In cascade LOV and calling a javascript function thro dynamic action
We have a page where there are lovs cascaded to the country / state. The selection of State list is cascaded with country LOV. We also request a javascript to normalize the child lov (State), so that if there is no value in the list, the lov will be disabled and if there is only one value for show, which will be set as default (enabled). However, it seems apex runs javascript code standardize everything first and then generates the list for the lov State, then the State lov is always disabled.I created a page similar to apex.oracle.com with choice of Department lists and employee. The link to the page is http://apex.oracle.com/pls/apex/f?p=40631:2
In this page, the employee selection list is cascaded to the Department. (1) to any value other then 'IT' or no selection value in the list of DEPARTMENTS, the list of employees must be enabled and should list all the names of appropriate employees. (2) for the selection of the 'IT', it should be disabled with the default selection as "no data found". However it does not for 1). Could someone find the problem and give a possible solution.
Javascript code executed (that thro NatStandardizeLOV1('P2_EMPLOYEE') dynamic action for Department change is lower.
< code >
function NatStandardizeLOV1 (pitem)
{
var obj = document.getElementById (pitem);
obj. Disabled = false;
obj.options [0]. Text = "SΘlectionner one..";
If (obj.type is "select one")
{
If (obj.length == 1 & & (obj.options [0] .value == ": obj.options [0] .value == null))
{
obj.options [0]. Text = "No. Data."
obj.disabled = true;
}
If (obj.length == 2 & & (obj.options [0] .value == ": obj.options [0] .value == null))
obj.options [1]. Selected = true;
}
}
< code >
Thank you in advance,
Natarajan
Published by: Nikita on May 27, 2011 04:21
Natarajan,
The question is one of the time. You're service is running before the Ajax request (triggered by the LOV cascading) brings back the items. So change the 'when' of dynamic Action so that it fires the event "After Refresh" of the question of the Department rather than the event change.
Kind regards
Dan
blog: http://danielmcghan.us/
work: http://SkillBuilders.com/APEX/
Tags: Database
Similar Questions
-
Error when you try to call the Javascript function in the ActiveX Web browser
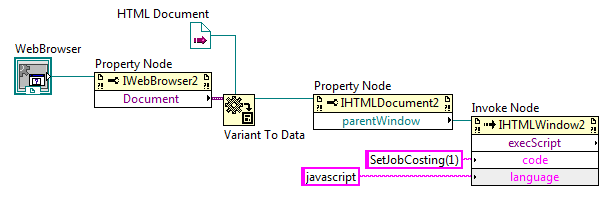
I have a requirement to call a Javascript function in a web page that is displayed in the browser's ActiveX control. I have the control on the front panel, and I use the Navigate method to call to the top of the appropriate page. Based on an example, I found, I'm trying to get a reference to the HTML Document so that I can then get a reference to the Fenetreparent. There is a method of the HTML Window object called execScript who I'm calling. See the attached image of the code (reference close calls do not appear, but when I run it, they are there).
I can't the node property that returns the parentWindow reference. The error I get is the following.
Error-2147467262 LabVIEW: (Hex 0 x 80004002) No. taken such interface supported.
Any ideas on where to go from here?
Hello
I have reproduced the issue and the error you are seen and tried to understand what is the solution.
It seems that the problem is with getting the pointer to the parentWindow. From what I read on MSDN, it's maybe a limitation in the use of an ActiveX control in LabVIEW. It seems like Internet Explorer creates the object of the window, and so opening in one ActiveX control you free access to this top-level object.
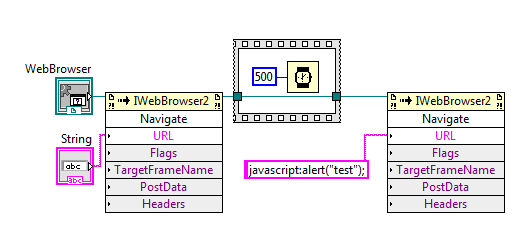
Here could be workaround for javascript execution in your program:
I would like to know if it works for you and if it will work in your program.
-
Flash cannot call the javascript function in the local html file
Hello!
Us is to develop our first application on Playbook. It is an html file including a flash file and javascript code. Everything is packed in. in the file bar, a config.xml file and has been correctly loaded into the Playbook. Everything works locally (no web access)
Everything works well except when we use an ExternalInterface.call("saveglobalscore",score) in flash that calls a javascript function in the .html file.
In the actionscript3, we selected the "authorized local file access" and put the 'Security.allowDomain("*) '.
Any ideas? Thank you!
External interface tries to access the files packaged locally is currently a known issue. I have not really of a calendar when or if this can be resolved. It may be in the code base of flash.
-
Call a Javascript function in a Captivate 7 Web page
Hello
I try to call a javascript function in a web page to Captivate 7. The call is an output of blade event. When I saw the (F4) project, I have a prompt that displays a javascript function is called and told me to display in a web page. Of course, which is perfectly logical. However, when I go to the same project in the hml with the necessary Javascript function in page, I get nothing. The script is a simple that displays an alert.
I made sure the SWF in question is defined in the global security settings. I know that the javascript function is correctly formatted.
Can someone please give me an example of how to "execute Javascript" call of Captivate to a function residing in the html page please.
Any help is appreciated.
Don't just add the SWF file to the Flash security locations overall of confidence. Add the entire folder containing all the files published, or better still, a level that contains all your published Captivate projects so that you never have to worry about Flash security issues again.
Also, if it still does not work, I would try the same running JavaScript with a different event than the event output slide. It can be a little bit reliable.
-
Call the javascript function by hovering the mouse over the tab
Hi all
I have an application with a level tabs. I want to call a javascript function to the mouseover of the standard tab please help as soon as possible.
Thanks in advanceHello
Go to the page template and scroll the tab Standard attributes. In my current theme which has a line that looks like this...
#TAB_LABEL##TAB_INLINE_EDIT# You could change this
#TAB_LABEL##TAB_INLINE_EDIT# Or make reference to a function that you included in the header.
Alternatively, you can make the same change to no current tab.
Is that what you mean?
See you soon
Ben
Published by: Munky on January 14, 2010 11:34
-
Call a javascript function in the Value attribute of param
Hello
I want to put a TLF text field in the SWF file in an HTML page. So I used flashvar, by calling a javascript function to it attribute "value" as follows.
< param name = FlashVars value = "" + SetFlashMovieParam() + "" id = "message" / > "
SetFlashMovieParam() is a javascript like the following function.
function SetFlashMovieParam() {}
document.getElementById("message").setAttribute ("value", "msgText = Start");
}
Even if this does not work, when I put the text value directly to the 'value' attribute, it worked.
< param name = FlashVars value = "msgText = here % 20is % 20The % 20text" id = "message" / > "
I think it's because calling a javascript function syntax error in the param tag. Can anyone help to call this function properly...
Thank you.
Normally when you have an executable code embedded in the html code you should check that article accordingly. In the case of javascript surround you with
-
How to call the javascript function in ADF
I have the javascript function stored in a .js file external (try to reuse in another application). How can call the javascript function for an event of ADF faces component. I need to I am a newbie to ADF, all ideas are appreciated.
Kind regards
Surya
Published by: sgodavar on Sep 24, 2010 11:44Include JavaScript to the jsff/jspx as page:
Call it like:
Type = "dblClick" / >
Amit -
Best approach to call a javascript function in a tabular presentation
Hi all
I have a manual tabular presentation. In this form, I have a javascript function that disables hiredate column. The function is called on the deptno column change.
So, if I select the "Research" Department and hire date field is disabled for the selected line.
I need to run this function also executed automatically on page load. So, it checks if all rows with deptno as search and disable hiredate field for these lines.
Please let know us the best approach to achieve this goal, which does not affect the performance that the page has 2000 lines.
function test2 (pThis) {}
var v_item_value = pThis.value;
var v_hiredate_item = $(pThis).closest('tr').find ('td [headers = HIREDATE] input [name = f05]');
var v_hiredate_button = $(pThis).closest('tr').find ('td [headers = HIREDATE] button "");
var currIndex = $('select[name="'+pThis.name+'"]').index (pThis);
var currRow = currIndex + 1;
If (v_item_value == '20') {}
v_hiredate_item.prop ('readOnly', true);
v_hiredate_button.prop ("disabled", true);
document.getElementById("f08_"+[currRow]).disabled = true;
}
else {}
v_hiredate_item.prop ('readOnly', false);
v_hiredate_button.prop ("disabled", false);
document.getElementById("f08_"+[currRow]).disabled = false;
}
}
Thank you
Zkay
Try this:
Suppose that the deptno column name is "f08".
execute a javascript script that triggers the loading of the page
$("[name=f08]').change ();
-
Call the javascript function using parameters cause run an immediate dependant
Hello.
I saw a strange behavior, if I try to use javascript parameters in the method af:clientListener property.
Using the syntax
and javascript<af:commandButton text="Init" id="cb1" partialSubmit="true"> <af:clientListener method="OnInitControl1" type="click"/> </af:commandButton>
the method oninitcontrol1 is called first with the click of the button.function OnInitControl1() { alert('OnInitControl1 called'); }
But with the syntax
and javascript<af:commandButton text="Init" id="cb1" partialSubmit="true"> <af:clientListener method="InitCtrl('Control1')" type="click"/> </af:commandButton>
the InitCtrl function is called immediately to the loading of the page.function InitCtrl(frameName) { alert('InitCtrl(' + frameName + ') called'); }
In both cases, the javascript file is inserted into the use of af: document
Is my "method" of the af property syntax: clientListener the problem?<af:resource type="javascript" source="/ScriptHelper.js"/>
Paul.Paul,
I don't know if you can call javascript with parameters in the way that you are currently using. However, have you tried using an af:clientAttribute and enhance the javascript?
Check the operating instructions by Frank on the related topic.
http://www.Oracle.com/technology/products/jdev/tips/fnimphius/passingAdditionalArgumentsToClientListener.html
Arun-
-
Need to call the javascript function when the page is loaded
Hello - I have a javascript function defined on Page 0 of my application. It is in the source of an unconditional
region whose view point is after the header.
I call successfully the function of event onchange on individual page elements. (The function
sets the value of an element based on the value of another).
But I also need to call the function when the page is loaded. The page is a form of data modification,
so many values is filled when it is loaded, and I need the dependent values populated
also.
I tried to add the call to function in the following way. It is not at all get called (alerts are not forthcoming)
and there is no error in the Firefox error console...
- as an event onload in individual items
-call directly to the edit HTML page header
-call directly from the HTML body of the edit page (which, from what I've read, sounds
as to execute onload and my page template doesn't have a defined substitution onload string).
In these 2 cases, I simply call it like: jsLookupValue ($v ("P8_OBJECTTYPE_ID"), "objecttype_id", "P8_OBJECTTYPE_NAME", "objecttype_name", "hdb_objecttype");
How can I do this?
Thank you
CarolIf you define the function on the zero page and any page you should be able to call using something like:
Have you tried to put just a statement alert() on the page in order to check that it runs just about anything?
-
allocate memory and call the dll function that writes to the pointer
Hello!
I have a DLL that has a function as in the following example, I need to call from labview. In C, I need to allocate memory for data and of course the struct. I add the pointer and the length of the data to the struct and call the function with the struct. The function itself inserts values of the struct and affected memory. Someone at - it a working solution how this can be done with Labview?
typedef struct Thestruct
{
UINT16 val1;
UINT8 val2;
UINT8 val3;
DataLength UINT16;
UINT8 * data;
} T_Thestruct;MY_API status MY_API_CALL udaReceive (handle, T_Thestruct * args);
I tried in labview (see photo), but I only got values inside the structure as well as the 1097 error, reserved memory included values as before.
OK, I found the soluton to my own problem. Alignment on the struct must be corrected in Labview. There must be a value between dataLength 2Bytes dummy and the pointer.

-
Shuttle with cascade LOV and pre-populating on the right side
Good afternoon
In my form, I have a piece of text to a certain number of tickets, a drop-down list for a site and a shuttle service to the employees of the site. If I select a site in the drop-down list, the shuttle refreshes and I can choose employees.
Here's the wrinkle, if I get a ticket number, it triggers a dynamic action to pick up the site and all selected employees. I checked the values returned and the dynamic action works as expected. When the site is updated, the shuttle refreshes, but the selected employees are not load in the right side of the shuttle.
I tried to divide the dynamic action of the number of the ticket into two pieces: one to select the site and the other to select the selected employees. In the hope that the dynamic actions would be the fire of the order of the site, refresh the shuttle and update the selected employees. But I don't always get the right side of the shuttle, populated. I tried the process a few times with debug and dynamic actions do not always work in the right order, and when they do, the right is not be filled.
I know that the right side of the shuttle can be loaded, but the dynamic action on the ticket number also retrieves the values for another shuttle this shuttle is based on a static select statement.
Any ideas on how to get the right side of the shuttle completed when the selection is based on a LOV cascading?
Another idea, is possible to launch a dynamic action when the left side of the shuttle is filled. Then I could store employees selected in a temporary variable and load them after the shuttle is filled.
Thank you
Ray Gillfillan
I solved my problem.
I added a variable temp for action dynamic ticket number for the value to be set on the right side of the shuttle. I also added a refreshment after a dynamic action on the shuttle to set the value of the right side of the temp variable.
Ray
-
Use page LOV which has been defined by a dynamic action
Greetings,
I have a situation where I need to refer to an item hidden in a SQL statement from the list of values (for a drop-down list). It doesn't seem to work properly. Here's what I have:
(1) using a dynamic action, the value of a hidden element, based on the change of select list 1.
(2) select list 2 has a parent element LOV to select list 1 and the Select statement to select list 2 uses the hidden element that has been defined in the dynamic action above.
I see that the dynamic action works properly. But when I change to select list 1, list 2 Select shows not all values in the LOV.
I hope this makes sense. I wonder if the LOV to select list 2 does not work because the element used in the SQL statement has been defined by a dynamic action?
Thanks in advance!
JohnSince you use a sql query to retrieve a single value, is it necessary to have this value in a field hidden somewhere?
Could you not change the query for you select second list to limit its results by integrating this query in lov query, for example through an is clause? -
Call a BI Publisher of dynamic action report
Greetings,
I work with Apex 4.1.0. I created a BI Publisher queries and layout and them defined in shared for my application components. I also created a button as the 'Download printable report Query'. When I press the button, everything works as expected. The page variable is passed to the report and the report prints as it should.
My question is, can I run this report using a dynamic Action instead of a button?
Thank you
LarryHello
What such a button is submit the page and creates a branch to the zero page to the field asking for something like this:
PRINT_REPORT = my_report
So, to do the same in dynamic action, use an action "to execute javascript code" with something like this in it:
Location.href = ' f? p = & APP_ID.: 0: & SESSION. : PRINT_REPORT = my_report';
Luis
-
Use about Central button mouse to call the JavaScript function question
I want to use the mouse middle button to call the function JavaScript (< a href = "javascript:help ()" >) help() opens a new window and directly to the Help Page of my GUI, but when I click on it with the middle button, it will open new tab blank Page that url = "javascript:help()"; " can't help executive function... What is a Firefox Bug or a correct behavior in Firefox? I thank.
You must use left click to manage JavaScript links.
See also http://kb.mozillazine.org/browser.link.open_newwindow.restriction
Maybe you are looking for
-
My phone has been hacked, and what should I do to ensure that my account is blocked?
I received a message below on the home screen (before I unlock it) from my iPhone and iPad. It seemed strange to me because the battery upward at the top right is in color and it's prompting me to e-mail to a gmail account. When I received this messa
-
Firefox can automatically return to a file with a media link after the media played?
WIndows XP, Firefox 33.11.html documents have lines of dialogue text and a link to audio of every line of dialogue.Sometimes the audio is mp3, wav sometimes.By clicking on a link the audio plays OK, but at the end of the audio, we must manuallyClick
-
I can't play videos on youtube when I am connected to my account
This problem just started today, before that I had no problem with youtube. Earlier today, I tried to reload a video that I had seen earlier and received the message "an error has occurred." I have tried everything on youtube troubleshooting page, no
-
Can I add a second favorite toolbar? I have windows XP
A second favorite toolbar can be added to windows XP?
-
I'm the only user on my laptop with my user id and password assigned. When I connect, it will sign me the but will record me immediately. How can I can solve this problem?