desktop.css
/ * Splash screen icon * /.
AF | document: splash-screen-icon {}
content: url(/afr/ss.gif);
Width: 43px;
height: 48px;
vertical-align: middle;
} -
simple but pretty darn stuck - wait the images load
I think it's pretty simple, but I'm not able to do this. situation is something like this:
function name123 (): void //i m already in service.
{
....
var a: Loader = new Loader(); define a charger
var b: new URLRequest = new URLRequest (image path); give the path
a.Load (b);
a.contentLoaderInfo.addEventListener (Event.COMPLET, Evenementcomplete);
now the code after this line, I want that they don't run until the above has finished loading. because if I type the codes below, it will not work.
a.Width = 100;
a.Height = 100;
}
function eventComplete(e:Event):void
{
codes
}
I know that if I give you set width and height in function Evenementcomplete, I could do, but the situation is different and I have to set the sizes based on name123 only. kindly help out me... its been two days now...I think that this flow is quite inefficient and, above all, expensive in terms of consumption of memory. Also, this approach is quite rigid.
Here's some code that performs a virtually unlimited number of images loading. The only thing to do is to fill imageURLs with proper URL. It may not match all needs, but because the references to the loaded images are stored in one place - you can always find them during execution:
var imagURLs:Array = ["img0.jpg", "img1.jpg", "img2.jpg", "img3.jpg", "img4.jpg"];// array of objectsvar images:Array = [];var loadCounter:int = 0;loadImages(); function loadImages():void { var loader:Loader; for (var i:int = 0; i < images.length; i++) { loader = new Loader(); loader.contentLoaderInfo.addEventListener(Event.COMPLETE, onLoadComplete); loader.load(new URLRequest(images[i])); images.push({loader: loader, index: i}); }} function onLoadComplete(e:Event):void { LoaderInfo(e.target).removeEventListener(Event.COMPLETE, onLoadComplete); loadCounter++; if (loadeCounter == imgURLs.length) setSizes();} function setSizes():void{ var image:Bitmap; for each(var obj:Object in images) { image = obj.loader.content; image.width = 200; image.height = 100; obj.image = image; }} -
I installed a bunch of addons and only a few icons are visible, and I can't find the rest help
I installed a bunch of addons and only a few icons are visible and I can't find the rest. They apear in the area add Manager as installed extensions but they donot apear on add on bar. How can I find work them. search google for example picture
its sad to hear that.
Please read the article resolves your problem. If not, then let us knowhttps://support.Mozilla.org/en-us/KB/what-happened-to-the-add-on-bar
Thank you
Maybe you are looking for
-
no more "switch to tab" by default
If I have a tab to www.google.ca and open another tab and type www.google.ca, she's not jump to that already existed more. FF12
-
Portege R30 - A - 1 4 supports backlii keyboard
HelloI would like to know if my laptop R30 - has - 1 4 has a backlit keyboard?Nowhere can I find this information.
-
Hotmail is compromised. How do I get it back because they changed the recovery information?
Hello One of my clients had his compromised hotmail account. He presented two requests by the usual channels (report an abuse of the compromised account), but he has not received any resolution helps so far. The account is his full name, so we can e
-
I used Winows difficulty it utility on my last (with the same configuration, OS, etc.) PC without having to install windows search 4. I just want to know if search 4 is stable, easy to use, and if she has related questions/problems? Windows XP SP3 HP
-
error code 8007065E on the KB2690533 update
I tried to update to download KB2690533 and it failed. Error code is 800765E. What can I do?