Background image does not appear
I worked on my Web site recently, and in order to personalize it a bit more I added some background images to the cells. The problem is that the image does not appear in my browser. I tested background images of page too and nothing. It makes no sense. I select the cell, go to the properties panel, and then find a background image. Once I have select this one appears in dreamweaver, looking the way it is supposed to. After I downloaded the page, however, I check in my browsers, Mozilla Firefox and Internet Explorer, and the image is not there. All this shows is the background color of the cell or of the page, depending on the question of whether I make the background color of the transparent cell. I asked a few friends to view the page too to see if it is for them and they tell me that it is not for them either. Anyone know why this is happening? Oh I should mention I publish as an html file and I tried both .jpeg and .png file types. In addition, it's all in Dreamweaver 8. Any help would be greatly appreciated. Thanks in advance.Background ="... /... / move background2.jpg
can't go up two levels of folders from there...
Also should avoid spaces in the names of files and folders.
copy of a previous post on this topic:
the style sheet link and especially images that you have placed have paths such as
this:
../gifs/ means go UP one folder level, then into the folder named ">
The problem: the home.html file is at the level of the root of the public
space web is not not to attend. So all these paths are distributed on the
downloaded pages.
My guess her site definition is set to the wrong folder level in the
local and remote site.
The way it should be is the local and remote should be defined in the folder
that contains home.html. Use the 'Folder of the Site Local' button to select the
good record and the "host directory" If the folder level must be
adjusted on the remote control (such as you land in a high level of private accommodation
folder when connecting with ftp and need to go to one site files
folder named "public_html" then type public_html directory of the host
the remote server info line)
> The page is http://www.flash-vault.com/submissions.
> The background image is supposed to appear behind the five titles in the
> first column. It appears in dreamweaver and when I saw, but not after
> It is published.
>
Tags: Dreamweaver
Similar Questions
-
Since the last update to dream my 100% width background images do not appear in chrome when I apply scroll effects. Does anyone else have this problem? They work on all other platforms, but not chrome. I talked with adobe and they said basically their cant be a problem on their end because no one else has not complained.
problem solved, it's adding css that I included in the site
-
Nav background image does not display in some browsers...
Hello
I am trying to build a model of Web site - still ironing a few bugs, but just found out that the information in my navigation bar image does not appear on some browsers (including certain versions of Internet Explorer). It works in IE8 where my first test (on both my drive local and temporary 'live' server, but in most other browsers, does not appear...
Here is a link to my test page:
and here's the css with the code in red:/ * Menu external Wrapper * /.
{.p7PMMh04}
Width: auto;
height: 20px;
margin: 0 auto;
do-family: Arial, Helvetica, without serif.
do-size: 11px;
make-weight: bold;
background-image: url (img/new_bk.gif);
background-repeat: repeat-x;
background-color: #000;
text-align: left;
line-height: normal;
}
/ * Hide the submenu in Design view
Compensate for the LI padding on doors sliding themes * /.
.p7PMMh04 ul div {}
display: none;
}
/*
TOP LEVEL MENU
*/
.p7PMMh04 ul {}
margin: 0;
padding: 0;
}
.p7PMMh04 li {}
list-style-type: none;
float: left;
Width: 120px;
}
/ * Hide IE5 Mac * /.
.p7PMMh04 li {}
Width: auto;
}
/ * High level links * /.
.p7PMMh04 a {}
display: block;
text-decoration: none;
padding: 2px 14px 3px 14px! important;
color: #ffc42a! important;
/ * border-right: 1px solid #8184e6; */
text-align: left;
}
/ * Link stationary when a drop-down list is not present * /.
.p7PMMh04 a: hover {}
color: #df8f04! important;
/ * background-color: #DFDFDF; * /
}
/*
Syntax of the special classes programmatically assigned to the first and last links and also read
See the guide the user for more information.p7PMMh04 ul a.pmmfirst {}
border-left: 1px solid #df8f04;
}
.p7PMMh04 ul ul {a.pmmfirst}
border-left: 0;
}*/
.p7PMMh04 ul a.pmmlast {}
}
.p7PMMh04 ul li.pmmfirst {}
}
.p7PMMh04 ul li.pmmlast {}
}
/ * First void / level * /.
.p7PMMh04 ul ul {}
z index: 10000;
background-color: #333;
Width: 150px;
background-image: url(img/pmm_carbon_subs.jpg);
background-repeat: repeat-x;
border-right: 1px solid #000;
border-bottom: 1px solid #000;
}
.p7PMMh04 ul ul li {}
float: none;
background-color: #000;
background-image: none;
}
.p7PMMh04 ul ul a {}
padding: 4px 12px! important;
color: #ffc42a! important;
border-right: 0;
text-align: left;
overflow: hidden;
}
/ * tread on 1st level transfer * /.
.p7PMMh04 ul ul a: hover {}
background-color: #333;! important;
color: #df8f04! important;
}
/ * Third level (launchers in the horizontal menu) * /.
.p7PMMh04 ul ul ul {}
border-top: 1px solid #df8f04;
border-right: 1px solid #333;
border-bottom: 1px solid #333;
border-left: 1px solid #df8f04;}
/*
THE IMAGE-ORIENTED SPECIAL RULES
*/
.p7PMMh04 img {}
border: 0;
}
.p7PMMh04 .p7PMM_img {}
padding: 0px;
border: 0;
background-image: none;
background-color: transparent;
}/*
TRIGGERS and the RULES of MARK CUURENT
The Closed state is related to the trigger elements when their kids meals are not displayed
The open State refers to the trigger components when their kids meals are displayed
Selectors added with _left automatically change the orientation and position of the arrow
If additional levels are set to fly to the left
*// * Void / level * /.
.p7PMMh04 ul a.trig_closed .p7PMMh04 ul a.trig_closed_left {}
background-image: url(img/pmm_south_medium.png);
background-repeat: no-repeat;
background-position: Center-right;
}
.p7PMMh04 ul a.trig_closed_up {}
background-image: url(img/pmm_north_medium.gif);
background-repeat: no-repeat;
background-position: Center-right;
}
.p7PMMh04 ul a.trig_open .p7PMMh04 ul a.trig_open_up {}
Color: #000! important;
background-color: #DFDFDF! important; / * It's background color of rolling main drop-down list *.
}.p7PMMh04 ul ul {a.trig_closed}
background-image: url(img/pmm_east_dark.png);
background-repeat: no-repeat;
background-position: Center-right;
}
.p7PMMh04 ul ul {a.trig_closed_left}
background-image: url(img/pmm_west_dark.gif);
background-repeat: no-repeat;
background-position: left Center.
}
.p7PMMh04 ul ul {a.trig_open}
color: #FFF! important;
background-color: #424242! important;
}
/ * The current marker (you're here) links * /.
.p7PMMh04 .current_mark {}
make-weight: bold;
color: #60c3d1! important;
}
.p7PMMh04 ul ul {.current_mark}
color: #FFF! important;
}/*
Rule the utility used for floats in the horizontal Menus
*/
{.p7pmmclearfloat}
Clear: both;
height: 0;
line-height: 0;
do-size: 0;
}---------------------------------------------Thanks in advance for any advice,JesseAdd overflow: hidden; (as shown below) for the class selector in your stylesheet p7PMMh04.css .p7PMMh04
{.p7PMMh04}
Width: auto;
height: 20px;
margin: 0 auto;
do-family: Arial, Helvetica, without serif.
do-size: 11px;
make-weight: bold;
background-image: url (http://home.roadrunner.com/~jgigandet/trinity/img/new_bk.gif);
background-repeat: repeat-x;
background-color: #000;
text-align: left;
line-height: normal;
overflow: hidden;}
-
Why the original image does not appear on my desktop and not Wo one?
Why the original image does not appear on my desktop and not Wo one?
I made adjustments to an image that shows himself such that adjusted with the symbols at the bottom right of the image.
I tried to drag and drop and he transferred the original image.The adjusted picture can be transferred and what I need to do or I do something wrong?
Thank you
Greg,
Claes has pretty much nailed. You will do well to spend time to learn how Lightroom works. He is not like most software that you've used before, and if you don't understand what it does and how it does, you stand a good chance of losing your images.
Try googling 'Lightroom tutorials' or 'get started in Lightroom. It's not rocket science, but it's different.
HAL
-
Why is my image does not appear in my library? I can see it in my library on my Android phone, but where is it in my library in the DI library panel?
I thought about it. Thank you for you. He appeared once I hit sync to cloud
icon.
-
Can someone help me? PNG image does not appear on Dreamweaver cs6
Can someone help me? PNG image does not appear on Dreamweaver cs6,
Why its display with blue bg? his strange appearance... !!
Thanks for your reply...
Well, the problem was on the mode of the image. It is in gray scale, when it changed to RGB-image works fine...
Once again thank you!
-
Image does not appear in all browsers
On the homepage, just below of the "available soon dethrone" now has a command button. It seems that with Safari. I tried Firefox, Chrome and IE, and the image does not appear on one of these. The thing that annoys me is that the image was there before and worked fine, I didn't make it bigger and link, so I'm confused why all of a sudden it is not displayed.
Thanks in advance for any help.
Post edited by: hcblue
I suspect that your image is not properly optimized for the web. Open in Photoshop & press on file > save for Web.
In Panel of DW of files, the PUT option (up arrow) is used to upload files to your server.
Nancy >
-
Alternative text for Images does not appear in FF 4 b 2
When you attempt to view the alt on images for websites text as XKCD, the text, which appears as a ToolTip in the previous version of Firefox, including 4 b 1, does not appear. Help!
URL of affected sites
Problems with ToolTips not working not properly have been reported to be due to the Google toolbar (Tools > Modules > Extensions)
http://www.Google.com/tools/Firefox/toolbar/FT5/intl/en/
http://Tools.Google.com/tools/Firefox/toolbar/FT5/intl/en/install.html -
Why a menu bar background box does not appear with the menu bar?
I'm developing a site that includes a menu bar, which looks good after download - on a black background full width - which does not appear. When I view the site in the browser before you download everything right but when I download the site BC, the black box is visible as a small bar at the top. He was fine until the last day or two, when I upgraded to Muse. A picture showing the two versions is attached. Upper half is in British Colombia, the bottom of my browser. Any ideas? I'm displaying in Safari on a Mac and it can be consulted on the method
Hi Paul,.
If the elements that do not correctly appear on the master page, then please refer to this post: Re: new version of Muse certainly screwed things up
Kind regards
Akshay
-
SVG image does not appear in the mobile version, but does in the desktop version
Hello
I am new to the use of Muse and have created one before site in Muse. I took screenshots to show the problem I'm having.
I used Illustrator to create the image of the logo depending on whether I have save to SVG file:
As you have probably guessed, I used a clipping mask to insert the purple Mason image in forms and text (this may be relevant to the problem, I don't know).
I then save out as a SVG with the following details as advised by Adobe:
Before moving into Muse, I File > place the SVG file. "Unable to generate thumbnail" comes in both desktop and phone:
Anyway, I uploaded to FTP message on my site. While SVG is perfectly displayed on my desktop browser, it not only shows any on my phone's browser:
This is not only happening on my phone, I visited the same Web site on several phone devices and the SVG image still does not appear. Ideas why this happens?
Have I totally missed something on file formats for versions of mobile browser in Muse?
Also - in illustrator, I saved the SVG logo for the mobile version as a SVG as SMALL as that I saved to the desktop version.
Thank you
Use a PNG file. I see nothing in your logo that would justify using nothing else. You're not scaling it, there is no interaction and everything that you do is hide some pixel data already. Forgive me, but using a SVG makes no sense at all. In addition one would need to see the file, but my guess would be that once more 'reactive' setting incorporates incorrect data. Wouldn't be the first time...
Mylenium
-
image does not appear in the HTML email
Hi all kind people.
I have a client who wishes to an HTML email designed for her. I did a test,
and the CSS and HTML works fine, but when I try and export it to
Safari (safari > file > send the contents of this page) it does not appear at the other end.Is there a way to insert the image in the HTML code? or y at - it another way to do this?
Maybe Outlook?I'm on a Mac and using mail as e-mail client.
Michael Farnbach wrote:
Hi all kind people.
Is there a way to insert the image in the HTML code? or y at - it another way to do this?
Maybe Outlook?Maybe, but not the incorporation in the email. All peoples kind here do is to explicitly link the images directly from the server. for example, if I want to connect an Adobe image on my Web page or email, then I would use an explicti path such as:
In this way, I can move the page or even e-mail, but the image will still be there. However, you must download the image on the server before creating the link otherwise it would be a futile exercise. In addition, some people have disabled images in messages, but this isn't your problem.
Now this is how I do but a few muppets will tell you to do something funny. What works with you.
-
Image does not appear in Internet Explorer, but displayed in Firefox
Hi all
I have an image in my page in the header section.
The problem is that the image is displayed in Firefox but does not appear in Internet Explorer.
Thanks in advance.
Best regards
Arif Khadas
Request Express 4.0.1.00.03
Published by: Arif Khadas, February 13, 2011 14:29Hello
Try

You don't miss > after a href tag
Kind regards
Jari -
Photoshop and Bridge is open as usual. But when I open an image, the image does not show in the area of the image. The image filename is show in a tab and the spectacle of layers in the Panel layer. What is happening and how to fix this.
I solved the problem. It was somehow connected to my using Microsoft
photos of theme. I put Windows to use the basic theme and the problem
went. Thanks for the suggestions.
HA!
-
report image does not appear when a certain background cordinate is exceeded
Hi all
I create reports of DIAdem using script functions. Since the update to tiara 2015 (I belive) there is a mistake that didn't happen before:
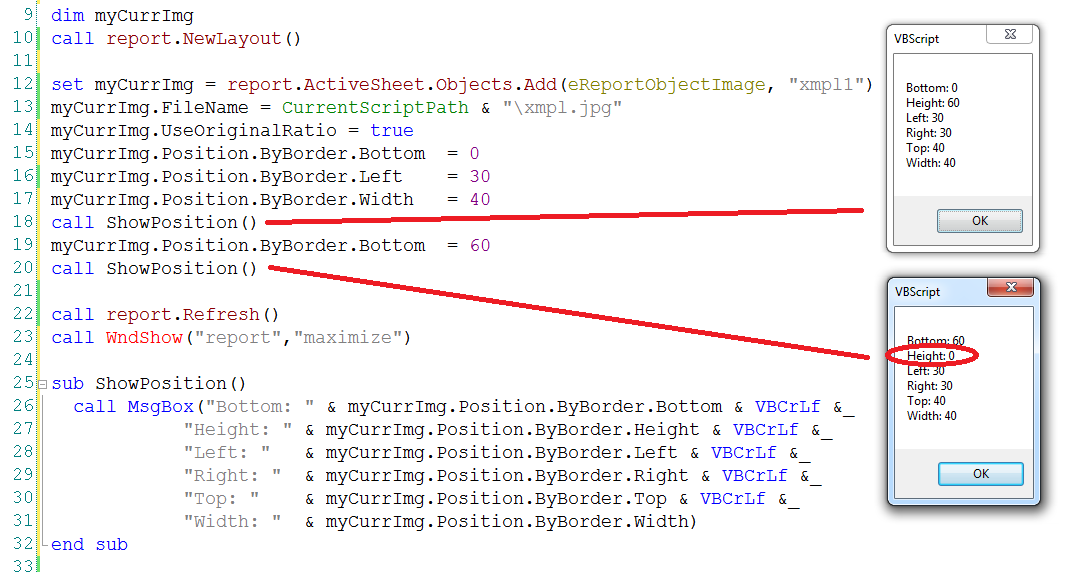
When I add a new Image to the State and lower coordinate is that below a certain value (~50...60) the image appears correctly. However if the lower coordinate exceeds this value the image will not be displayed (see the attached example script)
Thanks in advance
Christoph
Hi Christoph,
Properties of position change if changing the related properties.
For example, if you change the height of the image to 100%, up and down changes to 0% each.
If you change the background property to 60% as in the example script you, height + Top must be 40%.
I hope that this screenshot with your source code to understand the problem:
If the height or width property is zero, no picture!
I suggest not to define two properties for a dimension (for example Top and height or up and down).
If you set only one of the three properties, position of the image is not fully defined by the user, but by some default values of DIAdem.
Concerning
Christian
-
Image does not appear where it was placed
I inserted an image that should appear in the body tag (that is, it must be in the cream colored section. It looks great in DreamWeaver Design and Live mode. But when I upload it on the server, it is placed in the left tag. What I am doing wrong?
I validated the page - no obvious problems.
http://02cada7.netsolhost.com/Stasik_Family_Website/index.html
Thanks in advance for the help!
What you want to do is to make the body div width and the width of the div left sidebar add up to the amount of available space. Float the two left so that they abut, rather than overlap. So--
#left {}
Width: 115px;
height: 480px;
background-color: #750700;
float: left;
}
{#body}
Width: 940px;
height: 480px;
overflow: scroll;
float: left;
}
In addition, your images must be JPG GIF not. Any image quality photo with a lot of color or texture must be a JPG image. The GIF is a monster (the thumb is 141K and the magnified image is 346KO).
In any case, check- http://www.murraytestsite.com/stasik2.html (I linked right to the image of the "home" button)
Post edited by: Murray * CPA *.
Maybe you are looking for
-
Safari for Mac OS under attack
I was just with the Safari browser, but it seems that something was wrong. Whenever I open a link, it redirects to these following sites that I don't want to see: http://ps4ux.com/click?h=Ax722bagzrlOMbgZw3Q66lLL_gRkMiqLgtbNlI82mcElQrTutXmJZ3V 7gPr4f
-
PowerPoint slide show won't advance without mouse click
I have a PowerPoint for Mac slide show 2016 that advance simply has the value from one slide to the other side of 5 seconds throughout the presentation. No effects of transition or animations of any kind. In Keynote, it will only move forward if the
-
RAM and battery for Tecra A4-168
Did he now someone if there is a large capacity battery available for my Tecra A4-168 (12 elements), the part No. or the Web site? And what are the exact specifications of the RAM for this model?
-
iMac 5K with ultra wide screen LG
Hello I just ordered a 5K iMac and I currently have an LG monitor ultra wide 34UC87-C I had to connect to the Mac. My question is which compatible cable should I buy given the resolution 3440 x 1440 p of the external monitor. It is not a thunderbolt
-
HP Pavilion Notebook 15-e056se: HP Support Assistant works not properly...
Hi, so I have this laptop for more a yaer now, and whenver I try to update my drivers through HP Support Assistant, he begins, download then says installation then it says full, but nothing is really happening. I tried many times to download Bluetoot