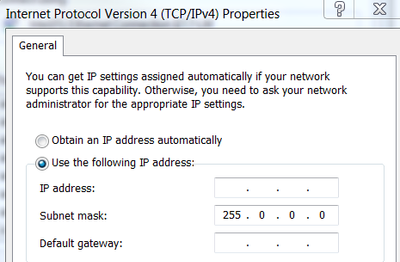
characteristics of IP address entry box
Hi all
does anyone have a vi that simulates the features of the windows tcp/ip address entry box.
1. the points still be there and do not need to type
2. each byte number can be entered digital 0-255
3. automatically move on to the next byte
4. left right arrows will move between bytes
5 delete will remove all the numbers from the point of cursor instead of just this byte, points still displays
Thank you
Did you do a search on the forum. I remember several iterations of this issue, one where someone has posted a XControl implementing it.
Mike...
Tags: NI Software
Similar Questions
-
using the text entry box or text are button
Hello
How do these?
using text or text box widget box.
to describe:
in my first slide I text entry areas for
1 user name
2. name of the superior
3. the e-mail of the superior court
Let's say that: 1. refer to varialbe V_UserN
2. refer to V_sup
3 see V_emailS
next slide would be a video
next slide would be a text entry or a text box... It is where the user writes anything
With the button "submit" text entry box
What I want in this text entry box is... If the user does not write any what upone by clicking on the button submit, the interaction would be 'please write a review on the text box. If the user write something the thing, the Send button run continue.
How can I do this?
next slide would be an input text field or a text box... in which the user write something on the issue (this isn't a slide of questionnaire). The message would be sent to the email of superiors. How can I do this?
hope you can help me.
Thank you
To check if the user didn't write anything, you will have to compare the value of the associated variable of the TEB or text box with a v_null user variable. You must create this user variable and simply leave it blank.
Take a look at my blog:
You create the custom with standard objects question slide. There is a widget mail included with Captivate, but did not try if you can insert the value of a variable by an email address.
Lilybiri
-
R7800 will not take static IP address entry
I can't get my new R7800 to accept a static IP address entry.
He returns constantly with an invalid IP address entry warning message.
My router R7000 put in place and works perfectly using the same static IP address
implemented.
My R7800 is running the latest firmware.
The R7000 and R7800 never operate at the same time.
The routers address is: 192.168.55.1
Address I use on the device to connect to 192.168.55.32
Slot mask 255 network. 255.255.255.0
Gateway 192.168.1.254
These are the settings that work perfectly on the R7000.
The address I am trying to assign is lower than the range of dhcp assignment.
Let me know if you have thoughts
Mike C
I just wanted you to know that I had found, problem was in my series up to the end of the mixing table.
As for the reason why static IP address works better than DHCP, I don't really know that it's really helping.
the Ipad would never sign out but would be control of the mixer application.
The link between the mixer and the Ipad wifi is only for control data, no audio program be postponed on wifi.
Mike C.
-
Adobe Captivate 8 - responses of synchronization in the text entry box
I would like to limit the time to answer a question using the text entry area, but there is no option in the properties of the input box. I know that I can use the question slides (short answer) because they have an option of limitation in time, but not much can be changed there design wise so I need to use the text entry box.
You can use the hourglass interaction or the time. It allows you to display a message and go to another slide when the time is up. However, if you are talking about seconds, it is not very accurate.
-
Can I get help with text input boxes? I have a slide where I want the student to enter some multiples of two numbers. On my blade, I put five text entry boxes. I wonder what values are correct for the boxes, and I put 8,12,24,12,18, respectively. I don't know how to proceed after that. Can I put a single button "Enter" so that the answers will be verified? If the answers are false, he will tell the student who are wrong?
Use the variables created by the user for responses - such as v_8, v_12, v_24, v_8, v_18?
Using variables created by the user allow me to activate Advanced Actions, depending on whether the answers are good or bad and bring them to the next slide in the series if they are correct, or have them redo this slide or to examine multiple if they are incorrect?
I just want to understand how it goes together. Thank you.
Indeed, the value that was inserted in the TEB will be displayed, even if you clear the value of the associated variable. You need a widget for this.
It is not possible to explain the workflow in a forum, sorry.
Aggregation of the BER results of in Captivate - Captivate blog
A submit button for multiple text entry boxes? -Captivate Blog
Maybe these posts can help a bit.
Lilybiri
-
AF:table value of text entry box does not get stored in the database.
Hello
I use af:table in my jsff page. The table contains the column of text entry box. After clicking the Create (+) button, a line has been added to the table. I got value into the text entry field and click the 'OK' button to commit the transaction. When I check the database, the entered value is not stored in the database. What I've observed, it's that if I have more than 1 table in the af: table and after entering the value into the text entry field, if I tab out and control moves to the next line, and then click the OK"" button. This time, the value you entered get stored in the database. It's look like, the value of current row is not updated until the action tab. Please help me solve this problem.
JDeveloper version: 11.1.1.6
Kind regards
SureshHello
What is the business service associated to this? Also the OK button have no immediate = true set
Frank
-
Hello
I'm having a terrible time, try to increase the default length of 15 characters for text input areas in my project. I would like students to begin their learning objective of the ETB, then using a variable showing the latter on the next slide.
When I'm in the properties and in general I select the variable, but I don't see anywhere a field length, which I was informed before - I'm sure I'm very stupid with that but I can't see it! s ' Please can anyone help?
Fingers crossed!
Alex
Hello
It seems to me that you confuse attributes of the input box of text with attributes of the use of a variable in a legend. The 15 characters is usually the default setting used for the * VARIABLE * in the text of the legend. It has nothing to do with the text entry box. There is no way to even set up only as far as I know.
Look at the properties of the text caption.
See you soon... Rick
Useful and practical links
Captivate wish form/Bug report form
-
Text entry boxes: how to align the text
I'm not loving the certificaate widget in Captivate 5 I decided to create my own background image landscape certificate. I added all the text of the certificate to the image so users only things have to do when the lesson of Captivate viewing is enter their name and the date in the text entry boxes. The problem I have is that I do not see a Format tab where I can line up text as I can for areas of legend. Now the names and dates entered by using the text input boxes are entered as left aligned while the background text on the certificate is centered.
Any suggestions?
Thanks in advance!
Hello
No possibility of alignment in one TextBox entry, sorry. But why not replace it with TextArea Widget? There you have all the possibilities of formatting and if necessary, can be associated with a variable.
Lilybiri
-
Is it possible to control what is entered in a 'text entry box "?
In the course that I build, I have several areas where I need to collect student data and it must be of money (for example, their rent, car payment, etc.). Looks like a text box entry is what I need but I can't figure out how to limit entry to only numbers. Is it possible to implement a text entry box to limit the type of data that are entered? If this is not the case, is it possible to get what I need in Captivate at all, or is it just not possible?
Thank you in advance for any help with this.
Hello
Not out of the box but Jim Leichliter just released a widget that could serve you well. Take a look on:
Text entry box Validator Widget
Lilybiri
-
Hello
Using CF9 and MS SQL Server 2008. Have a form with JQuery calendar date user insert. Data presented on the column "datetime" of database SQL Srvr.
Have another form with cfgrid controls (format is html and selectmode is row) and select statement to fill in the data of the mask SQL Srvr. using controls cfgrid date - eg
< name cfgridcolumn = "BeginDate" header = "Start Date" display = "" headerfontsize = "14px" width = "90" mask = "m/y" type = "date" / >
The date in the grid is displayed as indicated by the mask - 01/03/11. Have input boxes of text on the form bound to cfgrid - eg
< cfinput type = "text" name = "BeginDate" bind = "{reqInfo.BeginDate}" readonly = "true" width = "100px" > "
The date displayed in the text box is killed Feb 24 00:00:00 THIS 2011.
How can I get input of text boxes to display the date as m/d/y-01/03/11?
I tried the mask of the text entry box - did not work. I tried convert(varchar,BeginDate,101) as BeginDate
that also did not work. Any suggestions?
Thanks - JS
Change the date to a string type. Continue to use the convert function, that is, returns a string.
-
How can I view a hand to a button cursor text entry box
I am using Captivate 5 and have an annoying problem...
For General click box, there is an option to 'See the hand cursor on the affected area' which will result in the cursor changing to a helping hand when rolling over the click box area in the published presentation. I want to do the same for the button 'submit' in the text entry box. Is it still possible? I hope to ensure the coherence of things as a user is clicking on through the presentation.
I find it odd that it has the same property found on the clickbox because it has the same purpose. I use a background image screen to simulate an entry in an application, so I'm actually hide the button submit, but the button I want to press lack the hand cursor which would indicate that it is clickable. I don't want to use a click box to allow the user to switch because I still want a failure in the text entry box to prevent the user from moving.
Hope that all of the senses.
Hello
Another approach is to use a rollover caption. Just remove any text and set the caption as transparent. Then layer the rollover area over the part where you want the hand to implement a cursor. The net effect will be that the cursor change is made. Clicking on will cause then trigger the underlying Submit button that appers to be invisible and laminated on a picture.
See you soon... Rick
Useful and practical links
Captivate wish form/Bug report form
-
Reveal the correct answer in the text entry box
Hello
I am a novice Captivate user (Version 5) and I would like to ask for help on the following question:
I need to have a screen with multiple text entry boxes. When entering text in each box and confirm by pressing "enter", learners only need not comments correct and incorrect, but also the correct text in the text entry box. Is this possible?
Thank you very much.
Hello
I searched for an easier solution, if you can live with the fact that the user must follow a certain sequence of complete ETB.
- create as many slides (duplicates) that you need text input boxes + more to show the final result after the last TEB has been filled
- on the first slide, the user fills out the first BER; choose these settings:
- validate user input so that correct legend of success or failure appears
- do not turn on "keep the text.
- Choose "Go to the next slide" as well for success with regard to the action of the failure
- write the properties of the ETB: character (police/size/color), size and position
- on the second slide, you will make the second TEB with the same settings.
- Create a rectangle with the same size and position of the TEB on first slide; do the 1pt STROKE and black and white, the fill value or if you have a white background, you can simply set Alpha to 0%: this rectangle will be to mimic the BER of the first slide
- in this rectangle, you can put the text (double click - No need to caption text): put in the correct answer with the same font as in the ETB properties; given the right answer appear as well to correct regarding the wrong answer, it will be OK
- on the third blade, you do the same to mimic the second TEB and you put the third TEB
Really think it's the best way, no use of variables and advanced actions. The user will see the legend of failure or success, and then to the next slide with the right answer.
Lilybiri
-
Access to the text entry box for an embedded swf variable
Basically, I need to access a text entry box var Cp4 project since a swf embedded on the same slide as the text box. I do the swf with Flash in AS2. Lets say the var is named myTextBox. What is _parent.myTextBox? _parent. Movie.myTextBox
Maybe this will help you?
-
How to enter text in the text entry box using the virtual keyboard in a flex application
Hello
B20.addEventListener (MouseEvent.Click, HandleEvent);
B21.addEventListener (MouseEvent.Click, HandleEvent);
B22.addEventListener (MouseEvent.Click, HandleEvent);
B23.addEventListener (MouseEvent.Click, HandleEvent);
B24.addEventListener (MouseEvent.Click, HandleEvent);
B25.addEventListener (MouseEvent.Click, HandleEvent);
B26.addEventListener (MouseEvent.Click, HandleEvent);
B27.addEventListener (MouseEvent.Click, HandleEvent);
B28.addEventListener (MouseEvent.Click, HandleEvent);
B29.addEventListener (MouseEvent.Click, HandleEvent);
B30.addEventListener (MouseEvent.Click, HandleEvent);
B31.addEventListener (MouseEvent.Click, HandleEvent);
B32.addEventListener (MouseEvent.Click, HandleEvent);
B33.addEventListener (MouseEvent.Click, HandleEvent);
B34.addEventListener (MouseEvent.Click, HandleEvent);
B35.addEventListener (MouseEvent.Click, HandleEvent);
B36.addEventListener (MouseEvent.Click, HandleEvent);
B37.addEventListener (MouseEvent.Click, HandleEvent);
B38.addEventListener (MouseEvent.Click, HandleEvent);
B39.addEventListener (MouseEvent.Click, HandleEvent);
B40.addEventListener (MouseEvent.Click, HandleEvent);
B41.addEventListener (MouseEvent.Click, HandleEvent);
B42.addEventListener (MouseEvent.Click, HandleEvent);
B43.addEventListener (MouseEvent.Click, HandleEvent);
B44.addEventListener (MouseEvent.Click, HandleEvent);
B45.addEventListener (MouseEvent.Click, HandleEvent);
B46.addEventListener (MouseEvent.Click, HandleEvent);
B47.addEventListener (MouseEvent.Click, HandleEvent);
B48.addEventListener (MouseEvent.Click, HandleEvent);
B49.addEventListener (MouseEvent.Click, HandleEvent);
B50.addEventListener (MouseEvent.Click, HandleEvent);
B51.addEventListener (MouseEvent.Click, HandleEvent);
B52.addEventListener (MouseEvent.Click, HandleEvent);
B53.addEventListener (MouseEvent.Click, HandleEvent);
}
public void handleEvent (e: MouseEvent): void
{
var a: String = e.target.name;
Alert.Show (e.Target.Name);
var b:String = null;
Switch (a)
{
case 'Button20 ':
b = TextBox.Text;
TextBox.Text = "a";
TextBox.Text = b + "a";
break;
case 'Button21 ':
TextBox.Text = "b";
TextBox.Text = b + "b";
break;
by default:
TextBox.Text = "s";
TextBox.Text = b + "s";
}
}
[]] >
< / fx:Script >
< s:Panel = "43" x y = "82" width = "527" height = "213" >
< mx:Button = "71" x y = '86' id = "b1" label = "1" width = "30" height = "24" / >
< s:Button = "180" x y = '86' id = "b2" label = "5" width = "30" height = "24" / >
< s:Button = "127" x y = '86' id = "b3" label = "3" width = "30" height = "24" / >
< s:Button = "99" x y = '86' id = "b4" label = "2" width = "30" height = "24" / >
< s:Button = "323" x y = '86' id = "b5" label = "0" width = "30" height = "24" / >
< s:Button = "294" x y = '86' id = "b6" label = "9" width = "30" height = "24" / >
< s:Button = "265" x y = '86' id = "b7" label = "8" width = "30" height = "24" / >
< s:Button x = '237' y = '86' id = "b8" label = "7" width = "30" height = "24" / >
< s:Button = '209' x y = '86' id = "b9" label = "6" width = "30" height = "24" / >
< s:Button = "42" x y = '86' id = "b10" label = "" ' "width ="30"height ="24"/ >"
< s:Button x = "382" y = '86' id = "b11" label = "=" width = "30" height = "24" / >
< s:Button = '353' x y = '86' id = "b12" label = "» largeur" width = "30" height = "24" / > "
< s:Button = "410" x y = '86' id = "b13" label = "back" width = "76" height = "24" / >
< s:Button = "157" x y = '86' id = "b14" label = "4" width = "30" height = "24" / >
< s:Button = "43" x = "109" id = "b15" label = "tab" width = "66" height = "24" / >
< s:Button = "105" x = "109" id = "b16" label = "q" width = "31" height = "24" / >
< s:Button = "247" x = "109" id = "b17" label = "y" width = "30" height = "24" / >
< s:Button '303' = x y = "109" id = "b18" label = "i" width = "31" height = "24" / >
< s:Button = "361" x y = '110' id = "b19" label = "p" width = "34" height = "23" / >
< s:Button = "394" x = "109" id = "b20" label = "[" width = "31" height = "24" / >] "
< s:Button = "191" x = "109" id = "b21" label = "r" width = "34" height = "24" / >
< s:Button '424' = x y = "109" id = "b22" label = "]" width = "31" height = "24" / > "
< s:Button = "222" x = "109" id = "b23" label = "t" width = "31" height = "24" / >
< s:Button = "161" x = "109" id = "b24" label = "e" width = "31" height = "24" / >
< s:Button = "133" x = "109" id = "b25" label = "w" width = "31" height = "24" / >
< s:Button = "332" x = "109" id = "b26" label = "o" width = "31" height = "24" / >
< s:Button = "275" x = "109" id = "b27" label = "u" width = "31" height = "24" / >
< s:Button = "220" x = "133" id = "b28" label = "g" width = "31" height = "24" / >
< s:Button '424' = x y = "132" id = "b29" label = "enter" width = "62" height = "24" / >
< s:Button = "43" x = "132" id = "b30" label = "caps" width = "66" height = "24" / >
< s:Button = "275" x = "133" id = "b31" label = "j" width = "42" height = "23" / >
< s:Button = "314" x = "132" id = "b32" label = "k" width = "31" height = "24" / >
< s:Button = "133" x = "133" id = "b33" label = "s" width = "31" height = "23" / >
< s:Button = "161" x = "133" id = "b34" label = "d" width = "31" height = "23" / >
< s:Button = "250" x = "133" id = "b35" label = "h" width = "31" height = "23" / >
< s:Button = "105" x = "133" id = "b36" label = "a" width = "31" height = "23" / >
< s:Button = "191" x = "133" id = "b37" label = "f" width = "31" height = "23" / >
< s:Button = "342" x = "132" id = "b38" label = "l" width = "31" height = "24" / >
< s:Button = "152" x = "154" id = "b39" label = "x" width = "31" height = "24" / >
< s:Button = "353" x = "154" id = "b40" label = "'." " Width = "31" height = "24" / >
< s:Button = "325" x y = "154" id = "b41" label = "," width = "31" height = "24" / >
< s:Button = "294" x = "154" id = "b42" label = "m" width = "31" height = "24" / >
< s:Button = "259" x = "154" id = "b43" label = "n" width = "37" height = "24" / >
< s:Button = '236' x y = "154" id = "b44" label = "b" width = "31" height = "24" / >
< s:Button = "211" x = "154" id = "b45" label = "v" width = "31" height = "24" / >
< s:Button = "181" x = "154" id = "b46" label = "c" width = "31" height = "24" / >
< s:Button = "122" x = "154" id = "b47" label = "z" width = "31" height = "24" / >
< s:Button = "380" x = "154" id = "b48" label = "/" width = "31" height = "24" / >
< s:Button '368' = x y = "132" id = "b49" label width = ';' = "31" height = "24" / >
< s:Button = "396" x = "132" id = "b50" label = "" ' "width ="31"height ="24"/ >"
< s:Button = "43" x = "154" id = "b51" label = "shift" width = "82" height = "24" / >
< s:Button '407' = x y = id = "154" "b52" label = "shift" width = "79" height = "24" / >
< s:Button = "455" x = "109" id = "b53" label = "------" width = "31" height = "24" / >< / s:Panel >
< s:TextInput = "161" x = "27" id = "textbox" width = "253" / >< / s:Application >
Kind regards
Saran r
Hello
http://gumbo.flashhub.NET/keyboard/
It is a small example of a 'virtual' keyboard that will enter the text into a textinput/textarea component selected. Capslock and shift key States really aren't quite right (really need control shift/cap lock combo), but there is a simple tab and backspace (delete) and enter the function key.
hope this is useful
David.
-
Text entry box does not show all the text
I'm creating a simple exercise where I want the user to copy text from the course, paste into word and report back what the number of words. I thought that perhaps the text entry box would be the best way to go, since if you click the text (the default), you can copy it. However after I place the paragraph of the text in the box and resize in the editor, until all of the text shows, it does not show all the text during playback is previewd or published. It only shows the last words of the last row in the upper part of the box.
Is there something that I am missing? Or, is there a more easy/better way to do what I need?
Thank you
Hi all
If it Captivate 4, there may be no need of a widget to do this. I'm guessing that you haven't tried allowing the scroll bar for the text of the entry (TEB) box?
When I just plop a TEB on a blade, I get this in edit mode:
During playback, it looks like this:
But if I change the TEB properties and select the Show scrollbar option:
I get this in the output:
See you soon... Rick
Useful and practical links
Captivate wish form/Bug report form
Maybe you are looking for
-
Acer lcd x192w version x192w b does not properly in windows 8, unavailable native resolution
This monitor worked correctly on windows 7, the series is SNIDS: [under the direction of privacy] Now I upgraded my desktop acer Windows 8 pc and I can only select a 4:3 1280 x 1024 maximum resolution. There is no resolution 16:9 so I can't put it co
-
computer not recognizing the cd/dvd.
MY HP computer do not recognize cd/dvd = when I go to Device Manager and double-click Properties it says Error loading driver (error code 19)-I have windows vista home edition/i tried to go to the Device Manager and on some suggestionn those of the U
-
How to restore applications that have been removed during refresh?
How to restore applications that have been removed during refresh?
-
vSphere Edition 'compatibility' and upgrade from v4 to v5
Salvation;We have an environment v4 'Business Plus' existing with two ESXi hosts in a cluster (a 8 CPU license) split in two with distributed switching and HA.We have another host, that I raised with the v5, but it's only the edition of 'Enterprise '
-
Relocation of LR4 with serial number
I had to reinstall my computer and now I want to install LR4 witch I had before. I always have the serial number. How can I download LR4 again?