Pixel grid is actually not pixel wide?
Here, I'm confused. I have the grid enabled to make perfectly aligned pixels illustrations. However, the grid does not seem to be exactly pixels; what you see in the picture is two white boxes which are typed exactly to 2px wide. A I check something wrong?
the grid has the value of a pixel wide in your screenshot?
Tags: Illustrator
Similar Questions
-
How do change you the pixels on the photos of the reserve? I am trying to load one of my photos in the library of creative cloud on my facebook page. Error on facebook box indicates that the photo should be at least 400 pixels wide 150 pixels high... Thank you
For me it looks like you are trying to download the thumbnail image and not the actual image.
Download them using the method in the screenshots in this link: I downloaded my 10 free images and they all have the Adobe watermark on them, so I can't use them. Why do they have a watermark on them?
-
I don't know the site Pro option. I've seen other users do this. They upload an image and it's self of size at 600 pixels wide, but when you click it, it opens in a new window in full resolution so that users can see fine detail. I'm puzzled! I did several searches on google and have also watched the videos on download and I was not able to find my answer.
What I tried #1: I "save for web" in Photoshop and save it at 600 pixels wide as a .png. I have download on Behance. Cool, it fits and looks good. But now users cannot zoom in on her closer.
What I tried #2: I "save for web" in Photoshop and save at 1200 pixels wide as a .png. I have download on Behance. Now I have this massive image that fills the screen and half of the work is cut.
How to find the right balance?
Thank you all,
-Kelsey
Hello Kelsey,
You may have noticed that we recently launched a new project editor who has been launching a huge for us - for the first time, our limit of the image is not 600 pixels, but you can download large images high resolution up to 1200 px! (and you can choose to use a new option of "full-bleed" to extend this to 1400).
There is therefore no need for small (600 px) image with the album pop up. You can always activate the pop-up lightbox (in account settings), but any size you upload your image to (1200 px or less), it appears as such in the main body of your project. Then, when you click, you will be able to see it in a lightbox and progress for the following images.
Hope that this help - me know if something else happens!
-
How can I convert my logo 300 dpi (274 pixels wide) of the EPS to Gif format?
I have a logo that needs to be fixed for purposes of web. It looks like a lot to print but very poor quality screen. I need one for my Web site and HTML email newsletters, as well as a high quality GIF 300 DPI (274 pixels wide) for a HTML signature code. I tried in Photoshop to save this file in the GIF format. But it seems that my files is 274 pixel but it is 96 DPI instead of 300 dpi. How can I convert an it EPS to GIF 300 dpi (274 pixels wide) file format?
I have an EPS file for her. Can someone help me please? Here is the LINK
If your logo is 274 pixel wide at 300 dpi, it will print. 9 "wide. DPI is meaningless to the web for screens and display drivers do not use the file image dpi setting. Views are executed at a resolution normally manufactured pixel resolution. View these days are made with a resolution of 96PPI at 300PPI so your logo appears 2.8 "wide screen resolution low 96ppi and. 9 "wide screen resolution of 300ppi high. The difference between Jpeg and Gif's color supports Jpeg 8 bit so 16 M color but does not support transparency. GIF only supports 256 mapped colors reduced to 255 colors it you want transparent empty pixels. You can also use PGN format that supports transparency support and 8 or 16-bit color.
-
How to resize avatar 180 pixels wide to accommodate the requirement of FB
What is the best way to resize an avatar stock 180 pixels wide to accommodate the mandatory picture of FB?
Thank you.
Right click on the image and choose "open with > Paint.
In the Paint toolbar, click resize. Choose your new width in pixels.
Click OK, and then save your image.
-
Guys, I want to ask how to resize images in 1200 pixels wide?
Guys, I want to ask about how to resize images in 1200 pixels wide, how do? and what are the step by steps on that? Thank you!!!
See this link: http://forums.adobe.com/docs/DOC-3691
-
I installed firefox I heard that it's better than exployer. The problem is that Web pages are not as wide as my screen. They reach from top to bottom, but not on either side. I look at the same pages on exployer and they are "full screen". The zoom does larger fonts. It does not fit on the screen. I hope there is a fix.
It's windows 7.
You can use an extension to set a page zoom and the size of the default font on web pages:
- Default FullZoom Level: https://addons.mozilla.org/firefox/addon/default-fullzoom-level/
-
Deparquement cloud installation I get the message which appears "failed to start CoreSync could not create/Library/Application Support / Adobe / CoreSync ' on an iMac with OSX Yosemite 10.10.3. The finalization of installation not its actually not. How do I?
Brandon,
Please adjust the permissions of the user on this issue: activation and using the user 'root' on OS X - Apple support
You can also find details on how to adjust the permissions of file to error 'Output 6' or ' exit 7 "|"» Install log | Read, write, file system errors. CS5, CS5.5.
See also:
https://forums.Adobe.com/thread/1714050
https://forums.Adobe.com/thread/1828087
Guinot
-
my photos should be 100 pixels wide, 100 pixels height and file size not more than 15kb
photos must be of pixels of width 100 height 100 pixels and the file size no more than 15kb
photos must be of pixels of width 100 height 100 pixels and the file size no more than 15kb
============================
I suggest that make you copies of your
photos for this task... you certainly do not
these very small versions to crush desire
(replace) your original files.Windows Live Photo Gallery-
How to resize pictures:First... If the pictures must be square...
You can crop the photo by clicking on... Difficulty.
Crop the Photo / square / apply.Right-click one or more selected inches...
Choose... "Resize" in the menu...
Choose a size... * Custom / 100 *...
Navigate to a folder in which to save in...
On the left, click on the button "resize and save"...(I suggest that you save it resized)
photos to a new folder to prevent
(replacement) by replacing the originals)Take a look at the following link:
Resizing Photos in Windows Live Photo Gallery
http://blogs.msdn.com/PIX/archive/2007/11/30/resizing-photos-in-Windows-Live-Photo-Gallery.aspxVolunteer - MS - MVP - Digital Media Experience J - Notice_This is not tech support_I'm volunteer - Solutions that work for me may not work for you - * proceed at your own risk *.
-
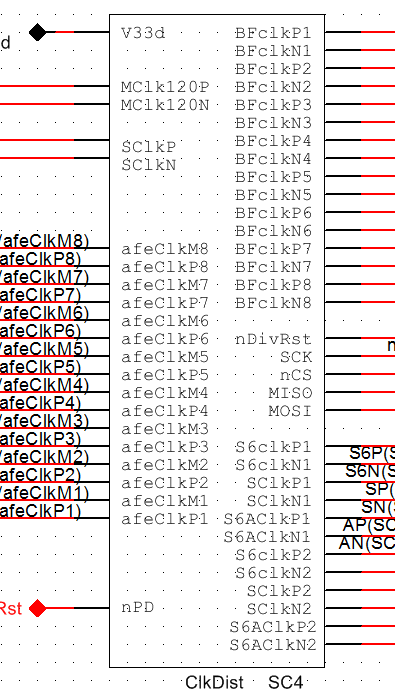
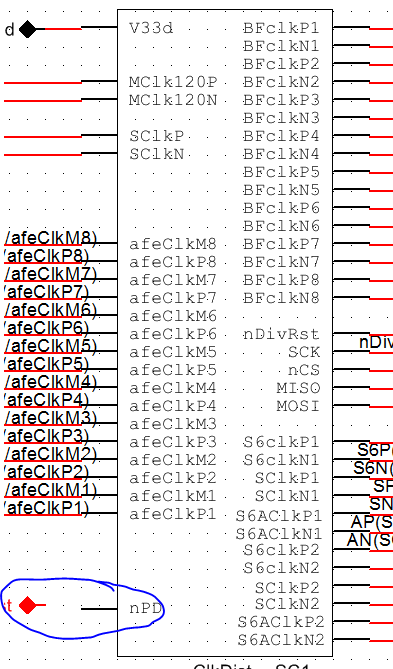
Subcircuit pines are not aligned with grid and does not connect
I have two symbols the same sub-channel. One is fine, but the other has pins which are not line up with the grid of MS and who does not yet connect. MS12.0.0.
This one is very good:
The pins are off-grid. The circle will not connect.
Hello
I did experiment a little with this. One thing you can try is to open the symbol Editor, select the axis that does not connect and then the spreadsheet view, change the shape of pine of length zero. Then try and see if you can connect to the PIN in the design. It will not appear as a line, but you should still be able to connect to it.
If this does not work, you can open a service request and we can try to see how to solve the problem.
I hope this helps.
-
' Start the new grid: Yes "does not start new grid.
Hello
I use apex 4.2.6.
I encountered a problem. I want to create my own grid of the apex. So I created templates in the PAGE template for container, column and line.
I expect apex to create the new html markup for grid (as defined in the model) whenever I set something like "START NEW GRID: YES.And I expect him to create a new tag html line whenever I set something like "START NEW ROW: YES '.
But this isn't the case. For example, my region parent in this example is set to start new grid. But he isn't getting wrapped.<div class="ui grid"> ....REGION SHOULD GO HERE... </div>
Is there something obvious that I'm missing?Application 47718
TINO
password: test123
Para wrote:
https://Apex.Oracle.com/pls/Apex/f?p=87910:1
OK, I'm always busy with this one.
What I want to accomplish is this kind of layout.
This is a documentation on the ui semantics that I use.
http://Semantic-UI.com/collections/grid.html
I got tangled up with grid new departure, the new starting line, new column... And so on.
I only got tangled up with regions tho. I don't know why, but when I used the apex grid place my input elements that they behaved exactly as I wanted them to have.
The problem with the problem of layout is that the div for the first line is not closed when it should be. I didn't spot that is still, but doing so is not being facilitated by a large number of other HTML validation errors.
One was that the title of model of region report had an opening H1 tag and a closing tag H2. I fixed this one, but there are also a number of problems with the tables in the report (including the use of the substitution #REPORT_ATTRIBUTES string #: attributes are not synonymous of classes).
I suggest that resolve you all these fundamental (and so easy to fix) error HTML first before focusing on the layout problem more complex. Paste the source code of the page in the W3C HTML Validator and try to fix the errors reported. Focus on those in the body of the page, which arise from the model code.
-
First things first: I use latest LR5 on Windows 7 inside a container Parallels 10 on a MbpR 15 "(Yes, I've migrated to a mac recently and am still stuck with a windows license).
Some features of LR base recently stopped working. The most annoying is that I can't change the grid view more, he is stuck with only four pictures on the screen that makes navigating a 32K as a bit complicated katalogue. Or + or - keys are working, or the CTRL + scroll wheel. I tried a different combination of keys.
I tried everything to rebboting to remove, and then reinstall Lightroom. When I opened it again once he showed the same exact point of view, once again with resizing grid does not.
Another bug which occurred recently is the detection of duplicate when importing images. He has also just stopped working. I have two required options checked ("new only" and "avoid duplication") but it would not always recognize photos already in the library, even those more recent.
It is currently unusable LR5 for me. Come on Adobe, you did this to me forceupgrade to LR6?
Yes, it's the same license
Adobe - Lightroom: For Macintosh: Adobe Photoshop Lightroom 5.7.1
-
Grid runInstall could not find records of candidate
I spent a few hours searching online and through the forums for this info. I can not find similar problems.
I am new to linux and oracle. I learn that I will.
When running. / runInstaller for grid, I get to choose my candidate disks I want to use. However some disks are listed.
I've already added with oracleasm createdisk label/dev/sdb1
Successfully.
Then, I am able to run the following successfully:
[oracle@localhost ~] $ / usr/sbin/oracleasm listdisks
ASM1
ASM2
ASM3
ASM4
ASM5
ASM6
So I know that they are listed within the ASM. I tried to play with the property oracleasm and running. / runInstaller as a grid with the same problem. When I select the new location within the installer I get "/ dev /" and the program crashes then.
Running Oracle Linux 5u7
Try to install 11 GR 2
any help would be great.
Thank youYou are most likely missing from the package oracleasmlib. If I remember correctly, the Setup program tries to use the/usr/sbin/oracleasm-discover utility, which is part of the installation of oracleasmlib, which is not provided by the public yum repository or the OS installation DVD.
The following should solve your problem. Then try again and YES Setup should see the candidate disks.
su - root
wget http://download.oracle.com/otn_software/asmlib/oracleasmlib-2.0.4-1.el5.x86_64.rpm
yum install oracleasmlib-2.0.4-1.el5.x86_64.rpm
Thread: Oracle ASMLIB and UEK sees not in YES - utility missing volumes?
Oracle ASMLIB and UEK sees not in YES - utility missing volumes?http://www.Oracle.com/technetwork/topics/Linux/asmlib/index-101839.html
-
fluid grid tools do not work after that I moved a page to a new Directory/site
I implemented a simple enough fluid grid, which works great. Then I moved the files to a new directory. I had to remove a slash in front of one of the links to the css file I use for formatting of the text and what not, but the page still works fine. My problem is that I now have a plus a few changes, but when I click on the divs etc in design mode, I don't see more fluid grid tools or the little icon in the toolbar to turn it on or off.
My apologies if I forget something obvious, but any suggestions would be appreciated.
Thank you
PRH
It's working now. It seems that the problem was related to a couple unrelated files css fg left by a previous attempt. I cleaned these, and voila, my tools returned fg.
Thanks for your help.
-
Dreamweaver CC fluid grid divs do not stretch to cover 100% of the screen
Hello
I do another sensible provision using DW CC and I came across a problem.
Design colored divs that spans the entire page to 100% with a background color and borders.
I already did the design upwards as a layout width fixed to get the color codes etc. and that works well, with colors that covers the screen.
Now, I'm putiing design in DW CC using checkerboard to fluid and there is a white border on the Web site.
I can't work on how to get rid of this. Here are excerpts from my two lots of CSS stylesheets, one for a presentation grid fixed and one for a structure reactive
CSS FIXED WIDTH
body, td, th {}
do-family: Calibri;
do-size: 14px;
Color: #000;
}
{body
left margin: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
}
* / The wrapper header spans the entire screen no matter what size and does not have a white border on the left and the right
{#headerWrapper}
background-color: #000;
height: 101px;
Width: 100%;
margin-right: auto;
left margin: auto;
border-bottom-width: 2px;
border-bottom-style: solid;
border-bottom-color: #BDDB6D;
}
FLUID GRID CSS
The fluid layout grid CSS has the following in it:
{.fluid}
Clear: both;
left margin: 0;
Width: 100%;
float: left;
display: block;
}
{.fluidList}
list-style: none;
list-style-image: none;
margin: 0;
padding: 0;
}
/ * Mobile layout: 480px and below. */
{.gridContainer}
left margin: auto;
margin-right: auto;
Width: 86,45%;
padding-left: 2,275%;
padding-right: 2,275%;
Clear: none;
float: none;
}
{#div1}
}
* / This header wrapper extends through the presentation of the grid only and has a white border on the left and the right
{#headerWrapper}
Max-width: 100%;
height: 101px;
background-color: #000;
border-bottom-width: 2px;
border-bottom-style: solid;
border-bottom-color: #BDDB6D;
}
What do I need add to the fluid grid layout to make the headerWrapper div span the screen, no matter what width?
What should I put in the grid CSS transmissions so that he can do that?
Thanks in advance!
I did it! I can't believe. The code I used is followed. The bar divs set color and at the border through the entire page and the wrapper divs to contain content in the various bars across the page.
I must say that DW CC fluid grids are much more stable to work with and it can take a lot of coding by hand now. This is a great improvement on when I tried to use grids of fluid on a project last year.
IN THE SECTION MULTIMEDIA PHONE REQUEST
{.gridContainer}
left margin: auto;
margin-right: auto;
Width: 100%;
padding-left: 0;
padding-right: 0;
Clear: none;
float: none;
}
{#headerBar}
background-color: #000;
min-height: 101px;
border-bottom-width: 2px;
border-bottom-style: solid;
border-bottom-color: #BDDB6D;
padding-top: 2.735px;
}
{#headerWrapper}
Width: 86,45%;
padding-left: 2,275%;
padding-right: 2,275%;
Clear: none;
float: none;
left margin: auto;
}
{#menuAnimationBar}
background-color: #B7B7B7;
height: 293px;
border-bottom-width: 2px;
border-bottom-style: solid;
border-bottom-color: #BDDB6D;
background-image:-webkit-gradient (linear, 50.00% 0.00%, 50.00% 100.00%, color-stop (0%, rgba (153,153,153,1.00)), color-stop (100%, rgba (192,192,192,1.00)));
background-image:-webkit-linear-gradient(270deg,rgba(153,153,153,1.00) 0%,rgba(192,192,192,1.00) 100%);
background-image: linear-gradient (180deg, rgba (153,153,153,1.00) 0%,rgba(192,192,192,1.00) 100%);
display: none;
}
{#contentBar}
background-color: #F8FCF1;
min-height: 200px;
background-image:-webkit-gradient (linear, 50.00% 0.00%, 50.00% 100.00%, color-stop (0%, rgba (245,251,234,1.00)), color-stop (100%, rgba (251,253,247,1.00)));
background-image:-webkit-linear-gradient(270deg,rgba(245,251,234,1.00) 0%,rgba(251,253,247,1.00) 100%);
background-image: linear-gradient (180deg, rgba (245,251,234,1.00) 0%,rgba(251,253,247,1.00) 100%);
}
{#contentWrapper}
Width: 86,45%;
padding-left: 2,275%;
padding-right: 2,275%;
Clear: none;
float: none;
left margin: auto;
}
{#socialMediaBar}
background-color: #000;
min-height: 83px;
border-top-width: 2px;
border-bottom-width: 2px;
border-top-style: solid;
border-bottom-style: solid;
border-bottom-color: #BDDB6D;
border-bottom-color: #BDDB6D;
}
{#socialMediaWrapper}
color: #FFF;
Width: 86,45%;
padding-left: 2,275%;
padding-right: 2,275%;
Clear: none;
float: none;
left margin: auto;
padding-top: 2,275%;
}
{#footerBar}
color: #FFF;
background-color: #AAAAAA;
min-height: 176px;
background-image:-webkit-gradient (linear, 50.00% 0.00%, 50.00% 100.00%, color-stop (0%, rgba (153,153,153,1.00)), color-stop (100%, rgba (185,185,185,1.00)));
background-image:-webkit-linear-gradient(270deg,rgba(153,153,153,1.00) 0%,rgba(185,185,185,1.00) 100%);
background-image: linear-gradient (180deg, rgba (153,153,153,1.00) 0%,rgba(185,185,185,1.00) 100%);
}
{#footerWrapper}
Width: 86,45%;
padding-left: 2,275%;
padding-right: 2,275%;
Clear: none;
float: none;
left margin: auto;
}
IN THE MULTIMEDIA TABLET QUERY SECTION
{.gridContainer}
Width: 100%;
padding-left: 0%;
padding-right: 0%;
Clear: none;
float: none;
left margin: auto;
}
{#div1}
}
{#headerBar}
}
{#headerWrapper}
Width: 90.675%;
padding-left: 1.1625%;
padding-right: 1.1625%;
Clear: none;
float: none;
left margin: auto;
}
{#menuAnimationBar}
display: none;
}
{#contentBar}
}
{#contentWrapper}
Width: 90.675%;
padding-left: 1.1625%;
padding-right: 1.1625%;
Clear: none;
float: none;
left margin: auto;
}
{#socialMediaBar}
}
{#socialMediaWrapper}
Width: 90.675%;
padding-left: 1.1625%;
padding-right: 1.1625%;
Clear: none;
float: none;
left margin: auto;
}
{#footerBar}
}
{#footerWrapper}
Width: 90.675%;
padding-left: 1.1625%;
padding-right: 1.1625%;
Clear: none;
float: none;
left margin: auto;
}
{#menuAnimationWrapper}
}
IN THE PC MEDIA QUERY SECTION
{.gridContainer}
Width: 100%;
Max-width: 1920px;
padding-left: 0%;
padding-right: 0%;
margin: auto;
Clear: none;
float: none;
left margin: auto;
}
{#headerBar}
}
{#headerWrapper}
Width: 88.5%;
Max-width: 1232px;
padding-left: 0.75%;
padding-right: 0.75%;
margin: auto;
Clear: none;
float: none;
left margin: auto;
}
{#menuAnimationBar}
display: block;
}
{#contentBar}
}
{#contentWrapper}
Width: 88.5%;
Max-width: 1232px;
padding-left: 0.75%;
padding-right: 0.75%;
margin: auto;
Clear: none;
float: none;
left margin: auto;
}
{#socialMediaBar}
}
{#socialMediaWrapper}
Width: 88.5%;
Max-width: 1232px;
padding-left: 0.75%;
padding-right: 0.75%;
margin: auto;
Clear: none;
float: none;
left margin: auto;
}
{#footerBar}
}
{#footerWrapper}
Width: 88.5%;
Max-width: 1232px;
padding-left: 0.75%;
padding-right: 0.75%;
margin: auto;
Clear: none;
float: none;
left margin: auto;
}
{#menuAnimationWrapper}
Width: 88.5%;
height: 293px;
Max-width: 1232px;
padding-left: 0.75%;
padding-right: 0.75%;
margin: auto;
Clear: none;
float: none;
left margin: auto;
}
Maybe you are looking for
-
Update of the OS on my workstation, we did a firefox data synchronization until the workstation has been reset and updated. From there, we have created a recovery key Firefox I have access now. When I settled on the new installation of Firefox, it do
-
What app I open the audio book downloaded on my iMac with El Capitan 10.11
I'm trying to copy downloaded book NLS Digital card is connected to a usb port. Useful tips? When I try to open the file it says I need an equivalent application or quick time player?
-
I've been messaging for my mac for a while now with my iPhone, but all of a sudden, he is arrested to receive messages and will not send any unless it's an iMessage. I got a notification saying that I needed to change my password for my account some
-
HP LaserJet Pro 400 color M451dn
Hello.. I just want to know if I'll be able to print using color HP LaserJet Pro 400 M451dn, even if a toner is empty. Need to answer you as soon as possible... IM planning to buy one. Thank you
-
BlackBerry Torch - virtual keyboard, a physical keyboard
1. do you know how to display the keyboard in BlackBerry Torch programmatically if the physical keyboard is disclosed or not? 2. how to detect if the physical keyboard BlackBerry Torch is disclosed or not? Thank you